
Introdução à animação no 3ds Max
O 3D Max é um software profissional de design de computadores 3D, usado na criação de animações em 3D, jogos, modelos, imagens, etc., e desempenha papel importante no trabalho dos desenvolvedores de videogames, estúdios de cinema e TV. A animação é a parte básica do software 3D max. A animação dá uma aparência comovente ao seu objeto e o conecta ao mundo real. Com o comando Animação, podemos verificar o resultado do nosso modelo funcionando no mundo real e podemos fazer alterações várias vezes até obter o melhor resultado do nosso modelo em nosso projeto ou de acordo com a necessidade do cliente.
Animando objetos no 3ds Max
A animação oferece uma visão realista do nosso modelo. Aqui você aprenderá como animar seu projeto comigo da maneira passo a passo. Vamos começar nosso tutorial de uma maneira muito interessante.
Etapa 1: existem quatro áreas de trabalho de viewports no software 3D max que são a viewport Top, a viewport Front, a viewport esquerda e a última é a viewport Perspective. Podemos escolher qualquer um deles para desenhar nosso modelo a qualquer momento.

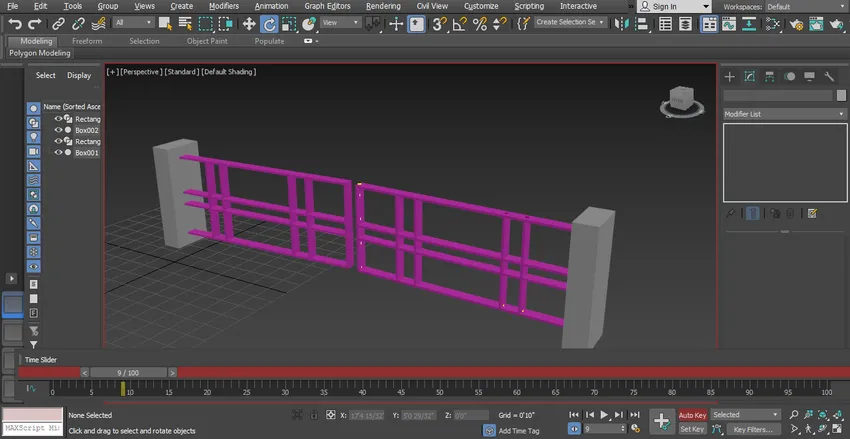
Etapa 2: Aqui veremos nosso efeito de animação no modelo simples do Gate.

Etapa 3: Para criar um portão simples, basta seguir alguns passos como eu estou fazendo. Antes de tudo, vamos desenhar a partir do painel comum.

Etapa 4: clique em criar a guia.

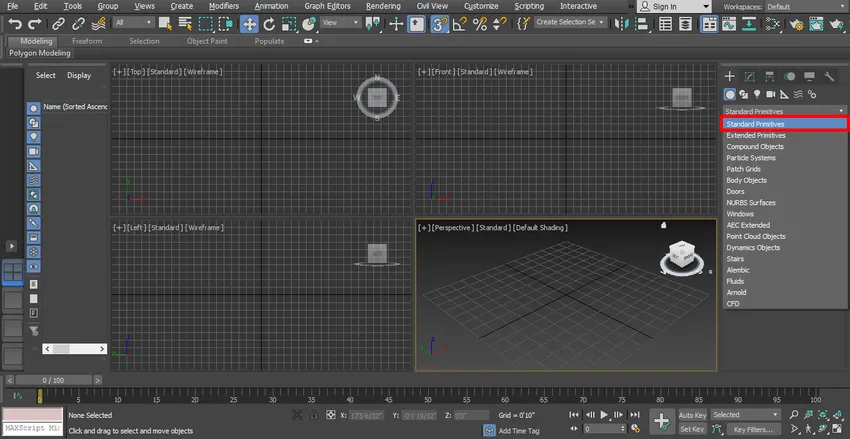
Etapa 5: clique na opção primitiva padrão do painel comum.

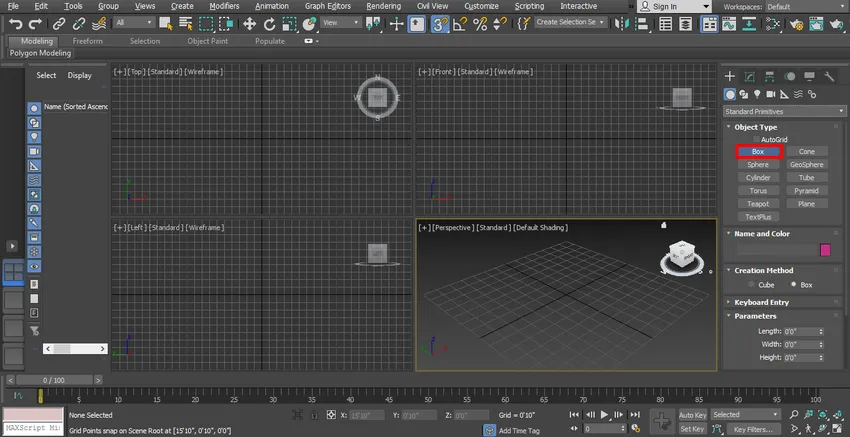
Etapa 6: Pegue o comando Box clicando na guia Box do painel comum.

