Neste tutorial Photo Effects, aprenderemos como adicionar dobras e vincos a uma imagem para parecer que ela foi dobrada e desdobrada como um mapa! Usaremos guias e seleções para criar as seções dobradas da imagem, juntamente com alguns gradientes, um modo de mesclagem de camadas e um dos filtros do Photoshop para adicionar realces e sombras. Usaremos um pincel personalizado para dar uma aparência desgastada às linhas de dobra. Esta versão do tutorial foi totalmente atualizada para o Photoshop CS6 (a versão que usarei aqui) e também é totalmente compatível com o Photoshop CC (Creative Cloud). Se você estiver usando o Photoshop CS5 ou anterior, consulte o tutorial original Efeito de dobras e vincos no Photoshop.
Aqui está a imagem que vou usar (foto de jovens aviadores da Shutterstock):

A imagem original.
E aqui está como será o resultado final:

O efeito final.
Como criar um efeito de dobras e vincos
Etapa 1: adicionar uma nova camada em branco
Comece adicionando uma nova camada em branco ao documento. Clique no ícone Nova camada na parte inferior do painel Camadas:

Clicando no ícone Nova camada.
Como nossa nova camada está em branco, não parecerá que algo aconteceu no documento. Mas se olharmos no painel Camadas, veremos que o Photoshop adicionou uma nova camada em branco chamada "Camada 1" acima da imagem original na camada Fundo:

O painel Camadas mostrando a camada recém-adicionada.
Etapa 2: Ligue as réguas
Em seguida, arrastaremos algumas guias horizontais e verticais para nos ajudar. Antes de podermos fazer isso, porém, precisamos primeiro ativar as réguas do Photoshop. Vá para o menu Exibir na barra de menus na parte superior da tela e escolha Réguas . Você também pode ativar as réguas pressionando Ctrl + R (Win) / Command + R (Mac) no teclado:

Vá para Exibir> Réguas.
As réguas aparecerão na parte superior e esquerda do documento:

As réguas são exibidas acima e à esquerda da imagem.
Etapa 3: Arraste duas guias verticais
Agora que ativamos as réguas, podemos arrastar nossos guias. Clique em qualquer lugar dentro da régua à esquerda e, com o botão do mouse ainda pressionado, comece a arrastar para a direita. Você verá um guia vertical emergir da régua. Arraste o guia até aproximadamente um terço da imagem e solte o botão do mouse para posicioná-lo. Não se preocupe em obter o canal exatamente correto. Contanto que esteja perto de ter um terço do caminho, você é bom. Se necessário, você pode clicar no guia depois de adicioná-lo e arrastá-lo para a esquerda ou direita para reposicioná-lo:

Clique na régua esquerda e arraste uma guia vertical um terço da imagem.
Clique novamente dentro da régua à esquerda e, com o botão do mouse ainda pressionado, arraste uma segunda guia vertical, colocando esta cerca de dois terços do caminho através da imagem. Novamente, você pode clicar e arrastar o guia para reposicioná-lo, se necessário, depois de adicioná-lo:

Clique e arraste uma segunda guia vertical, colocando-a em dois terços da imagem.
Por fim, clique em qualquer lugar dentro da régua ao longo da parte superior e, com o botão do mouse ainda pressionado, arraste uma guia horizontal, colocando-a no meio da imagem. Quando terminar, você deve ter duas guias verticais e uma horizontal dividindo a imagem em seis seções aproximadamente iguais:

Clique e arraste uma guia horizontal da régua superior, colocando-a na metade da imagem.
Etapa 4: Selecione a ferramenta Retangular Marquee
Selecione a Rectangular Marquee Tool no painel Tools ou pressione a letra M no teclado para agarrá-la rapidamente com o atalho:

Selecionando a ferramenta Rectangular Marquee Tool.
Etapa 5: arraste um contorno da seleção pela primeira seção
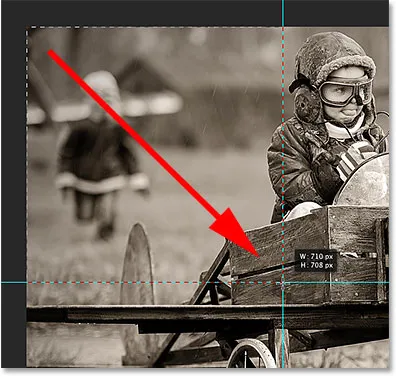
Com a Rectangular Marquee Tool selecionada, arraste um contorno de seleção ao redor da primeira seção (aquela na parte superior esquerda da imagem). A seleção será ajustada para as guias:

