
Introdução aos efeitos de texto no After Effects
O Adobe After Effects é um programa de edição de vídeo e gráficos em movimento usado no processo de pós-produção. O programa possui muitos recursos e ferramentas que tornam o aplicativo mais exigente e interessante para a prática. O software pode ser usado por editores de motion graphics, animadores e designers gráficos. O After Effects é usado principalmente para fins 2D e obras de arte. No entanto, podemos usar o software para edição 3D básica. O programa possui predefinições de rastreamento e animação de câmeras com plugins e funções que ajudam o usuário a trabalhar de maneira fácil e suave no programa. A animação de texto no After Effects pode ser feita por diferentes métodos e técnicas. Podemos conseguir animando as propriedades da transformação ou aplicar uma certa predefinição de animação de texto no texto. O texto também pode ser animado usando seletores e outras técnicas. Esses seletores são usados como máscaras e podem ser úteis em animações em texto.
Exemplos para descrever diferentes efeitos de animação de texto
Aqui vamos ver o texto diferente Animation Effects
1. Usando as predefinições de animação de texto
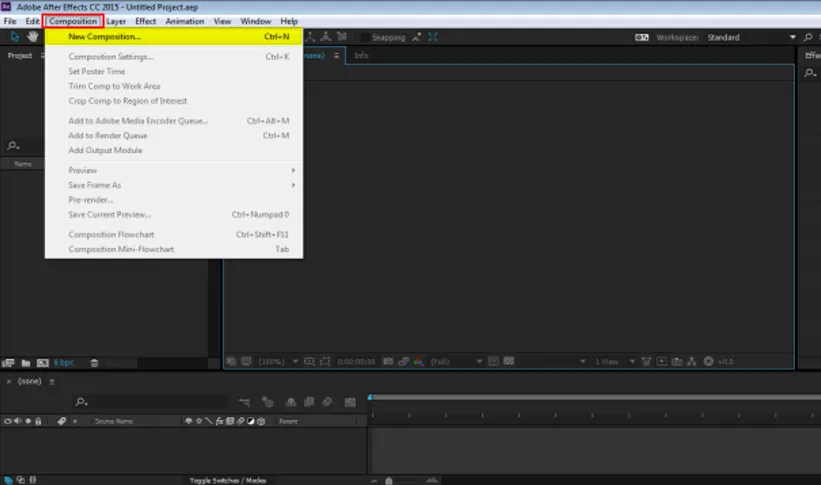
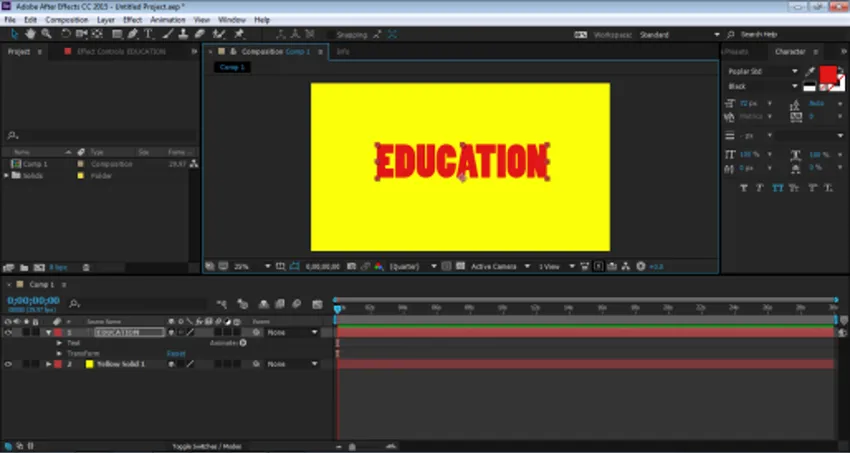
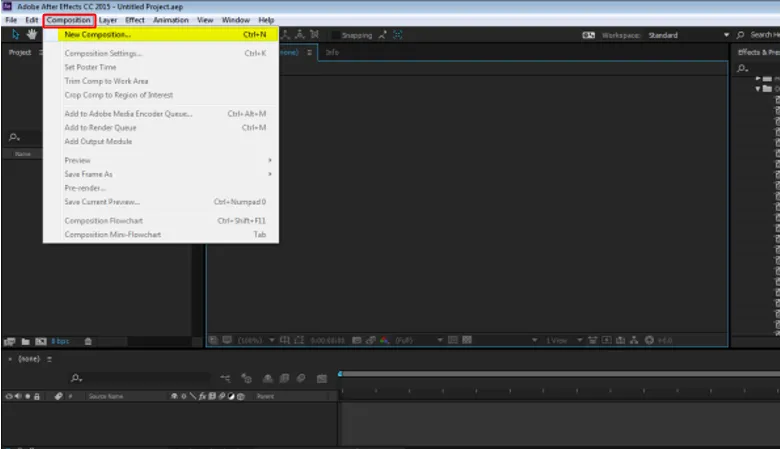
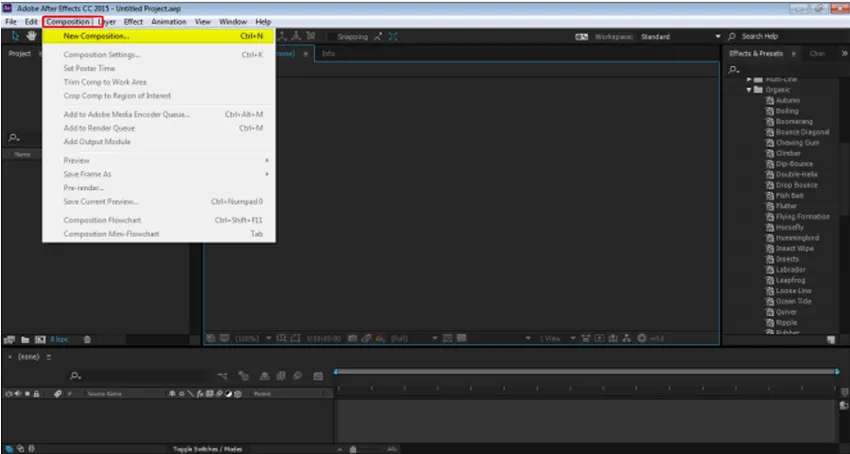
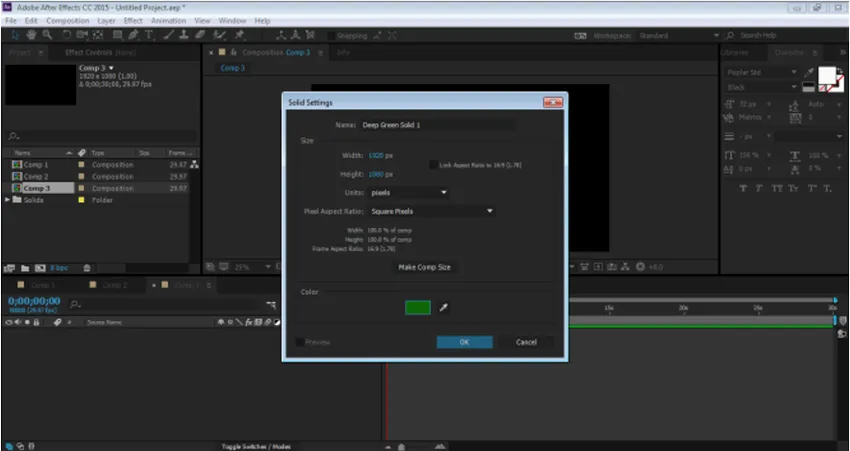
Etapa 1: abra um novo projeto no After Effects. Selecione Composição e crie uma nova composição de 1920 * 1080 pixels.

