
Introdução aos efeitos no Illustrator
O Adobe Illustrator é um software de edição de gráficos baseado em vetor desenvolvido e suportado pela Adobe Systems. O aplicativo é usado por vários artistas gráficos, designers de páginas da web, artistas de 2D e 3D e muitos outros para os requisitos diários do projeto. Isso pode ser usado no Mac e no Windows e a equipe de desenvolvimento atualizou o aplicativo para obter requisitos e feedbacks do usuário coletados de vários clientes do aplicativo que estão usando para vários projetos e escopos. Esta é a melhor ferramenta para edição de arte vetorial para emoji, logotipo, página da web e muito mais. Existem vários efeitos no aplicativo para melhorar a experiência do usuário em seus padrões visuais.
Como aplicar efeitos no Illustrator?
Como todas as ferramentas de software possuem processos de trabalho inteligentes e atalhos para produzir os efeitos, os veremos uma após a outra em detalhes.
1. Efeito de corte de papel
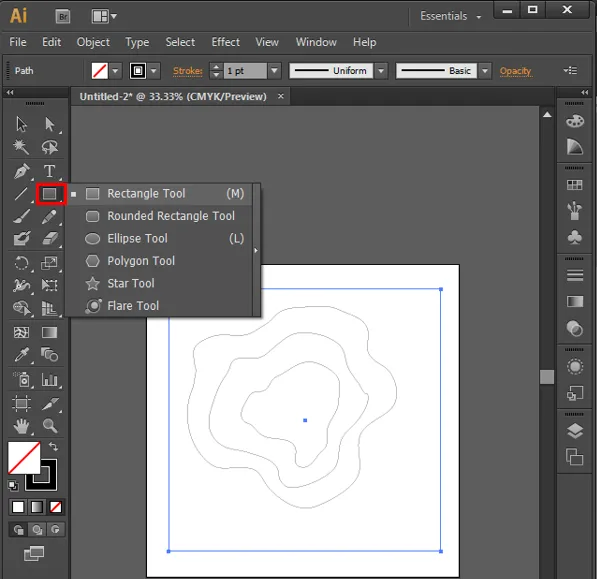
Etapa 1: Abra o Adobe Illustrator e abra um novo arquivo. Ferramenta Selecionar caneta O atalho no teclado é a letra "P". Comece a desenhar a forma mais externa, conforme necessário, e feche o loop. Repita o mesmo dentro da estrutura desenhada duas vezes, como mostrado na imagem abaixo.

Etapa 2: criar a parte externa retangular ou a parte externa quadrada para a imagem completa, também podemos usar a prancheta ou o tamanho do arquivo completo para obter uma melhor aparência visual do efeito. "M" é a tecla de atalho ou selecione as formas na barra de ferramentas no painel esquerdo do aplicativo.

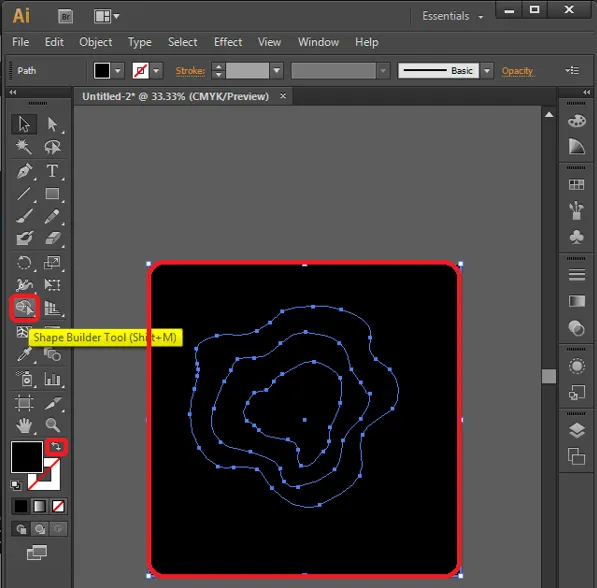
Etapa 3: vire o controle do painel de cores para que possamos ver claramente a área selecionada para um processo adicional do efeito. Selecione a ferramenta de construção de formas “Shift + M” para as seleções da área exata.

Depois de selecionar a ferramenta, selecione qualquer parte da prancheta. Podemos ver que a área específica é selecionada, eliminando exatamente outras, como mostrado abaixo.

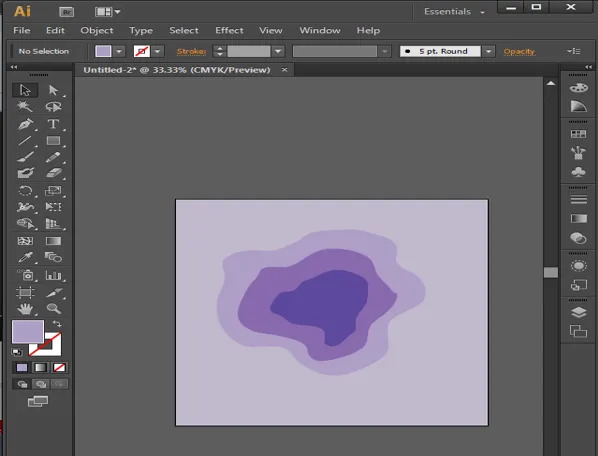
Etapa 4: agora selecione as cores a serem preenchidas dentro das partes projetadas como observadas regularmente e a melhor prática é selecionar a mesma cor com diferentes valores de RGB, indo mais fundo conforme selecionado na imagem para fornecer um visual mais realista.
Também podemos usar vários valores diferentes de cores, conforme necessário.

