Neste tutorial, aprenderemos o básico de como desenhar formas vetoriais no Photoshop CS6 com suas ferramentas de forma fáceis de usar!
Começaremos aprendendo a desenhar formas geométricas básicas usando a Ferramenta Retângulo, a Ferramenta Retângulo arredondado, a Ferramenta Ellipse, a Ferramenta polígono e a Ferramenta Linha . Aprenderemos como escolher cores de preenchimento e traçado para as formas, como alterar a aparência do traçado, como editar as formas posteriormente, graças à flexibilidade das camadas de formas e muito mais! Há muito o que abordar, portanto, este tutorial se concentrará em tudo o que precisamos saber sobre essas cinco ferramentas de formas geométricas. No próximo tutorial, aprenderemos como adicionar formas mais complexas aos nossos documentos usando a Ferramenta de formas personalizadas do Photoshop!
Este tutorial é para usuários do Photoshop CS6 . Se você estiver usando uma versão mais antiga do Photoshop, verifique o tutorial original do Shapes And Shape Layers Essentials.
A maioria das pessoas pensa no Photoshop como um editor de imagens baseado em pixels e, se você pedir a alguém para recomendar um bom programa de desenho vetorial, o Adobe Illustrator geralmente estará no topo de sua lista. É verdade que o Photoshop não compartilha todos os recursos do Illustrator, mas como veremos neste e em outros tutoriais desta série, as várias ferramentas de forma tornam o Photoshop mais do que capaz de adicionar arte-final simples baseada em vetor a nossos projetos e layouts!
Se você não tiver certeza do que é uma forma de vetor e como ela difere de uma forma baseada em pixel, confira o tutorial anterior desta série, Desenho de vetor versus formas de pixel no Photoshop CS6.
Desenho de formas vetoriais no Photoshop
As ferramentas de forma
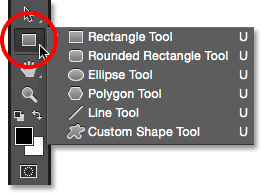
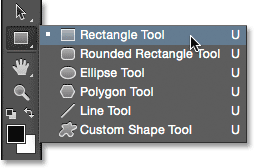
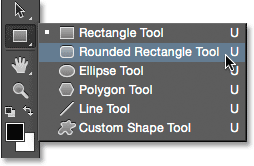
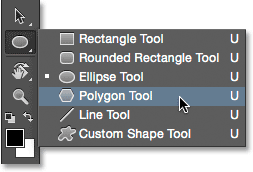
O Photoshop oferece seis ferramentas de forma para você escolher - a Ferramenta Retângulo, a Ferramenta Retângulo arredondado, a Ferramenta Ellipse, a Ferramenta polígono, a Ferramenta Linha e a Ferramenta Forma personalizada - e todas estão aninhadas juntas no mesmo local no Painel de ferramentas . Por padrão, a Ferramenta Retângulo é a que está visível, mas se clicarmos e mantivermos o ícone da ferramenta, um menu suspenso será exibido, mostrando as outras ferramentas que podemos escolher:

Clicar e manter pressionado o ícone Rectangle Tool revela as outras ferramentas de forma ocultas atrás dele.
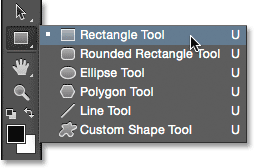
Começarei selecionando o primeiro da lista, a Ferramenta Retângulo :

Selecionando a ferramenta Retângulo.
Formas, Pixels ou Caminhos
Antes de desenhar qualquer forma, primeiro precisamos informar ao Photoshop que tipo de forma queremos desenhar. Isso porque o Photoshop nos permite desenhar três tipos muito diferentes de formas. Podemos desenhar formas vetoriais, caminhos ou formas de pixel . Examinaremos mais de perto as diferenças entre os três em outros tutoriais, mas como já aprendemos no tutorial Desenho vetorial vs Formas de pixel, na maioria dos casos, você desejará desenhar formas vetoriais. Ao contrário dos pixels, as formas vetoriais são flexíveis, escaláveis e independentes de resolução, o que significa que podemos desenhá-las no tamanho que quisermos, editá-las e dimensioná-las quantas vezes quisermos e até imprimi-las em qualquer tamanho sem perda de qualidade! Quer os visualizemos na tela ou na impressão, as bordas das formas vetoriais permanecem sempre nítidas e nítidas.
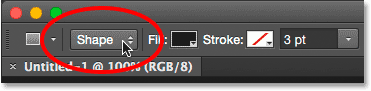
Para ter certeza de que você está desenhando formas vetoriais, não caminhos ou pixels, selecione Forma na opção Modo de ferramenta na barra de opções na parte superior da tela:

Definir a opção Modo de ferramenta como Forma.
Preenchendo a forma com cores
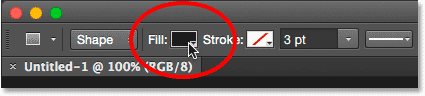
A próxima coisa que geralmente queremos fazer é escolher uma cor para a forma e, no Photoshop CS6, faremos isso clicando na amostra Preencher cor na Barra de opções:

Clicando na amostra de cor Preenchimento.
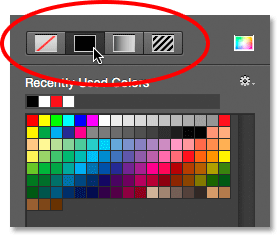
Isso abre uma caixa que permite escolher entre quatro maneiras diferentes de preencher a forma, cada uma representada por um dos quatro ícones na parte superior. Começando pela esquerda, temos o ícone Sem cor (aquele com a linha diagonal vermelha), o ícone Cor sólida, o ícone Gradiente e o ícone Padrão :

