
Introdução à barra de progresso do JQuery
Barras de progresso são um elemento jQueryUI. Considerando que sabemos que o jQuery é uma biblioteca JavaScript, usada no código html, e o motivo do uso do jQuery em um código html é usado para criar ou desenvolver facilmente componentes da interface do usuário por javascript. Portanto, com a ajuda do jQuery, podemos tornar nosso site não apenas mais atraente e também mais interativo. A barra Progresso também é um dos componentes da interface do usuário do jQuery, que é usado para mostrar o estado de conclusão da tarefa ou do processo em porcentagem.
Podemos mostrar a barra de progresso de duas formas, como “barra de progresso determinada” e “barra de progresso indeterminada”.
- Barra de progresso determinada - Barra de progresso determinada que usamos em um cenário em que podemos mostrar o progresso ou status exato da tarefa. Por exemplo, número de arquivos enviados, porcentagem da cópia de dados, porcentagem do download do arquivo etc. Como a barra Determinar progresso pode mostrar o progresso na porcentagem do número do formulário, como 54%, ou a linha preencheu o formulário da esquerda para a direita.
- Barra de progresso indeterminado - barra de progresso indeterminado que usamos em um cenário em que o progresso ou status exato da tarefa é desconhecido ou não pode ser determinado. Por exemplo, não podemos determinar o progresso quando a solicitação para conectar o servidor prosseguir.
Sintaxe do método progressbar ()
O método progressbar () pode ser usado de duas formas -
- $ (elemento, cont.) método progressbar (opção)
- $ (elemento, cont.) método progressbar (“action”, params)
O elemento para o qual precisamos gerenciar o progresso, podemos aplicar $ (elemento, cont). progressbar (opt) no elemento html e gerenciado na forma de uma barra de progresso. Considerando que opção é um parâmetro usado para passar os diferentes valores para especificar como as barras de progresso devem ser o comportamento e a aparência. Por exemplo $ ("#elementid") .progressbar ((value: 30)), aqui value é uma opção e 30 é o valor fornecido para a opção value.
Da mesma forma, podemos passar não apenas uma opção, mas também podemos passar mais de uma opção, apenas cada opção separada pela vírgula, conforme indicado abaixo -
$ (seletor, contexto) .progressbar ((opção1: valor1, opção2: valor2… ..));
As diferentes opções que podemos passar para a barra de progresso são apresentadas abaixo -
- desabilitado - a opção desabilitada se configurada como true, desabilita as barras de progresso e false é um valor padrão de desabilitado.
- max - A opção max define o valor máximo para uma barra de progresso. O valor padrão do máximo é 100.
- valor - A opção de valor usada para definir o valor inicial da barra de progresso. O valor padrão do valor é 0.
Exemplos de barra de progresso do JQuery
A funcionalidade padrão do método progressbar () -
Em seguida, vamos começar alguns exemplos na barra de progresso para entender sua funcionalidade. Primeiro, escrevemos alguns exemplos para ver a funcionalidade padrão da barra de progresso sem passar nenhum parâmetro para o método progressbar (). Como a barra de progresso é um elemento do ui jQuery, a primeira etapa é incluir os arquivos externos do jquery especificando o atributo src do elemento.
Exemplo de Programa # 1
My first jQuery UI Progress Bar example program
rel = "stylesheet">
.ui (
background: blue;
border: 2px solid #DDDDDD;
color: #333333;
font-weight: bold;
)
$(function() (
$( "#pbid" ).progressbar((
));
));
My first jQuery UI Progress Bar example program
rel = "stylesheet">
.ui (
background: blue;
border: 2px solid #DDDDDD;
color: #333333;
font-weight: bold;
)
$(function() (
$( "#pbid" ).progressbar((
));
));
Essa é a funcionalidade padrão da barra de progresso
Resultado -

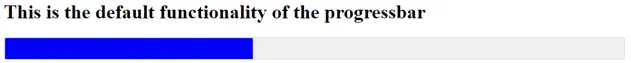
Em seguida, usamos a opção value e passamos 40, o que indica que o progresso é de 40% na barra de progresso, conforme indicado no código abaixo -
Exemplo de programa # 2
My first jQuery UI Progress Bar example program
rel = "stylesheet">
.ui (
background: blue;
border: 2px solid #DDDDDD;
color: #333333;
font-weight: bold;
)
$(function() (
$( "#pbid" ).progressbar(( value : 40
));
));
My first jQuery UI Progress Bar example program
rel = "stylesheet">
.ui (
background: blue;
border: 2px solid #DDDDDD;
color: #333333;
font-weight: bold;
)
$(function() (
$( "#pbid" ).progressbar(( value : 40
));
));
Essa é a funcionalidade padrão da barra de progresso
Resultado -

