Neste tutorial, mostrarei passo a passo como criar um efeito de texto de fogo no Photoshop, envolvendo suas letras em chamas quentes. Começaremos adicionando um texto inicial e, em seguida, colocaremos o texto em chamas usando o filtro Vento do Photoshop, o filtro Liquify, as camadas de ajuste e os efeitos de camada! Misturaremos o texto nas chamas usando a Ferramenta Pincel e uma máscara de camada. E aprimoraremos o efeito de fogo usando algumas texturas que criaremos do zero.
Aqui está como será o efeito do texto de disparo quando terminarmos:

O efeito final.
Vamos começar!
Parte 1: Adicionando o texto
Começaremos criando um novo documento e adicionando o texto inicial.
Estou usando a versão mais recente do Photoshop CC, mas todas as etapas são totalmente compatíveis com o Photoshop CS6.
Etapa 1: Criar um novo documento do Photoshop
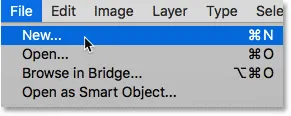
Comece criando um novo documento do Photoshop. Vá para o menu Arquivo na barra de menus e escolha Novo :

Indo para Arquivo> Novo.
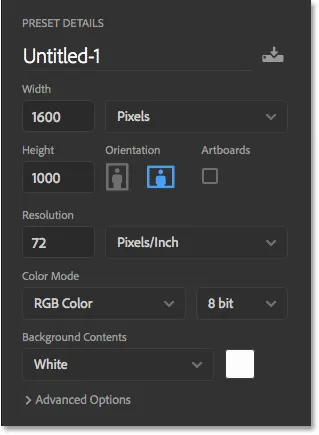
Para este tutorial, defina a largura do seu documento como 1600 pixels, a altura como 1000 pixels e a resolução como 72 pixels / polegada . Deixe o conteúdo de segundo plano definido para branco por enquanto. E, em seguida, para criar o documento, clique em Criar ou OK, dependendo da versão do Photoshop que você está usando:

As novas configurações do documento.
Etapa 2: preencher o novo documento com preto
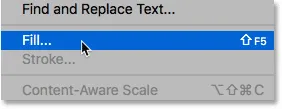
Altere o plano de fundo do documento de branco para preto, indo até o menu Editar e escolhendo Preenchimento :

Indo para Editar> Preencher.
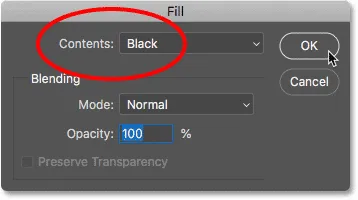
Na caixa de diálogo Preencher, defina o Conteúdo como Preto e clique em OK:

Definir conteúdo para preto.
O Photoshop preenche o fundo com preto:

O texto do fogo se destacará muito bem contra o fundo preto.
Etapa 3: adicione seu texto
Para adicionar o texto, pegue a Ferramenta Tipo na barra de ferramentas:

Selecionando a ferramenta Type.
Na barra de opções, escolha sua fonte. Vou usar algo simples como Times New Roman Bold . Defina o tamanho do tipo como 72 pt apenas para fornecer o maior tamanho predefinido no momento:

Escolhendo um tamanho de fonte e tipo na barra de opções.
Ainda na barra de opções, defina a cor do tipo como branca clicando na amostra de cores :

Alterando a cor do tipo.
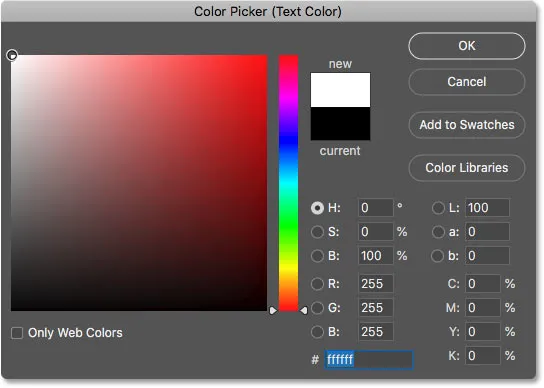
E, em seguida, escolhendo o branco no Seletor de cores. Clique em OK para fechá-lo:

Definir a cor do tipo para branco.
Com a fonte e a cor do tipo escolhidas, clique dentro do documento e adicione seu texto. Vou digitar a palavra "FOGO". O texto parecerá muito pequeno, mas vamos corrigir isso a seguir:

Adicionando o texto.
Para aceitá-lo, clique na marca de seleção na barra de opções:

Clicando na marca de seleção.
Etapa 4: redimensione e mova o texto com Free Transform
Para redimensionar o texto, vá até o menu Editar e escolha Transformação livre :

Indo para Editar> Transformação livre.
Em seguida, pressione e mantenha pressionada a tecla Shift e arraste qualquer uma das alças do canto para fora. Manter a tecla Shift pressionada bloqueia as formas das letras para que você não as distorça. Quando terminar, solte o botão do mouse e, em seguida, solte a tecla Shift:

Mantenha a tecla Shift pressionada e arraste as alças dos cantos para redimensionar o texto.
Para mover o texto, clique dentro da caixa Transformação livre e arraste-o para o lugar. Abra espaço para as chamas ao longo da parte superior das letras, arrastando o texto para baixo na metade inferior do documento:

Arrastando o texto para a posição.
Para aceitá-lo, clique novamente na marca de seleção na barra de opções:

Clique na marca de seleção para fechar a Transformação livre.
Parte 2: desenhando as chamas ao redor do texto
Etapa 5: Rasterize o tipo
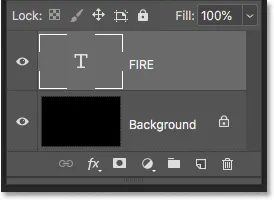
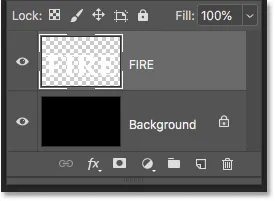
No painel Camadas, vemos o texto em uma camada Tipo acima da camada Fundo:

O painel Camadas mostrando a camada Tipo.
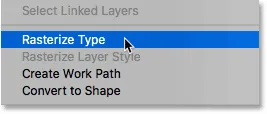
Converta o texto em pixels clicando com o botão direito do mouse (Win) / clicando com a tecla Control pressionada (Mac) na camada Tipo e escolha Rasterizar tipo no menu:

Escolhendo o comando Rasterize Type.
O Photoshop converte o texto em uma camada normal:

O tipo foi convertido em pixels.
Etapa 6: duplicar a camada de texto
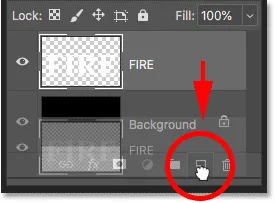
Faça uma cópia da camada, arrastando-a para baixo no ícone Nova camada, na parte inferior do painel Camadas:

Duplicando a camada de texto.
Etapa 7: desativar a cópia
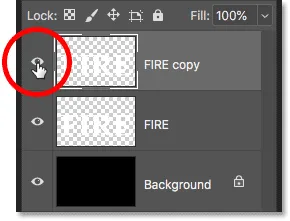
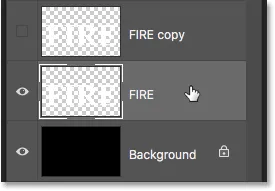
Uma cópia aparece acima do original. Desative a cópia por enquanto, clicando no ícone de visibilidade :

Desligando a camada superior.
Etapa 8: selecione a camada de texto original
Em seguida, clique na camada de texto original para selecioná-la:

Selecionando a camada de texto original.
Aprenda tudo sobre as camadas com o nosso Guia de aprendizado completo!
Etapa 9: gire o texto 90 ° no sentido horário
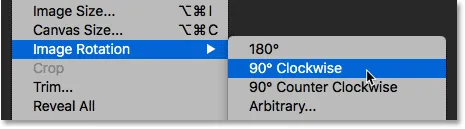
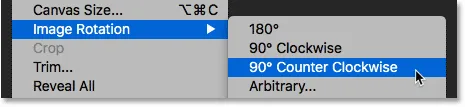
Estamos prontos para criar nossas chamas e começaremos aplicando o Filtro de vento do Photoshop. O problema é que o filtro Vento funciona apenas da esquerda para a direita ou da direita para a esquerda. Não funciona verticalmente, e precisamos que nossas chamas pareçam estar subindo acima das letras. Portanto, antes de aplicar o filtro, precisamos primeiro girar o texto. Vá para o menu Imagem, escolha Rotação da imagem e escolha 90 ° no sentido horário :

Vá para Imagem> Rotação da imagem> 90 ° no sentido horário.
Isso gira o documento inteiro, incluindo o texto, para o lado:

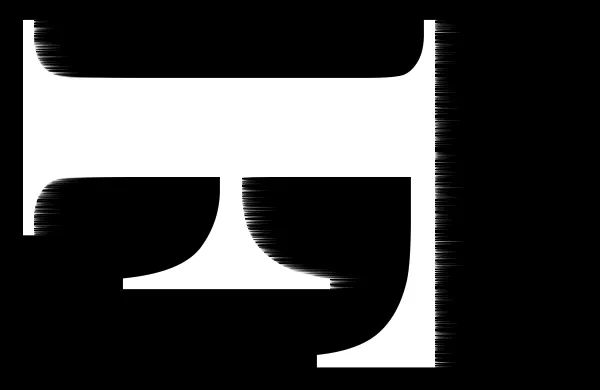
O texto depois de girar a imagem no sentido horário.
Etapa 10: aplique o filtro Vento
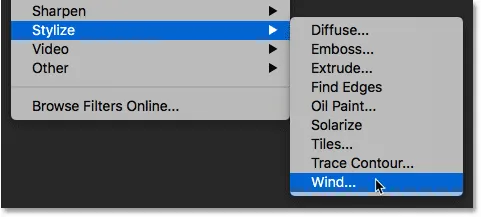
Com o texto girado, vá para o menu Filtro, escolha Estilizar e, em seguida, escolha Vento :

Indo para Filtro> Estilizar> Vento.
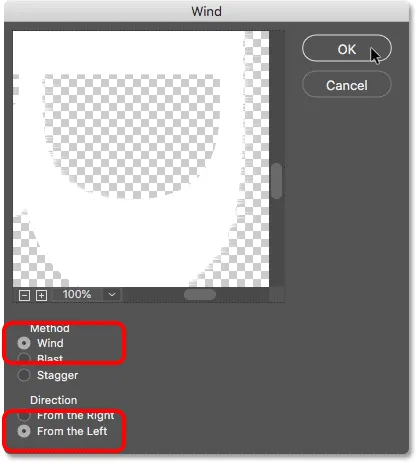
Na caixa de diálogo Vento, defina o Método como Vento e a Direção como À esquerda e clique em OK:

Defina o método como "vento" e a direção como "da esquerda".
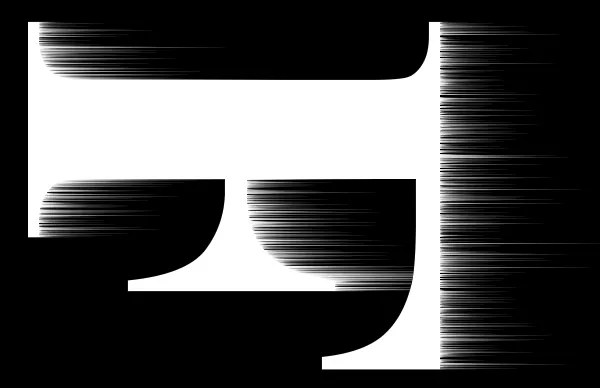
Se você olhar atentamente, verá pequenas estrias ou picos se estendendo para fora ao longo das bordas direitas de cada letra. Aqui, ampliei a letra F para facilitar a visualização:

Pequenas listras aparecem ao longo das bordas direitas.
Etapa 11: reaplique o filtro de vento mais duas vezes
Para aumentar as faixas, aplique o filtro Vento novamente. Volte para o menu Filtro e, como o vento foi o último filtro que aplicamos, você o encontrará no topo da lista:

Para executar o filtro de vento pela segunda vez, vá para Filter> Wind.
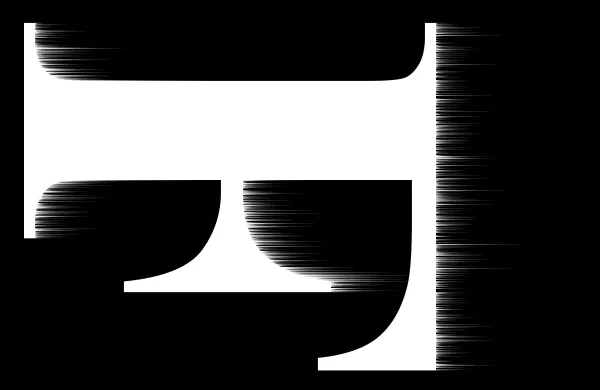
Depois de executá-lo uma segunda vez, as faixas ficam mais visíveis:

O efeito após executar o filtro de vento pela segunda vez.
Aplique o filtro Vento pela terceira vez, escolhendo-o novamente na parte superior do menu Filtro:

Executando o filtro de vento pela terceira vez.
E agora as faixas são contanto que precisamos:

O efeito após três passagens do filtro de vento.
Etapa 12: gire o texto 90 ° no sentido anti-horário
Terminamos o filtro de vento, portanto, gire o texto de volta à sua orientação original, indo até o menu Imagem, escolhendo Rotação da imagem e, desta vez, escolhendo 90 ° no sentido anti-horário :

Vá para Imagem> Rotação da imagem> 90 ° no sentido anti-horário.
Com o texto girado, as faixas agora sobem para o topo:

A imagem está agora de volta à sua posição original.
Etapa 13: aplicar o filtro Gaussian Blur
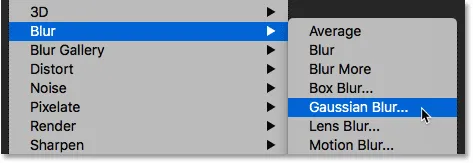
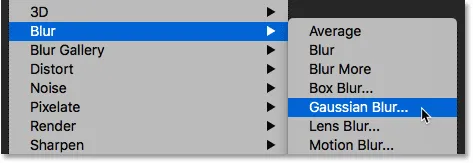
Para suavizar as faixas, aplique um pouco de desfoque. Vá para o menu Filtro, escolha Desfoque e, em seguida, escolha Desfoque Gaussiano :

Indo para Filter> Blur> Gaussian Blur.
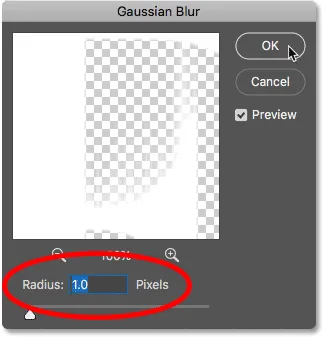
Na caixa de diálogo Gaussian Blur, escolha um valor baixo de Radius de cerca de 1 pixel e clique em OK:

Desfocar o efeito do filtro de vento para suavizá-lo.
As faixas agora têm uma aparência mais suave:

O efeito após a aplicação de Gaussian Blur.
Etapa 14: duplicar a camada de plano de fundo
De volta ao painel Camadas, faça uma cópia da camada Segundo plano arrastando-a para baixo no ícone Nova camada :

Duplicando a camada de fundo.
Uma cópia aparece acima do original:

A nova camada "Cópia em segundo plano".
Etapa 15: Mesclar as camadas de texto e cópia em segundo plano
Mesclar a camada de texto com a camada "Cópia em segundo plano" clicando na camada de texto para selecioná-la:

Selecionando a camada de texto.
E, em seguida , clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) na camada e escolha Mesclar para baixo no menu:

Escolhendo o comando Mesclar para baixo.
Isso mescla as duas camadas em uma única camada:

As camadas de texto e "cópia em segundo plano" agora são mescladas em uma.
Etapa 16: renomeie a camada mesclada "Chamas"
Clique duas vezes no nome "Cópia em segundo plano" para destacá-lo e renomeie a camada "Chamas". Pressione Enter (Win) / Return (Mac) para aceitá-lo:

Renomeando a camada mesclada "Chamas".
Etapa 17: desenhar chamas com o filtro Liquify
Com a camada "Chamas" selecionada, vá para o menu Filtro e escolha Dissolver :

Indo para Filter> Liquify.
Selecione a ferramenta Forward Warp
Na caixa de diálogo Filtro do Liquify, verifique se a Ferramenta Forward Warp está selecionada na barra de ferramentas à esquerda:

Selecionando a ferramenta Forward Warp.
Defina o tamanho do pincel
Em seguida, nas Opções da ferramenta Pincel à direita, defina o Tamanho do seu pincel para cerca de 100 pixels :

Começando com um pincel de 100 pixels.
Deformar as estrias
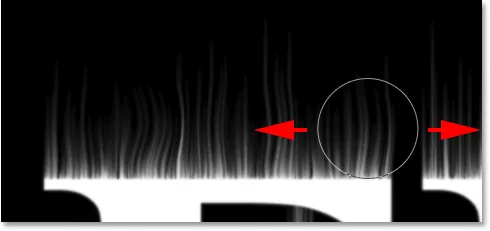
A primeira coisa que precisamos fazer é dar às listras que criamos com o filtro Wind uma aparência mais fina. Clique dentro das faixas em pontos diferentes e arraste o mouse a uma curta distância, esquerda ou direita, para distorcê-las suavemente e criar curvas sutis e aleatórias. Basta clicar, arrastar, soltar o botão do mouse e clicar e arrastar novamente em uma área diferente. Tente não clicar nas letras por enquanto. Apenas torça e mexa as estrias:

Arrastar para a esquerda e direita ao longo das faixas para distorcê-las.
Corrija erros com a Ferramenta Reconstruir
Se você cometer um erro, desfaça seu último passo pressionando Ctrl + Z (Win) / Command + Z (Mac). Ou selecione a ferramenta Reconstruir na barra de ferramentas e pinte a área para desfazer o empenamento aplicado. Depois de eliminar o erro, volte para a Forward Warp Tool e continue a distorcer as estrias:

Você pode desfazer a distorção usando a ferramenta Reconstruir.
Não se esqueça de incluir as faixas nas seções central e inferior das letras. Se você precisar ajustar o tamanho do pincel, pressione as teclas de suporte esquerda e direita do teclado. O suporte esquerdo (() diminui o pincel e o suporte direito ()) aumenta. Quando terminar, você deve terminar com algo semelhante ao que tenho aqui:

As listras depois de adicionar o warp inicial.
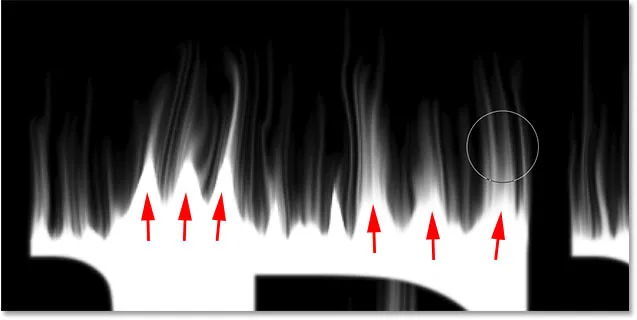
Diminua o tamanho do pincel e desenhe pequenas chamas
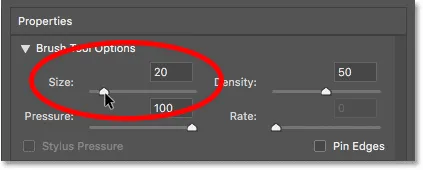
De volta às opções da ferramenta Pincel, reduza o tamanho do pincel para cerca de 20 pixels :

Diminuindo o tamanho do pincel.
Desta vez, para criar pequenas chamas, clique dentro das letras e arraste para cima nas listras. Tente arrastar em diferentes direções para variar, ou mesmo siga o caminho das faixas para obter um efeito adicional:

Desenhando pequenas chamas ao longo do topo das letras.
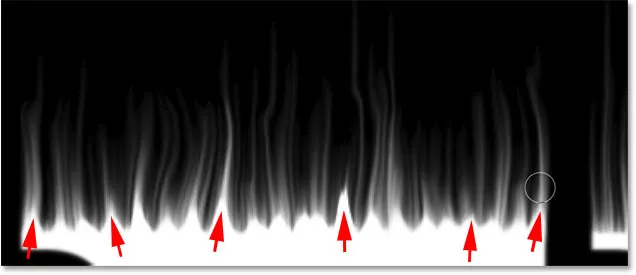
Novamente, se você cometer um erro, pressione Ctrl + Z (Win) / Command + Z (Mac) para desfazer sua última etapa. Quando terminar as letras maiúsculas, faça o mesmo com as seções inferior e central. O resultado deve ser algo como isto:

O resultado depois de desenhar as pequenas chamas.
Aumente o tamanho do pincel e desenhe chamas maiores
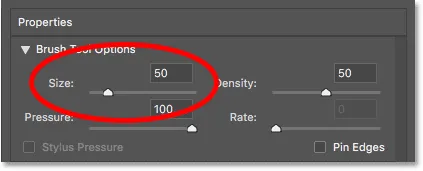
Aumente o tamanho do pincel para cerca de 50 pixels :

Escolhendo um tamanho de pincel maior.
Em seguida, clique em pontos aleatórios dentro das letras e arraste para cima para criar chamas maiores. Arraste novamente em diferentes direções para variedade:

Desenhando algumas chamas maiores com o pincel maior.
Aqui está o meu resultado depois de adicionar as chamas maiores:

As chamas maiores foram adicionadas.
Aumente o tamanho do pincel e desenhe as maiores chamas
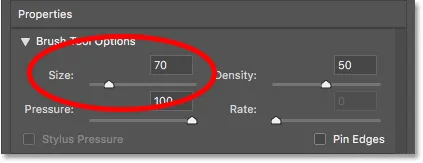
Por fim, aumente o tamanho do pincel para cerca de 70 pixels :

Definir o tamanho do pincel para 70 pixels.
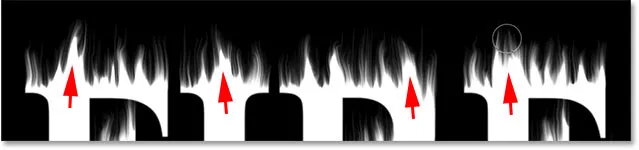
E, em seguida, clique e arraste para adicionar algumas chamas ainda maiores ao longo dos topos. Um por letra deve fazê-lo:

Adicionando algumas chamas maiores para aprimorar o efeito.
Quando terminar, clique em OK para fechar o filtro Liquify, e aqui está o meu resultado:

O resultado do filtro Liquify.
Parte 3: Colorir as chamas
Etapa 18: adicione duas camadas de ajuste de Matiz / Saturação
No momento, nossas chamas são apenas brancas, então vamos adicionar um pouco de cor a elas.
Adicione a primeira camada de ajuste Matiz / Saturação
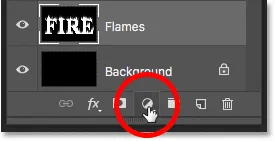
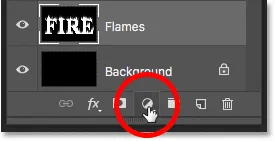
No painel Camadas, clique no ícone Nova camada de preenchimento ou ajuste na parte inferior:

Adicionando uma nova camada de ajuste.
Em seguida, escolha Matiz / Saturação na lista:

Escolhendo Matiz / Saturação.
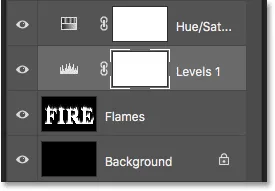
A camada de ajuste aparece diretamente acima da camada "Chamas":

A primeira camada de ajuste de Matiz / Saturação é adicionada.
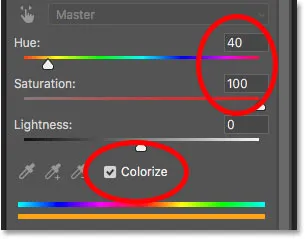
E os controles e opções para a camada de ajuste aparecem no painel Propriedades do Photoshop. Primeiro, ative a opção Colorir . Em seguida, defina o valor de Matiz como 40 e a Saturação como 100 :