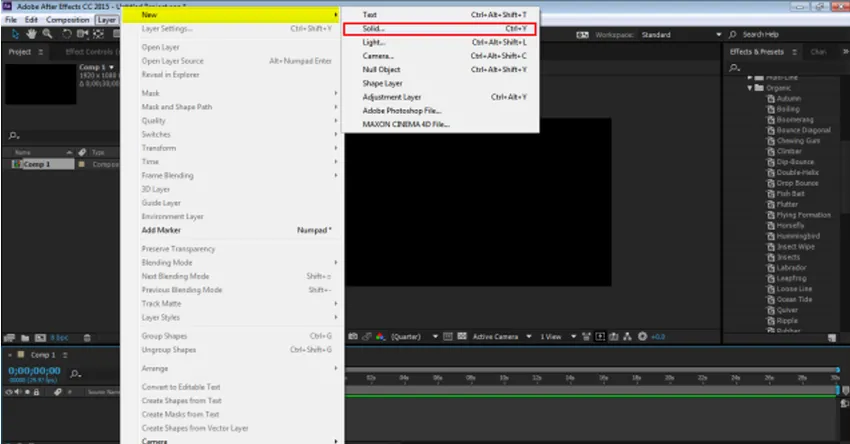
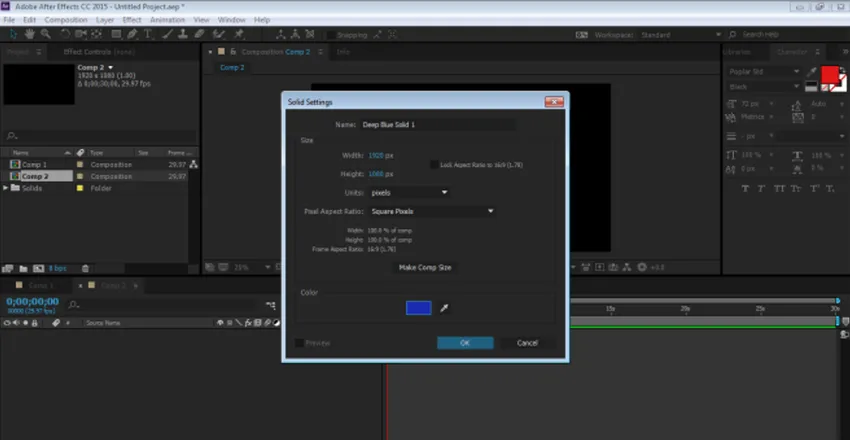
Etapa 2: vá para LAYER e crie uma nova camada sólida.

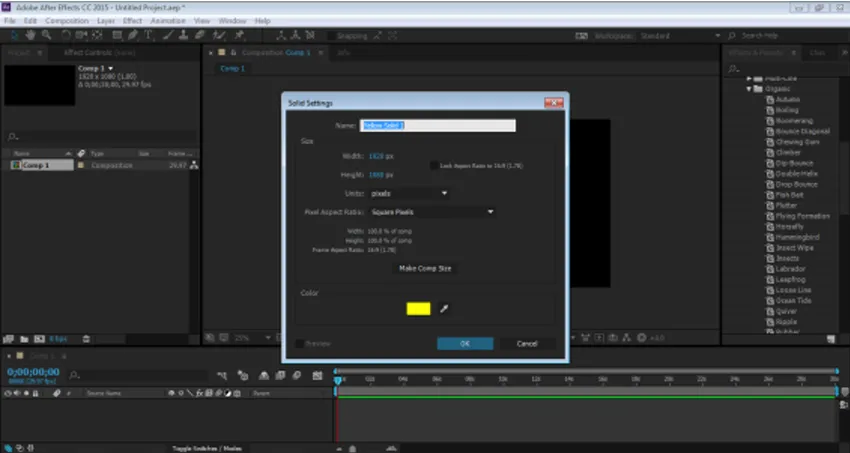
Etapa 3: Pegue uma camada com fundo amarelo

