No tutorial anterior, aprendemos a desenhar gradientes no Photoshop usando a Ferramenta Gradiente. Juntamente com como desenhar gradientes, aprendemos a usar o Seletor de Gradientes para escolher entre os vários gradientes predefinidos do Photoshop. No entanto, não importa quantos gradientes a Adobe inclua no Photoshop, muitas vezes é mais útil (e sempre mais divertido) criar o seu!
Neste tutorial, aprenderemos como criar, editar e salvar nossos próprios gradientes personalizados usando o Editor de gradiente do Photoshop. Como veremos, o Gradient Editor nos permite escolher qualquer um dos gradientes predefinidos do Photoshop, assim como o Gradient Picker menor, mas também permite editar esses gradientes escolhendo cores diferentes, adicionando mais cores, reorganizando as cores e removendo cores. ! Podemos adicionar transparência ao gradiente e até ajustar a transição das cores de uma para a outra! Além disso, podemos salvar nosso gradiente como uma predefinição personalizada para poder selecioná-lo novamente rapidamente na próxima vez que precisarmos!
Abordei o básico dos gradientes de desenho no tutorial anterior; portanto, aqui, focaremos principalmente no próprio Editor de Gradiente. Se você ainda não conhece a Gradient Tool do Photoshop ou como desenhar gradientes, eu recomendo a leitura do tutorial Como desenhar gradientes antes de continuar. Estou usando o Photoshop CC, mas tudo o que abordamos também se aplica ao Photoshop CS6 . Vamos começar!
Como editar gradientes no Photoshop
Criar um novo documento
Vamos começar criando um novo documento do Photoshop. Para fazer isso, vou até o menu Arquivo na barra de menus, na parte superior da tela, e escolha Novo :

Indo para Arquivo> Novo.
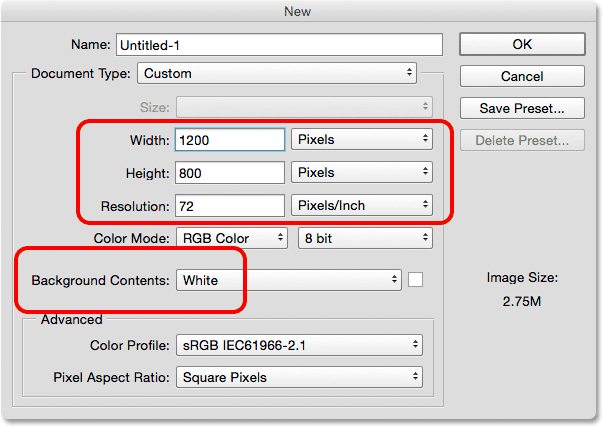
Isso abre a caixa de diálogo Novo. Como focaremos principalmente no próprio editor de gradiente, não importa qual o tamanho escolhido para o nosso documento, mas se você estiver trabalhando comigo, vamos criar o mesmo tamanho de documento da última vez, definindo Largura 1200 pixels e a altura 800 pixels . Deixarei a resolução definida como seu padrão de 72 pixels / polegada e assegurarei que o conteúdo do plano de fundo esteja definido como branco . Clicarei em OK para fechar a caixa de diálogo Novo, quando um novo documento em branco aparecerá na tela:

Criando um novo documento de 1200 px por 800 px.
Selecionando a ferramenta Gradiente
Com o meu novo documento aberto, selecionarei Gradient Tool do Photoshop no painel Tools :

Selecionando a ferramenta Gradiente.
Abrindo o Editor de Gradiente
Como aprendemos no tutorial anterior, depois de selecionar a Ferramenta Gradiente, há duas maneiras diferentes de escolher um gradiente. Podemos selecionar um dos gradientes predefinidos já prontos do Photoshop no Gradient Picker, ou podemos criar e editar nosso próprio gradiente usando o Gradient Editor . Para abrir o Editor de gradiente, clique diretamente na barra de visualização de gradiente na Barra de opções. Se você clicar na pequena seta à direita da barra de visualização, abrirá o Gradient Picker que abordamos anteriormente. Desta vez, queremos o Editor de gradiente, portanto, clique na própria barra de visualização:

Clicando na barra de visualização de gradiente na Barra de opções.
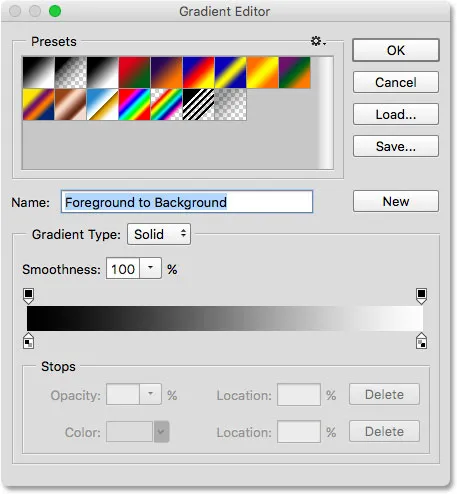
Isso abre o Editor de gradiente. Pode parecer um pouco intimidador como primeiro, mas como estamos prestes a ver, é realmente muito simples de usar:

