Este é o terceiro tutorial de nossa série sobre como criar e usar padrões de repetição simples no Photoshop. Nos tutoriais anteriores, abordamos o básico da criação de nossos próprios padrões de repetição, primeiro projetando um único bloco, salvando o bloco como um padrão e, em seguida, usando o padrão para preencher uma camada inteira. Em seguida, aprendemos como adicionar cor aos nossos padrões com as camadas de preenchimento Solid Color e Gradient.
Neste tutorial, veremos como podemos usar muito do que já aprendemos para criar padrões repetitivos divertidos e interessantes a partir das formas personalizadas do Photoshop!
Etapa 1: Criar um novo documento
Como aprendemos no início desta série, a primeira coisa que precisamos fazer é projetar um único bloco que se tornará nosso padrão de repetição. Para isso, precisamos de um novo documento em branco; portanto, vá para o menu Arquivo na barra de menus na parte superior da tela e escolha Novo :
 Vá para Arquivo> Novo.
Vá para Arquivo> Novo.
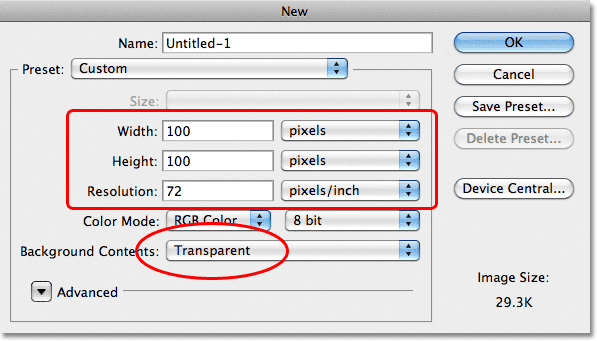
Isso abre a caixa de diálogo Novo documento do Photoshop. O tamanho do documento que criamos aqui se tornará o tamanho do bloco que será repetido como padrão. Como os blocos menores precisam repetir mais do que os maiores para preencher a mesma quantidade de espaço, o tamanho dos blocos tem um grande impacto na aparência geral do padrão. Mais tarde, experimente diferentes tamanhos de lado a lado para seus próprios designs, mas, para este tutorial, insira 100 pixels para a largura e a altura do documento e verifique se o Conteúdo do plano de fundo está definido como Transparente . Você pode deixar o valor da resolução definido como seu padrão de 72 pixels / polegada :
 A caixa de diálogo Novo documento.
A caixa de diálogo Novo documento.
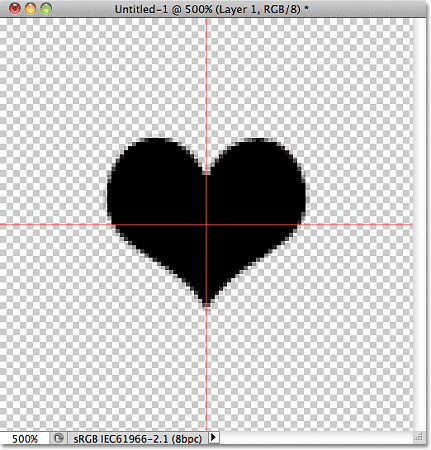
Clique em OK quando terminar de fechar a caixa de diálogo. O novo documento em branco aparecerá na sua tela. Com apenas 100 pixels x 100 pixels, o documento pode ser um pouco pequeno para trabalhar, por isso vou ampliar, mantendo pressionada a tecla Ctrl (Win) / Command (Mac) e a barra de espaço, que nos muda temporariamente para Ferramenta de zoom do Photoshop (você verá o cursor do mouse se transformar em uma lupa) e clicando algumas vezes dentro da janela do documento. Aqui, eu ampliei para 500%:
 O padrão quadriculado é a maneira do Photoshop nos dizer que o plano de fundo do documento é transparente.
O padrão quadriculado é a maneira do Photoshop nos dizer que o plano de fundo do documento é transparente.