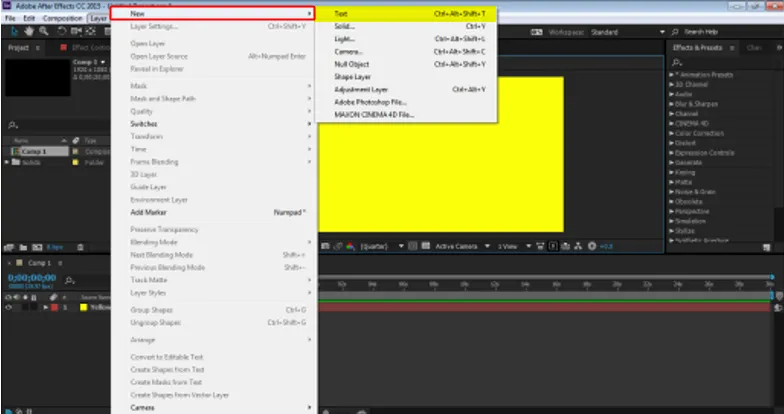
Etapa 4: vá para a camada e crie uma nova camada de texto

Passo 5: Agora, a camada que temos que criar coloca alguma entrada, vamos dar um exemplo "EDUCAÇÃO"

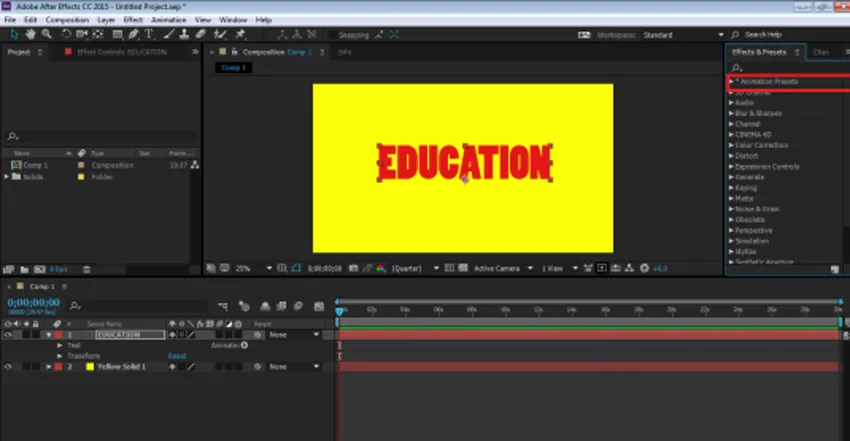
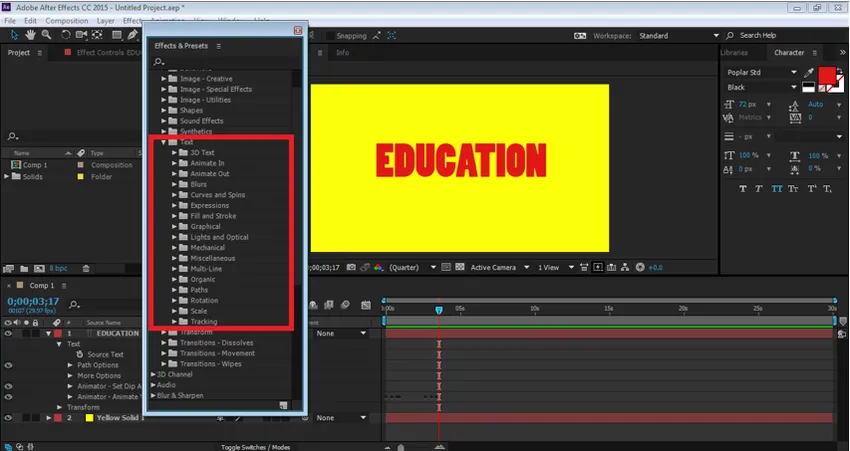
Etapa 6: Agora, colocamos efeitos de animação no texto e vemos como ele funciona. Vá para o painel de efeitos e predefinições e selecione Predefinições de animação. Em Predefinições de animação, temos a opção TEXTO. Podemos adicionar qualquer efeito e predefinição ao texto neste menu e ver como o texto é animado.

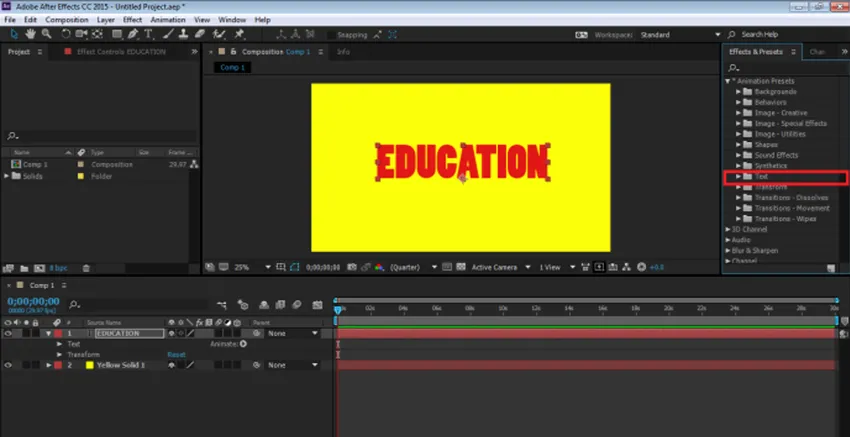
Etapa 7: Agora, clique em TEXT e, em seguida, clique em ORGANIC.

