
Diferença entre SASS vs CSS
O Sass para folhas de estilo sistematicamente impressionantes é um pré-processador de CSS. É um aumento do CSS que é utilizado para adicionar poder e estilo à linguagem fundamental. Ele incentiva você a incluir fatores, princípios estabelecidos, importações em linha, mixins, legado e isso é apenas a ponta do iceberg, todos com uma estrutura lingüística completamente boa para CSS. CSS ou Cascading Style Sheets é uma linguagem de folha de estilos. É utilizado para representar a introdução de um relatório escrito em uma linguagem como HTML. CSS é uma inovação fundamental da World Wide Web, HTML e JavaScript.
Vamos estudar muito mais sobre SASS vs CSS em detalhes:
- Sass é um dialeto de aumento de CSS mais estável e inovador, que descreve o estilo de registro de maneira organizada e fundamental. É excepcionalmente útil lidar com modelos vastos, mantendo-os eficientes e executando rapidamente pequenos modelos.
- O Sass foi planejado pela primeira vez por Hampton Catlin e criado por Natalie Weizenbaum em 2006. Após a melhoria subjacente, Natalie Weizenbaum e Chris Eppstein prosseguiram com sua variante subjacente e ampliaram o Sass com o SassScript, uma linguagem de script simples utilizada nos arquivos do Sass.
- O CSS visa capacitar a partição de introdução e substância, incluindo design, matizes e fontes. Essa divisão pode melhorar a acessibilidade do conteúdo, fornecer maior adaptabilidade e controle nos atributos de introdução, habilitar páginas diferentes para compartilhar a formatação, indicando o CSS pertinente em um documento CSS diferente e diminuir a natureza multifacetada e a redundância no conteúdo auxiliar.
- O Sass ostenta um número maior de destaques e capacidades do que algum outro dialeto de aprimoramento do CSS por aí. A equipe principal do Sass trabalhou interminavelmente para acompanhar e permanecer à frente.
- Antes do CSS, todas as características de apresentação do registro HTML estavam contidas na marcação HTML. Todos os tons de estilo de texto, estilos de fundação, arranjos de componentes, franjas e tamanhos devem ser expressamente representados, regularmente mais de uma vez, dentro do HTML. O CSS oferece aos criadores a chance de mover muitos desses dados para outro documento, o modelo, criando um HTML significativamente menos difícil.
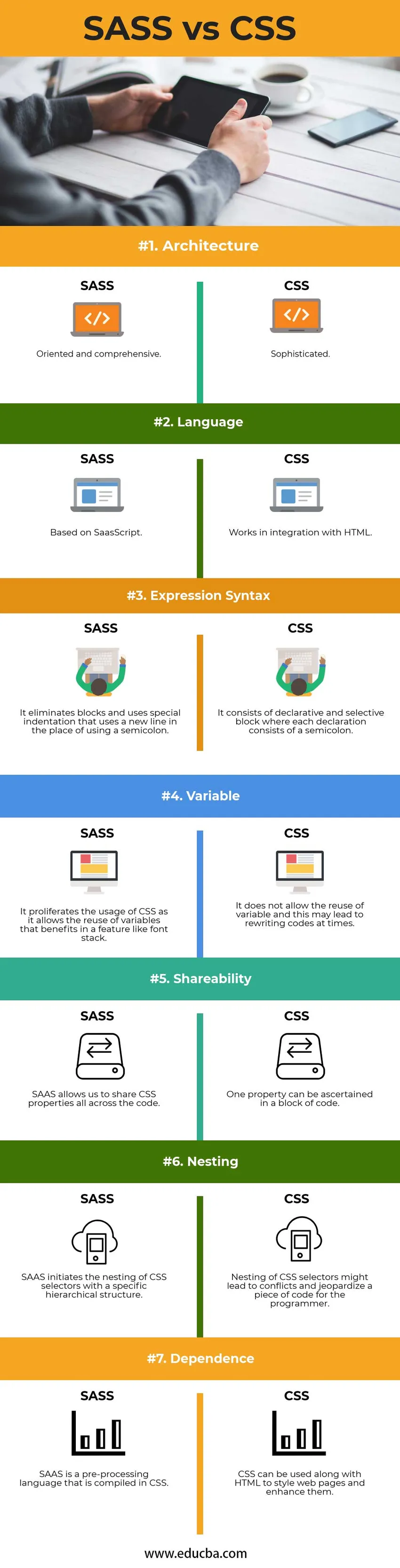
Comparação cara a cara entre SASS x CSS (Infográficos)
Abaixo está a diferença top 7 entre SASS vs CSS: 
Principais diferenças entre SASS e CSS
Tanto o SASS quanto o CSS são escolhas populares no mercado; vamos discutir algumas das diferenças significativas entre SASS e CSS:
- O SASS é um pré-processador CSS, o que o torna basicamente indistinguível do CSS.
- Sendo um pré-processador, um código é feito no Sass e, posteriormente, o código é montado no CSS.
