Neste tutorial, aprenderemos como criar um divertido efeito de texto retro dos anos 80 no Photoshop, com letras brilhantes de cromo e néon! Para criar o efeito, usaremos os estilos de camada do Photoshop, que não apenas facilitarão as coisas, mas também manterão nosso texto totalmente editável. Usaremos uma camada de preenchimento Gradiente para criar um plano de fundo para o efeito. E para finalizar, adicionaremos alguns brilhos ao redor do texto usando a Ferramenta Pincel do Photoshop!
Grande parte do efeito retrô será feito usando gradientes, e criaremos vários gradientes personalizados ao longo do caminho. Para economizar tempo no futuro, salvaremos cada gradiente personalizado como uma nova predefinição. Dessa forma, na próxima vez que você quiser criar o efeito retrô, poderá selecionar rapidamente os gradientes necessários das predefinições, em vez de ter que recriá-los todos do zero.
Vou usar o Photoshop CC aqui, mas tudo o que faremos é totalmente compatível com o Photoshop CS6 e com versões anteriores do Photoshop. Também utilizarei algumas fontes de estilo retro que baixei do Adobe Typekit, disponíveis na maioria dos planos de assinatura da Creative Cloud. Se você não tem acesso ao Adobe Typekit, não se preocupe. Uma rápida pesquisa no Google encontrará muitas fontes retrô gratuitas que você pode usar.
Veja como será o efeito de texto retro dos anos 80 quando terminarmos:

O efeito final.
Existem várias etapas, mas todas são super fáceis, então se você estiver pronto, vamos começar!
Como criar um efeito de texto retrô dos anos 80
Etapa 1: Criar um novo documento do Photoshop
Vamos começar criando um novo documento do Photoshop. Vá para o menu Arquivo na barra de menus na parte superior da tela e escolha Novo :

Indo para Arquivo> Novo.
Isso abre a caixa de diálogo Novo documento. Se você estiver usando o Photoshop CC, verá a versão redesenhada recentemente da caixa de diálogo. Se você estiver usando o CS6 ou anterior, verá a caixa de diálogo tradicional mais antiga. Vejamos primeiro a versão do Photoshop CC e, em seguida, a versão mais antiga. Não se preocupe, isso levará apenas um minuto.
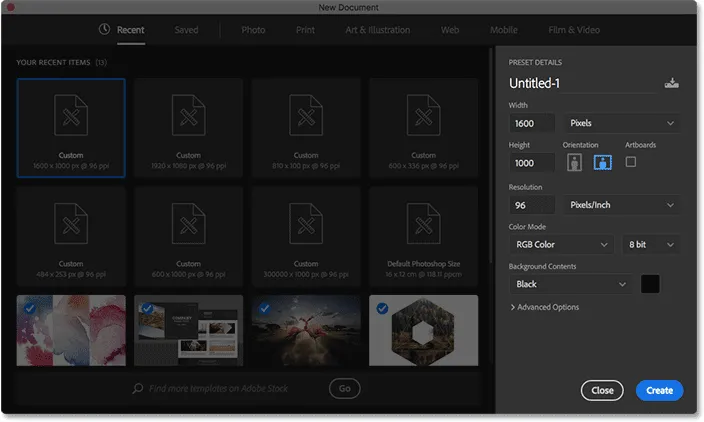
A versão redesenhada da caixa de diálogo no Photoshop CC é composta principalmente de uma nova área à esquerda, onde podemos visualizar e selecionar miniaturas de tamanhos de documentos predefinidos para diferentes tipos de projetos (Foto, Impressão, Web, Celular, etc.), como bem como tamanhos que usamos recentemente. Para este tutorial, você pode ignorar esta nova seção. A única seção necessária é o painel Detalhes predefinidos, à direita, onde encontramos as opções tradicionais para criar nosso próprio documento personalizado:

A caixa de diálogo Novo documento redesenhada no Photoshop CC. O painel Detalhes da predefinição é destacado.
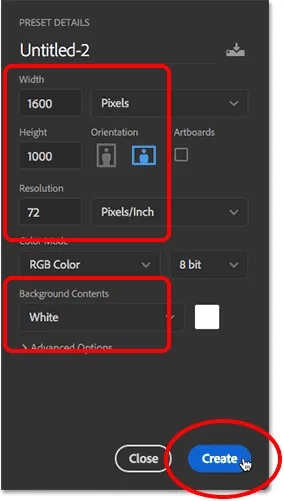
Para este tutorial, criaremos um documento com uma largura de 1600 pixels e uma altura de 1000 pixels . Defina o valor da resolução como 72 pixels / polegada e o conteúdo do plano de fundo como branco . Em seguida, clique em Criar para criar o novo documento:

Definir as opções Largura, Altura, Resolução e Conteúdo do plano de fundo no Photoshop CC.
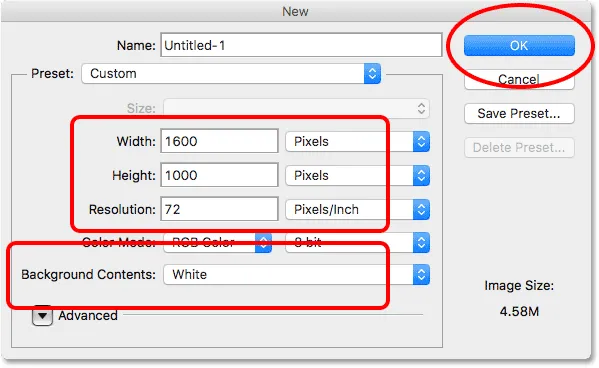
Se você estiver usando o Photoshop CS6 ou anterior, verá a caixa de diálogo Novo documento tradicional e antiga. Novamente neste tutorial, defina a Largura como 1600 pixels e a Altura como 1000 pixels . O valor da resolução deve ser 72 pixels / polegada e o conteúdo do plano de fundo deve ser definido como branco . Clique em OK para criar seu novo documento:

Definindo as opções Largura, Altura, Resolução e Conteúdo do plano de fundo no Photoshop CS6.
Etapa 2: adicionar uma camada de preenchimento de gradiente
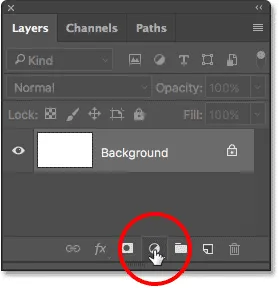
Antes de adicionarmos o texto, vamos criar um plano de fundo mais interessante para o efeito. Para fazer isso, usaremos uma das camadas de preenchimento Gradiente do Photoshop. Clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
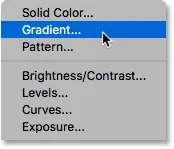
Em seguida, escolha Gradiente na lista:

Escolhendo uma camada de preenchimento Gradiente.
Etapa 3: criar um novo gradiente personalizado
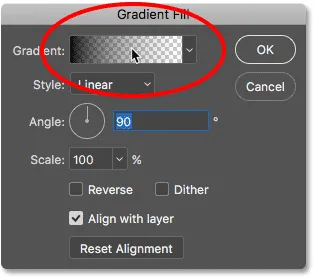
Isso abre a caixa de diálogo Preenchimento de gradiente . Clique na amostra de cor gradiente na parte superior. Atualmente, minha amostra de cores mostra o gradiente de preto para transparente. Não se preocupe se o seu estiver mostrando algo diferente:

Clicando na amostra de cores na caixa de diálogo Preenchimento com gradiente.
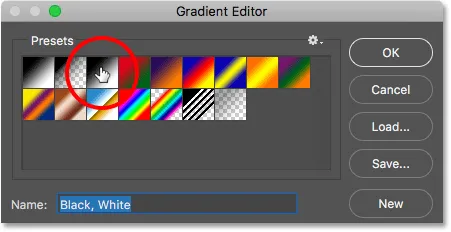
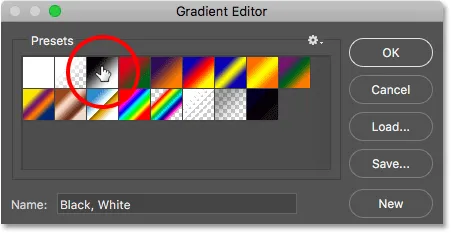
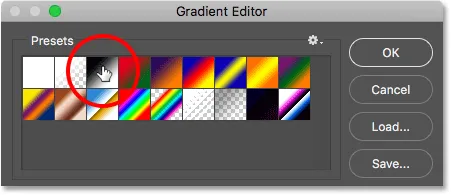
Clicar na amostra de cores abre o Editor de gradiente do Photoshop, onde podemos criar nosso próprio gradiente personalizado. Para nos dar um ponto de partida, escolha o gradiente Preto e Branco clicando em sua miniatura (terceira da linha superior esquerda) na seção Predefinições na parte superior da caixa de diálogo:

Selecionando o gradiente de preto e branco no Editor de gradiente.
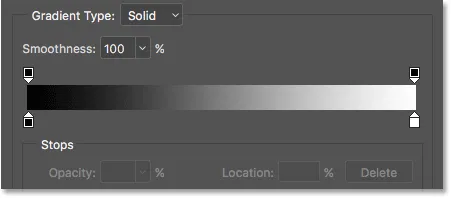
Se olharmos na metade inferior do Editor de gradiente, vemos uma grande barra de visualização mostrando como é o gradiente atualmente. Como escolhemos a predefinição Gradiente preto e branco, a barra de visualização mostra um gradiente que vai do preto à esquerda ao branco à direita:

A barra de visualização mostrando as cores atuais do gradiente.
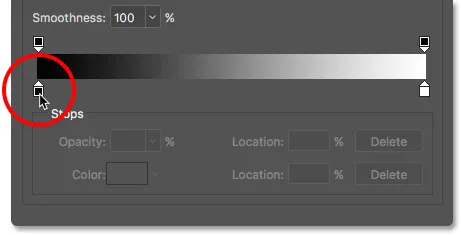
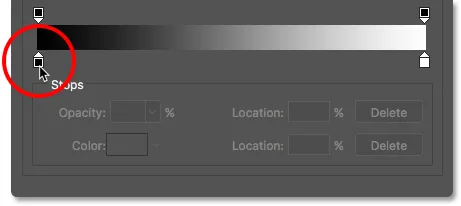
Podemos editar as cores do gradiente usando as paradas de cores diretamente abaixo da barra de visualização. No momento, existem duas paradas de cores; um preto à esquerda e um branco à direita.
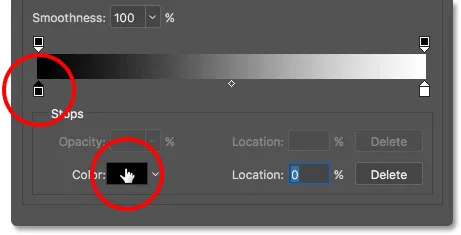
Clique na parada de cor preta à esquerda para selecioná-la. Em seguida, clique na amostra de cor para alterar sua cor:

Clicar na parada de cores à esquerda e clicar na amostra de cores.
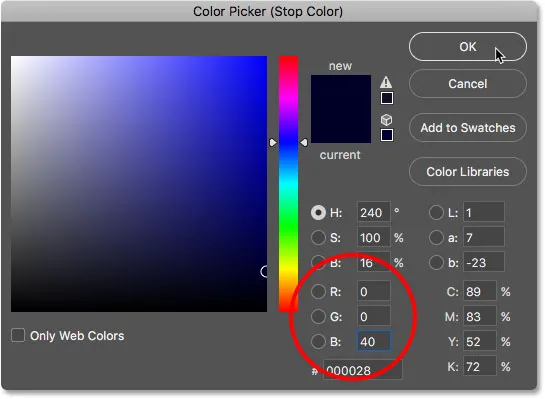
Isso abre o Seletor de cores do Photoshop, onde podemos escolher uma cor diferente. Para esta primeira cor, vamos escolher um azul escuro, definindo o valor R (Vermelho) como 0, o valor G (Verde) também como 0 e o valor B (Azul) como 40 :

Escolhendo um azul escuro para a cor esquerda do gradiente.
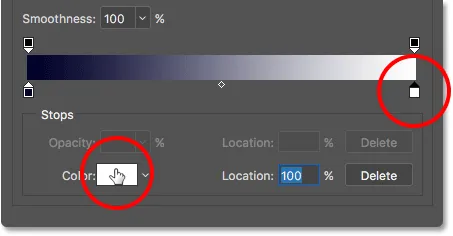
Clique em OK para fechar o Seletor de cores. De volta ao Editor de gradiente, clique na parada de cor branca à direita para selecioná-la. Em seguida, clique na amostra de cor para alterar sua cor:

Clicar na parada de cores à direita e clicar na amostra de cores.
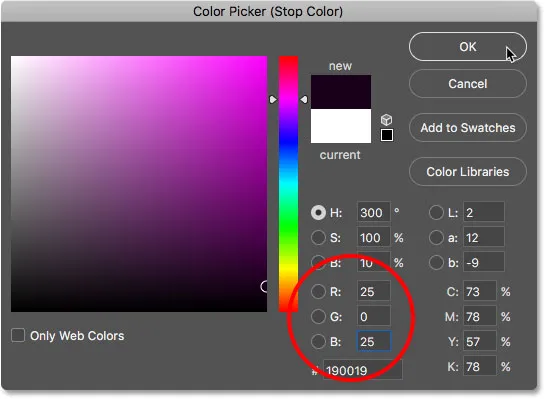
Quando o Seletor de cores for aberto, escolha um rosa escuro definindo o valor de R para 25, G para 0 e B para 25 :

Escolhendo um rosa escuro para a cor à direita.
Clique em OK para fechar o Seletor de cores. Agora temos um gradiente que vai de azul escuro à esquerda a rosa escuro à direita. Vamos adicionar uma terceira cor no meio do gradiente.
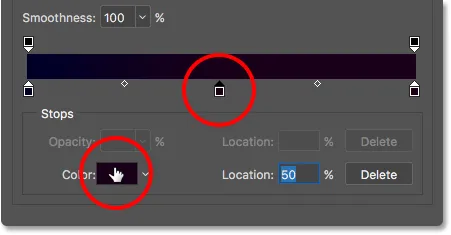
Clique diretamente abaixo do centro da barra de visualização para adicionar uma nova parada de cores . Não se preocupe em clicar no centro exato, pois definiremos o local da parada de cores depois de escolhermos uma cor. Depois de adicionar a nova parada de cores, clique na amostra de cores para alterar sua cor:

Clique abaixo do centro da barra de visualização para adicionar uma nova parada e clique na amostra de cores.
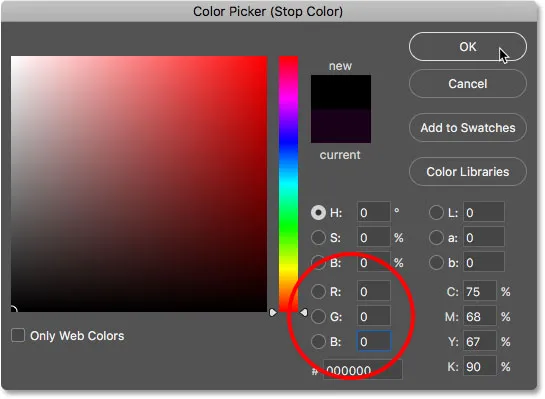
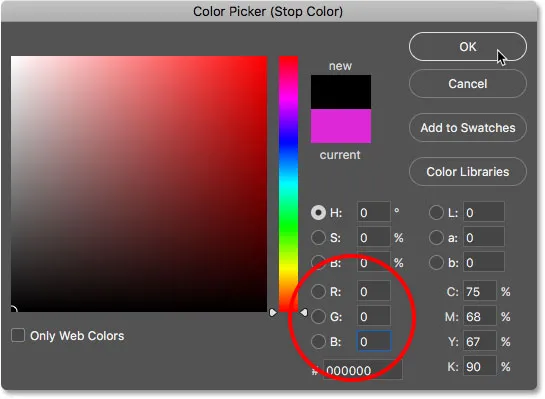
No Seletor de cores, escolha preto no meio do gradiente, definindo os valores R, G e B como 0 :

Escolhendo preto para a cor do meio.
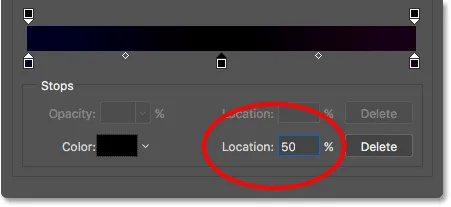
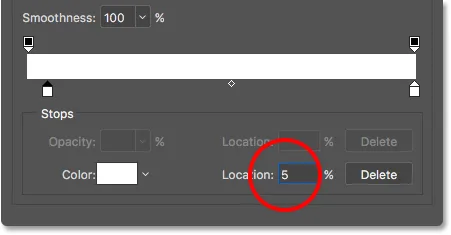
Clique em OK para fechar o Seletor de cores. Em seguida, no Editor de gradiente, verifique se a nova parada de cores está no centro exato do gradiente, definindo sua localização como 50% :

Definir a localização da nova cor para 50%.
Etapa 4: salvar o gradiente como uma predefinição
Antes de fechar o Editor de gradiente, vamos salvar nosso gradiente personalizado como uma nova predefinição. Na verdade, salvaremos todos os gradientes personalizados como predefinições. Dessa forma, na próxima vez que você criar esse efeito, poderá selecionar rapidamente os gradientes na área Predefinições, em vez de precisar criá-los novamente do zero.
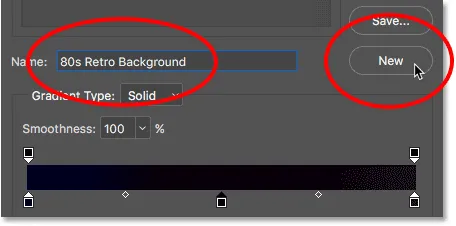
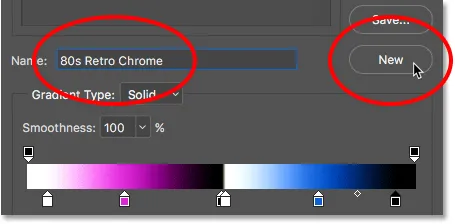
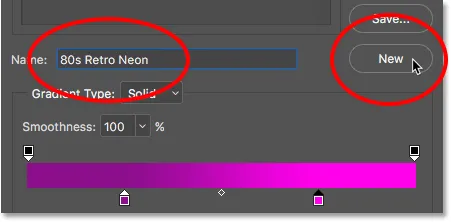
Digite um nome para o gradiente no campo Nome diretamente abaixo das miniaturas Predefinições. Vou nomear o gradiente "Fundo retrô dos anos 80". Em seguida, clique no botão Novo :