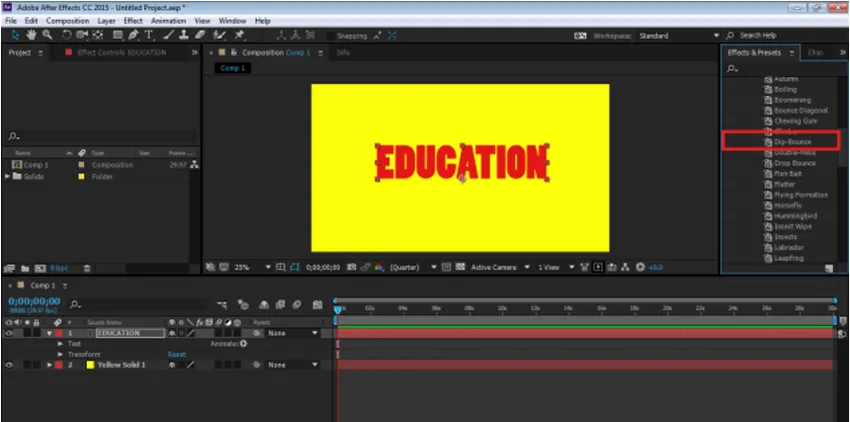
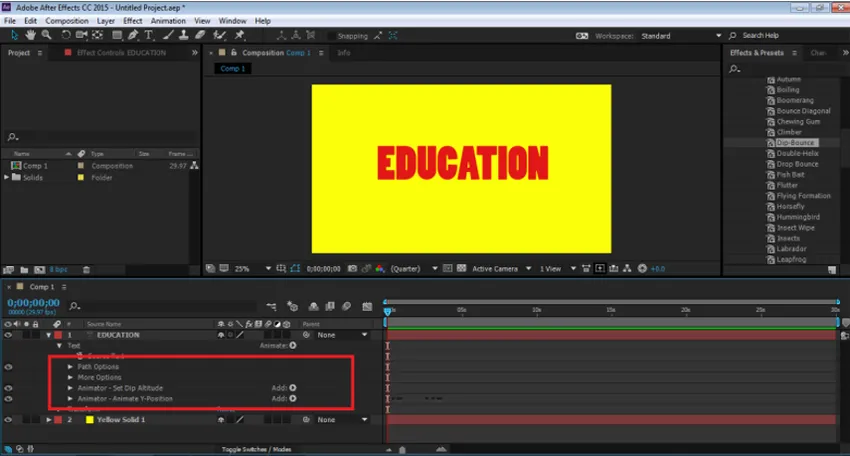
Etapa 8: Depois disso, use o efeito DIP-BOUNCE no texto. Arraste e solte o efeito na Linha do tempo.

Etapa 9: podemos editar o efeito conforme nossas necessidades, clicando no menu suspenso do anúncio de efeito, modificando a animação, respectivamente.

Etapa 10: Da mesma forma, existem vários outros efeitos presentes no mesmo painel que podem ser aplicados quando necessário.

Para visualizar a animação, pressione a barra de espaço e você poderá ver a animação do texto.
Usando os seletores na opção animar. Carta de animação em carta
Etapa 1: abra um novo projeto. Clique no anúncio Composition para criar uma nova composição

Etapa 2: vá para Layers e crie uma nova camada Solid com Background

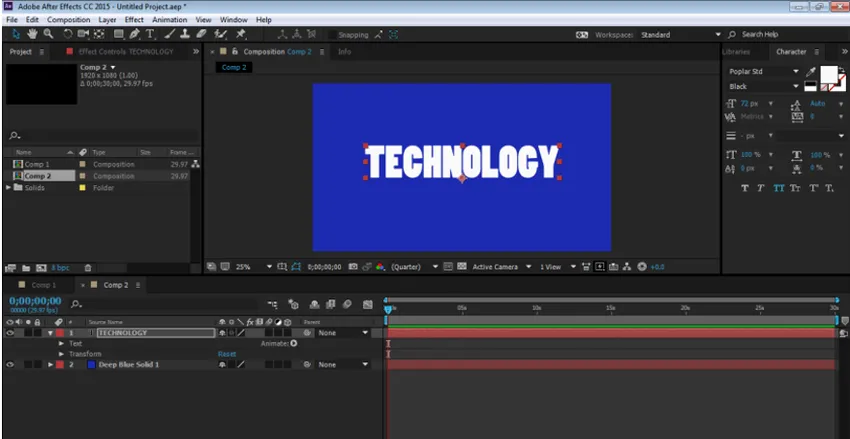
Etapa 3: Vá para Camadas e crie uma nova camada de texto "TECNOLOGIA"

