Antes de começar: Observe que este tutorial foi escrito originalmente para o Photoshop CS5 e versões anteriores. Se você estiver usando o Photoshop CC ou CS6, consulte o tutorial Transformando texto em ouro com Photoshop totalmente atualizado.
Neste tutorial de efeitos de texto do Photoshop, vamos aprender como transformar texto em ouro usando os Estilos de camada do Photoshop. Nós até jogamos alguns brilhos no final para fazer nossas letras douradas realmente brilharem.
Aqui está o efeito que estamos buscando:

O resultado final do texto banhado a ouro.
Depois de criar o texto dourado, verifique a Parte 2 deste tutorial, onde eu mostro como alterar facilmente o plano de fundo por trás do texto! Vamos começar!
Como criar texto dourado no Photoshop
Etapa 1: Abrir um novo documento do Photoshop
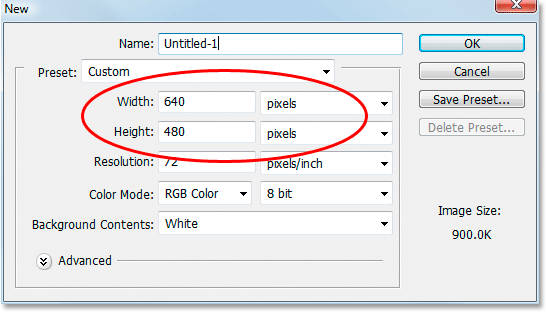
Abra um novo documento no Photoshop, vá para o menu Arquivo e escolha Novo … ou usando o atalho de teclado, Ctrl + N (Win) / Command + N (Mac). Vou usar o tamanho predefinido de 640x480 . Você pode usar o tamanho que desejar para sua largura e altura e clicar em OK para criar seu novo documento do Photoshop:

Crie um novo documento no Photoshop. Estou usando o tamanho predefinido de 640x480.
Assista ao vídeo e compartilhe seus comentários em nosso canal do YouTube!
Etapa 2: preencher a camada de fundo com preto
Pressione D no teclado para redefinir rapidamente as cores de primeiro plano e plano de fundo do Photoshop, que definem o preto como sua cor de primeiro plano. Em seguida, use o atalho de teclado Alt + Backspace (Win) / Option + Delete (Mac) para preencher a camada de fundo com preto:

A camada de fundo agora está cheia de preto.
Etapa 3: defina sua cor de primeiro plano como branca e adicione seu texto
Pressione X no teclado para trocar as cores de primeiro plano e de plano de fundo para que o branco se torne sua cor de primeiro plano. Selecione sua ferramenta Tipo na paleta Ferramentas ou pressionando T no teclado. Escolha uma fonte na Barra de opções, na parte superior da tela, clique dentro da Janela do documento e digite seu texto. Estou usando o "Times New Roman Bold" aqui para manter as coisas simples, se você quiser acompanhar. Vou inserir a palavra "OURO":

Defina a cor do primeiro plano como branca e insira seu texto.
Etapa 4: redimensione seu texto com o comando Free Transform
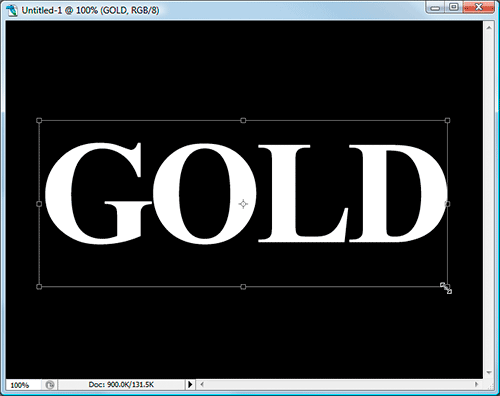
O texto é muito pequeno nesse momento; portanto, com a camada de texto selecionada na paleta Camadas, use o atalho de teclado Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform do Photoshop e manipular o texto. Mantenha pressionadas as teclas Shift + Alt (Win) / Shift + Option (Mac) para que o Photoshop restrinja as proporções do texto e redimensione o texto do centro enquanto arrasta qualquer uma das alças dos cantos para aumentar o texto:

Redimensione o texto com Transformação livre.
Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a transformação.
Etapa 5: duplicar a camada de texto
Use o atalho de teclado Ctrl + J (Win) / Command + J (Mac) para duplicar rapidamente a camada de texto. Agora você deve ter três camadas na paleta Camadas:

A paleta Layers do Photoshop agora mostra três camadas.
Vamos trabalhar na camada de cópia de texto ao longo das próximas etapas.
Etapa 6: adicionar uma sobreposição de gradiente ao texto
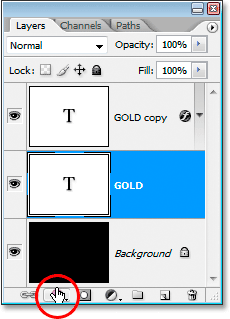
Com a camada de cópia de texto selecionada, clique no ícone Estilos de camada na parte inferior da paleta Camadas:

Clique no ícone Estilos de camada na parte inferior da paleta Camadas.
Selecione Sobreposição de gradiente na lista:

Selecione o estilo da camada Sobreposição de degradê na lista.
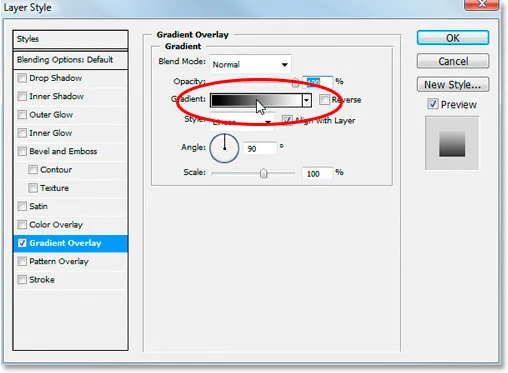
Isso abre a caixa de diálogo Layer Style, definida para as opções Gradient Overlay:

A caixa de diálogo Estilo de camada do Photoshop é definida como as opções "Sobreposição de gradiente".
Vamos definir as cores do nosso gradiente, então clique diretamente na área de visualização do gradiente (circulada em vermelho acima) para abrir o Editor de Gradiente .
Etapa 7: selecione uma cor de ouro mais clara e mais escura para o gradiente
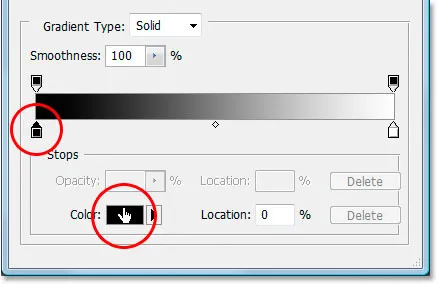
Quando o Editor de degradê aparecer, clique no marcador de cor esquerdo para selecioná-lo e, em seguida, clique na amostra Cor para escolher uma cor para o lado esquerdo do degradê:

Clique no marcador de cor esquerdo no Editor de gradiente e clique na amostra de cores.
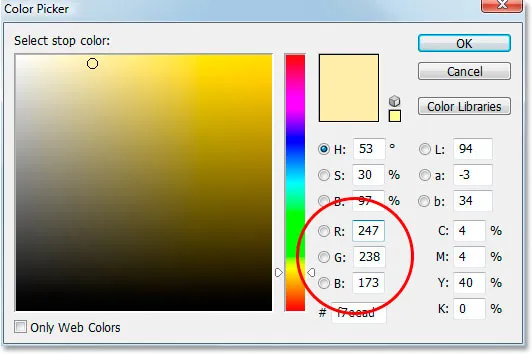
Isso abre o Seletor de cores do Photoshop. Você pode usar as cores douradas que preferir, mas se quiser acompanhar, eu inseri uma cor R: 247, G: 238, B: 173, que nos dá uma cor dourada clara (trapacei e amostrei a cor de uma foto de uma moeda de ouro):

