Neste tutorial sobre efeitos fotográficos, aprenderemos como criar um díptico usando o Photoshop CS6. O que é um díptico? Da maneira como o termo é comumente usado hoje em dia, díptico significa simplesmente duas imagens exibidas juntas, geralmente lado a lado. As imagens geralmente têm algo em comum, como um tema geral ou um assunto compartilhado, de modo que, quando vistas como um todo, transmitem uma mensagem maior ou uma declaração artística.
Realmente, um díptico pode ser qualquer uma de duas imagens de sua escolha. Você pode exibir uma foto de casamento e noivado lado a lado, ou duas fotos mostrando a mesma pessoa em idades diferentes, ou talvez duas fotos de uma viagem ou férias recentes. Uma versão colorida e em preto e branco da mesma imagem pode ficar ótima lado a lado ou fotos do mesmo assunto tiradas de dois ângulos diferentes ou em diferentes momentos do dia. Essas são apenas algumas sugestões, mas, em última análise, os dípticos oferecem infinitas possibilidades criativas. Até duas imagens que, por si só, podem não parecer tão interessantes podem parecer impressionantes quando vistas juntas.
Como veremos, as imagens que você escolhe nem precisam compartilhar a mesma orientação. Um pode estar em retrato, a outra paisagem. O único "truque" real para exibi-los lado a lado é que precisamos garantir que ambos compartilhem a mesma altura, em pixels, para que a parte superior e inferior das imagens se alinhem. Para isso, talvez seja necessário redimensionar rapidamente a imagem, mas o processo geral de criação de um díptico no Photoshop é realmente muito simples e, é claro, abordarei cada etapa do processo.
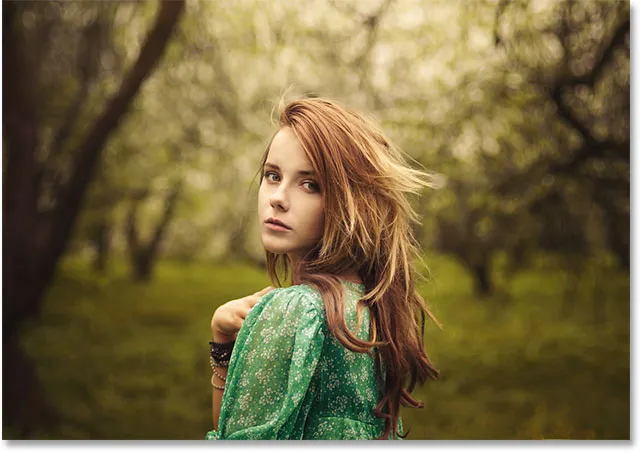
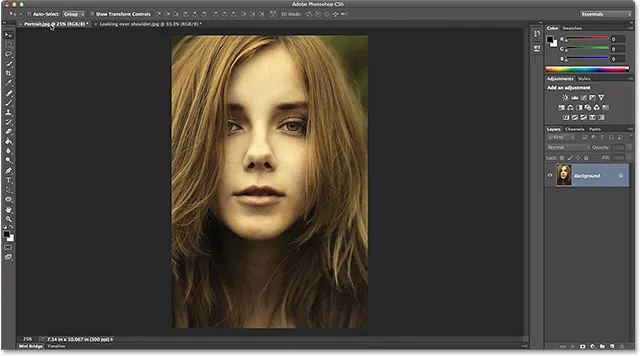
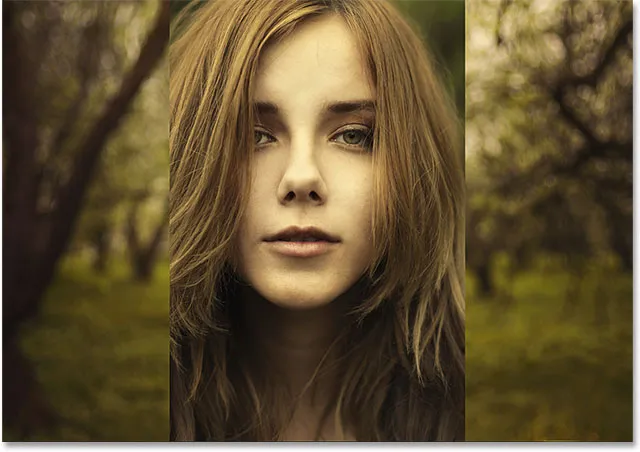
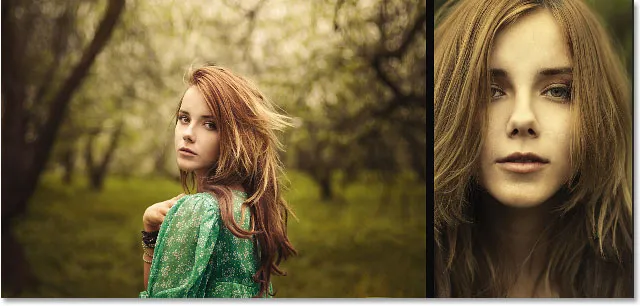
Aqui está a primeira imagem que vou usar no meu díptico (foto da garota no jardim da Shutterstock). Este está no modo paisagem:

A primeira imagem
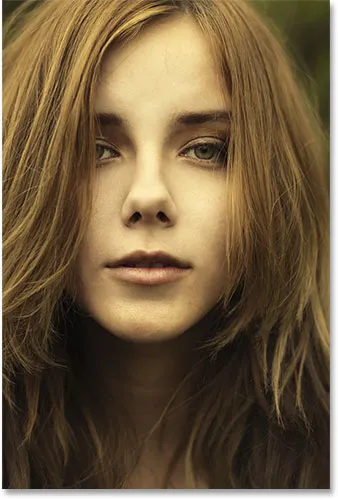
Aqui está a minha segunda imagem (foto de garota sorridente do Shutterstock). Este está no modo retrato:

A segunda imagem
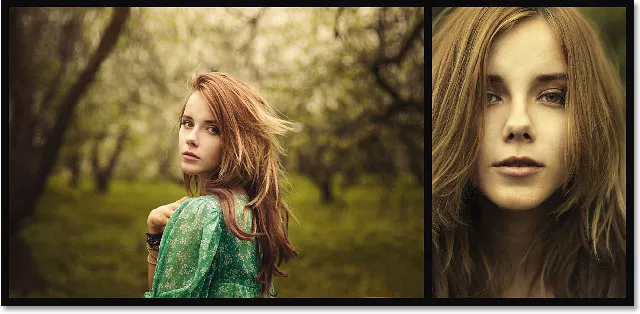
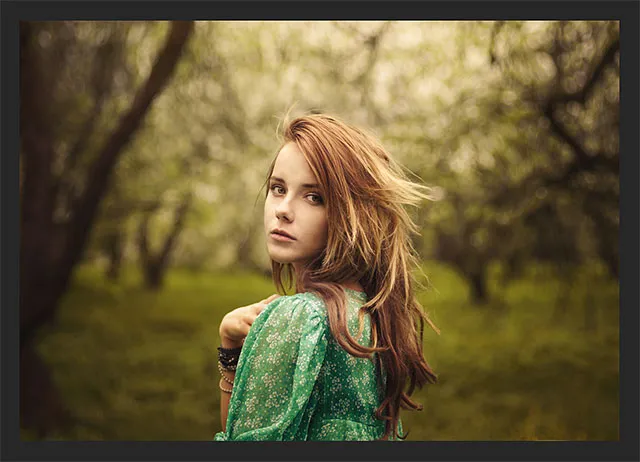
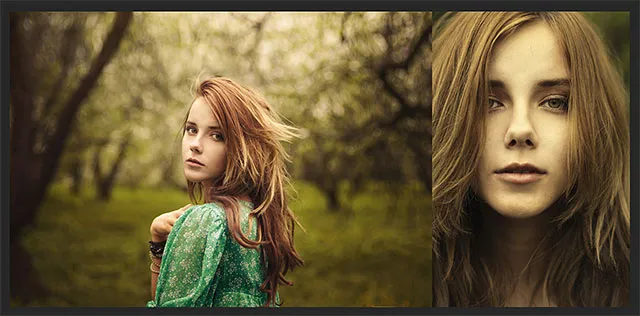
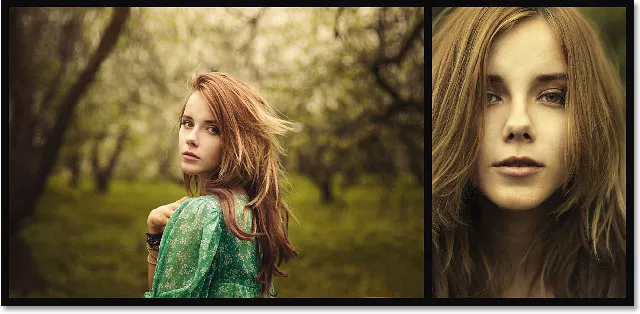
E aqui está a aparência do díptico final com as imagens combinadas em uma única imagem maior e uma borda adicionada em torno delas. Eu usei uma borda preta aqui, mas você pode facilmente escolher o branco:

O resultado final.
Existem várias maneiras diferentes de criar um díptico no Photoshop, mas para aproveitar ao máximo este tutorial e usar o método que aprenderemos aqui, você precisará do Photoshop CS6 ou CC.
Como criar um díptico
Etapa 1: abra suas duas imagens no Photoshop
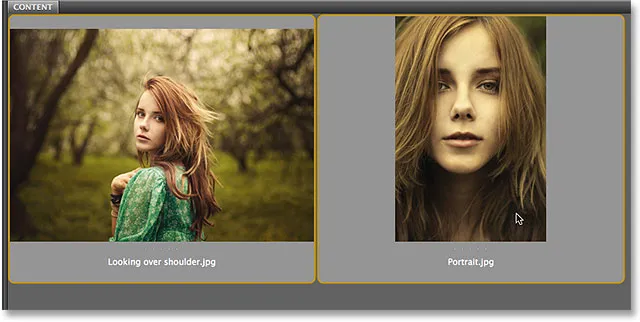
A primeira coisa que precisamos fazer é abrir as duas imagens no Photoshop. Se você já tem suas imagens abertas, pode pular esta primeira etapa, mas vou começar no Adobe Bridge CS6, onde naveguei para uma pasta na minha área de trabalho contendo minhas duas imagens. Para selecionar os dois, clicarei na primeira miniatura da imagem à esquerda para destacá-la, depois pressionarei a tecla Ctrl (Win) / Command (Mac) no teclado e clicarei na segunda miniatura. Isso seleciona e destaca as duas imagens ao mesmo tempo:

Selecionando as duas imagens no Adobe Bridge CS6.
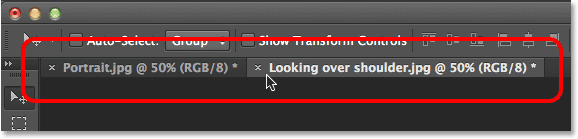
Para abri-los no Photoshop, tudo o que preciso fazer é clicar duas vezes em uma das imagens. Cada foto será aberta no Photoshop em seu próprio documento separado. Por padrão, apenas uma das imagens é visível por vez, mas podemos alternar facilmente entre elas clicando em suas guias logo abaixo da Barra de opções no canto superior esquerdo da tela:

Cada foto é aberta em seu próprio documento com guias. Alterne entre eles clicando em suas guias.
Etapa 2: redimensionar as imagens para a mesma altura
Antes de combinar as imagens em um díptico, primeiro precisamos garantir que as duas fotos sejam dimensionadas com a mesma altura, para que elas fiquem alinhadas perfeitamente quando exibidas lado a lado. Caso contrário, precisaremos redimensionar um deles para corresponder ao outro. Podemos verificar as dimensões atuais de cada imagem usando a caixa de diálogo Tamanho da imagem do Photoshop.
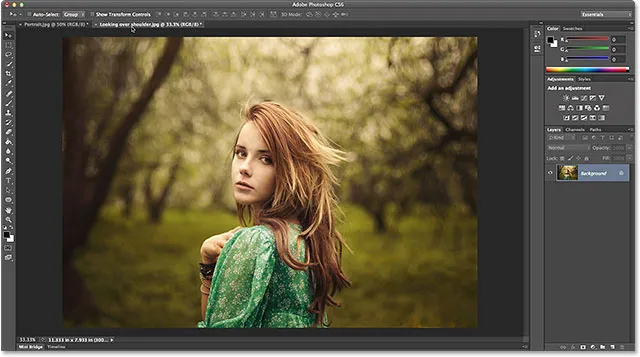
Primeiro, mudarei para a minha foto que está na orientação paisagem (a foto da garota em pé na floresta) clicando na guia:

Tornando a foto orientada para a paisagem ativa.
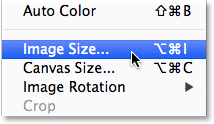
Para verificar a altura da foto, vou até o menu Imagem na barra de menus na parte superior da tela e escolha Tamanho da imagem :

Vá para Imagem> Tamanho da imagem.
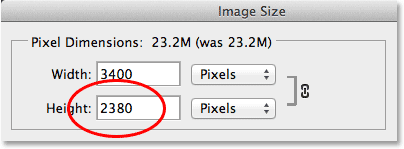
Isso abre a caixa de diálogo Tamanho da imagem. Na seção Dimensões do pixel, na parte superior, está me mostrando que a altura desta foto é 2380 pixels :

A caixa de diálogo Tamanho da imagem mostra a altura da foto de 2380 pixels.
Clicarei no botão Cancelar para fechar a caixa de diálogo sem fazer alterações, depois mudarei para minha segunda foto clicando em sua guia:

Ativando a foto orientada para retrato.
Com minha segunda foto agora ativa, voltarei ao menu Imagem na parte superior da tela e escolha Tamanho da imagem :

Indo novamente para Imagem> Tamanho da imagem.
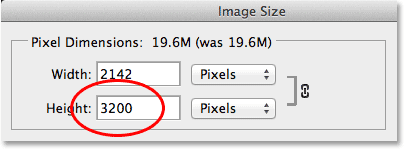
Dessa vez, a caixa de diálogo Tamanho da imagem informa que minha foto orientada a retrato tem uma altura de 3200 pixels, tornando-a maior (em termos de altura) das duas imagens:

A segunda foto tem um valor de altura maior de 3200 pixels.
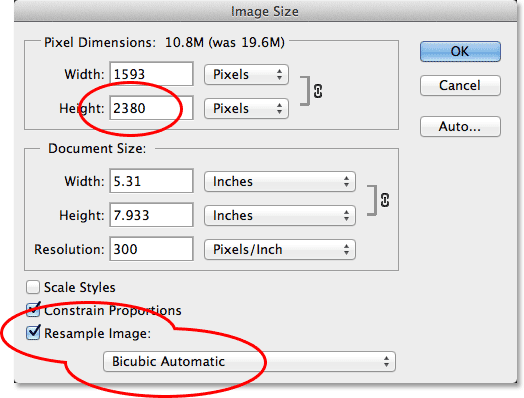
Essa imagem maior precisa ser redimensionada para coincidir com a altura da imagem menor; portanto, enquanto ainda estiver na caixa de diálogo Tamanho da imagem, assegurarei que a opção Reamostrar imagem na parte inferior esteja selecionada (marcada) e que o método de interpolação no muito inferior estiver definido como Bicubic Automatic, alterarei o valor da altura na parte superior de 3200 pixels originais para 2380 pixels para corresponder à outra foto (o Photoshop altera automaticamente o valor da largura para manter a proporção da foto). Clique em OK para que o Photoshop redimensione a imagem e feche a caixa de diálogo Tamanho da imagem (observação rápida: quando estamos alterando o número real de pixels em uma imagem, como estamos aqui, é tecnicamente conhecido como redimensionar uma imagem, não redimensioná-la), é por isso que precisamos ter a opção Resample Image na parte inferior da caixa de diálogo selecionada):