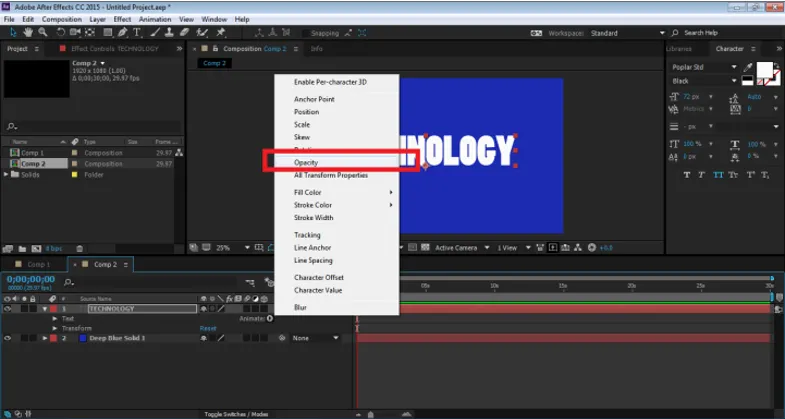
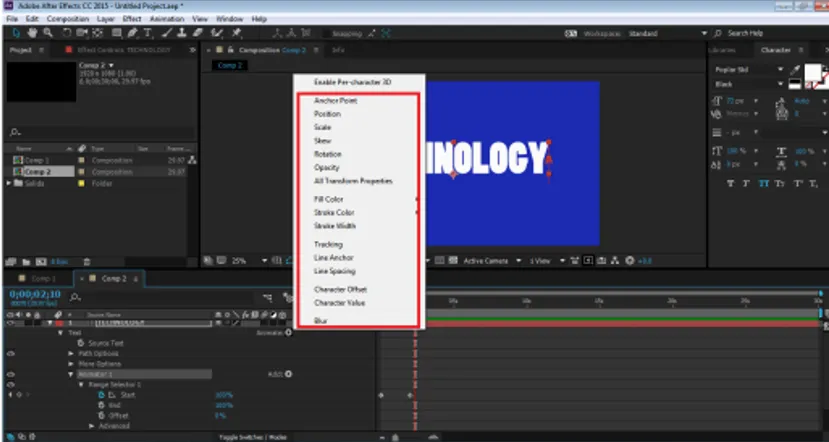
Etapa 4: no painel Linha do tempo, clique na opção Animar e vá para a opção Opacidade

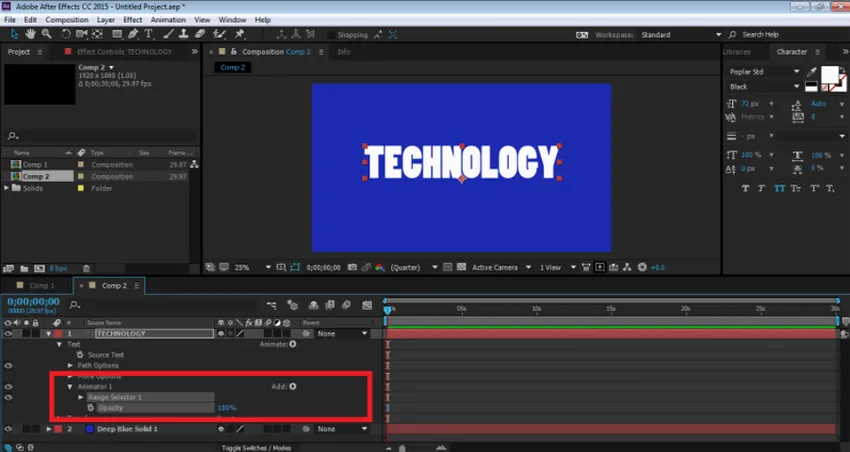
Etapa 5: assim que clicarmos na opção Opacidade, uma opção do Animator 1 será criada com o Seletor de faixa e a Opacidade.

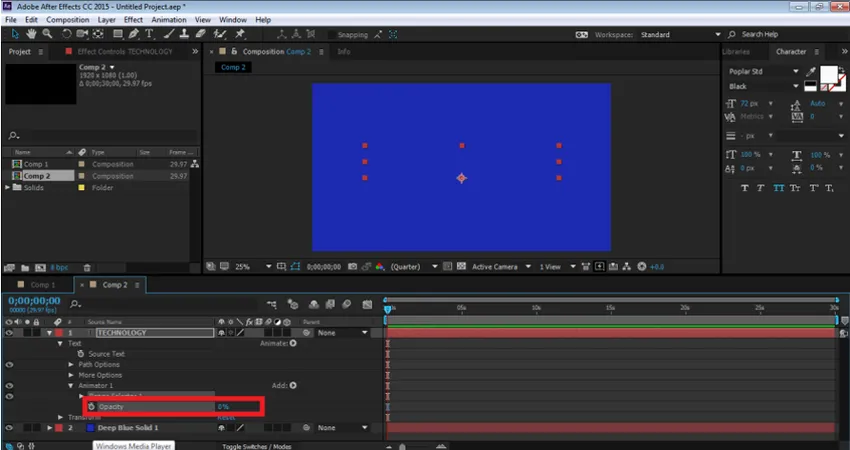
Etapa 6: esse seletor de intervalo é uma opção que ajuda o usuário a animar o texto de uma letra para outra. Podemos selecionar a opacidade e animar cada letra em si. Agora, para animar o TEXTO, clique em Opacidade e reduza para 0%

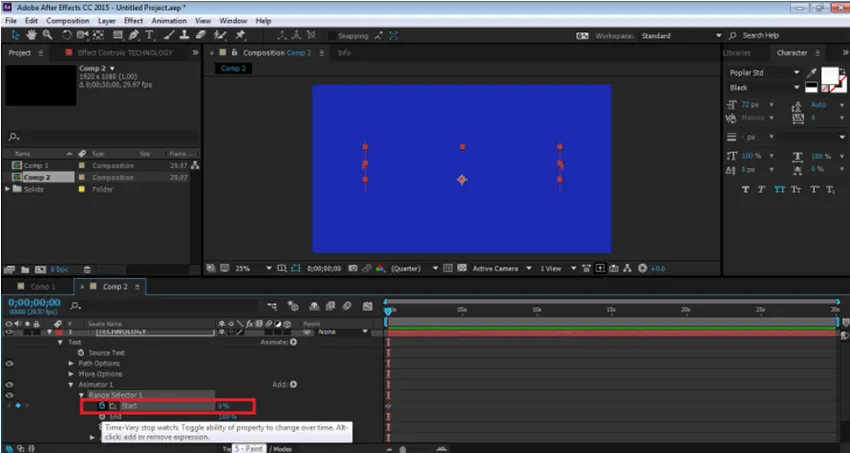
Etapa 7: Depois disso, clique na opção Range Selector1 --- Start. Para animar o texto usando o Seletor de opacidade, clique no botão chave da opção Iniciar. Agora, reduza a porcentagem da opção Iniciar para 0%. Isso adicionará uma chave ao início do texto.