Etapa 7: Clicarei em qualquer lugar da grade da janela de exibição superior. Você pode clicar na cintura ou fora dela para desenhar seu objeto e arrastar o ponteiro do mouse para dar comprimento e largura à caixa, clique com o botão esquerdo para sair e arraste o ponteiro do mouse na direção para cima para fornecer a altura da caixa e clique com o botão direito do mouse para sair do comando. Faremos um pilar em forma de forma com esta caixa.

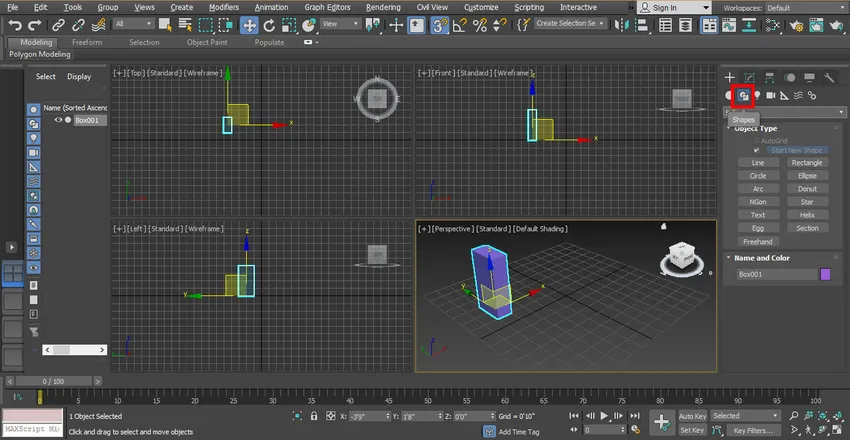
Etapa 8: Agora, novamente, irei ao painel comum.

Etapa 9: Clique nas formas aqui.

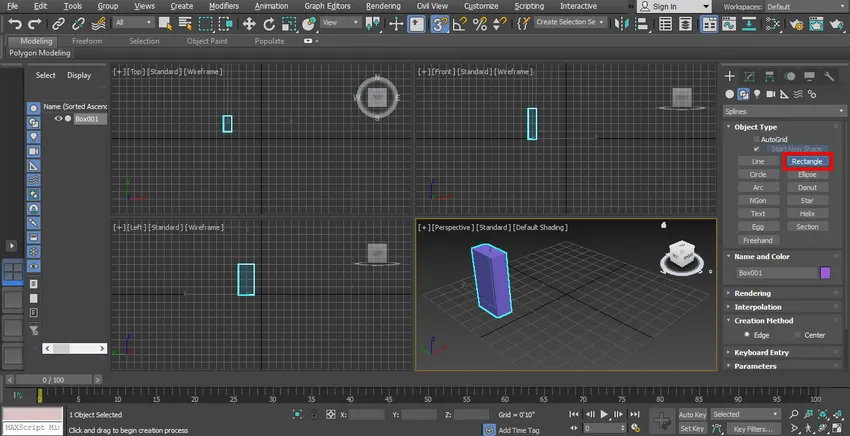
Etapa 10: Clique na guia Retângulo do painel comum.

Etapa 11: Clicarei na cintura da viewport frontal. Você pode desenhar qualquer viewport de acordo com a adequação e arrastar o ponteiro do mouse para desenhar um retângulo.