Desenhe uma seleção retangular ao redor da primeira seção no canto superior esquerdo da imagem.
Etapa 6: selecione a ferramenta Gradiente
Selecione a ferramenta Gradient no painel Tools ou pressione a letra G no teclado para selecioná-lo com o atalho (os atalhos de teclado da Rectangular Marquee Tool e da Gradient Tool serão úteis em breve):

Selecionando a ferramenta Gradiente.
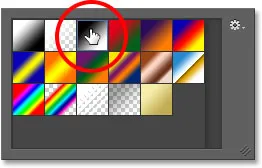
Etapa 7: selecione o gradiente preto e branco
Com a ferramenta Gradiente selecionada, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar da janela do documento para abrir rapidamente o Gradient Picker do Photoshop e selecione o gradiente Preto e Branco clicando duas vezes na miniatura (terceira miniatura da linha superior esquerda). Clicar duas vezes na miniatura selecionará o gradiente e o fechará no Seletor de gradiente:

Clique duas vezes na miniatura do gradiente de preto e branco.
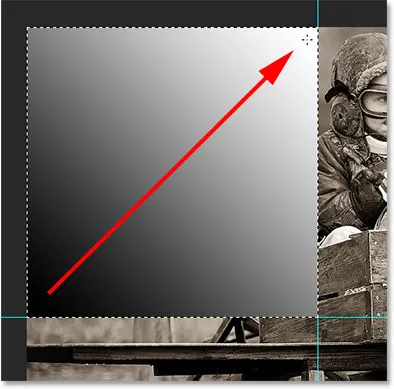
Etapa 8: desenhe um gradiente de preto para branco na seleção
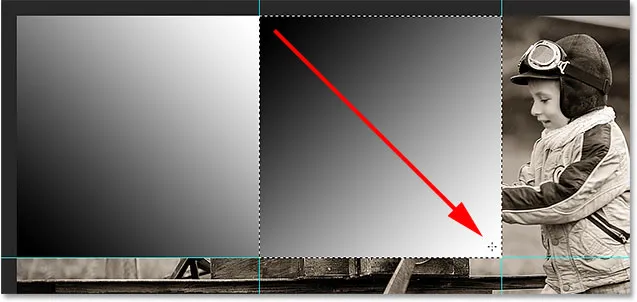
Com a ferramenta Gradient na mão e o gradiente de preto e branco escolhido no Seletor de gradientes, clique e arraste um gradiente de preto para branco dentro da seleção. Vou arrastar o meu na diagonal do canto inferior esquerdo para o canto superior direito:

Desenhando um gradiente de preto para branco dentro da seleção.
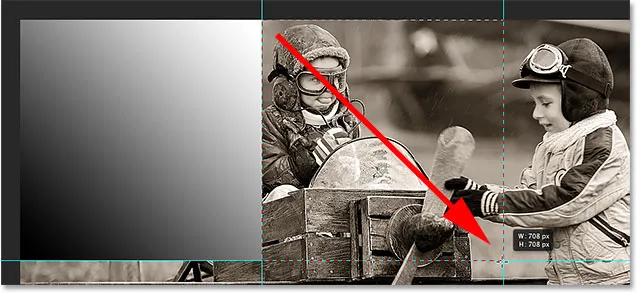
Etapa 9: desenhe um esboço de seleção na próxima seção
Volte para a Rectangular Marquee Tool pressionando a letra M no teclado e arraste uma seleção para a próxima seção (aquela na parte superior central):

Arrastando um contorno de seleção pela seção central superior.
Etapa 10: desenhe um gradiente de preto para branco na seleção em uma direção diferente
Pressione a letra G no teclado para alternar rapidamente para a Gradient Tool, clique e arraste um gradiente de preto para branco dentro desta segunda seleção. Porém, certifique-se de desenhar este em uma direção diferente, para que ambos os gradientes pareçam diferentes. Isso adicionará variedade ao nosso efeito de iluminação, como veremos em breve:

Desenhando o segundo gradiente em um ângulo diferente do primeiro.
Etapa 11: Repita as etapas 9 e 10 para as seções restantes
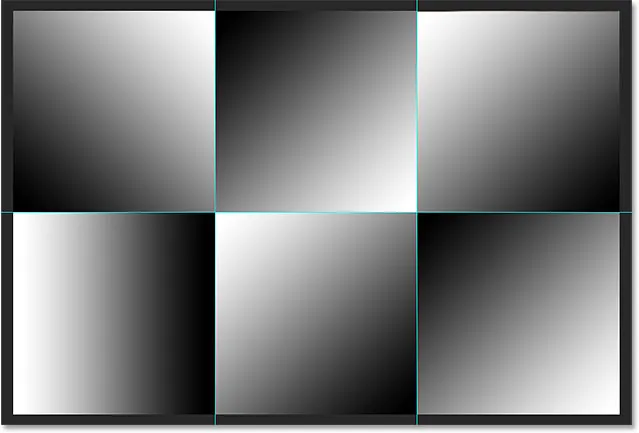
Precisamos fazer o mesmo em todas as seis seções, mas é apenas uma questão de repetir os mesmos passos para cada uma. Primeiro, pressione a letra M no teclado para alternar para a Rectangular Marquee Tool e arraste um contorno de seleção ao redor da seção, depois pressione a letra G no teclado para alternar para a Gradient Tool e desenhe um gradiente de preto a branco dentro da seleção, desenhando cada gradiente em um ângulo diferente para adicionar variedade. Quando terminar, você deverá ter um gradiente em cada seção. Pressione Ctrl + D (Win) / Command + D (Mac) no teclado depois de desenhar o gradiente final para remover o contorno da seleção ao seu redor:

Cada seção deve ter seu próprio gradiente de preto para branco.
Etapa 12: ocultar as réguas e guias
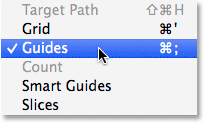
Não precisamos mais das réguas ou guias; portanto, para ocultar as réguas, volte ao menu Exibir na parte superior da tela e selecione novamente Réguas ou pressione Ctrl + R (Win) / Command + R (Mac) no seu teclado Para ocultar as guias, vá até o menu Exibir, escolha Mostrar, escolha Guias ou pressione Ctrl +; (Vitória) / Command +; (Mac) para desativá-los do teclado:

Vá em Exibir> Mostrar> Guias para ocultar os guias quando estiverem visíveis na tela.
Etapa 13: Alterar o modo de mesclagem para Soft Light
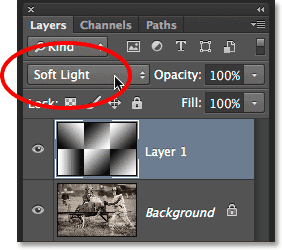
Vá para a opção Blend Mode no canto superior esquerdo do painel Layers e altere o modo de blend da camada de gradientes de Normal (a configuração padrão) para Soft Light :

Altere o modo de mesclagem da camada 1 para Soft Light.
Isso transforma nossos gradientes em uma série de realces e sombras na imagem, e podemos começar a ver nosso efeito "dobras e vincos" tomando forma:

A imagem após alterar o modo de mesclagem para Soft Light.
Etapa 14: aplique o filtro de filme plástico
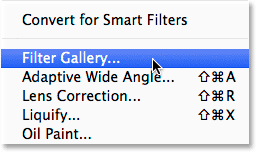
Para destacar um pouco mais as linhas de dobra, usaremos o filtro Plastic Wrap do Photoshop. Vá para o menu Filtro na parte superior da tela e escolha Galeria de filtros :