Editor de gradiente do Photoshop.
A área de predefinições
O uso do Editor de Gradiente é um processo de duas etapas. Na verdade, não criamos um gradiente do zero. Em vez disso, primeiro escolhemos um gradiente predefinido para servir como ponto de partida. Em seguida, editamos as cores do gradiente predefinido para criar nosso próprio gradiente personalizado.
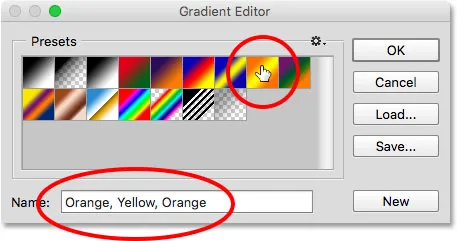
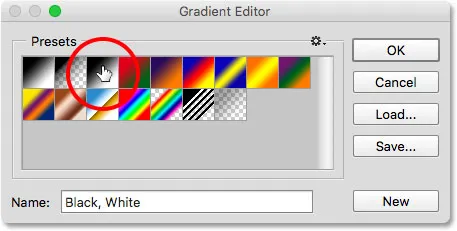
O próprio editor de gradiente é dividido em duas seções principais; há a área de predefinições na parte superior e a seção de edição abaixo dela. A área Predefinições funciona da mesma maneira que o Seletor de gradiente, mostrando miniaturas de todos os gradientes predefinidos que podemos escolher. Para selecionar um gradiente, basta clicar na miniatura. O nome do gradiente em que você clicou aparece abaixo das miniaturas:

Clicando em uma miniatura para selecionar um gradiente predefinido.
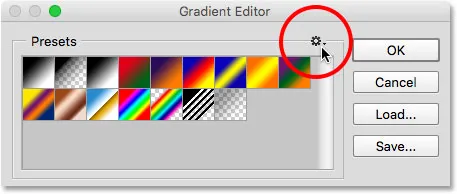
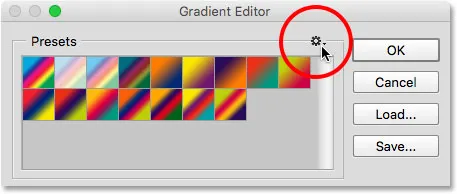
Inicialmente, recebemos apenas um número limitado de gradientes predefinidos, mas o Photoshop inclui outros conjuntos de gradientes que podemos carregar no Editor de Gradiente, assim como podemos com o Seletor de Gradiente. Para ver a lista de conjuntos adicionais, clique no ícone de engrenagem pequena:

Clicando no ícone de roda dentada.
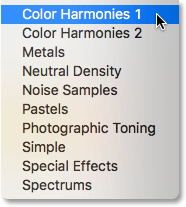
Você encontrará os outros conjuntos de gradientes listados na metade inferior do menu que aparece. Cada conjunto é baseado em um determinado tema, como Harmonias de cores, Metais, Pastéis e assim por diante. Para selecionar um, clique no seu nome na lista. Selecionarei Harmonias de cores 1 :

Escolhendo o conjunto de harmonias de cores 1.
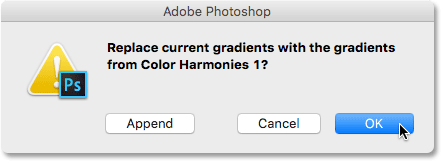
O Photoshop perguntará se você deseja substituir os gradientes atuais pelo novo conjunto. Se você clicar em Anexar, em vez de substituir os gradientes atuais, ele adicionará os novos abaixo dos atuais. Eu gosto de manter as coisas o mais desorganizadas possível e, como é fácil restaurar os gradientes originais (como veremos a seguir), clicarei em OK para substituí-los:

Clicar em OK para substituir os gradientes padrão pelo novo conjunto.
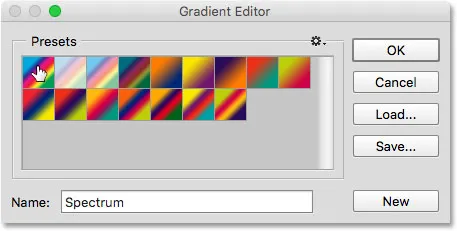
E agora vemos que os gradientes originais foram substituídos pelo novo conjunto:

As harmonias de cores 1 gradientes.
Para restaurar os gradientes padrão originais, clique novamente no ícone de roda dentada :

Clicando no ícone de roda dentada.
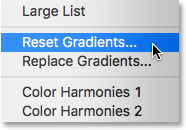
Em seguida, escolha Redefinir gradientes no menu:

Escolhendo "Redefinir gradientes".
O Photoshop perguntará se você deseja substituir os gradientes atuais pelos padrões. Clique em OK :

