Neste tutorial, o segundo de nossa série sobre a criação de bordas e molduras de fotos no Photoshop, aprenderemos como adicionar uma moldura emaranhada em torno de uma imagem e criaremos a maior parte do efeito usando nada além de algumas camadas simples estilos! Ao longo do caminho, aprenderemos como mesclar estilos de camada em uma camada e como podemos usar modos de mesclagem como Tela e Multiplicar para transformar facilmente sombras em realces e vice-versa!
Vou usar o Photoshop CS6 aqui, mas este tutorial também é totalmente compatível com o Photoshop CC (Creative Cloud).
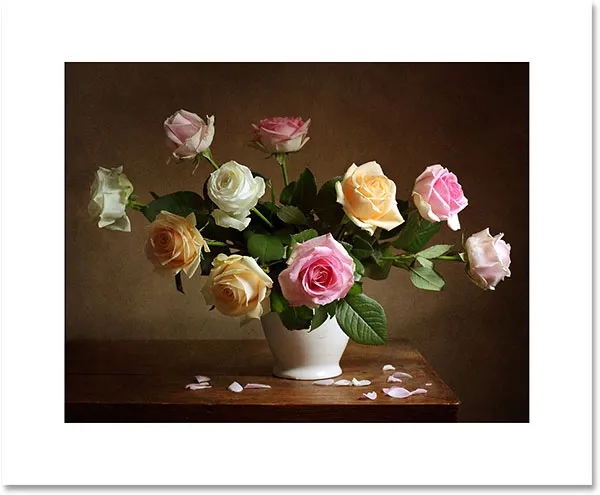
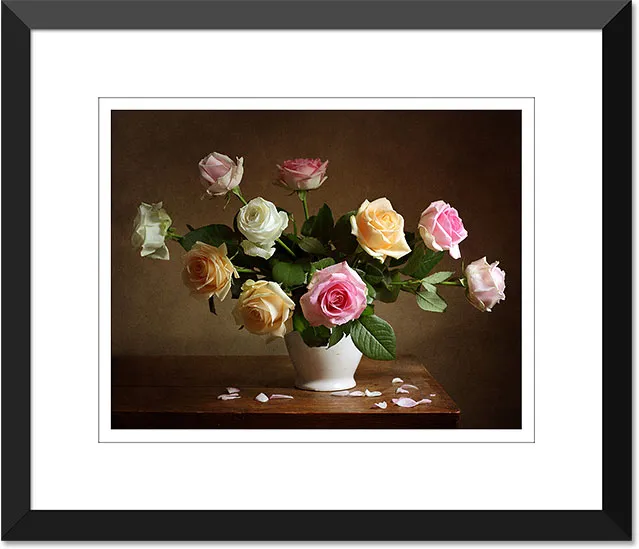
Aqui está a imagem com a qual eu vou trabalhar (foto de natureza morta da Shutterstock):

A imagem original.
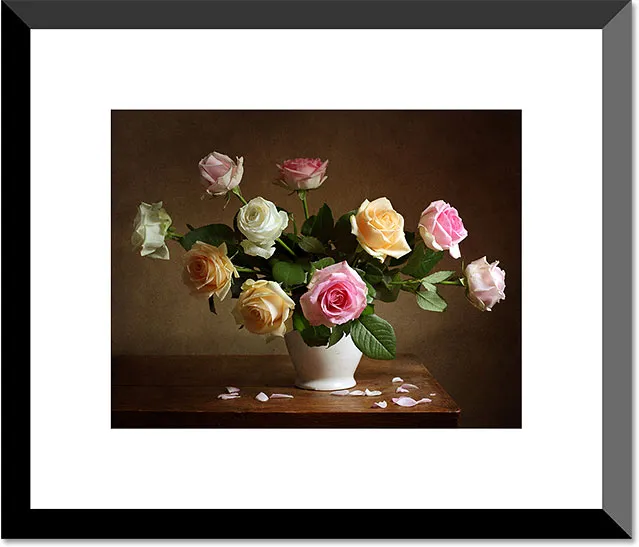
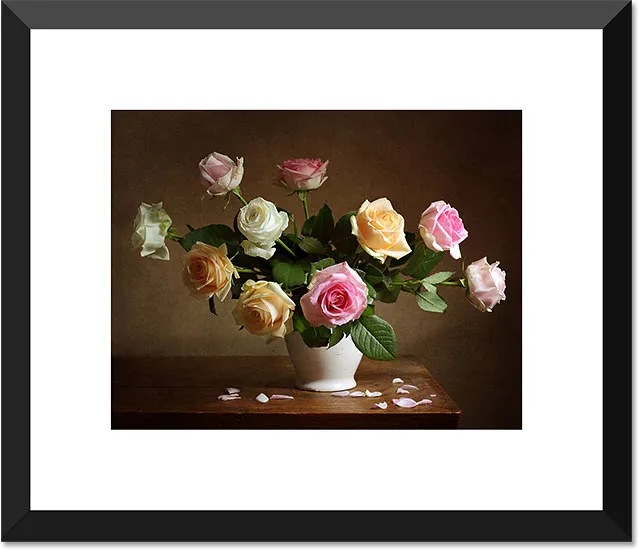
E aqui está a aparência da moldura emaranhada quando terminarmos:

O efeito final.
Como criar uma moldura emaranhada
Etapa 1: duplicar a camada de plano de fundo
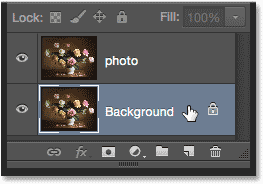
A primeira coisa que precisamos fazer para criar nosso quadro emaranhado é duplicar a camada Background. Se você abriu sua imagem recentemente no Photoshop como eu, verá no painel Camadas que a camada Segundo plano é atualmente a única camada no documento:

A imagem original na camada de fundo.
Para duplicá-lo e nomear a nova camada ao mesmo tempo, mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado enquanto clica na camada Background e arraste-a para o ícone New Layer na parte inferior do painel Camadas:

Pressione e segure Alt (Win) / Option (Mac) e arraste a camada Background para o ícone New Layer.
Quando você soltar o botão do mouse, o Photoshop abrirá a caixa de diálogo Duplicar Camada, dando a chance de nomear a nova camada antes que ela seja adicionada. Nomeie a camada "foto" (já que esta será a camada em que a nossa foto fica) e clique em OK:

Nomeando a nova camada na caixa de diálogo Duplicar Camada.
Uma cópia da camada Segundo plano agora aparece em uma nova camada chamada "foto" acima do original:

O painel Camadas mostrando a nova camada "foto".
Etapa 2: selecione a camada de fundo
Clique na camada Plano de fundo no painel Camadas para que seja novamente selecionada e ativa:

Selecionando a camada Background.
Etapa 3: adicione mais espaço da tela ao redor da imagem
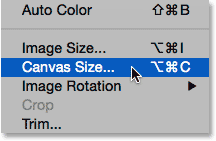
Vamos adicionar uma borda branca ao redor da imagem para servir como o tapete que fica entre o quadro e a foto, e faremos isso usando o comando Tamanho da tela do Photoshop. Vá para o menu Imagem na barra de menus na parte superior da tela e escolha Tamanho da tela :

Vá para Imagem> Tamanho da tela.
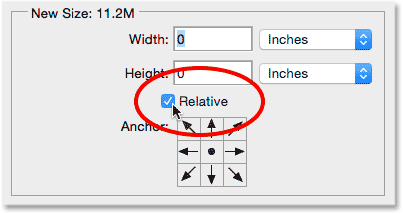
Isso abre a caixa de diálogo Tamanho da tela. Primeiro, verifique se a opção Relative está marcada . Isso nos permitirá começar com o tamanho atual da tela e adicionar mais espaço a ele:

A opção Relativa na caixa de diálogo Tamanho da tela.
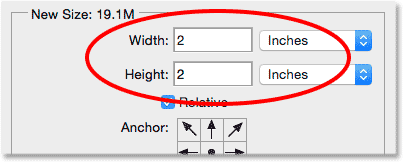
Com Relativo marcado, insira a quantidade de espaço da tela que você deseja adicionar ao seu tapete nas caixas Largura e Altura, usando o tipo de medição mais fácil (geralmente Pixels ou Polegadas ). Ao decidir quanto espaço adicionar, lembre-se de que qualquer valor digitado para a Largura será dividido entre os lados esquerdo e direito . Por exemplo, inserir um valor de 2 polegadas, como vou fazer, adicionará 1 polegada de espaço à esquerda e 1 polegada à direita. O mesmo acontece com o valor da altura. Ele é dividido entre a parte superior e a inferior, portanto, digitar 2 polegadas para a Altura adicionará 1 polegada de espaço à parte superior e 1 polegada à parte inferior. Os valores reais que você digitar dependerão muito do tamanho da sua imagem. Portanto, mesmo que eu esteja definindo meus valores de Largura e Altura como 2 polegadas, você pode achar que valores menores ou maiores funcionam melhor:

Digite a quantidade de espaço extra na tela que você precisa.
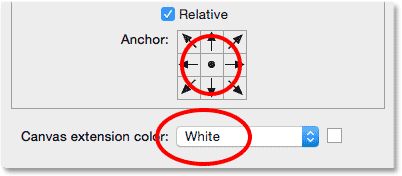
Em seguida, verifique se o quadrado central está selecionado na grade Anchor diretamente abaixo da opção Relative. A seleção do quadrado central informa ao Photoshop para adicionar espaço extra uniformemente ao redor da tela. Por fim, como queremos que nosso tapete seja branco, defina a cor da extensão Canvas como Branco :

