Neste tutorial de efeitos de texto do Photoshop, aprenderemos como criar um efeito clássico popular, dando ao texto uma sombra em perspectiva, como se uma fonte de luz por trás do texto estivesse projetando uma sombra no chão à sua frente. Vou usar o Photoshop CS5 neste tutorial, mas qualquer versão recente funcionará.
Veja como será o resultado final:

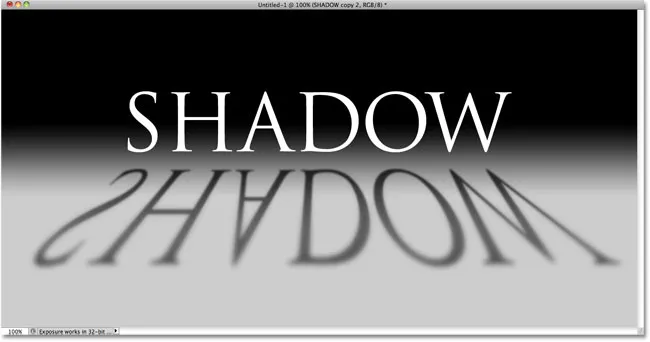
O efeito final do texto "sombra de perspectiva".
Vamos começar!
Etapa 1: duplicar a camada de texto
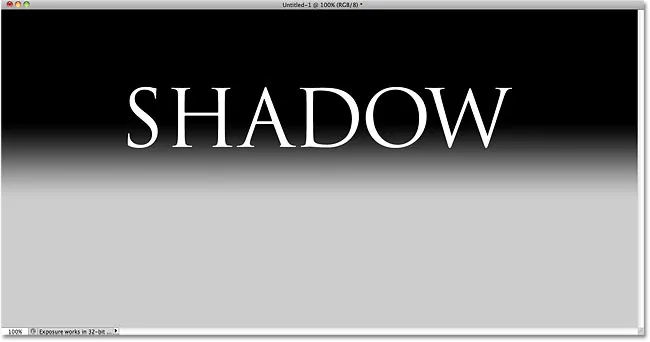
Para começar, adicionei algum texto na frente de um plano de fundo preenchido com um simples gradiente de preto para cinza. Você pode criar esse efeito de sombra em perspectiva com qualquer cor de fundo ou imagem que desejar:

Adicione seu texto ao documento.
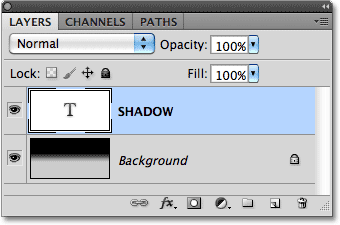
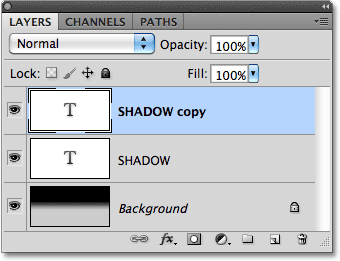
Se olharmos no painel Camadas, veremos que meu texto está em sua própria camada de texto acima da camada Fundo:

O texto aparece em sua própria camada acima do plano de fundo.
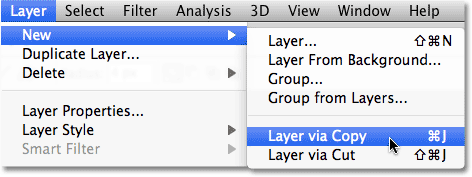
Precisamos fazer uma cópia do texto, portanto, com a camada de texto selecionada no painel Camadas (as camadas selecionadas são destacadas em azul), vá até o menu Camada na barra de menus na parte superior da tela, escolha Novo e depois escolha Camada via cópia . Ou, para uma maneira muito mais rápida de escolher o mesmo comando, use o atalho de teclado Ctrl + J (Win) / Command + J (Mac):

