
Introdução aos quadros-chave no After Effects
O Adobe After Effects é o software mais usado para edição de vídeo e efeitos visuais para títulos de filmes, gráficos em movimento e composição para todo o trabalho de pós-produção de televisão e produção de filmes. Hoje vamos ver uma das características importantes do aplicativo, que é o quadro-chave. Os quadros-chave são usados para definir limites ou parâmetros para o conteúdo, como movimento, áudio, efeitos e muitas outras propriedades. Mudando de uma cena para outra no vídeo. Por padrão, existem 2 teclas ao carregar no After Effects, uma no início e outra no final da alteração. Abaixo, veremos mais detalhes e o uso de quadros-chave no After Effects.
Como adicionar quadros-chave no After Effects?
Trabalhar em quadros-chave tem sido o uso fundamental básico para editores de gráficos de movimento.
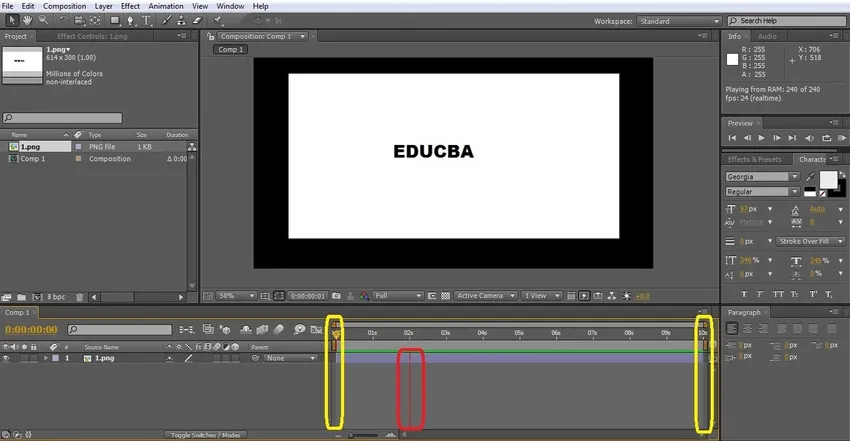
- Usando o botão "0" do teclado, a visualização pode ser vista. De acordo com a imagem abaixo, existem 2 quadros-chave no início e no final e o modo de visualização é executado entre eles em determinadas linhas do tempo para verificar em que momento a alteração está ocorrendo.

Isso ajuda a corrigir as alterações de posicionamento de efeitos, cenas ou gráficos exatamente no período de tempo necessário.
- A barra de espaço pode ser usada para iniciar e parar a visualização. Podemos adicionar quadros-chave à atribuição de transformações de cada camada no projeto.

- Aqui, adicionaremos quadros-chave ao projeto a seguir. O quadro-chave ajuda a adicionar movimento ao conteúdo do quadro. Então, aqui vamos adicionar movimento ao logotipo do Circle Educba.
- Primeiro precisamos planejar como gritar a camada se mover no seu quadro. Para a demonstração, vamos mover o logotipo da esquerda para a direita do quadro.
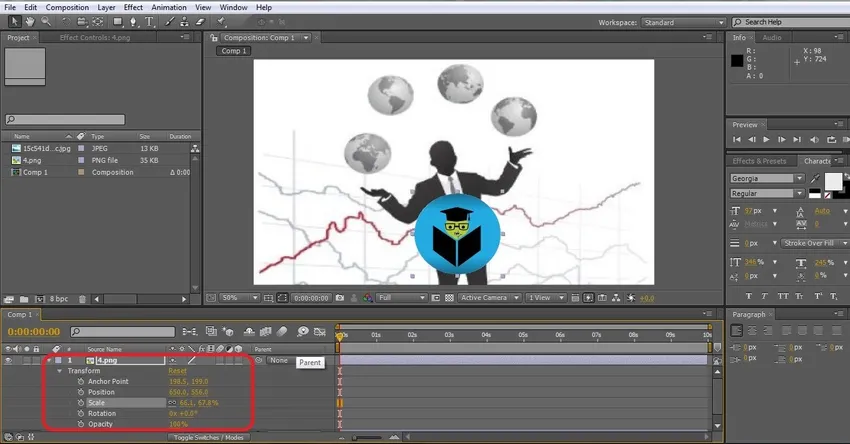
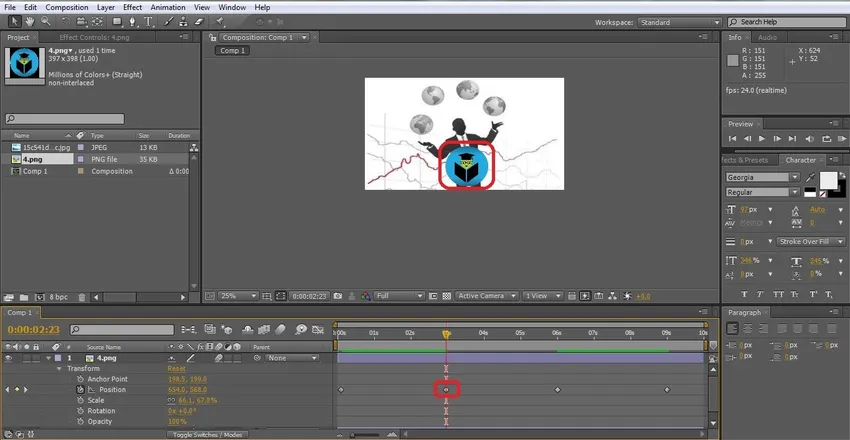
Etapa 1: Abra o After Effects e carregue todas as camadas no painel de camadas para iniciar o quadro-chave. Abra as propriedades de transformação da camada que deve ser movida clicando no pequeno triângulo ao lado do nome da camada. Verifique as opções de posicionamento disponíveis.