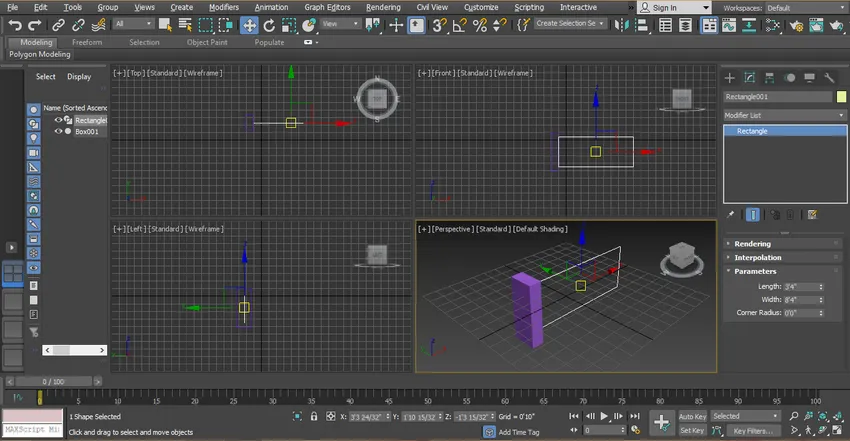
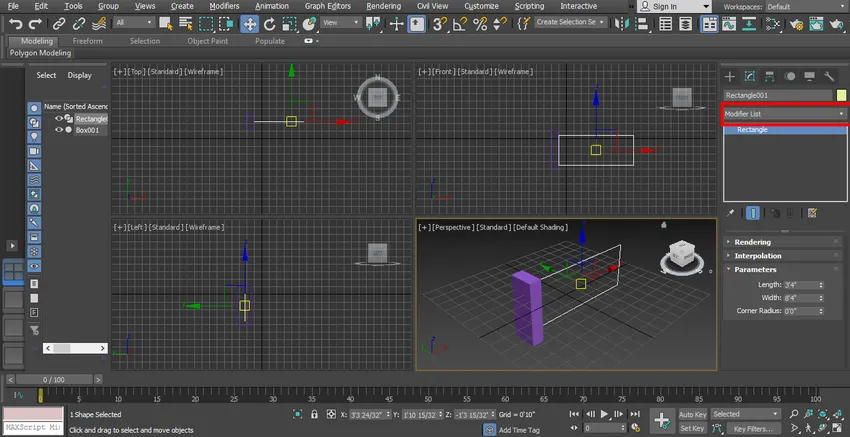
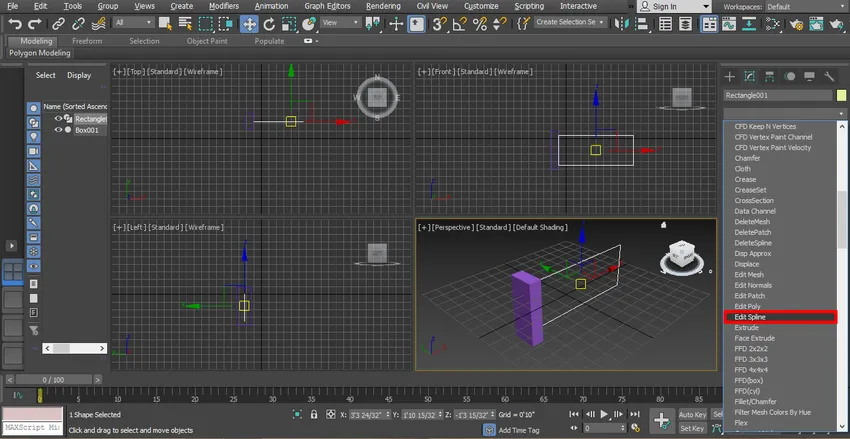
Etapa 12: selecione o retângulo clicando nele. Vá para o ponto da lista de modificadores.

Etapa 13: Clique na opção Editar spline.

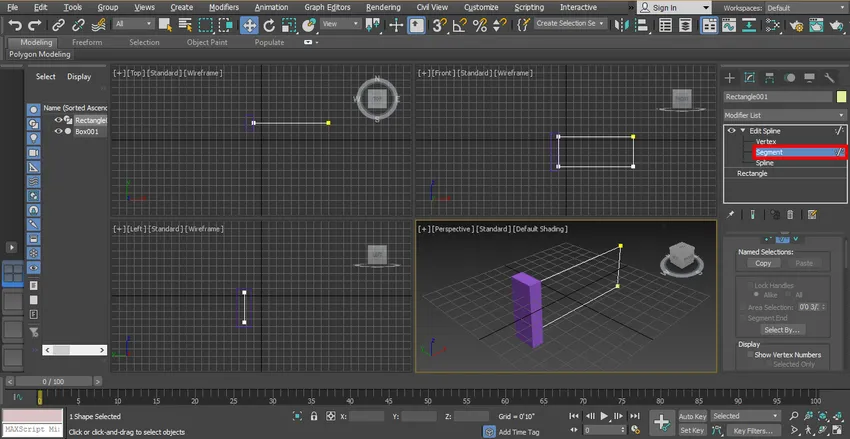
Etapa 14: clique em Segmento para dar um segmento no retângulo. Estamos dando um segmento no retângulo para criar uma estrutura semelhante a um portão.

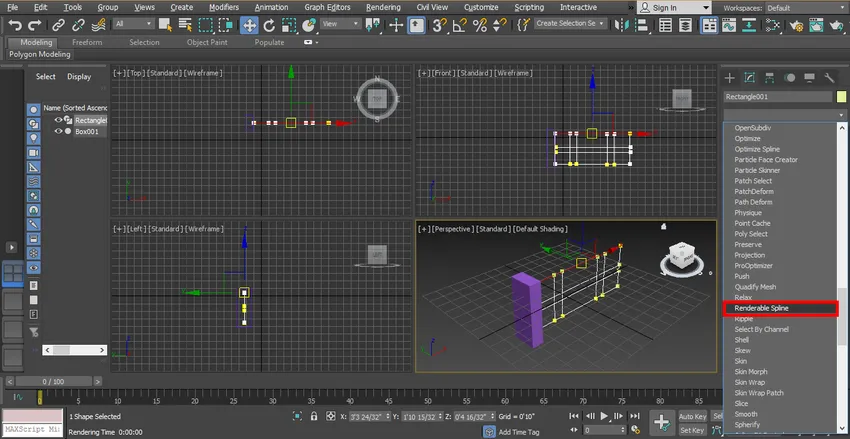
Etapa 15: Clicarei na largura do retângulo e arrasto-o mantendo pressionada a tecla click e shift, ao mesmo tempo na direção horizontal, para copiá-lo e criar uma estrutura em forma de barra entre o portão. Vou seguir este passo quatro vezes para dar duas hastes no portão.