- O objetivo fundamental do SASS é aprimorar a praticidade à medida que seus modelos ficam maiores e mais impressionantes.
- Ambos são CSS em essência, no entanto, o SASS em uma configuração bruta que deve ser reunida (aquecida) no último CSS legível do navegador.
- Para pequenas empresas, o SASS pode ser um excesso desnecessário, mas para vastas atividades, o SASS poupará uma considerável quantidade de tempo na forma subjacente e com suporte futuro. Ele permite que você utilize fatores para alterar rapidamente matizes, dimensões do texto, amortecimento e assim por diante, que nesse momento se prepare ou preencha todo o CSS que utiliza a variável.
- O SASS / SCSS é um aumento do CSS que adiciona super capacidade, tornando-o mais valioso, rentável e compondo códigos estáveis. Eles também são chamados de pré-processadores CSS.
- A sintaxe do SASS é muito semelhante ao ruby.
- Usamos chaves em CSS.
- Não há uso de chaves no SASS.
- SASS é um dialeto de pré-manipulação para CSS. Ao compor o SASS, você deve incorporá-lo ao CSS padrão para que o programa possa renderizá-lo. Você pode utilizar um aplicativo como o Codekit ou utilizar uma ferramenta de linha de pedido, por exemplo, Grunt.
- A composição de CSS pré-preparado utilizando o Sass permite que você utilize os recursos do Sass, como mixins e CSS recuado, perto do CSS padrão. É muito legal e acelerará sua melhoria de front-end muito rapidamente.
- No caso de você estar usando CSS, não precisará compor as propriedades do rótulo HTML inevitavelmente. Basta manter contato com uma regra CSS de uma tag e aplicá-la a todos os eventos dessa tag. Portanto, menos código implica um tempo de download mais rápido.
- O CSS sozinho pode ser divertido, mas os modelos estão ficando maiores, mais complexos e mais difíceis de acompanhar. Este é o lugar que um pré-processador pode ajudar. O SASS oferece a chance de utilizar os destaques que ainda não existem no CSS, como fatores, acordos, mixins, legados e outras guloseimas inteligentes que tornam a composição do CSS mais uma vez divertida.
Tabela de comparação SASS vs CSS
Vejamos o topo Comparação entre SASS vs CSS -
| A base de comparação entre SASS vs CSS |
SASS |
CSS |
| Arquitetura | Orientado e abrangente | Sofisticado |
| Língua | Baseado em SaasScript. | Trabalha em integração com HTML. |
| Expressão sintática | Ele elimina blocos e usa recuo especial que usa uma nova linha no lugar do ponto e vírgula. | Consiste em um bloco declarativo e seletivo em que cada declaração consiste em um ponto e vírgula. |
| Variável | Ele prolifera o uso de CSS, pois permite a reutilização de variáveis que se beneficiam em um recurso como uma pilha de fontes. | Não permite a reutilização de variáveis e isso pode levar à reescrita de códigos às vezes. |
| Compartilhabilidade | O SAAS nos permite compartilhar propriedades CSS em todo o código. | Uma propriedade pode ser verificada em um bloco de código. |
| Aninhamento | O SAAS inicia o aninhamento de seletores CSS com uma estrutura hierárquica específica. | O aninhamento de seletores de CSS pode levar a conflitos e comprometer um pedaço de código para o programador. |
| Dependência | O SAAS é uma linguagem de pré-processamento compilada em CSS. | CSS pode ser usado junto com HTML para estilizar páginas da Web e aprimorá-las. |
Conclusão - SASS vs CSS
O SASS é um pré-processador CSS que oferece a chance de utilizar fatores, atividades científicas, mixins, círculos, capacidades, importações e outras funcionalidades intrigantes que tornam a composição do CSS consideravelmente maior. De certa forma, você pode considerar o SASS um dialeto de expansão de modelo, pois ele expande os atributos CSS padrão, apresentando as vantagens de uma linguagem de programação essencial. Portanto, o SASS monta seu código e produz o CSS que um programa pode obtê-lo. O SAA acompanha duas estruturas linguísticas diversas: o próprio SASS e o SCSS, o mais utilizado. A estrutura da linguagem SCSS é perfeita em CSS, portanto, você também precisa renomear seu registro .css também .scss. Você pode compor o CSS uma vez e depois reutilizar a mesma planilha em várias páginas HTML. Você pode caracterizar um estilo para cada componente HTML e aplicá-lo ao mesmo número de páginas da Web necessário. O CSS possui um cluster de propriedades consideravelmente mais extenso que o HTML, para que você possa dar uma aparência obviamente melhor à sua página HTML em contraste com as características HTML.
Artigos recomendados
Este foi um guia para a principal diferença entre SASS e CSS. Aqui também discutimos as principais diferenças entre SASS e CSS com infográficos e tabela de comparação. Você também pode consultar os seguintes artigos para saber mais -
- CSS vs CSS3 | Principais diferenças
- Comparação HTML vs CSS
- SASS vs SCSS
- HTML vs JavaScript