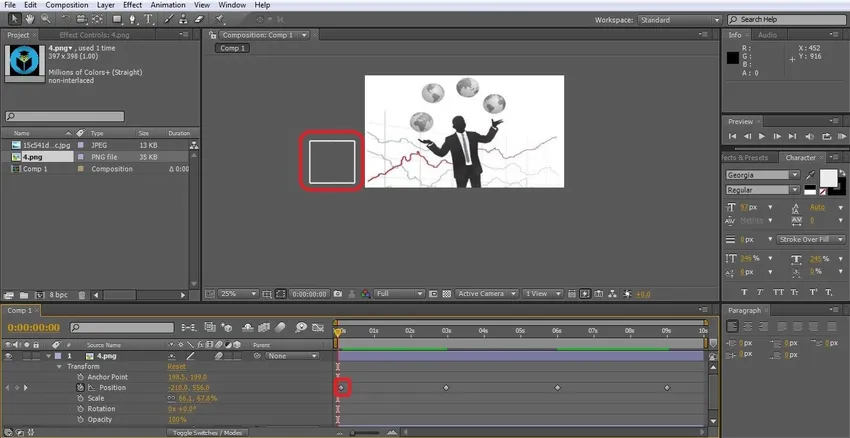
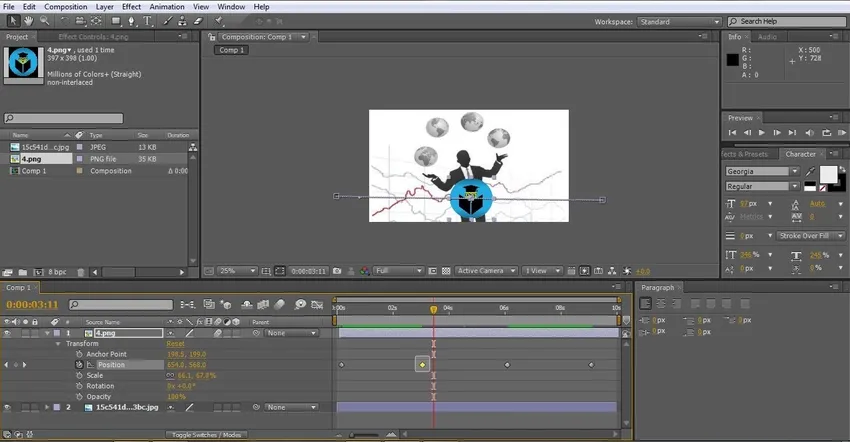
Passo 2: Como vamos mudar a posição do logotipo. Mova o canto superior esquerdo do logotipo para fora do quadro, selecionando e arrastando com o cursor. Clique no símbolo do cronômetro ao lado da posição e clique na linha do tempo dentro de quantos segundos queremos que nosso logotipo chegue ao centro. No exemplo abaixo, a duração total é de 10 segundos e quero que meu logotipo chegue ao centro em 3 segundos.

