
Diferença entre Angular e JQuery
Sendo uma era digital, é muito crucial que qualquer empresa esteja presente digitalmente com recursos para envolver seu público-alvo. O mercado digital nada mais é do que sites que vemos em toda a Internet. O desenvolvimento da Web a partir de agora se tornou tão complexo com a chegada de novas tecnologias no mercado. Isso torna o trabalho dos desenvolvedores da Web mais desafiador, pois as expectativas deles aumentam em termos de:
- UI rica
- Menos codificação com funcionalidade estendida
- Fácil manipulação de DOM (modelo de objeto de documento)
- Modelos dinâmicos
- Suporte multifuncional
- Animações
- Recursos fáceis de testabilidade
Existem várias plataformas para alcançar o site dos seus sonhos com funcionalidade centrada no usuário. Este blog Angular vs JQuery cobre os dois títulos mais discutidos no campo do desenvolvimento web, sendo um o Angular e o outro é jquery, e é isso que estamos abordando neste artigo do Angular vs JQuery.
O que é Angular - angular é uma plataforma de aplicativos Web front-end de código aberto baseada em TYPESCRIPT que permite criar aplicativos reativos de página única (SPAs). O Angular combina modelos declarativos, injeção de dependência, ferramentas de ponta a ponta e práticas recomendadas integradas para solucionar desafios de desenvolvimento.
O que é o jquery - o jquery é uma biblioteca JavaScript rápida e rica em recursos, fácil de usar e aprender. É compatível com vários navegadores com versões mais recentes, incluindo Google Chrome, Firefox Mozilla, Internet Explorer, Apple Safari e Opera. 
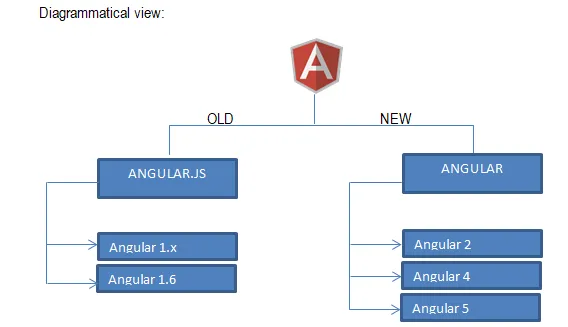
Antes de avançarmos, é melhor esclarecer alguns termos fundamentais. Angular é um SPA. Então, o que exatamente é o SPA?
SPA (aplicativo de página única) é aquele em que uma única página de HTML e JavaScript é baixada do servidor HTTP e parece que ele tem várias páginas, a transição de uma para outra página, mas em geral é uma substituição de um modelo no DOM para que uma página seja um modelo e outra página seja outra e assim por diante …….
Comparação cara a cara entre Angular x JQuery (Infográficos)
Abaixo está as 6 principais comparações entre Angular e JQuery 
Principais diferenças entre Angular e JQuery
Abaixo está a lista de pontos que descrevem as diferenças entre Angular e JQuery
uma. Jquery é uma biblioteca usada para manipulação de DOM, enquanto Angular é uma estrutura.
b. Jquery não tem nada a ver com os modelos; Angular é usado para criar SPA (aplicativos de página única).
c. O Jquery não possui recursos de ligação bidirecional, enquanto o Angular possui recursos importantes como roteamento, diretivas, ligação de dados bidirecional, modelos, injeção de dependência, testes de unidade etc.
d. O Jquery se torna complexo e difícil de manter quando o tamanho do projeto aumenta, mas no caso de Angular, as coisas são diferentes, pois são gerenciáveis no tamanho grande do projeto.
e Muitas vezes acontece que é preciso escrever mais códigos no jquery para obter a mesma funcionalidade, enquanto o Angular reduz esses critérios, pois os códigos geralmente não são longos em comparação com o jquery.