Passo 16: Mais uma vez, clicarei no comprimento do retângulo e arrasto mantendo o clique na direção vertical para dar a haste no portão nessa direção.

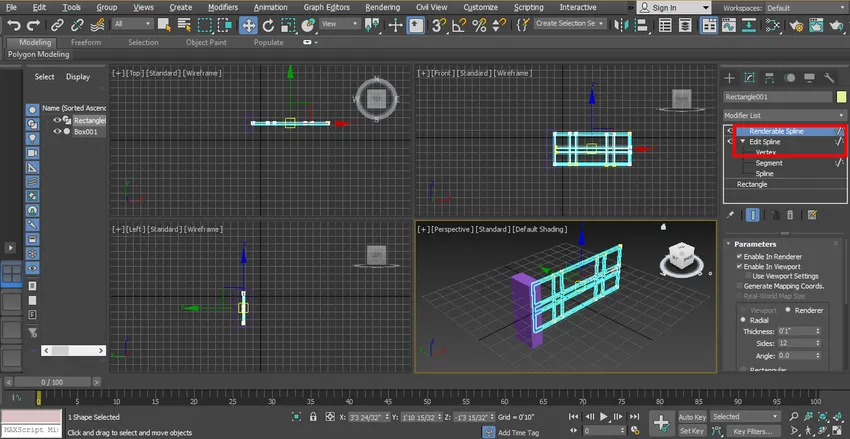
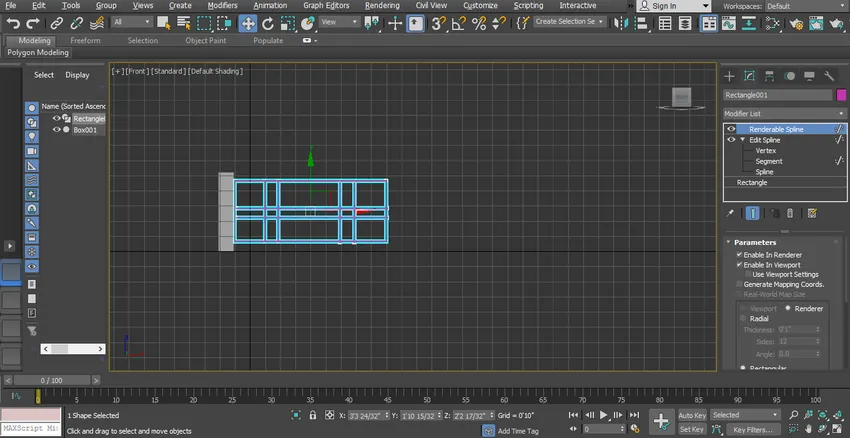
Etapa 17: Agora, irei para a guia Renderização, para ver uma renderização no portão, modificando a opção de lista.

Etapa 18: Marque as duas caixas ativadas na caixa Render e ative na janela de exibição.

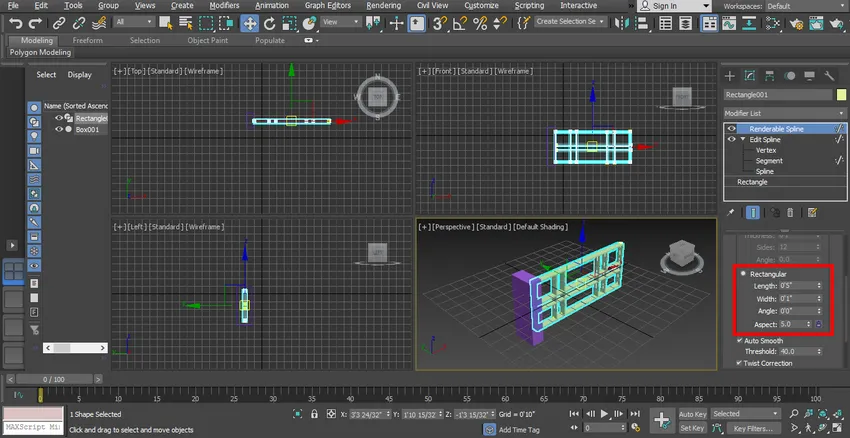
Etapa 19: Agora vou definir o comprimento e a largura do retângulo para dar uma aparência de portão.

Passo 20: Agora vou mudar a cor do pilar e fechar um por um para mudar a cor selecionada no pilar, clicando nele.