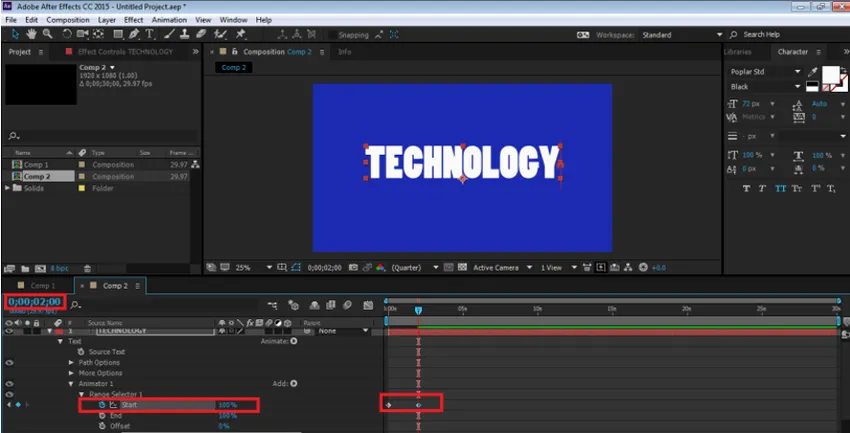
Etapa 8: agora, na linha do tempo após 2 segundos, aumenta a porcentagem do mesmo para 100%, conforme mostrado na figura.

Etapa 9: agora, para visualizar a animação, pressione a barra de espaço e você poderá ver a mesma. Podemos adicionar qualquer seletor ao texto usando a opção ANIMATE da própria linha do tempo.

Efeito de reflexão
Etapa 1: criar um novo projeto

Etapa 2: criar uma nova composição com fundo verde

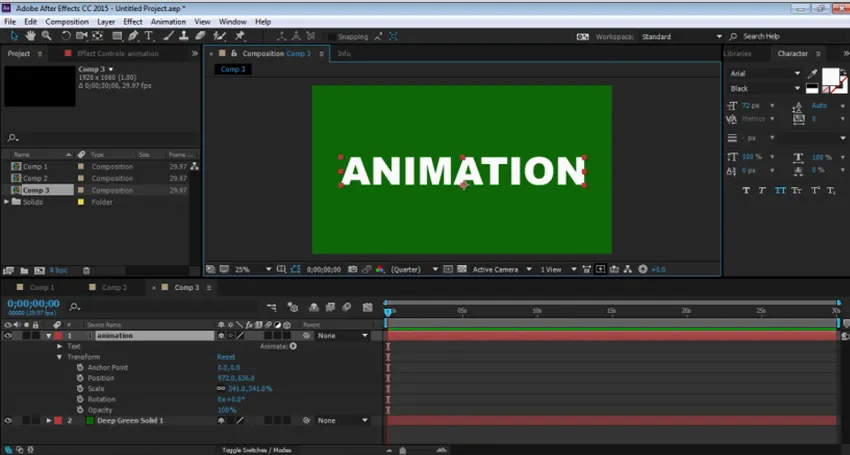
Etapa 3: Crie uma nova camada de texto "ANIMATION"

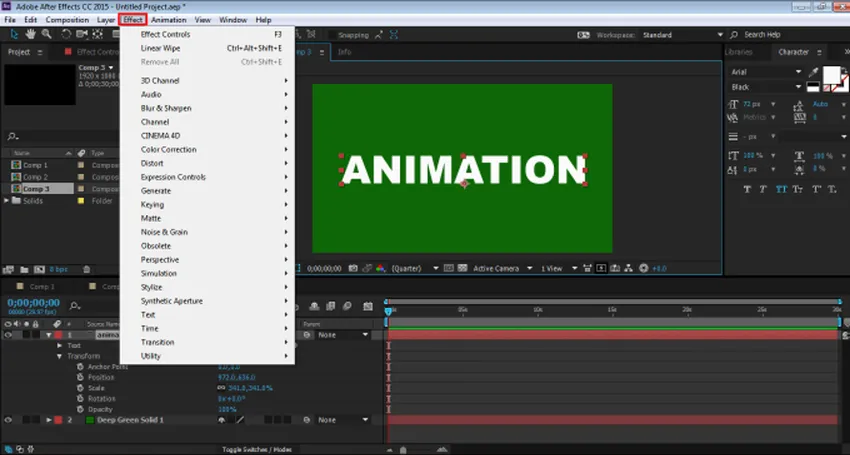
Etapa 4: Agora, para criar um efeito de reflexão, precisamos adicionar alguns efeitos no menu Efeitos.

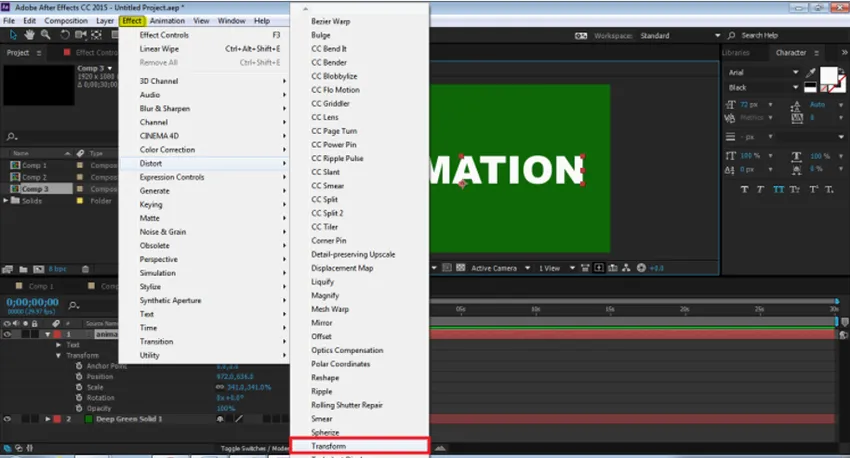
Etapa 5: adicione transformação a partir da opção DISTROT.

