
Diferenças entre Angular 2 e Vue JS
O Angular v2 é uma plataforma de aplicativos da web de código-fonte aberto, desenvolvida pela Angular Team no Google. Os componentes no Angular 2 ajudam a construir os aplicativos em vários módulos. É uma plataforma baseada em TypeScript, que é uma reescrita completa da equipe que criou o JS angular. O Angular 2 possui melhores recursos de manipulação de eventos, modelos poderosos e melhor suporte para dispositivos móveis. O Vue é uma estrutura de front-end JavaScript criada por Evan You, depois de utilizar o Angular JS em vários projetos no Google. O objetivo do Vue é organizar e simplificar o desenvolvimento da web. O Vue pode ser facilmente integrado a outros projetos e bibliotecas. Sua instalação é bastante simples, mesmo os iniciantes podem começar a criar interfaces de usuário a partir da palavra 'go'.
Vamos estudar muito mais sobre Angular2 e Vue Js em detalhes:
- Existem vários recursos do Angular 2, o que o torna um dos frameworks front-end mais usados. As versões anteriores do Angular tinham foco em um controlador, mas ele mudou agora. A estratégia de componente sobre controlador está em prática com o Angular 2.
- O Vue foi lançado originalmente em fevereiro de 2014. Com a ajuda do Vue, os desenvolvimentos da interface da web podem ser mais acessíveis. É mais fácil para os desenvolvedores entenderem porque é menos opinativo. A arquitetura do Vue é adaptável de forma incremental, esse é um dos pontos fortes do Vue.
- Na verdade, ajuda a manter melhor o aplicativo por um período de tempo. Quaisquer alterações feitas no componente não afetarão o outro, resultando em um código menos quebradiço.
- A biblioteca principal do Vue se concentra principalmente na renderização declarativa e na composição dos componentes e pode ser incorporada às páginas existentes. Quando se trata de projetar sistemas reativos, o Vue pode se tornar um salva-vidas em um curto espaço de tempo. O Vue se preocupa com os recursos que uma estrutura deve fornecer ao desenvolvedor, isto é, desempenho, flexibilidade e facilidade de uso. O Vue é um grande salto quando se trata de flexibilidade e facilidade de uso. Ele também fornece configuração e customização perfeitas para atender às necessidades específicas de páginas da web já existentes.
- O Angular 2 é baseado no TypeScript, que é um superconjunto de JavaScript e mantido pela Microsoft. Portanto, qualquer familiaridade com o TypeScript ajudaria o desenvolvedor a começar com o Angular 2 rapidamente. Os serviços também são o principal recurso do Angular 2, que é um conjunto de códigos que podem ser compartilhados por diferentes componentes de um aplicativo. Quaisquer aplicativos Angular 2 são compostos de componentes que são um limite lógico de funcionalidade para o aplicativo. Os componentes são divididos em classe, metadados e modelo.
- O Vue utiliza o DOM (Document Object Model), que também é usado por outras estruturas JavaScript como React, Ember etc. Em vez de alterar diretamente o DOM, ele altera a réplica do DOM, as alterações finais são atualizadas para o real DOM, que os usuários verão alterações.
- A melhor maneira de começar com o Angular 2 é usar o Angular CLI, que inicializaria o projeto. Inclui tudo, um desenvolvedor precisa começar a escrever o aplicativo Angular 2 imediatamente. O aplicativo resultante seria composto de módulos de recursos e cada módulo de recursos pode ter vários componentes para separar a funcionalidade.
Comparação cara a cara entre Angular 2 x Vue JS:
Abaixo está o Top 8 Comparações entre Angular 2 vs Vue JS 
Principais diferenças entre Angular 2 vs Vue JS
Tanto o Angular 2 quanto o Vue JS são escolhas populares no mercado; vamos discutir algumas das principais diferenças entre Angular 2 e Vue JS:
- O Angular 2 é uma ótima opção para a criação de projetos de tamanho grande, onde o Vue JS é ideal para projetos leves.
- O Angular 2 não precisa ser adicionado instalado separadamente, é preciso adicioná-lo como qualquer outro arquivo para que ele seja usado em aplicativos, enquanto o Vue JS usa CLI ou CDN para instalação.
- O Angular 2 é uma estrutura de front-end e pode ser usado com qualquer linguagem de programação de back-end como PHP, Java etc., enquanto o Vue JS é estritamente baseado em front-end e usa HTML, CSS e JS separadamente.
- O Angular 2 é criado inteiramente usando o TypeScript, enquanto o Vue JS usa a sintaxe de modelo baseada em HTML e criado com os conceitos como Modelos e Componentes.
- O Angular 2 suporta aplicativos baseados em MVC e software corporativo, enquanto o Vue JS é mais adequado para aplicativos leves de página única, fornecendo uma interface fácil.
- Angular 2 é uma estrutura de código-fonte aberto para o front-end do aplicativo, enquanto o Vue JS é uma estrutura de código-fonte aberto e progressiva para a criação de interfaces com o usuário.
- O Angular 2 implementa o padrão MVC (Model-View-Controller), enquanto o Vue se concentra principalmente no ViewModel, o que significa que nos permite exibir as partes dos dados.
- É necessário um tempo para se acostumar com o Angular 2, enquanto a curva de aprendizado do Vue JS é relativamente mais fácil que o Angular 2. É possível criar um aplicativo não trivial com o Vue JS dentro de algumas horas, o que não é possível com o Angular 2.
