Aprenda a transformar facilmente uma única imagem em uma divertida colagem de fotos quadrada com o Photoshop!
Para criar o efeito de colagem de fotos, começaremos cortando a imagem em um quadrado e depois a dividiremos em quadrados menores. Adicionaremos uma borda ao redor de cada uma para que elas pareçam fotos separadas e, em seguida, as moveremos e giraremos no lugar. Por fim, alteraremos a cor do plano de fundo e finalizaremos adicionando uma sombra projetada por trás do efeito.
Aqui está a imagem que vou usar. Eu baixei este do Adobe Stock:

A imagem original. Crédito da foto: Adobe Stock.
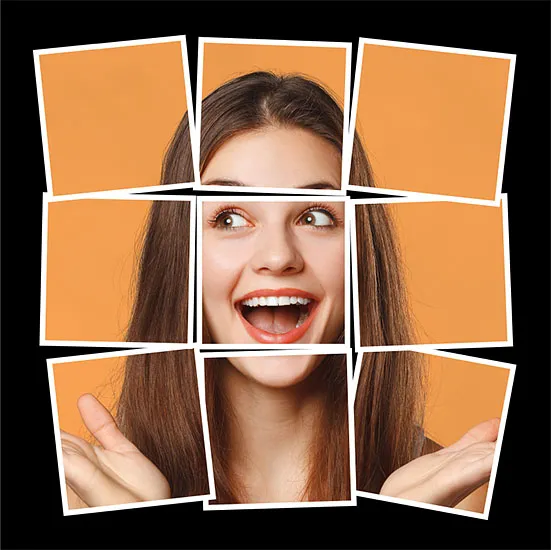
E aqui está a aparência da colagem de fotos quando terminarmos:

O efeito final de colagem de fotos.
Vamos começar!
Como criar uma colagem de fotos quadrada
Neste tutorial, estou usando o Photoshop CC, mas tudo é compatível com o Photoshop CS6. Você também pode acompanhar o meu vídeo deste tutorial em nosso canal do YouTube. Ou faça o download deste tutorial como um PDF pronto para impressão!
Etapa 1: Cortar a imagem em um quadrado
A primeira coisa que precisamos fazer é cortar nossa imagem em um quadrado. Selecione a ferramenta Recortar na barra de ferramentas:

Selecionando a ferramenta Recortar.
Na barra de opções, defina a proporção para quadrado :

Definindo a relação de aspecto como quadrada.
O Photoshop adiciona uma borda de corte quadrada inicial ao redor da imagem:

A borda inicial de corte quadrado.
De volta à Barra de opções, verifique se a opção Excluir pixels cortados está marcada:

Excluir pixels cortados deve estar ativado.
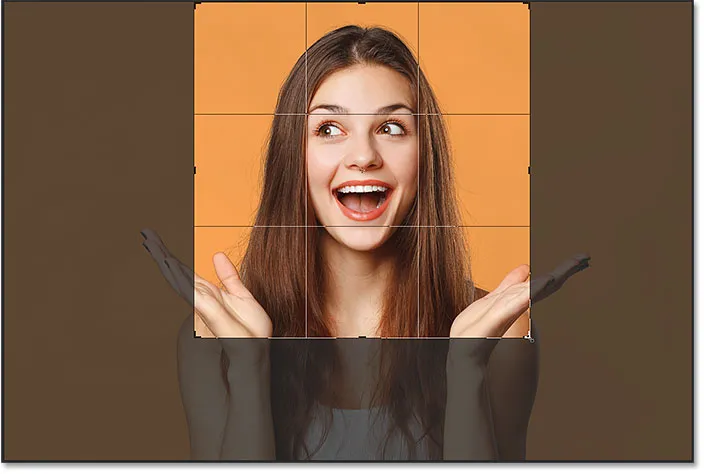
Em seguida, arraste as alças de corte para redimensionar a borda ao redor do assunto. Se você estiver trabalhando com um retrato, tente manter as principais características faciais da pessoa (olhos, nariz e boca) dentro do quadrado central:

Redimensionando a borda de corte ao redor do assunto.
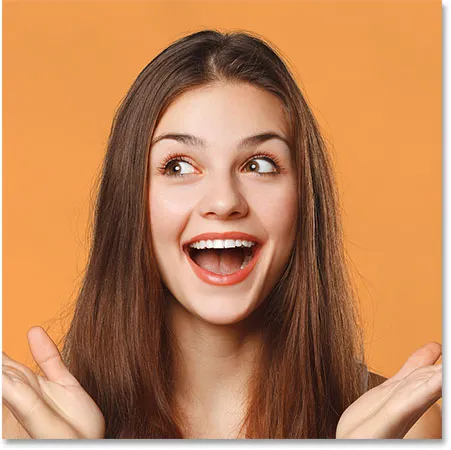
Para cortar a imagem, pressione Enter (Win) / Return (Mac):

O resultado após cortar a imagem em um quadrado.
Etapa 2: adicionar alguns guias
Para nos ajudar a dividir a imagem em quadrados menores, adicionaremos alguns guias.
Adicionando o primeiro guia horizontal
Vá para o menu Exibir na barra de menus e escolha Novo guia :

Indo Ver> Novo Guia.
Na caixa de diálogo Novo guia, defina a orientação como horizontal e digite 33% para a posição . Clique em OK para fechar a caixa de diálogo:

Adicionando o primeiro guia.
O Photoshop adiciona o primeiro guia horizontal um terço da parte superior:

A primeira guia horizontal é adicionada.
Adicionando uma segunda guia horizontal
Para adicionar um segundo guia, volte ao menu Visualizar e escolha Novo guia :

Voltando a Exibir> Novo Guia.
Deixe a orientação definida como horizontal, mas desta vez insira 66% para a posição . Clique em OK para fechar a caixa de diálogo:

Adicionando o segundo guia.
E o Photoshop adiciona um segundo guia, desta vez dois terços abaixo do topo:

A segunda guia horizontal é adicionada.
Adicionando uma guia vertical
Volte ao menu Exibir e escolha novamente Novo guia :

Voltando a Exibir> Novo Guia.
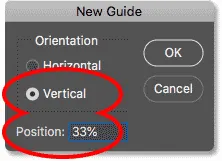
Para este terceiro guia, altere a Orientação para Vertical e insira 33% para a Posição . Em seguida, clique em OK:

Adicionando o terceiro guia.
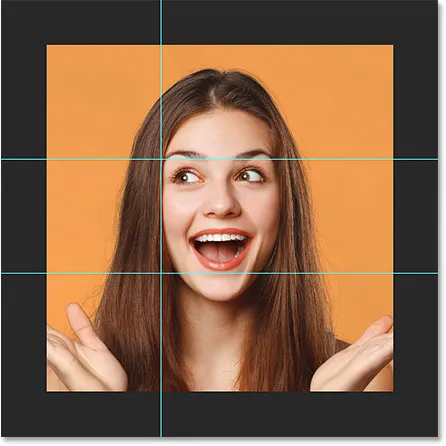
Isso adiciona uma guia vertical um terço da esquerda:

A primeira guia vertical é adicionada.
Adicionando uma segunda guia vertical
E, finalmente, volte uma última vez ao menu Exibir e escolha Novo guia :

Voltando a Exibir> Novo Guia.
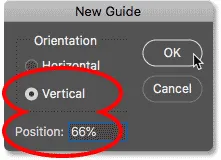
Deixe a orientação definida como vertical, mas altere a posição para 66% . Clique em OK quando terminar:

Adicionando o quarto guia.
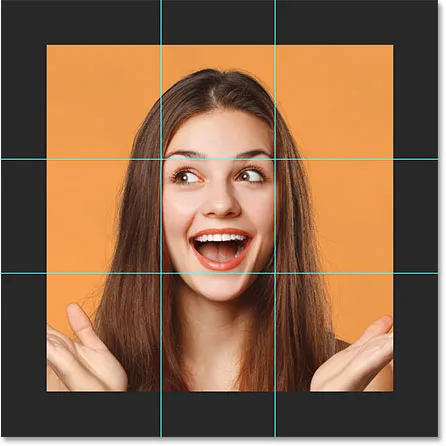
O Photoshop adiciona um segundo guia vertical, a dois terços da esquerda, e agora temos nossa imagem dividida em quadrados menores:

As quatro guias dividindo a imagem em quadrados.
Etapa 3: selecione e copie cada quadrado para uma nova camada
Precisamos selecionar cada quadrado e copiá-lo para sua própria camada. Selecione a ferramenta Rectangular Marquee Tool na barra de ferramentas:

Selecionando a ferramenta Rectangular Marquee Tool.
Ajustando as seleções às guias
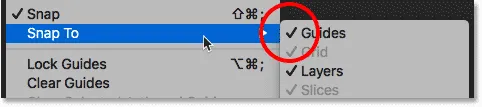
Para garantir que nossas seleções se ajustem às guias, vá para o menu Exibir, escolha Ajustar para e verifique se as guias possuem uma marca de seleção ao lado. Caso contrário, clique nele para selecioná-lo:

Procure a marca de seleção ao lado de Guias.
Selecionando o primeiro quadrado
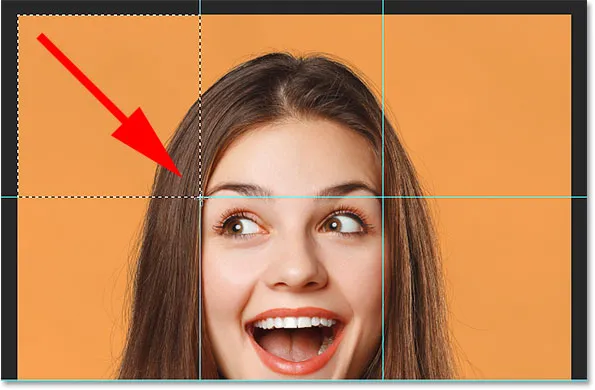
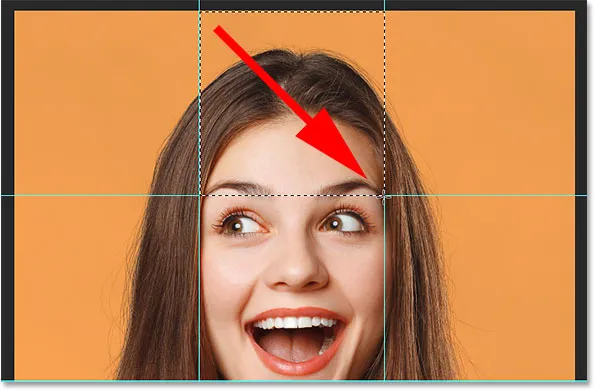
Vamos começar com o quadrado no canto superior esquerdo. Clique e arraste um contorno de seleção ao redor dele. Se você seguiu a última etapa, o contorno da seleção deve se encaixar nas guias:

Desenhando um contorno de seleção ao redor do quadrado no canto superior esquerdo.
Copiando o quadrado para uma nova camada
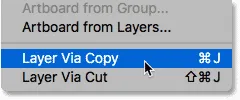
Para copiar o quadrado para sua própria camada, vá para o menu Camada, escolha Novo e escolha Camada via cópia . Ou, uma maneira mais rápida é pressionar o atalho do teclado, Ctrl + J (Win) / Command + J (Mac):

Vá para Layer> New> Layer via Copy.
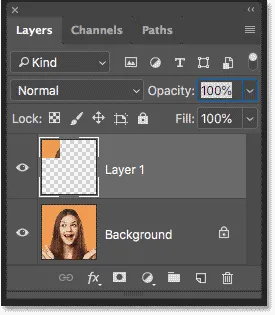
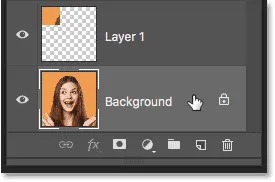
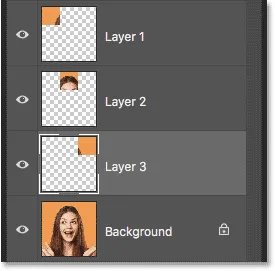
No painel Camadas, vemos que o Photoshop colocou uma cópia do quadrado em uma nova camada acima da imagem:

O quadrado foi copiado para sua própria camada.
Selecionando a camada Background
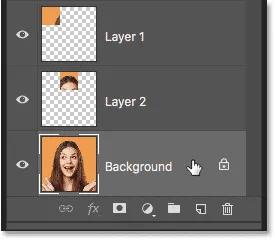
Antes de selecionar um segundo quadrado, primeiro precisamos selecionar novamente a imagem. Clique na camada Background para selecioná-la. Cada vez que você seleciona e copia um novo quadrado, é necessário selecionar novamente a camada Segundo plano primeiro:

Selecionando a camada Background.
Selecionando e copiando um segundo quadrado
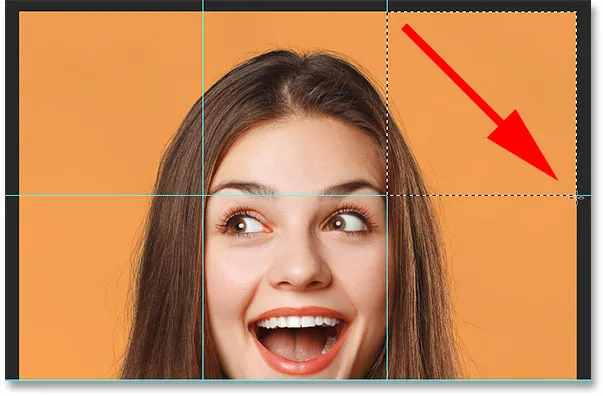
Em seguida, desenhe uma seleção ao redor do quadrado no centro superior:

Selecionando o segundo quadrado.
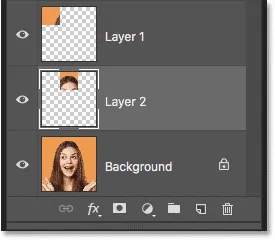
Para copiá-lo rapidamente para uma nova camada, pressione Ctrl + J (Win) / Command + J (Mac). E de volta ao painel Camadas, agora temos dois quadrados acima da imagem:

Um segundo quadrado foi copiado.
Selecionando e copiando os quadrados restantes
Para selecionar e copiar os quadrados restantes, basta repetir os mesmos passos. Primeiro, clique na camada Background para selecionar a imagem:

Sempre selecione novamente a camada Background antes de selecionar um novo quadrado.
Desenhe um esboço de seleção em torno de um novo quadrado:

Selecione um quadrado diferente.
E, em seguida, pressione Ctrl + J (Win) / Command + J (Mac) para copiar o quadrado para uma nova camada:

O quadrado é copiado para uma nova camada.
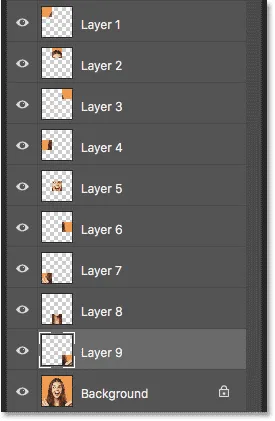
Vou continuar selecionando e copiando os quadrados até selecionar todos eles. E no painel Camadas, agora vemos todos os nove quadrados, cada um em uma camada separada, acima da imagem:

Todos os 9 quadrados foram copiados.
Etapa 4: ocultar os guias
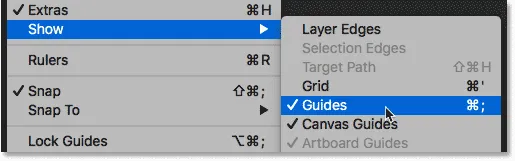
Não precisamos mais de nossos guias, então vamos ocultá-los indo até o menu Exibir, escolhendo Mostrar e, em seguida, escolhendo Guias :

Desligando as guias.
Etapa 5: adicione mais espaço na tela
Para nos dar espaço para mover e girar os quadrados, adicionaremos mais espaço na tela ao redor da imagem. E podemos fazer isso usando a ferramenta Crop. Selecione a ferramenta Recortar na barra de ferramentas:

Selecionando novamente a ferramenta Cortar.
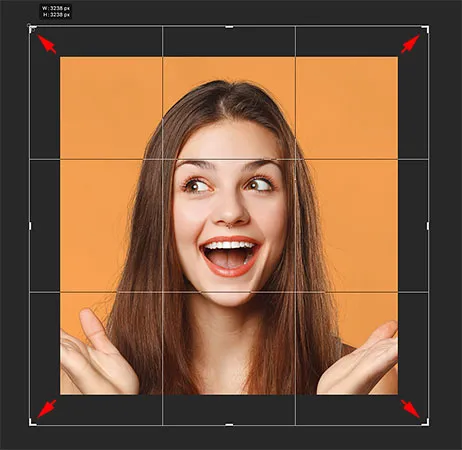
Pressione e mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado e clique e arraste qualquer uma das alças de corte para fora e para longe da imagem. A tecla Alt / Option permite redimensionar a borda de corte a partir do centro:

Adicionando mais espaço na tela com a Ferramenta Recortar.
Pressione Enter (Win) / Return (Mac) para aceitá-lo e o Photoshop adiciona o espaço extra da tela:

Mais espaço foi adicionado ao redor da foto.
Etapa 6: preencher o fundo com preto
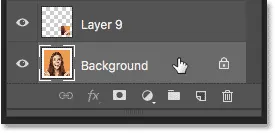
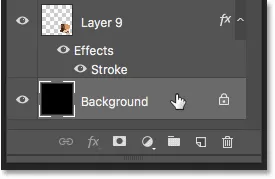
Por padrão, o Photoshop preenche o novo espaço com branco, mas vamos preencher nosso fundo com preto. No painel Camadas, selecione a camada Segundo plano :

Selecionando a camada Background.
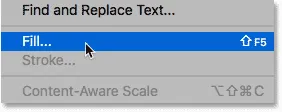
Em seguida, vá até o menu Editar e escolha Preenchimento :

Indo para Editar> Preencher.
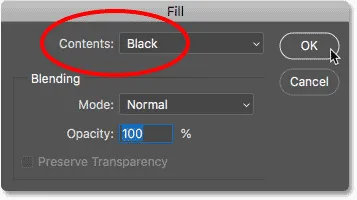
Na caixa de diálogo Preencher, defina a opção Conteúdo como Preto e clique em OK:

Definir conteúdo para preto.
A imagem agora aparece na frente de um fundo preto:

O resultado depois de preencher o fundo com preto.
Etapa 7: adicione um traço ao redor do primeiro quadrado
No momento, não podemos realmente ver nossos quadrados, então vamos torná-los mais óbvios. E para fazer com que pareçam fotos separadas, adicionaremos um toque ao redor delas. Começaremos adicionando um traçado a um dos quadrados e, em seguida, copiaremos e colaremos nos outros.
Adicionando um AVC
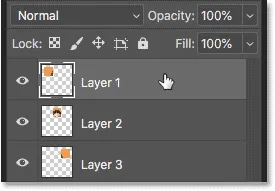
No painel Camadas, selecione a camada superior (a que mantém o quadrado no canto superior esquerdo):

Selecionando a camada superior.
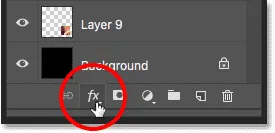
Em seguida, clique no ícone Layer Styles (o ícone fx ) na parte inferior do painel Layers:

Clicando no ícone "fx".
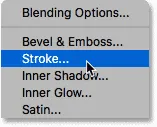
E escolha Stroke na lista:

Adicionando um efeito de camada Stroke.
Alterando a cor do traçado
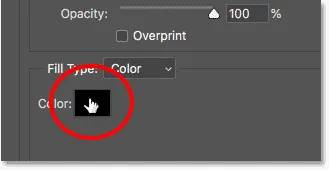
Na caixa de diálogo Estilo de camada, clique na amostra de cores :

Clicando na amostra de cores nas opções Stroke.
E, no Seletor de cores, altere a cor do traçado para branco e clique em OK:

Escolhendo o branco para a nova cor do traçado.
Definindo o tamanho e a posição
De volta à caixa de diálogo Layer Style, defina a Position of the stroke como Inside . Em seguida, fique de olho no quadrado no canto superior esquerdo da sua imagem à medida que aumenta o valor Tamanho, arrastando o controle deslizante. Eu irei com um valor de cerca de 32 px, mas isso dependerá do tamanho da sua imagem:

Definindo a posição e o tamanho do curso.
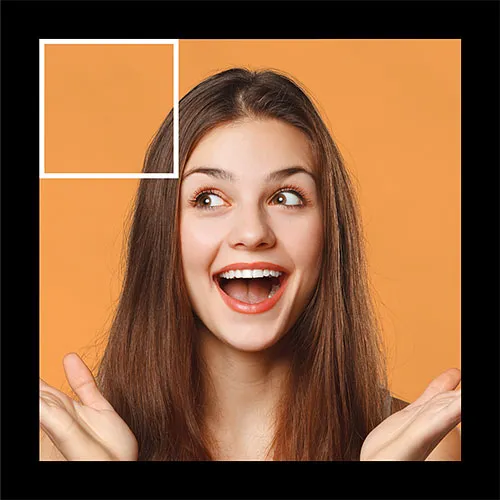
Clique em OK para fechar a caixa de diálogo e agora temos uma borda ao redor de um dos quadrados:

A borda aparece ao redor do quadrado no canto superior esquerdo.
Etapa 8: adicione o traço aos outros quadrados
De volta ao painel Camadas, vemos o nosso traçado listado como um efeito abaixo da camada:

Os efeitos estão listados abaixo da camada.
Para aplicar rapidamente o mesmo traçado aos outros quadrados, copiamos e colamos. Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) na camada superior e escolha Copiar estilo de camada no menu:

Escolhendo "Copiar estilo de camada".
Clique na segunda camada de cima (Camada 2) para selecioná-la:

Selecionando a segunda camada da parte superior.
Pressione e mantenha pressionada a tecla Shift e clique na camada logo acima da camada Plano de fundo (camada 9). Isso seleciona todos os outros quadrados de uma vez:

Segure Shift e selecione o quadrado inferior.
Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer uma das camadas selecionadas e escolha Colar estilo de camada :

Escolhendo "Colar estilo de camada".
E assim, o Photoshop cola o traçado nos outros quadrados:

Todos os 9 quadrados agora têm o toque ao seu redor.
Etapa 9: mova e gire os quadrados
Para criar mais efeitos de colagem, moveremos e giraremos os quadrados usando o comando Transformação livre do Photoshop.
Selecionando a ferramenta Mover
Selecione a ferramenta Mover na barra de ferramentas:

Selecionando a ferramenta Mover.
Ativando a seleção automática
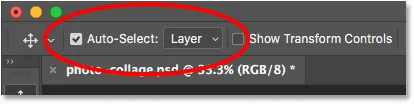
Na barra de opções, verifique se a seleção automática está ativada e se está definida como camada . Isso nos permitirá selecionar facilmente cada quadrado clicando nele:

Verifique se a seleção automática está ativada e definida como Camada.
Clique para selecionar um quadrado
Clique no quadrado no canto superior esquerdo para selecioná-lo:

Selecionando o quadrado superior esquerdo.
Mova e gire o quadrado com Free Transform
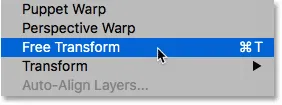
Em seguida, vá até o menu Editar e escolha Transformação livre. Ou use o atalho de teclado, Ctrl + T (Win) / Command + T (Mac):

Indo para Editar> Transformação livre.
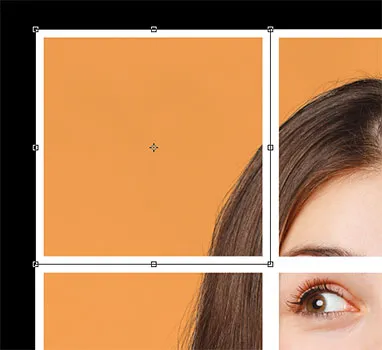
O Photoshop coloca a caixa Transformação livre e as alças ao redor do quadrado:

As alças da Transformação livre são exibidas.
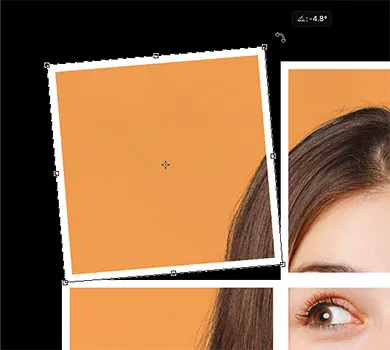
Para mover o quadrado, clique e arraste para qualquer lugar dentro da caixa Transformação livre. Você também pode movê-lo usando as setas do teclado. Para girá-lo, mova o cursor do mouse para fora da caixa e clique e arraste:

Movendo e girando o quadrado no lugar.
Para aceitá-lo, pressione Enter (Win) / Return (Mac), e nosso primeiro quadrado foi movido e girado no lugar:

O resultado depois de mover e girar o primeiro quadrado.
Repetindo as etapas para os outros quadrados
Para mover e girar os outros quadrados, basta repetir os mesmos passos. Primeiro, clique em um quadrado para selecioná-lo e, em seguida, pressione Ctrl + T (Win) / Command + T (Mac) para escolher rapidamente Transformação livre . Mova o quadrado para o lugar e gire-o para a posição. Pressione Enter (Win) / Return (Mac) para aceitá-lo.
No meu caso, vou deixar o quadrado central no local original, mas continuarei movendo e girando os quadrados externos até ficar satisfeito com os resultados. Se você deseja mover um quadrado sem rotacioná-lo, não há necessidade de abrir a Transformação Livre. Você pode simplesmente clicar e arrastá-lo com a ferramenta Mover ou movê-lo para o lugar com as setas do teclado:

O resultado após o ajuste de todos os quadrados externos.
Etapa 10: alterar a cor do plano de fundo
Neste ponto, criamos o efeito principal, mas há mais algumas coisas que podemos fazer. Uma delas é que podemos mudar a cor do plano de fundo. E para fazer isso, usaremos uma camada de preenchimento de cor sólida.
No painel Camadas, clique na camada Plano de fundo para selecioná-la:

Selecionando a camada Background.
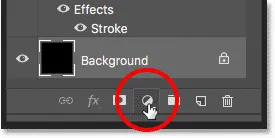
Em seguida, clique no ícone Nova camada de preenchimento ou ajuste :

Clique no ícone Nova camada de preenchimento ou ajuste.
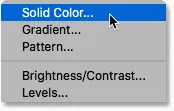
E escolha Solid Color na lista:

Escolhendo uma camada de preenchimento de cor sólida.
Amostragem de uma cor de fundo da imagem
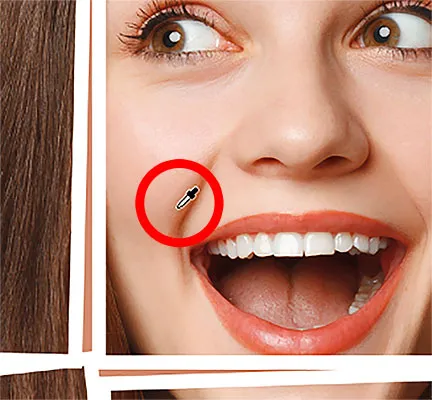
No Seletor de cores, escolha uma nova cor para o fundo. Ou escolha uma cor diretamente da sua imagem movendo o cursor para a imagem e clicando em uma cor para selecioná-la:

Amostragem de uma nova cor de fundo da imagem.
Depois de encontrar a cor que você gosta, clique em OK para fechar o Seletor de cores:

A colagem de fotos com a nova cor de fundo amostrada na imagem.
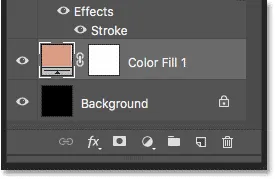
No painel Camadas, vemos nossa nova camada de preenchimento Solid Color acima da camada Background:

A camada de preenchimento fica entre a camada Plano de fundo e os quadrados.
Etapa 11: adicionar uma sombra projetada
Finalmente, vamos terminar o efeito adicionando uma sombra projetada atrás dos quadrados. Para adicionar a sombra a todos os quadrados de uma só vez, primeiro os colocaremos em um grupo de camadas.
Agrupando os quadrados
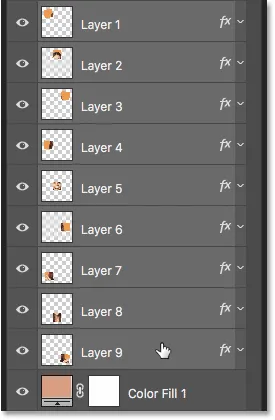
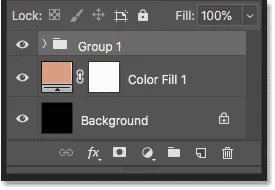
Clique na camada superior (Camada 1) para selecioná-la. Em seguida, pressione e mantenha pressionada a tecla Shift e clique na camada diretamente acima da camada de preenchimento (Camada 9). Isso seleciona todos os quadrados de uma vez:

Clique na camada 1 e, em seguida, clique com a tecla Shift pressionada na camada 9.
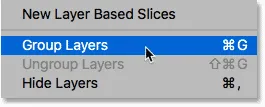
Vá para o menu Camada e escolha Camadas de grupo :

Vá para Camada> Camadas de grupo.
E de volta ao painel Camadas, todos os nossos quadrados foram colocados em um novo grupo. Você pode girar o grupo para abrir ou fechar clicando na seta ao lado do nome do grupo:

Os quadrados agora estão dentro de um grupo de camadas.
Adicionando a sombra projetada
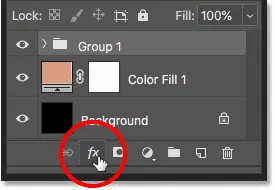
Para aplicar uma sombra projetada ao grupo, clique no ícone Estilos de camada :

Clicando no ícone "fx" com o grupo de camadas selecionado.
E, em seguida, escolha Drop Shadow da lista:

Escolhendo sombra projetada.
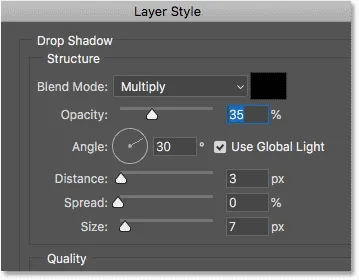
Isso abre a caixa de diálogo Layer Style, definida para as opções Drop Drop:

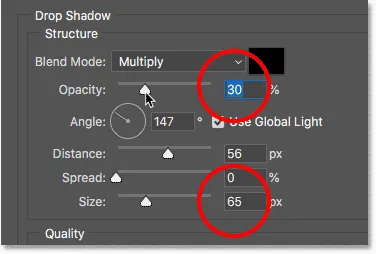
As opções Sombra projetada na caixa de diálogo Estilo de camada.
Você pode ajustar o ângulo e a distância da sombra a partir daqui, mas é mais fácil clicar e arrastar dentro do documento. À medida que você arrasta, os valores de Ângulo e Distância são atualizados na caixa de diálogo:

Clique e arraste dentro do documento para ajustar o ângulo e a distância da sombra.
Depois de definir Ângulo e Distância, volte à caixa de diálogo e ajuste o valor Tamanho para suavizar as bordas. Você também pode ajustar a opacidade para tornar a sombra mais clara ou mais escura. Vou diminuir o meu para 30% :

Ajustando o tamanho (suavidade) e a opacidade da sombra projetada.
Quando estiver satisfeito com os resultados, clique em OK para fechar a caixa de diálogo. E com a sombra aplicada, aqui está o meu efeito final:

O efeito final de colagem de fotos.
E aí temos que! É assim que se transforma uma única imagem em uma simples colagem de fotos quadrada no Photoshop! Para obter mais efeitos de colagem, aprenda a criar colagem Polaroid, colagem de tira de filme ou colagem de fotos distorcidas! Visite nossa seção Efeitos de fotos para mais tutoriais. E não se esqueça, todos os nossos tutoriais do Photoshop estão agora disponíveis para download em PDF!