Digite um nome para o gradiente e clique em "Novo".
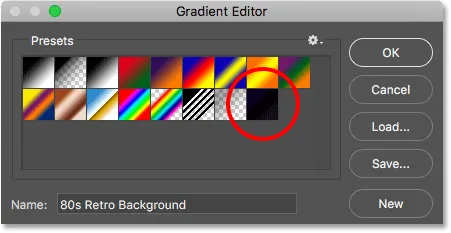
O Photoshop salva o gradiente como uma nova predefinição e uma miniatura aparece na área Predefinições. Agora você pode clicar na miniatura para selecionar instantaneamente o gradiente na próxima vez que precisar:

O gradiente "Anos 80 retrô" aparece como uma miniatura na área Predefinições.
Etapa 5: definir o estilo e o ângulo do gradiente
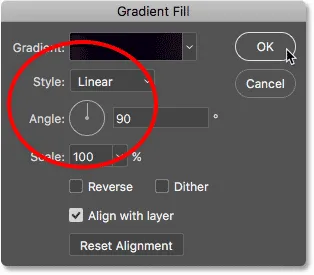
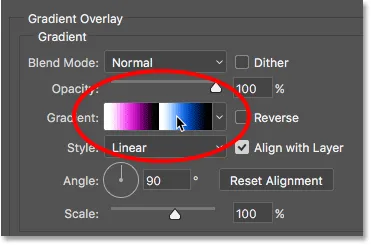
Clique em OK para fechar o Gradient Editor. Em seguida, de volta à caixa de diálogo Preenchimento com gradiente, verifique se a opção Estilo está definida como Linear e se o Ângulo está em 90 ° :

Verificando as opções de estilo e ângulo.
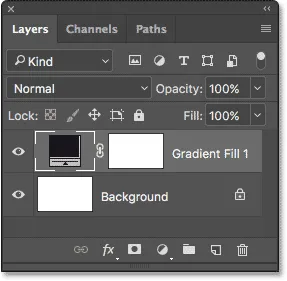
Clique em OK para fechar a caixa de diálogo Preenchimento de gradiente. Se olharmos no painel Camadas, vemos a nova camada de preenchimento Gradiente, denominada "Preenchimento gradiente 1", acima da camada Fundo:

O painel Camadas mostrando a camada de preenchimento Gradiente.
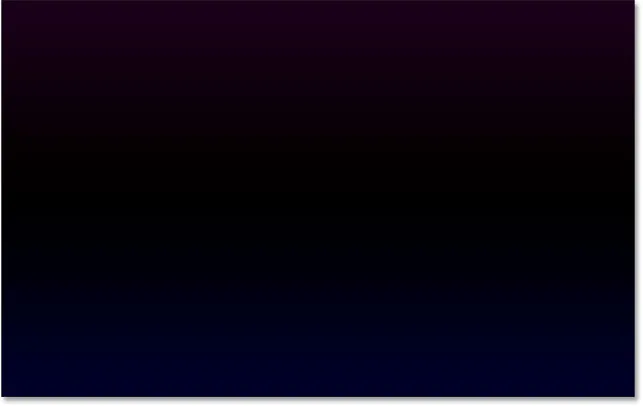
E em nosso documento, mesmo que seja um pouco difícil de ver no fundo branco da página, agora temos um gradiente que vai do rosa escuro na parte superior ao preto no meio e depois ao azul escuro na parte inferior. Este será o pano de fundo para o nosso efeito de texto retro:

O novo gradiente de fundo.
Etapa 6: adicione seu texto
Agora que temos nosso histórico, vamos adicionar um texto. Selecione Ferramenta de tipos do Photoshop na barra de ferramentas:

Selecionando a ferramenta Type.
Com a ferramenta Tipo selecionada, escolha suas opções de fonte na barra de opções, na parte superior da tela. Como mencionei anteriormente, utilizarei algumas fontes do Adobe Typekit, mas você encontrará muitas fontes retrô excelentes (e gratuitas) no Google.
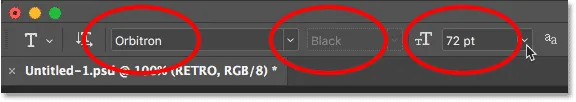
Nesse caso, usarei uma fonte chamada Orbitron Black . Depois de escolher sua fonte, defina o tamanho para 72 pt . Redimensionaremos o texto manualmente assim que o adicionarmos, mas por enquanto, vamos começar com o maior tamanho que pudermos escolher na lista de tamanhos predefinidos:

Definir a fonte para Orbitron Black e o tamanho para 72 pt.
Definiremos nossa cor de tipo como branco para que possamos vê-la facilmente na frente do plano de fundo. Clique na amostra de cores na Barra de opções:

Clicando na amostra de cor para alterar a cor do tipo.
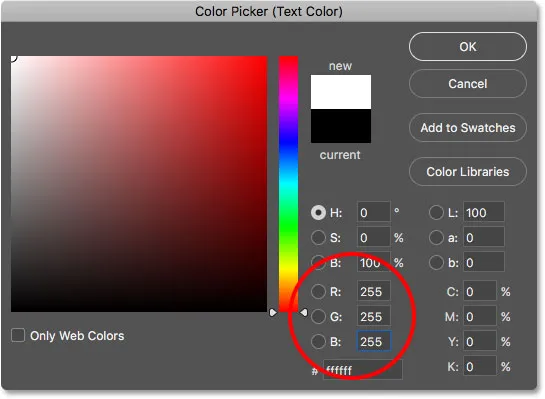
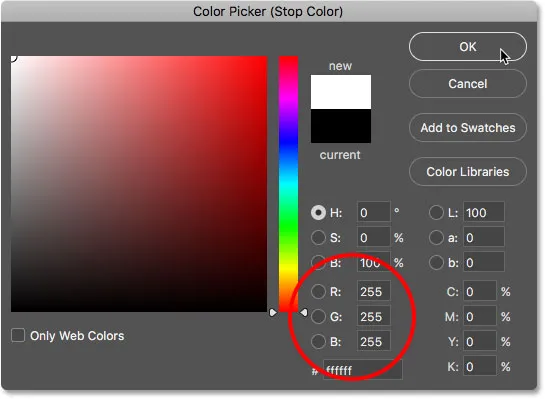
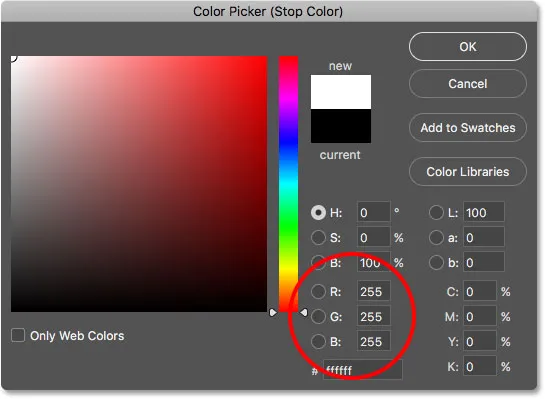
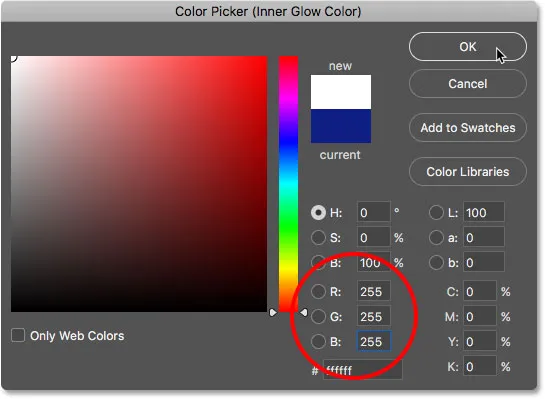
Isso abre o Seletor de cores. Escolha branco definindo os valores R, G e B como 255 . Clique em OK para fechar o Seletor de cores quando terminar:

Escolhendo branco para a cor do tipo.
Em seguida, clique dentro do documento e digite seu texto. Vou digitar a palavra "RETRO", tudo em maiúsculas:

Digitando a palavra "RETRO".
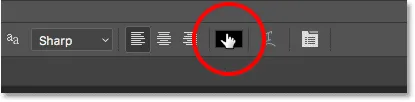
Para aceitar o texto, clique na marca de seleção na barra de opções:

Clique na marca de seleção para aceitar o texto.
Etapa 7: redimensionar e reposicionar o texto com transformação gratuita
Para redimensionar e reposicionar o texto, usaremos o comando Transformação livre do Photoshop. Vá para o menu Editar na parte superior da tela e escolha Transformação livre :

Indo para Editar> Transformação livre.
Isso coloca a caixa Transformação livre e manipula o texto. Para redimensioná-lo, arraste qualquer uma das alças do canto . Pressione e mantenha pressionada a tecla Shift enquanto arrasta as alças para travar as formas originais das letras no lugar enquanto as redimensiona. Quando estiver satisfeito com o tamanho do texto, solte o botão do mouse e a tecla Shift. Solte o botão do mouse primeiro, depois a tecla Shift, ou obterá resultados inesperados:

Mantenha a tecla Shift pressionada e arraste uma alça de canto para redimensionar o texto.
Para reposicionar o texto, clique em qualquer lugar dentro da caixa Transformação livre e arraste o texto para o centro do documento:

Movendo o texto para o centro.
Para aceitar o novo tamanho e posição do texto, clique na marca de seleção na barra de opções:

Clique na marca de seleção para sair do Free Transform.
Etapa 8: adicionar um estilo de camada de sobreposição de gradiente
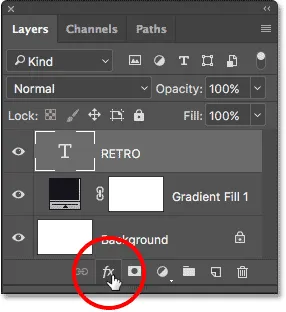
Se olharmos novamente no painel Camadas, veremos nossa nova camada de Tipo acima das outras. Vamos criar um efeito cromado para o texto. Clique no ícone Layer Styles (o ícone fx ) na parte inferior do painel Layers:

Clique no ícone Layer Styles (fx).
Escolha Sobreposição de gradiente na lista:

Escolha Sobreposição de gradiente na lista de estilos de camada.
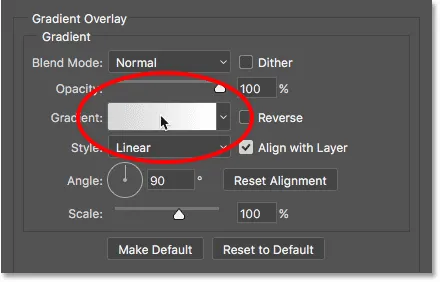
Isso abre a caixa de diálogo Estilo de camada do Photoshop definida para as opções de Sobreposição de gradiente na coluna do meio. Clique na amostra de cor gradiente:

Clicando na amostra de cor gradiente.
Etapa 9: criar um novo gradiente personalizado
O Editor de Gradiente será aberto, como fez anteriormente. Novamente, criaremos nosso próprio gradiente personalizado, mas, para nos dar um ponto de partida, escolha o gradiente Preto e Branco clicando em sua miniatura (terceira da esquerda, linha superior) na área Predefinições na parte superior:

Escolhendo o gradiente preto e branco para iniciar.
O gradiente de preto e branco aparece na barra de visualização na metade inferior da caixa de diálogo, com uma cor preta parada abaixo do lado esquerdo da barra e uma cor branca parada abaixo do lado direito.
Começaremos editando a cor à esquerda. Mas, em vez de clicar na parada de cores para selecioná-la e, em seguida, clicar na amostra de cores para editar sua cor, vamos usar um atalho mais rápido. Clique duas vezes na parada de cor preta :

Clique duas vezes na etapa de cor preta à esquerda.
Isso seleciona a parada de cores e abre o Seletor de cores. Altere a cor de preto para branco, definindo os valores R, G e B como 255 e clique em OK:

Escolhendo o branco no Seletor de cores.
De volta ao Editor de gradiente, altere o local da parada de cores de 0% para 5% :

Alterando o local para 5%.
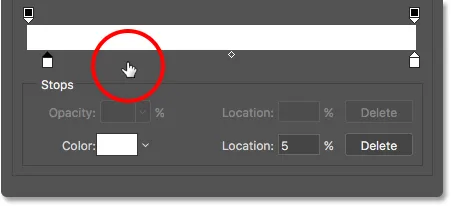
Em seguida, adicione uma nova parada de cores clicando duas vezes à direita da que acabamos de editar. Não se preocupe com o local onde você clica, porque definiremos sua localização em um momento:

Adicionando uma nova parada de cores.
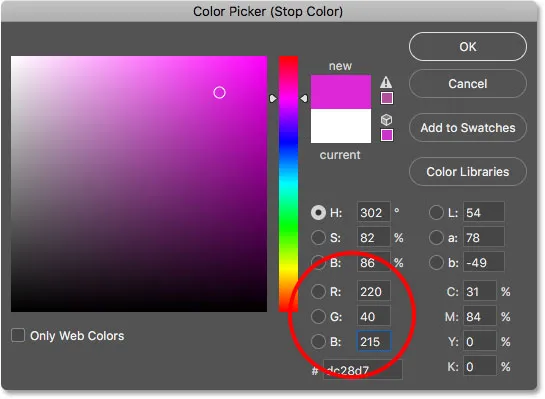
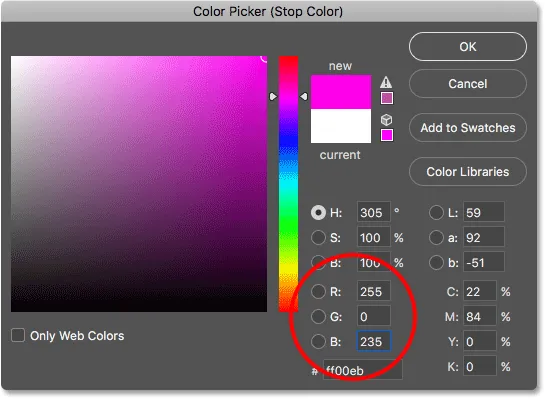
Quando o Seletor de cores for aberto, escolha um rosa médio saturado, definindo R para 220, G para 40 e B para 215 . Clique em OK quando terminar:

Escolhendo o rosa no Seletor de cores.
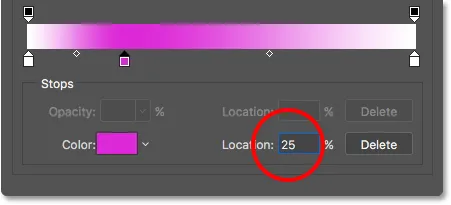
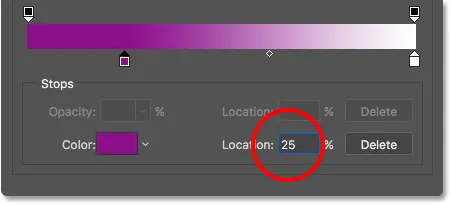
Defina o local da nova parada de cores para 25% :

Definindo o local para 25%.
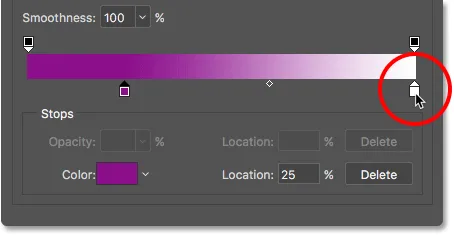
Clique duas vezes à direita da parada de cores anterior para adicionar uma nova:

Adicionando uma nova parada de cores.
No Seletor de cores, escolha preto configurando R, G e B para 0 . Clique OK:

Escolhendo o preto no Seletor de cores.
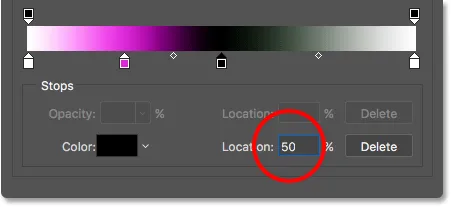
Defina sua localização para 50% :

Definindo o local para 50%.
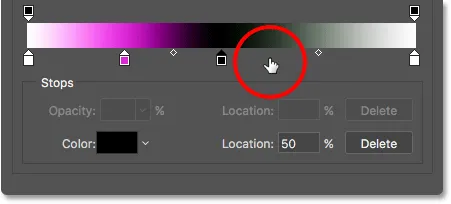
Clique duas vezes para adicionar outra parada de cor:

Adicionando outra nova parada de cores.
Escolha o branco no Seletor de cores configurando R, G e B para 255 . Clique OK:

Escolhendo o branco no Seletor de cores.
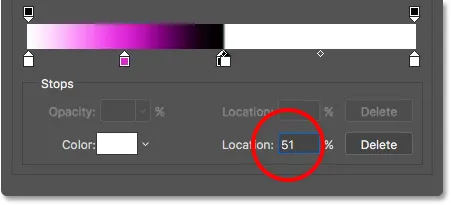
Defina o local como 51% para que fique bem contra a parada de cor preta no meio:

Definindo o local para 51%.
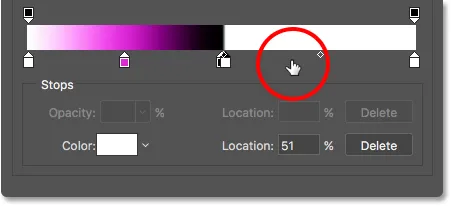
Adicione mais uma nova parada de cores clicando duas vezes à direita da anterior:

Adicionando outra parada de cor.
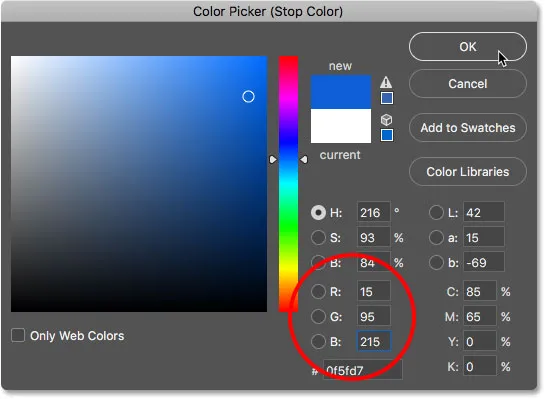
Escolha um azul médio saturado, definindo R para 15, G para 95 e B para 215 . Clique OK:

Escolhendo o azul no Seletor de cores.
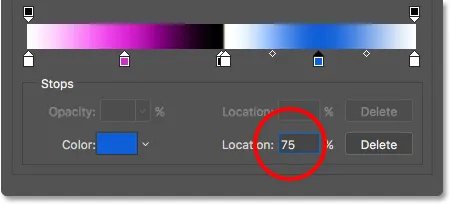
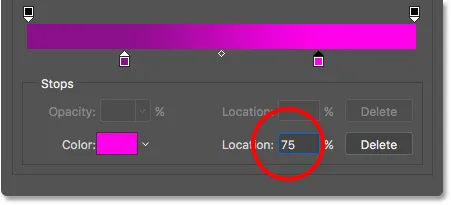
Defina sua localização para 75% :

Definindo o local para 75%.
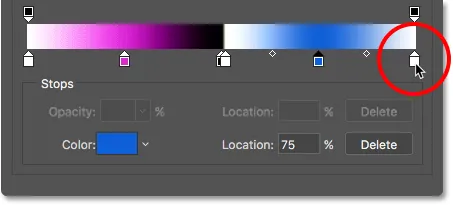
Por fim, vamos editar a parada de cores à direita, clicando duas vezes nela:

Clique duas vezes na parada de cores à direita.
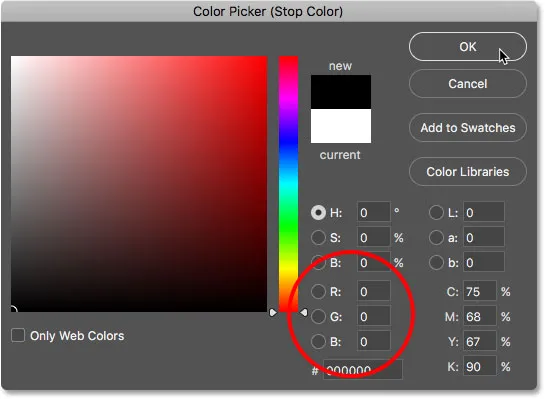
Mude sua cor de branco para preto definindo R, G e B para 0 e clique em OK:

Escolhendo preto para a cor final.
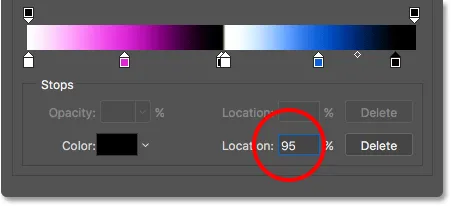
Em seguida, altere sua localização de 100% para 95% :

Alterando o local para 95%.
Etapa 10: salvar o gradiente como uma predefinição
Isso deu muito trabalho; portanto, antes de encerrarmos o Editor de Gradiente, vamos salvar nosso gradiente personalizado como outra nova predefinição. Digite um nome para a predefinição no campo Nome . Vou nomear o meu "Chrome Retro dos anos 80". Clique em Novo para salvá-lo:

Nomeando e salvando o gradiente personalizado como uma predefinição.
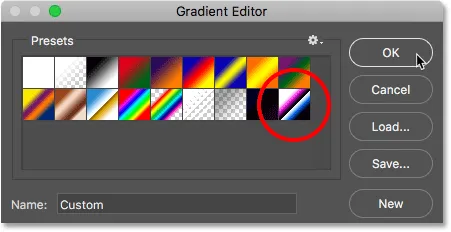
Uma nova miniatura para a predefinição aparece na área Predefinições. Na próxima vez que você desejar criar esse efeito, poderá escolher rapidamente o gradiente nas predefinições:

A nova predefinição foi adicionada.
Etapa 11: definir o estilo e o ângulo do gradiente
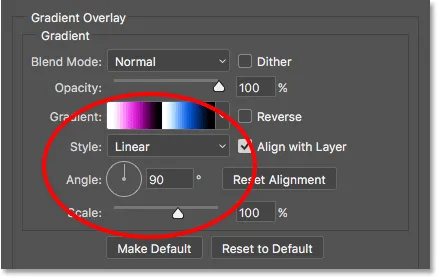
Clique em OK para fechar o Gradient Editor. De volta à caixa de diálogo Estilo de camada, verifique se o Estilo do gradiente está definido como Linear e o Ângulo está definido como 90 °:

Verificando as opções de estilo e ângulo.
Deixe a caixa de diálogo Layer Style aberta porque temos mais alguns estilos para adicionar. Aqui está a aparência do meu texto até agora com o gradiente de cromo aplicado:

O texto após a aplicação do estilo Gradient Overlay.
Etapa 12: adicionar um traço
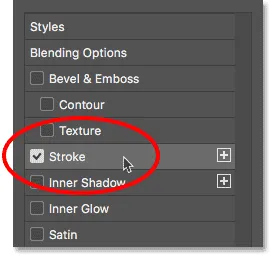
Em seguida, adicionaremos um traço ao redor das letras. Clique na palavra Stroke na coluna esquerda da caixa de diálogo Layer Style:

Selecionando o estilo da camada Stroke.
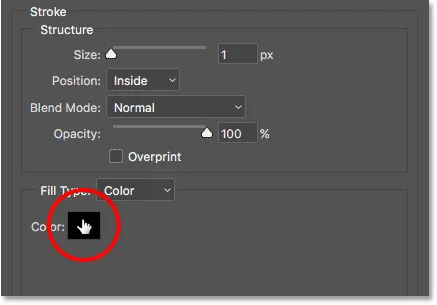
As opções de traço aparecem no centro da caixa de diálogo. Altere a cor do traço clicando na amostra de cores :

Clicando na amostra de cores.
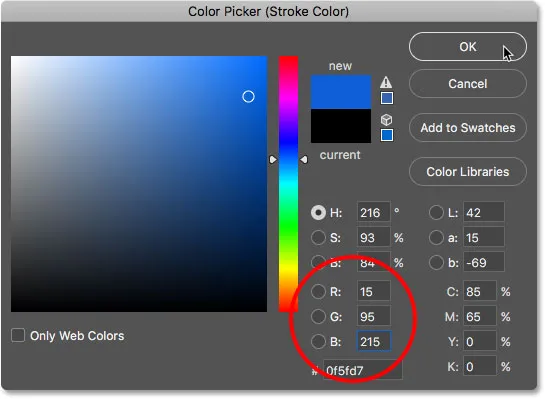
Altere a cor do traçado para o mesmo tom de azul que usamos no gradiente de cromo, definindo R para 15, G para 95 e B para 215 . Clique OK:

Alterando a cor do traçado para azul.
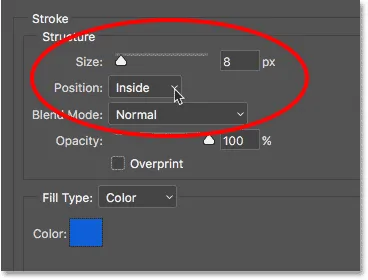
Depois de alterar a cor, defina a Posição do traçado como Dentro para dar cantos nítidos ao traçado. Aumente o tamanho para ajustar a espessura do traçado. Vou definir o meu para 8 px :

As opções de tamanho e posição.
Aqui está o meu texto depois de adicionar o traço azul:

O texto com o gradiente e o traçado aplicados.
Etapa 13: adicionar um estilo de chanfro e relevo
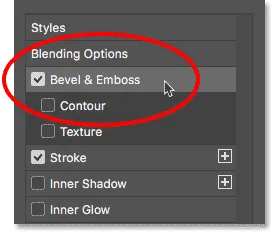
Ainda na caixa de diálogo Estilo de camada, escolha Chanfro e gravação na coluna à esquerda:

Selecionando "Chanfro e gravação".
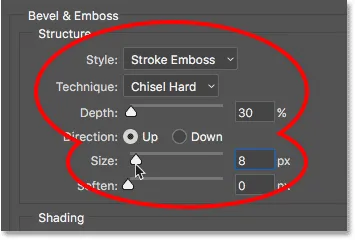
Abre as opções Chanfro e gravação. Na área Estrutura, na parte superior, aumente o Tamanho para o mesmo valor que você usou para o traçado. No meu caso, eram 8 px . Em seguida, defina o estilo como Stroke Emboss e a técnica como Chisel Hard . Abaixe a profundidade para 30% :

As opções de estrutura para Chanfro e gravação.
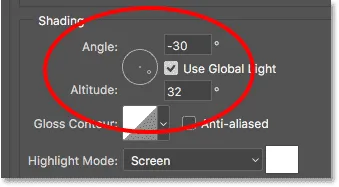
Na seção Sombreamento, defina o ângulo para -30 ° e a altitude para 32 ° :

As opções de ângulo e altitude.
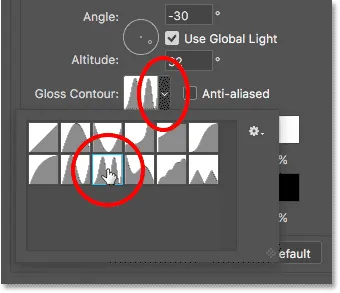
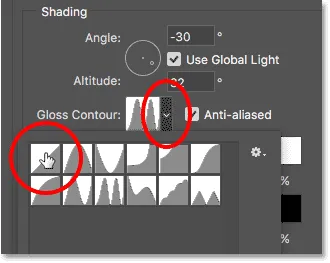
Em seguida, clique na pequena seta à direita da miniatura do contorno de brilho . Não clique na miniatura em si, apenas na seta ao lado da miniatura. Escolha o anel - contorno duplo clicando duas vezes na miniatura (terceiro da linha inferior esquerda):