As quatro opções para preencher a forma (sem cor, cor sólida, gradiente e padrão).
Sem cor
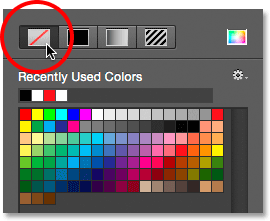
Como o próprio nome indica, selecionar Sem cor à esquerda deixará a forma completamente vazia. Por que você deseja deixar uma forma vazia? Bem, em alguns casos, convém que sua forma contenha apenas um contorno de traçado. Veremos como adicionar um traçado em alguns instantes, mas se você deseja que sua forma contenha apenas um traçado, sem cor de preenchimento, selecione Sem cor:

A opção Sem cor deixará a forma vazia.
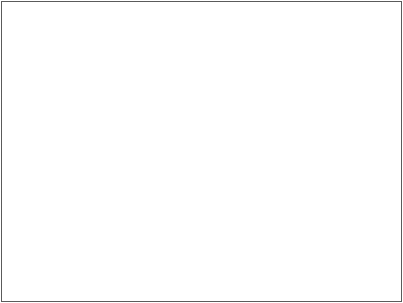
Aqui está um exemplo rápido da aparência de uma forma sem cor de preenchimento. Tudo o que estamos vendo é o contorno básico da forma, conhecido como caminho . O caminho é visível apenas no Photoshop, portanto, se você imprimir seu documento ou salvar seu trabalho em um formato como JPEG.webp ou PNG, o caminho não será visível. Para torná-lo visível, precisaríamos adicionar um traçado, que aprenderemos a fazer depois de cobrir as opções de preenchimento:

Somente o caminho da forma é visível (e somente no Photoshop) quando Preenchimento está definido como Sem cor.
Cor sólida
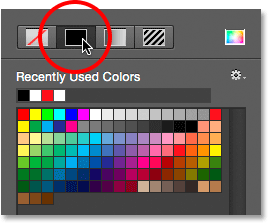
Para preencher sua forma com uma cor sólida, escolha a opção Cor sólida (segundo da esquerda):

Clique na opção de preenchimento de cor sólida.
Com Cor sólida selecionada, escolha uma cor para a forma clicando em uma das amostras de cores . As cores usadas recentemente aparecerão na linha Cores usadas recentemente, acima das amostras principais:

Escolhendo uma cor clicando em uma amostra.
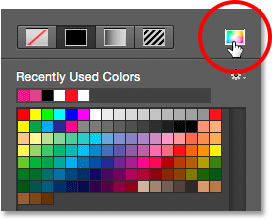
Se a cor que você precisa não for encontrada em nenhuma das amostras, clique no ícone Seletor de cores no canto superior direito da caixa:

Clique no ícone Seletor de cores.
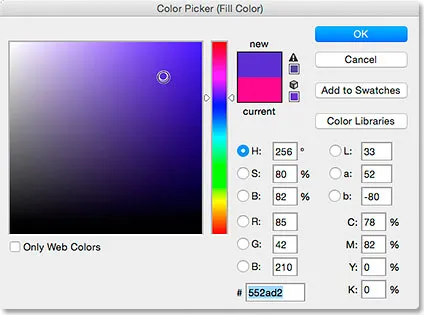
Em seguida, escolha a cor que você precisa no Seletor de cores. Clique em OK para fechar o Seletor de cores quando terminar:

Escolhendo uma cor de preenchimento para a forma no Seletor de cores.
Aqui está a mesma forma de antes, desta vez preenchida com uma cor sólida:

Uma forma básica preenchida com uma cor sólida.
Gradiente
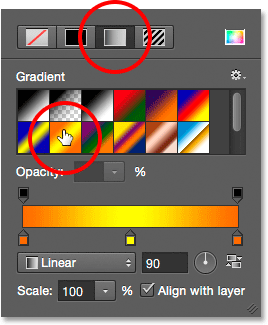
Para preencher sua forma com um gradiente, escolha a opção Gradiente . Em seguida, clique em uma das miniaturas para selecionar um gradiente predefinido ou use as opções abaixo das miniaturas para criar a sua. Aprenderemos tudo sobre a criação e edição de gradientes em um tutorial separado:

Escolha a opção Gradiente na parte superior e selecione um gradiente predefinido.
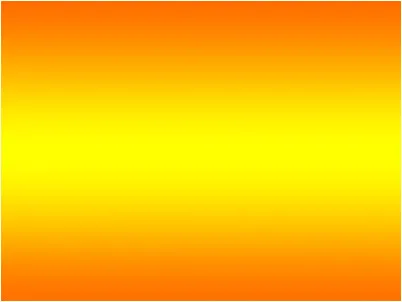
Aqui está a mesma forma preenchida com um gradiente:

A forma foi preenchida com um dos gradientes predefinidos do Photoshop.
padronizar
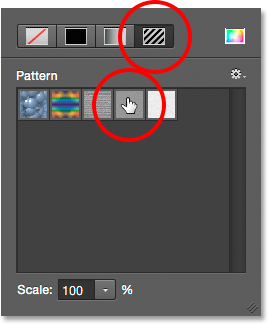
Por fim, escolher a opção Padrão permite preencher a forma com um padrão. Clique em uma das miniaturas para selecionar um padrão predefinido. O Photoshop não nos fornece muitos padrões para escolher inicialmente, mas se você criou ou baixou alguns da Internet, pode carregá-los clicando no pequeno ícone de roda dentada (abaixo do ícone Seletor de cores) e escolhendo Carregar Padrões no menu:

Escolha a opção Padrão e selecione um padrão predefinido.
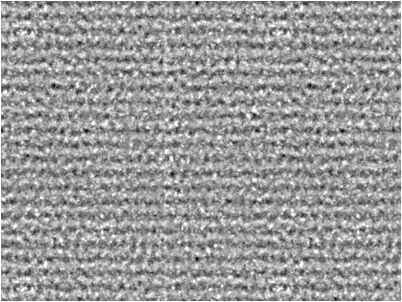
Aqui está a aparência da forma preenchida com um dos padrões predefinidos do Photoshop. Para fechar a caixa de opções Preencher cores quando terminar, pressione Enter (Win) / Return (Mac) no teclado ou clique em um local vazio na Barra de opções. Se você não tiver certeza de qual cor, gradiente ou padrão precisa para sua forma, não se preocupe. Como veremos, você sempre pode voltar e alterá-lo mais tarde:

A forma preenchida com um padrão predefinido.
Adicionando um traço ao redor da forma
Por padrão, o Photoshop não adiciona um traço nas bordas da sua forma, mas adicionar um é tão fácil quanto adicionar uma cor de preenchimento. De fato, as opções de Traçado e Preenchimento do Photoshop CS6 são exatamente as mesmas, então você já sabe como usá-las!
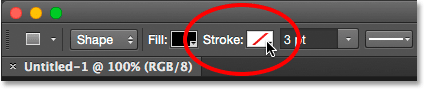
Para adicionar um traçado, clique na amostra de cores do traço na barra de opções:

Clicando na amostra de cores Stroke.
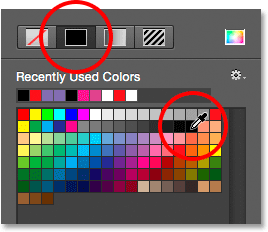
Isso abre uma caixa, oferecendo exatamente as mesmas opções que vimos com a cor de preenchimento, exceto que desta vez estamos escolhendo uma cor para o traçado. Na parte superior, temos os mesmos quatro ícones para escolher entre Sem cor, Cor sólida, Gradiente ou Padrão . Por padrão, a opção Sem cor está selecionada. Escolherei Solid Color e, em seguida, defino o preto como cor do traçado, escolhendo-o nas amostras. Assim como na cor de preenchimento, se a cor necessária para o traçado não for encontrada nas amostras, clique no ícone Seletor de cores no canto superior direito para escolher manualmente a cor que você precisa:

Selecionando a opção Cor sólida para o traçado e, em seguida, escolhendo uma cor nas amostras.
Alterando a largura do curso
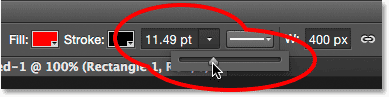
Para alterar a largura do traçado, use a opção Largura do traçado diretamente à direita da amostra de cores do traçado na Barra de opções. Por padrão, está definido como 3 pt. Para alterar a largura, você pode inserir um valor específico diretamente na caixa (pressione Enter (Win) / Return (Mac) no teclado quando terminar de aceitá-lo) ou clique na pequena seta à direita de o valor e arraste o controle deslizante:

Alterando a largura do traçado.
A opção Alinhar arestas
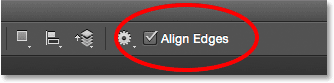
Se você olhar mais à direita na Barra de opções, verá uma opção chamada Alinhar arestas . Com esta opção ativada (marcada), o Photoshop garantirá que as bordas da sua forma vetorial estejam alinhadas com a grade de pixels, o que as manterá nítidas e nítidas:

Você geralmente deseja garantir que Alinhar arestas esteja marcado.
No entanto, para que Alinhar arestas funcione, ele não apenas precisa ser selecionado, mas também é necessário definir a largura do traçado em pixels (px), não em pontos (pt) . Como minha largura de traçado está usando pontos (o tipo de medida padrão), voltarei a inserir uma nova largura de 10 px:

Para que Alinhar arestas funcione, defina a largura do traçado em pixels (px).
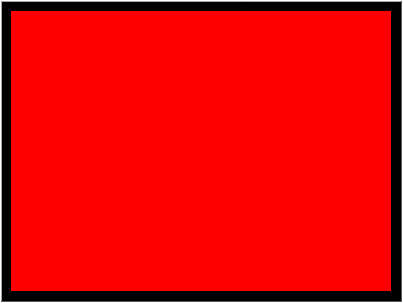
Aqui está um exemplo de um traçado preto de 10 px aplicado à forma:

Uma forma simples com um traço preto ao seu redor.
Agora que adicionei um traçado, se eu voltar e clicar na amostra Cor de preenchimento na Barra de opções e alterar o preenchimento para Sem cor, resta apenas o contorno do traçado. O interior da forma está vazio. Parece que ele está preenchido com branco apenas porque o plano de fundo do meu documento é branco; portanto, o que estamos vendo é o plano de fundo do documento:

A mesma forma, agora com Preenchimento definido como Sem cor.
Mais opções de traços
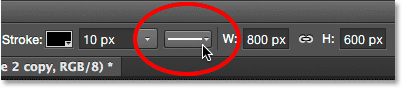
Por padrão, o Photoshop desenha o traçado como uma linha sólida, mas podemos mudar isso clicando no botão Opções de traçado na barra de opções:

Clique no botão Opções de traçado.
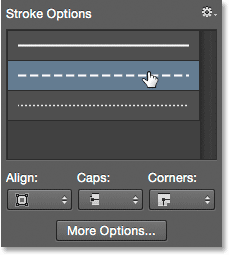
Isso abre a caixa Opções de traçado. A partir daqui, podemos alterar o tipo de traçado de uma linha sólida para uma linha tracejada ou pontilhada . A opção Alinhar permite escolher se o traçado deve cair dentro do contorno do caminho, fora do caminho ou centralizado no caminho. Podemos definir a opção Caps como Butt, Round ou Square e alterar os cantos para Mitre, Redondo ou Chanfro . Clicar no botão Mais opções na parte inferior abrirá uma caixa mais detalhada onde você poderá definir valores específicos de traço e intervalo e até salvar suas configurações como predefinição:

As opções de traçado.
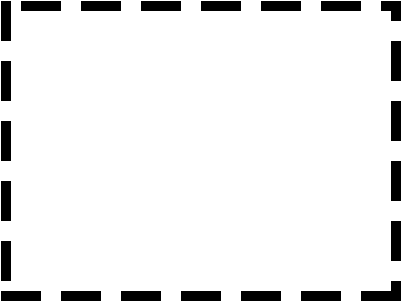
Aqui está o mesmo traço de antes, desta vez como uma linha tracejada e não sólida:

O tipo de traçado mudou de sólido para tracejado.
Códigos de acesso, ações e plug-in de filtros: erro no código de acesso (ads-basics-middle)
A ferramenta Retângulo
Agora que sabemos como selecionar as várias ferramentas de forma do Photoshop no painel Ferramentas, como escolher uma cor de preenchimento e traçado e como alterar a aparência do traçado, vamos aprender como desenhar formas vetoriais! Começaremos com a primeira ferramenta da lista, a Ferramenta Retângulo . Vou selecioná-lo no painel Ferramentas, como fiz anteriormente:

Selecionando a ferramenta Retângulo.
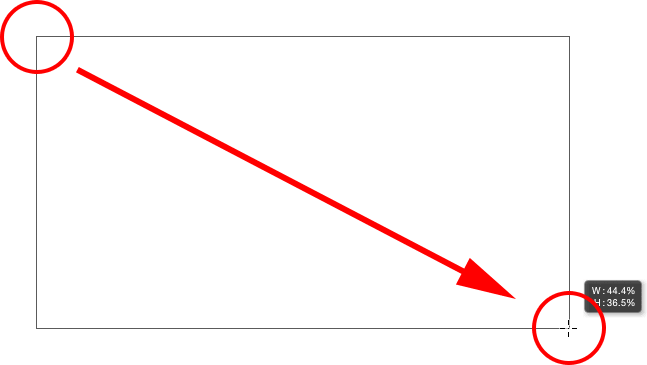
A Ferramenta Retângulo nos permite desenhar formas retangulares de quatro lados simples. Para desenhar um, comece clicando no documento para definir um ponto inicial para a forma. Em seguida, mantenha o botão do mouse pressionado e arraste na diagonal para desenhar o restante da forma. Ao arrastar, você verá apenas um contorno fino (conhecido como caminho ) da aparência da forma:

Arrastando uma forma de retângulo. Conforme você arrasta, apenas um contorno da forma aparece.
Quando você solta o botão do mouse, o Photoshop preenche a forma com a cor que você selecionou na Barra de opções:

O Photoshop preenche a forma com cores quando você solta o botão do mouse.
Redimensionando a forma depois de desenhá-la
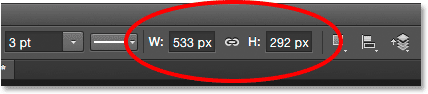
Depois de desenhar sua forma inicial, suas dimensões atuais aparecerão nas caixas Largura ( W ) e Altura ( H ) na Barra de opções. Aqui, vemos que minha forma foi desenhada com 533 px de largura e 292 px de altura:

A barra de opções mostra a largura e a altura iniciais da forma.
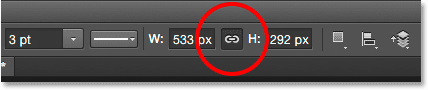
Se você precisar redimensionar a forma após desenhá-la (e isso funcione para todas as ferramentas de forma, não apenas para a Ferramenta Retângulo), basta inserir as dimensões necessárias nos campos Largura (W) e Altura (H). Por exemplo, digamos que eu realmente precisava que minha forma tivesse exatamente 500 px de largura. Tudo o que preciso fazer é alterar o valor da largura para 500 px . Eu também poderia inserir uma altura específica, se necessário. Se você deseja alterar a largura ou a altura, mas manter intacta a proporção original da sua forma, primeiro clique no pequeno ícone de link entre os valores de largura e altura:

Use o ícone do link para manter a proporção da forma ao redimensioná-la.
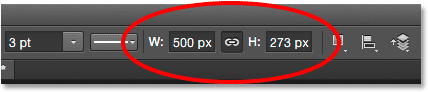
Com o ícone do link selecionado, inserir uma nova largura ou altura informa ao Photoshop para alterar automaticamente o outro para manter a proporção. Aqui, inseri manualmente uma nova largura de 500 px e, como selecionei o ícone do link, o Photoshop alterou a altura para 273 px:

Redimensionando a forma.
Escolhendo o tamanho antes de desenhar a forma
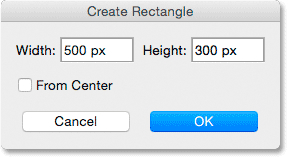
Se você conhece a largura e a altura exatas que precisa para sua forma antes de desenhá-la, aqui está um truque. Com a ferramenta de forma selecionada, basta clicar dentro do seu documento. O Photoshop abrirá uma caixa de diálogo onde você poderá inserir seus valores de largura e altura. Clique em OK para fechar a caixa de diálogo e o Photoshop irá desenhar automaticamente a forma para você:

Clique uma vez dentro do documento para inserir uma largura e altura e deixe o Photoshop desenhar a forma.
Desenhando uma forma a partir do centro
Aqui estão alguns atalhos de teclado simples, mas muito úteis. Se você pressionar e segurar a tecla Alt (Win) / Option (Mac) no teclado enquanto arrasta a forma, desenhá-la-á pelo centro, e não pelo canto. Isso funciona com qualquer ferramenta de forma do Photoshop, não apenas com a ferramenta Retângulo. É muito importante, no entanto, que você espere até depois de começar a arrastar antes de pressionar a tecla Alt / Option e mantenha a tecla pressionada até depois de soltar o botão do mouse, caso contrário não funcionará:

Pressione e segure Alt (Win) / Option (Mac) para desenhar uma forma a partir do centro.
Desenho de quadrados
Para desenhar um quadrado perfeito com a Ferramenta Retângulo, clique dentro do documento para definir um ponto de partida e comece a arrastar como de costume. Depois de começar a arrastar, mantenha pressionada a tecla Shift no teclado. Isso força o retângulo em um quadrado perfeito. Novamente, espere até depois de começar a arrastar antes de pressionar a tecla Shift e mantenha-a pressionada até depois de soltar o botão do mouse ou ele não funcionará. Você também pode combinar esses dois atalhos de teclado pressionando e mantendo pressionada as teclas Shift + Alt (Win) / Shift + Option (Mac) enquanto arrasta com a Ferramenta Retângulo, que forçará a forma a um quadrado perfeito e a desenhará do centro :

Pressione e mantenha pressionada a tecla Shift enquanto arrasta para desenhar um quadrado.
Novamente, você verá apenas um contorno do caminho ao arrastar, mas quando você soltar o botão do mouse, o Photoshop o preencherá com a cor escolhida:

O Photoshop sempre espera até você soltar o botão do mouse antes de preencher a forma com cores.
As opções de forma
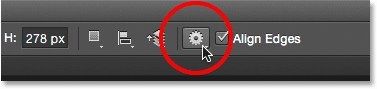
Se você procurar na Barra de opções, à esquerda da opção Alinhar arestas, verá um ícone de engrenagem . Clicar neste ícone abre uma caixa com opções adicionais para qualquer ferramenta de forma selecionada no momento:

Clicando no ícone de roda dentada.
Como tenho a ferramenta Retângulo selecionada, clicar no ícone de engrenagem mostra opções para a ferramenta Retângulo. Com a exceção da Polygon Tool e da Line Tool, as quais veremos mais adiante, você não encontrará esse menu com muita frequência porque já aprendemos a acessar a maioria dessas opções no teclado. Por exemplo, a opção Sem restrições permite desenhar formas livremente em qualquer dimensão que precisarmos, mas como é o comportamento padrão das ferramentas de forma, não é necessário selecioná-la. A opção Quadrado permite desenhar quadrados perfeitos com a Ferramenta Retângulo, mas já podemos fazer isso pressionando e mantendo pressionada a tecla Shift . E From Center irá desenhar a forma a partir do centro, mas, novamente, já podemos fazer isso pressionando e mantendo pressionada a tecla Alt (Win) / Option (Mac).
Se você selecionar as opções Tamanho fixo ou Proporcional e inserir valores de largura e altura, eles afetarão a próxima forma que você desenhar, e não a que você já desenhou. Além disso, lembre-se de voltar e selecionar novamente a opção Sem restrições quando terminar, caso contrário, todas as formas que você desenhar a partir desse ponto serão definidas para o mesmo tamanho ou proporções:

As opções exibidas dependem da ferramenta de forma selecionada.
Edição de camadas de forma
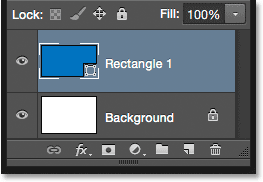
Anteriormente, aprendemos que, para desenhar formas vetoriais no Photoshop, precisamos ter a opção Modo de ferramenta na Barra de opções definida como Formas (em oposição a Caminho ou Pixels). Quando desenhamos uma forma vetorial, o Photoshop a coloca automaticamente em um tipo especial de camada conhecido como camada Forma . Se olharmos no meu painel Camadas, veremos que a forma que eu desenhei com a Ferramenta Retângulo está em uma camada de forma chamada "Retângulo 1". O nome da camada mudará dependendo de qual ferramenta de forma foi usada; portanto, se eu tivesse desenhado uma forma com, digamos, a Ellipse Tool, ela seria denominada "Ellipse 1":

Cada nova forma vetorial que você desenhar aparece em sua própria camada Forma.
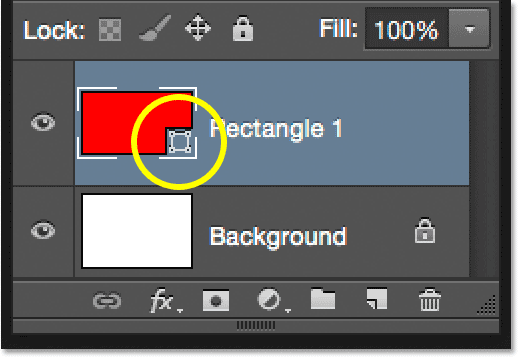
Uma maneira fácil de saber a diferença entre uma camada Shape e uma camada normal de pixels é que as camadas Shape têm um pequeno ícone de forma no canto inferior direito da miniatura da visualização :

O ícone na miniatura de visualização indica que é uma camada de forma.
A principal diferença entre uma camada Shape e uma camada normal de pixels é que as camadas Shape permanecem totalmente editáveis. Quando aprendemos a escolher cores de preenchimento e traçado para nossas formas, mencionei que sempre podemos voltar e alterar as cores depois de desenhar a forma. Tudo o que precisamos fazer é garantir que a camada Forma esteja selecionada no painel Camadas e que ainda tenhamos nossa ferramenta de formas selecionada no painel Ferramentas. Em seguida, basta clicar na amostra de cores Preenchimento ou Traçado na Barra de opções para escolher uma cor diferente. Você também pode alterar a largura do traço, se necessário, juntamente com as outras opções de traçado. Clicarei na amostra de cores de preenchimento:

Clique na amostra de cor Preencher com a camada Forma selecionada.
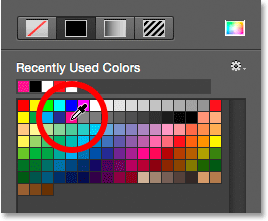
Depois, escolho uma cor diferente para a minha forma nas amostras:

Clicando em uma amostra de cor azul.
Assim que clico na amostra, o Photoshop atualiza instantaneamente a forma com a nova cor:

A cor da forma foi alterada sem a necessidade de redesenhar.
E, se olharmos novamente no painel Camadas, veremos que a miniatura de visualização da camada Forma também foi atualizada com a nova cor:

A visualização da forma no painel Camadas também é atualizada quando fazemos alterações.
A ferramenta Retângulo arredondado
Vejamos a segunda das ferramentas de forma do Photoshop, a Ferramenta Retângulo Arredondado . Vou selecioná-lo no painel Ferramentas:

Selecionando a ferramenta Retângulo arredondado.
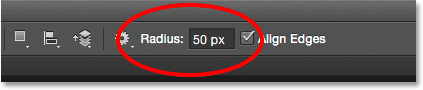
A Ferramenta Retângulo arredondado é muito semelhante à Ferramenta Retângulo padrão, exceto que nos permite desenhar retângulos com cantos arredondados. Controlamos a redondeza dos cantos usando a opção Raio na barra de opções. Quanto maior o valor, mais arredondados serão os cantos. Você precisa definir o valor do raio antes de desenhar sua forma, então eu definirei o meu para 50 px:

Use a opção Raio para controlar a redondeza dos cantos.
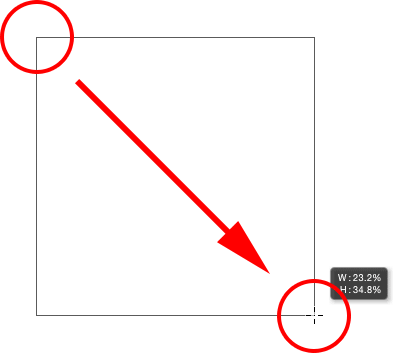
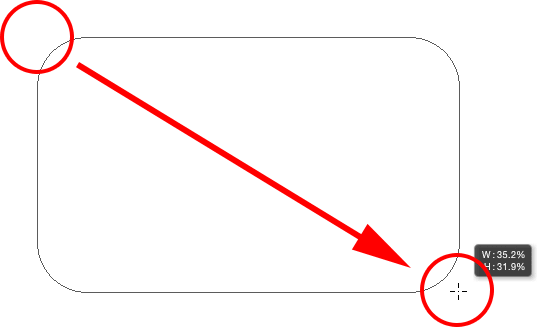
Depois de definir seu raio, desenhar um retângulo arredondado é exatamente o mesmo que desenhar um retângulo normal. Comece clicando dentro do documento para definir um ponto de partida para a forma, mantenha o botão do mouse pressionado e arraste na diagonal para desenhar o restante. Assim como vimos com a ferramenta Retângulo, o Photoshop exibirá apenas o contorno do caminho da forma enquanto você arrasta:

Arrastando um retângulo arredondado após definir o valor do raio na barra de opções.
Quando você solta o botão do mouse, o Photoshop completa a forma e a preenche com cores:

A forma é preenchida com cor quando você solta o botão do mouse.
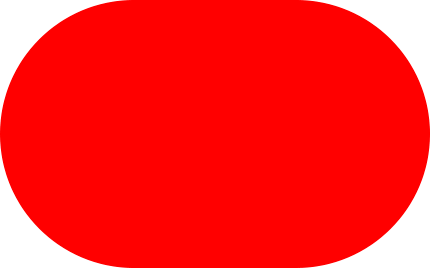
Aqui está outro exemplo de retângulo arredondado, desta vez com meu valor Radius definido como 150 px, grande o suficiente (neste caso, de qualquer maneira) para fazer com que os lados esquerdo e direito do retângulo pareçam curvos:

Um valor de raio mais alto produz mais cantos arredondados.
E aqui está um retângulo, mas com um valor de raio muito menor, de apenas 10 px, dando-me cantos arredondados muito pequenos:

Um valor menor do raio fornece menos cantos arredondados.
Infelizmente, no Photoshop CS6, não há como visualizar como os cantos arredondados aparecerão com o valor de Raio escolhido antes de desenharmos o retângulo. Além disso, não podemos ajustar o valor do raio em tempo real enquanto desenhamos a forma, e o Photoshop não nos permite voltar atrás e fazer alterações no valor do raio depois que ele é desenhado. Tudo isso significa que desenhar retângulos arredondados é uma situação de "tentativa e erro".
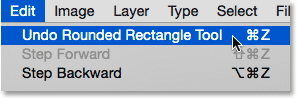
Se você desenhar um retângulo arredondado e decidir que não está satisfeito com a redondeza dos cantos, tudo o que você pode fazer é ir até o menu Editar na barra de menus na parte superior da tela e escolher a ferramenta Desfazer retângulo arredondado (ou pressione Ctrl + Z (Win) / Command + Z (Mac) no teclado) para remover o retângulo arredondado do documento. Em seguida, insira um valor de raio diferente na barra de opções e tente novamente:

Indo para Editar> Desfazer Ferramenta Retângulo Arredondado.
Os mesmos atalhos de teclado que aprendemos sobre a Ferramenta Retângulo padrão também se aplicam à Ferramenta Retângulo arredondado. Para forçar a forma a um quadrado perfeito (com cantos arredondados), comece a arrastar a forma e pressione e mantenha pressionada a tecla Shift . Solte a tecla Shift somente depois de soltar o botão do mouse.
Para desenhar um retângulo arredondado a partir do centro e não do canto, comece a arrastar a forma e pressione e mantenha pressionada a tecla Alt (Win) / Option (Mac). Por fim, pressionar e segurar Shift + Alt (Win) / Shift + Option (Mac) forçará a forma a um quadrado perfeito e a desenhará do centro. Solte as teclas somente depois de soltar o botão do mouse.
A ferramenta Ellipse
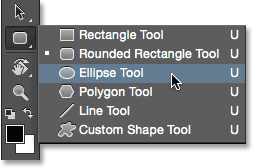
A ferramenta Ellipse do Photoshop permite desenhar formas elípticas ou circulares. Vou selecioná-lo no painel Ferramentas:

Selecionando a Ellipse Tool.
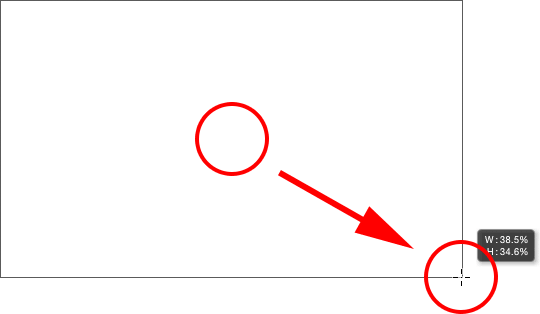
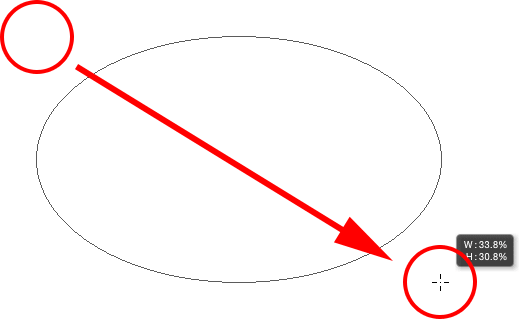
Assim como nas outras ferramentas de forma que vimos, para desenhar uma forma elíptica, clique dentro do documento para definir um ponto de partida, mantenha o botão do mouse pressionado e arraste na diagonal para desenhar o restante:

Desenhando uma forma elíptica com a Ellipse Tool.
Solte o botão do mouse para completar a forma e faça com que o Photoshop a preencha com a cor escolhida:

A forma cheia de cor.
Para desenhar um círculo perfeito com a Ellipse Tool, comece a arrastar a forma e pressione e mantenha pressionada a tecla Shift . Para desenhar uma forma elíptica a partir do centro, pressione e segure Alt (Win) / Option (Mac) depois de começar a arrastar. Pressionar e segurar as teclas Shift + Alt (Win) / Shift + Option (Mac) desenha um círculo perfeito a partir do centro. Como sempre, solte as teclas somente depois de soltar o botão do mouse:

Um círculo desenhado com a Ellipse Tool.
A Ferramenta Polígono
A Ferramenta Polígono é onde as coisas começam a ficar interessantes. Vou selecioná-lo no painel Ferramentas:

Selecionando a ferramenta polígono.
Enquanto a Ferramenta Retângulo do Photoshop se limita ao desenho de polígonos de quatro lados, a Ferramenta Polígono permite desenhar formas poligonais com quantos lados quisermos! Até nos permite desenhar estrelas, como veremos em um momento. Para desenhar uma forma com a Ferramenta Polígono, primeiro insira o número de lados necessários na opção Lados na barra de opções. Você pode inserir qualquer número de 3 a 100. Deixarei o meu definido no valor padrão de 5 por enquanto:

Digite o número de lados necessários na opção Lados.
Depois de inserir o número de lados, clique no documento e arraste sua forma. O Photoshop sempre desenha formas poligonais do centro, para que não seja necessário pressionar a tecla Alt (Win) / Option (Mac). Manter a tecla Shift pressionada depois de começar a arrastar limitará o número de ângulos nos quais a forma pode ser desenhada, o que pode ajudar a posicionar a forma da maneira que você precisar:

Uma forma de 5 lados desenhada com a Ferramenta Polígono.
Definir a opção Lados como 3 na Barra de opções nos oferece uma maneira fácil de desenhar um triângulo:

Um triângulo simples desenhado com a Ferramenta Polígono.
E aqui está uma forma de polígono com Lados definidos como 12. Como a opção Raio da Ferramenta Retângulo arredondado, o Photoshop não nos permite alterar o número de lados depois que desenhamos nossa forma, portanto, se você cometeu um erro, precisará para ir até o menu Editar na parte superior da tela e escolha Undo Polygon Tool (ou pressione Ctrl + Z (Win) / Command + Z (Mac)), digite um valor diferente na opção Lados e redesenhe a forma:

Uma forma de polígono de doze lados.
Desenhando estrelas com a ferramenta Polygon
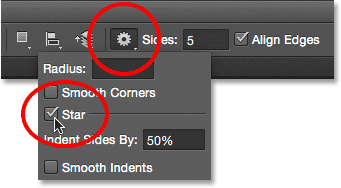
Para desenhar estrelas com a Ferramenta Polígono, clique no ícone de roda dentada na Barra de opções e selecione Estrela :

Clicando no ícone de roda dentada e escolhendo Estrela.
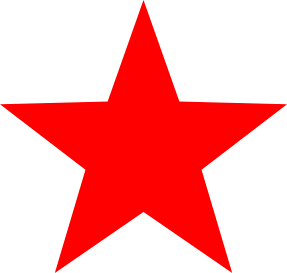
Em seguida, basta clicar dentro do documento e arrastar uma forma de estrela. Com a estrela selecionada, a opção Lados na barra de opções controla o número de pontos na estrela; portanto, no valor padrão de 5, obtemos uma estrela de 5 pontas:

Uma estrela de 5 pontas desenhada com a Polygon Tool.
Alterar o valor de Lados para 8 nos dá uma estrela de 8 pontas:

Controle o número de pontos com a opção Lados.
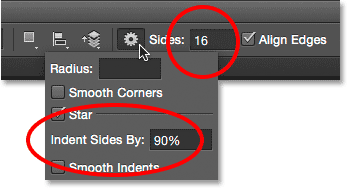
Podemos criar uma forma de explosão de estrela aumentando a opção Indent Sides By além do valor padrão de 50%. Vou aumentar para 90%. Também aumentarei meu valor de Lados para 16:

Criando uma explosão estelar aumentando o valor dos lados de recuo por.
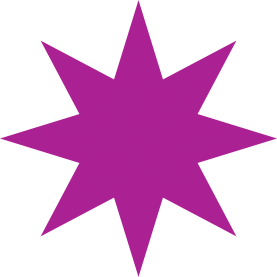
E aqui está o resultado:

Explosão de estrela desenhada com a Ferramenta Polígono.
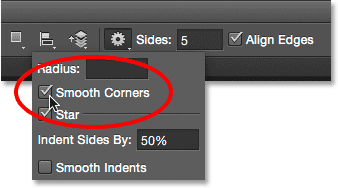
Por padrão, as estrelas têm cantos afiados nas extremidades de seus pontos, mas podemos arredondá-los escolhendo a opção Cantos suaves :

Ativando cantos suaves.
Aqui está uma estrela padrão de 5 pontas com a opção Cantos suaves ativada:

A opção Smooth Corners oferece às estrelas uma aparência divertida e amigável.
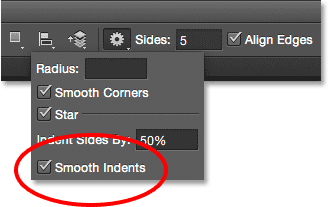
Também podemos suavizar os recuos e arredondá-los selecionando a opção Suavizar recuos :

Ativando recuos suaves.
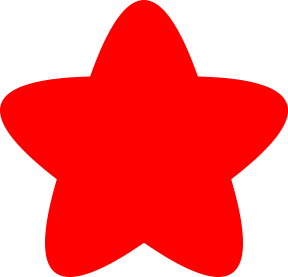
Com os cantos suaves e os recuos suaves selecionados, obtemos mais uma forma de estrela do mar:

Uma estrela com cantos suaves e recuos suaves foi ativada.
A ferramenta de linha
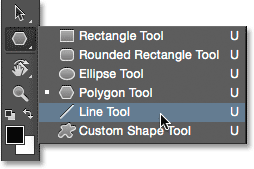
A última das ferramentas básicas de formas geométricas do Photoshop é a Line Tool . Vou selecioná-lo no painel Ferramentas:

Selecionando a ferramenta de linha.
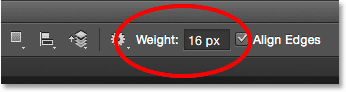
A ferramenta Linha permite desenhar linhas retas simples, mas também podemos usá-la para desenhar setas. Para desenhar uma linha reta, primeiro defina a espessura da linha inserindo um valor, em pixels, no campo Peso na barra de opções. O valor padrão é 1 px. Vou aumentar para 16 px:

A opção Peso controla a espessura ou largura da linha.
Em seguida, como nas outras ferramentas de forma, clique dentro do documento e arraste sua linha. Para facilitar o desenho de uma linha horizontal ou vertical, mantenha pressionada a tecla Shift após começar a arrastar e solte a tecla Shift após soltar o botão do mouse:

Mantenha a tecla Shift pressionada enquanto arrasta para desenhar linhas horizontais ou verticais.
Desenho de setas de direção
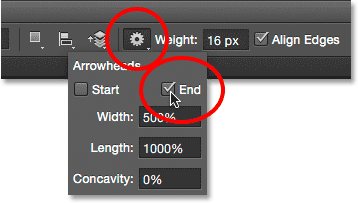
Para desenhar setas, clique no ícone de engrenagem na barra de opções para abrir as opções de pontas de seta . Escolha se deseja que a ponta da seta apareça no início da linha, no final ou em ambas (se você deseja que a seta fique na mesma direção em que a linha está sendo desenhada, escolha Final):

Clique no ícone de roda dentada para acessar as opções de ponta da seta.
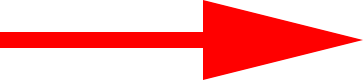
Aqui está uma linha semelhante à desenhada anteriormente, desta vez com uma ponta de seta no final:

A ferramenta Linha facilita desenhar setas de direção.
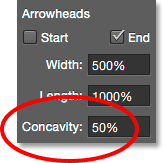
Se o tamanho padrão da ponta da seta não funcionar, você poderá ajustá-lo alterando as opções Largura e Comprimento . Você também pode fazer a ponta da seta parecer mais côncava aumentando a opção Concavidade . Aumentarei o valor padrão de 0% para 50%:

Mude a forma da ponta da seta aumentando sua concavidade.
Aqui está a aparência da ponta da flecha. Altere as opções da Ferramenta de linha antes de desenhar sua forma, pois elas não poderão ser ajustadas posteriormente (se você precisar fazer alterações, precisará desfazer a forma e começar de novo):

Uma ponta de flecha com um valor de Concavidade para 50%.
Ocultando o contorno do caminho em torno da forma
Como vimos ao longo deste tutorial, sempre que desenhamos uma forma usando qualquer uma das ferramentas de forma, o Photoshop exibe apenas o contorno do caminho enquanto a forma está sendo desenhada. Quando liberamos o botão do mouse, é quando o Photoshop completa a forma e a preenche com cores. O problema é que, se você observar atentamente após desenhar a forma, verá que o contorno do caminho ainda está lá ao seu redor. Aqui, podemos ver o fino contorno preto ao redor da forma. Isso não é grande coisa porque o contorno não será impresso ou aparecerá em qualquer formato de arquivo salvo, como JPEG.webp ou PNG, mas ainda pode ser irritante de se ver enquanto você estiver trabalhando.

O contorno do caminho ainda é visível mesmo depois que a forma é desenhada.
Para ocultar o contorno do caminho no Photoshop CS6, basta pressionar Enter (Win) / Return (Mac) no teclado e ele desaparecerá:

Pressione Enter (Win) / Return (Mac) e o contorno se foi.
Para onde ir a seguir …
E aí temos que! Esse é o essencial para desenhar formas geométricas vetoriais básicas no Photoshop CS6 usando a Ferramenta Retângulo, A Ferramenta Retângulo Arredondado, a Ferramenta Elipse, a Ferramenta Polígono e a Ferramenta Linha. No próximo tutorial, aprenderemos como adicionar formas mais complexas e interessantes aos seus projetos e layouts usando a Ferramenta de formas personalizadas do Photoshop! Visite nossa seção Noções básicas do Photoshop para saber mais sobre o Photoshop!