Etapa 2: adicionar guias no centro do documento
Em seguida, precisamos encontrar o centro exato do nosso documento e podemos fazer isso usando os guias do Photoshop. Quando abordamos o básico da criação de padrões repetidos, aprendemos como podemos adicionar guias usando o comando Novo Guia. Desta vez, adicionaremos guias usando as réguas do Photoshop. Qualquer um dos modos de adicionar guias é bom; portanto, sinta-se à vontade para usar o método que você preferir. No entanto, para este tutorial, vá para o menu Exibir na parte superior da tela e escolha Réguas :
 Vá para Exibir> Réguas.
Vá para Exibir> Réguas.
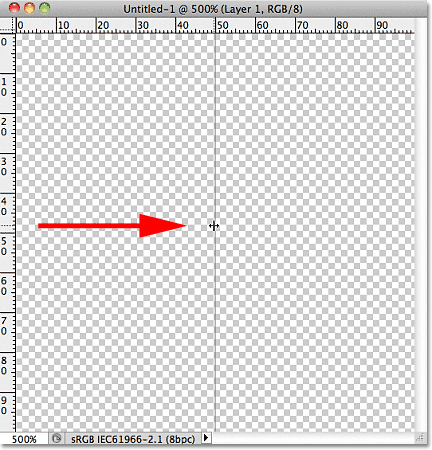
Você verá as réguas do Photoshop aparecerem na parte superior e esquerda do documento. Clique em qualquer lugar dentro da régua esquerda e, com o botão do mouse pressionado, arraste uma guia vertical para o centro do documento. Quando você se aproxima o suficiente do centro, o guia se encaixa no lugar. Solte o botão do mouse para colocar o guia:
 Clique dentro da régua esquerda e arraste uma guia para o centro vertical do documento.
Clique dentro da régua esquerda e arraste uma guia para o centro vertical do documento.
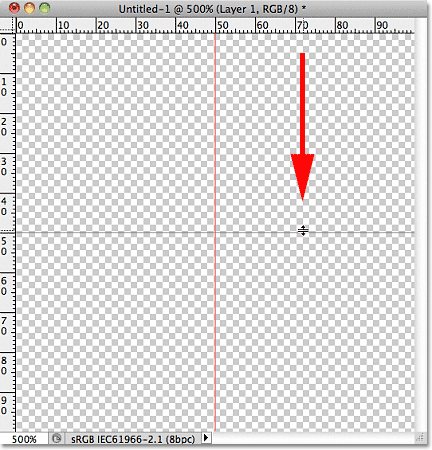
Em seguida, clique em qualquer lugar dentro da régua superior e, novamente com o botão do mouse pressionado, arraste uma guia horizontal para baixo no centro do documento. Quando você estiver perto o suficiente do centro, o guia se encaixará no lugar. Solte o botão do mouse para colocar o segundo guia:
 Clique dentro da régua superior e arraste uma guia para o centro horizontal do documento.
Clique dentro da régua superior e arraste uma guia para o centro horizontal do documento.
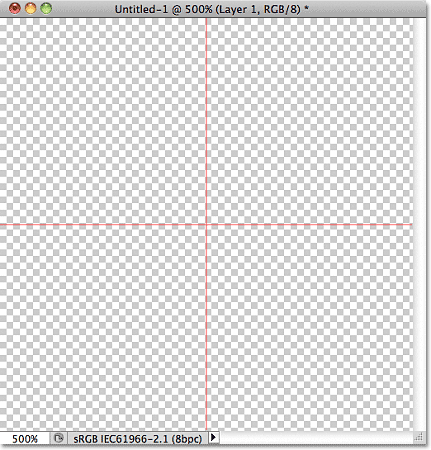
Depois de adicionar as duas guias, você pode desativar as réguas voltando ao menu Exibir e novamente escolhendo Réguas . Ou você pode usar o atalho de teclado Ctrl + R (Win) / Command + R (Mac) para ativar e desativar rapidamente as réguas, quando necessário. O local onde as duas guias se cruzam é o centro exato do documento. Na minha captura de tela aqui, os guias aparecem em vermelho. Se você acompanha o primeiro tutorial da série, saberá que foi porque mudei a cor dos meus guias nas Preferências do Photoshop, apenas para facilitar a visualização nas capturas de tela. A cor padrão da guia é ciano, que é a cor na qual suas guias aparecerão se você não a tiver alterado nas Preferências:
 Não se preocupe se seus guias aparecerem em uma cor diferente, como ciano. A cor não é importante.