Etapa 3: clique na linha do tempo de 3 segundos e use Shift + Arraste o logotipo para galopar ou para o local onde deveria ter ficado durante o próximo quadro-chave.
Etapa 4: como paramos de arrastar o ícone até o centro, um novo quadro-chave será gerado no local da queda. Agora, temos um quadro-chave em 0 segundos e outro em 3 s reproduz o movimento usando a barra de espaço para verificar a rapidez do movimento.

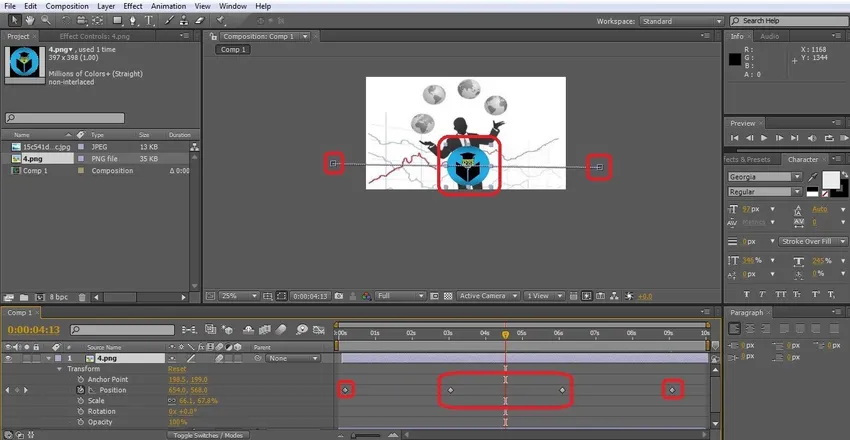
Etapa 5: repita o mesmo para a última posição da tecla. Mova o cronograma para 9 segundos e use shift + arrastar para mover o logotipo do centro para o canto direito até sair do quadro.

Etapa 6: quando reproduzimos isso, podemos ver que o logotipo estará se movendo rapidamente da esquerda para o centro e lentamente do centro para a direita, devido ao tempo de duração de 0 a 3 segundos e de 3 a 9 segundos. Podemos até observar isso no movimento de movimento linear das teclas do logotipo arrastando e selecionando todas as teclas.
Etapa 7: para ajustar o intervalo de tempo e o logotipo também não deve ser filmado continuamente, pois precisa ser o centro por algum tempo. Planeje o logotipo para ficar no centro de 3seg a 6seg, para que o tempo de movimento ou o quadro-chave seja o seguinte
- Da esquerda para o centro: - 0 a 3 seg.
- No centro: - 3 a 6 seg.
- Centro para a direita: - 6 a 9seg.
Etapa 8: clique no tempo linear por 6 segundos e, arrastando a tecla em 3 segundos, podemos ver que a chave é selecionada. Clique em Ctrl + C e Ctrl + V no teclado para que o logotipo permaneça no centro de 3 a 6 segundos.

Aqui neste projeto, criamos 4 quadros-chave para o movimento da camada.
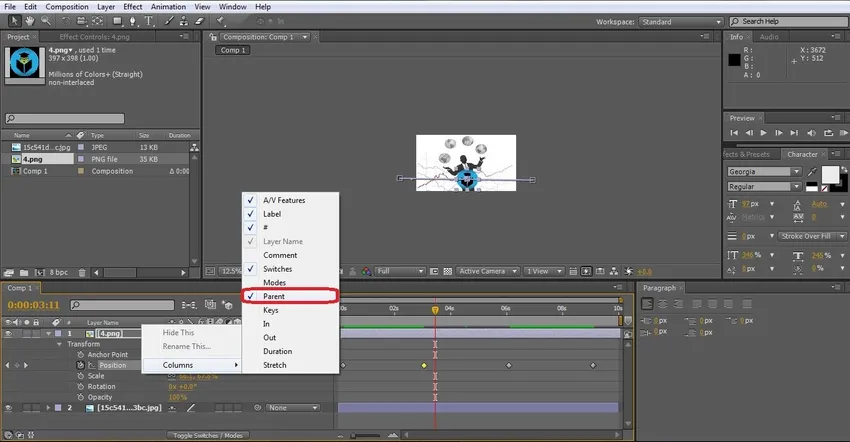
Etapa 9: se qualquer outro objeto também precisar ser movido com o logotipo no mesmo caminho, o outro objeto poderá ser pai da camada de logotipo. Para ativar a opção pai, selecione a camada no painel de camadas que deve ser pai do logotipo e clique no ícone pai que está presente ao lado de nenhum, como mostrado na imagem acima. Mesmo clicando com o botão direito do mouse no painel da camada, encontramos a opção de criação de filhos disponível.