Vá para Filtro> Galeria de filtros.
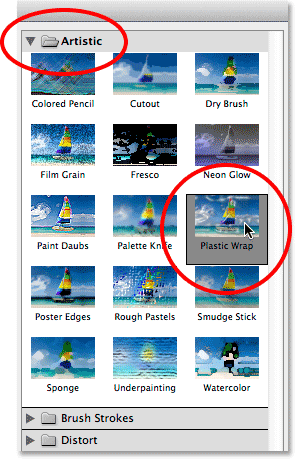
Isso abre a grande caixa de diálogo Galeria de filtros, composta por três colunas, a maior das quais é a área de visualização à esquerda. Diretamente à direita da área de visualização, na coluna central, é onde escolhemos o (s) filtro (s) que queremos aplicar. Clique na palavra Artístico para abrir a categoria Artístico e escolha o filtro Plástico, clicando na miniatura para destacá-la:

Gire a categoria Artistic e escolha Plastic Wrap.
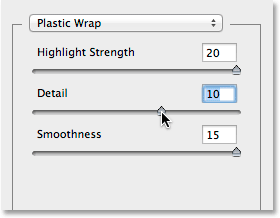
As opções para o filtro Plastic Wrap são encontradas na parte superior da coluna à direita. Defina Highlight Strength como 20 e Smoothness como 15, arrastando os dois controles deslizantes até a direita. Em seguida, defina a opção Detalhe para algo entre 5 e 10. Quanto mais alto você definir o valor Detalhe, mais forte será o efeito nas linhas de dobra; portanto, fique de olho na grande janela de visualização à esquerda enquanto arrasta o controle deslizante e escolha o valor que você acha que funciona melhor. Vou definir meu valor de detalhe como 10:

As opções de filtro de filme plástico.
Clique em OK quando terminar de fechar a Galeria de filtros. As linhas de dobra agora parecem um pouco mais fortes:

A imagem após a aplicação do filtro Plastic Wrap.
Etapa 15: adicionar outra nova camada em branco
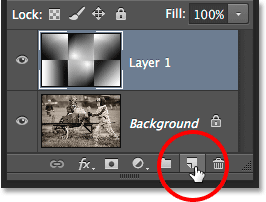
Clique mais uma vez no ícone Nova camada, na parte inferior do painel Camadas, para adicionar outra nova camada em branco, desta vez acima da camada que contém os gradientes:

Adicionando uma segunda nova camada.
Etapa 16: selecione a ferramenta Pincel
Para aprimorar ainda mais o efeito, vamos adicionar algumas linhas de desgaste às dobras, e faremos isso usando um pincel personalizado. Selecione a ferramenta Pincel do Photoshop no painel Ferramentas ou pressione a letra B para selecioná-la com o atalho de teclado:

Selecionando a ferramenta Pincel.
Etapa 17: Escolha um pincel espalhado no seletor de pincéis
Com a ferramenta Pincel selecionada, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar da janela do documento para abrir rapidamente o Seletor de pincéis e escolher o pincel Spatter 59 pixels clicando duas vezes na miniatura, que selecionará o pincel e feche-o do Seletor de pincéis (se você tiver as Dicas de ferramentas ativadas nas Preferências do Photoshop, verá o nome do pincel aparecer quando passar o cursor do mouse sobre a miniatura):

Clique duas vezes no pincel Spatter 59 pixels para selecioná-lo.
Etapa 18: Abra o painel Brushes e selecione as opções de forma da ponta do pincel
Com o pincel escolhido, clique no ícone do painel Pincel, na extremidade esquerda da Barra de opções, na parte superior da tela para alternar para abrir o painel principal do Photoshop:

Clique no ícone do painel Pincel na barra de opções.
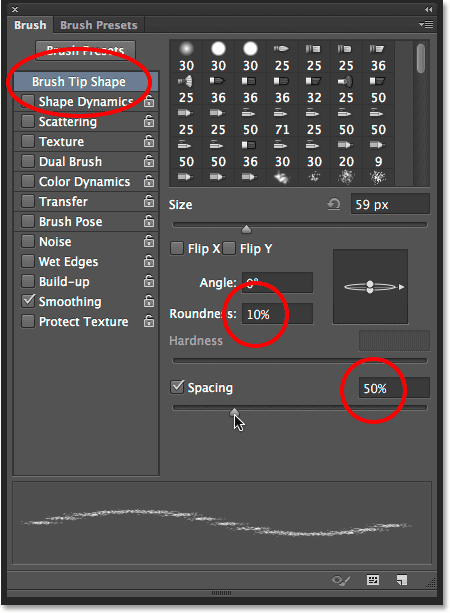
Clique nas palavras Forma da ponta do pincel no canto superior esquerdo do painel, defina a redondeza do pincel como 10% e aumente o espaçamento para 50% :