Selecione o quadrado central da grade Anchor e defina a cor da extensão Canvas como branco.
Clique em OK quando terminar de fechar a caixa de diálogo Tamanho da tela, quando o Photoshop adiciona espaço extra à imagem, criando nosso tapete branco. Se você achar que adicionou muito ou pouco espaço, basta pressionar Ctrl + Z (Win) / Command + Z (Mac) no teclado para desfazê-lo, depois volte para Imagem > Tamanho da tela e tente novamente com diferentes Valores de largura e altura:

A imagem depois de adicionar um espaço de tela branca ao seu redor.
Etapa 4: renomear a camada de fundo
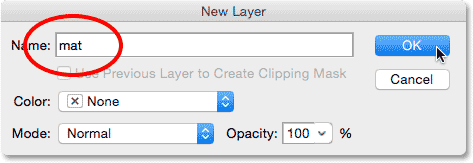
Como estamos usando a camada Background como base, vamos dar à camada um nome mais descritivo. Clique duas vezes diretamente no nome "Plano de fundo" no painel Camadas. Isso abrirá a caixa de diálogo Nova camada . Digite "mat" como o novo nome para a camada e clique em OK:

A caixa de diálogo Nova camada.
O Photoshop altera o nome da camada de "Plano de fundo" para "Tapete":

A camada "mat" recém-renomeada.
Etapa 5: adicionar uma nova camada
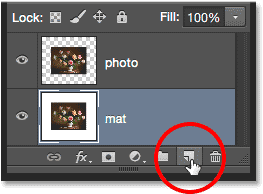
Em seguida, adicionaremos outra nova camada, desta vez para manter o quadro. Com a camada "mat" selecionada, pressione e segure a tecla Alt (Win) / Option (Mac) no teclado e clique no ícone Nova camada na parte inferior do painel Camadas:

Clique no ícone Nova camada enquanto pressiona Alt (Win) / Option (Mac).
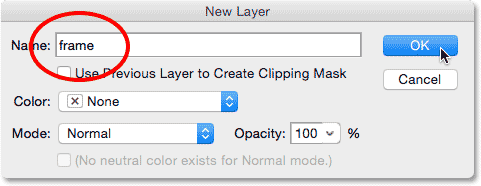
Isso abre novamente a caixa de diálogo Nova camada. Nomeie a nova camada "frame" e clique em OK:

Nomeando a nova camada.
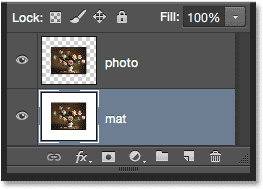
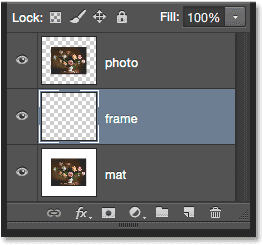
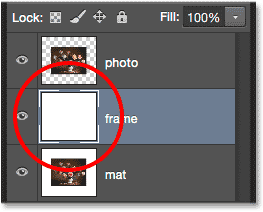
Uma nova camada em branco chamada "frame" aparece entre as camadas "photo" e "mat":

A camada "quadro" é adicionada entre as duas camadas anteriores.
Etapa 6: preencher a nova camada com branco
Vá para o menu Editar na parte superior da tela e escolha Preenchimento :

Indo para Editar> Preencher.
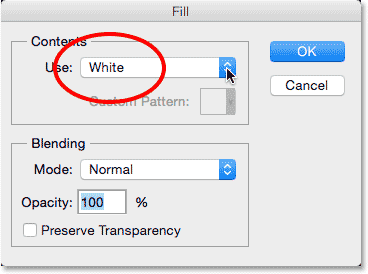
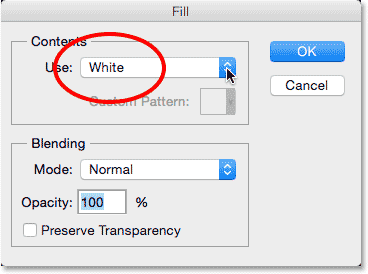
Isso abre a caixa de diálogo Preenchimento. Vamos preencher temporariamente a camada do "quadro" com branco, então defina a opção Usar na parte superior da caixa de diálogo para Branco . Verifique se as outras duas opções estão definidas com os padrões ( Modo está definido como Normal e Opacidade está definida como 100% ) e clique em OK:

Definir a opção Usar como Branco na caixa de diálogo Preenchimento.
Parece que nada aconteceu no documento, mas se observarmos a miniatura de visualização da camada "quadro" no painel Camadas, veremos que a camada foi preenchida de branco:

A miniatura de visualização da camada "quadro".
Etapa 7: aplicar um estilo de camada de traçado
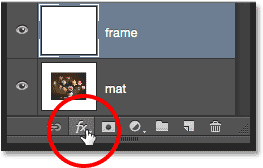
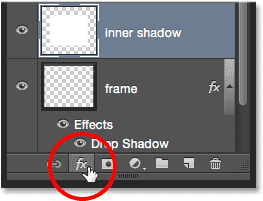
Em seguida, para desenhar o quadro, usaremos alguns estilos de camada do Photoshop (efeitos). Clique no ícone Layer Styles (o ícone "fx") na parte inferior do painel Layers:

Clicando no ícone Layer Styles.
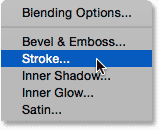
Escolha Traçado na lista de estilos de camada que aparece:

Selecionando um estilo de camada Stroke.
Isso abre a caixa de diálogo Layer Style do Photoshop, definida como as opções Stroke na coluna do meio. Queremos que nosso quadro seja preto, o que significa que precisamos que o traçado seja preto. Se o seu traçado ainda não estiver definido para preto, clique na amostra de cores à direita da palavra Cor:

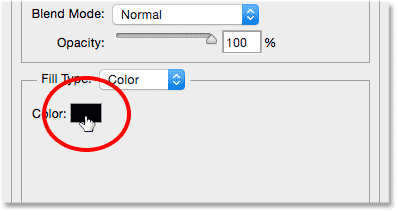
Clique na amostra de cores do traçado, se ainda não estiver definido como preto.
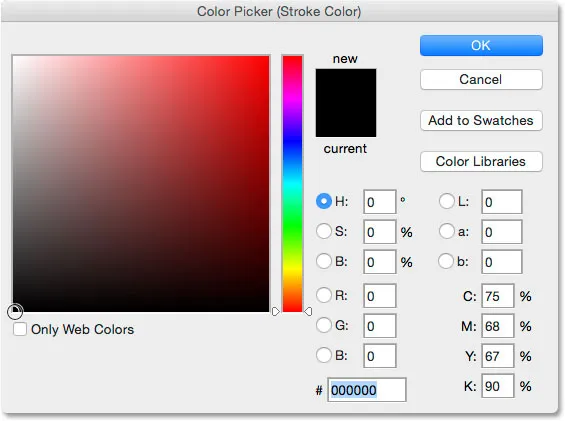
Isso abrirá o Seletor de cores . Escolha preto para a cor do traçado e clique em OK:

Escolhendo o preto no Seletor de cores.
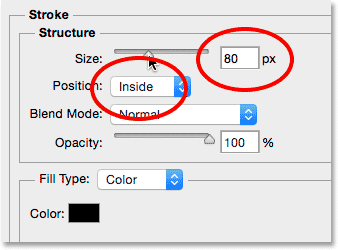
Em seguida, para dar cantos afiados ao traçado, altere a opção Posição para Interior . Em seguida, fique de olho no documento enquanto arrasta o controle deslizante Tamanho para a direita para aumentar a espessura do traçado, criando o quadro inicial. Não existe um valor "tamanho único" para ser usado aqui, porque o tamanho que você deseja para o seu quadro dependerá muito do tamanho da sua imagem e do seu gosto pessoal. Como estou trabalhando com uma imagem bastante grande, acho que um tamanho de traçado de 80 px parece bom. Seu valor pode ser diferente, mas, independentemente do valor que você escolher, lembre-se, pois precisaremos dele novamente em um momento:

Definir posição para dentro e aumentar o valor do tamanho.
Aqui está a aparência do meu documento com o traçado aplicado nas bordas externas. Não feche a caixa de diálogo Layer Style ainda. Temos mais um estilo para aplicar:

O traço cria o quadro básico.
Etapa 8: aplicar um estilo de camada chanfrada e em relevo
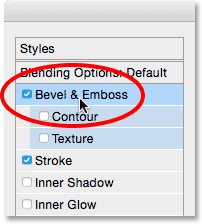
Vamos dar mais profundidade ao nosso quadro usando outro estilo de camada do Photoshop - Bevel & Emboss. Com a caixa de diálogo Layer Style ainda aberta, clique diretamente nas palavras Bevel & Emboss no topo da lista de estilos à esquerda. Certifique-se de clicar nas palavras em si, não apenas dentro da caixa de seleção, caso contrário as opções para Bevel & Emboss não aparecerão:

Clicando diretamente nas palavras Bevel & Emboss.
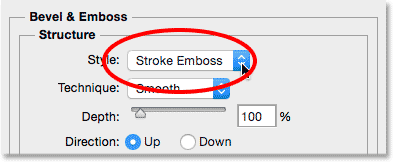
A coluna do meio da caixa de diálogo Estilo de camada será alterada para as opções Chanfro e gravação em relevo. Precisamos aplicar esse efeito diretamente ao traço que adicionamos na etapa anterior e podemos fazer isso alterando a opção Estilo na parte superior de Chanfro interno (a configuração padrão) para Stroke Emboss :