- O Angular 2 é uma plataforma de aplicativos Web front-end, enquanto o Vue JS é uma estrutura progressiva perfeita para criar aplicativos de página única.
- O Angular 2 é opinativo, significa que existe uma certa maneira de estruturar o aplicativo, enquanto o Vue JS é modular e flexível.
Tabela de comparação Angular 2 vs Vue JS
Vamos olhar para o topo Comparação entre Angular 2 vs Vue JS abaixo -
| A base de comparação entre Angular 2 vs Vue JS | Angular 2 | Vue JS |
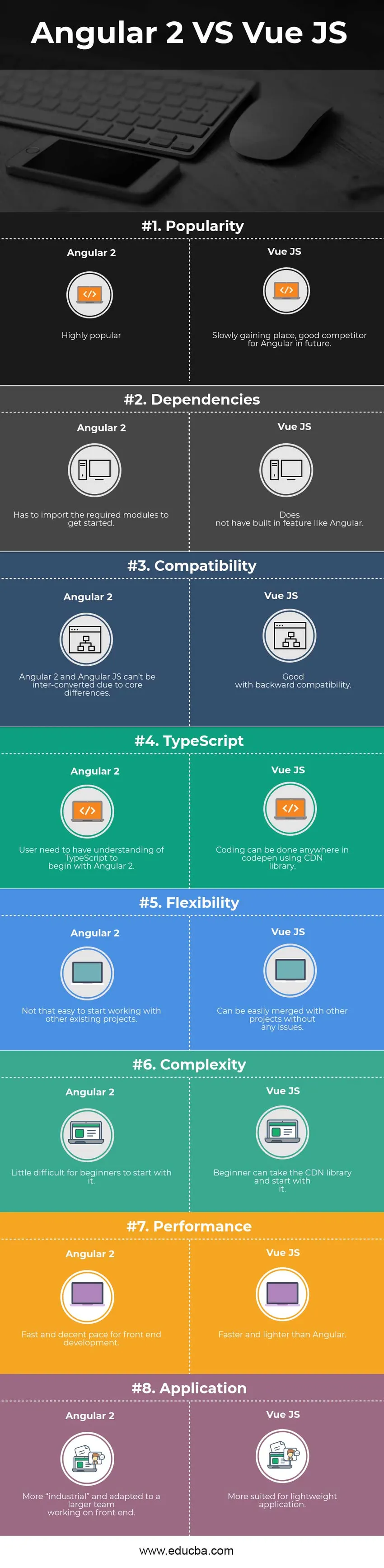
| Popularidade | Altamente popular | Lentamente, ganhando um lugar, um bom concorrente da Angular no futuro |
| Dependências | Precisa importar os módulos necessários para começar | Não possui um recurso interno como Angular |
| Compatibilidade | Angular 2 e JS angular não podem ser convertidos entre si devido a diferenças principais | Bom com compatibilidade com versões anteriores |
| TypeScript | Um usuário precisa entender o TypeScript, para começar, Angular 2 | A codificação pode ser feita em qualquer lugar do codepen usando a biblioteca CDN |
| Flexibilidade | Não é tão fácil começar a trabalhar com outros projetos existentes | Pode ser facilmente mesclado com outros projetos sem problemas |
| Complexidade | Pouco difícil para iniciantes começar com isso | Um iniciante pode pegar a biblioteca da CDN e começar com ela |
| atuação | Ritmo rápido e decente para o desenvolvimento front-end | Mais rápido e mais leve que o Angular |
| Inscrição | Mais "industrial" e adaptado a uma equipe maior que trabalha em um front end | Mais adequado para aplicações leves |
Conclusão Angular 2 vs Vue JS
Se os desenvolvedores procuram uma criação mais fácil do produto, eles devem escolher o Vue JS. Seria uma opção mais útil quando seus fundamentos de JavaScript não forem muito fortes. Se o seu front end for a comunidade Laravel, você definitivamente deve usar o Vue JS, já que a comunidade do Laravel considera o Vue JS como a estrutura mais preferida. Reduzirá o tempo total do processo em 50% e também liberará espaço no servidor.
O Angular 2 é uma opção melhor para os desenvolvedores que já conhecem o TypeScript e procuram a plataforma de aplicativos da web. Se alguém deseja criar aplicativos da web pesados com vários componentes e requisitos complexos, o Angular 2 seria a escolha ideal. Pode-se também usar o Angular 2 se houver um requisito para escolher os componentes existentes em um novo projeto.
No final do dia, seus requisitos e caso de negócios de um projeto que decidisse o uso da tecnologia. O Angular 2 é mais um pacote completo para um aplicativo, enquanto o Vue JS é melhor para um aplicativo da Web de página única em ritmo acelerado, fornecendo bordas de front-end para o desenvolvimento do aplicativo.
Artigo recomendado
Este foi um guia para as principais diferenças entre o Angular 2 e o Vue JS. Aqui também discutimos as principais diferenças entre Angular 2 e Vue JS com infográficos e tabela de comparação. Você também pode dar uma olhada nos seguintes artigos -
- Angct2 vs ReactJS
- Angular JS vs Node.JS
- Vue JS vs Angular JS
- Vue.js vs jQuery
- Guia incrível sobre o Bootstrap 4 Cheatsheet