
O que é o Ajax?
O Ajax foi desenvolvido pelas aplicações web do Microsoft Outlook em 1999, mas o uso completo do Ajax entrou em cena após 6 anos. O nome Ajax foi nomeado por Jesse James Garrett em fevereiro de 2005. Antes da nomeação do Ajax, ele é chamado de objeto de script XML HttpRequest que é executado como biblioteca MSXML.
O acrônimo de Ajax é JavaScript assíncrono e XML. Pode ser definido como um caminho no qual o usuário usa JavaScript para se comunicar com um servidor da Web para obter uma resposta gerada por consulta e fornecê-la no servidor da Web sem que o usuário saia da página atual.
Informe-nos a cada minuto detalhes sobre o Ajax, usos, como ele funciona, vantagens e desvantagens abaixo
Definição
JavaScript e XML assíncrono podem ser definidos como um conjunto de usuários na criação de sites e aplicativos da web. Identificar um objetivo específico em aplicativos de desenvolvimento da Web é a melhor maneira de entender o Ajax. O principal trabalho do Ajax é atualizar o conteúdo de forma assíncrona na página da web do usuário, todo o conteúdo não precisa ser recarregado e apenas o campo necessário é recarregado. XML é uma linguagem de marcação significa que são linguagens codificadas para anotar partes de um documento da Web que fornece instruções aos navegadores da Web sobre como entender e exibir o conteúdo do usuário.
Ele combina várias ferramentas de programação como JavaScript, HTML, DHTML, XML (linguagem de marcação extensível), CSS (folhas de estilo em cascata), DOM (modelo de objeto de documento) e objeto Microsoft
Compreensão
Para entender o conhecimento básico do Ajax sobre JavaScript e XML, o HTML é obrigatório. Vamos agora ver quais são os tópicos necessários nas operações do Ajax
- Compreendendo o síncrono versus assíncrono e obtendo conhecimento do modelo clássico de aplicativo da web
- Aprenda como o Ajax opera com um banco de dados
É usado principalmente com outros aplicativos porque não pode ser um software independente.
Como funciona?
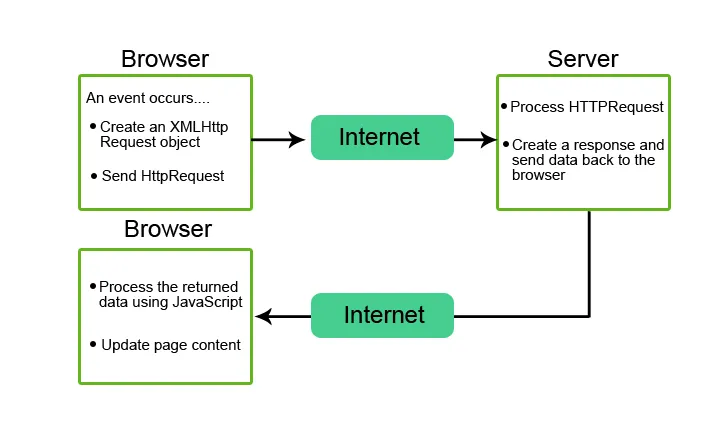
O Ajax cria técnicas mais interativas para aplicativos da Web mais rápidos e eficientes usando JavaScript, XML, CSS e HTML. Para várias aplicações web, o Ajax usa várias técnicas como esta
- No Ajax, quando o usuário precisa criar conteúdo, XHTML é usado, enquanto CSS é usado para apresentar a finalidade de solicitação do usuário, DOM (Document Object Model) e javascript, ambos serão usados para exibir o conteúdo dinamicamente.
- Usando métodos síncronos em aplicativos da Web, as informações podem ser transmitidas e recebidas de maneira eficaz, por exemplo, quando você preenche um formulário e o envia. Você será direcionado automaticamente para o novo servidor com as informações dessa página.
- Depois de pressionar o botão enviar, o javascript em segundo plano envia uma solicitação e, com a resposta gerada, ele será atualizado para a tela atual. Nesse processo, o usuário não terá conhecimento das solicitações de código XML em segundo plano.
- XML é usado como um formato para gerar e receber os dados do servidor em qualquer formato.
- Enquanto a maioria dos navegadores da Web depende da tecnologia do servidor da Web, o Ajax é independente do software do servidor da Web.