Mudando o estilo para Stroke Emboss.
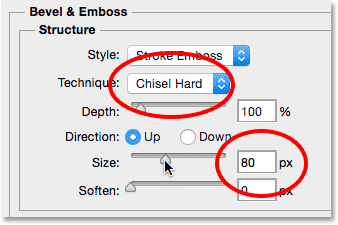
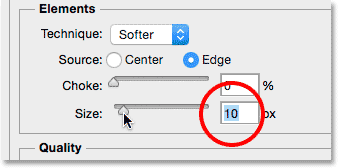
Em seguida, altere a opção Técnica diretamente abaixo de Suave para Cinzel rígido . Em seguida, defina o valor Tamanho para o mesmo valor usado para o tamanho do seu traçado na etapa anterior. Para mim, eram 80 px . Se você não se lembra do valor exato que usou, tudo bem. Fique de olho no documento enquanto arrasta o controle deslizante Tamanho para a direita e certifique-se de defini-lo alto o suficiente para que o efeito de gravação cubra toda a espessura do traçado:

Alterando a técnica para Cinzel rígido e definindo o tamanho para o tamanho do traçado.
Aqui está a aparência do quadro até agora, mas ainda não terminamos:

O quadro depois de aplicar a primeira das configurações Bevel & Emboss.
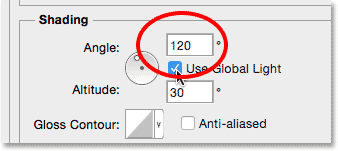
De volta às opções Bevel & Emboss, altere o valor de Angle na seção Shading para 120 ° para que a luz pareça brilhar no quadro a partir do canto superior esquerdo:

Alterando o ângulo para 120 °.
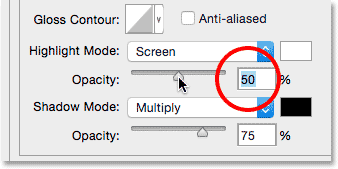
Vamos fazer mais alguns ajustes na iluminação. Abaixo da parte inferior, há algumas opções para ajustar o realce e a sombra do efeito. Reduza o valor de Opacidade de destaque de 75% (a configuração padrão) para 50% . Você pode até querer ir um pouco mais baixo que isso. Isso escurecerá as seções mais brilhantes do quadro:

Reduzindo a opacidade do destaque para 50%.
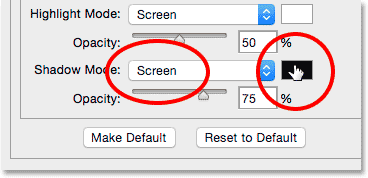
Em seguida, para iluminar as áreas mais escuras (que atualmente são de preto puro), primeiro mude o Modo Sombra de Multiplicar para Tela e clique na amostra de cor ao lado para alterar a cor da sombra:

Alterando o Modo Sombra para Tela e clicando na amostra de cores.
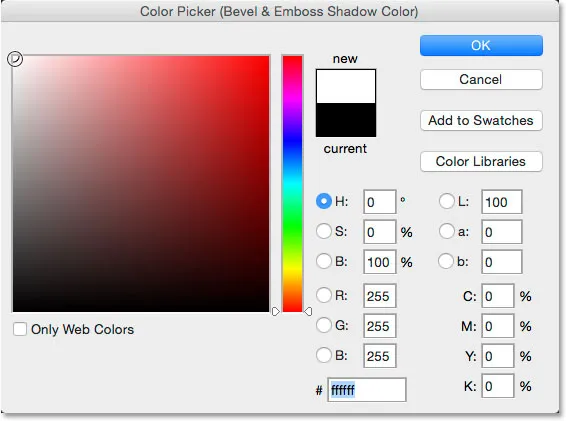
Quando o Seletor de cores for aberto, escolha branco para a nova cor da sombra (eu sei, eu sei … branco para uma sombra ?? Apenas confie em mim) e clique em OK:

Escolhendo o branco no Seletor de cores para a nova cor da sombra.
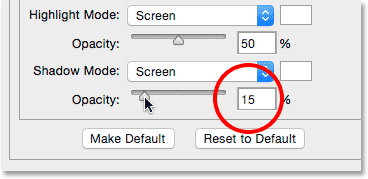
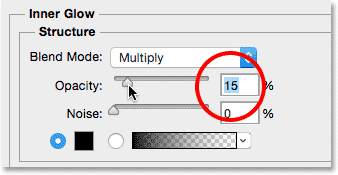
Por que escolhemos branco para a cor da sombra? É porque na verdade não precisamos de sombra aqui, pois nosso quadro já é preto puro. Em vez disso, precisamos de um segundo destaque e, alterando o Modo Sombra de Multiplicar para Tela, depois alterando sua cor de preto para branco, transformamos a sombra em destaque! Agora, com o branco como nova cor, diminua o valor de Opacidade da sombra de 75% para algo entre 10 e 20% . Vou dividir a diferença e definir a minha para 15%. As seções do quadro que antes eram totalmente pretas agora aparecerão um pouco mais brilhantes, revelando alguns detalhes nos cantos onde as seções do quadro se encontram:

Abaixando o valor da opacidade da sombra.
Clique em OK para fechar a caixa de diálogo Layer Style. Aqui está a aparência do quadro:

O quadro com todas as configurações de chanfro e gravação aplicadas.
Saiba mais sobre os cinco modos de mesclagem essenciais que todo usuário do Photoshop deve conhecer!
Etapa 9: Rasterizar os estilos de camada
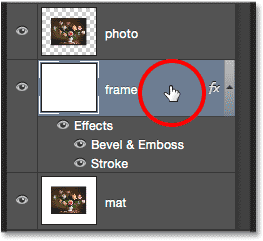
Em seguida, adicionaremos uma sombra projetada ao quadro. Para fazer isso, primeiro precisamos excluir tudo da camada, exceto o próprio quadro. E para fazer isso, precisaremos rasterizar nossos estilos de duas camadas, essencialmente achatando-os (mesclando) na camada como pixels normais. Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) na camada "frame":

Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada em qualquer lugar, exceto na miniatura de visualização.
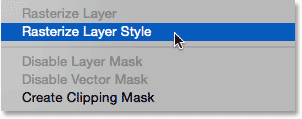
Escolha Rasterize Layer Style no menu que aparece:

Escolhendo "Rasterizar estilo de camada".
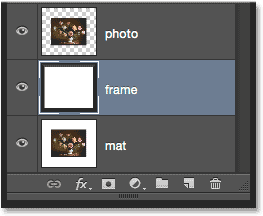
O quadro ainda terá a mesma aparência de antes, mas os dois estilos de camada não serão mais listados separadamente abaixo da camada "quadro" no painel Camadas. Agora eles foram mesclados na camada. Isso significa que perdemos a capacidade de voltar e editá-los mais tarde, mas tudo bem, porque já fizemos tudo o que precisávamos fazer com eles:

O painel Camadas após rasterizar os estilos de camada.
Etapa 10: selecione a ferramenta Varinha mágica
Selecione a ferramenta Magic Wand no painel Tools. Por padrão, está aninhado atrás da Ferramenta de Seleção Rápida ; portanto, para acessá-la, clique e mantenha pressionada a Ferramenta de Seleção Rápida até que um menu suspenso apareça e escolha a Ferramenta Varinha Mágica no menu:

Selecionando a ferramenta Magic Wand.
Etapa 11: Desativar "Amostra de todas as camadas"
Na Barra de opções, verifique se as opções Amostra de todas as camadas estão desmarcadas (desativadas). Isso limitará nossa seleção apenas ao conteúdo da camada "frame":

A opção Amostra de todas as camadas. Verifique se está desligado.
Etapa 12: selecione a área branca e exclua-a
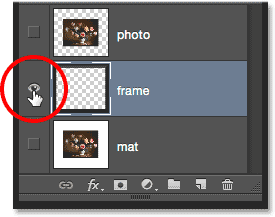
Para facilitar a visualização do que estamos prestes a fazer, mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado e clique no ícone de visibilidade (o "globo ocular") na extremidade esquerda do " quadro "no painel Camadas. Isso ocultará temporariamente todas as camadas do documento, exceto a camada "quadro":

Clicando no ícone de visibilidade da camada "quadro".
Em seguida, clique com a ferramenta Magic Wand em qualquer lugar dentro da área branca para selecioná-la. Você verá um contorno de seleção ao redor das bordas externas. Tudo, exceto o quadro, agora está selecionado:

Clicando com a Magic Wand Tool dentro da área branca.
Com a área branca selecionada, pressione a tecla Backspace (Win) / Delete (Mac) no teclado para excluí-lo. A mesma área agora será preenchida com transparência, indicada pelo padrão quadriculado. Somente o próprio quadro permanece:

A área branca se foi.
Não precisamos mais do esquema de seleção; portanto, para removê-lo, vá para o menu Selecionar na parte superior da tela e escolha Cancelar seleção . Ou pressione Ctrl + D (Win) / Command + D (Mac) no teclado:

Indo para Selecionar> Cancelar seleção.
Em seguida, para ativar as outras camadas novamente no documento, trazendo de volta a foto e o tapete branco, mais uma vez pressione e segure Alt (Win) / Option (Mac) no teclado e clique no ícone de visibilidade da camada "quadro":

Pressione e segure Alt (Win) / Option (Mac) e clique no mesmo ícone de visibilidade.
Etapa 13: adicionar uma sombra projetada
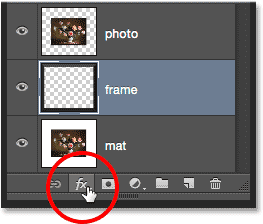
Clique novamente no ícone Layer Styles na parte inferior do painel Layers:

Clicando no ícone Layer Styles.
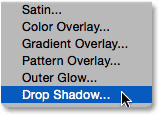
Escolha Sombra projetada na parte inferior da lista:

Escolhendo um efeito da camada Drop Shadow.
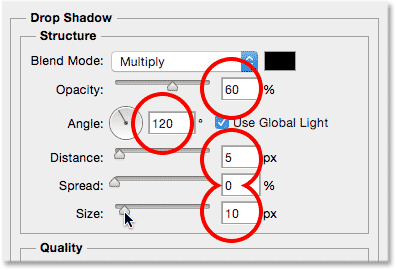
Isso abre a caixa de diálogo Layer Style, definida para as opções Drop Drop. Primeiro, diminua a Opacidade da sombra projetada de 75% (o valor padrão) para 50-60%, para que não seja tão intensa. Deixe o ângulo definido para 120 ° para que a direção da iluminação permaneça a mesma de quando criamos o quadro. Em seguida, ajuste os valores de Distância e Tamanho, conforme necessário para a sua imagem. A distância controla a distância que a sombra aparece da sua origem (o quadro), enquanto o Tamanho controla a suavidade da sombra. Deixarei meu valor de Distância definido como padrão de 5 px, mas aumentarei o valor Tamanho para 10 px :

As opções de sombra projetada.
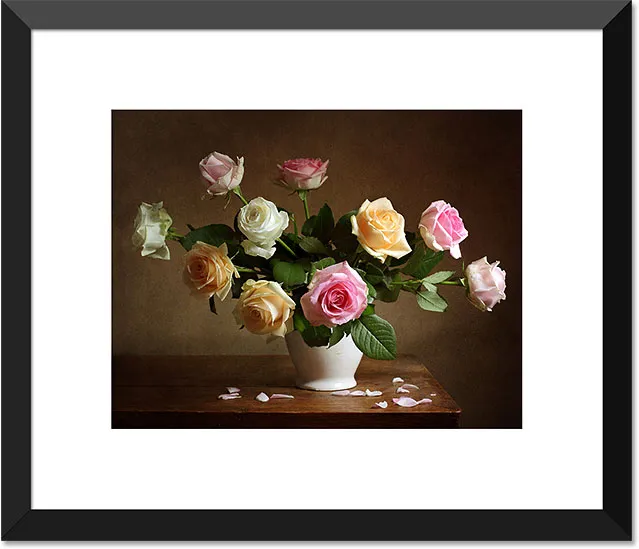
Clique em OK para fechar a caixa de diálogo Layer Style. Agora você deve ver uma sombra fina e bastante suave ao longo das bordas internas superior e esquerda do quadro:

O quadro com a sombra aplicada.
Etapa 14: adicionar uma nova camada
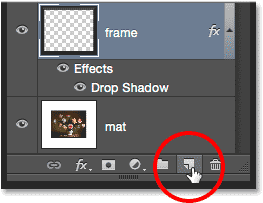
Terminaremos nossa moldura adicionando uma segunda borda menor ao redor da foto, criando um efeito de tapete duplo. Mais uma vez, mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado e clique no ícone Nova camada na parte inferior do painel Camadas:

Pressione e segure Alt (Win) / Option (Mac) e clique no ícone Nova camada.
Quando a caixa de diálogo Nova camada aparecer, nomeie a camada "sombra interna" e clique em OK:

Nomeando a nova camada "sombra interna".
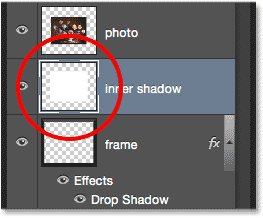
Uma nova camada em branco denominada "sombra interna" aparece entre as camadas "moldura" e "foto":

O Photoshop adiciona a camada "sombra interna" acima da camada "quadro".
Etapa 15: Selecione a ferramenta Retangular Marquee
Pegue a Rectangular Marquee Tool no painel Ferramentas:

Selecionando a ferramenta Rectangular Marquee Tool.
Etapa 16: faça uma seleção ao redor da foto
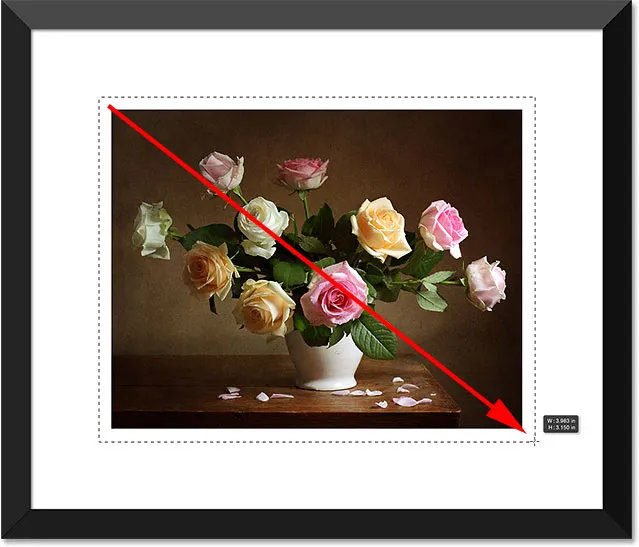
Com a Rectangular Marquee Tool na mão, arraste uma seleção retangular ao redor da foto, tornando-a um pouco maior que a própria foto. Comece clicando acima e à esquerda do canto superior esquerdo da foto, mantenha o botão do mouse pressionado e arraste na diagonal para um pouco abaixo e à direita do canto inferior direito, deixando a mesma quantidade de espaço nos quatro lados . Se você precisar reposicionar o contorno da seleção enquanto o desenha, mantenha pressionada a barra de espaço, mova a seleção com o mouse, solte a barra de espaço e continue arrastando:

Mantenha um espaço igual ao redor da foto ao desenhar a seleção.
Etapa 17: preencher a seleção com branco
Vá para o menu Editar na parte superior da tela e escolha Preenchimento :

Indo para Editar> Preencher.
Quando a caixa de diálogo Preenchimento for aberta, defina a opção Usar como Branco, se ainda não estiver, e clique em OK:

Definir a opção Usar novamente para Branco.
Isso preenche a seleção com branco na camada "sombra interna". Você ainda não poderá vê-lo no documento, mas na miniatura de visualização da camada:

A miniatura de visualização mostra a área selecionada agora preenchida com branco.
Não precisamos mais do esquema de seleção, então vá para o menu Selecionar e escolha Cancelar seleção ou pressione Ctrl + D (Win) / Command + D (Mac) no teclado para removê-lo rapidamente:

Indo para Selecionar> Cancelar seleção.
Etapa 18: aplicar um efeito de camada de brilho interno
Para criar essa segunda borda, tudo o que precisamos fazer é aplicar uma sombra interna sutil na área que acabamos de preencher em branco (razão pela qual denominamos a camada "sombra interna"). O Photoshop inclui um estilo de camada Inner Shadow real, não vamos usá-lo porque ele criaria uma sombra apenas em dois dos quatro lados (semelhante à aparência do Drop Shadow no quadro). Em vez disso, criaremos nossa própria sombra interna usando um estilo de camada diferente - Inner Glow.
Clique no ícone Layer Styles na parte inferior do painel Layers:

Clicando no ícone Layer Styles.
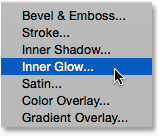
Escolha Brilho interno na lista:

Selecionando um estilo de camada Inner Glow.
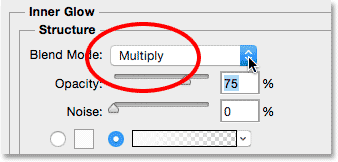
Quando a caixa de diálogo Layer Style for aberta, altere o Blend Mode na parte superior das opções Inner Glow de Screen para Multiply. Isso transforma o brilho em uma sombra, ou pelo menos quando mudamos de cor:

Alterando o Blend Mode para Multiply.
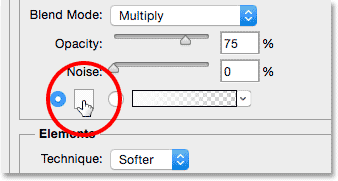
Clique na amostra de cores para abrir o Seletor de cores e alterar a cor do brilho interno:

Clicando na amostra de cores.
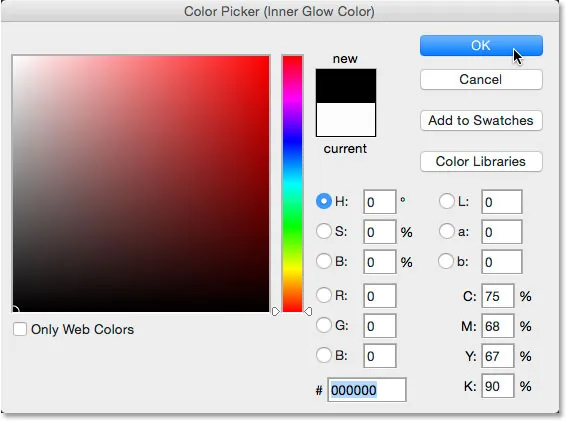
Escolha preto e clique em OK para fechar o Seletor de cores:

Alterando a cor do brilho interno para preto.
Isso cria uma borda fina ao redor da foto:

A sombra aparece ao redor da área que preenchemos com branco.
Convém aumentar um pouco o valor Tamanho para suavizar um pouco as bordas da sombra. Vou aumentar o meu para 10 px :

Aumentando o valor do tamanho.
Por fim, abaixe o valor de Opacidade até algo entre 15 e 20%, para que a sombra pareça muito fraca e sutil:

Abaixando o valor da opacidade.
Clique em OK para fechar a caixa de diálogo Estilo de camada e pronto! Aqui, depois de aumentar o tamanho e diminuir os valores de opacidade, está minha moldura final emaranhada:

O resultado final.
Para onde ir a seguir …
E aí temos que! É assim que você adiciona uma moldura emaranhada em volta de uma foto usando estilos de camada no Photoshop! Visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!