Em seguida, configuramos as opções max e value como 400 e 40%, respectivamente, no método progressbar do JqueryUI.
Exemplo de Programa # 3
My first jQuery UI Progress Bar example program
rel = "stylesheet">
$(function() (
$( "#pbid" ).progressbar((
value: 40,
max:400
));
var pb = $( "#pbid" );
function progress() (
var v = pb.progressbar( "value" ) || 0;
pb.progressbar( "value", v + 1 );
if ( v < 99 ) (
setTimeout( progress, 100 );
)
)
setTimeout( progress, 4000 );
));
.ui(
background: blue;
color: #333333;
border: 2px solid #DDDDDD;
font-weight: bold;
)
My first jQuery UI Progress Bar example program
rel = "stylesheet">
$(function() (
$( "#pbid" ).progressbar((
value: 40,
max:400
));
var pb = $( "#pbid" );
function progress() (
var v = pb.progressbar( "value" ) || 0;
pb.progressbar( "value", v + 1 );
if ( v < 99 ) (
setTimeout( progress, 100 );
)
)
setTimeout( progress, 4000 );
));
.ui(
background: blue;
color: #333333;
border: 2px solid #DDDDDD;
font-weight: bold;
)
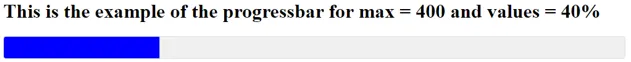
Este é o exemplo da barra de progresso para max = 400 e valores = 40%
Resultado -

A barra de progresso inicia o preenchimento da esquerda para a direita e para quando atinge 400. Se nenhum valor fornecer a opção max, o preenchimento será interrompido apenas na extremidade direita.

O elemento para o qual precisamos gerenciar o progresso, podemos aplicar o método $ (element, cont) .progressbar (“action”, params) no elemento html para gerenciar e executar uma ação na barra de progresso. na forma de uma barra de progresso. A ação é um parâmetro especificado como uma sequência no primeiro argumento. Por exemplo $ ("#elementid") .progressbar ('disable'), aqui desativar opção desativar a barra de progresso.
Algumas das ações que podem ser passadas, no método $ (element, cont) .progressbar ("action", params) são fornecidas abaixo -
- destroy - A ação de destruição a ser usada para remover completamente a funcionalidade da barra de progresso de um elemento e retornar ao estado pré-init de um elemento. É um método de argumento zero.
- desativar - A ação desativar desativa a funcionalidade da barra de progresso do elemento. É um método de argumento zero.
- enable - A ação enable habilita a funcionalidade da barra de progresso do elemento. É um método de argumento zero.
- opção (opção) - A ação da opção (opção) é usada para obter valor do elemento especificado. Ele aceita uma opção de argumento, que é uma String.
- opção - A ação de opções usada para obter uma opção da barra de progresso na forma de pares chave: valor. É um método de argumento zero.
- opção (opção, valor) - A ação opção (opção, valor) usa para definir o valor da opção da barra de progresso que está associado à opção especificada.
- opção (opções) - A ação opção (opções) usa para definir uma ou mais opções para as barras de progresso. Ele aceita uma opção de argumento que é um mapa para pares de opção e valor.
- valor - a ação de valor usada para obter o valor das opções. O valor indica a porcentagem de preenchimento na barra de progresso.
- value (value) - A ação value (value) usada para definir um novo valor para a porcentagem a ser preenchida na barra de progresso. Ele aceita um valor de argumento que é number.
- widget - A ação do widget usada para obter o elemento no qual a barra de progresso é aplicada. É um método de argumento zero.
A seguir, vemos alguns exemplos da barra de progresso com alguma ação mencionada acima. Vamos ver o programa abaixo para o método progressbar () com a ação disable () e a opção (optionName, value).
Exemplo de Programa # 4
My first jQuery UI Progress Bar example program
rel = "stylesheet">
$(function() (
$( "#pbid1" ).progressbar((
value: 40
));
$( "#pbid1" ).progressbar('disable');
$( "#pbid2" ).progressbar((
value: 40
));
var pb = $( "#pbid2" );
$( "#pbid2" ).progressbar( "option", "max", 400 );
function progress() (
var v = pb.progressbar( "value" ) || 0;
pb.progressbar( "value", v + 1 );
if ( v < 99 ) (
setTimeout( progress, 100 );
)
)
setTimeout( progress, 400 );
));
.ui (
background: blue;
border: 1px solid #DDDDDD;
font-weight: bold;
color: #333333;
)
My first jQuery UI Progress Bar example program
rel = "stylesheet">
$(function() (
$( "#pbid1" ).progressbar((
value: 40
));
$( "#pbid1" ).progressbar('disable');
$( "#pbid2" ).progressbar((
value: 40
));
var pb = $( "#pbid2" );
$( "#pbid2" ).progressbar( "option", "max", 400 );
function progress() (
var v = pb.progressbar( "value" ) || 0;
pb.progressbar( "value", v + 1 );
if ( v < 99 ) (
setTimeout( progress, 100 );
)
)
setTimeout( progress, 400 );
));
.ui (
background: blue;
border: 1px solid #DDDDDD;
font-weight: bold;
color: #333333;
)
Este é o exemplo da barra de progresso da ação Desativar
Este é o exemplo da barra de progresso para a ação max e value
Resultado -


A barra de progresso acima está desabilitada e é por isso que não está aparecendo o progresso. A barra de progresso abaixo configura a opção max e value com alguns valores; portanto, o progresso no formulário de preenchimento é exibido da esquerda para a direita.