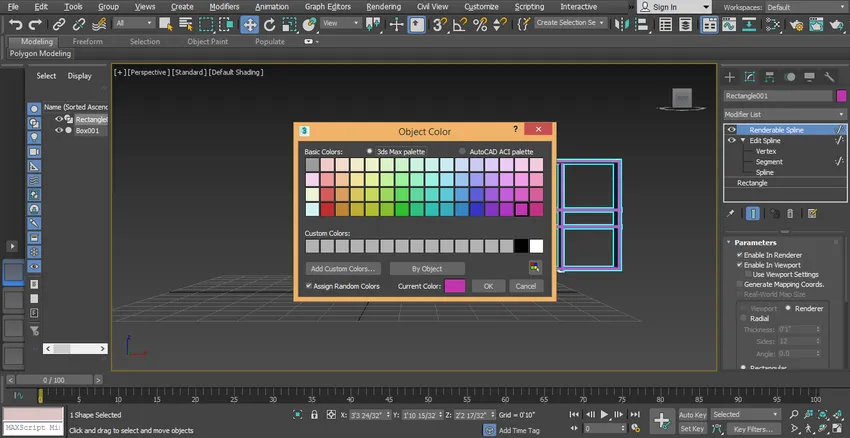
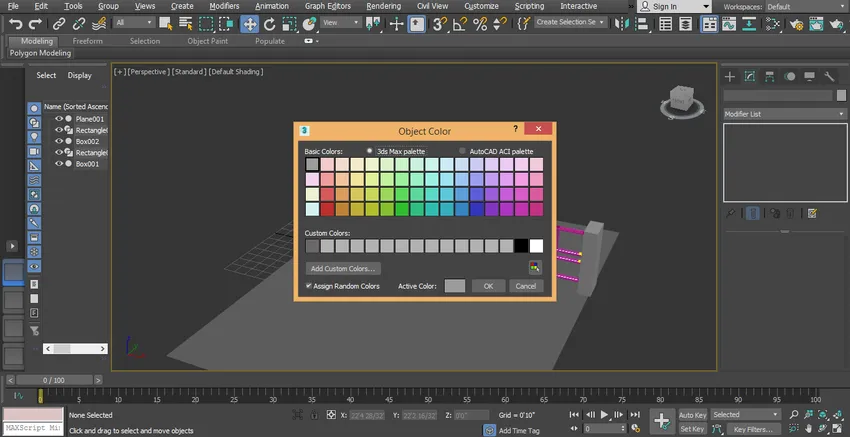
Etapa 21: Vá para a opção de cores no painel comum. Escolha a caixa de diálogo Abrir formulário de cor, clique em OK.

Etapa 22: Novamente, para alterar a cor, selecione o portão clicando nele. Vá para a opção de cores no painel comum, escolha a caixa de diálogo Abrir formulário de cores e clique em OK.

Etapa 23: você pode aplicar cores aos dois objetos de acordo com você. Agora uma parte do portão está pronta.

Etapa 24: Para criar a segunda parte do portão, eu o espelharei. Para espelhar, selecione o portão e o pilar.

Etapa 25: escolha a opção de espelhamento clicando nela, que está presente no canto superior direito da área de trabalho.

Etapa 26: Uma caixa de diálogo será aberta.

Etapa 27: clique no botão de opção copiar. Clique na guia Ok.

Etapa 28: clique no objeto copiado e arraste-o para a esquerda, mantendo o clique pressionado enquanto o arrasto.

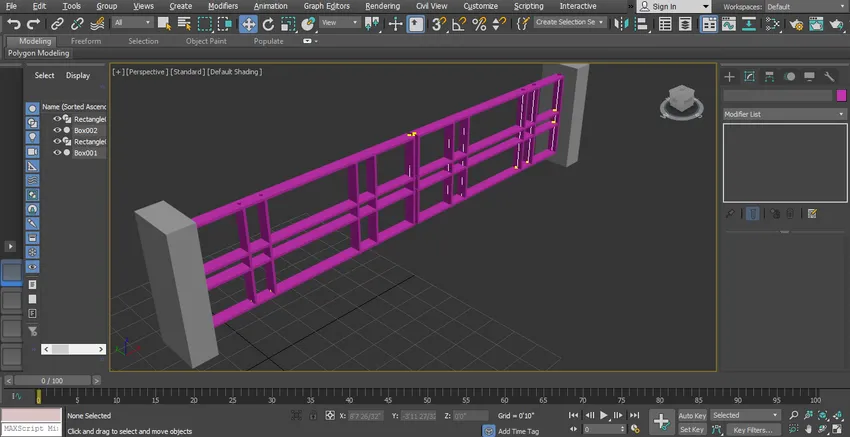
Etapa 29: Agora, parece um portão simples.

Etapa 30: Agora vou desenhar uma caixa novamente como o caminho para dar ao meu modelo uma aparência realista. Para desenhar a estrada, basta seguir os mesmos passos do desenho da caixa que eu lhe ensinei anteriormente.

