Neste tutorial de Efeitos fotográficos, aprenda a tirar as bordas retas e normalmente nítidas de uma imagem e fazer com que pareçam desgastadas, rasgadas e desbotadas, como se a foto fosse muito mais antiga do que realmente é. Agora atualizado para o Photoshop CC e CS6.
É fácil criar o efeito "bordas fotográficas desgastadas e rasgadas". Tudo o que precisamos são de algumas camadas, algumas máscaras de camada, alguns estilos de camada e um dos pincéis internos do Photoshop! Como sempre, estarei cobrindo cada passo ao longo do caminho.
Esta versão do tutorial foi totalmente atualizada para o Photoshop CS6 e Photoshop CC (Creative Cloud). Se você estiver usando o Photoshop CS5 ou anterior, consulte o tutorial original Efeito desgastado, rasgado e com bordas de fotos.
Você pode usar qualquer foto que desejar para esse efeito, mas ela tende a funcionar melhor em imagens que já possuem uma aparência mais antiga. Aqui está a foto que vou usar (foto Bodie, Califórnia, do Fotolia):

A imagem original.
E aqui está a aparência do efeito final "bordas rasgadas e desgastadas" quando terminarmos:

O efeito final.
Como criar bordas de fotos desgastadas e rasgadas
Etapa 1: duplicar a camada de plano de fundo
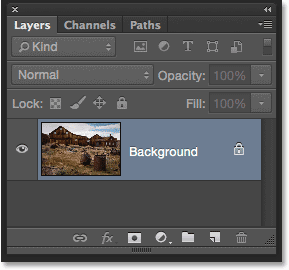
Com sua imagem recém-aberta no Photoshop, você verá no painel Camadas que está na camada Plano de fundo, atualmente a única camada no documento:

O painel Camadas mostrando a foto na camada Plano de fundo.
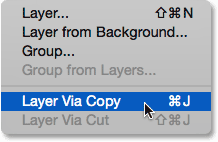
A primeira coisa que precisamos fazer é duplicar essa camada. Vá para o menu Camada na barra de menus na parte superior da tela, escolha Novo e escolha Camada via cópia . Ou pressione Ctrl + J (Win) / Command + J (Mac) no teclado para selecionar o mesmo comando com o atalho prático:

Vá para Layer> New> Layer via Copy.
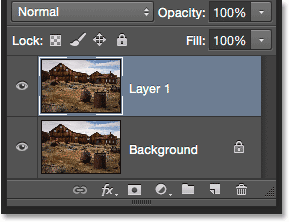
Nada acontecerá com a imagem na área principal do documento, mas se olharmos novamente no painel Camadas, veremos que o Photoshop fez uma cópia da camada Segundo plano e a colocou em uma nova camada chamada Camada 1 acima do original:

A camada 1 agora aparece acima da camada Background.
Relacionado: Aprenda tudo sobre as camadas no Photoshop
Etapa 2: adicione mais espaço na tela
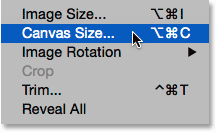
Em seguida, vamos adicionar um espaço extra na tela ao redor da imagem. Vá para o menu Imagem na parte superior da tela e escolha Tamanho da tela :

Vá para Imagem> Tamanho da tela.
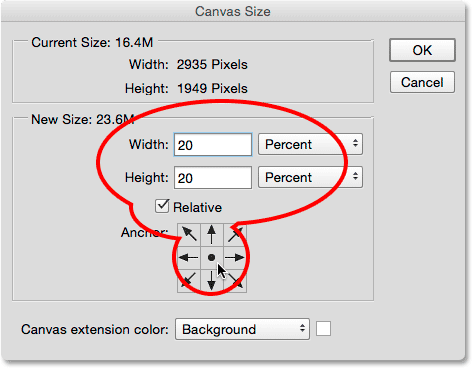
Isso abre a caixa de diálogo Tamanho da tela do Photoshop. Primeiro, verifique se a opção Relative está marcada, o que instrui o Photoshop a começar com o tamanho atual da tela e adicionar mais espaço a ele. Em seguida, defina os valores Largura e Altura para cerca de 20 por cento . Isso deve nos dar espaço mais do que suficiente para trabalhar. Por fim, verifique se a caixa central da grade Anchor está selecionada para que o Photoshop saiba adicionar o espaço extra uniformemente ao redor da imagem:

A caixa de diálogo Tamanho da tela.
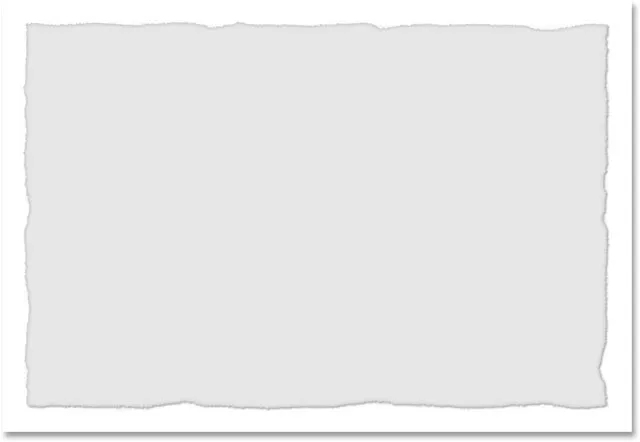
Clique em OK para fechar a caixa de diálogo. O Photoshop adiciona o espaço extra da tela ao redor da foto:

O espaço extra da tela foi adicionado.
Etapa 3: adicione uma nova camada em branco abaixo da camada 1
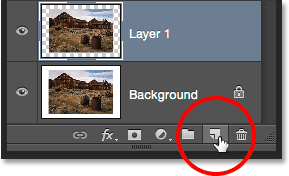
Em seguida, precisamos adicionar uma nova camada em branco entre nossas duas camadas existentes. Pressione e mantenha pressionada a tecla Ctrl (Win) / Command (Mac) no teclado e clique no ícone Nova camada na parte inferior do painel Camadas:

Clique no ícone Nova camada enquanto mantém pressionado Ctrl (Win) / Command (Mac).
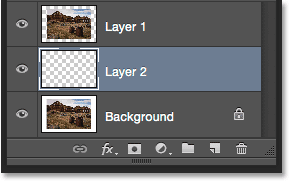
Normalmente, o Photoshop teria adicionado a nova camada acima da Camada 1, mas mantendo pressionada a tecla Ctrl (Win) / Command (Mac) ao clicar no ícone Nova camada, pedimos ao Photoshop para adicioná-la abaixo da Camada 1. Nossa nova camada em branco (Camada 2) agora aparece entre a Camada 1 e a camada Fundo:

A recém-adicionada Camada 2.
Etapa 4: preencher a nova camada com branco
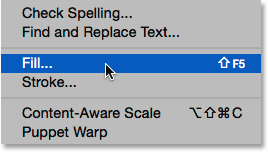
No momento, nossa nova camada está em branco. Precisamos preenchê-lo com branco, que servirá como pano de fundo para o efeito. Vá para o menu Editar na parte superior da tela e escolha Preenchimento :

Indo para Editar> Preencher.
Isso abre a caixa de diálogo Preenchimento do Photoshop. Defina a opção Conteúdo * na parte superior como Branco e clique em OK (* nas versões do Photoshop anteriores ao CC 2014, a opção Conteúdo é denominada Usar ):

Definir a opção Conteúdo (Uso) para Branco.
Parece que nada aconteceu na área principal do documento, mas se observarmos a miniatura de visualização da Camada 2 no painel Camadas, veremos que a camada agora está cheia de branco:

As miniaturas de visualização mostram o conteúdo de cada camada.
Etapa 5: selecione a camada superior
Clique na Camada 1 no painel Camadas para selecioná-lo e ativá-lo:

Selecionando a Camada 1.
Etapa 6: adicionar uma máscara de camada
Com a Camada 1 selecionada, clique no ícone Adicionar máscara de camada na parte inferior do painel Camadas:

Clicando no ícone Adicionar máscara de camada.
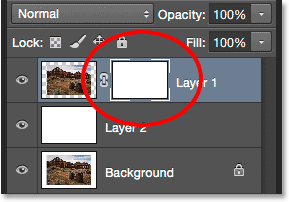
Uma miniatura de máscara de camada preenchida em branco aparece à direita da miniatura de visualização na Camada 1, informando que a máscara de camada foi adicionada:

Uma miniatura da máscara de camada é exibida.
Relacionado: Compreendendo máscaras de camada no Photoshop
Etapa 7: selecione a ferramenta Pincel
Selecione a ferramenta Pincel do Photoshop no painel Ferramentas, à esquerda da tela. Você também pode selecionar a ferramenta Pincel pressionando a letra B no teclado:

Agarrando a ferramenta Pincel.
Etapa 8: selecione o pincel de cerdas redondas ásperas de 100 px
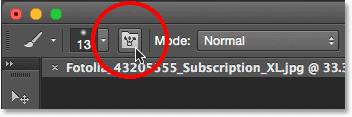
Com a ferramenta Pincel selecionada, clique no ícone do painel Pincel na barra de opções na parte superior da tela:

Clique no ícone do painel Pincel na barra de opções.
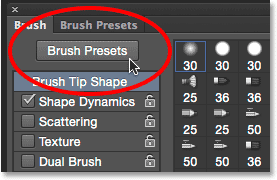
Isso abre o painel principal do Photoshop. Clique no botão Predefinições de pincel no canto superior esquerdo do painel para visualizar uma lista de pincéis predefinidos que podemos escolher:

Clique no botão Predefinições de pincel.
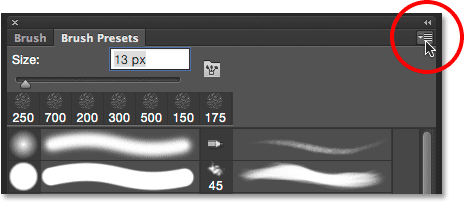
Precisamos de um pincel específico para nosso efeito. Para facilitar a localização, clique no pequeno ícone de menu no canto superior direito do painel Pincel:

Clicando no ícone do menu.
Em seguida, escolha Lista Pequena ou Lista Grande no menu que aparece. Vou escolher lista grande. Isso exibirá os nomes reais dos pincéis, em vez de apenas miniaturas ou pinceladas:

Escolhendo lista grande no menu.
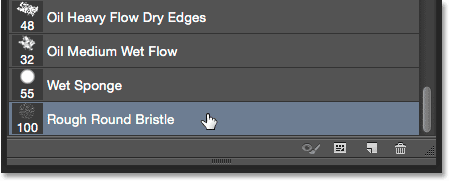
Role a lista para baixo até encontrar o pincel de cerdas redondas ásperas de 100 px e clique nele para selecioná-lo:

Selecionando o pincel de cerdas redondas ásperas de 100 px.
Etapa 9: defina a cor do primeiro plano como preta
Usaremos nosso pincel e nossa máscara de camada para ocultar algumas das bordas da foto, mas, para fazer isso, precisaremos pintar a máscara de camada com preto . O Photoshop usa a cor atual do primeiro plano como a cor do pincel, portanto, permite definir rapidamente a cor do primeiro plano para preto.
Primeiro, verifique se a máscara de camada, e não a camada em si, está ativa clicando na miniatura da máscara de camada no painel Camadas. Uma borda branca ao redor da miniatura indica que a máscara está selecionada:

Verifique se a máscara de camada está selecionada.
Com a máscara selecionada, pressione a letra D no teclado para redefinir as cores de primeiro e segundo plano para os padrões. Isso torna a cor do primeiro plano branca e a cor do plano de fundo preta (essas cores padrão seriam revertidas se a camada em si, não a máscara, estivesse selecionada). Em seguida, pressione a letra X no teclado para trocar as cores para que a cor do primeiro plano fique preta. Você pode ver as cores atuais de primeiro plano e plano de fundo nas amostras de cores próximas à parte inferior do painel Ferramentas. A amostra do primeiro plano (canto superior esquerdo) agora deve ser preenchida com preto:

A amostra do primeiro plano (canto superior esquerdo) deve estar preta.
Etapa 10: pintar em torno das bordas da imagem
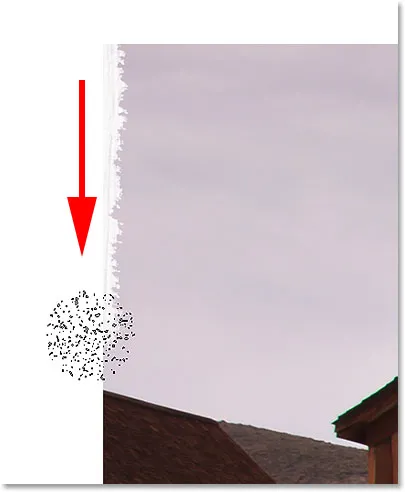
Com nossa ferramenta Pincel na mão, a máscara de camada selecionada e preta como nossa cor de primeiro plano, estamos prontos para criar nossas bordas desgastadas e rasgadas. Começaremos pelo lado esquerdo da imagem. Posicione a ponta do pincel para que fique no canto superior esquerdo do documento, com apenas um terço do pincel estendendo-se sobre a própria imagem. O restante do pincel deve ficar fora da imagem no espaço em tela branca. Clique uma vez e, com o botão do mouse ainda pressionado, arraste uma pincelada curta para baixo ao longo da borda superior esquerda. Como pintamos a máscara de camada, não a imagem em si, você não verá uma pincelada preta. Em vez disso, a borda começará a desaparecer:

Pintando um pequeno golpe para baixo no canto superior esquerdo.
Como podemos ver na captura de tela acima, minha pincelada inicial não escondeu completamente a borda, e isso se deve à forma do pincel. Você provavelmente precisará pintar sobre a mesma área algumas vezes para ocultar completamente a borda:

Pintando sobre a mesma área repetidamente até a borda desaparecer.
Se você achar que o tamanho padrão do pincel é muito grande ou muito pequeno para a sua imagem, poderá alterar o tamanho do teclado. Pressionar a tecla do suporte esquerdo ( ( ) repetidamente diminuirá o pincel; a tecla do suporte direito ( ) ) aumentará.
Continue trabalhando no lado esquerdo da imagem pintando pinceladas curtas, mantendo sempre cerca de dois terços da ponta do pincel fora da imagem na área de tela branca para não remover muito a borda. Se você cometer um erro, poderá desfazer sua última pincelada pressionando Ctrl + Z (Win) / Command + Z (Mac) no teclado. Ou, você pode desfazer várias pinceladas pressionando Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) repetidamente:

Continuando no lado esquerdo da imagem.
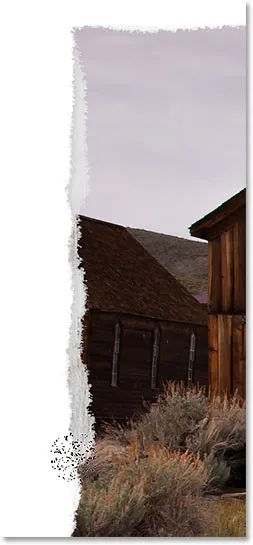
Depois de chegar ao canto inferior esquerdo da foto, continue pelo resto da imagem até voltar ao canto superior esquerdo onde começou. Quando terminar, suas bordas devem se parecer com isso:

O efeito inicial das bordas rasgadas.
Etapa 11: duplicar a camada
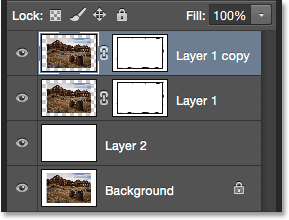
Agora que nosso efeito inicial de bordas rasgadas está completo, precisamos fazer uma cópia do que fizemos. Pressione Ctrl + J (Win) / Command + J (Mac) no teclado para duplicar rapidamente a camada:

Uma cópia da camada 1 aparece acima do original.
Etapa 12: ocultar a camada superior
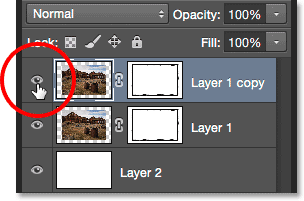
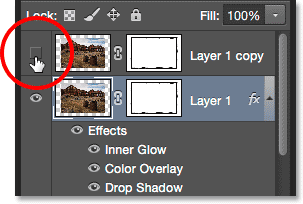
Ainda não precisamos da cópia que fizemos, então vamos ocultá-la temporariamente da exibição no documento. Para fazer isso, clique no ícone de visibilidade (o ícone do globo ocular) na camada superior:

Clique no ícone de visibilidade da camada superior.
Etapa 13: selecione a camada 1
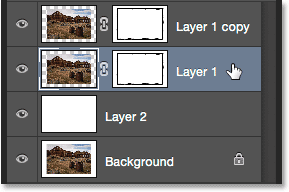
Agora que desativamos a camada superior, selecione a Camada 1 novamente clicando nela no painel Camadas:

Clicando na Camada 1 para torná-lo ativo.
Etapa 14: adicionar uma sobreposição de cores
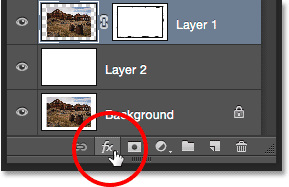
Vamos adicionar alguns efeitos a essa camada. Clique no ícone Layer Styles (o ícone fx ) na parte inferior do painel Layers:

Clicando no ícone Layer Styles.
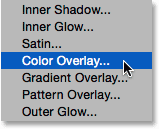
O primeiro efeito que adicionaremos é a Sobreposição de cores, que preencherá o conteúdo da camada com uma cor sólida. Escolha-o na lista de estilos de camada que aparece:

Escolhendo um efeito da camada Sobreposição de cores.
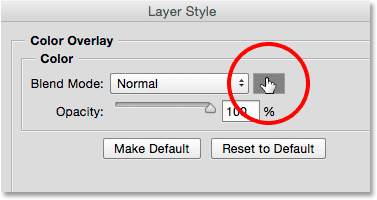
Isso abre a caixa de diálogo Estilo de camada do Photoshop, definida nas opções Sobreposição de cores na coluna do meio. Precisamos escolher uma cor, então clique na amostra de cor à direita da opção Blend Mode:

Clicando na amostra de cores.
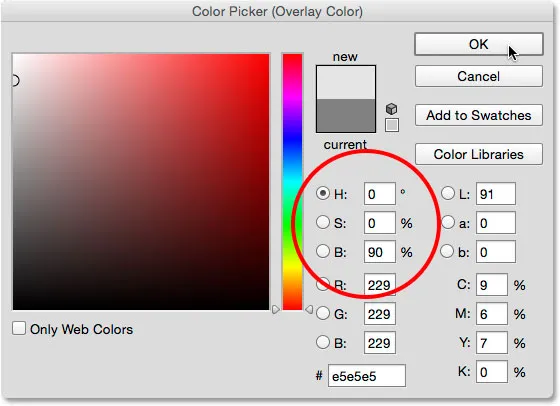
Quando o Seletor de cores for aberto, escolha um cinza claro. Se você quiser usar o mesmo tom de cinza que estou usando, defina seu valor de H (Hue) como 0 °, o valor de S (saturação) como 0 % e o valor de B (brilho) como 90 %:

Escolha de um cinza claro no Seletor de cores.
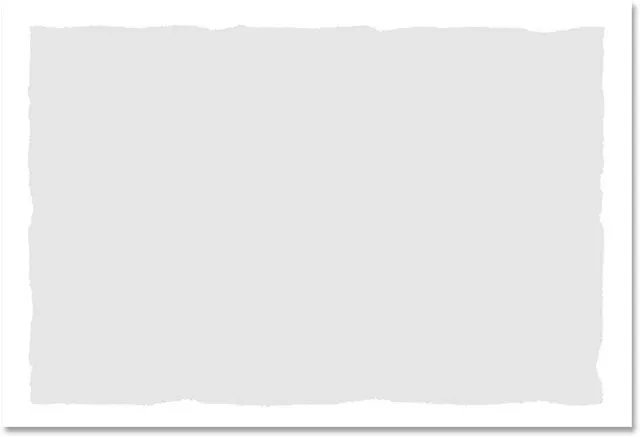
Clique em OK para fechar o Seletor de cores, mas não feche ainda a caixa de diálogo Estilo de camada, porque temos mais alguns efeitos a serem adicionados. Sua imagem agora deve aparecer preenchida com cinza no documento. Esse cinza servirá como papel por trás da foto. Você verá o que quero dizer quando começarmos a pintar mais bordas:

A imagem após a aplicação do efeito Sobreposição de cores.
Etapa 15: adicione um brilho interno
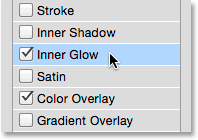
Com a caixa de diálogo Layer Style ainda aberta, clique nas palavras Inner Glow na lista de estilos de camada ao lado esquerdo. Certifique-se de clicar nas palavras em si e não apenas dentro da caixa de seleção; caso contrário, basta ativar o brilho interno, mas não terá acesso às suas opções:

Selecionando o estilo Inner Glow, clicando em seu nome.
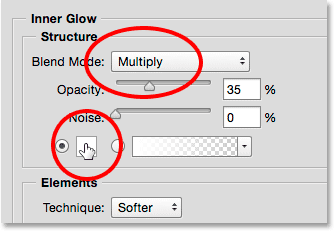
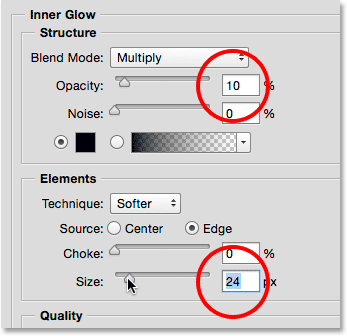
A coluna do meio da caixa de diálogo Layer Style muda das opções Color Overlay para Inner Glow. Mesmo que o nome do efeito seja Inner Glow, vamos usá-lo como uma sombra para escurecer as bordas ao redor da imagem. Para mudar de brilho para sombra, primeiro mude a opção Blend Mode na parte superior de Screen para Multiply . Em seguida, clique na amostra de cor para alterar sua cor:

Alterando o Blend Mode para Multiply e clicando na amostra de cores.
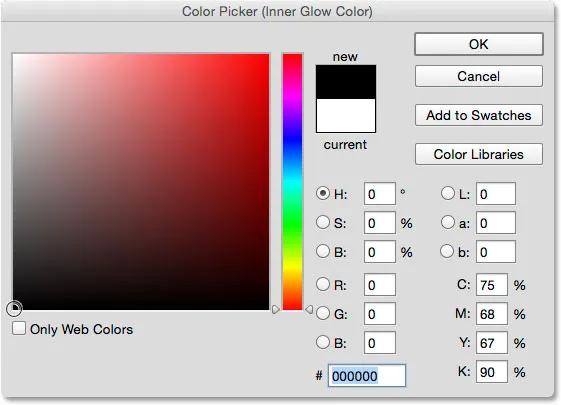
Quando o Seletor de cores for aberto, escolha preto e clique em OK para fechar:

Alterando a cor do brilho interno para preto.
De volta à caixa de diálogo Estilo de camada, abaixe a Opacidade para 10% e aumente o valor Tamanho para cerca de 24 px, apenas o suficiente para escurecer as bordas:

Diminuindo a opacidade e aumentando os valores de tamanho.
Mantenha a caixa de diálogo Layer Style aberta, pois ainda temos mais um efeito a adicionar. Aqui está minha imagem com a sobreposição de cores e o brilho interno aplicados:

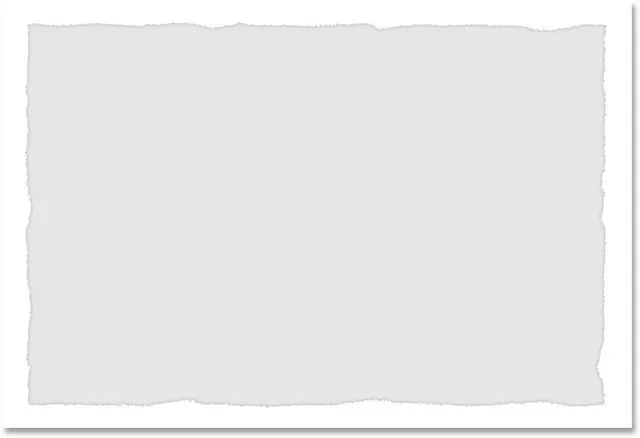
As arestas agora aparecem mais escuras após a aplicação do efeito Brilho interno.
Etapa 16: adicionar uma sombra projetada
Finalmente, vamos adicionar um pouco de sombra atrás da imagem. Clique nas palavras Sombra projetada na parte inferior da lista de efeitos, à esquerda da caixa de diálogo Estilo de camada. Mais uma vez, certifique-se de clicar nas palavras em si, não apenas dentro da caixa de seleção, caso contrário você não terá acesso às opções do Drop Shadow:

Selecionando o efeito Sombra projetada, clicando em seu nome.
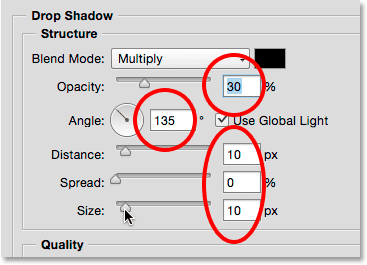
Com o Drop Shadow selecionado, diminua o valor de Opacidade da sombra para cerca de 30%, para que seja bastante sutil, depois altere o ângulo para cerca de 135 ° . Por fim, aumente a distância e o tamanho da sombra para cerca de 10 px :