Os controles Matiz / Saturação no painel Propriedades.
Isso adiciona um amarelo quente ao topo das chamas:

O resultado com a primeira camada de ajuste Matiz / Saturação.
Adicione uma segunda camada de ajuste de Matiz / Saturação
Adicione uma segunda camada de ajuste de Matiz / Saturação clicando novamente no ícone Nova camada de preenchimento ou ajuste no painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
E escolhendo Matiz / Saturação na lista:

Novamente, escolha Matiz / Saturação.
No painel Propriedades, desta vez, deixe a opção Colorizar desmarcada e defina o valor de Matiz como -15 :

Definindo a matiz para -15.
Isso muda a cor das chamas de amarelo para laranja:

O resultado com a segunda camada de ajuste Matiz / Saturação.
Etapa 19: altere o modo de mesclagem para Overlay
Para misturar as cores das duas camadas de ajuste Matiz / Saturação, altere o modo de mesclagem da segunda de Normal para Overlay :

Alterando o modo de mesclagem da camada para Overlay.
Isso combina o laranja e o amarelo:

O resultado após alterar o modo de mesclagem.
Etapa 20: adicione um ajuste de níveis acima da camada "Chamas"
Para alterar as áreas brancas restantes para amarelo, selecione a camada "Chamas":

Selecionando a camada "Chamas".
Em seguida, clique no ícone Nova camada de preenchimento ou ajuste :

Clique no ícone Nova camada de preenchimento ou ajuste.
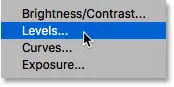
E desta vez, escolha Níveis :

Adicionando uma camada de ajuste de Níveis.
O Photoshop adiciona a camada de ajuste Níveis diretamente acima da camada "Chamas":

A camada de ajuste de níveis é adicionada.
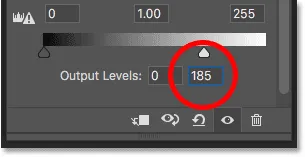
Etapa 21: diminuir o nível de saída de brilho máximo
No painel Propriedades, você verá dois valores para os Níveis de saída ; um definido como 0 e o outro como 255. O primeiro valor controla o nível mínimo de brilho das camadas abaixo da camada de ajuste e o segundo controla o brilho máximo. Para apagar as chamas e o texto de branco para amarelo, reduza o segundo valor de 255 para 185 :

Diminuindo o brilho máximo Nível de saída para 185.
E aqui está o resultado. As áreas brancas agora são amarelas, mas os destaques alaranjados ainda permanecem ao longo do topo das chamas:

O resultado após a redução do nível de saída.
Parte 4: Colorir o texto
Agora que adicionamos um pouco de cor às chamas, vamos colorir o próprio texto. E faremos isso usando os efeitos de camada do Photoshop.
Etapa 22: selecione e ative a camada superior
De volta ao painel Camadas, clique na camada superior (a camada "Cópia FIRE") para selecioná-la e, em seguida, ative a camada clicando no ícone de visibilidade :

Selecionando e ativando a camada de texto.
Etapa 23: renomeie a camada
Como essa é a nossa camada de texto principal, clique duas vezes no seu nome para destacá-la e renomeie a camada "Texto". Pressione Enter (Win) / Return (Mac) para aceitá-lo:

Renomeando a camada superior "Texto".
Etapa 24: adicionar um efeito de camada Gradient Overlay
Com a camada "Texto" selecionada, clique no ícone Estilos de camada (o ícone "fx") na parte inferior do painel Camadas:

Clicando no ícone Layer Styles.
E, em seguida, escolha Sobreposição de gradiente na lista:

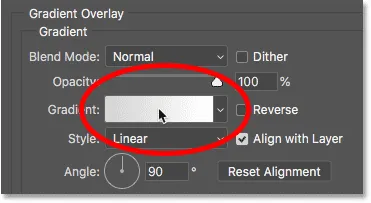
Adicionando um efeito de camada Gradient Overlay.
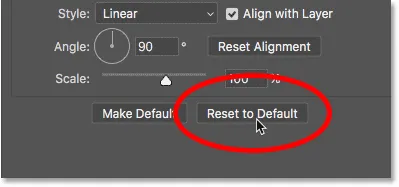
Redefinindo os padrões de gradiente
Isso abre a caixa de diálogo Estilo de camada do Photoshop definida para as opções de Sobreposição de gradiente. Primeiro, clique no botão Redefinir para padrão para garantir que estamos iniciando nas configurações padrão:

Redefinindo a sobreposição de gradiente para as configurações padrão.
Editando o gradiente
Para editar o gradiente, clique na amostra de cores :

Clicando na amostra de cores.
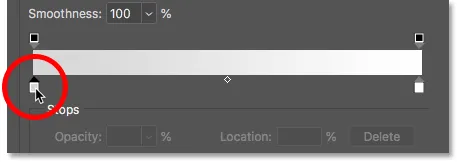
No Editor de gradiente, clique duas vezes na parada de cores abaixo da extremidade esquerda do gradiente:

Editando a cor esquerda.
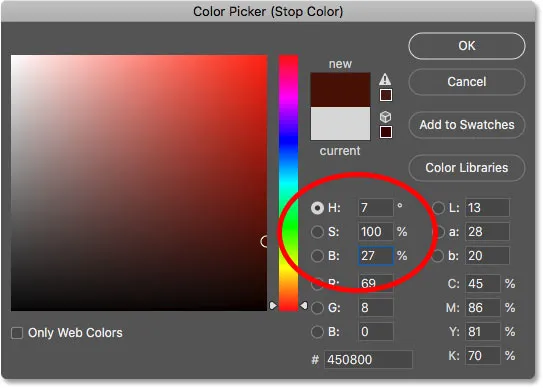
Em seguida, no Seletor de cores, escolha um vermelho escuro definindo o valor de Matiz (H) como 7, o valor de Saturação (S) como 100 e o valor de Brilho (B) como 27 . Clique em OK para fechar o Seletor de cores:

Definir a cor do gradiente esquerdo para vermelho escuro.
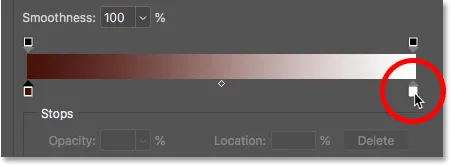
De volta ao Editor de gradiente, clique duas vezes na parada de cores abaixo da extremidade direita do gradiente:

Editando a cor certa.
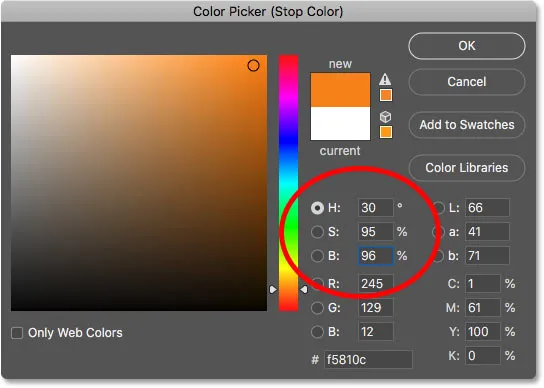
E no Seletor de cores, escolha um laranja mais brilhante, definindo Hue para 30, Saturation para 95 e Brightness para 96 :

Definir a cor do gradiente certo para laranja.
Clique em OK para fechar o Seletor de cores e clique em OK para fechar o Editor de degradê, mas deixe a caixa de diálogo Estilo de camada aberta. O texto agora está colorido com o gradiente:

O resultado após adicionar a sobreposição de gradiente ao texto.
Etapa 25: adicionar um estilo de camada Outer Glow
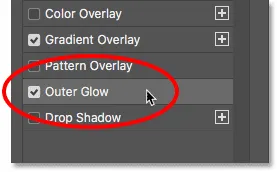
Na caixa de diálogo Layer Style, escolha Outer Glow na lista de efeitos à esquerda:

Adicionando um efeito de camada Outer Glow.
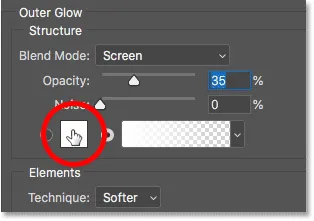
Em seguida, nas opções Outer Glow, clique na amostra de cor para alterar a cor do brilho:

Clicando na amostra de cores do brilho externo.
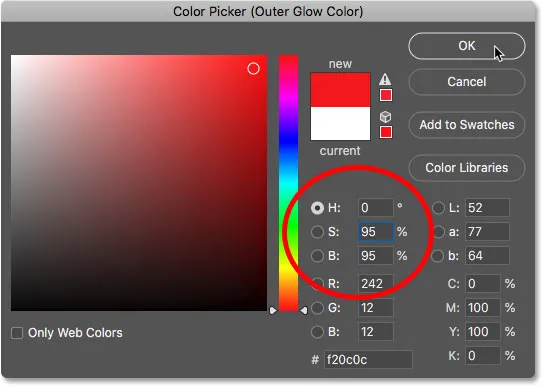
E no Seletor de cores, escolha um vermelho brilhante. Definirei meu valor de Matiz como 0, a Saturação como 95 e o Brilho também como 95 . Em seguida, clique em OK para fechar o Seletor de cores:

Escolhendo um vermelho brilhante para o brilho externo.
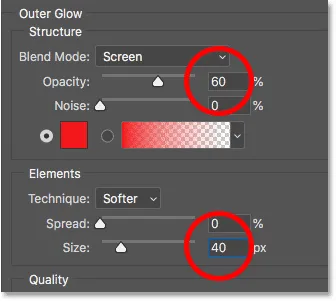
De volta às opções Brilho externo, ajuste a Opacidade para controlar o brilho do brilho e Tamanho para controlar a distância que o brilho se estende para fora do texto. Definirei minha opacidade em 60% e o tamanho em 40 pixels :

Definir a opacidade e tamanho do brilho externo.
Aqui está o efeito com o brilho vermelho aplicado nas letras:

O resultado com o brilho externo aplicado.
Etapa 26: adicione um brilho interno
Ainda na caixa de diálogo Layer Style, selecione Inner Glow à esquerda:

Adicionando um efeito de camada Inner Glow.
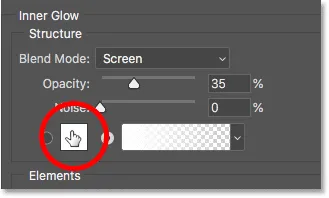
Nas opções Inner Glow, clique na amostra de cores :

Mudando a cor do brilho interno.
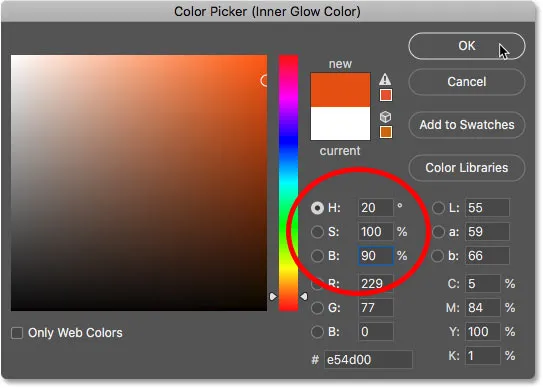
E no Seletor de cores, escolha uma laranja brilhante. Vou definir o Matiz para 20, a Saturação para 100 e o Brilho para 90 . Clique em OK quando terminar de fechar o Seletor de cores:

Escolhendo a laranja para o brilho interno.
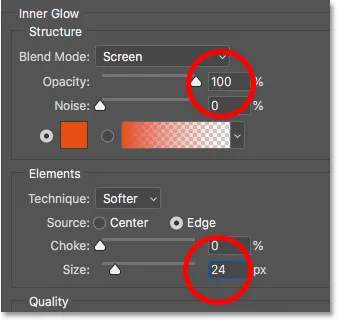
E, finalmente, de volta às opções Inner Glow, aumente a Opacidade até 100% e defina o tamanho para cerca de 24 pixels :

