Neste tutorial do Photoshop, aprenderemos como redimensionar, otimizar e salvar fotos para fazer upload em um site ou enviar por e-mail a familiares ou amigos usando uma combinação dos comandos Tamanho da imagem e Salvar para a Web e Dispositivos no Photoshop CS5! Este tutorial também é totalmente compatível com o Photoshop CS4.
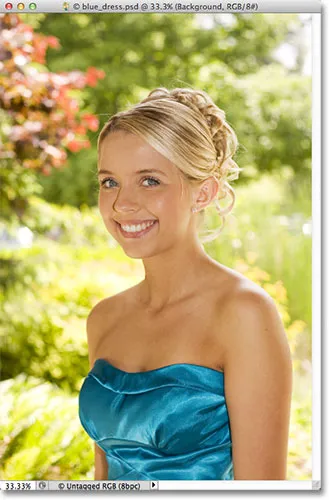
Aqui está uma foto que, atualmente, tenho aberta na tela e preciso otimizar para a Web:

A imagem original.
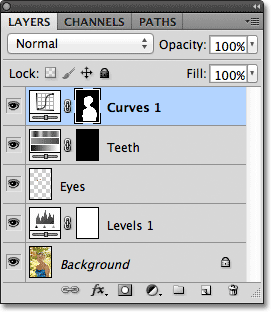
Se olharmos no meu painel Camadas, veremos que fiz um pouco de retoque nesta imagem, com algumas camadas e camadas de ajuste adicionadas acima da imagem original na camada Plano de fundo :

O painel Camadas.
Etapa 1: duplicar a imagem
Para preparar esta foto para enviar por e-mail ou enviar para um site, precisarei achatar o documento em uma única camada e redimensionar a imagem para torná-la menor, mas primeiro quero ter certeza de que não perco nada. trabalho que fiz ou fiz alterações permanentes no tamanho da foto original. Para garantir a segurança, antes de fazer qualquer outra coisa, vou fazer uma cópia duplicada da minha imagem acessando o menu Imagem na barra de menus na parte superior da tela e escolhendo Duplicar :

Vá para Imagem> Duplicar.
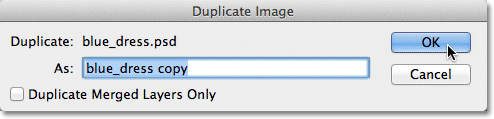
O Photoshop abrirá a caixa de diálogo Duplicar imagem, solicitando o nome da cópia. Você pode simplesmente aceitar o nome padrão que o Photoshop já inseriu (no meu caso, é "cópia blue_dress"), porque podemos renomear facilmente a imagem quando for salvá-la mais tarde. Clique em OK no canto superior direito da caixa de diálogo para aceitar o nome padrão e fechar:

Clique em OK para aceitar o nome padrão.
O Photoshop abrirá uma cópia idêntica da imagem, incluindo toda e qualquer camada que você adicionou à versão original, em uma janela separada do documento:

Uma cópia do documento original aparece em uma nova janela.
Etapa 2: achatar a imagem
Em seguida, vamos nivelar a cópia da nossa imagem em uma única camada, o que pode nos ajudar a obter melhores resultados quando redimensioná-la, como faremos em um momento. Vá para o menu Camada na parte superior da tela e escolha Nivelar imagem :

Vá para Camada> Nivelar imagem.
Se olharmos novamente no meu painel Camadas, veremos que todas as minhas camadas foram achatadas em uma única camada de fundo:

O painel Camadas mostrando a imagem achatada.
Etapa 3: redimensionar a imagem
Agora que nossa imagem foi achatada, vamos redimensioná-la para algo mais adequado para email ou para exibição em um site. Vá para o menu Imagem na parte superior da tela e escolha Tamanho da imagem :