Etapa 31: vou mudar sua cor da mesma maneira que fiz anteriormente.

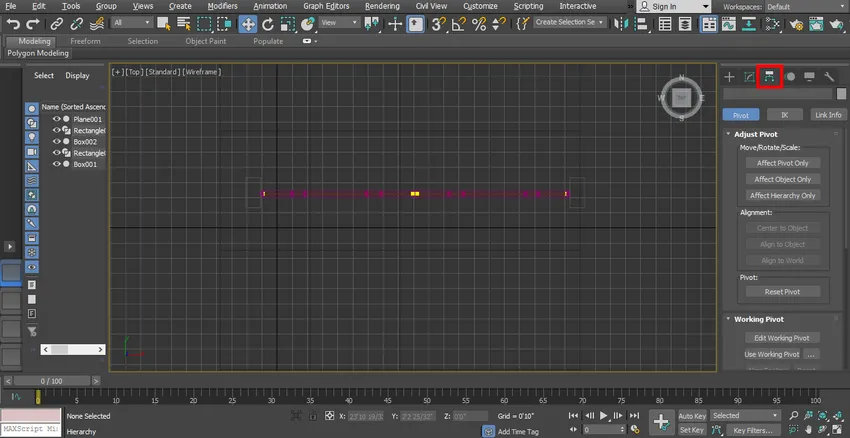
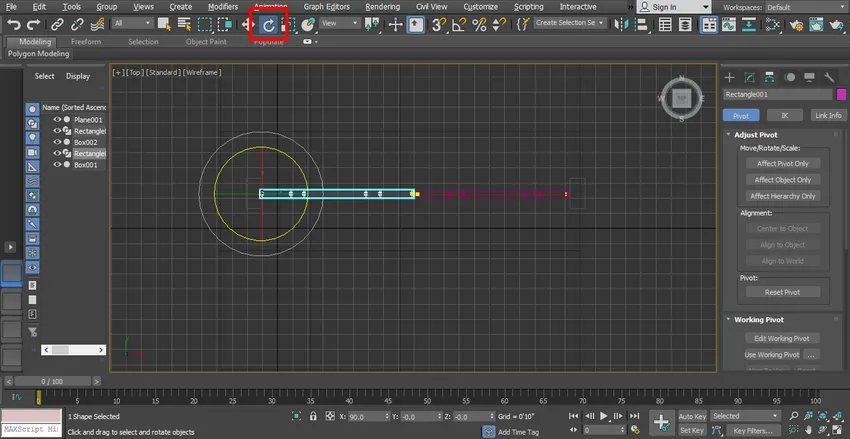
Etapa 32: Agora vou definir um pivô do portão para animação. Para definir o pivô do portão, clique neste ícone.

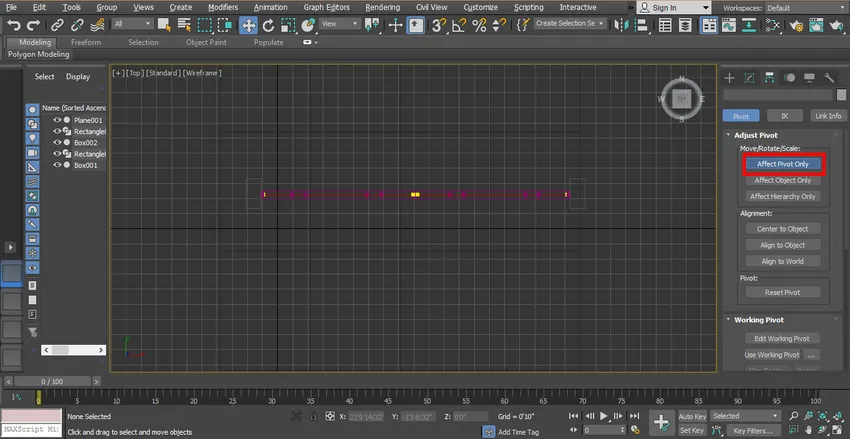
Etapa 33: Clique em Afetar, gire a única guia.

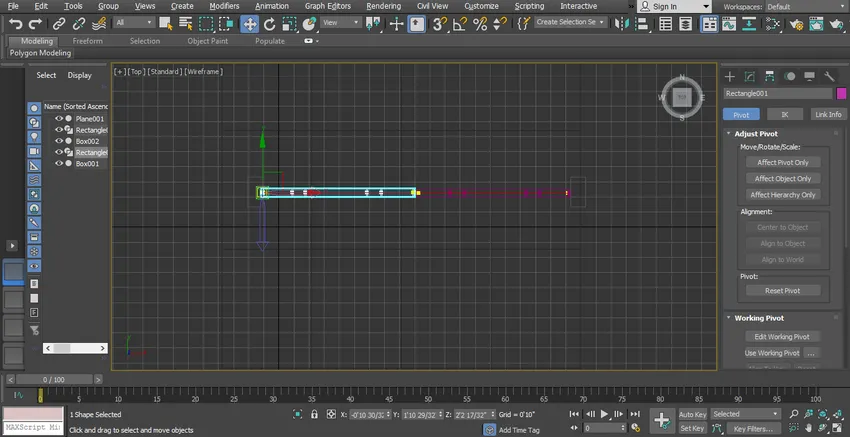
Etapa 34: Agora clique no símbolo de pivô e arraste-o para o ponto em que você deseja girar seu portão.