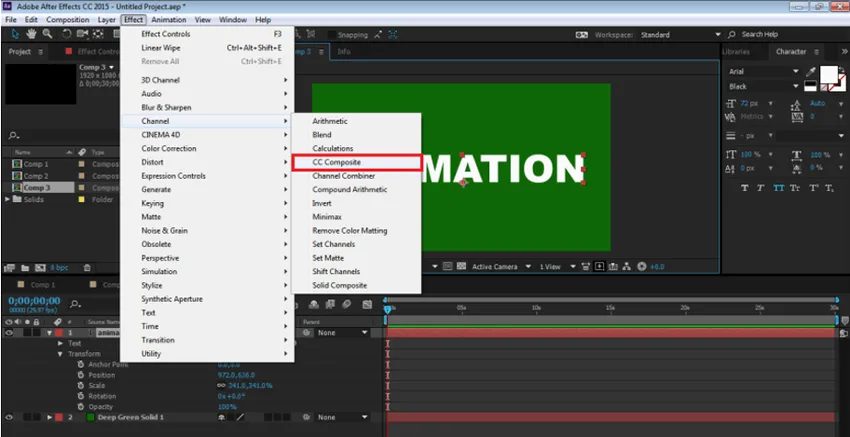
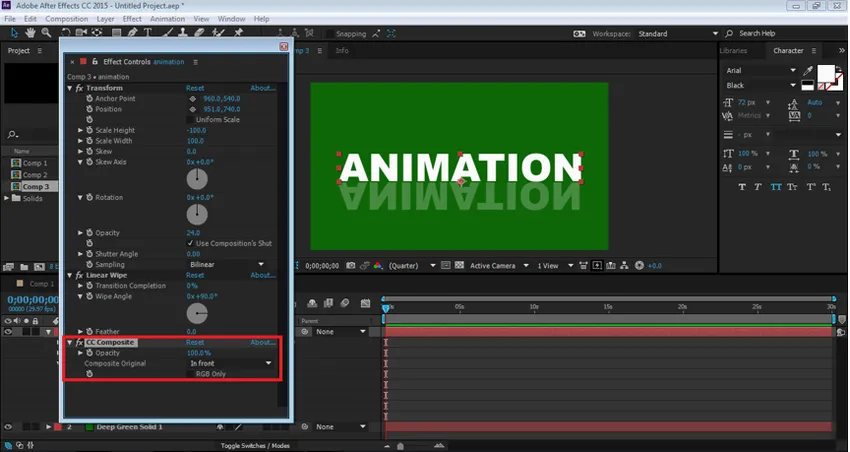
Etapa 6: adicione CC Composite a partir da opção CHANNEL.

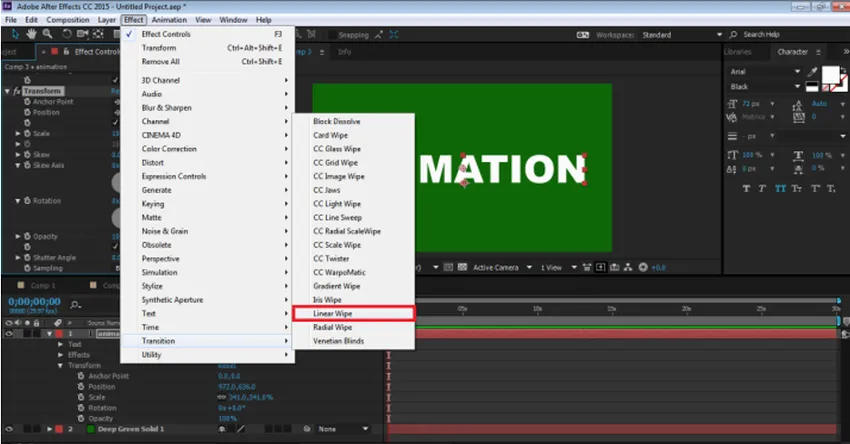
Etapa 7: adicione LINEAR WIPE da opção TRANSITION.

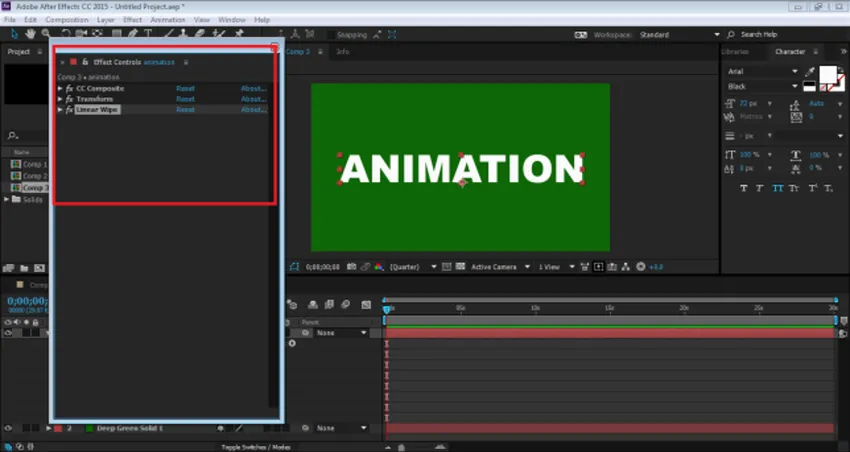
Etapa 8: Agora, temos os três efeitos no painel.

