Neste tutorial sobre efeitos do Photoshop, aprenderemos como adicionar facilmente um arco-íris e até um arco-íris duplo a uma foto! Como veremos, o Photoshop é fornecido com um gradiente de arco-íris pronto para usar. Aprenderemos onde encontrá-lo e como carregá-lo. Também aprenderemos como inverter a ordem das cores em um gradiente, o que precisamos fazer para criar um efeito arco-íris duplo mais realista.
Obviamente, como na maioria dos efeitos fotográficos, ajuda se você começar com o tipo certo de imagem. Nesse caso, uma foto tirada ao ar livre é um bom lugar para começar. Se for uma foto de paisagem tirada após uma tempestade, melhor ainda! Vou usar o Photoshop CS5 neste tutorial, mas qualquer versão recente funcionará.
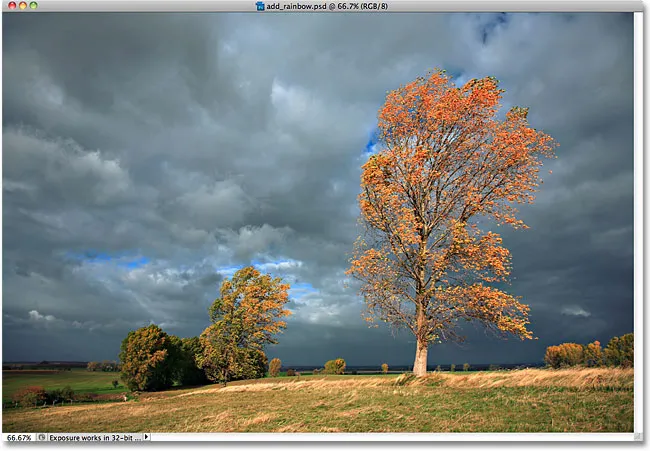
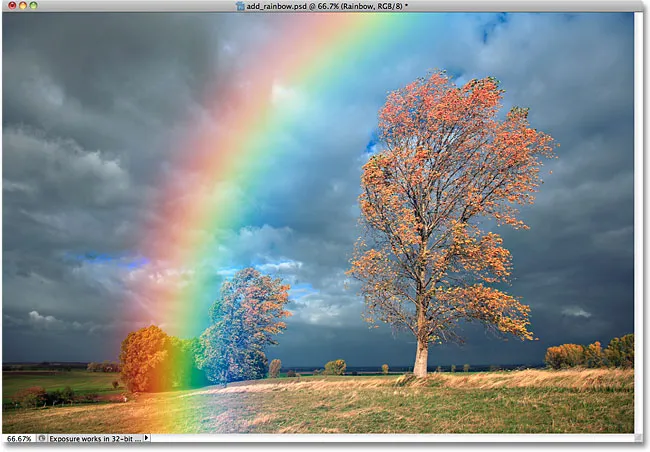
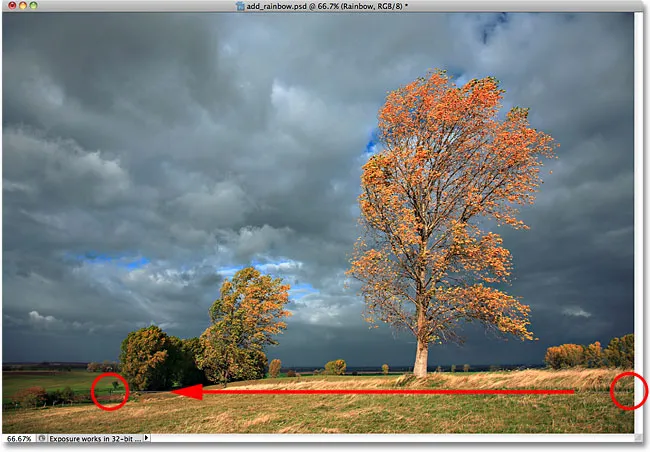
Aqui está a foto com a qual começarei:

A imagem original.
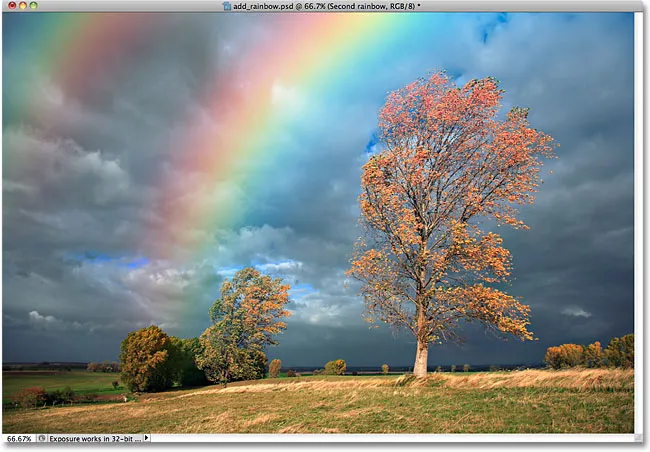
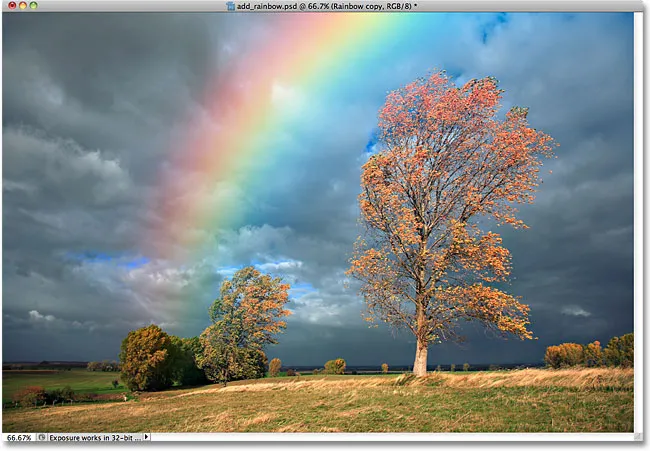
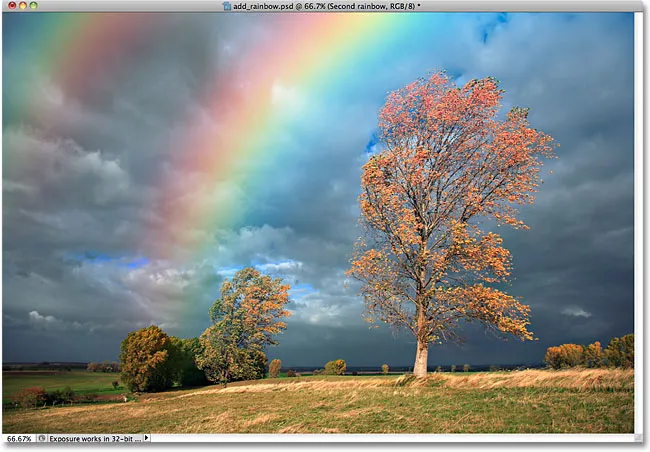
Veja como será a imagem depois de adicionar um arco-íris duplo:

O efeito final do arco-íris.
Como adicionar um arco-íris a uma foto
Etapa 1: adicionar uma nova camada em branco
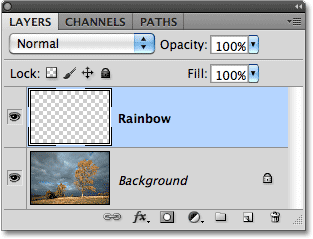
Com a imagem recém-aberta no Photoshop, se olharmos no painel Camadas, vemos que atualmente temos uma camada, a camada Fundo, que contém nossa imagem:

A foto fica na camada Plano de fundo no painel Camadas.
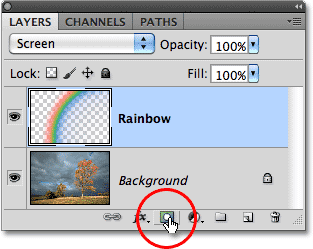
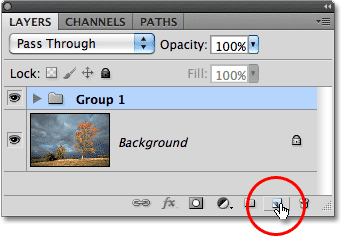
A primeira coisa que precisamos fazer é adicionar uma nova camada em branco acima da camada Background. Para fazer isso, clique no ícone Nova camada na parte inferior do painel Camadas:

Clique no ícone Nova camada.
O Photoshop adiciona uma nova camada em branco denominada "Camada 1" acima da camada Fundo. Clique duas vezes diretamente no nome da camada e mude para "Arco-íris", pois adicionaremos nosso arco-íris inicial a essa camada. Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a alteração de nome:

Renomeie a nova camada "Rainbow".
Etapa 2: selecione o gradiente do arco-íris
Como mencionei, o Photoshop é fornecido com um gradiente de arco-íris pronto para usar. Não é um dos gradientes que o Photoshop nos disponibiliza por padrão, mas tudo o que precisamos fazer é carregá-lo manualmente. Para fazer isso, selecione a ferramenta Gradiente no painel Ferramentas:

Selecione a ferramenta Gradiente.
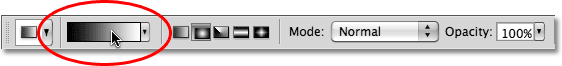
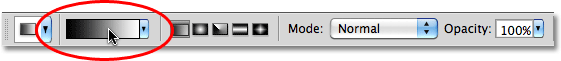
Em seguida, com a Ferramenta Gradiente selecionada, clique no Seletor de gradiente na barra de opções na parte superior da tela:

Clique no seletor de gradiente na barra de opções.
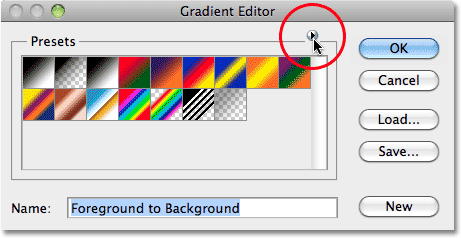
Isso abre o Editor de gradiente do Photoshop, que mostra pequenas miniaturas dos gradientes que podemos escolher. Por padrão, o gradiente do arco-íris não é um deles, então vamos carregá-lo. Clique na seta apontando para a direita no canto superior direito do Editor de gradiente:

Clique na pequena seta.
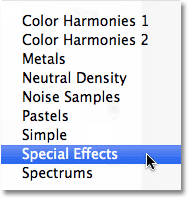
Uma lista de conjuntos de gradientes adicionais é exibida. O que queremos é Efeitos Especiais . Selecione-o na lista:

Selecione os gradientes "Efeitos especiais".
O Photoshop perguntará se você deseja substituir os gradientes originais pelos efeitos especiais ou simplesmente anexá-los ao final da lista. Clique em Anexar para que você ainda tenha os gradientes originais disponíveis e os novos efeitos especiais serão adicionados abaixo deles:

Clique em "Anexar" para adicionar os novos gradientes de "Efeitos especiais" aos gradientes originais.
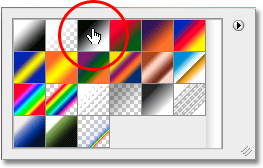
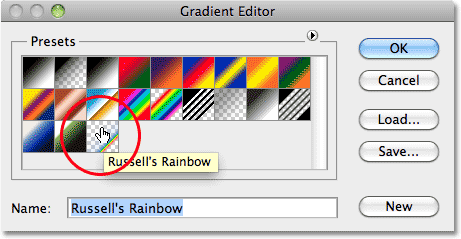
Com os novos gradientes de efeitos especiais adicionados, o que queremos - o Russell's Rainbow - é o último na parte inferior. Se você tiver as Dicas de ferramentas do Photoshop ativadas nas Preferências (elas estão ativadas por padrão), verá o nome "Russell's Rainbow" aparecer quando você passa o mouse sobre a miniatura do gradiente. Clique na miniatura para selecionar o gradiente e clique em OK para sair do Editor de Gradiente:

Clique na miniatura "Russell's Rainbow" para selecionar o gradiente.
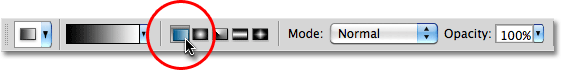
Etapa 3: selecione "Gradiente radial" na barra de opções
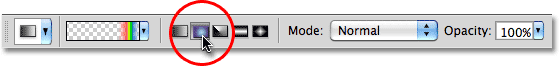
Para fazer com que o gradiente do arco-íris apareça como um arco quando o desenhamos, volte para a Barra de opções na parte superior da tela e clique na opção Gradiente radial :

Selecione "Radial" na barra de opções.
Etapa 4: arraste um arco-íris com a ferramenta Gradiente
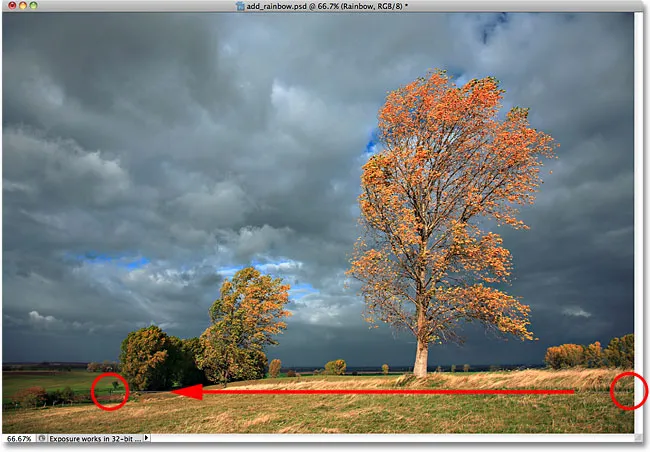
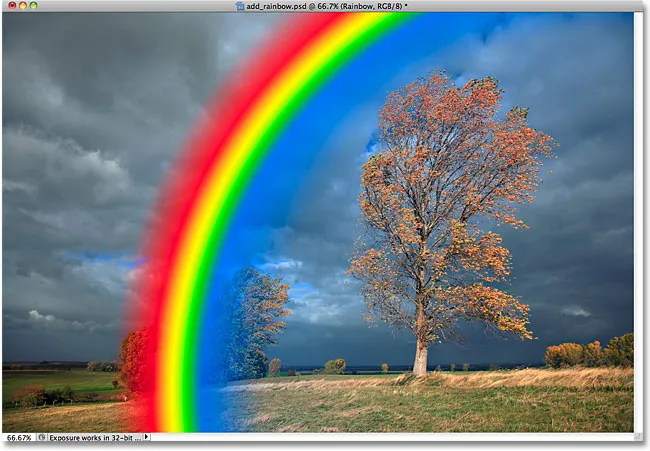
Para adicionar as cores do arco-íris à imagem, tudo o que precisamos fazer é arrastar um gradiente. Quero que meu arco-íris apareça como se estivesse tocando o chão atrás do grupo de árvores à esquerda da minha foto e depois arqueando bem acima da árvore maior à direita. Para fazer isso, posicionarei meu mouse quase na borda da foto, perto do canto inferior direito, alinhado horizontalmente com o fundo das árvores à esquerda. Clicarei nesse local para definir o ponto de partida do meu gradiente e, com o botão do mouse ainda pressionado, arrastarei toda a imagem até um ponto logo à esquerda das árvores. Manter a tecla Shift pressionada enquanto arrasta limitará a direção em que posso arrastar, facilitando o arrasto horizontal:

Arrastando um gradiente radial do arco-íris da direita para a esquerda na imagem.
Quando você solta o botão do mouse, o Photoshop desenha o gradiente do arco-íris. Ainda não parece muito realista, mas é um começo:

O Photoshop desenha o gradiente quando você solta o botão do mouse.
Etapa 5: altere o modo de mesclagem da camada do arco-íris para "Screen"
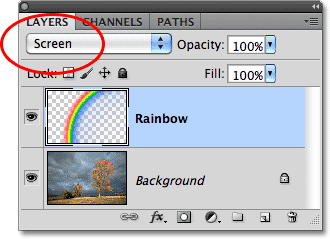
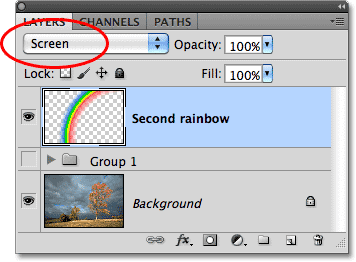
Vá para as opções do modo de mesclagem no canto superior esquerdo do painel Camadas (é a caixa suspensa definida como "Normal" por padrão) e altere o modo de mesclagem da camada Arco-íris para Tela :