Não se preocupe se seus guias aparecerem em uma cor diferente, como ciano. A cor não é importante.
Etapa 3: selecione a ferramenta Forma personalizada
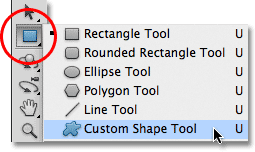
Selecione a Ferramenta de forma personalizada no painel Ferramentas. Por padrão, ele está escondido atrás da Ferramenta Retângulo, então clique na Ferramenta Retângulo e mantenha o botão do mouse pressionado por um ou dois segundos até que um menu suspenso apareça e selecione a Ferramenta Forma Personalizada na parte inferior da lista:
 Clique e mantenha pressionada a ferramenta Retângulo e selecione a ferramenta Forma personalizada no menu.
Clique e mantenha pressionada a ferramenta Retângulo e selecione a ferramenta Forma personalizada no menu.
Etapa 4: escolha a opção "Preencher pixels"
O Photoshop nos fornece três maneiras diferentes pelas quais podemos usar suas ferramentas de forma. Não entraremos em detalhes sobre eles aqui, mas, em geral, podemos usá-los para desenhar formas vetoriais, caminhos ou formas baseadas em pixels . O Photoshop nos permitirá salvar nosso design como padrão se ele tiver sido feito com pixels. Por isso, primeiro precisamos dizer ao Photoshop que queremos que as formas que estamos prestes a desenhar sejam preenchidas com pixels, e fazemos isso em Opções Barra na parte superior da tela. Perto da extrema esquerda da Barra de opções, há uma série de três ícones. Cada ícone seleciona um dos três tipos de formas que podemos desenhar. Clique no terceiro ícone (o da direita) para escolher a opção Preencher pixels :
 Selecione a opção Preencher pixels clicando em seu ícone na Barra de opções.
Selecione a opção Preencher pixels clicando em seu ícone na Barra de opções.
Etapa 5: escolha uma forma personalizada
Agora que dissemos ao Photoshop para desenhar formas baseadas em pixel, precisamos escolher a forma que queremos desenhar. Clique na miniatura de visualização da forma na barra de opções:
 Clique na miniatura de visualização da forma.
Clique na miniatura de visualização da forma.
Isso abre o Seletor de formas, que exibe pequenas miniaturas de todas as formas que temos atualmente para escolher. Para escolher uma forma, basta clicar na miniatura. Vou escolher a forma do coração clicando nela. Depois de escolher uma forma, pressione Enter (Win) / Return (Mac) para fechar o Seletor de formas:
 Clique na miniatura da forma do coração para selecioná-la.
Clique na miniatura da forma do coração para selecioná-la.
Etapa 6: desenhe a forma no centro do documento
Precisamos desenhar nossa forma no centro do documento, razão pela qual adicionamos guias para encontrar o centro para nós. Queremos que nossa forma fique preta por enquanto, então pressione a letra D no teclado para redefinir rapidamente as cores de primeiro plano e plano de fundo do Photoshop para os padrões, se necessário, o que definirá a cor de primeiro plano para preto. Você pode ver as cores atuais de primeiro plano e plano de fundo observando as miniaturas próximas à parte inferior do painel Ferramentas:
 As amostras de cores do primeiro plano (canto superior esquerdo) e do plano de fundo (canto inferior direito) no painel Ferramentas.
As amostras de cores do primeiro plano (canto superior esquerdo) e do plano de fundo (canto inferior direito) no painel Ferramentas.