As opções de sombra projetada.
Acabamos de adicionar nossos efeitos, então clique em OK para fechar a caixa de diálogo Estilo de camada. Aqui está minha imagem com os três efeitos (sobreposição de cores, brilho interno e sombra projetada) aplicados:

A imagem após a aplicação dos três efeitos de camada.
Etapa 17: reativar a camada superior
Ligue a camada superior novamente no documento, clicando novamente no ícone de visibilidade no painel Camadas:

Clicando no quadrado vazio para ativar a camada superior.
Etapa 18: selecione sua máscara de camada
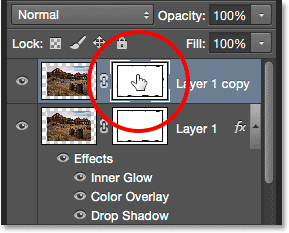
Com a camada superior novamente, selecione sua máscara de camada clicando na miniatura da máscara :

Clicando na miniatura da máscara de camada.
Etapa 19: Pinte mais das bordas
Com a máscara da camada superior selecionada, volte ao redor das bordas da imagem com seu pincel usando pinceladas curtas, como fizemos inicialmente, para remover ainda mais a borda. Ao pintar sobre as áreas, você revelará o cinza claro na camada abaixo deles (o cinza que adicionamos aos estilos de camada), criando a ilusão de que a foto se desgastou nas bordas e apenas o papel por trás dela. Como antes, devido à forma do pincel, você precisará pintar sobre a mesma área algumas vezes se quiser ocultar completamente a borda:

Pintando mais da borda.
Novamente, você pode alterar o tamanho do pincel, se necessário, pressionando a tecla do suporte esquerdo ( ( ) para diminuí-lo ou a tecla do suporte direito ( ) ) para aumentá-lo. Se você cometer um erro, pressione Ctrl + Z (Win) / Command + Z (Mac) para desfazer sua última pincelada, ou Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) para desfazer várias pinceladas.
Continue pintando sua distância pelos quatro lados da imagem. Aqui está o meu efeito até agora. Estamos quase terminando:

As bordas estão realmente começando a parecer desgastadas neste momento.
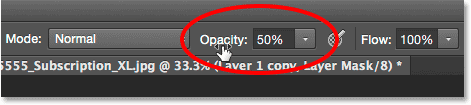
Etapa 20: reduza a opacidade do pincel para 50%
Vamos terminar o efeito pintando mais algumas seções da borda. Mas desta vez, em vez de ocultar completamente a borda, simplesmente a diminuiremos. Para fazer isso, precisamos diminuir a opacidade do nosso pincel. Você encontrará a opção Opacidade na barra de opções. Baixe-o para 50% :

Diminuindo a opacidade do pincel para 50%.
Etapa 21: Pinte mais algumas seções da borda
Em seguida, pinte ao longo de mais algumas áreas da borda. A opacidade reduzida do pincel permite que a imagem seja exibida parcialmente através dos traços, criando uma aparência desbotada. Não há necessidade de pintar ao longo de toda a borda. Algumas seções aleatórias aqui e ali são tudo o que você precisa:

Pintura sobre áreas aleatórias para desbotá-las.
Continue pelas bordas para desbotar seções aleatórias até ficar satisfeito com os resultados. A única coisa que resta a fazer neste momento é aparar o espaço extra da tela ao redor da imagem, o que faremos a seguir:

Bordas desgastadas, rasgadas e agora desbotadas.
Etapa 22: aparar o espaço extra da tela
Para aparar o espaço extra da tela, vá para o menu Imagem na parte superior da tela e escolha Aparar :

Vá para Imagem> Aparar.
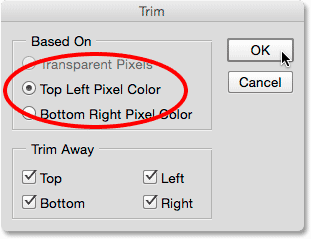
Quando a caixa de diálogo Aparar abrir, verifique se a Cor do pixel superior esquerdo está selecionada na parte superior e se todas as quatro opções ( Superior, Inferior, Esquerda e Direita ) estão marcadas na parte inferior (que são por padrão):

Selecionando "Cor do pixel superior esquerdo" na caixa de diálogo Aparar.
Clique em OK para fechar a caixa de diálogo. O Photoshop elimina o espaço da tela branca, deixando-nos o resultado final de "bordas rasgadas e desgastadas":

O resultado final.