Selecionando o anel - contorno duplo.
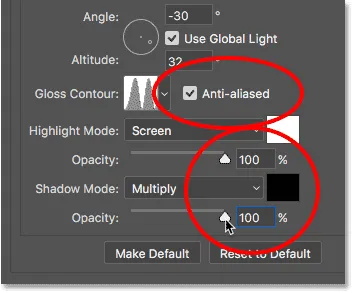
Ative a opção Anti-aliasing à direita do Gloss Contour clicando dentro de sua caixa de seleção. Em seguida, aumente a opacidade do modo Highlight e do Shadow para 100% :

Selecione Anti-alias, e defina a opacidade dos modos Destaque e Sombra para 100%.
Aqui está o meu texto com Bevel & Emboss aplicado ao traço:

O efeito após a aplicação de Bevel & Emboss.
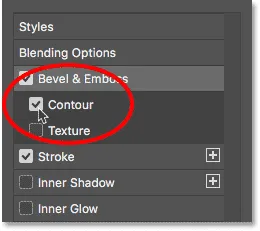
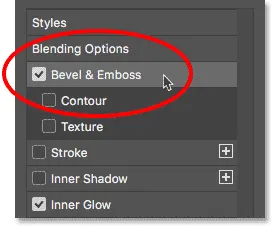
Etapa 14: ativar o "contorno"
Ative o Contour clicando dentro de sua caixa de seleção, diretamente abaixo de Chanfro e gravação na coluna esquerda da caixa de diálogo:

Clicando dentro da caixa de seleção "Contorno".
Isso aprimora o efeito de iluminação no traçado, tornando as letras brilhantes e metálicas:

O efeito após ativar o Contour.
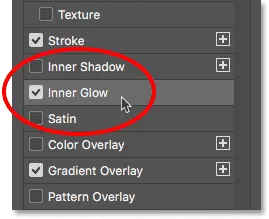
Etapa 15: adicione um brilho interno
Escolha Brilho interno na coluna à esquerda:

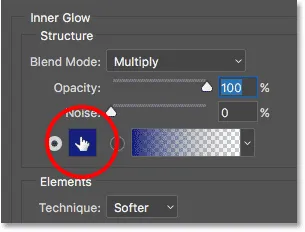
Adicionando um estilo de camada Inner Glow.
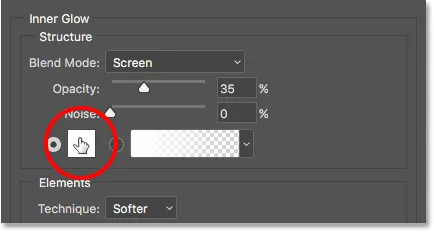
Nas opções Brilho interno, altere a cor do brilho clicando na amostra de cores :

Alterando a cor do brilho interno.
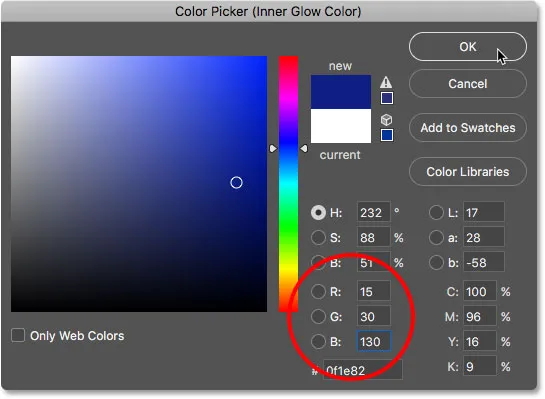
No Seletor de cores, escolha um azul mais escuro configurando R para 15, G para 30 e B para 130 . Clique OK:

Escolhendo um azul mais escuro no Seletor de cores.
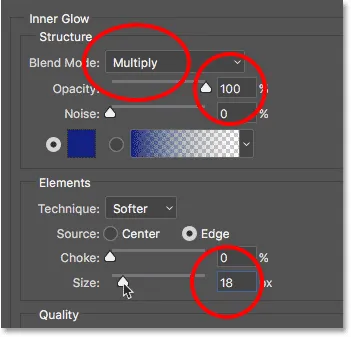
De volta às opções Inner Glow, altere o Blend Mode do brilho de Screen para Multiply, que muda de brilho para sombra. Aumente a opacidade para 100% . Aumente o tamanho para cerca de 18 px, para que você mal possa vê-lo no interior das letras:

As opções Inner Glow.
Aqui está o meu texto com o Inner Glow aplicado. Como a captura de tela é pequena, é um pouco difícil de ver, mas com o seu efeito, você poderá ver uma sombra azul muito fina ao redor de cada letra:

O efeito com o brilho interno aplicado.
Etapa 16: adicionar um brilho externo
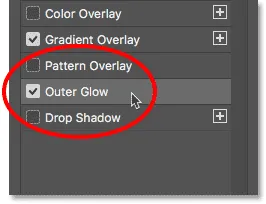
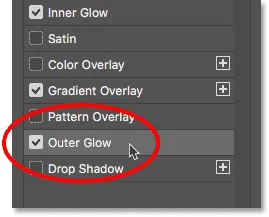
Escolha Brilho externo na coluna à esquerda:

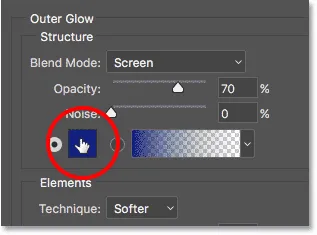
Adicionando um estilo de camada Outer Glow.
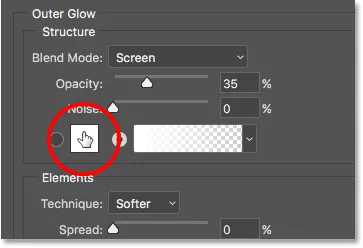
Altere a cor do brilho externo clicando na amostra de cores :

Alterando a cor do brilho externo.
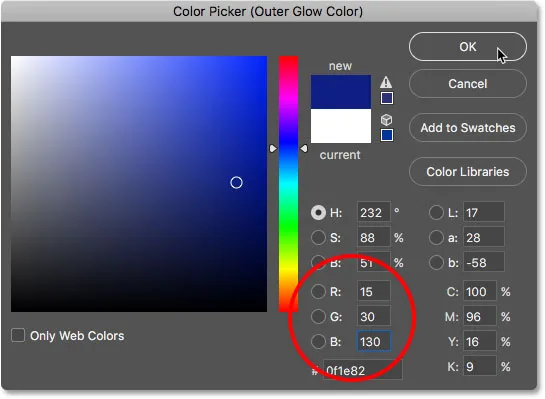
No Seletor de cores, escolha o mesmo tom de azul mais escuro que escolhemos para o brilho interno, definindo mais uma vez R para 15, G para 30 e B para 130 . Clique OK:

Escolhendo o mesmo tom de azul para o brilho externo.
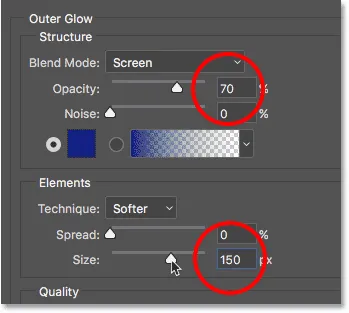
De volta às opções Outer Glow, aumente a Opacidade para 70% e aumente o Tamanho para 150 px :

As opções Outer Glow.
Neste ponto, adicionamos todos os nossos estilos de camada ao texto, então clique em OK para fechar a caixa de diálogo Estilo de camada. Aqui está o meu texto cromado com o brilho externo azul nas letras:

O efeito final de texto retrô em cromo.
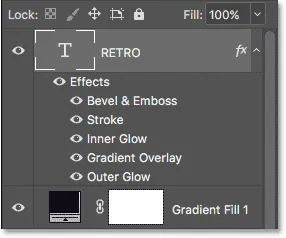
Se olharmos no painel Camadas, vemos a nossa camada Tipo com todos os nossos estilos de camada listados abaixo:

Os estilos de camada estão listados abaixo da camada Tipo.
Etapa 17: adicionar mais texto
Vamos adicionar mais texto ao design. Com a Ferramenta de texto ainda selecionada, clique abaixo da palavra "RETRO" e digite uma nova palavra. Vou digitar "4ever". Clique na marca de seleção na barra de opções para aceitar o texto:

Clique abaixo de "RETRO" e digite "4ever".
Etapa 18: Alterar a fonte
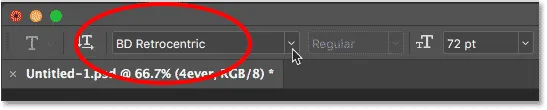
Com a nova palavra adicionada, vamos até a Barra de opções e alteramos a fonte. Vou escolher outra fonte que baixei do Adobe Typekit, essa chamada BD Retrocentric . Novamente, se você não tiver acesso ao Adobe Typekit, há muitas fontes retrô gratuitas para escolher no Google:

Escolhendo uma fonte diferente na barra de opções.
O motivo pelo qual não alteramos a fonte antes de adicionar a segunda palavra é porque ainda tínhamos nossa camada de Tipo original selecionada no painel Camadas, o que significa que o Photoshop teria alterado a fonte da palavra "RETRO", e não foi isso que nós queríamos. Para manter a fonte original da primeira palavra, precisamos adicionar uma segunda camada de tipo antes de alterar a fonte.
Aqui está a aparência da palavra "4ever" com minha nova fonte. É muito pequeno no momento, mas vamos corrigir isso a seguir:

A palavra "4ever", agora com a nova fonte.
Etapa 19: redimensionar o texto com transformação livre
Vamos redimensionar e reposicionar o novo texto, indo até o menu Editar e escolhendo Transformação livre :

Indo para Editar> Transformação livre.
Pressione e mantenha pressionada a tecla Shift e arraste as alças dos cantos para redimensionar o texto. Para reposicionar o texto, clique dentro da caixa Transformação livre e arraste-o para o lugar. Redimensionarei e moverei meu texto para que fique abaixo do lado direito da palavra "RETRO". Clique na marca de seleção na Barra de opções quando terminar de aceitar as alterações:

Redimensionando e reposicionando a segunda palavra.
Etapa 20: adicionar um estilo de camada de sobreposição de gradiente
Vamos dar a essa nova palavra um visual mais neon. Clique no ícone Layer Styles (fx) na parte inferior do painel Layers:

Indo para Editar> Transformação livre.
Escolha Sobreposição de gradiente na lista:

Escolhendo o estilo de Sobreposição de degradê.
Na caixa de diálogo Estilo de camada, clique na amostra de cor gradiente para abrir o Editor de gradiente:

Clicando na amostra de cor gradiente.
Escolha o gradiente de preto e branco na seção Predefinições, clicando em sua miniatura:

Escolhendo o gradiente preto e branco das predefinições.
Clique duas vezes na parada de cor preta à esquerda para alterar sua cor:

Clique duas vezes na parada de cor preta.
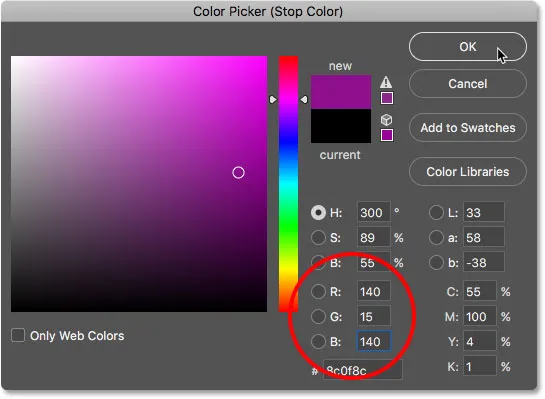
Escolha um rosa escuro definindo R para 140, G para 15 e B para 140 . Clique OK:

Escolhendo um rosa escuro no Seletor de cores.
Defina o local da parada de cores para 25% :

Definindo o local para 25%.
Clique duas vezes na parada de cor branca à direita para alterar sua cor:

Clique duas vezes na parada de cor branca.
Escolha um rosa mais claro configurando R para 255, G para 0 e B para 235 . Clique OK:

Escolhendo um rosa mais claro.
Altere sua localização para 75% :

Alterando o local para 75%.
Etapa 21: Salvar o gradiente como uma predefinição
Digite um nome para o gradiente. Vou nomear o meu "Neon Retro dos anos 80". Em seguida, clique em Novo para salvá-lo como uma predefinição:

Nomear e salvar a nova predefinição de gradiente.
Uma miniatura da nova predefinição aparece, pronta para ser selecionada novamente na próxima vez que você criar o efeito:

A área Predefinições, mostrando a nova predefinição Retro Neon dos anos 80.
Etapa 22: definir as opções de estilo e ângulo
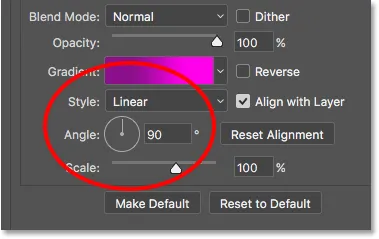
Clique em OK para fechar o Editor de gradiente. De volta à caixa de diálogo Estilo da camada, verifique se o Estilo do gradiente está definido como Linear e o Ângulo está em 90 ° :

Verificando as opções de estilo e ângulo.
Veja como o texto (a palavra "4ever") se parece com o gradiente "80s Retro Neon" aplicado:

O texto após a aplicação do gradiente.
Etapa 23: adicionar um estilo de brilho interno
Escolha Brilho interno na coluna à esquerda:

Escolhendo brilho interno.
Clique na amostra de cor para alterar a cor do brilho:

Clicando na amostra de cor Inner Glow.
No Seletor de cores, escolha o branco configurando R, G e B para 255 . Clique OK:

Alterando a cor do brilho interno para branco.
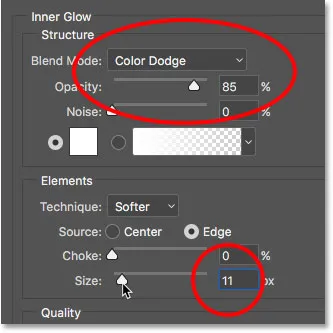
Altere o Blend Mode do Inner Glow para Color Dodge e a Opacity para 85% . Em seguida, defina o tamanho para cerca de 11 px :

As opções Inner Glow.
Aqui está o meu texto com o gradiente e o brilho interno aplicados:

O texto após a aplicação do Inner Glow.
Etapa 24: adicionar um estilo de chanfro e relevo
Escolha Chanfro e gravação na coluna à esquerda:

Adicionando um estilo de camada Bevel & Emboss.
Abaixo das opções de sombreamento, clique na pequena seta à direita da miniatura do contorno brilhante e escolha o contorno linear clicando duas vezes na miniatura (a primeira à esquerda, linha superior):

Clique duas vezes na miniatura de contorno Linear.
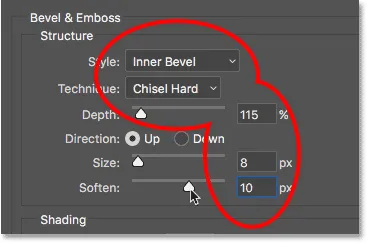
Em seguida, nas opções de Estrutura, altere o Estilo para Chanfro interno e Técnica para Cinzel rígido . Defina a profundidade para cerca de 115%, o tamanho para 8 px e aumente a opção Suavizar para cerca de 10 px para suavizar as bordas:

As opções de estrutura.
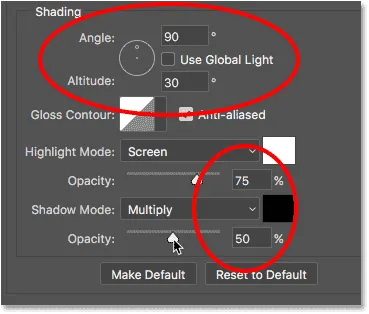
De volta à seção Sombreamento, na parte inferior, desmarque Usar luz global e verifique se Ângulo está definido como 90 ° e Altitude está em 30 ° . Por fim, defina a Opacidade do Modo Destaque para 75% e o Modo Sombra para 50% :

As opções de sombreamento.
Aqui está a palavra "4ever" após aplicar o Bevel & Emboss. As letras agora têm uma aparência mais arredondada:

O efeito após a aplicação de Bevel & Emboss.
Etapa 25: adicione um brilho externo
Apenas mais um estilo de camada para aplicar. Escolha Brilho externo na coluna à esquerda:

Adicionando um estilo Outer Glow.
Clique na amostra de cor para alterar a cor do brilho externo:

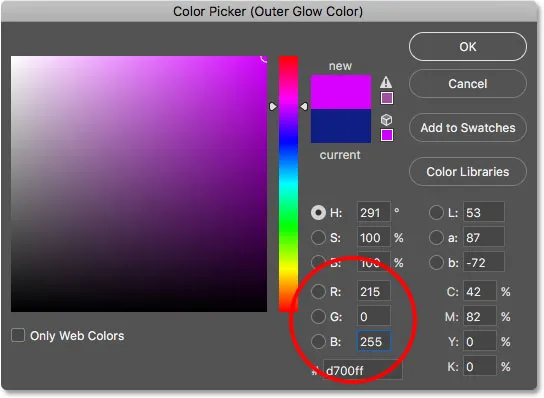
Alterando a cor do brilho externo.
No Seletor de cores, escolha rosa configurando R para 215, G para 0 e B para 255 . Clique OK:

Escolhendo rosa para o Outer Glow.
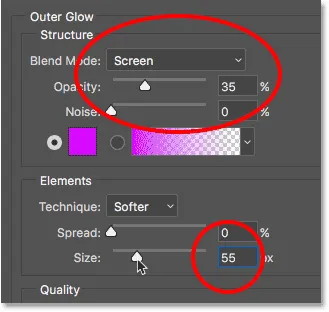
Verifique se o Blend Mode está definido como Screen . Defina a Opacidade para cerca de 35% e, finalmente, aumente o Tamanho para cerca de 55 px :

As opções Outer Glow.
E com isso, terminamos com nossos estilos de camada! Clique em OK para fechar a caixa de diálogo Layer Style. Aqui está a aparência do meu efeito de texto retrô:

O efeito com todos os estilos de camada aplicados às duas palavras.
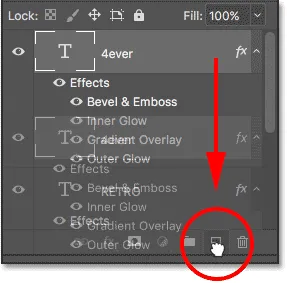
Etapa 26: Faça uma cópia da camada de texto neon
Vamos adicionar outra palavra neon ao efeito, desta vez acima da palavra "RETRO". Clique na camada superior Tipo no painel Camadas (no meu caso, é a camada "4ever") e arraste-a para o ícone Nova camada, na parte inferior do painel Camadas. Uma cópia, completa com todos os estilos de camada que adicionamos, aparecerá acima do original:

Arrastando a camada "4ever" Type para o ícone New Layer.
Etapa 27: selecione a ferramenta Mover
Selecione a ferramenta Mover do Photoshop na barra de ferramentas:

Selecionando a ferramenta Mover.
Etapa 28: Arraste a cópia para o local
Com a ferramenta Mover selecionada, clique na cópia do texto "4ever" no documento e arraste-o acima do lado esquerdo da palavra "RETRO":

Arrastando a cópia acima da palavra "RETRO".
Etapa 29: Alterar a palavra para "80s"
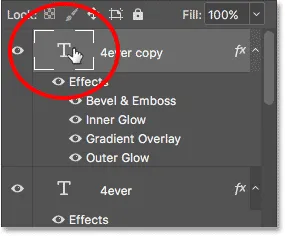
Se você olhar no painel Camadas, verá uma cópia da camada Tipo (com a palavra "cópia" em seu nome) acima do original. Para editar o texto, clique duas vezes na miniatura da camada Tipo:

Clique duas vezes na miniatura da camada Tipo.
Isso destaca o texto existente:

O texto está destacado e pronto para edição.
Digite "80s" para a nova palavra. Clique na marca de seleção na barra de opções para aceitá-la:

Altere "4ever" para "80s" e clique na marca de seleção.
Etapa 30: Inclinar e reposicionar o texto
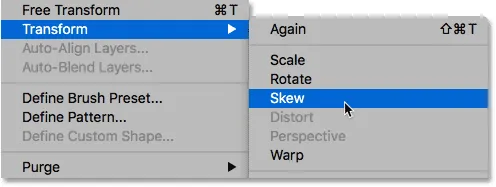
Vamos inclinar o texto para cima para adicionar mais interesse, e também o reposicionaremos. Vá para o menu Editar, escolha Transformar e escolha Inclinar :

Indo para Editar> Transformar> Inclinar.
O Photoshop coloca a caixa Transformar e manipula o texto. Clique na alça direita e arraste-a para cima até ficar satisfeito com o ângulo do texto:

Inclinar a palavra "anos 80" arrastando a alça direita do Transform para cima.
Em seguida, clique dentro da caixa Transformar e arraste o texto no lugar para que a parte inferior dos anos 80 se sobreponha à parte superior de "RETRO":

Clicando dentro da caixa Transform e arrastando "80s" para a posição.
Clique na marca de seleção na Barra de opções para aceitar as alterações:

Clicando na marca de seleção na barra de opções.
E aqui está o efeito de texto retro depois de inclinar e mover o texto. Estamos quase terminando:

Clicando na marca de seleção na barra de opções.
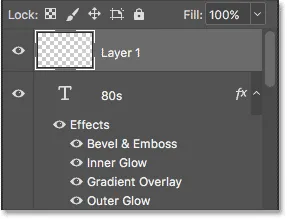
Etapa 31: adicionar uma nova camada em branco
Vamos terminar o efeito adicionando alguns brilhos ao redor das letras "RETRO" cromadas. Para isso, precisaremos de uma nova camada. Clique no ícone Nova camada na parte inferior do painel Camadas:

Clicando no ícone Nova camada.
A nova camada em branco ("Camada 1") aparece acima da camada de tipo "80s":

A nova camada aparece acima das camadas de tipo.
Etapa 32: selecione a ferramenta Pincel
Selecione a ferramenta Pincel do Photoshop na barra de ferramentas:

Selecionando a ferramenta Pincel.
Etapa 33: carregar o conjunto "pincéis variados"
O pincel que precisamos para os brilhos não é encontrado nos pincéis padrão do Photoshop, portanto, precisamos carregar em um dos outros conjuntos de pincéis incluídos no Photoshop.
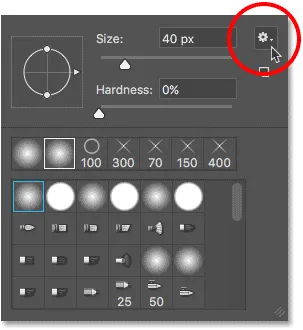
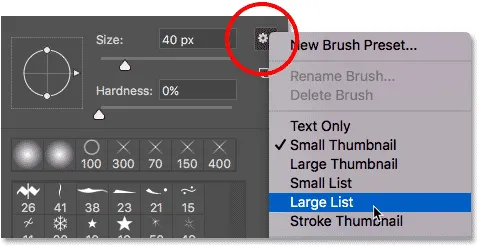
Com a ferramenta Pincel selecionada, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar dentro da imagem para abrir o Brush Preset Picker do Photoshop. Em seguida, clique no ícone do menu (o ícone de roda dentada) no canto superior direito:

Clique no ícone de menu no Seletor de predefinições de pincel.
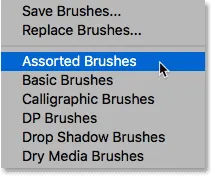
Na metade inferior do menu, você verá uma lista de outros conjuntos de pincéis. Escolha o conjunto de pincéis variados no topo da lista:

Escolhendo o conjunto de pincéis variados no menu.
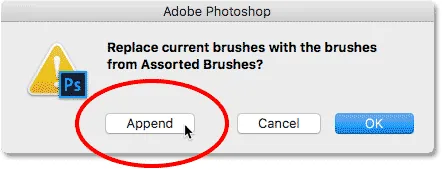
O Photoshop perguntará se você deseja substituir os pincéis atuais pelos novos. Clique em Anexar, que simplesmente adicionará os novos aos originais:

Clicando em "Anexar" para adicionar os novos pincéis.
Etapa 34: escolha o pincel "48 px Crosshatch 4"
Para facilitar a escolha do pincel necessário, clique novamente no ícone do menu no canto superior direito do Seletor de predefinições de pincel. Em seguida, escolha Lista Pequena ou Lista Grande no menu. Vou escolher lista grande . Isso nos permite ver os pincéis como uma lista e não como miniaturas:

Alternando da exibição em miniatura para a exibição em lista.
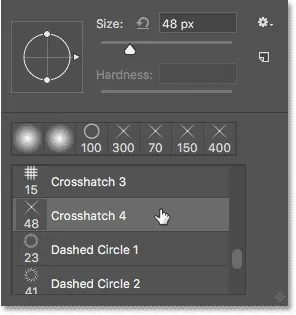
Role a lista até encontrar o pincel Crosshatch 4 de 48 px . Clique duas vezes nele para selecioná-lo e feche o Seletor de predefinições de pincel:

Clique duas vezes no pincel "48 px Crosshatch 4".
Etapa 35: defina sua cor de primeiro plano como branca
Verifique se a cor do pincel está definida como branca pressionando a letra D no teclado para redefinir rapidamente as cores de primeiro plano e plano de fundo, o que tornará a cor do primeiro plano preta e a do segundo plano branca. Em seguida, pressione X para trocá-los, configurando a cor do primeiro plano para branco.
Você pode ver as cores atuais de primeiro plano e plano de fundo nas amostras de cores próximas à parte inferior da barra de ferramentas. O Photoshop usa a cor de primeiro plano como a cor do pincel. Verifique se a amostra (parte superior esquerda) está mostrando branco:

Pressione "D", depois "X" para definir a cor do primeiro plano (pincel) como branco.
Etapa 36: Alterar o ângulo e o tamanho do pincel
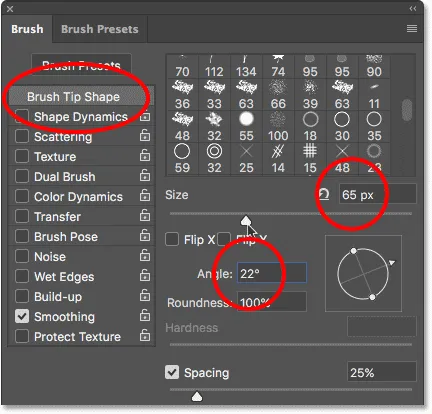
Antes de adicionarmos nossos brilhos, vamos mudar o ângulo do pincel novamente para adicionar mais interesse. Pressione a tecla F5 no seu teclado. Essa é uma maneira rápida de abrir o painel Pincel principal do Photoshop.
Verifique se a Forma da ponta do pincel está selecionada na parte superior da coluna à esquerda. Em seguida, altere o ângulo para cerca de 22 ° . Por fim, aumente o tamanho do pincel para cerca de 65 px . Você pode experimentar o tamanho do pincel, se quiser, mas para este tutorial, 65 px devem funcionar bem:

Alterando o ângulo para 22 ° e o tamanho do pincel para 65 px.
Etapa 37: Pinte alguns brilhos
Para adicionar os brilhos ao chrome, basta clicar em alguns pontos aleatórios ao redor da palavra "RETRO". Três ou quatro cliques devem fazer isso:

Clicando na palavra "RETRO" para adicionar brilhos.
E com isso, terminamos! Aqui, depois de adicionar os brilhos, está o meu efeito final de texto retro dos anos 80:

O texto final dos anos 80 retrô.
E aí temos que! É assim que se cria um divertido efeito de texto retro dos anos 80 no Photoshop usando estilos de camada e gradientes personalizados! Visite nossa seção Efeitos de texto para obter mais tutoriais sobre efeitos de texto do Photoshop!