Este tutorial mostra como criar uma colagem de fotos polaroid no Photoshop usando o Photoshop CC e CS6. Comece criando um único efeito polaroid e adicione cópias para criar a colagem.
Neste tutorial sobre efeitos fotográficos, aprenderemos como transformar qualquer imagem em uma colagem de polaroids. Em outras palavras, criaremos o que parece um monte de fotos polaroid espalhadas aleatoriamente no fundo, mas dentro de cada polaroid há uma pequena seção da sua imagem geral maior. Pode parecer complicado no começo, mas, como veremos, é realmente um efeito muito fácil de criar no Photoshop, especialmente porque grande parte do trabalho é apenas uma repetição simples.
Esta versão do tutorial foi completamente reescrita e atualizada a partir do original e agora é totalmente compatível com o Photoshop CS6 e o Photoshop CC (Creative Cloud) . Ele também possui uma maneira um pouco diferente de criar o efeito (comparado com o que eu cobri na versão original), desta vez aproveitando as camadas de forma do Photoshop, além de um recurso pouco conhecido, mas muito poderoso, encontrado nas opções de mistura avançada do Photoshop. Não deixe que a parte "Avançada" o engane. Qualquer um pode fazer isso e, como sempre, estarei cobrindo cada passo ao longo do caminho.
Como mencionei, você precisará do Photoshop CS6 ou CC para acompanhar. Se você estiver usando o Photoshop CS5 ou anterior, consulte o tutorial original Transformar uma foto em uma colagem de polaroides.
Aqui está a imagem que vou usar (foto de férias de mãe e filha da Shutterstock):

A imagem original.
E aqui está como será o efeito final "colagem de polaroids":

O resultado final.
Este tutorial é da nossa série Photo Effects. Vamos começar!
Como criar uma colagem de fotos Polaroid no Photoshop
Etapa 1: selecione a ferramenta Retângulo
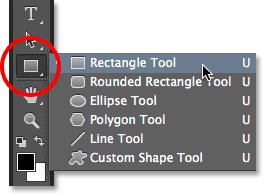
Com nossa imagem recém-aberta no Photoshop, vamos começar nosso efeito de colagem de polaroid criando nosso primeiro polaroid. Para criá-lo, usaremos uma das ferramentas de forma do Photoshop - a Rectangle Tool . Clique no ícone na metade inferior do painel Ferramentas para selecioná-lo. Se uma ferramenta de forma diferente estiver visível em seu lugar, clique e mantenha pressionada a ferramenta para abrir o menu suspenso e selecione a Ferramenta Retângulo na lista:

Selecionando a ferramenta Retângulo.
Etapa 2: definir o modo da ferramenta para moldar
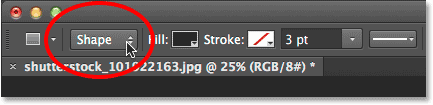
As ferramentas de forma do Photoshop permitem desenhar formas vetoriais, caminhos ou formas baseadas em pixel. Queremos desenhar nossa polaroid usando formas vetoriais, que não apenas manterão as bordas bonitas e nítidas, mas também evitarão que o tamanho geral do arquivo fique fora de controle, à medida que adicionamos mais e mais polaroids à colagem. Para definir a Ferramenta Retângulo para desenhar formas vetoriais, defina a opção Modo de ferramenta na extrema esquerda da Barra de opções como Formatar :

Selecionando Forma para o modo de ferramenta.
Etapa 3: defina a cor de preenchimento como preto e o traçado como nenhum
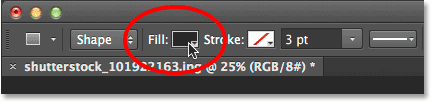
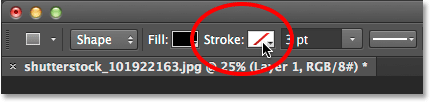
Vamos definir a cor da nossa forma retangular para preto, pois essa forma será usada como a área no centro da polaroid onde a foto aparece. Na verdade, não importa qual a cor que usamos para essa forma. É fácil ver o preto na frente da nossa imagem. Para definir sua cor para preto, clique na amostra Cor de preenchimento na Barra de opções. Você pode perceber que o meu já está definido como preto, mas tudo bem:

Clicando na amostra de cor Preenchimento.
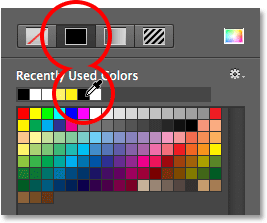
Clicar na amostra de cor abre a caixa de diálogo Tipo de preenchimento, onde escolhemos o tipo de preenchimento que queremos para a forma. Há quatro tipos diferentes de preenchimento para escolher, e alternamos entre eles usando os quatro ícones exibidos em uma linha no canto superior esquerdo da caixa de diálogo. Cada ícone representa um tipo de preenchimento diferente. Começando pela esquerda, temos Nenhum (sem preenchimento), Cor sólida, Gradiente e Padrão. Queremos preencher nossa forma com uma cor sólida, então clique no ícone Solid Color (segundo da esquerda) para selecioná-lo. Em seguida, escolha preto nas amostras de cores que aparecem. Vou escolher na minha lista de cores usadas recentemente, mas você também pode escolher na área principal de amostras. Quando terminar, pressione Enter (Win) / Return (Mac) no teclado para fechar a caixa de diálogo:

Defina o tipo de preenchimento como Solid Color e escolha o preto nas amostras de cores.
Também precisamos garantir que nossa forma não tenha um traçado aplicado nas bordas. Para fazer isso, clique na amostra Stroke diretamente à direita da amostra Fill na barra de opções:

Clicando na amostra Stroke.
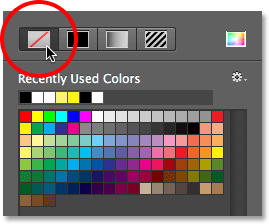
Isso abre a caixa de diálogo Tipo de traçado, que se parece exatamente com a caixa de diálogo Tipo de preenchimento, mas essas opções se aplicam ao traçado. Como não queremos nenhum traço, clique no ícone Nenhum no canto superior esquerdo da caixa de diálogo (aquele com a linha vermelha na diagonal). Pressione Enter (Win) / Return (Mac) quando terminar para encerrar:

Selecionando Nenhum para o tipo de traçado.
Etapa 4: arraste uma forma quadrada
Com a ferramenta Retângulo selecionada, preto como Cor de preenchimento e Traçado definido como Nenhum, pressione e mantenha pressionada a tecla Shift no teclado, clique e arraste sua forma. Manter a tecla Shift pressionada enquanto você arrasta forçará a forma a um quadrado perfeito, mas certifique-se de soltar o botão do mouse antes de soltar a tecla Shift, caso contrário não funcionará. Você também pode mover a forma enquanto a desenha pressionando e segurando a barra de espaço no teclado enquanto arrasta.
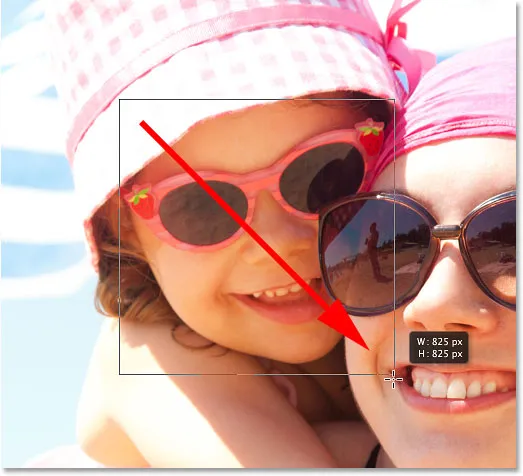
Como essa forma será usada como a área central da polaroid onde a imagem aparece, arrastarei minha forma para que fique suficientemente grande para caber no rosto da menininha dentro dela. Para seu efeito, convém as polaroids maiores ou menores, mas acho que esse tamanho funciona bem para esta imagem. Aqui, vemos o contorno da forma enquanto a desenho:

Enquanto você arrasta uma forma, apenas um contorno é exibido.
Quando você solta o botão do mouse (e solta a tecla Shift), é quando a forma realmente aparece com a cor de preenchimento escolhida. Aqui vemos isso bloqueando temporariamente o rosto da garota:

A primeira forma é adicionada.
Nota para usuários do Photoshop CC: No Photoshop CC, a Adobe introduziu um novo recurso Live Shapes e, assim que você desenhar sua forma, o painel Properties será aberto para as novas Live Shape Properties . Não faremos nada com essas opções aqui; fique à vontade para fechar ou minimizar o painel Propriedades. Novamente, isso é apenas para usuários do Photoshop CC. O Photoshop CS6 não oferece formas ao vivo.
Etapa 5: duplicar a camada de forma
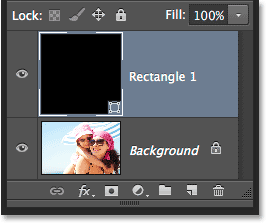
Se olharmos no painel Camadas, vemos a camada de forma recém-adicionada, que o Photoshop chamou de "Retângulo 1", acima da imagem na camada Fundo:

O painel Camadas mostrando a nova camada de forma.
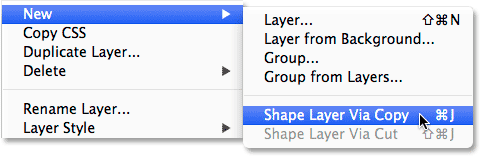
Vamos fazer uma cópia dessa forma, que será redimensionada para criar a moldura externa da polaroid. Para duplicá-lo, verifique se a camada de forma está selecionada (destacada em azul) no painel Camadas. Em seguida, vá até o menu Camada na barra de menus na parte superior da tela, escolha Novo e escolha Camada de forma por cópia . Ou, uma maneira ainda mais rápida de duplicar a camada é simplesmente pressionar Ctrl + J (Win) / Command + J (Mac) no teclado:

Vá para Camada> Novo> Camada de forma via cópia.
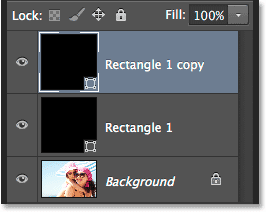
O Photoshop duplica a camada de forma, atribui à cópia o nome genérico "Cópia do retângulo 1" e a coloca acima do original:

O documento agora contém duas formas idênticas, uma em cima da outra.
Etapa 6: renomear as duas camadas de forma
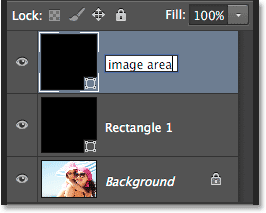
Antes de continuarmos, vamos substituir os nomes genéricos que o Photoshop atribuiu às camadas de forma por nomes mais significativos. A partir do Photoshop CS6, a Adobe tornou muito mais fácil renomear várias camadas. Usaremos a camada de forma superior como a área interna da imagem da polaroid, para realçar o nome atual "Retângulo 1" clicando duas vezes nela e renomear a camada "área da imagem". Não pressione Enter (Win) / Return (Mac) para aceitá-lo, apenas deixe o nome destacado:

Renomear a camada superior da forma "área da imagem".
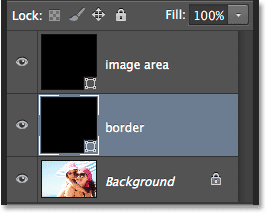
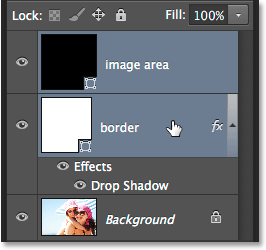
Pressione a tecla Tab do teclado para pular instantaneamente para a próxima camada abaixo dela e realçar seu nome. Essa camada será usada como a borda branca da polaroid, então renomeie essa segunda camada como "borda". Pressione Enter (Win) / Return (Mac) no teclado quando terminar para aceitar o novo nome:

Pressione Tab para pular para o nome da próxima camada e renomeá-la como "borda".
Etapa 7: alterar a cor da forma para branco
Vamos precisar que a área da borda da nossa polaroid seja branca, não preta; portanto, com a camada "borda" selecionada no painel Camadas, clique novamente na amostra de cores Preenchimento na barra de opções:

Clicando na amostra Tipo de preenchimento.
Isso reabre a caixa de diálogo Tipo de preenchimento. Deixe o tipo definido como Solid Color e escolha branco nas amostras de cores. Pressione Enter (Win) / Return (Mac) quando terminar. Você ainda não verá a forma mudar de cor no documento porque a forma preenchida em preto está em cima e a está bloqueando de vista, mas a veremos em um momento:

Alterando a cor da forma de preto para branco.
Etapa 8: redimensionar a forma da borda
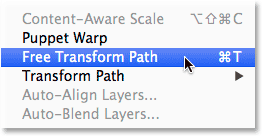
Com a cor da forma agora definida como branca, vá para o menu Editar na parte superior da tela e escolha Caminho de transformação livre . Ou pressione Ctrl + T (Win) / Command + T (Mac) no teclado para selecionar o comando Free Transform Path no teclado:

Indo para Editar> Caminho de transformação livre.
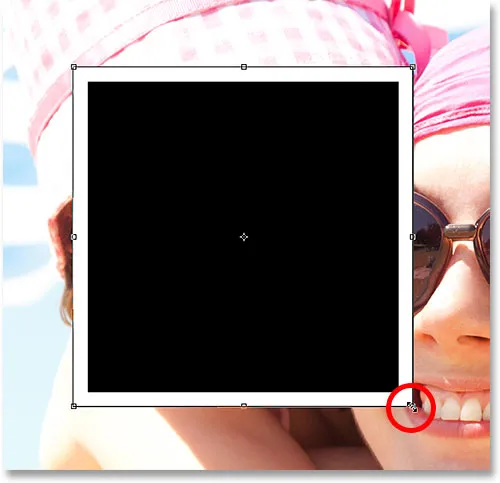
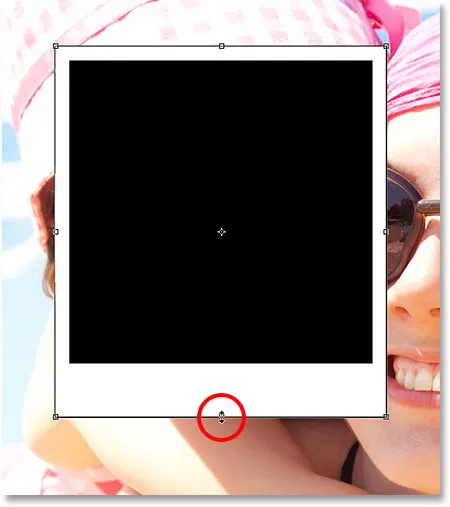
Isso coloca alças de transformação (esses pequenos quadrados) ao redor da forma e podemos usá-las para redimensioná-la. Para criar uma borda ao redor da área da imagem, precisamos que esta forma branca seja um pouco maior que a forma preta, então pressione Shift + Alt (Win) / Shift + Option (Mac) no teclado e, com as teclas ainda pressionadas, clique em qualquer uma das quatro alças de canto em torno da forma e arraste uma pequena distância para fora até adicionar uma área de borda suficiente. Como vimos anteriormente, segurar a tecla Shift pressiona a forma em um quadrado perfeito e, ao adicionar a tecla Alt (Win) / Option (Mac), ela permite redimensionar a forma do centro, e não do canto. Novamente, lembre-se de soltar o botão do mouse primeiro quando terminar e solte as teclas:

Redimensionando a forma branca para adicionar a borda.
As polaroides têm uma área de borda extra ao longo da parte inferior, então clique na alça inferior e arraste-a para baixo para adicionar mais espaço. Não há necessidade de adicionar nenhuma tecla do teclado neste momento. Quando terminar de redimensionar a forma, pressione Enter (Win) / Return (Mac) no teclado para aceitá-la e sair do modo de transformação:

Arrastar a alça inferior para baixo para aumentar o tamanho da borda ao longo da parte inferior.
Etapa 9: adicionar uma sombra projetada à borda
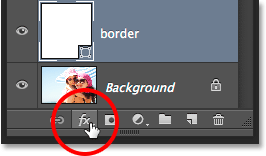
Para dar um pouco de profundidade à colagem polaroid, vamos adicionar uma sombra projetada à borda. Clique no ícone Layer Styles (o ícone "fx") na parte inferior do painel Layers:

Clicando no ícone Layer Styles.
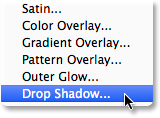
Escolha Sombra projetada na parte inferior da lista que aparece:

Escolhendo sombra projetada na lista.
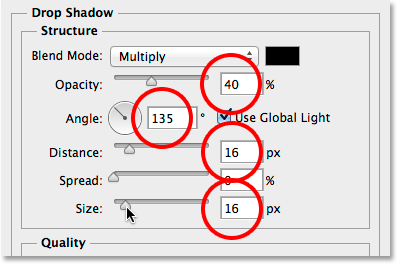
Isso abre a caixa de diálogo Estilo de camada definida para as opções Sombra projetada na coluna do meio. Reduza a opacidade da sombra para cerca de 40%, para que ela pareça mais sutil, depois altere o ângulo para 135 ° para que a fonte de luz fique no canto superior esquerdo. Por fim, aumente um pouco as opções Distância e Tamanho para controlar até que ponto a sombra se estende para fora por trás da polaroid e quão suave ela parece. No meu caso, definirei os valores de Distância e Tamanho para cerca de 16px, mas você pode precisar de valores menores ou maiores, dependendo do tamanho da sua imagem. Quando terminar, clique em OK para fechar a caixa de diálogo Estilo de camada:

As opções de sombra projetada.
Aqui está minha polaroid com a sombra aplicada:

A sombra dá alguma profundidade ao efeito.
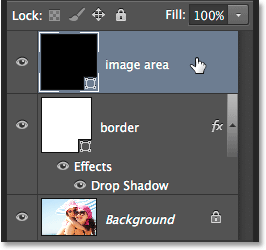
Etapa 10: Selecione a camada da área de imagem
Clique na camada de forma "área da imagem" no painel Camadas para selecioná-la:

Selecionando a camada "área da imagem".
Etapa 11: Abra as opções de mesclagem
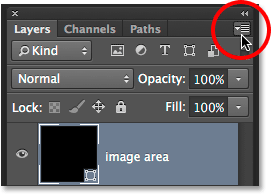
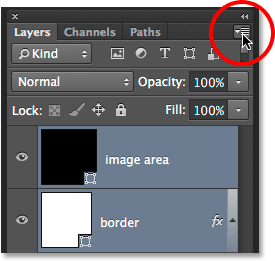
Desenhamos nossa polaroid, mas agora precisamos de uma maneira de revelar nossa imagem dentro da forma preenchida de preto no centro dela. Podemos fazer isso usando o recurso Knockout nas Opções de mesclagem do Photoshop. Uma maneira de acessar as Opções de mesclagem é clicar no pequeno ícone de menu no canto superior direito do painel Camadas:

Clique no ícone de menu do painel Camadas.
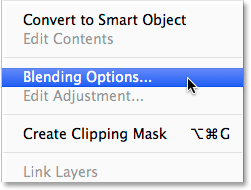
Em seguida, escolha Opções de mesclagem no menu que aparece:

Escolhendo "Opções de mesclagem".
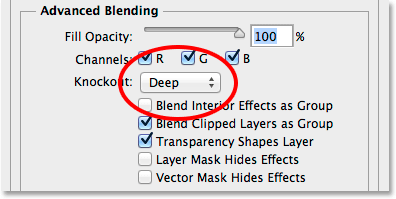
O Photoshop abre novamente a caixa de diálogo Layer Style, desta vez definida como as principais opções de mesclagem. Na seção Mistura avançada no centro, altere a opção Knockout de None para Deep :

Definir a opção Knockout como Deep.
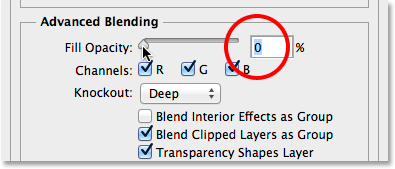
Essencialmente, isso transformará nossa forma preta em um buraco que nos permite ver a imagem na camada Fundo! Ou pelo menos, será em um momento. Para que funcione, também precisamos reduzir a Opacidade de preenchimento até 0% . Você encontrará a opção Opacidade de preenchimento logo acima da opção Knockout:

Reduzindo a opacidade de preenchimento para 0%.
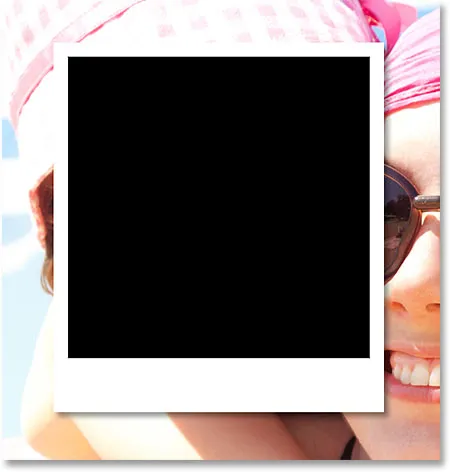
Clique em OK para fechar a caixa de diálogo Layer Style. Com a Opacidade de preenchimento definida como 0%, nossa imagem agora está totalmente visível dentro da área de imagem da polaroid:

A opção Knockout permite ver até a camada Background.
Etapa 12: selecione as duas camadas de forma
Para criar nossa colagem, faremos cópias dessa polaroid inicial, então vamos facilitar as coisas colocando as duas camadas de forma em um grupo de camadas . Para fazer isso, primeiro precisamos selecionar as duas camadas de forma. Atualmente, a camada superior "área da imagem" está selecionada no painel Camadas. Mantenha pressionada a tecla Shift no teclado e clique na camada "borda" abaixo dela para selecionar as duas camadas ao mesmo tempo:

As duas camadas de forma agora estão selecionadas.
Etapa 13: Agrupe as camadas
Com as duas camadas selecionadas, clique novamente no ícone do menu no canto superior direito do painel Camadas:

Clicando novamente no ícone do menu.
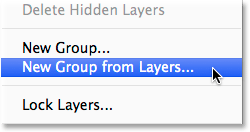
Escolha Novo grupo em Camadas no menu:

Escolhendo "Novo grupo de camadas".
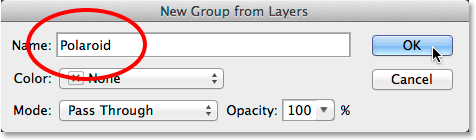
O Photoshop abrirá a caixa de diálogo Novo grupo de camadas, onde podemos nomear o grupo antes que ele seja adicionado. Vou nomear o meu "Polaroid". Clique em OK quando terminar de fechar a caixa de diálogo:

Nomeando o novo grupo de camadas.
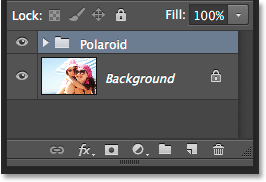
O novo grupo de camadas aparece acima da camada Plano de fundo no painel Camadas:

Nomeando o novo grupo de camadas.
Etapa 14: selecione a camada de fundo
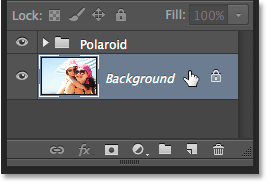
Antes de começarmos a adicionar mais polaroids à colagem, vamos ocultar a foto principal na camada Plano de fundo. Usaremos uma das camadas de preenchimento Solid Color do Photoshop como plano de fundo para nossa colagem. Clique na camada Background para selecioná-la:

Selecionando a camada Background.
Etapa 15: adicionar uma camada de preenchimento de cor sólida
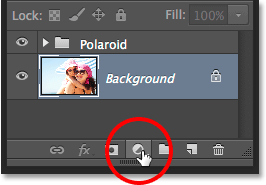
Com a camada Segundo plano selecionada, clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
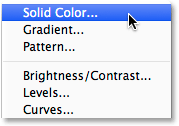
Escolha Cor sólida no topo da lista que aparece:

Selecionando uma camada de preenchimento de cor sólida.
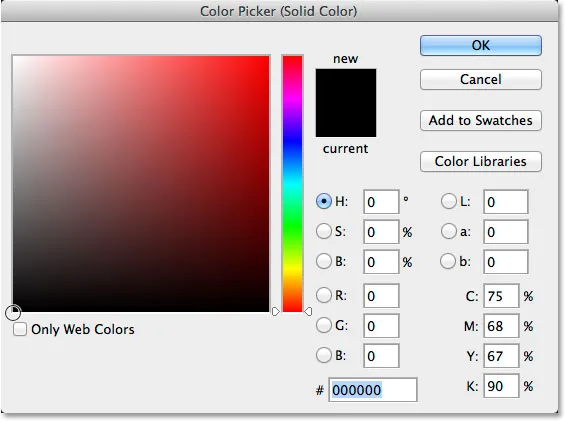
Isso abre o Seletor de cores, onde escolhemos com que cor queremos preencher a camada. Você pode usar qualquer cor que quiser, mas agora vou usar preto . Mais adiante, veremos como podemos facilmente voltar e mudar a cor para algo diferente:

Escolhendo o preto no Seletor de cores.
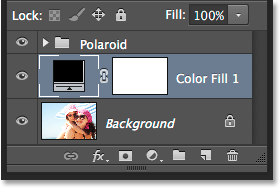
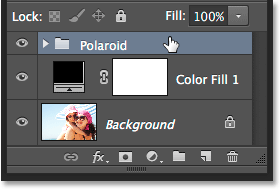
Clique em OK quando terminar de fechar o Seletor de cores. Podemos ver a nova camada de preenchimento de cor sólida (denominada "Preenchimento de cor 1") entre o grupo de camadas "Polaroid" e a camada de fundo no painel Camadas:

O painel Camadas mostrando a nova camada de preenchimento de cor sólida.
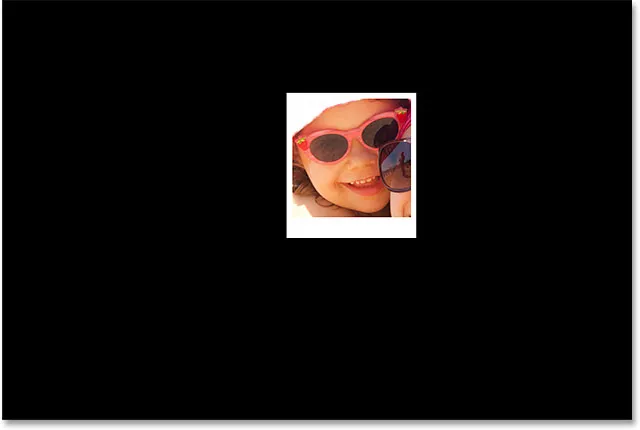
E no próprio documento, vemos que nossa polaroid está agora diante de um fundo de cor sólida. A única parte da nossa imagem principal ainda visível é a área dentro da polaroid:

A opção Knockout que definimos anteriormente é fazer um furo mesmo na camada de preenchimento de cor sólida.
Etapa 16: selecione o grupo de camadas
Vamos girar rapidamente nossa polaroid para dar um pouco mais de interesse visual. Clique no grupo de camadas "Polaroid" no painel Camadas para selecioná-lo:

Selecionando o grupo de camadas.
Etapa 17: Gire a Polaroid com transformação livre
Com o grupo de camadas selecionado, vá para o menu Editar na parte superior da tela e escolha Transformação livre . Ou pressione Ctrl + T (Win) / Command + T (Mac) para selecionar Free Transform com o atalho de teclado:

Indo para Editar> Transformação livre.
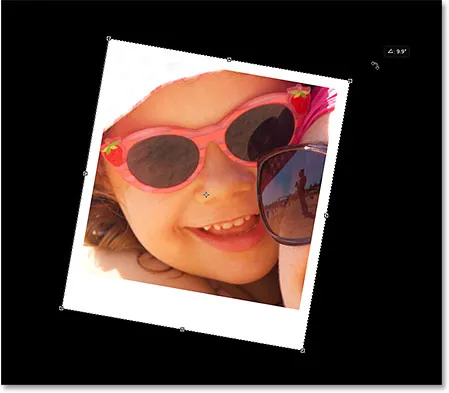
Em seguida, mova o cursor para qualquer lugar fora da caixa Transformação livre. Quando vir o cursor mudar para uma seta curva e de dupla face, clique e arraste com o mouse para girar a polaroid. Quando terminar, pressione Enter (Win) / Return (Mac) para aceitar a rotação e sair do Free Transform:

Gire a polaroid clicando e arrastando para fora da caixa Transformação livre.
Etapa 18: copiar, mover e girar mais polaroids
Neste ponto, todo o trabalho duro é feito. Criar o restante da colagem é simplesmente duplicar o grupo de camadas para criar uma nova polaroid, usar a Transformação livre para movê-la e girá-la para a posição e repetir as mesmas etapas repetidamente. Para acelerar as coisas, em vez de perder tempo selecionando comandos na barra de menus na parte superior da tela, sugiro usar os atalhos de teclado mais rápidos. Vou percorrer as etapas aqui uma vez e, como eu disse, é apenas uma questão de repeti-las até que a colagem termine.
Primeiro, para adicionar uma nova polaroid, pressione Ctrl + J (Win) / Command + J (Mac) no teclado. Isso duplicará o que você adicionou anteriormente. Não parecerá que algo novo tenha sido adicionado ao documento, mas é porque a nova polaroid está diretamente sobre a anterior. O painel Camadas, no entanto, mostrará que uma cópia da polaroid foi adicionada:

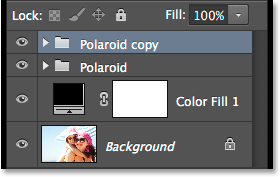
O painel Camadas mostrando duas polaroids no documento.
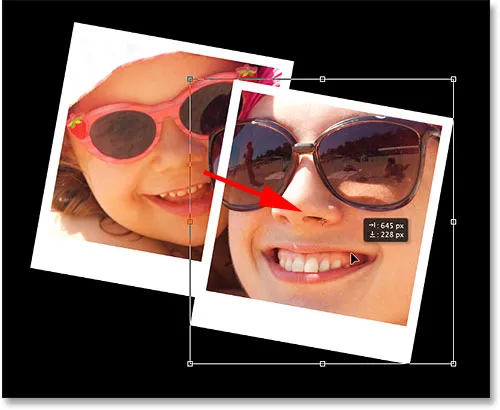
Em seguida, para mover a nova polaroid para a posição e girá-la, selecione Transformação Livre pressionando Ctrl + T (vitória) / Command + T (Mac). Para mover a polaroid e revelar mais sua imagem, clique em qualquer lugar dentro da caixa Transformação livre e arraste-a com o mouse:

Clique e arraste dentro da caixa para mover a polaroid.
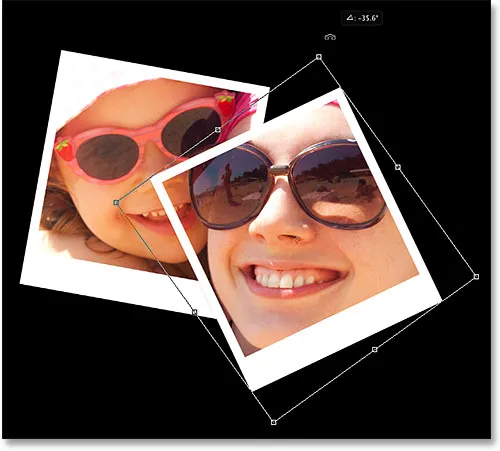
Gire a polaroid, como fizemos antes, clicando e arrastando para qualquer lugar fora da caixa Transformação livre. Quando terminar, pressione Enter (Win) / Return (Mac) para aceitá-lo. Ou, você também pode aceitá-lo e sair do Free Transform simplesmente clicando duas vezes em qualquer lugar dentro da caixa Free Transform:

Clique e arraste para fora da caixa para girá-la.
Continue adicionando mais polaroids à sua colagem, movendo-as e girando-as para a posição seguindo as mesmas etapas, pressionando Ctrl + J (Win) / Command + J (Mac) para duplicar a polaroid anterior e, em seguida, Ctrl + T (Win) / Command + T (Mac) para mover e girar o novo com o Free Transform, como fizemos acima. Pressione Enter (Win) / Return (Mac) no teclado ou clique duas vezes dentro da caixa Free Transform para aceitá-lo. Aqui está a aparência da minha colagem. Observe como eu organizei as polaroids para focar no assunto principal da foto sem me preocupar muito com o resto da imagem:

O efeito de colagem após adicionar mais polaroids.
Etapa 19: Alterar a cor do plano de fundo (opcional)
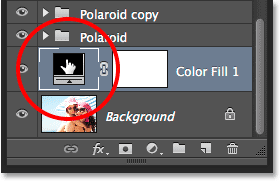
Anteriormente, escolhemos o preto como cor de fundo para a colagem, mas se você chegar a esse ponto e decidir que o preto é muito escuro, é fácil mudar a cor. Clique duas vezes na amostra de cores da camada de preenchimento Solid Color no painel Layers:

Clique duas vezes na amostra de cores da camada de preenchimento.
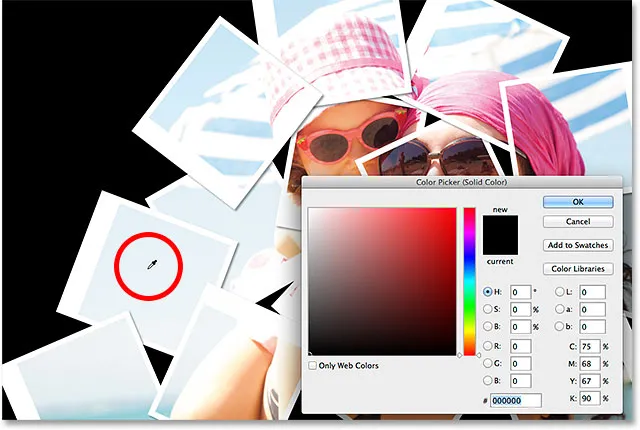
Isso reabrirá o Seletor de cores . Você pode escolher uma cor diferente no próprio Seletor de cores ou pode experimentar uma cor diretamente da imagem. Para provar uma cor, afaste o cursor do mouse do Seletor de cores e sobre a imagem. Você verá o cursor mudar para um conta - gotas . Mova o conta-gotas sobre a cor que deseja usar como plano de fundo e clique na cor para provar. Aqui, clico em uma área de cinza azulado claro em uma das polaroids:

Amostragem de uma cor de uma das polaroids.
Com a cor amostrada, clique em OK para fechar o Seletor de cores. O Photoshop atualiza instantaneamente a colagem com sua nova cor de fundo:

O resultado final.
E aí temos que! É assim que você transforma qualquer foto em uma colagem de polaroids com o Photoshop CS6 e o Photoshop CC (Creative Cloud)! Visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!