
Introdução ao AWT em Java
O Java AWT também é conhecido como Abstract Window Toolkit é uma API usada para desenvolver aplicativos GUI ou baseados em janelas em Java. Os componentes Java AWT são dependentes da plataforma, o que implica que eles são exibidos de acordo com a visualização do sistema operacional. Também é pesado, o que implica que seus componentes estão usando os recursos do sistema operacional. Java. O pacote awt fornece classes para a API do AWT. Por exemplo, TextField, CheckBox, Choice, Label, TextArea, Radio Button, List, etc.
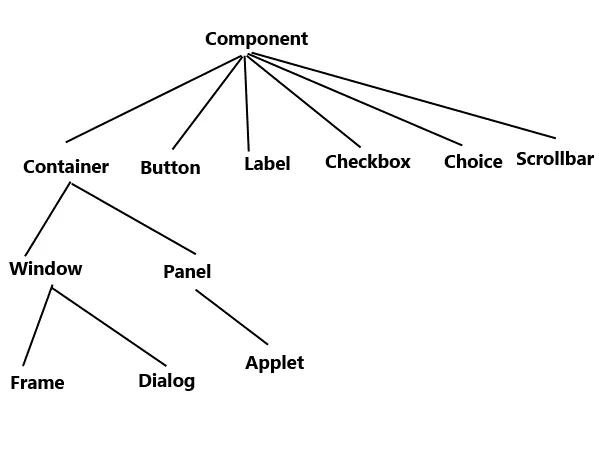
Hierarquia do AWT

Recipiente
O Container é um dos componentes no AWT que contém outros componentes, como botões, campos de texto, rótulos, etc. As classes que estendem a classe Container são conhecidas como containers, como Frame, Dialog e Panel, como mostrado na hierarquia.
Tipos de recipientes:
Como demonstrado acima, contêiner refere-se ao local em que os componentes podem ser adicionados, como campo de texto, botão, caixa de seleção, etc. Existem no total quatro tipos de contêineres disponíveis no AW, ou seja, Janela, Quadro, Caixa de diálogo e Painel. Como mostrado na hierarquia acima, Frame e Dialog são subclasses da classe Window.
Janela
A janela é um contêiner que não possui bordas e barras de menus. Para criar uma janela, você pode usar quadro, caixa de diálogo ou outra janela.
Painel
O painel é o contêiner / classe que não contém a barra de título e as barras de menu. Possui outros componentes como botão, campo de texto etc.
Diálogo
O Diálogo é o contêiner ou classe com borda e título. Não podemos criar uma instância da classe Dialog sem uma instância associada da respectiva classe Frame.
aparar
O Quadro é o contêiner ou classe que contém a barra de título e também pode ter barras de menus. Também pode ter outros componentes, como campo de texto, botão etc.
Por que o AWT depende da plataforma?
O Java Abstract Window Toolkit chama a plataforma nativa Ie, a sub-rotina do sistema operacional para criar componentes como caixa de texto, caixa de seleção, botão etc. Por exemplo, uma GUI do AWT contendo um botão teria aparência e sensação variadas em várias plataformas como Windows, Mac OS e Unix etc., como essas plataformas têm aparência e comportamento diferentes para os respectivos botões nativos e o AWT chamaria diretamente sua sub-rotina nativa que criará o botão. Em palavras simples, um aplicativo criado no AWT se pareceria mais com um aplicativo do Windows ao ser executado no Windows; no entanto, esse mesmo aplicativo se pareceria com um aplicativo do Mac ao ser executado no sistema operacional Mac.
Métodos básicos da classe de componentes
- add public void (Componente c): este método insere um componente nesse componente.
- public void setSize (int width, int height): esse método definiria o tamanho (largura e altura) do componente específico.
- public void setVisible (status booleano): esse método alteraria a visibilidade do componente, que por padrão é false.
- public void setLayout (LayoutManager m): este método definiria o gerenciador de layout para o componente específico.