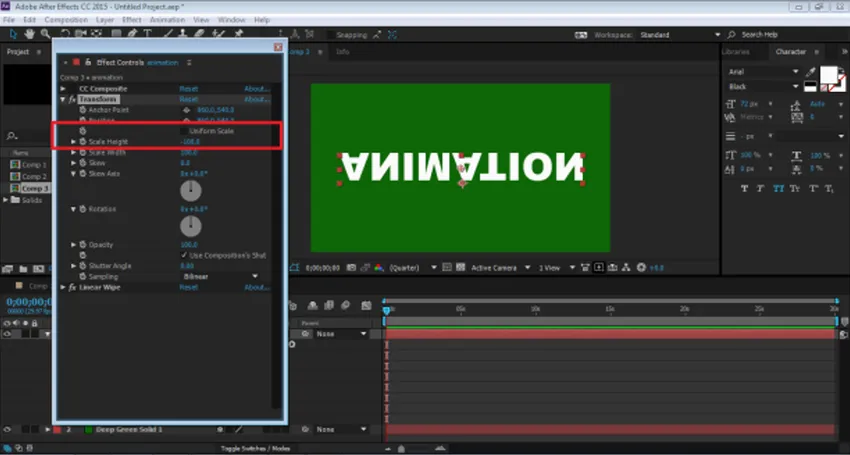
Etapa 9: editaremos todos eles um por um. Primeiro, vá para Transform e desmarque a UNIFORM SCALE e coloque Height para -100.

Etapa 10: Em seguida, vá para CC Composite e desmarque RGB ONLY. Isso criará uma cópia do texto

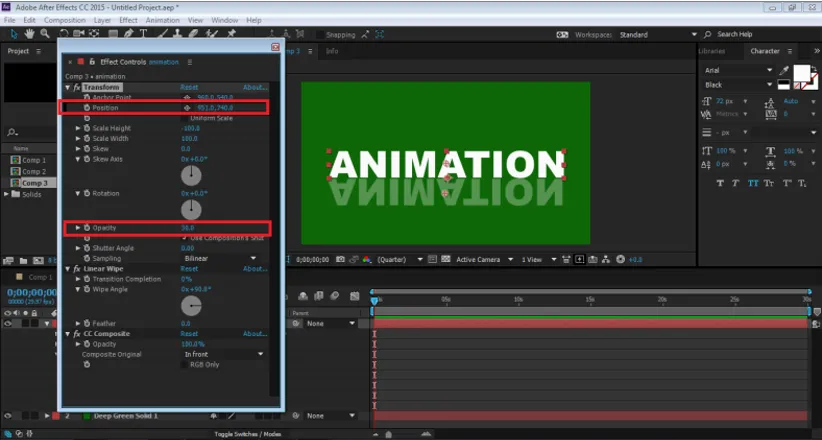
Etapa 11: ajuste o TEXTO usando a opção Position e reduza a opacidade para 30%

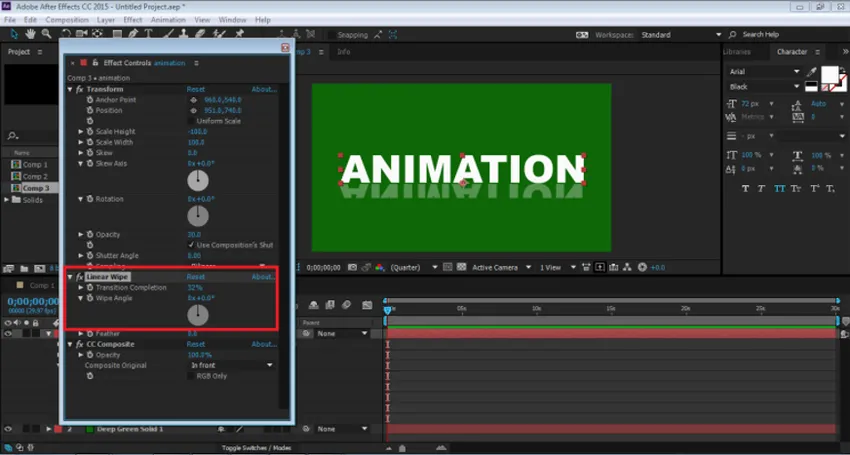
Etapa 12: Agora, vá para a opção LINEAR WIPE. Coloque o ângulo de limpeza em 0 graus e ajuste a conclusão da transição, como mostrado na figura.

Etapa 13: Este é um efeito de reflexão criado manualmente. Esse efeito é criado em uma única camada e, mesmo que a fonte seja alterada, o efeito permanece inalterado. Também podemos usar esse efeito como uma predefinição.
Conclusão
Estas são algumas das maneiras pelas quais um texto pode ser animado e os efeitos podem ser adicionados ao mesmo. O After Effects possui outras maneiras de adicionar efeitos e animação ao objeto. O programa também possui muitos tutoriais e materiais de prática presentes na Web para o aprendizado de diferentes técnicas e habilidades do software. Embora o After Effects seja um programa útil e vasto, às vezes pode parecer confuso e complicado para iniciantes. O Learning After Effects ajudará definitivamente os usuários em suas carreiras e prospectos futuros.
Artigos recomendados
Este foi um guia para efeitos de texto no After Effects. Aqui discutimos os conceitos básicos e os tipos de efeitos presentes no After Effects. Você também pode consultar nossos outros artigos sugeridos para saber mais -
- Comandos do Adobe Photoshop
- Ferramenta de desfoque no Photoshop
- Ferramenta Conta-gotas no Photoshop
- Ferramenta Lápis no Photoshop
- Guia de efeitos de texto no Photoshop
- Desfocar no Illustrator
- Correção de cores no design gráfico