Digite R: 247, G: 238, B: 173 para a cor gradiente esquerda.
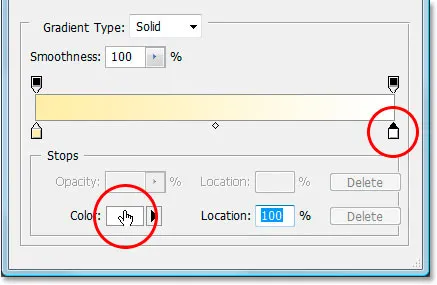
Clique em OK para aceitar a cor e sair do Seletor de cores. Em seguida, de volta ao Editor de gradiente, clique no marcador de cor certo para selecioná-lo e clique na amostra de cores :

Clique no marcador de cor certo e clique na amostra de cores.
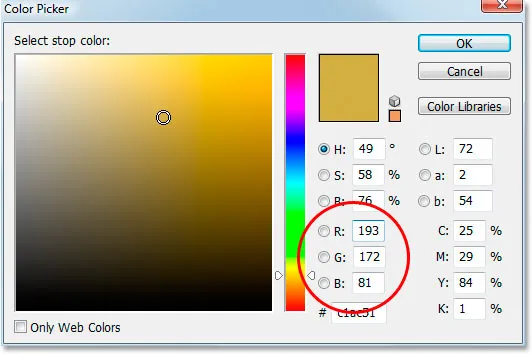
Quando o Seletor de cores voltar, digite R: 193, G: 172, B: 81 para nos dar uma cor dourada mais escura (também amostrada na moeda de ouro):

Digite R: 193, G: 172, B: 81 para a cor gradiente correta.
Clique em OK para sair do Seletor de cores mais uma vez e clique em OK para sair também do Editor de gradiente.
Seu texto agora deve ficar assim:

As cores de gradiente aplicadas ao texto.
Não saia da caixa de diálogo Layer Style ainda. Temos mais o que fazer.
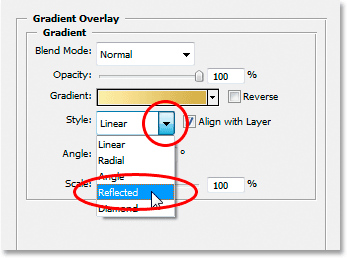
Etapa 8: alterar o gradiente "estilo" para "refletido"
De volta às opções de Sobreposição de degradê na caixa de diálogo Estilo de camada, clique na seta apontando para baixo à direita da palavra "Linear" e altere o Estilo do degradê para Refletido :

Altere o estilo do gradiente de "Linear" para "Refletido".
Isso adicionará a cor dourada mais escura à parte superior e inferior do texto, deixando a cor mais clara no meio:

O texto depois de alterar o estilo gradiente.
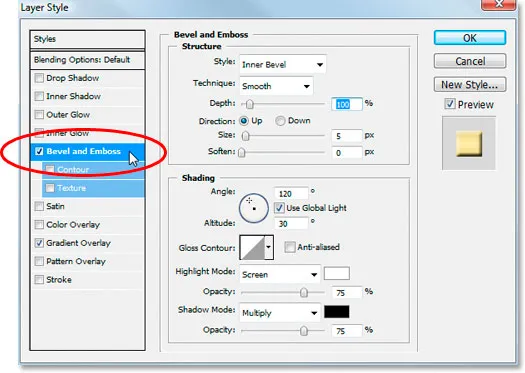
Etapa 9: selecione as opções "Chanfro e gravação"
Clique diretamente nas palavras "Chanfro e relevo" no menu de estilos de camada, à esquerda da caixa de diálogo Estilo de camada, para alternar para as opções Chanfro e relevo . Certifique-se de clicar diretamente nas próprias palavras, não apenas na pequena caixa ao lado delas, caso contrário as opções não aparecerão:

Clique diretamente nas palavras "Chanfro e gravação" no menu à esquerda.
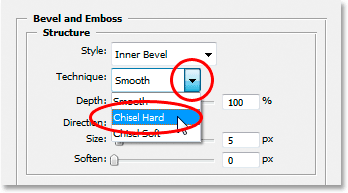
Etapa 10: Altere a "Técnica" para "Cinzel rígido"
Nas opções Bevel and Emboss Structure no meio da caixa de diálogo Layer Style, clique na seta apontando para baixo à direita da palavra "Smooth" e altere a técnica para Chisel Hard :