Altere o modo de mesclagem da camada do arco-íris para Tela.
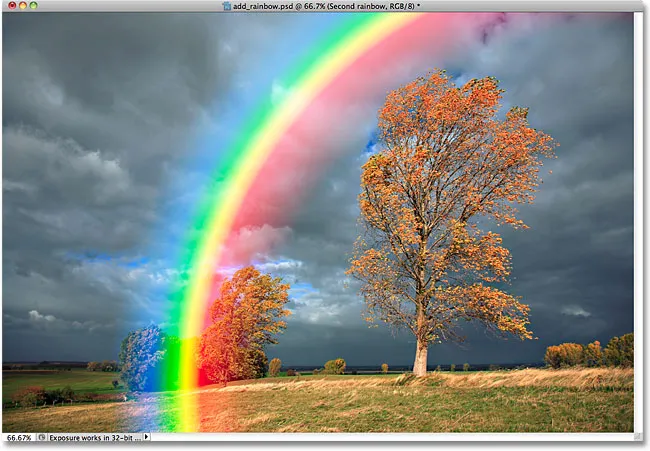
As cores do arco-íris agora se misturam melhor com a foto atrás deles:

O arco-íris depois de alterar o modo de mesclagem para Tela.
Etapa 6: aplicar o filtro Gaussian Blur
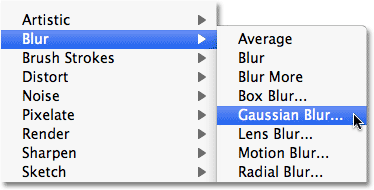
Vamos borrar as cores do arco-íris para parecer mais realista. Vá para o menu Filtro na barra de menus, na parte superior da tela, escolha Desfoque e escolha Desfoque Gaussiano :

Vá para Filter> Blur> Gaussian Blur.
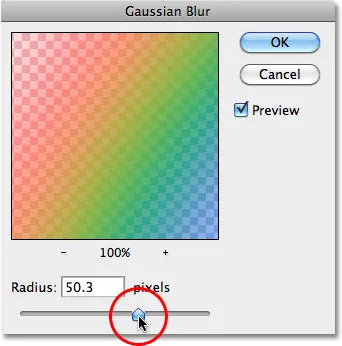
Isso abre a caixa de diálogo Gaussian Blur do Photoshop. Arraste o controle deslizante Raio na parte inferior da caixa de diálogo para a direita para aumentar a quantidade de desfoque que está sendo aplicada ao arco-íris, mantendo um olho na imagem enquanto você arrasta o controle deslizante para poder ver uma prévia do que está acontecendo. Continue arrastando o controle deslizante para a direita até que as transições entre as cores pareçam mais suaves e naturais. O valor real do raio que você escolher dependerá muito do tamanho e da resolução da sua imagem. Para mim, um valor de cerca de 50 pixels funciona bem. Clique em OK quando terminar de fechar a caixa de diálogo:

Arraste o controle deslizante Raio para suavizar as transições de cores no arco-íris.
Aqui está minha imagem depois de aplicar o filtro Gaussian Blur:

O arco-íris agora parece mais realista depois de aplicar o filtro Gaussian Blur.
Etapa 7: adicionar uma máscara de camada
Clique no ícone Layer Mask na parte inferior do painel Layers:

Clique no ícone Máscara de camada.
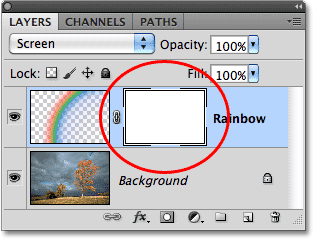
Nada acontecerá ainda na janela do documento, mas o Photoshop adiciona uma miniatura de máscara de camada à direita da miniatura principal de visualização na camada Rainbow. Se você olhar atentamente, verá uma caixa de destaque branca aparecendo em torno da miniatura da máscara de camada. Isso nos diz que a máscara, não a camada em si, está selecionada:

A miniatura da máscara de camada informa que uma máscara foi adicionada.
Etapa 8: escolha o gradiente de preto para branco
Com a ferramenta Gradiente ainda selecionada, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar da janela do documento para acessar rapidamente as miniaturas das predefinições de gradiente, as mesmas que vimos há pouco na caixa de diálogo Editor de gradiente completa. Selecione o gradiente de preto para branco clicando em sua miniatura (terceiro da linha superior esquerda). Pressione Enter (Win) / Return (Mac) quando terminar para fechar a lista de gradientes:

Clique na miniatura do gradiente de preto para branco para selecioná-lo.
Etapa 9: escolha "Gradiente linear" na barra de opções
Volte para a Barra de opções e, desta vez, clique na opção Gradiente linear :

Clique no ícone do gradiente "Linear".
Etapa 10: Arraste um gradiente de preto para branco na máscara de camada
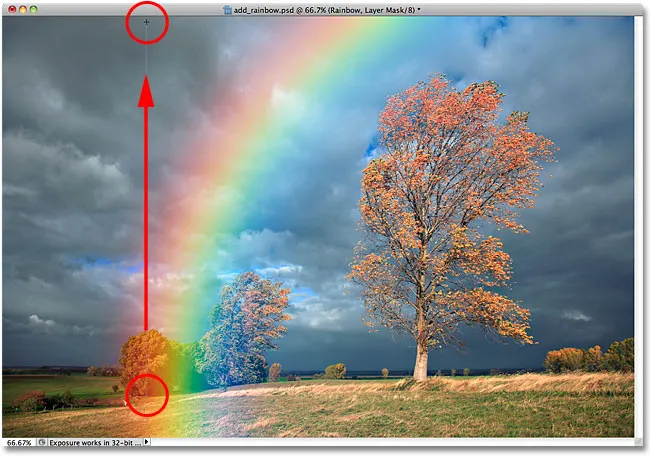
Um arco-íris real geralmente parece ficar mais brilhante à medida que alcança mais alto no céu, por isso, vamos dar ao mesmo arco-íris do Photoshop, arrastando um gradiente de preto para branco da base do arco-íris (o ponto em que o arco-íris e o chão deve se encontrar) no topo da imagem. Para fazer isso, com minha ferramenta Gradiente selecionada, clicarei com o mouse em algum lugar ao longo das árvores à esquerda. Em seguida, com o botão do mouse ainda pressionado, também pressionarei a tecla Shift e arrasto até o topo da imagem. Manter a tecla Shift pressionada facilita o arrasto na direção vertical:

Arraste um gradiente de preto para branco da base do arco-íris para a parte superior da imagem.
Quando solto o botão do mouse, o Photoshop desenha o gradiente de preto para branco. Como o gradiente foi desenhado na máscara de camada, não na própria camada, não vemos o gradiente real na imagem. Em vez disso, o arco-íris agora parece começar perto do fundo das árvores à esquerda e fica mais brilhante à medida que alcança mais alto no céu:

O arco-íris não se estende mais até o final da foto, graças à máscara de camada.
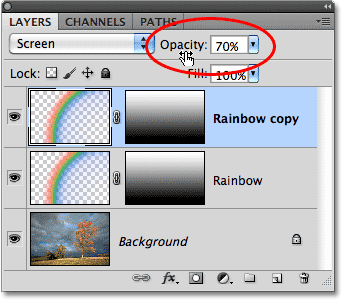
Etapa 11: duplicar a camada do arco-íris para aumentar seu brilho
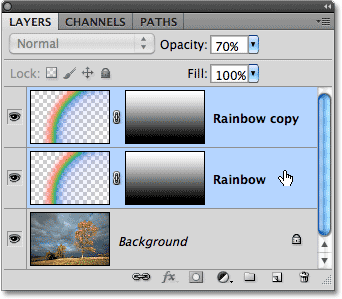
Para aumentar o brilho do arco-íris, basta pressionar Ctrl + J (Win) / Command + J (Mac) para duplicar a camada. Se, depois de duplicar a camada, você descobrir que o arco-íris está agora muito claro, reduza alguns pontos diminuindo a opacidade da camada duplicada. Você encontrará a opção Opacidade diretamente na opção modo de mesclagem na parte superior do painel Camadas. Vou diminuir o meu para cerca de 70%:

Pressione "Ctrl + J" (Win) / "Command + J" (Mac) para duplicar a camada do arco-íris e, em seguida, diminua a opacidade da nova camada, conforme necessário.
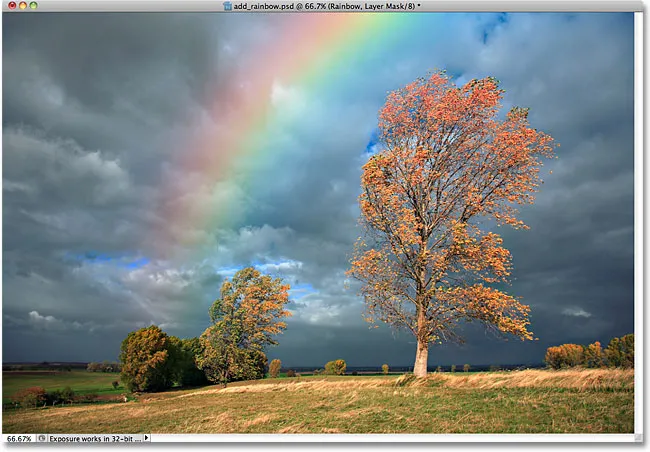
Aqui está minha imagem depois de duplicar minha camada de arco-íris e diminuir a opacidade:

O arco-íris agora parece mais brilhante.
Etapa 12: agrupe as duas camadas do arco-íris
Vamos fazer uma pequena limpeza no painel Camadas, agrupando as duas camadas do arco-íris. O agrupamento de camadas relacionadas facilita a organização do painel Camadas. Com a camada superior selecionada, mantenha pressionada a tecla Shift e clique na camada Rainbow original diretamente abaixo dela para selecionar as duas camadas ao mesmo tempo. Você verá os dois destacados em azul, informando que ambos estão selecionados:

Selecione as duas camadas do arco-íris.
Em seguida, vá até o menu Camada na parte superior da tela e escolha Camadas de grupo :

Vá para Camada> Agrupar camadas.
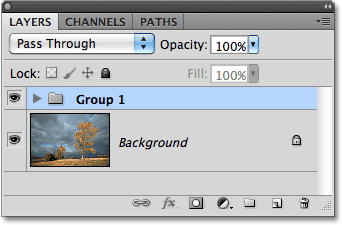
O Photoshop agrupará as duas camadas no painel Camadas. O Photoshop nomeia o novo grupo "Grupo 1". Por padrão, o grupo de camadas será fechado, impedindo-nos de ver as duas camadas dentro dele, o que é bom por enquanto:

As duas camadas do arco-íris estão agora dentro do "Grupo 1".
Etapa 13: adicionar uma nova camada em branco
Nós temos nosso arco-íris inicial. Agora vamos adicionar um segundo para criar um efeito duplo de arco-íris! Primeiro, precisaremos de uma nova camada, então clique novamente no ícone Nova camada, na parte inferior do painel Camadas:

Adicione outra nova camada.
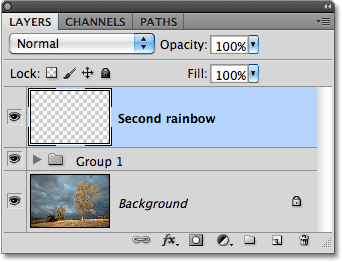
A nova camada aparecerá acima do grupo de camadas no painel Camadas. Clique duas vezes no nome da nova camada e altere-o para "Segundo arco-íris" e pressione Enter (Win) / Return (Mac) para aceitar a alteração do nome:

Renomeie a nova camada "Second rainbow".
Etapa 14: Selecione novamente o gradiente do arco-íris
Clique mais uma vez no Seletor de gradiente na barra de opções na parte superior da tela:

O Seletor de gradiente está atualmente mostrando o gradiente de preto para branco.
Quando o Editor de Gradiente for aberto, clique novamente na miniatura do Russell's Rainbow para selecionar o gradiente do arco-íris, mas ainda não feche o Editor de Gradiente. Precisamos fazer algumas alterações:

Selecione novamente o gradiente de Russell's Rainbow.
Etapa 15: Inverter a ordem das cores no gradiente
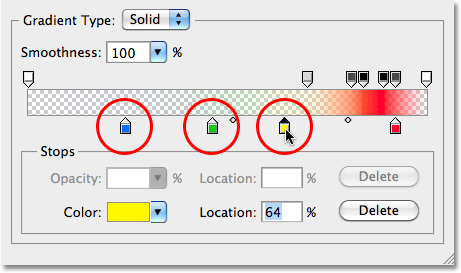
Sempre que vemos um arco-íris duplo na natureza, as cores no segundo arco-íris estão sempre na ordem inversa, o que significa que precisamos inverter a ordem das cores em nosso gradiente. Com o Editor de gradiente ainda aberto, clique na parada de cor azul diretamente abaixo da barra de visualização de gradiente e arraste-a para a esquerda. Em seguida, faça o mesmo com as paradas de verde e amarelo, arrastando-as para a esquerda. Não importa o quão longe você os arraste, desde que haja algum espaço entre eles. Isso é apenas para garantir que eles não se sobreponham à medida que os reposicionamos. Deixe a cor vermelha parar no lugar:

Arraste as cores azul, verde e amarelo para a esquerda apenas para espalhá-las temporariamente.
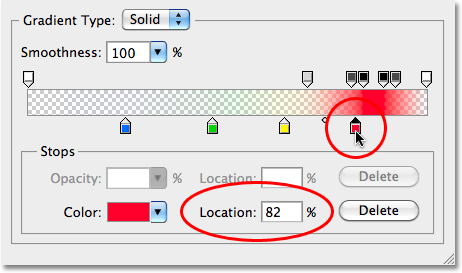
Clique na parada de cor vermelha para selecioná-la e digite um valor de 82% na opção Localização . Isso colocará a parada de cor vermelha no mesmo local em que a parada de cor azul estava originalmente:

Clique na parada de cor vermelha e digite 82% para o local.
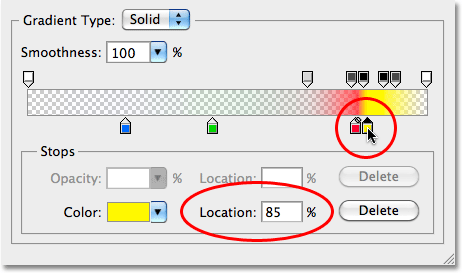
Em seguida, clique na parada de cor amarela para selecioná-lo e defina seu valor de Localização para 85% . Isso move o amarelo para o local originalmente mantido pelo verde:

Clique na parada de cor amarela e digite 85% para o local.
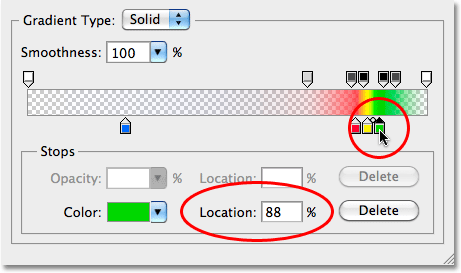
Clique na parada de cor verde para selecioná-lo e defina seu valor de Localização como 88%, que move o verde para o local original do amarelo:

Clique na parada de cor verde e digite 88% para o local.
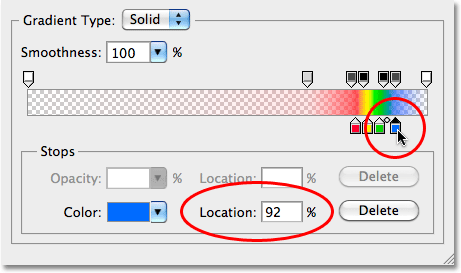
Por fim, clique na parada de cor azul e altere seu valor de Localização para 92%, colocando-o no local original do vermelho:

Clique na parada de cor azul e digite 92% para o local.
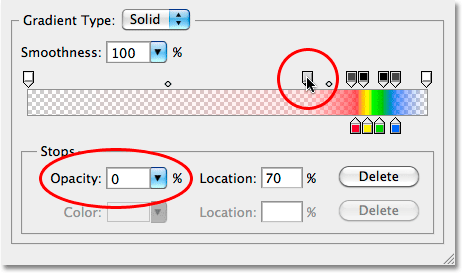
Diretamente acima da barra de visualização do gradiente, há mais paradas, preenchidas com branco, preto ou um tom de cinza. Essas paradas controlam os níveis de transparência (opacidade) das cores em todo o gradiente. Clique na parada de opacidade cinza claro (segundo da esquerda) para selecioná-la e altere seu valor de Opacidade de 20% para 0% original . Clique em OK quando terminar de sair do Editor de Gradiente:

Clique na parada cinza claro acima da barra de visualização do gradiente e altere seu valor de Opacidade para 0%.
Etapa 16: Arraste outro gradiente de arco-íris
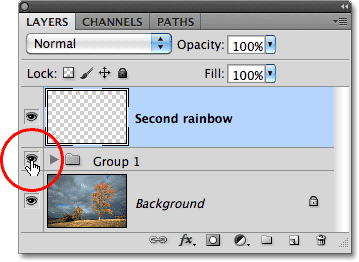
Com as cores no gradiente agora invertidas, estamos prontos para criar nosso segundo arco-íris. Primeiro, ocultarei temporariamente meu arco-íris original, clicando no ícone de visibilidade do grupo de camadas (o globo ocular) no painel Camadas:

Clicar no ícone de visibilidade ativa ou desativa as camadas ou grupos de camadas no documento.
Depois, arrasto um gradiente de arco-íris, como fiz na Etapa 4: primeiro, preciso selecionar novamente a opção Gradiente radial na barra de opções para que o gradiente apareça como um arco:

Selecione a opção Gradiente radial novamente.
Então clicarei e arrasto meu segundo arco-íris no mesmo local que o primeiro:

Arrastando um segundo gradiente de arco-íris no mesmo local.
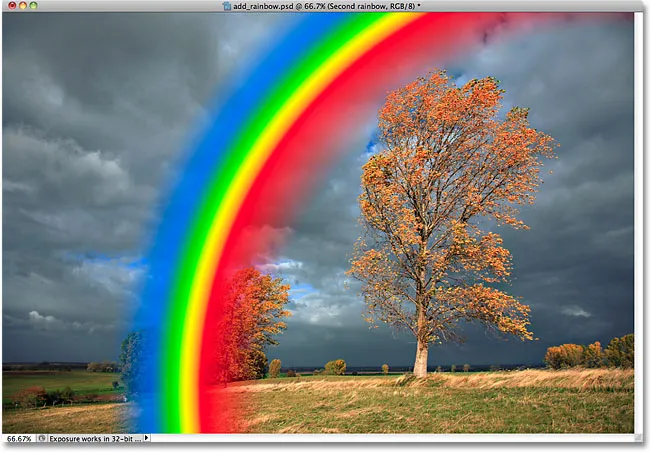
Quando solto o botão do mouse, o Photoshop desenha o gradiente, parecendo muito com o primeiro, exceto que, desta vez, a ordem das cores é invertida:

O segundo gradiente do arco-íris com suas cores invertidas.
Etapa 17: Alterar o modo de mesclagem para a tela
Assim como fizemos no primeiro arco-íris, altere o modo de mesclagem do novo arco-íris de Normal para Tela :

Defina o modo de mesclagem para Tela.
As cores do arco-íris agora se combinam melhor com a imagem:

O segundo arco-íris definido para o modo de mesclagem de tela.
Etapa 18: aplicar o filtro Gaussian Blur
Como o filtro Gaussian Blur foi o último filtro aplicado, podemos reaplicá-lo rapidamente com as mesmas configurações pressionando Ctrl + F (Win) / Command + F (Mac). Assim como antes, as transições de cores agora parecem mais suaves e mais naturais:

O arco-íris mais uma vez parece mais realista depois de desfocar as cores.
Etapa 19: Copie a máscara de camada na segunda camada do arco-íris
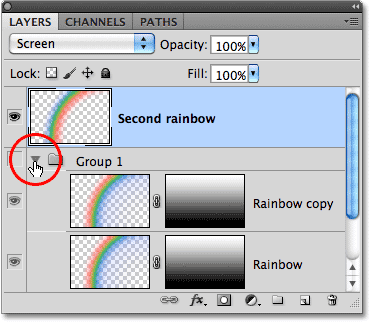
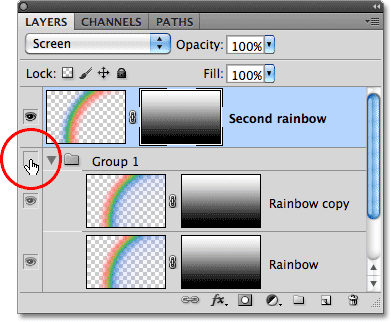
Precisamos adicionar uma máscara de camada neste ponto e desenhar um gradiente linear preto para branco na máscara para ocultar o arco-íris abaixo do ponto em que ele deve tocar o chão e fazer com que pareça aumentar o brilho à medida que ele se aproxima do céu, como fizemos nas etapas 7 a 10 com o arco-íris original. Mas por que passar por todo esse aborrecimento novamente quando podemos apenas copiar uma das máscaras de camada que já criamos na segunda camada do arco-íris! Para fazer isso, primeiro preciso abrir meu grupo de camadas clicando no pequeno triângulo à esquerda do nome do grupo:

Clique no triângulo para abrir o grupo de camadas.
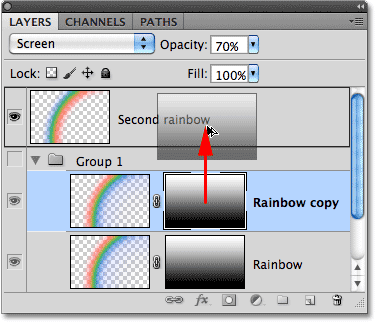
Com o grupo de camadas aberto e as duas camadas que compõem o arco-íris original agora visíveis, mantenha pressionada a tecla Alt (Win) / Option (Mac), clique na miniatura da máscara de camada da camada "Rainbow copy" e arraste-a para a segunda camada do arco-íris:

Mantenha pressionada a tecla Alt (Win) / Option (Mac) e arraste a miniatura da máscara de camada para a camada superior.
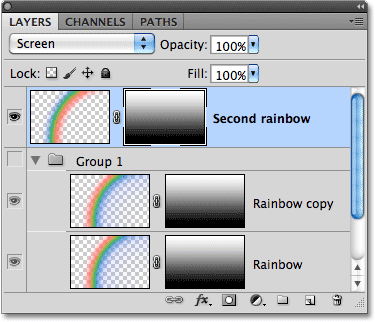
Quando vir uma barra de destaque ao redor da segunda camada do arco-íris (mostrada na miniatura anterior), solte o botão do mouse. O Photoshop copia a máscara de camada na segunda camada do arco-íris:

A máscara de camada foi copiada de uma camada para outra.
Se observarmos a imagem na janela do documento, veremos que a parte inferior do arco-íris desaparece logo acima das árvores, assim como o arco-íris original:

A imagem após copiar a máscara de camada para a segunda camada do arco-íris.
Etapa 20: Mova o segundo arco-íris para a posição
Tudo o que resta a fazer agora é colocar o segundo arco-íris na posição. Selecione Mover Tool do Photoshop no painel Ferramentas ou pressione a letra V no teclado para selecioná-la rapidamente com o atalho:

Selecione a ferramenta Mover.
Antes de mover qualquer coisa, ligarei o arco-íris original novamente no documento clicando novamente no ícone de visibilidade do grupo de camadas no painel Camadas:

Quando uma camada ou grupo está oculto, o globo ocular no ícone de visibilidade também fica oculto.
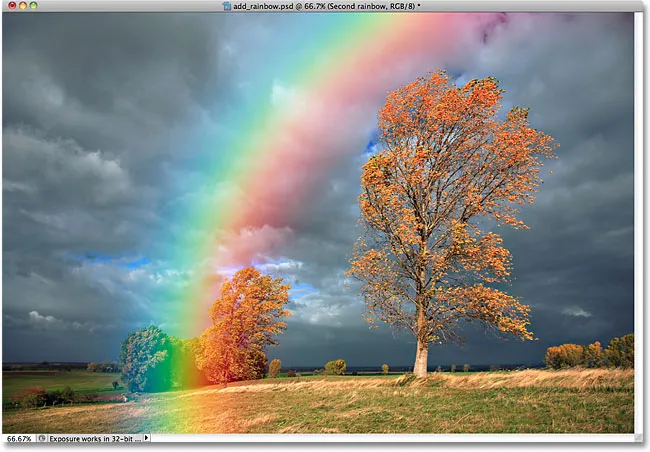
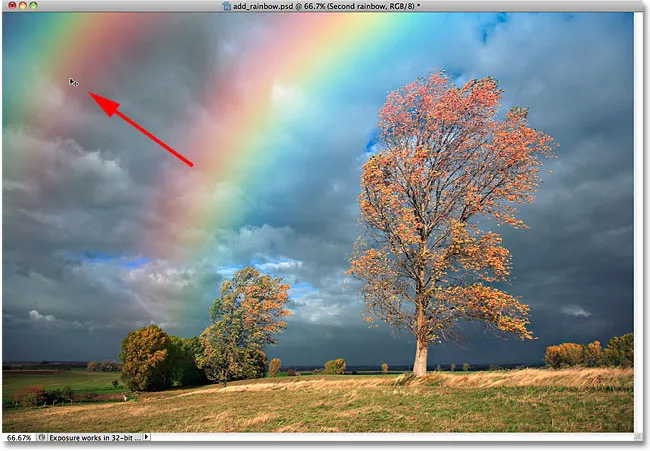
Em seguida, com a ferramenta Mover selecionada e os dois arco-íris agora visíveis no documento, clique dentro da janela do documento e, com o botão do mouse ainda pressionado, arraste o segundo arco-íris para o lugar. Vou arrastar o meu para cima e para a esquerda, para que apenas uma pequena parte dele apareça no canto superior esquerdo da foto:

Use a ferramenta Mover para arrastar o segundo arco-íris para o lugar na imagem.
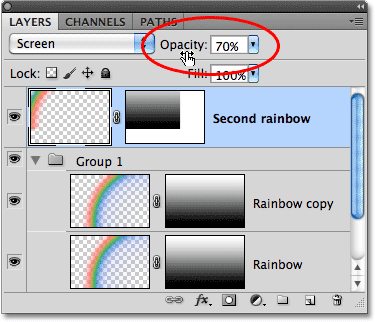
Etapa 21: diminuir a opacidade do segundo arco-íris
Por fim, como não quero que meu segundo arco-íris apareça tão brilhante quanto o original, reduzirei sua opacidade para cerca de 70% na parte superior do painel Camadas:

Diminuindo a opacidade do segundo arco-íris.
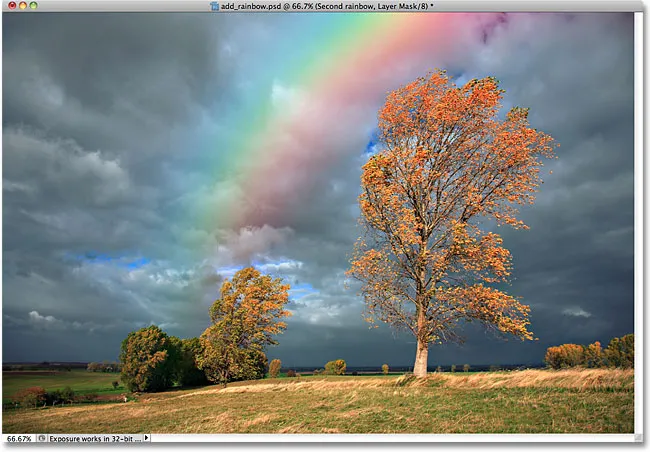
E com isso, terminamos! Aqui, depois de diminuir a opacidade, está o meu efeito final de arco-íris duplo do Photoshop:

O efeito final do arco-íris.