Clicando em OK para restaurar os gradientes padrão.
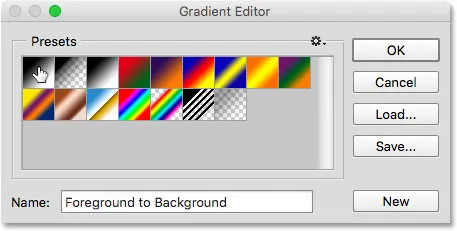
E agora, voltamos a ver os gradientes originais mais uma vez:

Os gradientes originais foram restaurados.
A área de edição
Se o objetivo principal do Editor de gradiente é criar nossos próprios gradientes personalizados, por que ele nos dá acesso a tantas predefinições quando já podemos escolher predefinições no Seletor de gradiente? Bem, como mencionei anteriormente, na verdade não criamos gradientes do zero no Photoshop. Em vez disso, começamos com um dos gradientes predefinidos e depois editamos suas cores.
Códigos de acesso, ações e plug-in de filtros: Erro no código de acesso (ads-basics-middle-float)
O motivo pelo qual o Editor de Gradiente nos dá acesso a todos os gradientes predefinidos do Photoshop é para que possamos escolher uma predefinição que já seja muito semelhante ao gradiente que queremos criar. Dessa forma, teremos menos trabalho a fazer. Por exemplo, se precisarmos criar um gradiente que transita entre três cores, podemos começar escolhendo uma predefinição que já contenha três cores. Podem não ser as cores que precisamos, mas pelo menos já tem três delas.
Da mesma forma, se estivermos criando um gradiente que transita de uma cor sólida para a transparência, podemos economizar um pouco de tempo começando com uma predefinição que já transita para a transparência. Ou se o gradiente usar, digamos, cores pastel, talvez seja mais fácil carregar primeiro o conjunto de gradientes Pastels e escolher uma predefinição que já esteja usando cores semelhantes às que precisamos.
Pelo menos, essa é a ideia. A verdade é que é tão fácil criar qualquer tipo de gradiente que você precisa com o Editor de Gradiente que geralmente se encontra começando com o gradiente mais básico de todos - o gradiente Preto, Branco (que é incluído como um dos padrões). ) Vou selecioná-lo clicando na miniatura (terceira da esquerda, linha superior):

Escolhendo o gradiente preto e branco.
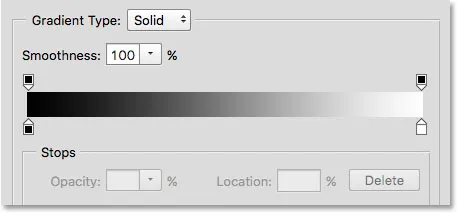
As ferramentas e opções para editar gradientes são encontradas na parte inferior do Editor de gradiente. Depois de selecionar um gradiente predefinido, ele aparece na barra grande de gradiente que serve como sua área de trabalho. É aqui que "construímos" nosso gradiente. Nesse caso, desde que escolhi o gradiente de preto e branco, estamos vendo a barra passando de preto à esquerda para branco à direita:

O gradiente selecionado aparece na barra de visualização.
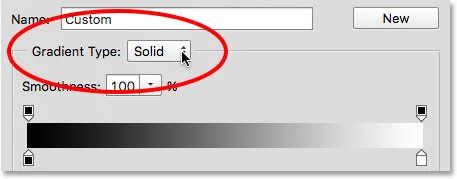
O tipo de gradiente
Se, em vez de um gradiente suave, você estiver vendo um conjunto aleatório de linhas coloridas na barra de gradiente, verifique se a opção Tipo de gradiente acima da barra está definida como Sólido e não Ruído . Veremos os gradientes de ruído em um tutorial separado, porque não apenas parecem diferentes, mas as etapas para criá-los também são diferentes. Em geral, sempre que você deseja criar um gradiente padrão que transita suavemente de uma cor sólida para a próxima, convém que a opção Tipo de gradiente seja definida como Sólido:

Verifique se o Tipo de gradiente está definido como Sólido.
Alterando as cores gradientes
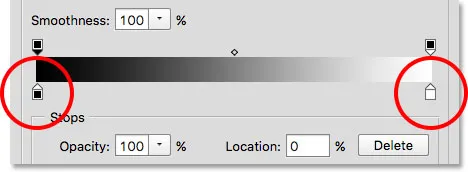
Se você olhar abaixo da barra de gradiente, verá as paradas de cores (pequenas amostras quadradas de cores com setas apontando para cima no gradiente acima delas). Há uma para cada uma das cores principais no gradiente. Desde que escolhi o gradiente de preto e branco, há duas paradas de cores; um preenchido com preto à esquerda e outro preenchido com branco à direita. Essas paradas de cores informam ao Photoshop duas coisas importantes - quais cores usar no gradiente e onde colocá-las:

A cor para abaixo de cada extremidade do gradiente.
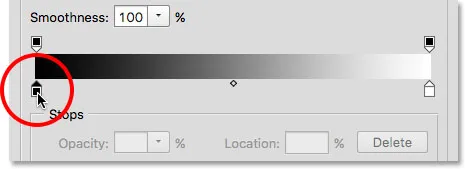
Para alterar uma cor existente, clique primeiro em sua parada para selecioná-la. Em seguida, clique na amostra de cor na seção Paradas na parte inferior do Editor de gradiente para escolher uma cor diferente. Por exemplo, digamos que eu queira alterar o preto no meu gradiente para vermelho. Para fazer isso, clicarei na parada de cor preta:

Clique na parada da cor que você deseja alterar.
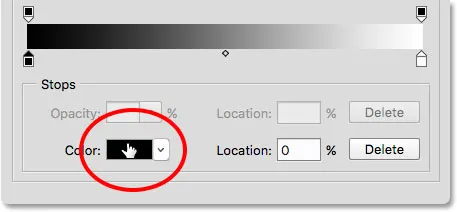
Com a parada selecionada, clicarei na amostra de cores:

Clique na amostra para alterar a cor.
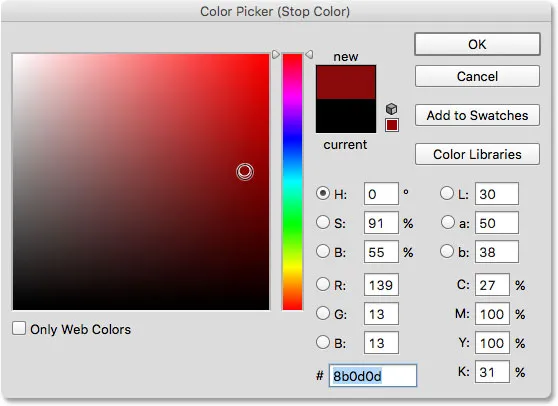
Isso abre o Seletor de cores do Photoshop. Vou escolher um vermelho escuro para minha nova cor e clicar em OK para fechar o Seletor de cores:

Escolhendo o vermelho no Seletor de cores.
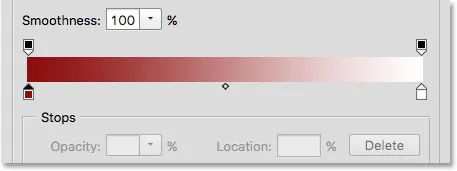
Assim, meu gradiente original de preto para branco agora é um gradiente de vermelho para branco:

O preto no gradiente foi alterado para vermelho.
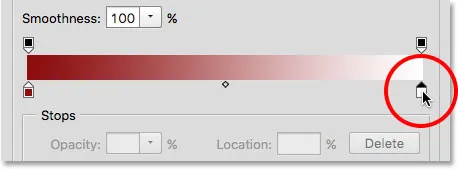
Farei o mesmo com a outra cor, mudando de branco para amarelo. Mas desta vez, usarei uma maneira ainda mais rápida de mudar a cor. Em vez de clicar no botão para selecioná-lo e clicar na amostra de cores, tudo o que você realmente precisa fazer é clicar duas vezes no botão :

Clique duas vezes na parada de cor branca.
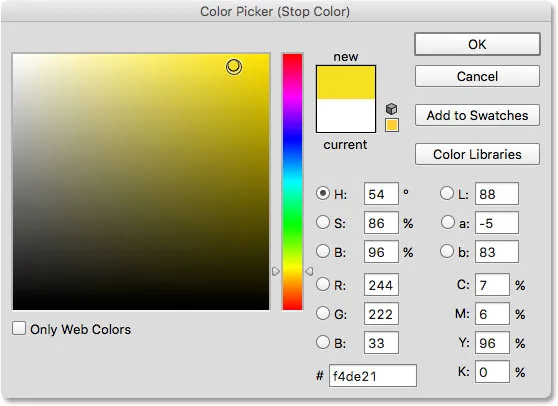
Se você clicar duas vezes nele, você será direcionado instantaneamente para o Seletor de cores. Vou escolher amarelo, depois clico em OK para fechar:

Alterando o branco no gradiente para amarelo.
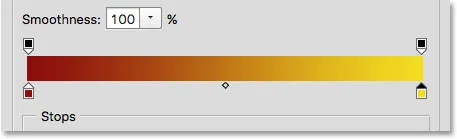
Após apenas alguns cliques, o gradiente original de preto para branco agora é um gradiente personalizado de vermelho para amarelo:

As novas cores gradientes.
Códigos de acesso, ações e plug-in de filtros: Erro no código de acesso (ads-basics-middle-2)
Ajustando o ponto médio
Se você olhar diretamente entre as duas paradas de cores, verá um pequeno ícone em forma de diamante. Este é o ícone do ponto médio . Representa o meio exato da transição entre as cores dos dois lados (o local onde as duas cores são misturadas uniformemente). Se você não estiver vendo o ícone do ponto médio, clique em uma das cores para e ela aparecerá:

O ícone do ponto médio.
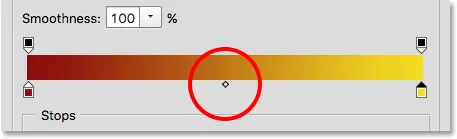
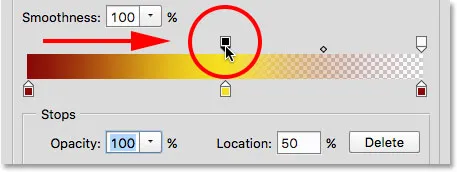
Podemos alterar a localização do ponto médio arrastando o ícone para mais perto de uma cor ou de outra. Por exemplo, vou arrastá-lo para a esquerda, para que fique mais perto da minha parada vermelha. Observe o efeito que teve no gradiente. Com o ponto médio agora mais próximo do vermelho, reduzi a área de transição entre o vermelho e o ponto médio e ampliei a transição entre o ponto médio e o amarelo:

Ajustando a transição, arrastando o ícone do ponto médio.
A opção de localização
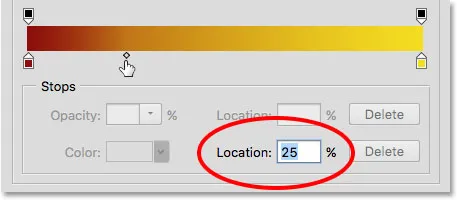
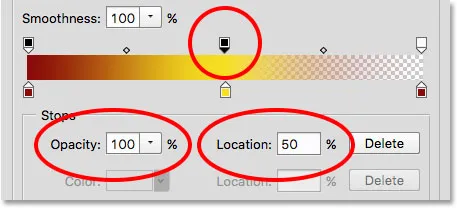
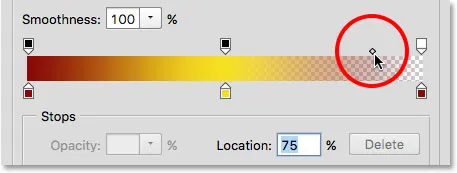
À medida que arrastamos o ícone do ponto médio, a opção Localização abaixo da barra de gradiente é atualizada para nos mostrar o ponto exato, em porcentagem, onde o ponto médio está localizado entre as duas cores. O local padrão é de 50% (exatamente a meio caminho entre eles), mas depois de arrastar meu ponto médio para a esquerda, o valor Local agora mostra o ponto médio em 25% . Em outras palavras, agora leva apenas um quarto da distância total entre as cores para o meu gradiente fazer a transição da cor da esquerda para o ponto médio e três quartos da distância para fazer a transição do ponto médio para a cor da direita:

A localização atual do ponto médio.
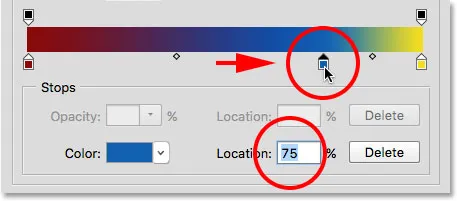
Já vimos que podemos alterar a localização do ponto médio arrastando seu ícone, mas também podemos alterá-la inserindo um valor específico no campo Localização. Se eu quiser mover meu ponto médio da marca de um quarto para, digamos, a marca de três quartos, posso fazer isso alterando meu valor de Localização de 25% para 75% :

Inserir manualmente um novo valor de Localização.
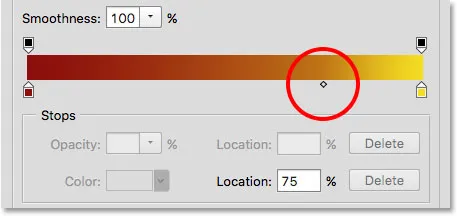
E agora, vemos que o ícone do ponto médio saltou para essa marca de 75%, estendendo a distância entre o vermelho e o ponto médio enquanto diminuía a distância entre o ponto médio e o amarelo:

O novo local do ponto médio.
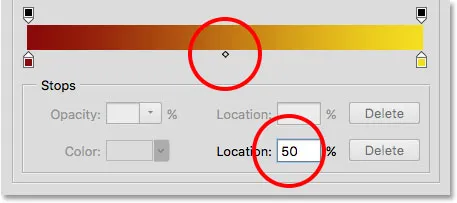
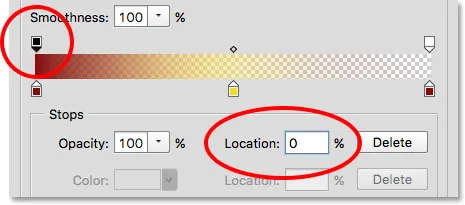
Redefinirei meu ponto médio de volta ao seu local padrão, definindo o valor do local para 50% :

O ponto médio agora voltou a estar no meio do caminho entre as duas cores.
Adicionando cores ao gradiente
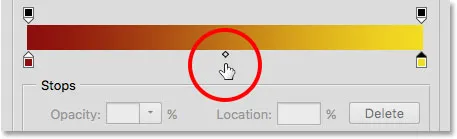
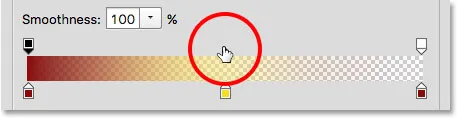
Para adicionar mais cores ao gradiente, tudo o que precisamos fazer é clicar diretamente abaixo do gradiente no local em que a nova cor deve aparecer. O Photoshop adicionará uma nova parada de cores nesse local. Por exemplo, para adicionar uma terceira cor no meio do caminho entre minhas duas cores originais, clicarei nesse ponto abaixo do gradiente (observe que estou clicando abaixo do ícone do ponto médio, e não diretamente nele):