Cursos recomendados
- Curso JSON
- Treinamento Axure
- Curso de certificação no OmniGraffle Pro
Tabela de comparação angular vs JQuery
A seguir, o conjunto de pontos que descreve a comparação entre Angular e JQuery
| Parâmetros | Jquery | Angular |
| 1. Data de lançamento | 26 de agosto de 2006 (versão atual 3.3.1) em 20 de janeiro de 2018) | A versão mais recente do Angular (6.0) tem uma data de lançamento estável em 3 de maio de 2018. |
| 2. Curva de aprendizado | Fácil de aprender e entender | Difícil de entender |
| 3. Objetivo | jquery fornece uma API DOM consistente, consistente em todos os navegadores suportados | Angular fornece um suporte de primeira classe para criar aplicativos da Web usando JavaScript, CSS e HTML. |
| 4. Vinculação | Quando se trata de vincular elementos entre elementos da interface do usuário (por exemplo, DOM) e os códigos (por exemplo, JavaScript) para interatividade e funcionalidades ricas. Jquery é unidirecional, o que significa fluxo de dados baseado em modelo | Angular é bidirecional, o que significa que os campos da interface do usuário são vinculados a modelar dados dinamicamente, de modo que sempre que o campo da interface do usuário muda, os dados do modelo são alterados e vice-versa. |
| 5. Componentes | Os componentes Jquery são a interface do usuário jquery, que é um conjunto com curadoria de interações, efeitos, widgets e temas da interface do usuário criados sobre a biblioteca JavaScript do jquery | Para Angular, os componentes são os blocos de construção da interface do usuário no aplicativo; é uma hierarquia de componentes. Esses componentes têm um modelo e apenas um componente pode ser instanciado por elemento no modelo. |
| 6. lista de recursos | • Compatibilidade entre navegadores • manipulação de CSS •Manipulação de eventos Manipulação HTML / DOM • Leve • Ajax / JSONP | Diretivas angulares que são uma extensão do HTML. Injeção de Dependências • Ligações de dados bidirecionais • suporte MVC Validação de formulários • Uso da API RESTful |
Conclusão - Angular vs JQuery
A conclusão é sempre a parte desafiadora, pois tem alguns objetivos para o leitor. Neste artigo Angular e JQuery, vimos duas palavras, FRAMEWORK e BIBLIOTECA, muitas vezes. Então, vamos discutir o que exatamente essas terminologias Angular e JQuery significam.
FRAMEWORK - possui uma regra com base na qual ela é feita, mas aqui o usuário pode personalizar as coisas dentro dela, conforme sua necessidade. Ele pode manipulá-lo adicionando ou excluindo coisas. Por exemplo. Bootstrap é uma estrutura.
BIBLIOTECA - uma coleção de comportamentos é escrita em um idioma específico? É usado para executar funções (ou executar resultados). Por exemplo. Jquery, Curl é uma biblioteca.
Vamos dar um cenário para descrever exatamente o que são FRAMEWORK e BIBLIOTECA. Aqui podemos dizer que "quem chama quem". No código do Framework, é o código que chama a biblioteca, mas no seu código, é o código que chama a biblioteca. Aqui a Biblioteca é o chamado e o código (estrutura ou seu código) é o chamador. Da mesma maneira que um cliente faz uma chamada para o servidor, o servidor reverte para o cliente com as informações necessárias.
Jquery é a melhor opção quando você precisa de um site flexível. A Angular oferece tudo o que você precisa para desenvolver a aplicação do seu cliente e é importante escolher quando sua intenção é o SPA. Se você planeja obter o site da melhor qualidade que possa atrair seu cliente com esse aplicativo de página única, você pode optar pelo Angular.
No entanto, sempre existe uma briga constante entre jquery e Angular. Mas tudo depende dos seus objetivos e dos clientes precisam.
Artigos recomendados
Este foi um guia para a consulta j e Angular, aqui discutimos seu significado, comparação cara a cara, diferenças principais e conclusão. você também pode consultar o artigo a seguir para saber mais -
- Power BI vs QlikView - Quais são suas funções
- Diferenças angulares vs valiosas
- Angular e Bootstrap, o que é benéfico
- Informações que você deve conhecer sobre as perguntas da entrevista do AJAX
- Descubra a incrível diferença entre ciência de dados e desenvolvimento web
- Big Data vs Data Science - Como são diferentes?
- Power BI vs SSRS - 11 comparações incríveis que você deve aprender
- Machine Learning vs Statistics - Qual é o Melhor
- Bootstrap vs Jquery Quais são as funções deles
- Melhores e úteis recursos do Bootstrap e WordPress
- Interface do usuário Bootstrap x jQuery: Funções