Exemplo de Java AWT
Podemos criar uma GUI usando o Frame de duas maneiras:
Estendendo a classe Frame ou criando a instância da classe Frame
Vamos mostrar isso pelos dois exemplos, estendendo primeiro a classe Frame:
import java.awt.*;/* Extend the Frame class here,
*thus our class "Example" would behave
*like a Frame
*/public class Example extends Frame
(Example()
(Button b=new Button("Button!!");
//setting button position on screen
b.setBounds(50, 50, 50, 50);
//adding button into frame
add(b);
//Setting width and height
setSize(500, 300);
//Setting title of Frame
setTitle("This is First AWT example");
//Setting the layout for the Frame
setLayout(new FlowLayout());
/*By default frame is not visible so
*we are setting the visibility to true
*to make it visible.
*/
setVisible(true);
)
public static void main(String args())(
//Creating the instance of Frame
Example fr=new Example();
)
)
Vamos mostrá-lo pelo segundo exemplo, ou seja, criando uma instância da classe Frame
import java.awt.*;
public class Example (
Example()
(
//Creating Frame
Frame f=new Frame();
//Creating a label
Label l = new Label("User: ");
//adding label to the frame
f.add(l);
//Creating Text Field
TextField t = new TextField();
//adding text field to the frame
f.add(t);
//setting frame size
f.setSize(500, 300);
//Setting the layout for the Frame
f.setLayout(new FlowLayout());
f.setVisible(true);
)
public static void main(String args())
(Example ex = new Example();
)
)
Layouts no AWT
Existem 2 layouts no AWT, que são os seguintes:
- O layout do fluxo é o layout padrão, o que implica que quando você não define nenhum layout no seu código, o layout específico é definido como Flow por padrão. O layout do fluxo colocaria componentes como campos de texto, botões, rótulos etc. em forma de linha e, se o espaço horizontal não for longo o suficiente para reter todos os componentes, os adicionaria na próxima linha e o ciclo continuaria. Alguns pontos sobre o Layout do fluxo:
- Todas as linhas no layout de fluxo são alinhadas ao centro por padrão. Mas, se necessário, podemos definir o alinhamento da esquerda ou da direita.
- O espaço horizontal e vertical entre todos os componentes é de 5 pixels por padrão.
- Por padrão, a orientação dos componentes é da esquerda para a direita, o que implica que os componentes seriam adicionados da esquerda para a direita, conforme necessário, mas podemos alterá-lo da direita para a esquerda, quando necessário.
- Layout da borda em que podemos adicionar componentes como campos de texto, botões, rótulos etc. a cinco específicos. Essas regiões são conhecidas como PAGE_START, LINE_START, CENTER, LINE_END, PAGE_END.
O método para o layout da borda é:
public BorderLayout (int hgap, int vgap)
Construiria um layout de borda com as lacunas especificadas entre os componentes. O espaço horizontal é especificado pelo hgap e o espaço vertical é especificado pelo vgap.
Os parâmetros são:
hgap - o espaço horizontal.
vgap - o espaço vertical.
Também podemos obter o mesmo usando o método setHgap (int hgap) para o espaço horizontal entre componentes e o método setVgap (int vgap) para o espaço vertical.
Conclusão: O que é o AWT em Java?
Portanto, podemos concluir que o AWT foi projetado para fornecer um conjunto comum de ferramentas para o design da GUI que poderia funcionar em uma variedade de plataformas. Essas ferramentas preservaram a aparência de cada plataforma.
Artigos recomendados
Este foi um guia para o que é AWT em Java. Aqui discutimos a hierarquia, método básico, exemplo e layouts do AWT em Java. Você também pode consultar os seguintes artigos para saber mais -
- O que é Design Pattern em Java?
- O Javascript é orientado a objetos
- O que é JavaScript?
- O que é desenvolvimento de software?
- Visão geral do BorderLayout em Java