Vá para Imagem> Tamanho da imagem.
Isso abre a caixa de diálogo Tamanho da imagem. Como veremos em breve, a caixa de diálogo Salvar para Web e Dispositivos do Photoshop também nos dá a opção de redimensionar a imagem, mas você obterá melhores resultados se redimensionar sua imagem com antecedência usando o comando Tamanho da imagem.
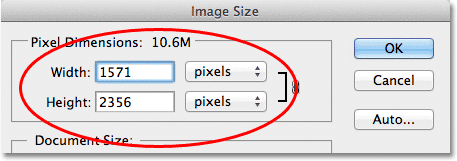
Se olharmos para o topo da caixa de diálogo, na seção Dimensões do pixel, veremos que minha foto tem atualmente 1571 pixels de largura por 2356 pixels de altura. Isso é muito grande para a maioria das pessoas ser capaz de ajustar a imagem inteira na tela se eu enviar a foto por e-mail, e certamente é muito grande para ser exibido na maioria dos sites:

A largura e a altura atuais, em pixels, da imagem.
De um modo geral, para visualização por e-mail e pela web, você deseja limitar as dimensões da sua foto a não maiores que 800 pixels por 600 pixels, o que significa que a largura não deve exceder 800 pixels e a altura não deve exceder 600 pixels. Se você estiver carregando a foto em um site, ele pode ter outras dimensões específicas que você precisa manter, mas normalmente, manter o tamanho entre 800 px e 600 px permitirá que a maioria das pessoas visualize a imagem em sua tela confortavelmente.
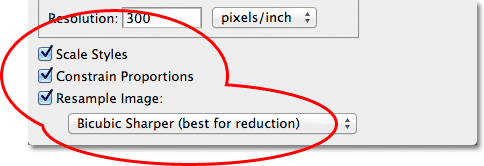
Antes de inserir suas novas dimensões de pixel, verifique se as três opções na parte inferior da caixa de diálogo - Estilos de escala, Restringir proporções e Reamostrar imagem - estão todas marcadas . Tecnicamente, com a imagem nivelada, não precisamos nos preocupar com a primeira opção, Estilos de escala, porque não temos nenhum estilo de camada aplicado à imagem, mas é mais fácil garantir que todas as três opções estejam marcadas. Em seguida, defina a opção Interpolação de imagem na parte inferior da caixa de diálogo como Bicubic Sharper (melhor para redução). Ele não diz "Interpolação de imagem" em lugar nenhum, mas é essa a opção inferior e controla como o Photoshop lida com os pixels durante o processo de reamostragem. Se você definir Bicubic Sharper, obterá os melhores resultados ao reduzir o tamanho de uma imagem para visualização na tela:

Verifique se as três primeiras opções estão marcadas e se a opção inferior está definida como Bicubic Sharper.
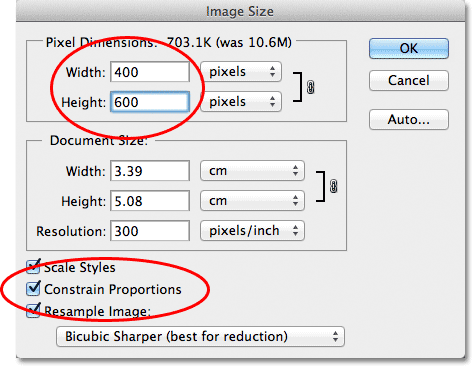
Em seguida, volte para a seção Dimensões do pixel na parte superior da caixa de diálogo e insira suas novas dimensões. Como minha foto está no modo retrato, o que significa que é mais alta do que larga e não quero que a altura exceda 600 pixels, digitarei 600 pixels na opção Altura . Com a opção Restringir proporções selecionada na parte inferior da caixa de diálogo, o Photoshop inserirá automaticamente um novo valor de largura para manter a proporção largura / altura da imagem igual à original. No meu caso, o Photoshop inseriu 400 pixels para a Largura :