Etapa 35: clique novamente na guia Affect pivot only para sair e clique no comando rotate.

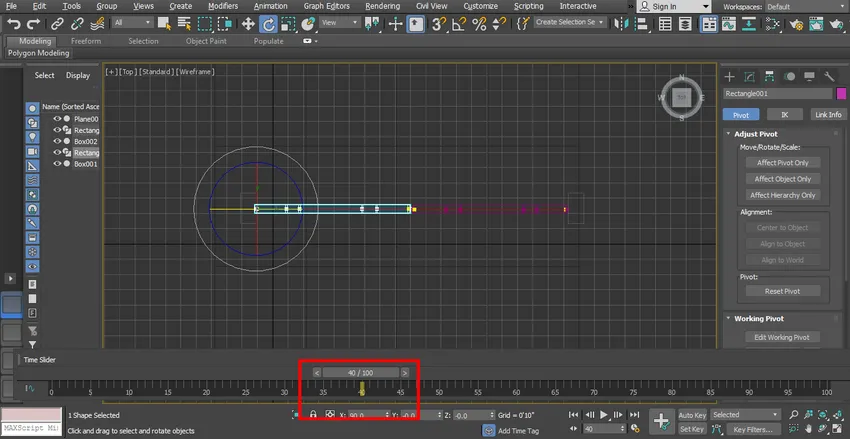
Etapa 36: para gravar nossa animação. Defina o período do controle deslizante de tempo em 40, você pode configurá-lo entre 30 e 40.

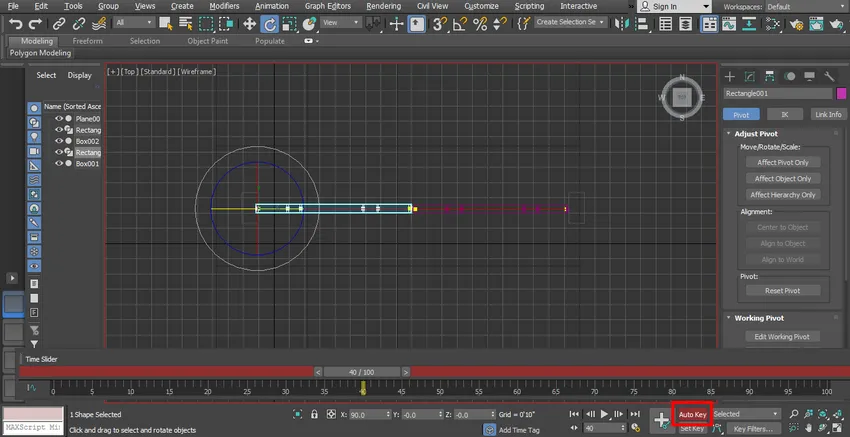
Etapa 37: Clique na guia Autokey para gravar a animação, que está presente no canto inferior direito da escala.

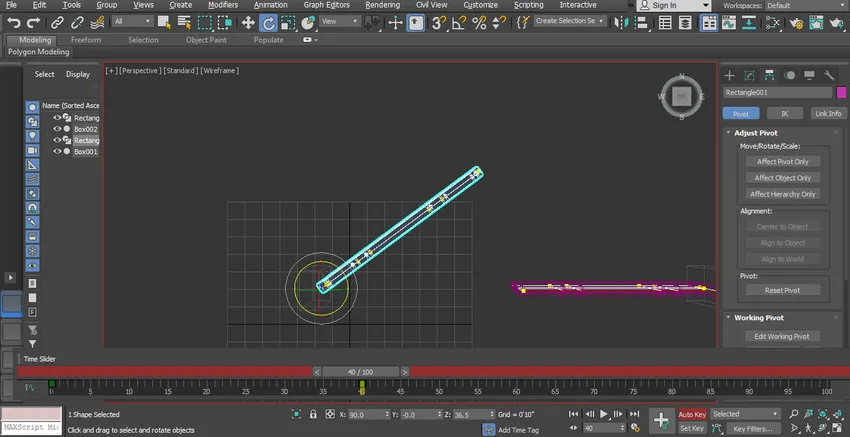
Etapa 38: Agora gire o portão em algum ângulo clicando e arrastando-o nesse ângulo.