Com a cor de primeiro plano definida como preto, posicione o cursor do mouse diretamente sobre o centro do documento para que o símbolo de destino do cursor fique alinhado com as guias verticais e horizontais, clique e, com o botão do mouse pressionado, comece a arrastar a forma. Depois de começar a arrastar, mantenha pressionadas as teclas Shift + Alt (Win) / Shift + Option (Mac) e mantenha-as pressionadas enquanto continua arrastando a forma. Manter a tecla Shift pressionada manterá a proporção original da forma, para que você não a torne mais alta e mais fina ou mais curta e mais larga do que deveria ser, enquanto a tecla Alt (Win) / Option (Mac) diz ao Photoshop para desenhe a forma a partir do centro. Quando terminar, seu documento deverá ser semelhante a este (meu documento é ampliado para 500%, e é por isso que as bordas da forma parecem em blocos):
 Arraste a forma no centro do documento.
Arraste a forma no centro do documento.
Etapa 7: desligar os guias
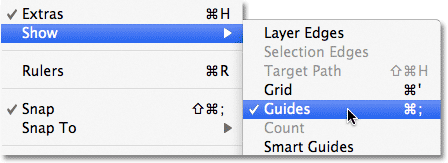
Agora que desenhamos nossa forma, as guias não são mais necessárias e estão apenas atrapalhando, então vamos desativá-las. Vá para o menu Exibir na parte superior da tela, escolha Mostrar e escolha Guias . Você verá uma marca de seleção à esquerda da palavra Guias que informa que eles estão ativados no momento. Selecioná-los enquanto estão ativados os desativará:
 Vá em Exibir> Mostrar> Guias para desativar os guias.
Vá em Exibir> Mostrar> Guias para desativar os guias.
Etapa 8: duplicar a camada
Vamos tornar nosso design um pouco mais interessante antes de salvá-lo como padrão. Faça uma cópia da camada, indo até o menu Camada na parte superior da tela, escolhendo Novo e escolhendo Camada via cópia :
 Vá para Layer> New> Layer via Copy.
Vá para Layer> New> Layer via Copy.
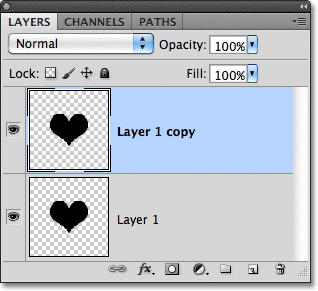
Você também pode usar o atalho de teclado Ctrl + J (Win) / Command + J (Mac) para copiar rapidamente a camada. De qualquer maneira, o Photoshop deve fazer uma cópia da Camada 1, que nomeia criativamente "Cópia da camada 1" e colocá-la acima do original no painel Camadas:
 Uma cópia da camada aparece acima do original.
Uma cópia da camada aparece acima do original.
Códigos de acesso, ações e plug-in de filtros: erro no código de acesso (ads-basics-middle)
Etapa 9: aplicar o filtro de deslocamento
Assim como aprendemos quando aprendemos o básico da criação de padrões repetidos, usaremos o filtro Offset do Photoshop para adicionar um pouco mais de interesse ao nosso bloco. Vá para o menu Filtro na parte superior da tela, escolha Outro e escolha Deslocamento :
 Vá para Filter> Other> Offset.
Vá para Filter> Other> Offset.
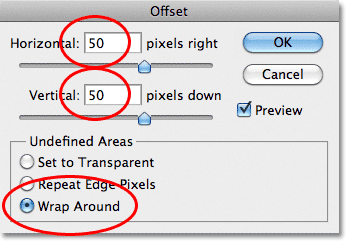
Isso abre a caixa de diálogo Filtro de deslocamento. Queremos inserir metade da largura do documento na caixa Valor horizontal e metade da altura do documento na caixa Valor vertical . Como nosso documento tem 100 pixels x 100 pixels, defina as opções Horizontal e Vertical como 50 pixels. Em seguida, verifique se a opção Quebra automática está selecionada na parte inferior da caixa de diálogo:
 A caixa de diálogo Filtro de deslocamento.