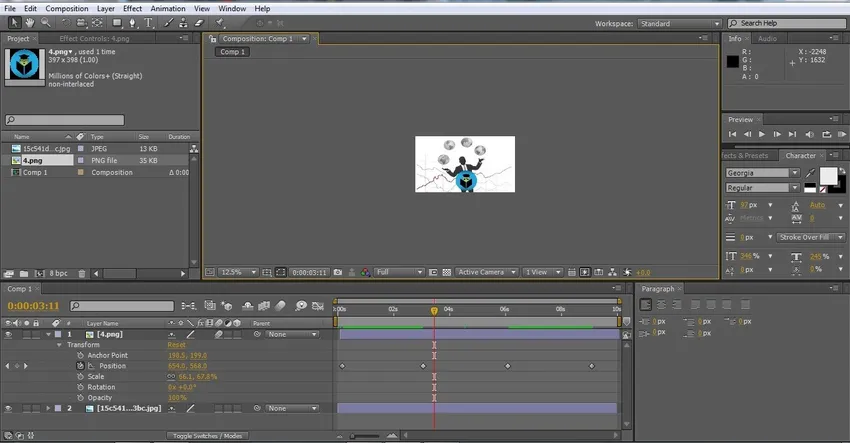
Etapa 10: adicionar movimento às camadas em movimento também é importante para obter a aparência do movimento. A opção está presente na camada em 3 caixas, ative a primeira caixa como mostrado abaixo.

Etapa 11: Para o comando Menu Keyframes no After Effects. Os comandos mais usados para o keyframing são:
- "0" ou barra de espaço para reproduzir o movimento.
- Shift + Arraste usando o mouse.
- Ctrl + C e Ctrl + V para copiar e colar o quadro-chave
- Setas de navegação do teclado.
- K e J para avançar para o próximo item nas regras de tempo.
- Ícone de cronômetro para posicionamento.
Etapa 12: para excluir 1 ou número de quadros-chave de uma só vez, selecionando-os arrastando-os e selecionando o botão Excluir.
Etapa 13 : Para selecionar ou ajustar os quadros-chave no After Effects, precisamos identificar o quadro-chave que precisa ser ajustado e colocar o cronograma no horário em que o quadro-chave deve ser movido. Ele se move para a esquerda ou direita a partir do cronograma. Faça o check-in em que direção o quadro-chave deve ser movido em direção ao cronograma no caso abaixo. Quero mover o quadro-chave selecionado para a esquerda. Então, clique no botão de seta à esquerda, o quadro-chave será movido para o tempo linear de acordo.

Conclusão
Todos os editores de gráficos de movimento, criadores de títulos e muitos outros usam o quadro-chave de efeitos posteriores para obter os blocos ou objetos na tela e adicionar movimento a eles com o recorte e a localização no quadro. Podemos adicionar posição, opacidade, movimento, volume, áudio, tempo e muitas outras atribuições para enriquecer os gráficos do vídeo.
Artigos recomendados
Este é um guia para os KeyFrames no After Effects. Aqui discutimos como adicionar KeyFrames com explicação passo a passo e o uso de KeyFrames no After Effects. Você também pode consultar nossos outros artigos relacionados para saber mais -
- Efeitos de texto no After Effects
- Alternativas ao Adobe Premiere Pro
- Ferramentas do After Effects
- Plugins do Adobe After Effects
- Plugins do Adobe Premiere Pro
- Instale o Adobe Premiere Pro