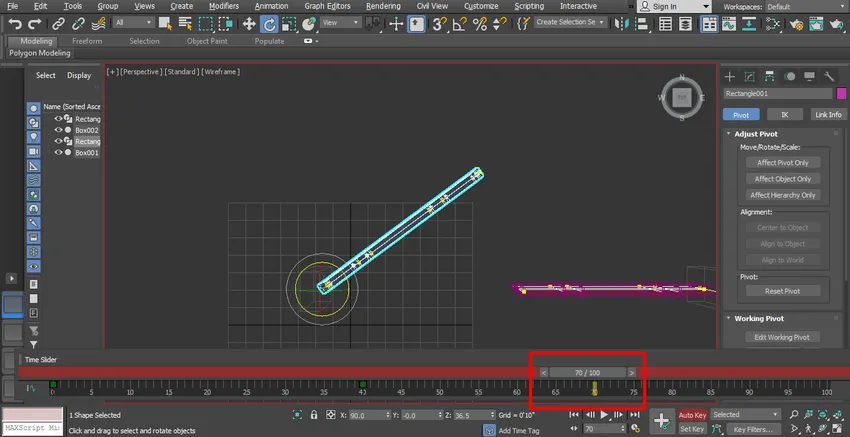
Passo 39: Mais uma vez registrarei o segundo passo de rotação do nosso portão. Defina o quadro da escala em 70.

Etapa 40: Agora gire o portão em um ângulo mais do que o anterior, clicando e arrastando-o nesse ângulo.

Etapa 41: Agora seguiremos o mesmo passo para gravar nossa animação para outra parte do portão.

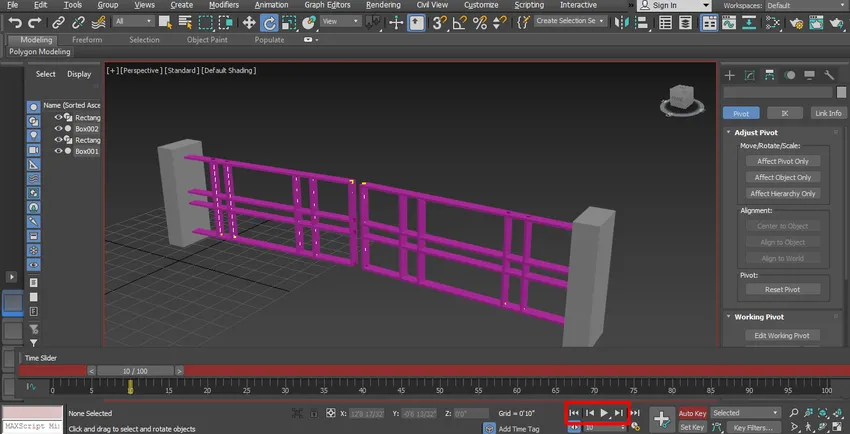
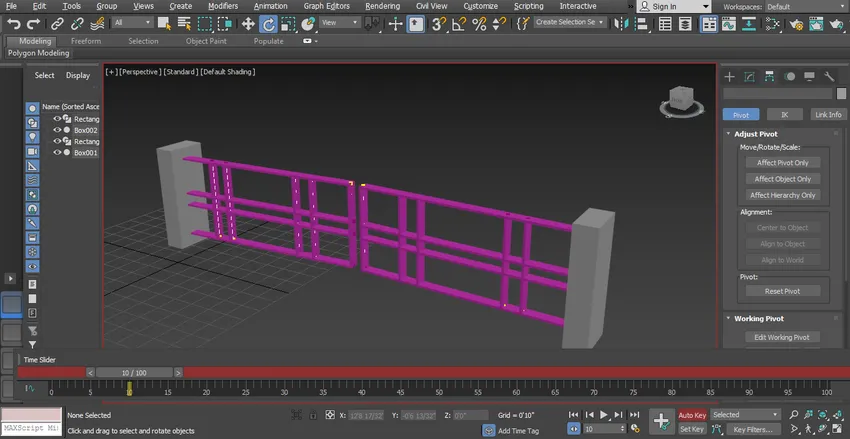
Etapa 42: Clique no botão Play para ver a animação.

Etapa 43: Esta é a animação final da nossa estrutura em forma de portão.

Etapa 44: Você pode ver o efeito de animação nos tutoriais em vídeo.

Conclusão
Dessa forma, você pode animar facilmente seu modelo para qualquer finalidade. Depois de ter o comando da animação, você se tornará mais capaz de aplicar seu projeto em uma visualização eficaz e interessante para o visualizador. A animação no seu projeto atrai o espectador e dá a ele uma noção do seu projeto no mundo real.
Artigos recomendados
Este é um guia para animação no 3ds Max. Aqui discutimos como animar objetos no 3ds max e as etapas para aplicar animação no seu projeto. Você também pode consultar nossos outros artigos relacionados para saber mais -
- Ferramentas do 3ds Max
- Alternativas para o 3ds Max
- Formas no Illustrator
- Software de Animação 3D
- Ferramenta Borracha no Photoshop
- Princípios de Animação
- Animação em Flash
- Arquitetura do 3ds Max
- Etapas para renderizar objetos usando o software Maya