A caixa de diálogo Filtro de deslocamento.
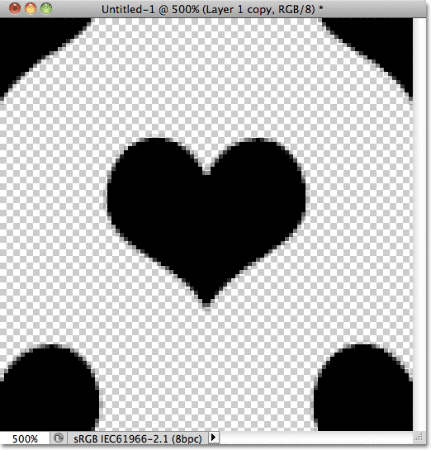
Clique em OK quando terminar de fechar a caixa de diálogo. O filtro Offset basicamente dividiu a cópia da forma do coração em quatro partes iguais e as colocou em cada canto do documento. Pode parecer estranho no momento, mas não será quando vemos o padrão se repetindo um pouco mais tarde. A forma do coração no centro do documento é a forma original que adicionamos na Etapa 6:
 O documento após a aplicação do filtro Offset na cópia da forma do coração.
O documento após a aplicação do filtro Offset na cópia da forma do coração.
Etapa 10: salvar o design como padrão
Com o design do nosso ladrilho concluído, estamos prontos para salvá-lo como um padrão. Vá para o menu Editar na parte superior da tela e escolha Definir padrão :
 Vá para Editar> Definir padrão.
Vá para Editar> Definir padrão.
O Photoshop abrirá a caixa de diálogo Nome do padrão, para que possamos dar um nome ao nosso novo padrão. É uma boa prática incluir o tamanho do seu bloco no nome, caso você acabe criando vários blocos semelhantes, todos em tamanhos diferentes. Chamo meu padrão de "Corações 100x100", pois as dimensões do bloco são 100 px x 100 px. Quando terminar, clique em OK para fechar a caixa de diálogo. O padrão agora está salvo e pronto para uso:
 Incluir as dimensões do bloco como parte do nome pode ser útil.
Incluir as dimensões do bloco como parte do nome pode ser útil.
Etapa 11: Criar um novo documento
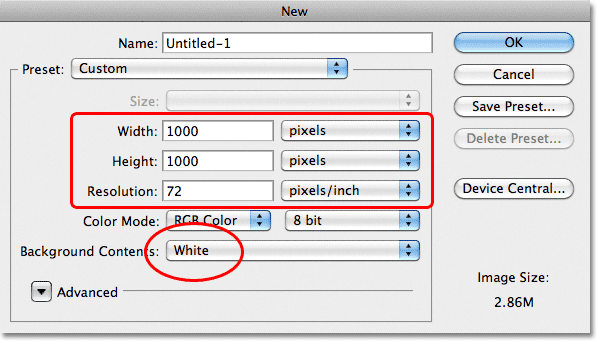
Vamos criar um novo documento para preencher com o nosso padrão recém-criado. Como fizemos na Etapa 1, vá para o menu Arquivo e escolha Novo . Dessa vez, quando a caixa de diálogo Novo documento aparecer, insira 1000 pixels para a largura e a altura do documento e altere o conteúdo do plano de fundo para branco . Deixe o valor da resolução definido como 72 pixels / polegada . Clique em OK para fechar a caixa de diálogo. O novo documento, preenchido com branco, aparecerá na sua tela:
 Criando um novo documento.
Criando um novo documento.
Etapa 12: adicionar uma nova camada em branco
Em vez de preencher a camada Background com nosso padrão, o que limitará o que podemos fazer com ela posteriormente, adicionaremos o padrão à sua própria camada. Clique no ícone Nova camada na parte inferior do painel Camadas:
 Clique no ícone Nova camada.
Clique no ícone Nova camada.
O Photoshop adiciona uma nova camada em branco chamada "Camada 1" acima da camada Fundo:
 O Photoshop coloca a nova camada acima da camada Plano de fundo.