Com Restringir proporções selecionado, tudo o que precisamos inserir é uma nova largura ou altura e o Photoshop entrará na outra.
Observe que eu não fiz alterações no valor da resolução na seção Tamanho do documento da caixa de diálogo. Isso ocorre porque a resolução determina o tamanho que uma imagem será impressa no papel e não tem nada a ver com a visualização de uma imagem na tela do computador. Tudo o que precisamos focar ao redimensionar uma imagem para exibição na tela são as dimensões reais em pixels da imagem, encontradas na seção Dimensões de pixel, com o nome apropriado, na parte superior da caixa de diálogo.
Depois de inserir suas novas dimensões, clique em OK no canto superior direito da caixa de diálogo para fechá-la; nesse momento, o Photoshop reduzirá a amostra para o novo tamanho menor.
Códigos de acesso, ações e plug-in de filtros: erro no código de acesso (ads-essentials-middle)
Etapa 4: Salvar para a Web
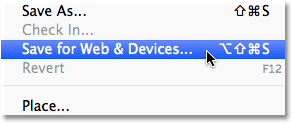
Duplicamos, achatamos e redimensionamos nossa imagem. Agora é hora de otimizar e salvá-lo. Vá para o menu Arquivo na parte superior da tela e escolha Salvar para a Web e dispositivos :

Vá para Arquivo> Salvar para Web e dispositivos.
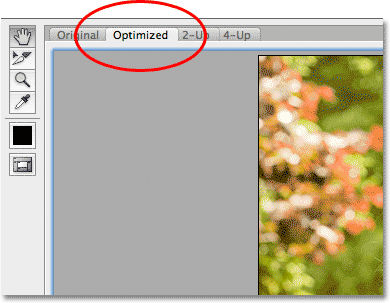
Isso abre a grande caixa de diálogo Salvar para Web e Dispositivos do Photoshop, com uma grande área de visualização ocupando a maior parte do espaço. Se você olhar logo acima do canto superior esquerdo da área de visualização, verá uma série de quatro guias. Por padrão, a guia Otimizado está selecionada, o que significa que você não está vendo a imagem original. Em vez disso, você está vendo uma visualização ao vivo da aparência da imagem com as configurações de otimização atuais aplicadas (as quais veremos em breve):

A área de visualização está definida para o modo de exibição Otimizado por padrão.
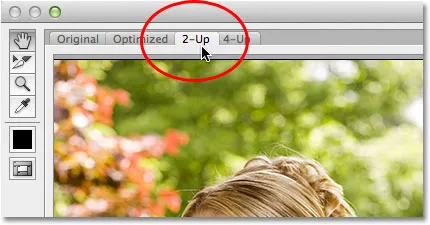
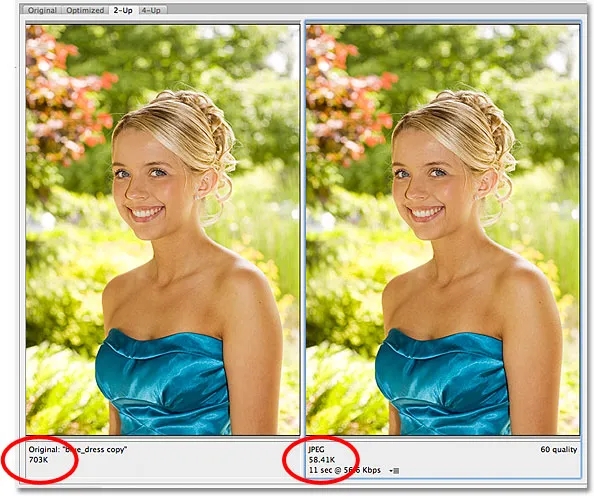
Você pode deixar o modo de visualização definido como Otimizado ou, para visualizar uma comparação lado a lado das versões original e otimizada da imagem, alternar para o modo de visualização 2-Up, clicando em sua guia:

Mudando para o modo de visualização 2 em 1.
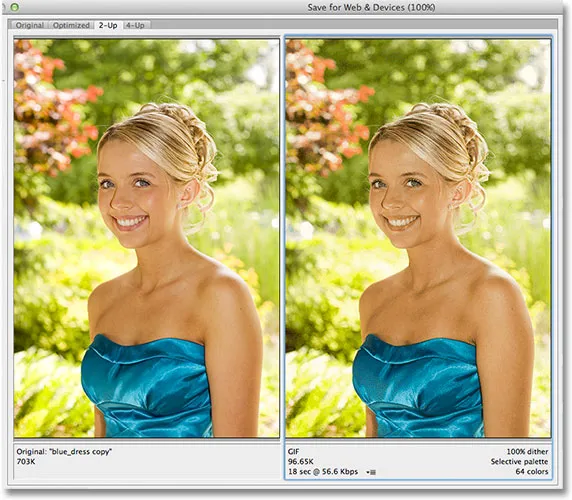
Com o 2-Up selecionado, agora podemos ver a versão original da imagem à esquerda e a versão otimizada à direita (se a imagem estiver no modo paisagem, o que significa que é mais larga do que alta, você verá uma visualização vertical com a versão original na parte superior e a versão otimizada abaixo):

A versão original está à esquerda, e a versão otimizada à direita.
Formato de arquivo
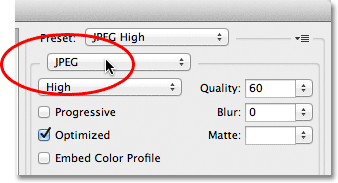
No lado direito da caixa de diálogo estão as várias opções de otimização (se você não vê nenhuma opção listada, verifique se a versão otimizada da imagem está selecionada na área de visualização). A primeira coisa que precisamos fazer aqui é escolher o formato de arquivo correto para a nossa imagem. Se for a primeira vez que você usa a caixa de diálogo Salvar para a Web e dispositivos, verá o formato de arquivo GIF escolhido na parte superior (diretamente abaixo da palavra "Predefinição"). O GIF é um ótimo formato para salvar gráficos da Web, mas para fotos, queremos usar o formato JPEG.webp ; portanto, altere a opção de GIF para JPEG.webp se ainda não estiver definido como JPEG.webp:

Defina o formato do arquivo para JPEG.webp.
Qualidade da imagem
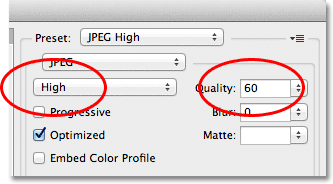
Diretamente abaixo da opção de formato de arquivo estão as opções de qualidade de imagem . Podemos escolher entre uma configuração de qualidade predefinida (Baixa, Média, Alta, Muito alta e Máxima) à esquerda ou podemos discar um valor específico na opção Qualidade à direita. Embora possa ser tentador escolher as configurações de qualidade mais alta para nossas fotos, para que todos possam ver como elas são realmente incríveis, otimizá-las para email ou para a Web significa que precisamos manter o tamanho do arquivo o menor possível e isso significa encontrar um meio terreno entre a qualidade da imagem e o tamanho do arquivo. A predefinição de alta qualidade é quase sempre a melhor opção, oferecendo o melhor dos dois mundos - qualidade de imagem aceitável e tamanhos de arquivo relativamente pequenos. A escolha da predefinição Alta definirá automaticamente a configuração Qualidade para 60 :

Escolha a predefinição Alta qualidade, que define o valor da qualidade como 60.
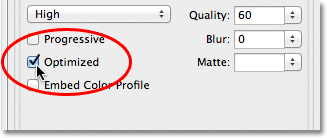
Depois de escolher a configuração de qualidade, verifique se a opção Otimizado está selecionada, o que pode ajudar a reduzir um pouco mais o tamanho do arquivo. Deixe a opção Progressivo desmarcada e deixe Incorporar perfil de cores desmarcado também, pois a maioria dos navegadores da Web não suporta perfis de cores de qualquer maneira:

Escolha Otimizado e deixe desmarcado o Perfil de cores progressivo e incorporado.
Espaço colorido
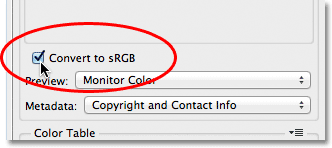
Por fim, selecione a opção Converter em sRGB se ainda não estiver marcada. Isso garantirá que a foto seja salva no espaço de cores sRGB, o que, resumindo, significa que as cores da sua foto serão exibidas corretamente na Web ou quando alguém visualizar a imagem em um email:

A opção Converter em sRGB impede que as cores das suas fotos pareçam opacas e monótonas nas telas dos computadores de outras pessoas.
Tamanho da imagem
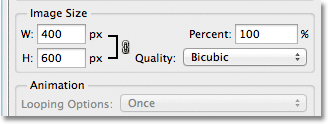
Mencionei anteriormente, quando analisamos como redimensionar a foto usando o comando Tamanho da imagem, que a caixa de diálogo Salvar para a Web e dispositivos também oferece a opção de redimensionar a imagem. Você encontrará as opções de Tamanho da imagem no canto inferior direito da caixa de diálogo. No meu caso aqui, a caixa de diálogo mostra que minha foto tem 400 pixels de largura por 600 pixels de altura, já que foi para isso que redimensionei anteriormente. Embora possa parecer conveniente redimensionar a imagem enquanto você define todas as outras opções de otimização da web, você obterá melhores resultados de redimensionamento se ignorar essas opções aqui e seguir o comando real Tamanho da imagem:

As opções de Tamanho da imagem no canto inferior direito da caixa de diálogo.
Comparação de tamanho de arquivo
Neste ponto, já fizemos tudo o que precisamos, mas antes de fecharmos a caixa de diálogo Salvar para a Web e dispositivos e salvar a imagem, vamos dar uma olhada rápida abaixo das duas versões da foto na área de visualização para comparar o tamanho do arquivo da versão original com o tamanho da versão otimizada. No meu caso, a foto original (à esquerda) tinha impressionantes 703 Kb, muito grandes para a web, especialmente para pessoas com velocidade mais lenta da Internet, enquanto a versão otimizada (à direita), que parece quase tão boa quanto a original, tem apenas 58, 41 Kb :

A visualização 2 em 1 permite comparar os tamanhos de arquivo entre as versões original e otimizada da imagem.
Etapa 5: salvar a imagem
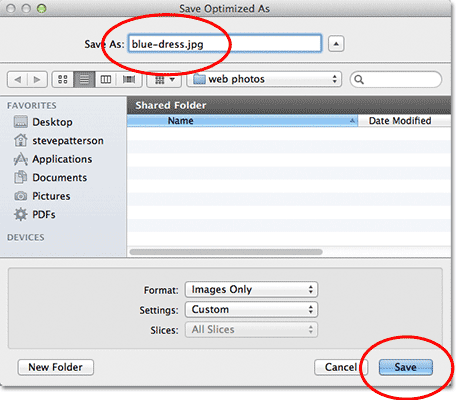
Para salvar a versão otimizada da sua foto, clique no botão Salvar na parte inferior da caixa de diálogo. O Photoshop abrirá a caixa de diálogo Salvar otimizado como, que permite renomear a imagem, se necessário, e navegar para o diretório no disco rígido onde você deseja salvá-la. Vou mudar o nome da minha foto "blue-dress.jpg.webp" e salvá-la em uma pasta "fotos da web" na minha área de trabalho. Quando terminar, clique em Salvar para salvar a imagem e fechar a caixa de diálogo:

A caixa de diálogo Salvar otimizado como.
E aí temos que! A foto agora é redimensionada e totalmente otimizada, pronta para ser enviada por email a amigos e familiares ou carregada na Web, graças aos comandos Tamanho da imagem e Salvar para a Web e Dispositivos no Photoshop CS5!