Elemento da barra de progresso gerenciar eventos -
Além do acima, a barra de progresso também pode ser gerenciada pelo evento. A interface do usuário do jQuery fornece o método de evento, o evento é acionado para um evento específico. Alguns dos eventos que podem ser usados para gerenciar a barra de progresso são apresentados abaixo -
- change (event, ui) - Sempre que o valor da barra de progresso muda ou o progresso muda, esse evento é acionado.
- complete (event, ui) - Quando o progresso ar chega ao fim ou atinge o valor máximo que esse evento é gerado.
- create (event, ui) - Sempre que a barra de progresso é criada, esse evento é acionado.
Em seguida, escreva alguns dos exemplos da ação do evento acima. O exemplo a seguir demonstra o uso do método de evento durante a funcionalidade da barra de progresso. Este exemplo demonstra o uso de eventos para alterar e concluir.
Exemplo de Programa # 5
My first jQuery UI Progress Bar example program
rel = "stylesheet">
$(function() (
pl = $( ".pbc" );
var pb = $( "#pbid" );
$( "#pbid" ).progressbar((
value: false,
change: function() (
pl.text(
pb.progressbar( "value" ) + "%" );
),
complete: function() (
pl.text( "Loading Completed!" );
)
));
function progress() (
var v = pb.progressbar( "value" ) || 0;
pb.progressbar( "value", v + 1 );
if ( v < 99 ) (
setTimeout( progress, 100 );
)
)
setTimeout( progress, 3000 );
));
.ui-widget-header (
background: blue;
border: 2px solid #DDDDDD;
color: #333333;
font-weight: bold;
)
.progress-label (
position: absolute;
top: 13px;
left: 50%;
font-weight: bold;
text-shadow: 1px 1px 0 #fff;
)
My first jQuery UI Progress Bar example program
rel = "stylesheet">
$(function() (
pl = $( ".pbc" );
var pb = $( "#pbid" );
$( "#pbid" ).progressbar((
value: false,
change: function() (
pl.text(
pb.progressbar( "value" ) + "%" );
),
complete: function() (
pl.text( "Loading Completed!" );
)
));
function progress() (
var v = pb.progressbar( "value" ) || 0;
pb.progressbar( "value", v + 1 );
if ( v < 99 ) (
setTimeout( progress, 100 );
)
)
setTimeout( progress, 3000 );
));
.ui-widget-header (
background: blue;
border: 2px solid #DDDDDD;
color: #333333;
font-weight: bold;
)
.progress-label (
position: absolute;
top: 13px;
left: 50%;
font-weight: bold;
text-shadow: 1px 1px 0 #fff;
)
Este é o exemplo da barra de progresso com evento
Carregando…
A saída do programa acima está na sequência de execução mostrada abaixo -


A barra de progresso começa a ser preenchida da esquerda para a direita e para quando chega ao fim.

Conclusão
1. Barras de progresso são um elemento jQueryUI.
2. A barra de progresso é usada para mostrar o estado de conclusão da tarefa ou processo em porcentagem.
3. O método progressbar () pode ser usado de duas formas -
- $ (elemento, cont.) método progressbar (opção)
- $ (elemento, cont.) método progressbar (“action”, params)
4. As diferentes opções que podemos passar para o método progressbar () são -
Desativado
- max
- valor
5. Algumas das ações que podem ser passadas, no método $ (element, cont) .progressbar (“action”, params) são:
- destruir
- desabilitar
- habilitar
- opção
- opção (opção, valor)
- opção (opções)
- valor
- valor (valor)
- ferramenta
6. O evento que pode ser usado para gerenciar a barra de progresso é apresentado abaixo -
- complete (evento, interface do usuário)
- criar (evento, interface do usuário)
- mudança (evento, interface do usuário)
Artigos recomendados
Este é um guia para a barra de progresso do JQuery. Aqui discutimos os métodos e exemplos da barra de progresso do JQuery com a sintaxe e a saída. Você também pode consultar os seguintes artigos para saber mais -
- Atributos do jQuery
- Métodos Ajax do jQuery
- Efeitos jQuery
- Alternativas ao jQuery
- Os 5 principais tipos de Boostrap com código de exemplo
- Como criar uma ProgressBar no JavaFX?