Onde usá-lo?
Abaixo mencionados são os lugares onde o Ajax é usado
-
Formulários de login
Por exemplo: o usuário pode digitar suas credenciais de login na página original, pois seu software enviará uma solicitação ao servidor para efetuar login e a página será atualizada conforme necessário.
-
Autocompletar
Quando você executa uma consulta na barra de pesquisa do Google com a ajuda das configurações de preenchimento automático, as sugestões serão mostradas no menu suspenso abaixo
-
Classificação e votação
O conteúdo principal do site pode ser decidido pela votação em páginas da web como Digg e Reddit, marcando-os como favoritos.
-
Atualizando com o conteúdo do usuário
Quando um usuário postar um tweet, ele será adicionado ao feed e tudo será atualizado. Agora, o Ajax é usado pelo tweeter para executar sua página de tópicos de tendências
- Envio e validação de formulários
- Isso torna o aplicativo da Web mais rápido e o número de respostas também é reduzido.
- Atualmente, caixas de luz são usadas em vez de pop-ups
- Usando o Ajax com aplicativo flash
Por que o Ajax é usado?
O Ajax é o sonho de longo prazo de um desenvolvedor de web, porque o usuário pode fazer o seguinte:
1. Sem recarregar a página, a solicitação do usuário pode ser atualizada
2. Depois que a página é carregada, ela gera dados do servidor.
3. Receba dados do servidor após o carregamento da página.
4. Em segundo plano envia dados para o servidor
Exemplos de aplicativo Ajax
Dada a seguir, estão as listas de aplicativos da Web que geralmente usam o Ajax
- O Google sugere: quando um usuário digitar a consulta de pesquisa na barra de pesquisa do Google, as opções de preenchimento automático serão oferecidas durante a digitação. As sugestões dadas pelo Google podem ser navegadas usando chaves operacionais.
- Os mapas do Yahoo são mais fáceis durante a operação e as experiências do usuário são mais divertidas. Este mapa usa o Ajax para arrastar o mapa inteiro com o mouse, sem usar botões que ficarão à vontade para o usuário.
- Os mapas do Google são aplicativos gerais que usam o Ajax. Este é um aplicativo em tempo real no qual o usuário pode manipular os dados e alterar as configurações de exibição. O Ajax funciona diretamente em um navegador da Web sem nenhuma instalação de plug-in. Em primeiro lugar, apenas o Microsoft Internet Explorer usou o Ajax, mas devido à sua confiabilidade, mais aplicativos da web como chrome, Mozilla … Etc. usam isso.
Os aplicativos Ajax usam um mecanismo intermediário que atua como uma ponte entre o navegador e o servidor. Ajax não é uma linguagem de programação.
Vantagens e desvantagens do Ajax
Todo software tem seus prós e contras que, quando manuseados de maneira correta, fornecem bons resultados
Vantagens
1. Reduz o tráfego do servidor e aumenta a velocidade
2. O Ajax é responsivo e o tempo gasto também é menor
3. Validação do formulário
4. O uso da largura de banda pode ser reduzido
5. Chamadas assíncronas podem ser feitas, reduzindo o tempo para a chegada de dados.
Desvantagens
1. Código aberto
2. A solicitação x ativa é criada apenas no Internet Explorer e no navegador da Web recém-criado
3. Por motivos de segurança, você pode acessar apenas informações do host da web que serve páginas. Não é possível buscar informações de outro servidor com o Ajax.
Conclusão
Embora o Ajax forneça novos métodos e técnicas para se comunicar com uma página da web como desenvolvedores e usuários. A coisa mais importante a lembrar é que se trata do produto ou dados e como interagir com ele e reduzir a duração e o número de solicitações geradas, mas não sobre tecnologias. Esperamos que este artigo seja útil para aprender e usá-lo com facilidade.
Artigos recomendados
Este foi um guia para o que é o Ajax. Aqui discutimos o exemplo, trabalho, uso, Vantagens e Desvantagens do Ajax. Você também pode consultar nossos outros artigos sugeridos para saber mais -
- JSON vs AJAX
- O que é o Jira Software?
- O que é selênio?
- Como instalar o Jquery?
- Guia completo para validação de formulário HTML