
Introdução à declaração Switch em JavaScript
Neste tópico, discutiremos sobre a instrução switch em JavaScript. Com o advento da tecnologia, os computadores se desenvolveram, o que, por sua vez, trouxe a exigência de linguagem de programação. Havia muitas linguagens de programação que incluem tanto a linguagem de baixo nível quanto a linguagem de alto nível. Os idiomas de alto nível são mais fáceis de usar, pois são fáceis de entender em comparação com os idiomas de baixo nível. JavaScript é uma linguagem de alto nível usada amplamente como linguagem de front-end para fins de programação. Há muitos conceitos que precisamos estudar e praticar para entender os conceitos básicos.
O que é a instrução Switch em JavaScript?
Existem vários métodos condicionais no JavaScript, como o método if-else, if-else-if, while method, do-while e vários outros métodos também. Dentre esses métodos diferentes em JavaScript, um desses métodos é o método de instrução switch. Nesse método, usamos para executar um conjunto específico de instruções ou código, se a condição for satisfatória. Uma instrução switch geralmente contém vários blocos de casos, juntamente com um caso padrão opcional. Conforme a condição, um ou vários casos podem ser executados se satisfizerem. Caso nenhum bloco de instrução switch seja verdadeiro, o caso padrão será executado automaticamente se for adicionado à codificação.
Sintaxe da declaração de opção JavaScript
Vamos tentar entender a sintaxe básica do JavaScript em uma instrução switch.
switch(an expression which needs to be checked) (
case x:
// block of code or instructions
break;
case y:
// block of code or instructions
break;
default:
// block of code or instructions for default condition
)
Agora, vamos tentar entender como esse bloco da instrução realmente é executado.
- Uma expressão que precisa ser verificada - Nesta declaração, verificamos a expressão que precisa ser avaliada. Com base na execução da expressão, a alternância de maiúsculas e minúsculas será executada.
- Casos diferentes - Na execução de uma expressão, o caso que satisfaz a expressão é executado
- Caso padrão - Se algum dos casos do switch não for satisfeito, o caso padrão será executado.
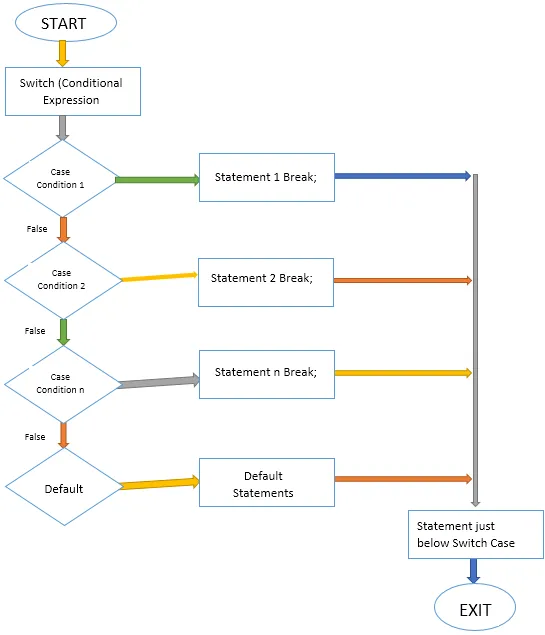
Diagrama de fluxo
Agora, vejamos o fluxograma da instrução switch.

Agora, vejamos como a instrução switch funciona em JavaScript.
Como o Switch Statement funciona em JavaScript?
Conforme explicado anteriormente no artigo, uma instrução switch geralmente contém três subseções que são:
- Expressão para avaliar.
- Casos que são executados para a expressão.
- Caso padrão que precisa ser executado se nenhum caso for satisfeito.
As responsabilidades básicas dessas subseções são:
- Uma expressão que precisa ser verificada - Nesta declaração, verificamos a expressão que precisa ser avaliada. Com base na execução da expressão, a alternância de maiúsculas e minúsculas será executada.
- Casos diferentes - Na execução de uma expressão, o caso que satisfaz a expressão é executado.
- Caso padrão - Se algum dos casos do switch não for satisfeito, o caso padrão será executado.
Exemplos
Agora, vamos dar um exemplo que pega um número do usuário em uma caixa de entrada; se o número for menor que 10, mostrará que o número digitado pelo usuário exibirá a mensagem de que o número digitado é maior que 10.
Simplesmente copie o código a seguir e cole-o no arquivo HTML para executá-lo.
Declaração de opção JavaScript
Digite o número na caixa de texto
var texto = '', labelVal = "";
função checkVal () (
text = document.getElementById ("inputBox"). value;
labelVal = '';
text = Number (texto)
switch (texto) (
caso 1:
labelVal = "Você digitou 1";
pausa;
caso 2:
labelVal = "Você digitou 2";
pausa;
caso 3:
labelVal = "Você digitou 3";
pausa;
caso 4:
labelVal = "Você digitou 4";
pausa;
caso 5:
labelVal = "Você digitou 5";
pausa;
caso 6:
label Val = "Você inseriu 6";
pausa;
caso 7:
labelVal = "Você digitou 7";
pausa;
caso 8:
label Val = "Você digitou 8";
pausa;
caso 9:
labelVal = "Você digitou 9";
pausa;
padrão:
labelVal = "Digite um valor menor que 10";
)
document.getElementById ("labelVal"). innerText = labelVal;
)
Agora vamos ver o exemplo com o valor digitado:
Valor de entrada: 6
Valor de saída: você digitou 6
Agora vamos ver como podemos executar várias instruções de opção em JavaScript.
Executando vários casos se a condição atender
Agora, vamos ver como podemos executar vários casos. Copie o código a seguir e cole-o no arquivo HTML para executá-lo.
Declaração de opção JavaScript
Digite o número na caixa de texto
var texto = '', labelVal = "";
função checkVal () (
text = document.getElementById ("inputBox"). value;
labelVal = '';
text = Number (texto)
switch (texto) (
caso 1:
labelVal = labelVal + "Você digitou 1";
caso 2:
labelVal = labelVal + "Você digitou 2";
caso 3:
labelVal = labelVal + "Você digitou 3";
pausa;
caso 4:
label Val = labelVal + "Você digitou 4";
caso 5:
label Val = labelVal + "Você digitou 5";
caso 6:
label Val = labelVal + "Você inseriu 6";
pausa;
padrão:
label Val = "Digite um valor menor que 10";
)
document.getElementById ("label Val"). innerText = label Val;
)
Valor de entrada: 1
Valor de saída: Você digitou 1 Você digitou 2 Você digitou 3.
Conclusão
JavaScript é uma linguagem de programação onde existem muitos conceitos que é preciso estudar. Uma instrução switch é uma daquelas. Essas instruções condicionais basicamente executam o código para verificar se a expressão satisfaz a condição com base na avaliação da expressão que retorna o valor. Uma declaração condicional é amplamente usada em qualquer linguagem de programação para várias expressões lógicas de programação.
Artigos recomendados
Este foi um guia para alternar a declaração em JavaScript. Aqui discutimos o conceito, sintaxe, trabalho e exemplos de instrução Switch em JavaScript. Você também pode consultar nossos outros artigos sugeridos para saber mais -
- Cheat Sheet JavaScript
- O que Javascript pode fazer?
- Funções de string JavaScript
- Exemplos de funções matemáticas de JavaScript
- Introdução à instrução Switch em C ++
- Instrução PHP Switch | Fluxograma