O Photoshop coloca a nova camada acima da camada Plano de fundo.
Etapa 13: Selecione a ferramenta Balde de tinta
Nos tutoriais anteriores desta série, aprendemos como podemos preencher uma camada com um padrão usando o comando Preenchimento do Photoshop. Desta vez, vamos ver como podemos fazer a mesma coisa usando a Ferramenta Balde de tinta, que também permite preencher uma camada ou seleção com uma cor ou um padrão. Você encontrará a Ferramenta Balde de tinta no painel Ferramentas. Por padrão, ele está oculto atrás da ferramenta Gradient, então clique na ferramenta Gradient e mantenha o botão do mouse pressionado até que um menu suspenso apareça e escolha a ferramenta Balde de tinta na lista:
 Clique e segure a ferramenta Gradiente e selecione a ferramenta Balde de tinta na lista.
Clique e segure a ferramenta Gradiente e selecione a ferramenta Balde de tinta na lista.
Etapa 14: alterar a fonte para o padrão
Com a Ferramenta Balde de tinta selecionada, vá até a Barra de opções e defina a Origem do Balde de tinta como Padrão (por padrão, está definido como Primeiro plano):
 Altere a fonte de primeiro plano para padrão.
Altere a fonte de primeiro plano para padrão.
Etapa 15: selecione o padrão
Com Padrão selecionado, clique na miniatura de visualização do padrão na Barra de opções:
 Clique na miniatura de visualização à direita da opção Origem na barra de opções.
Clique na miniatura de visualização à direita da opção Origem na barra de opções.
Isso abre o Seletor de padrões do Photoshop, onde podemos escolher o padrão que queremos usar. O padrão que acabamos de criar será o último da lista. Clique na miniatura para selecioná-la. Depois de selecionar o padrão, pressione Enter (Win) / Return (Mac) para fechar o Seletor de padrões:
 Escolha o padrão de corações clicando na miniatura.
Escolha o padrão de corações clicando na miniatura.
Etapa 16: Clique dentro do documento para adicionar o padrão
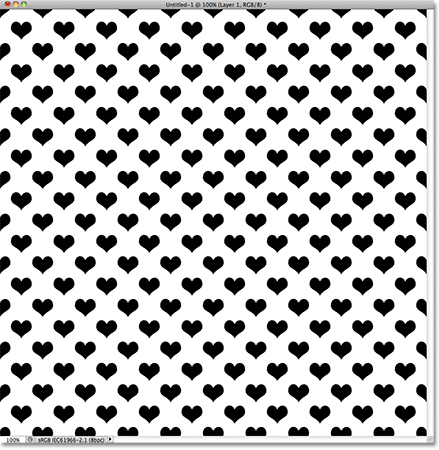
Verifique se a Camada 1 está selecionada no painel Camadas (as camadas selecionadas são destacadas em azul) e, com o padrão escolhido na Barra de opções, basta clicar em qualquer lugar dentro do documento com a ferramenta Balde de tinta, que preencherá instantaneamente o documento com o padrão . O bloco se repete quantas vezes for necessário para preencher todo o espaço:
 Clicar em qualquer lugar dentro do documento preenche a Camada 1 com o padrão.
Clicar em qualquer lugar dentro do documento preenche a Camada 1 com o padrão.
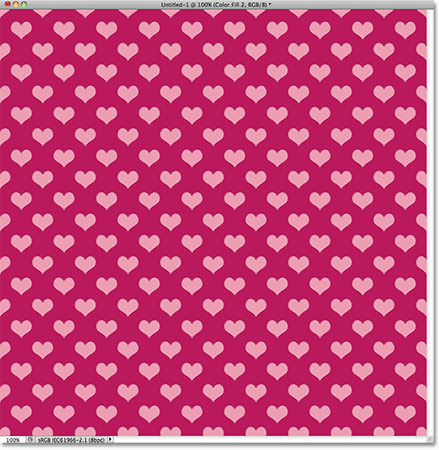
No momento, nosso padrão está em preto e branco, mas podemos colori-lo facilmente. Você encontrará todas as etapas necessárias para colorir padrões em nosso tutorial Repetição de padrões - adição de cores e gradientes, para não me preocupar em repetir tudo aqui, mas aqui está um exemplo rápido de como o mesmo padrão pode parecer depois de colorir o fundo branco e o próprio padrão:
 O mesmo padrão depois de adicionar cor.
