
Introdução aos elementos jQuery
O jQuery funciona com elementos html. Isso significa que selecionamos alguns elementos da página html e executamos alguma ação nela. Existem muitos seletores no jQuery. Veremos cada seletor em detalhes.
Sintaxe:
$(selector).action()
Onde o sinal $ é usado para simbolizar o jQuery,
Um seletor é selecionar o elemento html e ação é executar a ação jquery no elemento selecionado. Assim, os seletores de jQuery que usam a sintaxe acima agora seriam como os exemplos abaixo.
Exemplo:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Um programa de demonstração para ilustrar a sintaxe acima e como o jQuery funciona.
Código:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
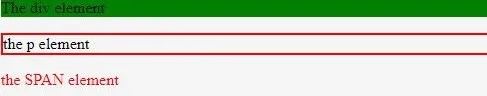
The div element
o elemento p
o elemento SPANResultado:

O jQuery usa a sintaxe CSS para selecionar elementos. Os seletores de jQuery primeiro localizam / selecionam o elemento html e, em seguida, executam uma ação nos elementos html.
Os 8 principais seletores de jQuery
Cada elemento aqui é selecionado em seu nome, ID, classe, tipo, etc. Além disso, podemos criar nossos próprios seletores definidos pelo usuário. Os seletores que aprenderemos neste tutorial.
- O elemento Seletor
- O seletor de id
- O seletor de classe
- O: eq () Seletor
- O: primeiro seletor, O: último seletor, O: par, O seletor: ímpar
- Diferença: first e: first_child
- A diferença: last e: last_child
- O encadeamento do método jQuery
1. O seletor de elemento
Como visto no programa acima, como
$('p').css('border', '2px solid red');
O seletor sempre começa com o $ (cifrão) seguido de parênteses (). Este seletor seleciona todo o parágrafo
elementos em uma determinada página. O CSS é a ação a ser executada no elemento p aqui, que cria ainda uma borda de 2 px, tipo de borda sólida e cor de borda vermelha em cada elemento p.
Exemplo:
- Evento: o usuário clica em um botão quando o documento está totalmente carregado (usando a função de evento do documento).
- Ação neste evento: Para definir a borda de um elemento de parágrafo.
Código:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. O seletor de id
Esse seletor começa com # seguido pelo id do elemento html, que se refere ao atributo id do elemento html.
Sintaxe:
$('#idname').someaction();
Código:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Este é o primeiro elemento
Este é o segundo elemento
Resultado:

3. O seletor de classe
Esse atributo de classe do elemento html que possui esse .classname será selecionado com esse seletor. O atributo de classe é usado para adicionar estilo a vários elementos html.
Sintaxe:
$('.classname').someaction();
4. O seletor: eq ()
Este seletor: eq () seleciona um elemento html com o índice fornecido. Este índice começa em 0.
Sintaxe:
$(“:eq(index)”)
Código:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Primeiro elemento
Segundo elemento
Terceiro elemento
Foruth Elemnet
- café
- chá
Resultado:

5. O: primeiro seletor, : último seletor, : mesmo seletor, : ímpar seletor
Vamos dar uma olhada neste seletor.
Grupo
- O: primeiro seletor - localiza o primeiro elemento em um grupo.
Código:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Primeiro elemento
Segundo elemento
Terceiro elemento
Foruth Elemnet
Resultado:

- O: last Selector - Encontra o último elemento em um grupo.
Código:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Primeiro elemento
Segundo elemento
Terceiro elemento
Foruth Elemnet
Resultado:

Mesa
- Seletor: even - Encontra todas as linhas pares de uma tabela.
- O: odd Selector - Encontra todas as linhas ímpares de uma tabela.
No programa abaixo, o verde destaca as linhas pares e o amarelo destaca as linhas ímpares.
Código:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Resultado:

Desde que aprendemos sobre primeiro e último, pares e ímpares, vamos aprender sobre as diferenças entre primeiro e primeiro filho também.
6. A diferença: first e: first_child
- : first - Como sabemos, o: first seleciona o primeiro elemento.
- : primeiro filho - selecione os elementos que são o primeiro filho de seus respectivos pais.
A seguir, uma demonstração que explica essa diferença.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
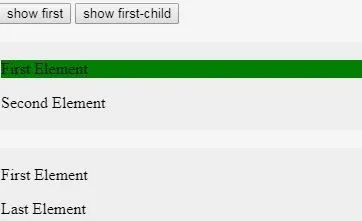
show first
show first-child
Primeiro elemento
Segundo elemento
Primeiro elemento
Último elemento
Essa saída é mostrada quando o primeiro botão é exibido primeiro.
Resultado:

Essa saída é mostrada quando o segundo botão mostra que o primeiro filho é clicado.
Resultado:

7. A diferença: last e: last_child
Da mesma forma, a diferença entre: last e: last-child é a mesma que a anterior, basta alterar o tipo de seletor.
Código:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. Encadeamento do Método jQuery
Até agora, vimos um seletor com uma ação, mas o jQuery nos permite escrever um seletor e várias ações no mesmo elemento.
Código:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
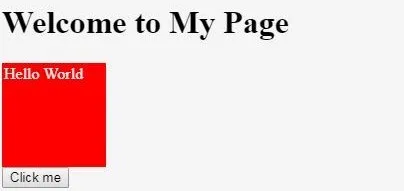
Antes de clicar em mim
Resultado:

Após clicar em mim
Resultado:

Artigos recomendados
Este é um guia para os elementos jQuery. Aqui discutimos a introdução e os 8 principais seletores de jQuery, juntamente com sua implementação de código. Você também pode consultar os seguintes artigos para saber mais -
- 4 Tipos de herança em Java
- As 5 principais ferramentas de implantação de Java
- Série Fibonacci em Java
- Lista de palavras-chave em Java
- Guia de exemplos da barra de progresso do JQuery
- Gerando a série Fibonacci com exemplo