As câmeras digitais, ou pelo menos as câmeras digitais de última geração, conseguem fotografar no formato bruto há vários anos, permitindo abrir suas imagens no Photoshop e editá-las no modo de 16 bits, e não no modo de 8 bits que você obtenha imagens JPEG.webp padrão.
No entanto, muitos fotógrafos, mesmo fotógrafos profissionais, ainda estão gravando no formato JPEG.webp, mesmo quando sua câmera suporta imagens em bruto. E, embora existam alguns motivos válidos para escolher JPEG.webp em vez de raw, com velocidade mais rápida e tamanhos de arquivo muito menores sendo os dois que vêm instantaneamente à mente, muitas pessoas ainda estão gravando em JPEG.webp simplesmente porque não entendem os benefícios de poder para editar suas imagens em 16 bits. Vamos ver esses benefícios neste tutorial.
O que significa o termo "8 bits"?
Você já deve ter ouvido os termos 8 e 16 bits antes, mas o que eles significam? Sempre que você tira uma foto com uma câmera digital e a salva no formato JPEG.webp, cria uma imagem padrão de "8 bits". O formato JPEG.webp existe há muito tempo e, como a fotografia digital e até o próprio Photoshop continuam avançando, as limitações do formato JPEG.webp estão se tornando cada vez mais aparentes. Por um lado, não há como salvar um arquivo JPEG.webp como 16 bits porque o formato não suporta 16 bits. Se for uma imagem JPEG.webp (com a extensão ".jpg.webp"), será uma imagem de 8 bits. Mas o que isso significa "8 bits"?
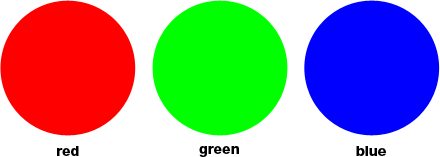
Se você leu nosso tutorial RGB e Color Channels Explained, sabe que todas as cores em uma imagem digital são compostas de alguma combinação das três cores principais de luz - vermelho, verde e azul :

Não importa para que cor você está olhando na tela. Está sendo feito de alguma combinação dessas três cores. Você pode estar pensando: "Isso é impossível! Há milhões de cores na minha imagem. Como você pode criar milhões de cores apenas com vermelho, verde e azul?"
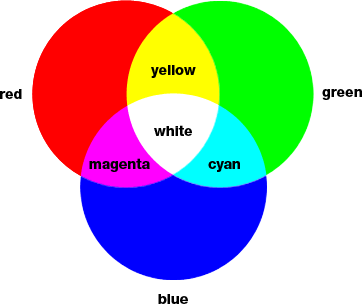
Boa pergunta. A resposta é, usando vários tons de vermelho, verde e azul! Quanto mais tons de cada cor você tiver que trabalhar e misturar, mais cores poderá criar. Se tudo o que você tinha era vermelho puro, verde puro e azul puro, o máximo que você poderia criar seria sete cores diferentes, incluindo o branco se você misturasse as três:

Você também pode incluir uma oitava cor, preto, o que você obteria se removesse completamente vermelho, verde e azul.
Mas e se você tivesse, digamos, 256 tons de vermelho, 256 tons de verde e 256 tons de azul? Se você fizer as contas, 256 vezes 256 vezes 256 equivalem a aproximadamente 16, 8 milhões. São 16, 8 milhões de cores que você pode criar agora! E é exatamente isso que você obtém com uma imagem de 8 bits - 256 tons de vermelho, 256 tons de verde e 256 tons de azul, oferecendo os milhões de cores possíveis que você costuma ver em uma foto digital:

De onde vem o número 256? Bem, 1 bit é igual a 2. Quando você ultrapassa 1 bit, encontra seu valor usando a expressão "2 para o expoente (no entanto, existem muitos bits)". Assim, por exemplo, para encontrar o valor de 2 bits, você calcularia "2 ao expoente 2" ou "2 x 2", que é igual a 4. Então, 2 bits é igual a 4.
Uma imagem de 4 bits seria "2 para o expoente 4" ou "2 x 2 x 2 x 2", o que nos dá 16. Portanto, 4 bits é igual a 16.
Fazemos o mesmo para uma imagem de 8 bits, que seria "2 ao expoente 8" ou "2 x 2 x 2 x 2 x 2 x 2 x 2 x 2", o que nos dá 256. É aí que o número 256 vem.
Não se preocupe se você achou isso confuso, ou pior ainda, chato. Tudo tem a ver com o funcionamento dos computadores. Lembre-se de que, quando você salva uma imagem como JPEG.webp, está salvando-a como uma imagem de 8 bits, o que oferece 256 tons de vermelho, verde e azul, para um total de 16, 8 milhões de cores possíveis.
Agora, 16, 8 milhões de cores podem parecer muito. Mas, como se costuma dizer, nada é grande ou pequeno, exceto por comparação, e quando você o compara com quantas cores possíveis podemos ter em uma imagem de 16 bits, bem, como também costumam dizer, você ainda não viu nada. .
Como acabamos de aprender, salvar uma foto como JPEG.webp cria uma imagem de 8 bits, o que fornece 16, 8 milhões de cores possíveis em nossa imagem.
Isso pode parecer muito, e é quando você considera que o olho humano nem consegue ver tantas cores. Somos capazes de distinguir entre alguns milhões de cores, na melhor das hipóteses, com algumas estimativas chegando a 10 milhões, mas certamente não a 16, 8 milhões. Assim, mesmo com imagens JPEG.webp de 8 bits, já estamos lidando com mais cores do que podemos ver. Por que, então, precisaríamos de mais cores? Por que o 8 bits não é bom o suficiente? Chegaremos a isso em um momento, mas primeiro, vejamos a diferença entre imagens de 8 e 16 bits.
Anteriormente, descobrimos que as imagens de 8 bits nos dão 256 tons de vermelho, verde e azul e obtivemos esse número usando a expressão "2 ao expoente 8" ou "2 x 2 x 2 x 2 x 2 x 2" x 2 x 2 ", o que equivale a 256. Podemos fazer o mesmo para descobrir quantas cores podemos ter em uma imagem de 16 bits. Tudo o que precisamos fazer é calcular a expressão "2 ao expoente 16" ou "2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 ", que, se você não tiver uma calculadora à mão, fornecerá 65.536. Isso significa que, ao trabalhar com imagens de 16 bits, temos 65.536 tons de vermelho, 65.536 tons de verde e 65.536 tons de azul. Esqueça cerca de 16, 8 milhões! 65.536 x 65.536 x 65.536 nos dão incríveis 281 trilhões de cores possíveis!
Agora, você pode estar pensando "Nossa, isso é ótimo e tudo mais, mas você acabou de dizer que não conseguimos nem ver 16, 8 milhões de cores completas que uma imagem de 8 bits pode nos dar, isso realmente importa do que 16 bits imagens nos dão trilhões de cores a mais que não podemos ver? "
Quando se trata de editar nossas imagens no Photoshop, isso certamente importa. Vamos ver o porquê.
Códigos de acesso, ações e plug-in de filtros: erro no código de acesso (ads-essentials-middle)
Edição no modo de 16 bits
Se você tivesse duas fotos idênticas abertas na tela no Photoshop, a única diferença seria que uma versão estava no modo de 16 bits com seus trilhões de cores possíveis e a outra estava no modo de 8 bits com 16, 8 milhões de cores possíveis, você pode pense que a versão de 16 bits pareceria melhor, pois é capaz de exibir muito mais cores do que a versão de 8 bits.
Mas o simples fato é que a maioria das fotos não precisa de 16, 8 milhões de cores, muito menos de trilhões de cores, para reproduzir com precisão seu conteúdo. Eles geralmente contêm centenas de milhares de cores, na melhor das hipóteses, embora alguns possam chegar aos milhões baixos, dependendo do assunto (e também do tamanho da foto, já que você precisaria de milhões de pixels para ver milhões de cores diferentes) . Além disso, como já aprendemos, o olho humano não pode ver 16, 8 milhões de cores, o que significa que, quando colocadas lado a lado, uma versão de 8 bits e uma versão de 16 bits de uma imagem idêntica parecerão idênticas a nós. .
Então, por que, então, seria melhor trabalhar com uma imagem de 16 bits? Uma palavra - flexibilidade . Ao editar uma imagem no Photoshop, mais cedo ou mais tarde, se você continuar fazendo edições, terá problemas. O problema mais comum é o conhecido como "faixas", onde você perdeu tantos detalhes na imagem que o Photoshop não pode mais exibir transições suaves de uma cor para a seguinte. Em vez disso, você obtém um efeito feio de subir escadas entre cores e valores tonais.
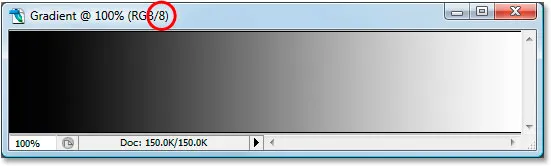
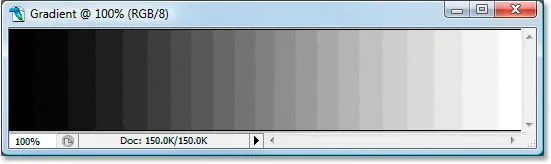
Deixe-me mostrar o que eu quero dizer. Aqui estão alguns gradientes preto-e-branco simples que eu criei no Photoshop. Ambos os gradientes são idênticos. O primeiro foi criado como uma imagem de 8 bits. Você pode ver o número "8" circulado em vermelho na parte superior da janela do documento, que indica que ele está no modo de 8 bits:

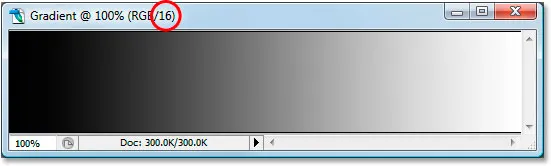
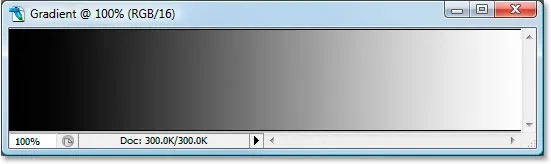
E aqui está exatamente o mesmo gradiente criado como uma imagem de 16 bits. Além do fato de que este diz "16" na parte superior da janela do documento para indicar que está no modo de 16 bits, os dois gradientes têm a mesma aparência:

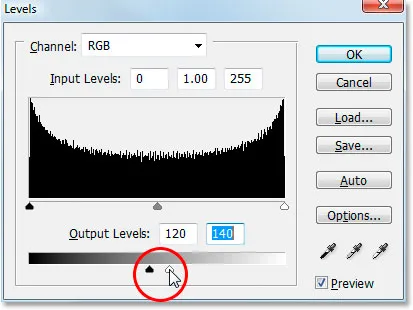
Observe o que acontece com eles quando eu os edito. Vou executar exatamente a mesma edição em ambos. Primeiro, vou pressionar Ctrl + L (Win) / Command + L (Mac) para ativar o ajuste de níveis do Photoshop e, sem entrar em uma longa discussão sobre como os níveis funcionam, apenas arrastarei o fundo preto e controles deslizantes "Saída" brancos em direção ao centro. Mais uma vez, vou fazer isso com os dois gradientes:

Arraste os controles deslizantes "Saída" em preto e branco na direção do centro na caixa de diálogo Níveis.
O que estou fazendo essencialmente aqui é pegar toda a gama de gradientes, de preto puro à esquerda a branco puro à direita e esmagá-los em uma seção muito pequena no centro, que normalmente é onde você encontra a faixa intermediária cinzas. Na verdade, não mudei os gradientes. Acabei de forçar toda a faixa de tons a um espaço muito menor.
Clicarei em OK para sair da caixa de diálogo Níveis e agora vamos ver nossos dois gradientes novamente. Aqui está o gradiente de 8 bits:

E aqui está o gradiente de 16 bits:

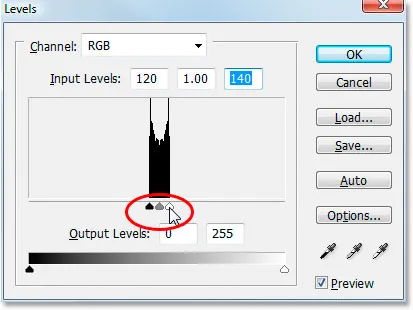
Agora, os dois gradientes parecem mais com um cinza sólido após o ajuste de Níveis, mas também parecem idênticos neste momento, mesmo que o superior esteja no modo de 8 bits e o inferior no modo de 16 bits. Observe o que acontece quando eu uso Níveis novamente para esticar o intervalo de tons dos gradientes de volta para preto puro à esquerda e branco puro à direita. Vou arrastar os controles deslizantes "Entrada" em preto e branco na caixa de diálogo Níveis em direção ao centro dessa vez para forçar as partes mais escuras dos gradientes de volta ao preto puro à esquerda e as partes mais claras de volta ao branco puro no certo:

Arraste os controles deslizantes preto e branco da "Entrada" em direção ao centro para esticar os gradientes de volta para preto puro à esquerda e branco puro à direita.
Vejamos nossos dois gradientes novamente. Primeiro, o gradiente de 8 bits:

Ai! Nosso gradiente suave de preto para branco não parece mais tão suave! Em vez disso, ele tem o efeito de "faixas" ou "degraus" que mencionei, onde você pode ver com facilidade onde um tom de cinza muda para o próximo, e é porque perdemos grandes detalhes na imagem depois de fazer essas edições com o ajuste de Níveis. Portanto, a imagem de 8 bits não sobreviveu muito bem. Vamos ver o que aconteceu com nosso gradiente de 16 bits:

Olhe para isso! Mesmo depois das edições bastante drásticas que fiz com os Níveis, o gradiente de 16 bits sobreviveu sem riscos! Por que é que? Por que o gradiente de 8 bits acabou perdendo tantos detalhes, enquanto o gradiente de 16 bits não? A resposta remonta ao que estamos falando até agora. Uma imagem de 8 bits pode conter apenas um máximo de 256 tons de cinza, enquanto uma imagem de 16 bits pode conter até 65.536 tons de cinza. Embora ambos os gradientes parecessem idênticos a nós quando começamos, esses 16 mil, além de possíveis tons extras de cinza, nos deram muito mais flexibilidade em nossas edições e tornaram muito menos provável a ocorrência de problemas na imagem posteriormente. É claro que, mesmo com imagens de 16 bits, pode haver um ponto em que você tenha perdido detalhes suficientes para ver problemas se estiver executando uma tonelada de edições em uma imagem, mas com imagens de 8 bits, esse ponto virá muito mais cedo e, com imagens de 16 bits, estamos conversando muito, muito mais tarde.
Editando fotos no modo de 16 bits
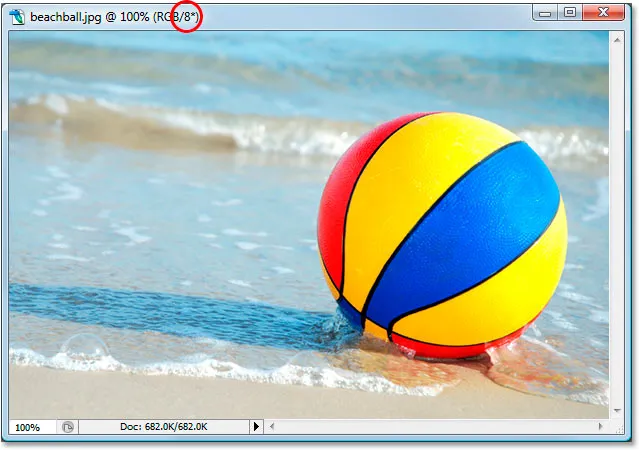
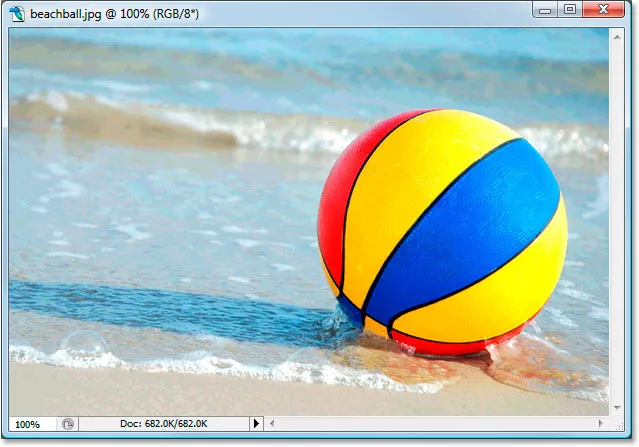
Vamos tentar o mesmo experimento de edição em uma foto colorida. Vou usar a foto da bola de praia que vimos na primeira página. Aqui está a imagem no modo padrão de 8 bits. Novamente, podemos ver o "8" na parte superior da janela do documento:

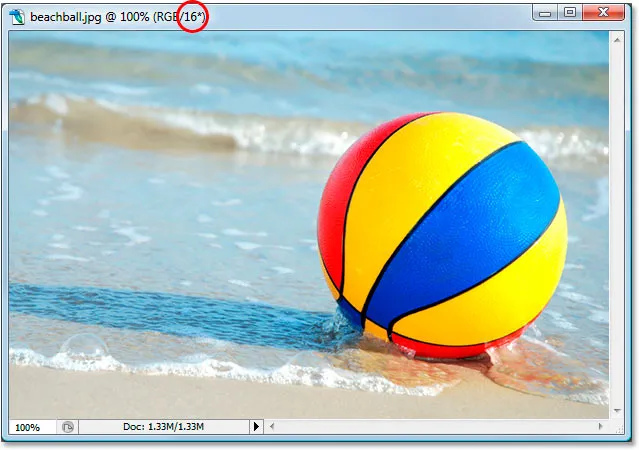
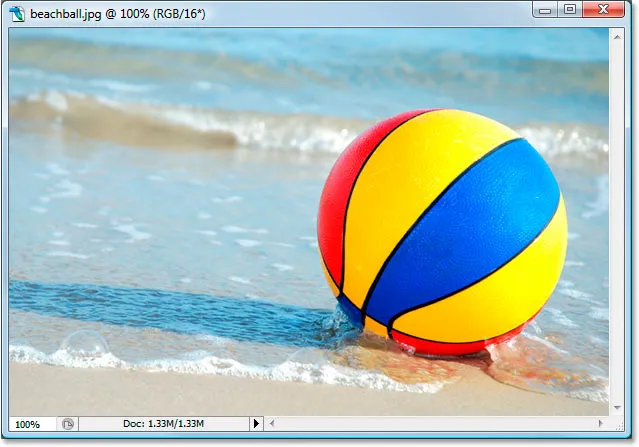
E aqui está exatamente a mesma foto, mas no modo de 16 bits:

Ambas as imagens parecem idênticas neste momento, assim como os dois gradientes.
A única diferença entre eles é que a parte superior é uma imagem de 8 bits e a parte inferior é uma imagem de 16 bits. Vamos tentar exatamente a mesma edição com o ajuste de Níveis. Agora, percebo que essa edição é um pouco extrema e provavelmente não será algo que você realmente faria com suas imagens. Mas ele nos fornece um exemplo claro de quanto dano podemos causar às nossas imagens ao editar versões de 8 bits, em comparação com o dano mínimo, se é que existe, que causamos nas versões de 16 bits.
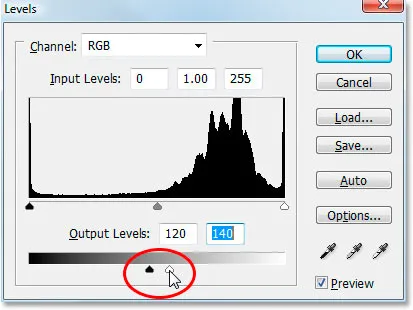
Pressionarei Ctrl + L (Win) / Command + L (Mac) mais uma vez para abrir a caixa de diálogo de ajuste de níveis do Photoshop, e moverei os controles deslizantes "Saída" em preto e branco na parte inferior em direção a no centro, nos mesmos pontos que usei para os gradientes. Mais uma vez, estou fazendo isso nas versões de 8 e 16 bits da imagem:

Arraste os controles deslizantes em preto e branco "Saída" em direção ao centro na caixa de diálogo Níveis.
Veja como a versão de 8 bits da imagem cuida forçando todo o intervalo de tons em um espaço pequeno, onde você normalmente encontra apenas as informações do meio-tom:

E aqui está a aparência da versão de 16 bits da imagem:

Mais uma vez, as duas versões são idênticas. Não há vantagem visível com a versão de 16 bits em relação à versão de 8 bits.
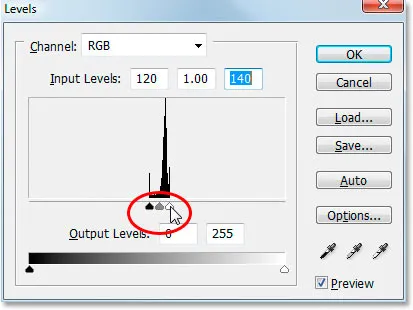
Agora, vamos exibir os Níveis novamente e esticar as informações tonais de volta ao original, com as áreas mais escuras se tornando preto puro e as áreas mais claras se tornando branco puro:

Arraste os controles deslizantes em preto e branco "Entrada" em direção ao centro na caixa de diálogo Níveis para forçar as áreas mais escuras da imagem a preto e os pontos mais claros a branco.
Agora vamos ver se há alguma vantagem com a versão de 16 bits em relação à versão de 8 bits. Primeiro, a versão de 8 bits:

Caramba! Assim como no gradiente, a versão de 8 bits da imagem sofreu bastante dano graças à edição. Há faixas de cores muito visíveis, especialmente na água, que agora parece mais algum tipo de efeito de pintura do que uma foto colorida. Você também pode ver faixas na própria bola de praia e na areia na parte inferior da foto. Neste ponto, a imagem de 8 bits é pouco útil para nós.
Vamos ver como foi a versão de 16 bits:

Mais uma vez, assim como no gradiente, a versão de 16 bits sobreviveu sem riscos! Parece tão bom quanto antes da edição, enquanto a versão de 8 bits perdeu muitos detalhes. E tudo isso porque a versão de 16 bits tem uma quantidade tremenda de cores possíveis à sua disposição. Mesmo depois de uma edição tão drástica quanto a que eu realizei, não consegui diminuir a qualidade da imagem, porque ela estava no modo de 16 bits.
Então, como você pode tirar vantagem de 16 bits com suas próprias fotos? Simples. Tire suas fotos no formato bruto em vez de JPEG.webp sempre que possível (supondo que sua câmera seja compatível com cru), abra e edite-as no Photoshop como imagens de 16 bits. Lembre-se de que, ao trabalhar com imagens de 16 bits, o tamanho do arquivo é muito maior do que você teria com uma imagem de 8 bits e, se você tiver um computador mais antigo, isso pode ter um impacto em quanto tempo você leva. para trabalhar no Photoshop. Além disso, embora cada nova versão do Photoshop fique cada vez melhor com isso, nem todos os filtros e ajustes estão disponíveis para nós no modo de 16 bits, mas a maioria dos mais usados.
Se você achar que precisa mudar para 8 bits em algum momento porque o computador está muito lento ou o filtro que você deseja usar não está disponível, você pode mudar para o modo 8 bits acessando o menu Imagem no na parte superior da tela, escolha Modo e, em seguida, escolha 8 bits / canal . Tente trabalhar no modo de 16 bits pelo maior tempo possível, antes de alternar para o modo de 8 bits.
Além disso, certifique-se de alternar para o modo de 8 bits antes de imprimir a imagem, ou melhor ainda, salve sua versão de 16 bits como um arquivo .PSD do Photoshop e salve uma versão de 8 bits separada para impressão.