Definir a opacidade e tamanho do brilho interno.
Terminamos com nossos estilos de camada, então clique em OK para fechar a caixa de diálogo Estilo de camada. Aqui está o resultado com todos os três efeitos de camada aplicados ao texto:

O resultado com todos os três efeitos de camada aplicados.
Parte 5: Misturando o texto com as chamas
No momento, o texto parece estar na frente das chamas. Misturaremos o texto nas chamas usando uma máscara de camada.
Etapa 27: adicionar uma máscara de camada à camada de texto
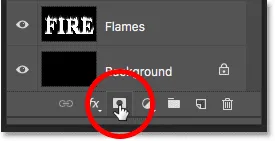
Com a camada "Texto" ainda ativa, clique no ícone Adicionar máscara de camada na parte inferior do painel Camadas:

Adicionando uma máscara de camada à camada "Texto".
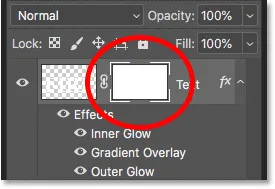
Uma miniatura de máscara de camada branca aparece ao lado da miniatura de visualização da camada "Texto":

A miniatura da máscara de camada.
Etapa 28: selecione a ferramenta Pincel
Pegue a ferramenta Pincel na barra de ferramentas:

Selecionando a ferramenta Pincel.
Etapa 29: defina a cor do pincel para preto
Precisamos pintar a máscara de camada com preto, portanto, verifique se a cor do primeiro plano (a cor do pincel) está definida como preta :

Defina a cor do pincel para preto.
Etapa 30: Pinte ao longo das bordas da letra para misturar as chamas
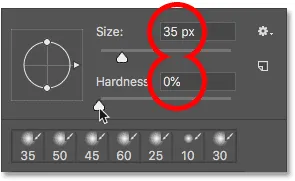
Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) dentro do documento para exibir as opções de pincel. Em seguida, abaixe a Dureza para 0% para pintar com um pincel macio e defina o Tamanho entre 30 a 40 px . Pressione Enter (Win) / Return (Mac) para fechar as opções de pincel:

Defina o tamanho e a dureza do pincel.
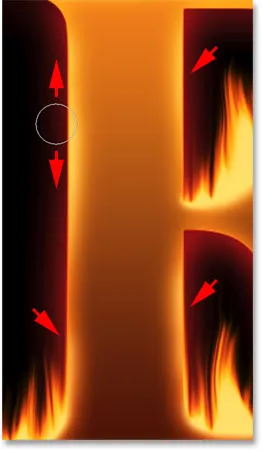
Então, comece pintando ao longo das partes superiores das letras. As bordas afiadas do texto desaparecerão nas chamas. Tente pintar com mais linhas onduladas do que retas:

Pintando no topo da primeira letra para misturar a borda com as chamas.
Se você cometer um erro, pressione Ctrl + Z (Win) / Command + Z (Mac) para desfazê-lo. Continue pintando até que o topo de cada letra pareça estar derretendo no fogo:

O resultado depois de misturar o topo das letras.
Quando terminar as partes superiores, faça o mesmo com as bordas central e inferior das letras, pintando-as para misturá-las às chamas. Use as teclas de suporte esquerdo e direito do teclado se precisar ajustar o tamanho do pincel:

Pinte ao longo das outras bordas para misturá-las nas chamas também.
Para adicionar ao efeito, use um pincel maior (pressione a tecla do suporte direito algumas vezes) e pinte ao longo de outras bordas das letras para adicionar brilho a essas áreas. Mantenha a maior parte do cursor do pincel fora da letra para que somente a borda externa passe por cima dela:

Pintando ao longo de partes aleatórias das bordas para adicionar um brilho.
Aqui está o meu resultado depois de pintar ao longo das bordas. Estamos quase terminando:

O efeito depois de misturar o texto nas chamas.
Parte 6: Adicionando textura ao efeito
Vamos adicionar um pouco de textura, tanto ao próprio texto quanto às chamas.
Etapa 31: adicione uma nova camada
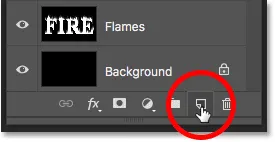
Com a camada "Texto" ainda ativa, clique no ícone Nova camada na parte inferior do painel Camadas:

Adicionando uma nova camada.
Uma nova camada em branco aparece acima da camada "Texto". Vamos criar uma textura usando o filtro Clouds do Photoshop, então clique duas vezes no nome da camada para destacá-la e renomeie-a "Clouds". Pressione Enter (Win) / Return (Mac) para aceitá-lo:

Renomeie a nova camada "Nuvens".
Etapa 32: aplicar o filtro Nuvens
Na barra de ferramentas, verifique se as cores de primeiro e segundo plano estão definidas com os padrões (preto e branco). Caso contrário, pressione D no teclado para redefini-los:

As cores padrão de primeiro plano e plano de fundo.
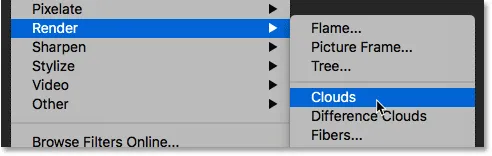
Em seguida, vá até o menu Filtro, escolha Renderizar e escolha Nuvens :

Indo para Filter> Render> Clouds.
O Photoshop preenche a camada com "nuvens" em preto e branco aleatórias, bloqueando temporariamente o texto da visualização:

O documento após a execução do filtro Nuvens.
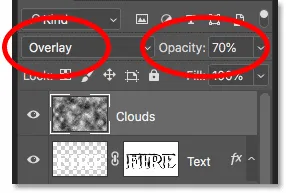
Para misturar a textura da nuvem com o texto e as chamas, altere o modo de mesclagem da camada "Nuvens" de Normal para Sobreposição . Em seguida, ajuste a intensidade da textura diminuindo a opacidade da camada para cerca de 70% :

Misturando a textura da nuvem com o texto.
E aqui está o resultado com a textura adicionada. É visível principalmente no texto, mas você também pode ver destaques e sombras sutis nas chamas:

O efeito com a textura da nuvem se misturou.
Etapa 33: adicione outra nova camada
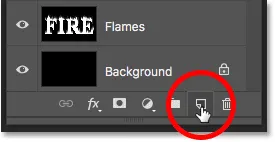
Adicionaremos mais uma textura, desta vez para melhorar as chamas. Clique novamente no ícone Nova camada na parte inferior do painel Camadas:

Adicionando outra nova camada.
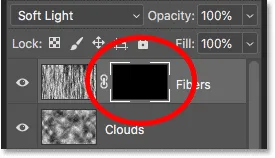
A nova camada aparece acima da camada "Nuvens". Vamos criar essa segunda textura usando o filtro Fibers do Photoshop, então renomeie essa camada "Fibers":

A camada "Fibras" será usada para adicionar textura às chamas.
Etapa 34: aplique o filtro Fibras
Verifique se as cores de primeiro plano e plano de fundo ainda estão definidas para preto e branco:

Os filtros Nuvens e Fibras usam as cores Primeiro e Segundo Plano.
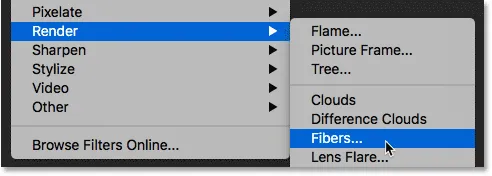
Em seguida, vá até o menu Filtro, escolha Renderizar e, em seguida, escolha Fibras :

Indo para Filter> Render> Fibers.
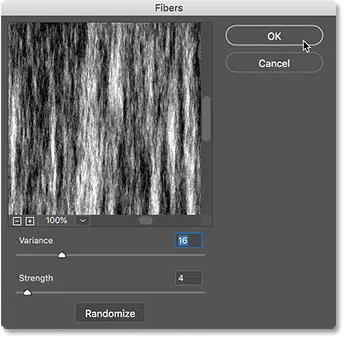
Na caixa de diálogo Fibras, aceite as configurações padrão e clique em OK:

As configurações padrão de Fibras funcionarão.
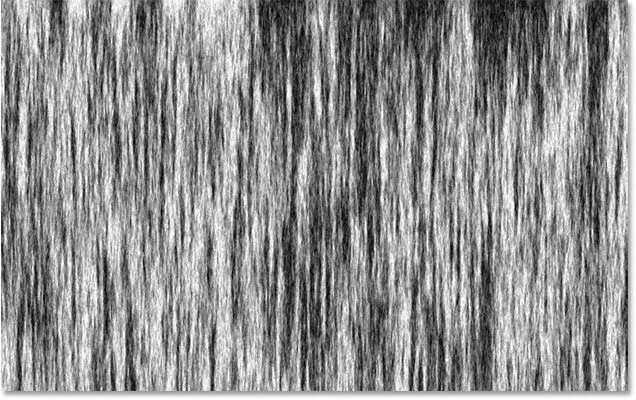
O Photoshop preenche a camada com um padrão de fibra aleatório, bloqueando novamente o efeito de texto:

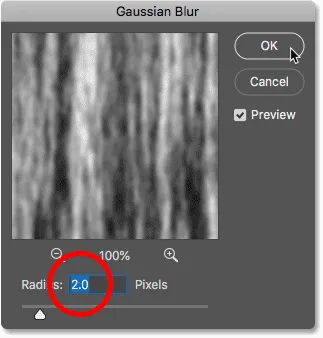
A textura criada com o filtro Fibras.
Etapa 35: Desfoque a textura com Desfoque Gaussiano
Suavize a textura indo até o menu Filtro, escolhendo Desfoque e, em seguida, escolhendo Desfoque Gaussiano :

Indo para Filter> Blur> Gaussian Blur.
Na caixa de diálogo Gaussian Blur, defina o valor Radius para 2 pixels e clique em OK:

Aplicando um pequeno borrão nas fibras.
Etapa 36: altere o modo de mesclagem para Soft Light
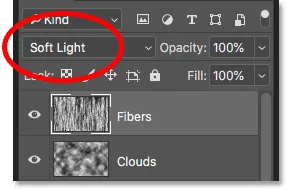
Em seguida, para misturar as fibras com as chamas, altere o modo de mesclagem da camada "Fibras" para Soft Light :

Alterando o modo de mesclagem da camada "Fibras" para Soft Light.
O problema é que isso combina a textura não apenas com as chamas, mas também com o texto, que não parece certo:

O resultado após alterar o modo de mesclagem da textura "Fibras".
Etapa 37: adicionar uma máscara de camada preenchida a preto
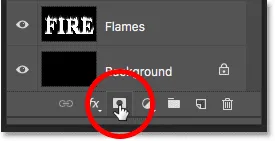
Para corrigir isso, mantenha pressionada a tecla Alt (Win) / Option (Mac) e clique no ícone Adicionar máscara de camada no painel Camadas:

Segure Alt (Win) / Option (Mac) e adicione uma máscara de camada.
Isso adiciona uma máscara de camada à camada "Fibras" e preenche a máscara com preto, que oculta toda a textura da vista:

A tecla Alt (Win) / Option (Mac) encheu a máscara de preto em vez de branco.
Etapa 38: Pinte a textura nas chamas
Altere a cor do pincel de preto para branco pressionando a tecla X no teclado para trocar as cores de primeiro e segundo plano:

Pressione X para definir a cor do pincel para branco.
Em seguida, use as teclas de suporte esquerdo ou direito do teclado para alterar o tamanho do pincel, conforme necessário, e pinte as chamas para recuperar a textura das fibras:

Pinte sobre as chamas para restaurar a textura.
Se você cometer um erro e pintar acidentalmente o texto, pressione X para trocar a cor do pincel de branco para preto e depois pinte o erro para ocultá-lo. Em seguida, pressione X novamente para trocar a cor do pincel de volta ao branco e continuar pintando sobre as chamas. E aqui, depois de pintar de volta a textura, está o meu resultado final "texto de fogo":

O efeito final.
E aí temos que! É assim que põe fogo no texto com o Photoshop! Você também pode aprender como transformar texto em ouro, como criar textos retrô dos anos 80, como criar deliciosos textos de bastões de doces e muito mais na seção Efeitos de texto do Photoshop!