Redimensionar (redimensionar) a imagem maior para corresponder à altura (em pixels) da imagem menor.
Etapa 3: Selecione e copie a imagem redimensionada
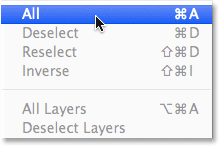
Agora que redimensionamos a imagem, precisamos de uma maneira de movê-la para o mesmo documento que a outra imagem. Para isso, podemos simplesmente copiar e colar. Para selecionar a imagem primeiro, vá até o menu Selecionar na parte superior da tela e escolha Tudo . Ou pressione Ctrl + A (Win) / Command + A (Mac) no teclado para acessar o comando Selecionar tudo com o atalho. Um esboço de seleção aparecerá ao redor da imagem:

Indo para Selecionar> Tudo.
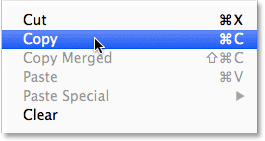
Com a imagem selecionada, vá para o menu Editar e escolha Copiar ou pressione Ctrl + C (Win) / Command + C (Mac) no teclado:

Indo para Editar> Copiar.
Etapa 4: colar a imagem no documento da outra foto
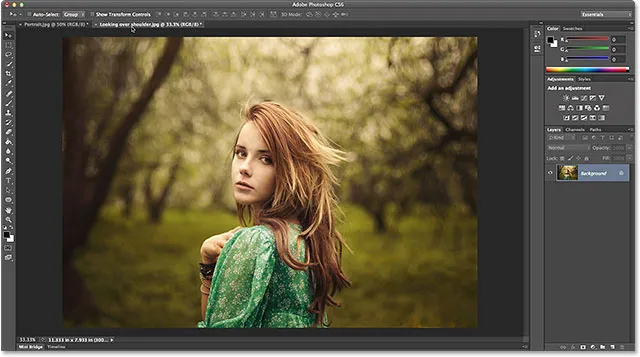
Volte para a outra imagem clicando em sua guia:

Voltando à primeira imagem.
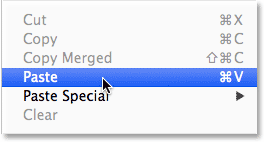
Em seguida, volte ao menu Editar e, desta vez, escolha Colar . Ou pressione Ctrl + V (Win) / Command + V (Mac) no teclado:

Indo para Editar> Colar.
O Photoshop cola e centraliza a imagem na frente da outra:

As imagens agora aparecem juntas.
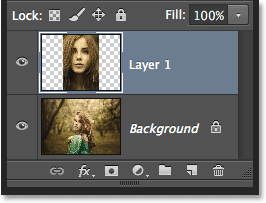
Se olharmos no painel Camadas, veremos que cada foto agora fica em sua própria camada no mesmo documento:

O painel Camadas mostra cada foto em sua própria camada.
Etapa 5: renomear a camada de fundo
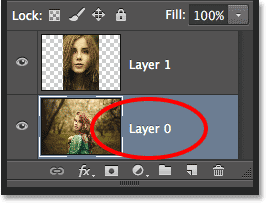
Em seguida, renomeie a camada Background, para que o Photoshop permita adicionar outra camada abaixo dela para usar como cor de fundo para o nosso díptico. Tudo o que precisamos fazer é nomear algo diferente de Segundo plano, e a maneira mais rápida e fácil de fazer isso é pressionar e segurar a tecla Alt (Win) / Option (Mac) no teclado e clicar duas vezes na palavra "Segundo plano" " O Photoshop renomeá-lo-á automaticamente Camada 0, o suficiente para nossos propósitos:

Alterando o nome da camada Background para "Layer 0".
Etapa 6: adicionar uma camada de preenchimento de cor sólida
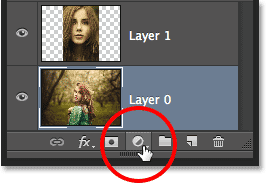
Usaremos uma das camadas de preenchimento de cores sólidas do Photoshop como plano de fundo, pois facilita a escolha da cor desejada. Clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
Escolha Cor sólida no topo da lista que aparece:

Escolhendo uma camada de preenchimento de cor sólida.
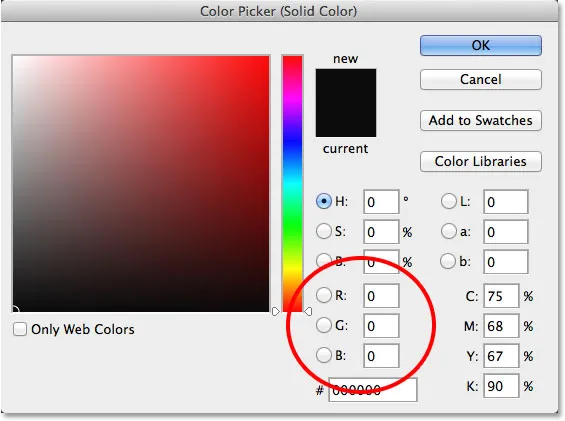
O Photoshop abrirá o Seletor de cores, onde podemos escolher a cor com a qual queremos preencher a camada. Vou escolher preto inserindo um valor 0 nas caixas de entrada R, G e B. Se você preferir usar o branco como cor de fundo, insira um valor 255 nas caixas R, G e B :

Escolhendo o preto no Seletor de cores.
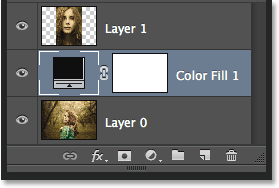
Clique em OK para aceitar a cor e fechar o Seletor de cores. O Photoshop adiciona uma nova camada de Preenchimento de cores sólidas chamada Preenchimento de cores 1 entre as duas fotos, como podemos ver no painel Camadas:

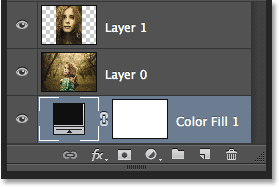
A nova camada Color Fill 1 aparece entre as duas camadas da imagem.
Etapa 7: Arraste a camada de preenchimento de cor sólida abaixo da camada 0
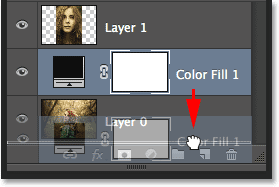
Como vamos usar a camada Preenchimento de cor sólida como plano de fundo para o nosso díptico, precisamos movê-la abaixo das duas camadas da imagem. Para fazer isso, clique na camada Preenchimento de cor 1 no painel Camadas, mantenha o botão do mouse pressionado e arraste a camada abaixo da Camada 0. Uma barra de destaque branca aparecerá abaixo da Camada 0 quando você arrastar para perto o suficiente:

Arrastando a camada Color Fill 1 abaixo da Layer 0.
Solte o botão do mouse quando a barra de destaque branca aparecer para soltar a camada Preenchimento de cor sólida:

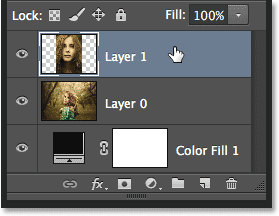
A camada Color Fill 1 agora aparece abaixo das duas camadas da imagem.
Etapa 8: selecione a camada superior da imagem
Clique na camada superior no painel Camadas para selecioná-la:

Selecionando a camada superior da imagem.
Etapa 9: selecione a ferramenta Mover
Selecione a ferramenta Mover na parte superior do painel Ferramentas, à esquerda da tela:

Selecionando a ferramenta Mover.
Etapa 10: Arraste a foto para a esquerda ou direita da outra foto
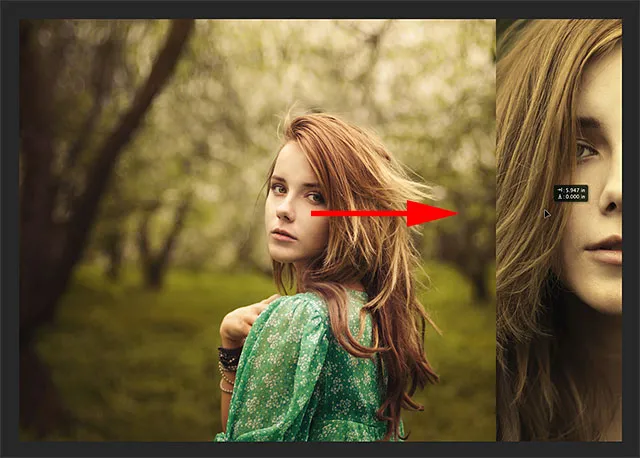
Com a ferramenta Mover na mão, mantenha pressionada a tecla Shift no teclado e arraste a foto na camada superior para a esquerda ou direita para movê-la para o lado da outra foto. Manter a tecla Shift pressionada facilita o arrasto em uma linha reta. Vou arrastar minha foto superior para a direita da outra.
Mas aqui está o problema que encontramos (vamos corrigi-lo em um momento). Para mover a foto para o lado da outra, precisamos arrastá-la para a área cinza do papelão que envolve a parte visível (a área da tela) do documento. Por que isso é um problema? É porque não conseguimos ver nada que esteja na área de papelão. Isso significa que, à medida que arrastamos a foto cada vez mais para o lado, cada vez menos ela permanece visível, à medida que ela é ocultada pela área de transferência:

Arrastar a foto ao lado da outra significa arrastar para a área de papelão.
Não se preocupe em perder de vista a imagem por enquanto. Simplesmente continue arrastando-o para o lado até que esteja diretamente ao lado da outra foto (e completamente fora de vista). Se você estiver arrastando sua foto para a direita, como eu estou aqui, a foto será encaixada no lugar assim que o lado esquerdo estiver perto o suficiente da borda da área visível. Se você estiver arrastando para a esquerda, ele se encaixará quando o lado direito estiver perto o suficiente. Quando terminar, você verá apenas uma foto no seu documento. O outro ainda está lá, só está escondido por enquanto na área de transferência:

Com a outra foto agora inteiramente na área de papelão, apenas uma imagem permanece visível.
Etapa 11: Revelar Tudo
Para trazer de volta a foto oculta e visualizá-las juntas, vá para o menu Imagem na parte superior da tela e escolha Revelar tudo :

Indo para Imagem> Revelar tudo.
O Photoshop estende instantaneamente a área da tela para que ambas as imagens fiquem visíveis:

Ambas as fotos são visíveis mais uma vez.
Importante! Vamos adicionar um pouco de espaço entre as duas fotos na próxima etapa, mas, nesse ponto, as bordas das imagens devem estar tocando sem espaço entre elas . Eles precisam estar alinhados lado a lado. Se você arrastou a foto muito longe e criou um espaço entre eles, com a ferramenta Mover ainda ativa, mantenha pressionada a tecla Shift e arraste a foto de volta para a outra até que as bordas das duas fotos estejam tocando e o espaço seja fechado.
Etapa 12: adicione espaço entre as fotos
Agora que garantimos que não há espaço entre as nossas duas fotos, vamos adicionar um pouco de espaço! O motivo pelo qual queremos começar sem espaço entre eles é que precisamos saber exatamente quanto espaço adicionamos e, no Photoshop CS6, podemos usar o novo feedback HUD (Heads-Up Display) para a ferramenta Move para nos dizer exatamente até onde arrastamos a imagem.
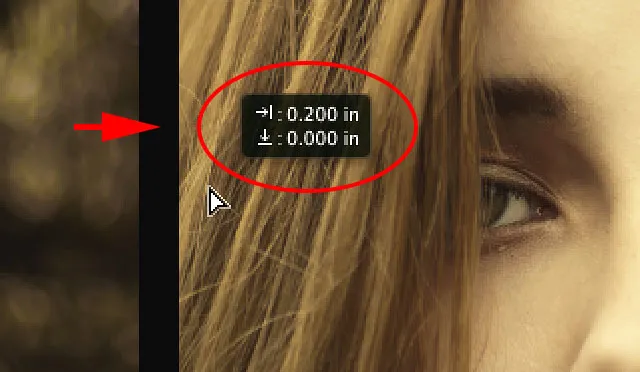
Com a ferramenta Mover ainda ativa, mais uma vez pressione e mantenha pressionada a tecla Shift no teclado e comece a arrastar a foto para a esquerda ou direita para adicionar espaço entre as duas imagens. O espaço será preenchido com a cor escolhida para a camada Preenchimento de cor sólida na Etapa 6. No meu caso, é preto. Assim que você começar a arrastar, uma pequena caixa de HUD aparecerá, fornecendo feedback ao vivo sobre exatamente até onde você arrastou. A leitura pode estar em polegadas (in) ou pixels (px), dependendo de como você configurou as Réguas nas Preferências do Photoshop. No meu caso, está me mostrando polegadas. Aqui, o HUD está me dizendo que arrastei minha foto 0, 2 polegadas para a direita (o número superior é o movimento horizontal, a parte inferior é vertical) e podemos ver o espaço preenchido em preto aparecendo entre eles. Lembre-se da distância exata que você arrastou, pois precisaremos dessas informações em um momento:

Lembre-se (ou anote) o tamanho do espaço entre as imagens. No meu caso, são 0, 2 polegadas.
Etapa 13: Revelar tudo de novo
Como movemos a foto um pouco para o lado, parte dela é ocultada novamente pela área de transferência. Volte para o menu Imagem e escolha Revelar tudo para trazer de volta a área oculta:

Voltando a Imagem> Revelar tudo.
As duas fotos agora estão totalmente visíveis com uma borda entre elas:

As imagens agora com a primeira parte da borda adicionada.
Etapa 14: adicione espaço na tela para criar uma borda em torno das imagens
Por fim, vamos terminar nosso díptico adicionando uma borda ao redor. Usaremos as informações que o HUD nos deu para criar uma borda exatamente da mesma espessura que o espaço entre as fotos. Vá para o menu Imagem e escolha Tamanho da tela :

Indo Imagem> Tamanho da tela.
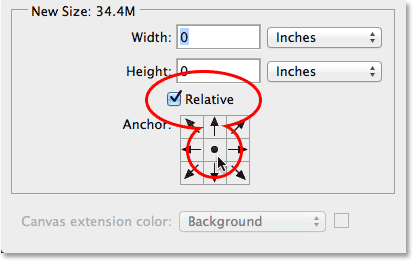
Isso abre a caixa de diálogo Tamanho da tela. Primeiro, verifique se a opção Relativo está selecionada (marcada) e se a caixa central na grade Âncora também está selecionada, para que o espaço extra da tela seja adicionado igualmente ao redor das fotos:

A opção Relativa e a caixa de grade Âncora central estão selecionadas.
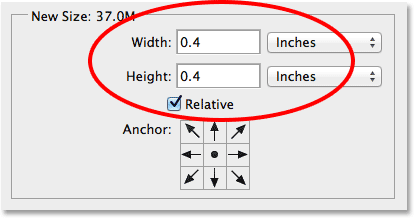
Em seguida, pegue a quantidade de espaço que você adicionou entre as fotos na Etapa 12 e digite duas vezes essa quantidade nas caixas Largura e Altura . Verifique se você também escolheu o tipo de medição correto (Polegadas ou Pixels). No meu caso, o HUD me disse que arrastei minha imagem a uma distância de 0, 2 polegadas; portanto, inserirei o dobro dessa quantidade ( 0, 4 ) nas caixas Largura e Altura e assegurarei que ambas estejam definidas como Polegadas . O motivo pelo qual precisamos inserir o dobro da quantidade é que metade do valor da Largura será adicionada à esquerda da tela e a outra metade à direita. Da mesma forma, metade do valor da altura será adicionada à parte superior e a outra metade à parte inferior, fornecendo uma borda ao redor do díptico que é exatamente do mesmo tamanho do espaço entre as fotos:

Inserir duas vezes a distância do espaço entre as duas fotos para a Largura e a Altura.
Clique em OK quando estiver pronto para aceitar suas configurações e fechar a caixa de diálogo Tamanho da tela, quando o Photoshop adiciona o espaço extra da tela ao redor das imagens, fornecendo nossa borda. Novamente, a borda é da mesma cor que escolhemos para a camada Preenchimento de cor sólida na Etapa 6:

O díptico final com uma borda adicionada.
E aí temos que! É assim que é possível redimensionar, combinar e exibir duas imagens separadas como díptico usando o Photoshop CS6! Visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!