Mude a "Técnica" de "Suave" para "Cinzel rígido".
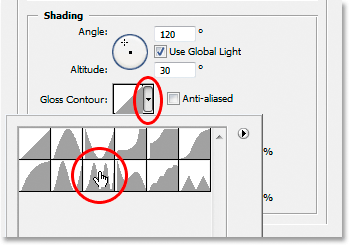
Etapa 11: Altere o "Contorno do brilho" para "Toque duas vezes"
Nas opções de sombreamento abaixo das opções de estrutura, clique na seta apontando para baixo à direita da palavra "Contorno de brilho" e selecione Anel - duplo, que fica na linha inferior, terceiro da esquerda:

Mude o "Contorno do brilho" para "Toque duplo".
Selecione também a opção Anti-Alias para impedir que nosso texto obtenha os "recortes".
Aqui está o texto neste momento:

O efeito até agora.
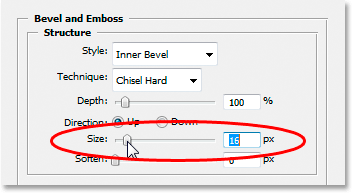
Etapa 12: aumentar o tamanho da estrutura para fechar o espaço aberto dentro das letras
Volte para as opções de Estrutura na parte superior da caixa de diálogo Estilos de camadas e arraste a barra deslizante Tamanho para a direita até fechar os espaços abertos dentro das letras. Aqui eu arrastei o meu para um valor de 16 pixels :

Arraste o controle deslizante "Tamanho" para a direita até fechar os espaços abertos dentro das letras.
Os espaços abertos agora se foram:

Depois de arrastar o controle deslizante "Tamanho" para a direita, os espaços abertos dentro das letras foram removidos.
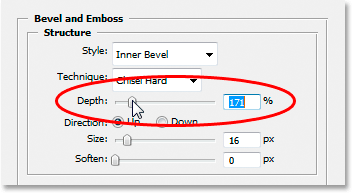
Etapa 13: aumentar a profundidade da estrutura para aprimorar o efeito de iluminação
Em seguida, arraste o controle deslizante Profundidade para a direita para aprimorar o efeito de iluminação nas letras. Eu arrastei o meu para um valor de 171% :

Arraste o controle deslizante "Profundidade" para a direita para aprimorar o efeito de iluminação nas letras.
Agora as coisas estão começando a parecer boas:

O efeito após aumentar a "profundidade".
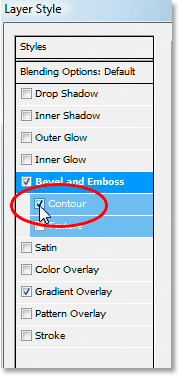
Etapa 14: ativar o "contorno" no menu estilo de camada
Em seguida, clique dentro da caixa de seleção à esquerda da palavra Contour à esquerda da caixa de diálogo Layer Style, diretamente abaixo da opção "Bevel and Emboss". Isso aumentará ainda mais nosso efeito dourado. Não há necessidade de alterar nenhuma opção, basta clicar dentro da caixa de seleção para habilitá-la:

Clique dentro da caixa de seleção "Contorno" para habilitá-lo sem exibir suas opções.
Aqui está o texto com "Contorno" ativado:

O efeito com a opção "Contorno" ativada.
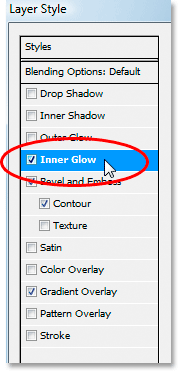
Etapa 15: adicione um brilho interno
Uma última coisa a fazer aqui antes de sairmos da caixa de diálogo Estilo de camada e mudar para a camada de texto original. Vamos adicionar um efeito Inner Glow para aprimorar nossas cores douradas. Para fazer isso, clique diretamente nas palavras Brilho interno, à esquerda da caixa de diálogo Estilo de camada, para habilitá-lo e exibir suas opções:

Selecione o estilo da camada "Inner Glow". Clique diretamente em seu nome para exibir as opções.
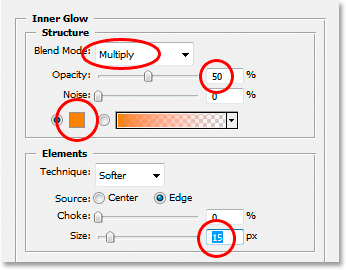
Altere as opções que circulei aqui:

As opções "Brilho interno".
Primeiro, mude o Blend Mode para Multiply . Em seguida, abaixe a opacidade para 50% . Clique na amostra de cores diretamente abaixo da palavra "Ruído", que abre o Seletor de cores. Digite R: 232, G: 128, B: 31 para nos dar uma cor laranja (esta foi amostrada na foto de um tijolo de ouro) e clique em OK para sair do Seletor de cores. Por fim, aumente o tamanho do brilho para 15 pixels .
Quando terminar, clique em OK para sair da caixa de diálogo Estilo de camada. Seu texto agora deve ser algo como isto:

O texto após a aplicação do estilo de camada "Brilho interno".
Etapa 16: adicionar um traço à camada de texto original
Terminamos a camada de cópia de texto neste momento. Agora, vamos trabalhar na camada de texto original, então clique nela na paleta Camadas para selecioná-la. Voltaremos à caixa de diálogo Estilo de camada mais uma vez, então clique no ícone Estilos de camada na parte inferior da paleta Camadas:

Com a camada de texto original selecionada, clique no ícone "Layer Styles" na parte inferior da paleta Layers.
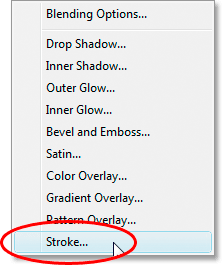
Desta vez, selecione Traçado na parte inferior da lista:

Selecione o estilo da camada "Stroke" na lista.
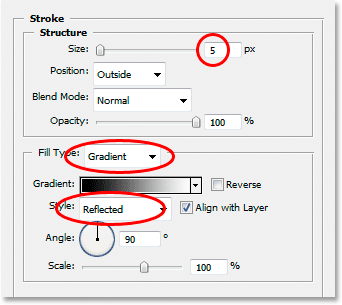
Isso trará a caixa de diálogo Layer Style de volta, configurada para as opções Stroke. Altere as opções que circulei abaixo:

As opções de estilo da camada "Stroke".
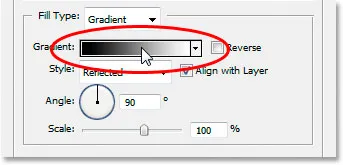
Primeiro, aumente o tamanho do traçado para 5 pixels . Em seguida, altere o Tipo de preenchimento de "Cor" para Gradiente . Usaremos as mesmas cores de gradiente para o traço que usamos no texto. Antes de definir as cores do gradiente, altere o Estilo do gradiente para Refletido .
Etapa 17: defina o gradiente do traçado com as mesmas cores do texto
Clique diretamente na área de visualização do gradiente nas opções Stroke:

Clique na área de visualização do gradiente.
Isso abrirá novamente o Editor de Gradiente . Defina as cores do gradiente para as mesmas cores que usamos no texto. Para a cor esquerda, use R: 247, G: 238, B: 173 e para a cor à direita, use R: 193, G: 172, B: 81 . Clique em OK para sair do Editor de Gradiente depois de definir as cores, e seu texto deve ficar assim:

O traçado de gradiente aplicado ao texto.
Etapa 18: aplique o estilo "Chanfro e gravação" ao traçado
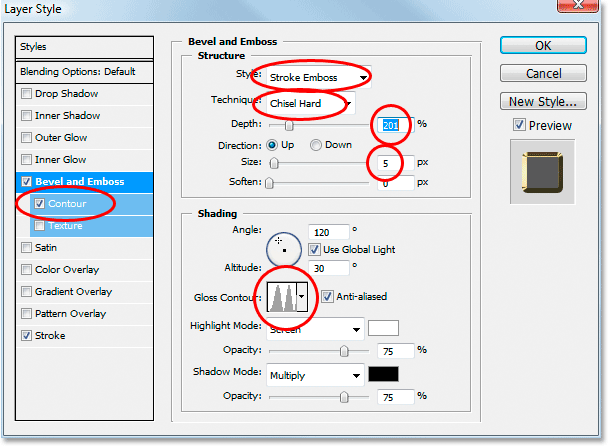
Clique diretamente nas palavras Chanfro e gravação no menu à esquerda da caixa de diálogo Estilo de camada para habilitá-lo novamente e exibir suas opções. Desta vez, em vez de adicionar um estilo de chanfro e relevo ao texto, vamos adicioná-lo ao traçado. Altere as opções que circulei abaixo:

As opções "Chanfro e gravação" são aplicadas ao traçado.
Primeiro, para aplicar essas configurações ao traçado, precisamos alterar a opção superior, Estilo para Gravar traçado . Agora todas essas configurações serão aplicadas ao nosso golpe. Mude a técnica para Chisel Hard mais uma vez. Defina o tamanho como 5 pixels . Na seção "Sombreamento", clique na seta para baixo à direita das palavras Gloss Contour e selecione mais uma vez a opção Ring - Double, que é a terceira da esquerda na linha inferior. Por fim, à esquerda na área de menu, clique novamente na caixa de seleção Contorno para habilitá-la.
Depois de aplicar o estilo Chanfro e Gravação ao traçado, seu texto deve ficar assim:

O efeito após aplicar o estilo "Chanfro e gravação" ao traçado ao redor do texto.
Etapa 19: aplique o estilo "Outer Glow"
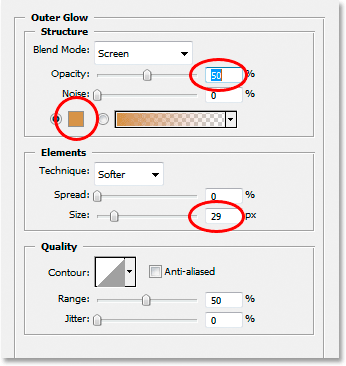
Uma última coisa a fazer aqui na caixa de diálogo Estilos de camada. Vamos adicionar um pouco de brilho ao texto, como se alguma luz estivesse refletindo no ouro. Clique diretamente nas palavras Outer Glow no menu à esquerda para ativar o estilo Outer Glow e exibir suas opções. Em seguida, altere as opções que circulei abaixo:

As opções para o estilo da camada Outer Glow.
Primeiro, abaixe o valor da opacidade para 50% . Em seguida, clique na amostra de cores diretamente abaixo da palavra "Ruído", que exibe o Seletor de cores do Photoshop. Digite R: 183, G: 145, G: 79 para a cor (outra amostra de foto de tijolo dourado) e clique em OK para sair do Seletor de cores. Por fim, defina o tamanho para cerca de 29 pixels e clique em OK para sair da caixa de diálogo Estilos de camada.
O texto agora tem um brilho fraco:

O texto agora com um brilho fraco em torno dele.
Uma coisa a fazer …
Etapa 20: adicionar uma nova camada em branco acima da camada de cópia de texto
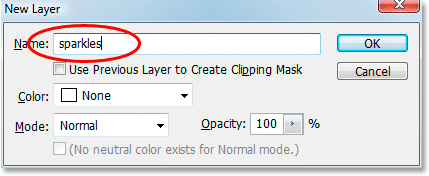
Clique na camada de cópia de texto na paleta Camadas para selecioná-la e pressione o atalho de teclado Ctrl + Shift + N (Win) / Command + Shift + N (Mac) para abrir a caixa de diálogo Nova camada . Nomeie a nova camada "sparkles" e clique em OK:

Caixa de diálogo "Nova camada" do Photoshop. Nomeie a nova camada "sparkles" e clique em OK.
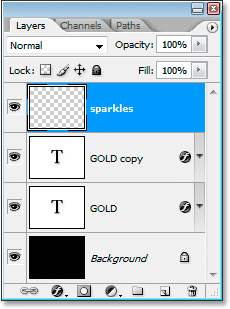
Agora temos nossa nova camada em branco na paleta Camadas:

A paleta Layers do Photoshop agora mostra nossa nova camada "sparkles" na parte superior.
Etapa 21: carregar os "pincéis variados"
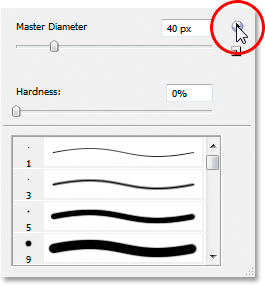
Vamos adicionar alguns brilhos ao nosso texto dourado para realmente brilhar, e usaremos um pincel para isso. Mas primeiro, precisamos carregar alguns novos pincéis. Pegue a ferramenta Pincel na paleta Ferramentas ou pressione B no teclado para selecioná-la rapidamente. Em seguida , clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar da Janela do documento para abrir o menu de opções Pincel e clique na pequena seta apontando para a direita no canto superior direito:

Clique na pequena seta no canto superior direito do menu Pincel.
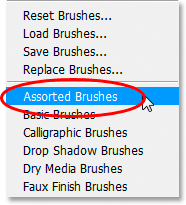
Clique nos pincéis variados na longa lista que aparece para selecioná-los:

Clique em "Pincéis variados" na lista que aparece.
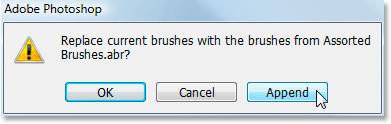
O Photoshop perguntará se você deseja substituir os pincéis atuais por esses novos ou simplesmente anexá-los aos existentes. Clique em Anexar :

Clique em "Anexar" para adicionar os novos pincéis aos já existentes.
Etapa 22 Prove uma cor dourada clara do texto com a ferramenta Conta-gotas
Pegue a ferramenta Conta - gotas na paleta Ferramentas ou pressione I para selecioná-la rapidamente e clique em uma das áreas mais claras do texto para experimentar a cor. Nós vamos usar essa cor para os nossos brilhos:

Prove uma cor dourada clara do texto com a ferramenta Conta-gotas.
Etapa 23: selecione um dos pincéis "Crosshatch" para usar como brilho
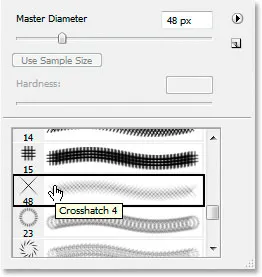
Com a amostra de sua cor dourada clara, volte para a ferramenta Pincel novamente e clique novamente com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar dentro da janela do documento para abrir o menu de opções do pincel. Role a lista de pincéis disponíveis até encontrar um que se pareça com um "X" sofisticado. Se você tiver as Dicas de ferramenta ativadas nas Preferências do Photoshop, verá que o pincel se chama "Crosshatch", como podemos ver aqui:

Escolha um dos pincéis "Crosshatch" (que se parece com um "X") para usar nos brilhos.
Etapa 24: pintar alguns brilhos aleatoriamente colocados ao redor do texto
Com o pincel selecionado e a cor da amostra pronta para uso, clique em alguns locais aleatórios ao redor do texto para adicionar alguns brilhos. Altere o tamanho do pincel após cada clique para adicionar ainda mais aleatoriedade usando as teclas de suporte direito e esquerdo para aumentar ou diminuir o tamanho do pincel rapidamente . Adicionar brilhos é divertido, mas muitos são muitos, então adicione apenas alguns. Alguns maiores e outros menores devem fazê-lo.
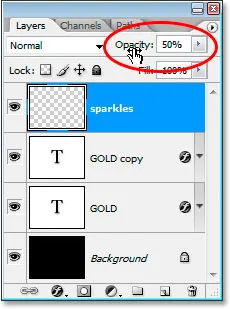
Se você achar que seus brilhos parecem muito intensos, diminua a opacidade da camada "brilhos". Aqui reduzi o meu para 50%:

Diminua a opacidade da camada "sparkles" para reduzir sua intensidade.
Depois de adicionar seus brilhos e diminuir a opacidade ao seu gosto, você completou o efeito de letras douradas! Aqui está o meu resultado final do efeito "Texto banhado a ouro":

O efeito final.
E aí temos que! Agora que você criou o texto dourado, confira a Parte 2, onde eu mostro como mover facilmente o efeito para um fundo diferente! Ou visite nossas seções Efeitos de texto ou Efeitos de fotos para mais tutoriais!