O mesmo padrão depois de adicionar cor.
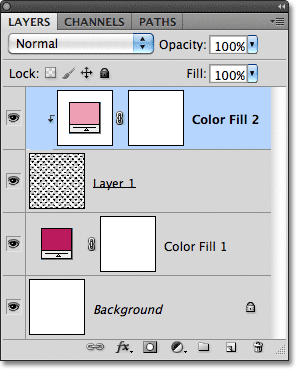
Podemos ver no painel Camadas que adicionei as cores usando nada mais do que duas camadas de preenchimento de cor sólida, uma para o plano de fundo e outra para o padrão. Novamente, você encontrará todas as etapas necessárias no tutorial anterior :
 As cores foram adicionadas com camadas de preenchimento de cor sólida.
As cores foram adicionadas com camadas de preenchimento de cor sólida.
Carregando formas personalizadas adicionais
Na Etapa 5, quando escolhemos uma forma personalizada no Seletor de formas, você deve ter notado que, por padrão, o Photoshop não nos oferece muitas formas para escolher. A menos que você pretenda adicionar setas repetidas, lâmpadas ou envelopes ao seu design, você pode ter ficado um pouco decepcionado com a seleção. Felizmente, existem muitas outras formas que podemos escolher. Nós só precisamos carregá-los em nós mesmos. Aqui está como.
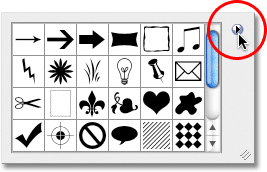
Com o Seletor de formas aberto, clique no ícone de seta pequena no canto superior direito:
 Clique no ícone de seta.
Clique no ícone de seta.
Isso abre um menu com várias opções, incluindo uma lista de conjuntos de formas adicionais que podemos escolher. Não analisarei todos eles, já que você pode experimentá-los por conta própria, mas como exemplo, vou escolher o conjunto de formas Animais :
 Escolha qualquer um dos conjuntos de formas personalizadas adicionais da lista.
Escolha qualquer um dos conjuntos de formas personalizadas adicionais da lista.
O Photoshop perguntará se você deseja substituir as formas atuais pelas novas ou se deseja manter as formas atuais e anexá-las ao final da lista. Escolha Anexar :
 Clique no botão Anexar.
Clique no botão Anexar.
De volta ao Seletor de formas, role pelas miniaturas para encontrar as novas formas adicionadas após as originais. Selecione qualquer uma das formas recém-adicionadas clicando em sua miniatura. Vou escolher a forma Dog Print :
 Selecionando a forma Dog Print.
Selecionando a forma Dog Print.
E aqui está um exemplo de como seria o padrão de repetição com a forma de impressão de cachorro usando as etapas que abordamos neste tutorial. Nesse caso, criei um documento um pouco maior de 150 x 150 pixels para meu bloco (consulte a Etapa 1) e, na caixa de diálogo Filtro de deslocamento (Etapa 8), defino as opções Horizontal e Vertical como 75 pixels cada (metade da largura e altura do documento). Mais uma vez, a cor foi adicionada ao padrão usando uma camada de preenchimento Solid Color para o fundo e outra para o próprio padrão:
 Outro exemplo de padrão repetitivo criado com as formas personalizadas do Photoshop.
Outro exemplo de padrão repetitivo criado com as formas personalizadas do Photoshop.
Se nenhuma das formas personalizadas do Photoshop for adequada às necessidades do seu design, você poderá criar facilmente suas próprias formas personalizadas! Não deixe de conferir o tutorial Criando formas personalizadas no Photoshop para obter todos os detalhes!