Clique para adicionar uma terceira cor.
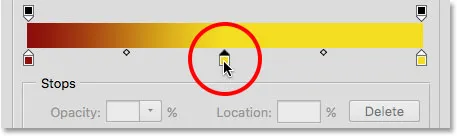
Isso adiciona uma nova parada nesse local. Para alterar sua cor, clique duas vezes na parada:

Clique duas vezes na nova amostra de cores.
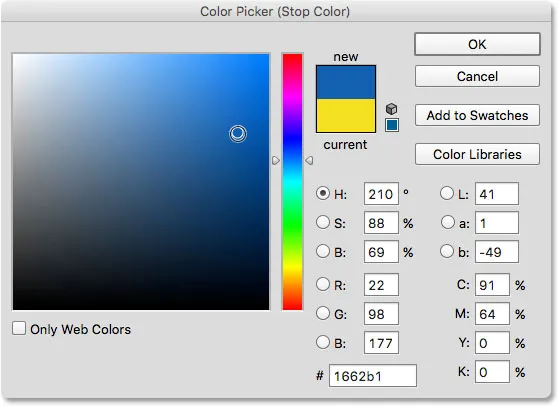
Em seguida, escolha uma cor diferente no Seletor de cores. Eu vou escolher azul:

Escolhendo uma terceira cor para o meu gradiente.
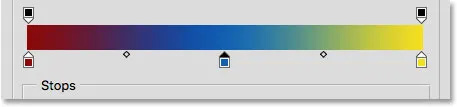
Clicarei em OK para fechar o Seletor de cores e agora meu gradiente de duas cores se tornou um gradiente de três cores. Nada mal, considerando que ele começou originalmente como um gradiente de preto para branco:

A terceira cor foi adicionada.
Movendo cores ao longo do gradiente
Não apenas podemos adicionar cores ao gradiente, mas também podemos movê-las e até alterar a ordem em que elas aparecem. Existem algumas maneiras de movê-los. Uma é simplesmente clicar em uma parada de cores e arrastá-la para a esquerda ou direita. Aqui, cliquei na parada azul no centro e estou arrastando-a para mais perto da parada amarela. Assim como quando movíamos o ícone do ponto médio, o valor do local é atualizado à medida que arrastamos a parada de cores para mostrar sua localização exata em porcentagem:

Movendo uma cor arrastando sua parada ao longo do gradiente.
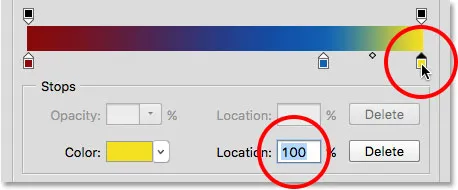
Outra maneira de mover uma cor é clicar na parada para selecioná-la e inserir um valor diretamente no campo Localização. Vou clicar no meu batente amarelo para selecioná-lo. Observe que sua localização atual é de 100%:

Selecionando a parada amarela.
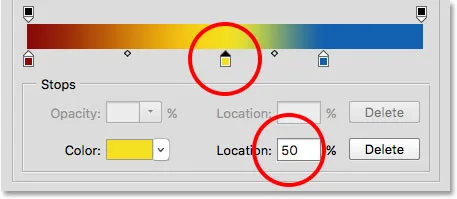
Vou alterar o valor do local para 50%, o que salta instantaneamente a parada amarela no meio do gradiente:

Movendo uma cor inserindo um novo valor de Localização.
Clicarei no botão azul novamente para selecioná-lo:

Selecionando a parada azul.
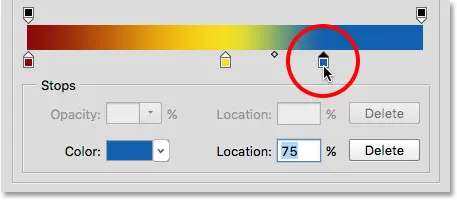
Vou arrastá-lo para a direita até onde estava originalmente a parada amarela, trocando efetivamente as duas cores:

Arrastando a parada azul para a borda direita do gradiente.
Remoção de uma cor
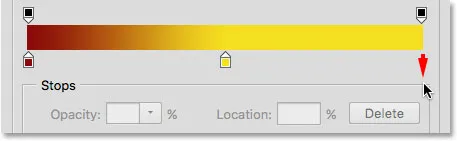
Para remover uma cor do gradiente, clique na parada de cores para selecioná-la e arraste para baixo e para longe do gradiente até que a parada desapareça. Vou remover minha cor azul clicando em sua parada para selecioná-la:

Selecionando a cor azul para.
Vou arrastá-lo para baixo e para longe do gradiente, e aqui vemos que a cor azul agora se foi, deixando-me apenas as minhas cores vermelha e amarela. O Photoshop fornece um nível de desfazer ao editar gradientes; portanto, se você excluir uma cor por engano, basta pressionar Ctrl + Z (Win) / Command + Z (Mac) no teclado para desfazer sua última etapa e restaurar a cor:

Arrastando para baixo para remover a cor parada.
Copiando uma cor existente
Outra maneira de adicionar uma cor a um gradiente é fazer uma cópia de uma cor existente. Para fazer isso, mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado enquanto clica em uma parada de cores e arraste-a para a esquerda ou direita. Em vez de mover a parada original, você arrastará uma cópia da parada que poderá posicionar em qualquer lugar que precisar ao longo do gradiente.
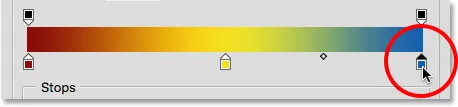
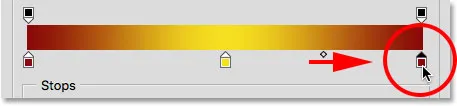
Digamos que o que realmente quero é um gradiente que vá do vermelho ao amarelo e depois volte ao vermelho. Eu já tenho o vermelho que preciso na esquerda. Em vez de adicionar outra parada de cor e escolher manualmente o mesmo tom de vermelho no Seletor de cores, posso simplesmente pressionar e segurar minha tecla Alt (Win) / Option (Mac), clicar na parada vermelha e arrastá-la para a certo, criando uma cópia idêntica:

Clicar e arrastar uma parada enquanto pressiona Alt (Win) / Option (Mac) cria uma cópia dela.
Depois, arrasto a cópia para a extrema direita, criando meu gradiente de vermelho para amarelo e vermelho:

A cópia de paradas existentes facilita a adição da mesma cor a diferentes partes do gradiente.
Adicionando transparência
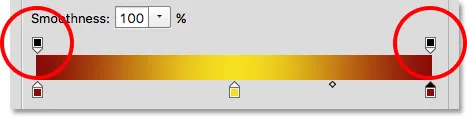
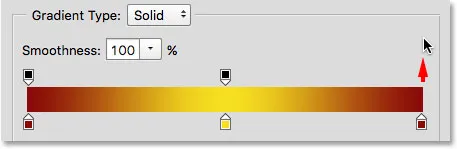
Se você olhar diretamente acima da barra de gradiente, verá o que parece ser uma cor adicional. Essas são, na verdade, paradas de transparência . Eles nos permitem ajustar a transparência de diferentes partes do gradiente. Aqui, vemos uma transparência parar em cada extremidade:

A transparência para.
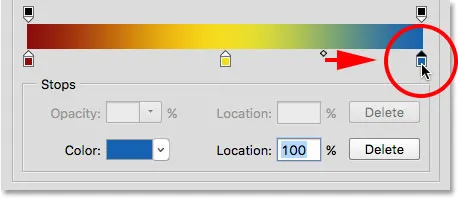
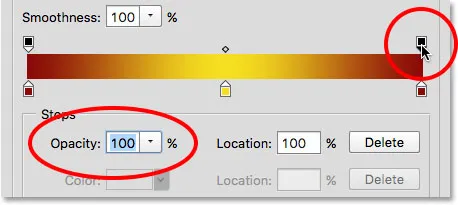
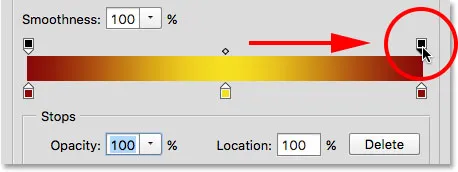
Alguns dos gradientes predefinidos do Photoshop já contêm transparência, enquanto outros não, mas podemos adicioná-lo facilmente onde for necessário. Por exemplo, se eu quiser que meu gradiente faça a transição de uma cor sólida à esquerda para 100% transparente à direita, posso fazer isso clicando primeiro na parada de transparência acima do lado direito do gradiente. Isso ativa as opções de transparência na seção Paradas abaixo do gradiente. Observe que o valor atual de Opacidade da parada é 100%, o que significa que não há transparência nesse local:

Selecionando a transparência, pare à direita.
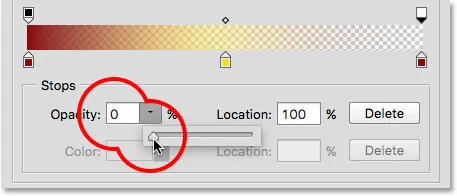
Para adicionar transparência, clicarei na seta à direita do valor atual da opacidade e abaixarei o valor arrastando o controle deslizante para a esquerda. Vou abaixá-lo até 0% para tornar o lado direito completamente transparente. Você também pode criar transparência parcial escolhendo um valor entre 0% e 100%.
Observe que a cor da parada de transparência mudou de preto para branco . Preto significa que o valor de opacidade da parada está definido como 100%. Branco significa que está definido como 0% (totalmente transparente). A transparência parcial é representada por vários tons de cinza. Observe também que a barra de gradiente agora está passando de uma cor sólida à esquerda para um padrão quadriculado à direita. O padrão quadriculado é como o Photoshop representa a transparência:

A redução do valor de Opacidade da transparência para à direita para 0%.
Movendo paradas de transparência
Assim como podemos mover as paradas de cores para reposicioná-las ao longo do gradiente, também podemos mover as paradas de transparência. Por exemplo, e se eu quiser que a transição para a transparência comece no amarelo no meio e não no vermelho à esquerda? Existem algumas maneiras de fazer isso. Um seria simplesmente clicar na parada de transparência à esquerda e arrastá-la para o meio do gradiente para ficar acima do amarelo. Meu gradiente agora permanece 100% opaco, do vermelho à esquerda ao amarelo no meio antes de passar para a transparência à direita:

Mover a transparência para da esquerda para o centro do gradiente.
Adicionando mais paradas de transparência
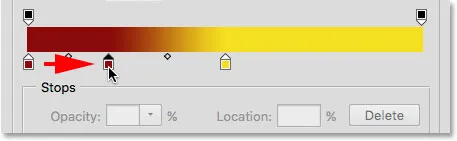
Outra maneira seria deixar minhas duas paradas de transparência em seus locais originais e adicionar uma terceira parada acima do meio do gradiente. Vou pular rapidamente a parada de transparência de volta ao seu local original, à esquerda, alterando seu valor de Localização de 50% para 0% :

Como as paradas de cores, as paradas de transparência podem ser movidas alterando o valor do local.
Depois, clicarei acima do gradiente no local em que quero que a nova parada apareça. Nesse caso, é o meio:

Clicar para adicionar uma terceira parada de transparência no meio do gradiente.
O Photoshop adiciona a nova parada de transparência. Observe que seu valor de Opacidade já está definido como 100%, portanto, não preciso alterá-lo, mas eu poderia defini-lo com qualquer valor desejado de 0% a 100%. Observe também que o local está em 50%, mas, novamente, eu poderia movê-lo para qualquer outro local, arrastando a parada em si ou inserindo um valor diferente no campo Localização. Você pode adicionar quantas paradas de transparência forem necessárias ao longo do gradiente para um controle bem ajustado:

Cada parada de transparência é totalmente independente das outras.
Você pode copiar as paradas de transparência existentes da mesma maneira que nas paradas de cores. Simplesmente pressione e mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado enquanto arrasta a parada de transparência para a esquerda ou para a direita para fazer uma cópia da qual você pode mover para a posição. Assim como as paradas de cores, você encontrará ícones de ponto médio entre cada conjunto de paradas de transparência. Clique e arraste o ponto médio para mais perto de uma parada ou da outra para ajustar a transição:

Ajustando o ponto médio da transparência à direita.
Remoção de paradas de transparência
Para remover uma parada de transparência, clique nela para selecioná-la e arraste para cima e para longe do gradiente até que a parada desapareça. Excluirei a parada à direita clicando e arrastando-a para cima. Como foi a única parada de transparência dos três que teve seu valor de Opacidade definido como algo diferente de 100%, removê-lo significa que estou voltando a não ter nenhuma transparência no gradiente:

Removendo a transparência, pare à direita.
Finalmente, mesmo que eu realmente não precise fazer isso porque meu gradiente não contém mais transparência, voltarei ao que era originalmente, clicando na parada de transparência no meio do gradiente e arrastando-o para o certo:

Arrastando a transparência, pare do meio para a direita do gradiente.
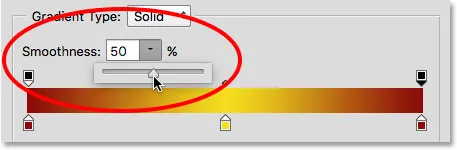
Suavidade
Uma última opção a ser visualizada no Editor de Gradiente é a Suavidade, que controla o quão gradual as transições aparecem entre as cores principais. No valor padrão de 100%, as transições são distribuídas da maneira mais uniforme possível. À medida que você diminui o valor, ele empurra mais tons de transição para as cores principais, deixando menos tons no meio. Isso cria transições mais duras com faixas mais óbvias, o que geralmente não é o que você deseja. Na maioria dos casos, é melhor deixar a suavidade definida como 100%:

A opção Suavidade.
Salvando seu gradiente como uma nova predefinição
Quando estiver satisfeito com a aparência do gradiente, você pode salvá-lo como uma nova predefinição. Primeiro, digite um nome para o seu novo gradiente no campo Nome . Vou nomear o meu "Vermelho, Amarelo, Vermelho":

Nomeando o novo gradiente.
Em seguida, clique no botão Novo :

Clicando no botão Novo.
O Photoshop adicionará seu novo gradiente às outras predefinições, fornecendo sua própria miniatura na qual você pode clicar para selecioná-lo na próxima vez que precisar:

O novo gradiente aparecerá após os outros na área de predefinições.
Quando terminar, clique em OK para fechar o Editor de Gradiente:

Clicando no botão OK.