
Introdução ao For Loop em JavaScript
O loop For em JavaScript é o melhor método para iterar através de uma série de dados ao mesmo tempo. O loop For é um loop controlado por entrada, no qual a condição de teste é verificada antes de ir para o corpo do programa. O loop for é usado quando sabemos o número de iterações antes de entrar no loop. Os loops são geralmente usados para repetir uma série de etapas um certo número de vezes, portanto, geralmente envolvem variáveis de contador, um teste condicional, uma maneira de alterar a variável de contador. Em muitos casos, o loop For pode alcançar a mesma coisa que um loop while, com menos linhas de código.
Tipos de loop for em JavaScript
- Para: É usado para percorrer o código n número de vezes até que a condição seja falsa
- For / in : É usado para percorrer as propriedades do objeto
- For / of : É usado para percorrer uma matriz de objetos iteráveis
Sintaxe do loop For
for (Initialization condition; test condition; Increment/Decrement)
(
Body of loop
)
Sintaxe do loop for / in
for (var in object)
(
Body of loop
)
Sintaxe para / do loop
for (variable of iterable)
(
Body of loop
)
O fluxo de trabalho do loop For em JavaScript
- Condição de inicialização: a condição indica o início do loop for. A variável pode ser inicializada em um loop ou a variável pode ser declarada separadamente.
- Condição de Teste: O loop For é um Loop de Controle de Entrada, a condição é verificada antes da execução do programa. Ele também testa a condição de saída do loop.
- Execução de Instrução: Somente se a condição de teste for verdadeira, o corpo do loop será executado.
- Incremento / Decremento: Para cada ciclo, após a execução do loop, o controle passa para a instrução de incremento. Aqui, incrementa ou diminui as variáveis de controle.
- Terminação do loop: o loop termina assim que a condição se tornar falsa.
Exemplo
Int add=10;
For(;add<30;add++)
Como o For Loop funciona em JavaScript?
Quando o loop é executado, a condição inicial é verificada. Este é o valor inicial onde o loop é iniciado. Próxima etapa, a condição testou se a condição fornecida é verdadeira ou falsa; isso determina se o loop deve continuar ou não. Se a condição for verdadeira, a variável modificará o loop e a instrução loop será executada. Após a execução da instrução, o loop reinicia até que a condição seja falsa.
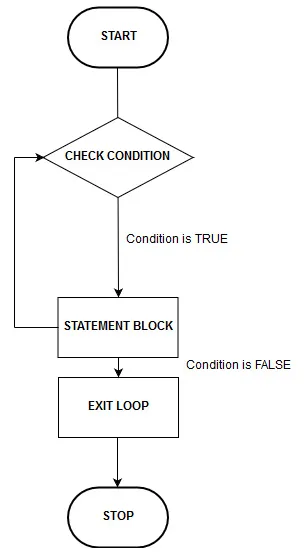
Fluxograma do loop For
Abaixo está o fluxograma do loop For em JavaScript:

O loop executa primeiro e o loop for verifica a condição de teste, seja verdadeira ou não. Se a condição for verdadeira, ela irá para o bloco de instruções em que o programa é executado. Se a condição for falsa, o loop será encerrado e o programa será parado.
Exemplo # 1: Usando o loop For
O programa abaixo foi escrito para imprimir a lista de nomes de alunos usando JavaScript.
Código
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
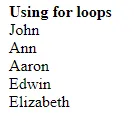
Resultado:

Exemplo # 2: Usando o loop For
Código
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
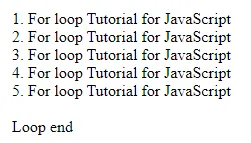
Resultado:

Exemplo # 3: Usando o loop For / in
O loop for / in é usado para iterar pelas propriedades de um objeto.
Código
var string1 = "";
var object1 = (a: 1, b: 2, c: 3);
for (var property1 in object1)
(
string1 += object1(property1);
)
document.write(string1);
Resultado:

Exemplo # 4: Usando o loop For / of
Código
JavaScript For/Of Loop
JavaScript For/Of Loop
JavaScript For/Of Loop
A instrução for / of percorre os valores de um objeto iterável.
var cars = ('BMW', 'Volvo', 'Mini');var x;
para (x de carros) (
document.write (x + "
");
)
Resultado:

Conclusão
No início, o loop for pode parecer um pouco confuso, mas depois de descobrir as diferentes partes da instrução for, elas não são difíceis. Lembre-se de que cada loop for começa com a palavra-chave for, seguida por um conjunto de parênteses contendo três partes, um par de chaves. O loop For ajuda o programador a escrever um programa de maneira eficaz e fácil. Isso evita o problema de escrever várias linhas de código, consumindo mais tempo. Para um programador escrever um programa de maneira eficaz e produtiva. O perdoa uma vantagem adicional, pois reduz a duração do programa.
Artigo recomendado
Este foi um guia para o Loop em JavaScript. Aqui discutimos Introdução ao loop For em JavaScript e seus tipos, juntamente com o fluxograma. Você também pode consultar nossos outros artigos sugeridos para saber mais -- Recursos do JavaScript
- Python vs JavaScript
- Usos do JavaScript
- For Loop em Python
- Introdução ao For Loop em Java
- Iterador em Java
- Exemplos de iterador em Python