Definindo a redondeza para 10% e o espaçamento para 50% na seção Formato da ponta do pincel.
Etapa 19: selecione as opções da dinâmica de forma
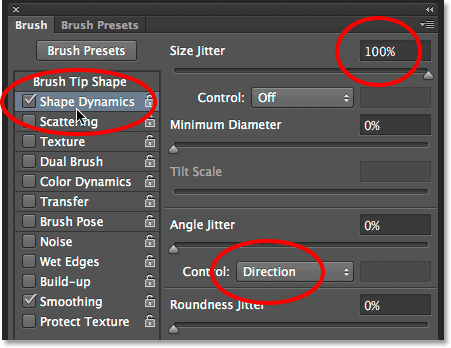
No lado esquerdo do painel Pincel, há uma coluna que lista várias categorias de opções de pincel (Dinâmica da forma, Dispersão, Textura, etc.). Antes de prosseguirmos, verifique se nenhuma dessas categorias está selecionada desmarcando uma delas com uma marca de seleção ao lado do nome. Em seguida, clique diretamente nas palavras Shape Dynamics na parte superior da coluna esquerda para visualizar as várias opções do Shape Dynamics na parte principal do painel Pincéis. Certifique-se de clicar diretamente nas palavras "Shape Dynamics". Não clique na caixa de seleção ao lado das palavras; caso contrário, basta ativar a categoria sem obter acesso a nenhuma das opções reais da Shape Dynamics.
Aumente o valor de Tremulação do tamanho para 100% arrastando o controle deslizante totalmente para a direita e defina a opção Controle diretamente no controle deslizante Angle Jitter para Direção . Não feche o painel ainda porque ainda temos mais uma categoria para selecionar:

Definindo Tremulação de tamanho como 100% e Controle de ângulo como Direção nas opções Dinâmica da forma.
Etapa 20: selecione as opções de pincel duplo
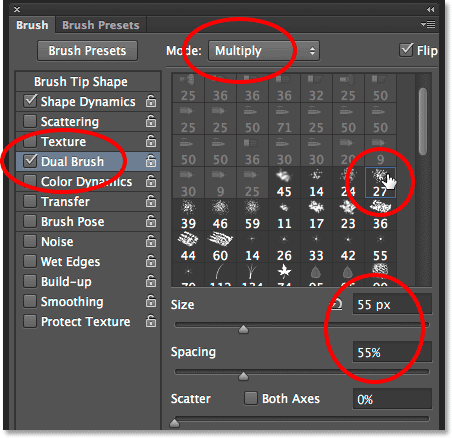
Clique diretamente nas palavras Pincel duplo na coluna à esquerda para alternar para as opções de Pincel duplo na parte principal do painel Pincel. Essas opções nos permitem misturar um segundo pincel com o original. Selecione o pincel Spatter 27 pixels clicando em sua miniatura e, em seguida, altere o Modo na parte superior do painel Pincel para Multiplicar . Por fim, aumente o tamanho do pincel para 55 px e o espaçamento para 55% . Quando terminar, você pode fechar o painel Pincel pressionando o mesmo ícone do painel Pincel na Barra de opções ou pressionando F5 no teclado:

Escolhendo o pincel Spatter 27 pixels, configurando o Blend Mode para Multiply, Size para 55 px e Spacing para 55%.
Etapa 21: defina sua cor de primeiro plano como branca
Precisamos que a cor do pincel seja branca e o Photoshop use a cor atual do primeiro plano como a cor do pincel, o que significa que precisamos garantir que a cor do primeiro plano esteja definida como branca antes de começarmos a pintar. A maneira mais fácil de fazer isso é primeiro pressionar a letra D no teclado, que redefinirá as cores de primeiro plano e de plano de fundo para os padrões (tornando a cor de primeiro plano preta e a de plano de fundo branca). Em seguida, pressione a letra X no teclado para trocar as cores, o que torna a cor do primeiro plano branca. Você pode ver as cores atuais de primeiro plano e plano de fundo nas amostras de cores próximas à parte inferior do painel Ferramentas:

A amostra da cor do primeiro plano (canto superior esquerdo) deve ser branca.
Etapa 22: Pintar nas linhas de dobra
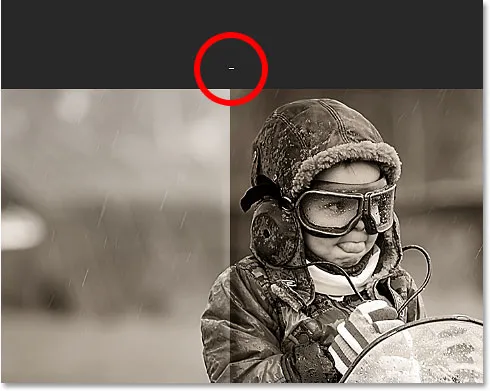
Estamos prontos para pintar em nossas linhas de desgaste, mas, em vez de pintar pinceladas manualmente, clique com o pincel diretamente acima da primeira linha de dobra vertical (a da esquerda). Não clique e arraste, basta clicar em:

Clique diretamente acima da primeira linha de dobra vertical.
Em seguida, mantenha pressionada a tecla Shift e clique diretamente abaixo da mesma linha de dobra. O Photoshop desenha automaticamente uma pincelada em uma linha reta entre os dois pontos em que você clicou. Você verá uma fina pincelada branca percorrendo a linha de dobra, dando uma aparência desgastada:

Segure Shift e clique diretamente abaixo da mesma linha de dobra para pintar uma pincelada reta entre os dois pontos.
Se o ângulo ou a posição da pincelada parecer um pouco diferente, basta pressionar Ctrl + Z (Win) / Command + Z (Mac) no teclado para desfazê-lo e tente novamente. Para aumentar a intensidade do efeito de desgaste, adicione mais algumas pinceladas por cima da primeira. Alterar o tamanho do seu pincel a cada pincelada adicionará mais variedade. Pressionar a tecla do suporte esquerdo ( ( ) no teclado diminuirá o pincel. Pressionar a tecla do suporte direito ()) aumentará. Basta clicar acima da linha de dobra, mantenha pressionada a tecla Shift e clique abaixo da linha de dobra para adicionar cada nova pincelada:

A imagem após adicionar várias pinceladas à primeira linha de dobra vertical.
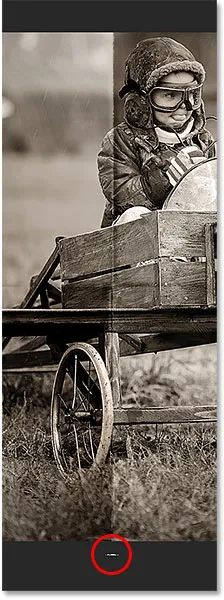
Repita as mesmas etapas com a segunda linha de dobra vertical para pintar algumas pinceladas, e faça o mesmo com a linha de dobra horizontal, clicando com o pincel à esquerda da linha, mantendo pressionada a tecla Shift e clicando à direita de a linha. Se ajudar, você pode ativar as guias novamente pressionando Ctrl +; (Vitória) / Command +; (Mac) no teclado, o que pode facilitar a alinhamento das coisas. Pressione o atalho do teclado novamente para desativá-los. Aqui está minha imagem após adicionar as pinceladas nas três linhas de dobra:

A imagem após adicionar as pinceladas.
Etapa 23: diminuir a opacidade da camada (opcional)
Por fim, se as pinceladas parecerem muito brancas e intensas, você poderá desbotá-las ainda mais na imagem diminuindo a opacidade da camada. Você encontrará a opção Opacidade diretamente em frente à opção Blend Mode na parte superior do painel da camada. Por padrão, a opacidade é definida como 100%. Vou reduzir o meu para 65%:

Diminuindo a opacidade da camada superior.
E com isso, terminamos! Aqui está o meu efeito final de "dobras e vincos":

O resultado final.
Para onde ir a seguir …
E aí temos que! É assim que se adiciona dobras e vincos a uma imagem com o Photoshop CS6 e o Photoshop CC! Visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!