Vá para Layer> New> Layer via Copy.
Nada acontece na janela do documento, mas uma cópia da camada de texto aparece acima do original no painel Camadas:

Uma cópia da camada de texto aparece acima do original.
Etapa 2: Arraste a cópia abaixo do original
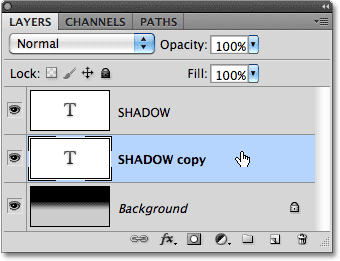
Clique na cópia da camada de texto no painel Camadas e arraste-a diretamente abaixo da camada de texto original. Quando vir uma barra de destaque entre a camada de texto original e a camada Plano de fundo, solte o botão do mouse para que o Photoshop encaixe a camada em sua nova posição:

Arraste a camada de texto copiada entre o original e a camada de fundo.
Etapa 3: Rasterizar o texto
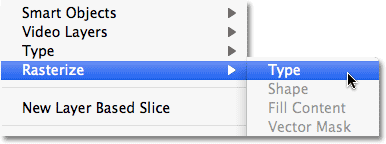
Em um momento, remodelaremos o texto para que pareça mais uma sombra em perspectiva, mas o Photoshop não nos permitirá fazer isso enquanto o texto ainda estiver em texto. Primeiro, precisamos converter o texto em pixels, conhecido no Photoshop como rasterização . Para fazer isso, vá até o menu Camada, escolha Rasterizar e escolha Tipo :

Vá para Camada> Rasterizar> Tipo.
Etapa 4: Inverter e mover o texto
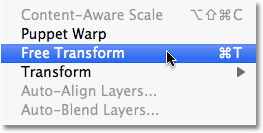
Com a cópia do texto original agora convertida em pixels, vá para o menu Editar e escolha Transformação livre, ou pressione Ctrl + T (Win) / Command + T (Mac) para acessar a Transformação livre com o atalho do teclado:

Vá para Editar> Transformação livre.
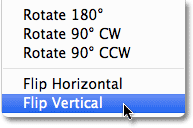
Isso coloca a caixa Transformação livre e as alças (pequenos quadrados) ao redor do texto na janela do documento. Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar da janela do documento e escolha Virar vertical no menu contextual exibido:

Escolha Virar vertical no menu.
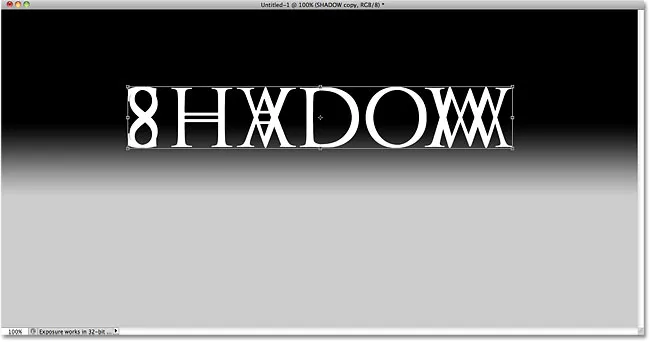
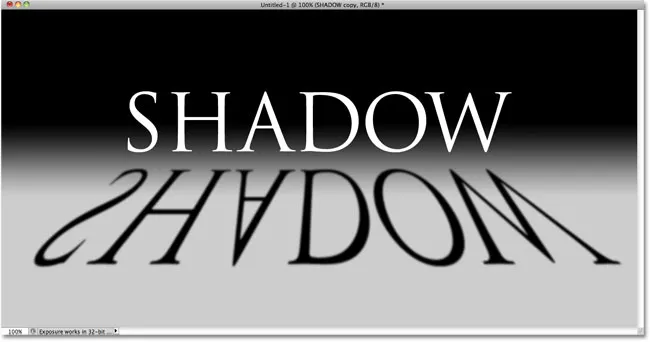
Isso vira o texto de cabeça para baixo na janela do documento:

A imagem depois de virar o texto verticalmente.
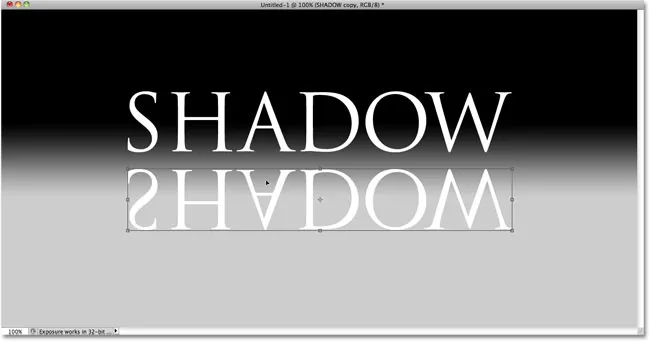
Em seguida, clique em qualquer lugar dentro da caixa delimitadora Transformação livre, mantenha pressionada a tecla Shift e arraste o texto abaixo do texto original. Manter a tecla Shift pressionada enquanto arrasta limita a direção que você pode arrastar, facilitando o arraste direto para baixo. Vou adicionar algum espaço entre as versões original e invertida do texto, para que apareça como se meu texto original estivesse pairando no ar acima da sombra:

Mantenha a tecla Shift pressionada e arraste o texto invertido abaixo do original.
Etapa 5: esticar e remodelar o texto
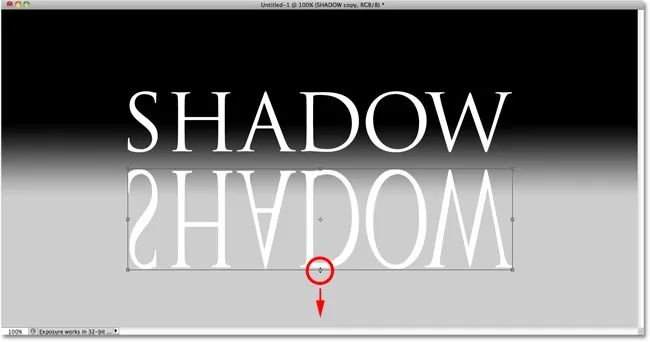
Clique na alça no centro inferior da caixa Transformação livre e arraste-a para baixo para esticar o texto verticalmente:

Estique o texto arrastando a alça central inferior diretamente para baixo.
Em seguida, com o Free Transform ainda ativo, clique novamente com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar da janela do documento e escolha Perspectiva no menu contextual:

Escolha Perspectiva nas opções Transformar.
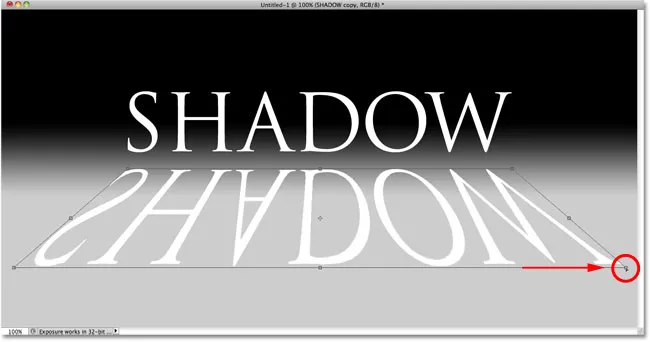
Com Perspectiva selecionada, clique na alça inferior esquerda ou direita e arraste-a para fora horizontalmente. À medida que você arrasta uma das alças, a outra alça se estende na direção oposta, dando ao texto uma perspectiva 3D. Pressione Enter (Win) / Return (Mac) quando terminar para concluir as transformações:

Conforme você arrasta uma alça do canto inferior para fora, a outra se move na direção oposta.
Etapa 6: preencher o texto com preto
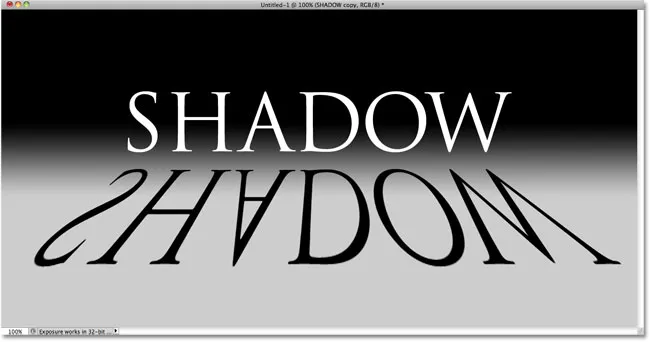
Pressione a letra D no teclado para redefinir rapidamente as cores de primeiro plano e plano de fundo do Photoshop, se necessário, que definirá a cor do primeiro plano para preto . Em seguida, pressione Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) para preencher o texto invertido e remodelado com a cor Primeiro plano (preto):

Preencha o texto transformado com preto.
Etapa 7: aplicar o filtro Gaussian Blur
Vá para o menu Filtro, escolha Desfoque e escolha Desfoque Gaussiano :

Vá para Filter> Blur> Gaussian Blur.
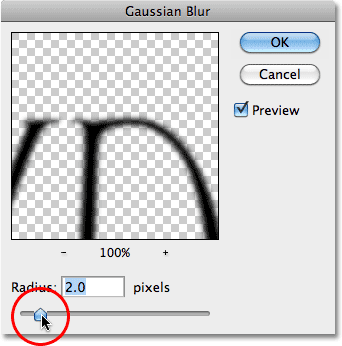
Quando a caixa de diálogo Desfoque Gaussiano aparecer, arraste o controle deslizante Raio ao longo da parte inferior para a direita para adicionar apenas uma pequena quantidade de desfoque à sombra. Fique de olho na imagem na janela do documento enquanto arrasta o controle deslizante para avaliar os resultados, pois a quantidade de desfoque que você adiciona dependerá do tamanho e da resolução da imagem, mas tudo o que queremos aqui é um efeito sutil . Vou definir meu valor de raio para 2 pixels :

Aplique uma pequena quantidade de desfoque na sombra.
Clique em OK quando terminar de sair da caixa de diálogo. O texto da sombra agora deve ter um leve desfoque aplicado:

A imagem após a aplicação do filtro Gaussian Blur.
Etapa 8: diminuir a opacidade da camada
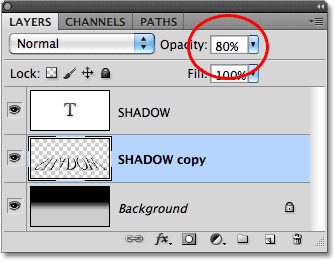
Como a maioria das sombras não aparece como uma cor sólida, diminua a opacidade da camada para adicionar um pouco de transparência à sombra. Você encontrará a opção Opacidade no canto superior direito do painel Camadas. Reduza para cerca de 80% :

A opção de opacidade da camada.
Etapa 9: duplicar a camada de sombra
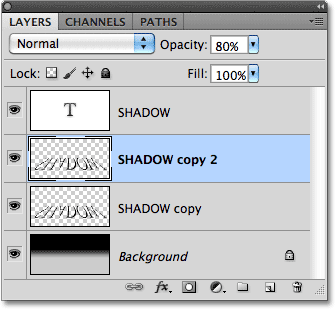
Pressione Ctrl + J (Win) / Command + J (Mac) para duplicar rapidamente a camada de sombra desfocada. Uma cópia aparecerá acima do original no painel Camadas:

Faça uma cópia da camada de sombra.
Etapa 10: aplique o filtro Gaussian Blur novamente
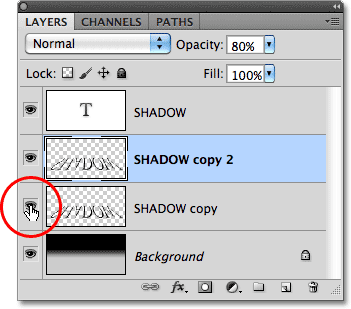
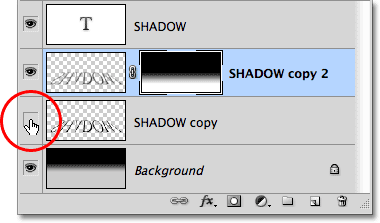
As sombras tendem a se espalhar e ficar mais macias à medida que se afastam da fonte, então vamos adicionar ainda mais desfoque à nossa cópia da sombra. Em seguida, usaremos algumas máscaras de camada para misturar as duas camadas de sombra. Primeiro, oculte temporariamente a camada de sombra original clicando no ícone de visibilidade da camada (o globo ocular) no painel Camadas. Isso facilitará a visualização do que estamos fazendo:

O ícone de visibilidade da camada ativa e desativa temporariamente as camadas no documento.
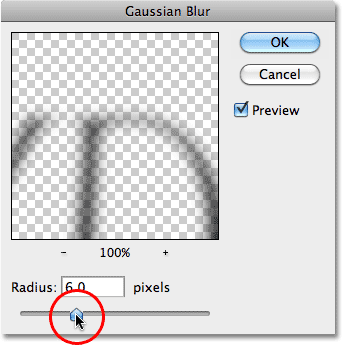
Como o filtro Gaussian Blur foi o último filtro aplicado, podemos acessá-lo novamente rapidamente pressionando Ctrl + Alt + F (Win) / Command + Option + F (Mac). Dessa vez, adicione ainda mais desfoque à sombra, arrastando o controle deslizante Radius para a direita. Desta vez, vou definir meu valor Radius para cerca de 6 pixels. Como antes, o valor que você usa pode ser diferente e dependerá da sua imagem; portanto, julgue os resultados na janela do documento ao arrastar o controle deslizante:

Use um valor de raio maior dessa vez para adicionar um desfoque mais forte.
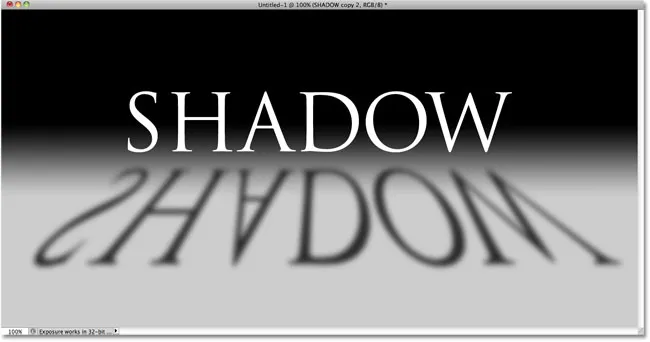
Clique em OK quando terminar de sair da caixa de diálogo. Sua sombra agora deve ser semelhante a esta:

A imagem após adicionar mais desfoque à segunda camada de sombra.
Etapa 10: adicionar uma máscara de camada
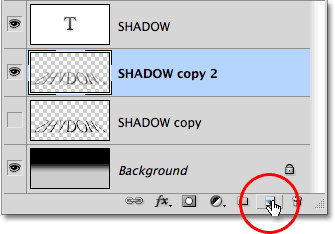
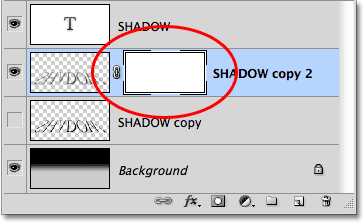
Clique no ícone Máscara de camada na parte inferior do painel Camadas para adicionar uma máscara de camada à camada:

Clique no ícone Layer Mask.
Uma miniatura de máscara de camada aparecerá ao lado da miniatura de visualização principal da camada:

A miniatura da máscara de camada.
Etapa 11: Arraste um gradiente de preto para branco na máscara de camada
Selecione a ferramenta Gradiente do Photoshop no painel Ferramentas:

Selecione a ferramenta Gradiente.
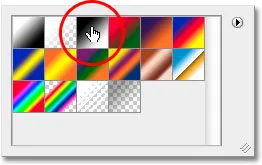
Com a Ferramenta Gradiente selecionada, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar da janela do documento e escolha o gradiente de preto para branco clicando em sua miniatura (terceiro da esquerda, na linha superior). Pressione Enter (Win) / Return (Mac) quando terminar de fechar o Gradient Picker:

Clique na miniatura do gradiente de preto para branco.
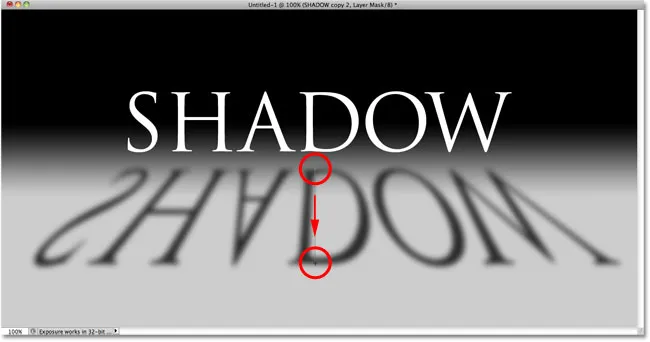
Queremos que essa versão embaçada da sombra desapareça gradualmente à medida que se estende para longe do texto. Clique com a ferramenta Gradient na parte superior da sombra para definir o ponto de partida do gradiente e mantenha pressionada a tecla Shift . e arraste direto para o fundo da sombra. Solte o botão do mouse quando chegar ao fundo para definir o ponto final do gradiente. Manter a tecla Shift pressionada enquanto arrasta mais uma vez limita a direção que você pode arrastar, facilitando o arraste direto para baixo:

Clique na parte superior da sombra, mantenha pressionada a tecla Shift, arraste para baixo e solte o botão do mouse na parte inferior da sombra.
Como arrastamos o gradiente para a máscara de camada, não para a camada em si, o gradiente está controlando a visibilidade da sombra, que agora desaparece lentamente à medida que se afasta do texto:

O gradiente na máscara de camada controla a transparência da sombra.
Etapa 12: Copie a máscara de camada para a camada de sombra original
Clique mais uma vez no ícone de visibilidade da camada da sombra original, para que fique visível dentro do documento:

Ligue a camada de sombra original novamente.
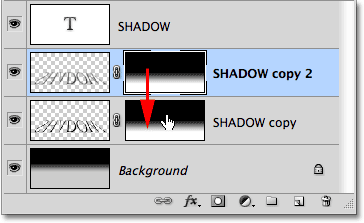
Clique na miniatura da máscara de camada no painel Camadas, mantenha pressionada a tecla Alt (Win) / Option (Mac) e arraste a máscara para a camada da sombra original abaixo dela. Quando vir uma caixa de destaque ao redor da camada da sombra original, solte o botão do mouse para copiar a máscara na camada. Agora você verá miniaturas de máscaras de camada idênticas nas duas camadas de sombra:

A tecla Alt (Win) / Option (Mac) informa ao Photoshop para fazer uma cópia da máscara enquanto você a arrasta.
Etapa 13: Inverta a máscara de camada
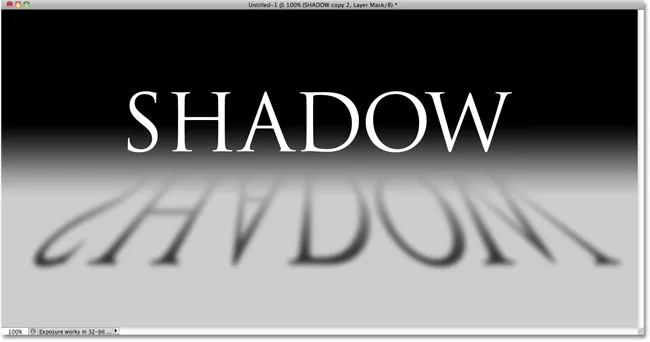
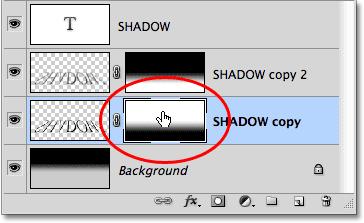
Precisamos que a sombra original desapareça à medida que se afasta do texto, exatamente o oposto do que está fazendo no momento, então clique na nova miniatura da máscara de camada na camada de sombra original no painel Camadas para selecioná-la. Em seguida, pressione Ctrl + I (Win) / Command + I (Mac), que inverterá o gradiente na máscara de camada, para que o preto fique branco e o branco fique preto:

A miniatura da máscara de camada agora mostra um gradiente de branco para preto em vez de preto para branco.
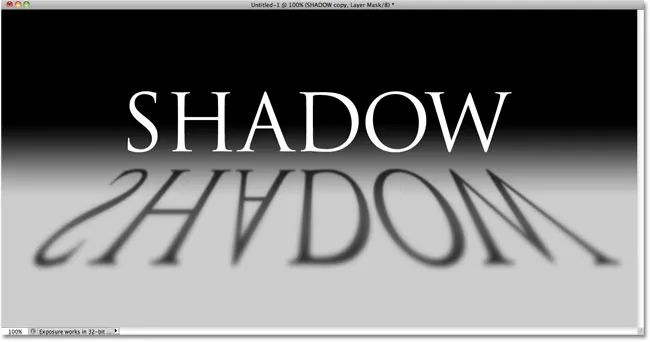
Com as duas camadas de sombra agora combinadas, a sombra parece mais suave à medida que se afasta do texto:

A imagem após inverter a máscara de camada.
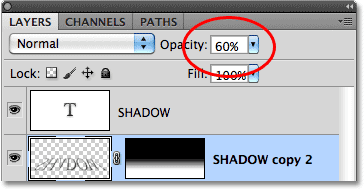
Etapa 14: diminuir a opacidade da camada de sombra superior
Por fim, clique na camada de sombra superior (a cópia da sombra) no painel Camadas para selecioná-la novamente e reduza sua opacidade para cerca de 60% :

Selecione a camada de sombra superior e reduza a opacidade para 60%.
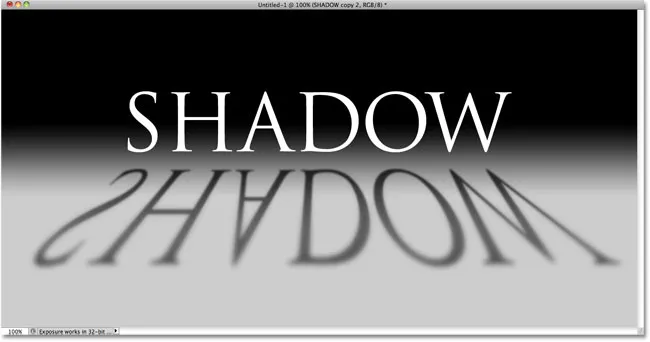
E com isso, terminamos! Aqui está o nosso efeito final de texto "sombra de perspectiva":

O efeito final do texto "sombra de perspectiva".
Para onde ir a seguir …
E aí temos que! Visite nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!