
Introdução ao slide no jQuery
O JQuery é rápido e é uma das muitas bibliotecas JavaScript. Simplifica as tarefas comuns do JavaScript. Além de todos os recursos que ele contém, com a ajuda do Jquery, podemos criar nossos próprios efeitos personalizados, os efeitos deslizantes são um deles. Deslizar é uma maneira de ocultar e revelar o elemento. No Jquery, podemos animar um elemento deslizando efeitos. Consiste em 3 métodos para alterar a visibilidade de um elemento. Eles estão deslizando para cima, deslizando para baixo e alternando. Os efeitos deslizantes suportam funções e velocidades de retorno de chamada.
Métodos de slide no jQuery
Os 3 métodos no Jquery são slideUp (), SlideDown () e slideToggle ():
1. slideUp ()
O método SlideUp () oculta um elemento selecionado usando uma animação. Ele não retorna nada, mas simplesmente oculta o elemento. Também podemos animar as imagens, pois elas alteram a altura da imagem ou do elemento.
Sintaxe:
$(selector) .slideUp( (duration)(, easing) (, function()))
Parâmetros:
- Duração: a duração pode ser uma sequência ou um número. Pode ser um tempo em milissegundos ou pode ser predefinido. O valor padrão da duração é 400 milissegundos. Pode demorar, rápido ou normal como um parâmetro de string. Isso nos ajuda a controlar a animação do slide com base em nossos requisitos.
- Flexibilização: a flexibilização deve ser do tipo string. É usado para transição. O valor padrão é oscilação.
- Função: Uma função opcional de retorno de chamada será executada quando a animação for concluída.
Exemplos # 1: este é um exemplo do método slideUp (). Nisto, passamos os parâmetros vazios, isto é, normal (primeiro) para o parágrafo, de modo que o valor padrão seja de 400 milissegundos. Em seguida, passamos a string "rápido" e "lento".
Código:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Este parágrafo é um exemplo para os parágrafos deslizantes para cima com velocidade padrão.
Este parágrafo é um exemplo para o slide acima de parágrafos com velocidade rápida.
Este parágrafo é um exemplo para o slide acima de parágrafos com velocidade lenta.
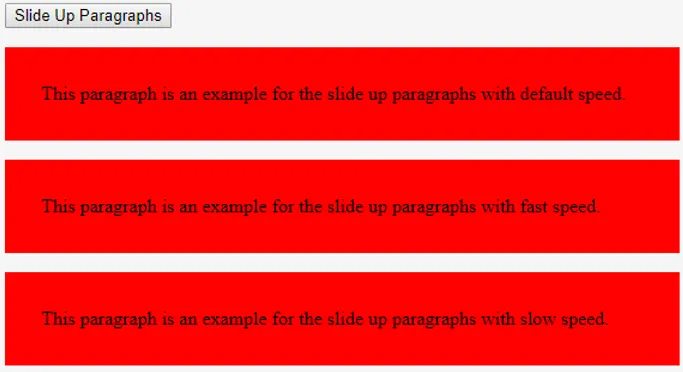
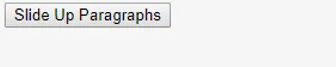
Resultado:
A saída, exibe os parágrafos.

Ao clicar no botão de parágrafos deslizantes, os três parágrafos serão ocultados.

Exemplos # 2: neste exemplo, passamos os "segundos" para o parâmetro duration.
Código:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Este parágrafo é um exemplo para os parágrafos deslizantes para cima com velocidade muito rápida.
Este parágrafo é um exemplo para o slide acima de parágrafos com velocidade muito lenta.
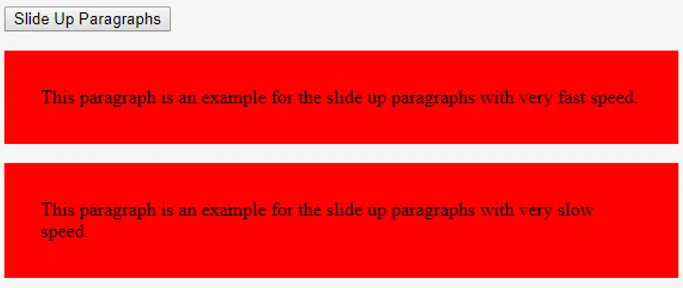
Resultado:
Na saída, podemos observar que ele exibe os dois parágrafos.

Ao clicar no botão deslizar para cima de parágrafos, podemos observar que o primeiro parágrafo foi ocultado imediatamente, pois demorou 50 milissegundos.
Enquanto o segundo parágrafo está ficando oculto lentamente, ele levou 20.000 milissegundos. Podemos ver que o tamanho está diminuindo lentamente e se ocultando.

2. slideDown ()
O método SlideDown () mostrará um elemento selecionado usando uma animação.
Sintaxe:
$(selector) .slideDown( (duration)(, easing) (, function()))
Parâmetros:
- Duração: a duração pode ser uma sequência ou um número. Pode ser um tempo em milissegundos ou pode ser predefinido. O valor padrão da duração é 400 milissegundos. Também pode ser lento, rápido ou normal. Isso nos ajuda a controlar a animação do slide.
- Flexibilização: a flexibilização deve ser do tipo string. É usado para transição. O valor padrão é oscilação.
- Função: Uma função opcional de retorno de chamada será executada quando a animação for concluída.
Exemplo: este é um exemplo do método slideDown ().
Código:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Este parágrafo desaparecerá com a velocidade padrão.
Resultado:
Depois de executar o programa.

Ao clicar no slide acima, o parágrafo fica oculto.

Ao clicar no parágrafo deslizante, o parágrafo é mostrado. Podemos ver na imagem abaixo.

3. slideToggle ()
O método SlideToggle () cria um efeito de alternância. Alterna entre a exibição e oculto. Sempre que é clicado, alterna a animação deslizante para o elemento selecionado.
Sintaxe:
$(selector) .slideToggle( (duration)(, easing) (, function()))
Parâmetros:
- Duração: a duração pode ser uma sequência ou um número. Pode ser um tempo em milissegundos ou pode ser predefinido. O valor padrão da duração é 400 milissegundos. Também pode ser lento, rápido ou normal. Isso nos ajuda a controlar a animação do slide com base em nossos requisitos.
- Flexibilização: a flexibilização deve ser do tipo string. É usado para transição. O valor padrão é oscilação.
- Função: Uma função opcional de retorno de chamada será executada quando a animação for concluída.
Exemplo: este é um exemplo para o método slideToggle ().
Código:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Este parágrafo desaparecerá com a velocidade padrão e alternará ao clicar no botão.
Resultado:
Executando o programa.

Ao clicar no botão (Slide toggle paragraph) está oculto.

Ao clicar no mesmo botão (parágrafo de alternância do slide), é mostrado.

Portanto, esses são métodos de Slide no jQuery.
Artigos recomendados
Este é um guia para deslizar no jQuery. Aqui discutimos Os três métodos no Jquery são slideUp (), SlideDown () e slideToggle () em detalhes com códigos e saídas apropriados. Você também pode consultar nossos outros artigos relacionados para saber mais -
- jQuery querySelector
- Slider JavaFX
- Efeitos jQuery
- Gráficos JavaFX
- Os 8 principais seletores de jQuery com implementação de código
- Os 15 principais métodos de HBox no JavaFX