Etapa 5: essa é uma configuração para obter o efeito de corte profundo do papel, colocando as partes da arte em diferentes arranjos. Selecione a camada mais interna e vá para Objetos na barra de menus, vá para Organizar e selecione Enviar para voltar.
Objetos -> Organizar -> Enviar para trás

Etapa 6 : selecione um dos componentes restantes após o outro e defina sua organização para trazer para a frente individualmente.
Selecione o objeto -> Organizar -> Trazer para a frente

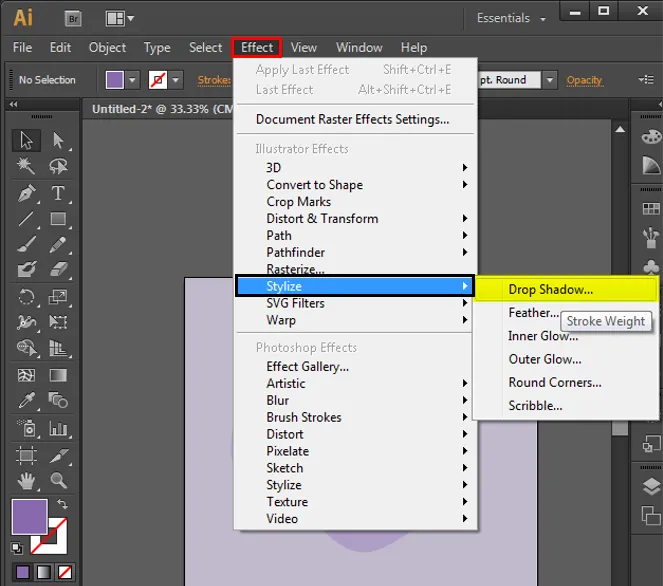
Etapa 7: A principal ação que dá vida ao trabalho é adicionar sombra aos componentes. Selecione todos os 3 componentes do design e clique em Efeitos, vá para Estilo e selecione Sombra projetada. A janela de detalhes da sombra projetada é aberta.
Efeitos -> Estilo -> sombra projetada

Etapa 8: configure os detalhes do Drop Shadow, conforme indicado abaixo, que são padrão; podemos até alterar os valores, se necessário, com base na aparência, na sensação e nos requisitos.

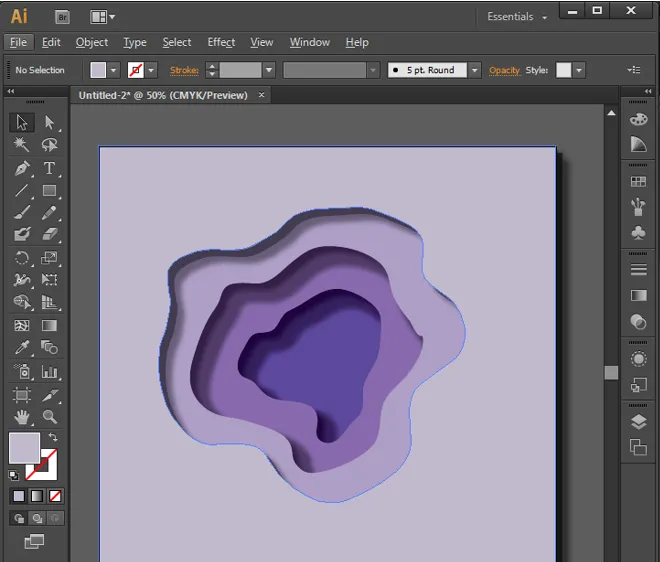
Etapa 9: Coloque a prancheta no centro do aplicativo ou tela e verifique se são necessárias mais repetições ou alterações. Se estiver tudo bem, podemos exportar o arquivo para os formatos de imagem e salvá-lo.

2. Efeito de reflexão da água
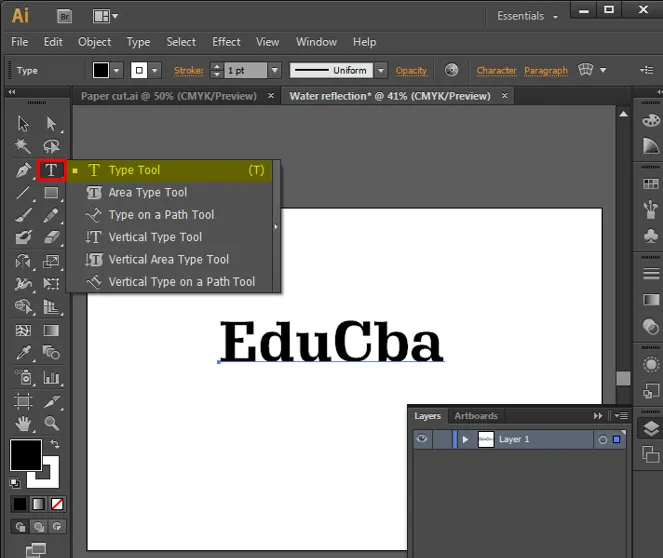
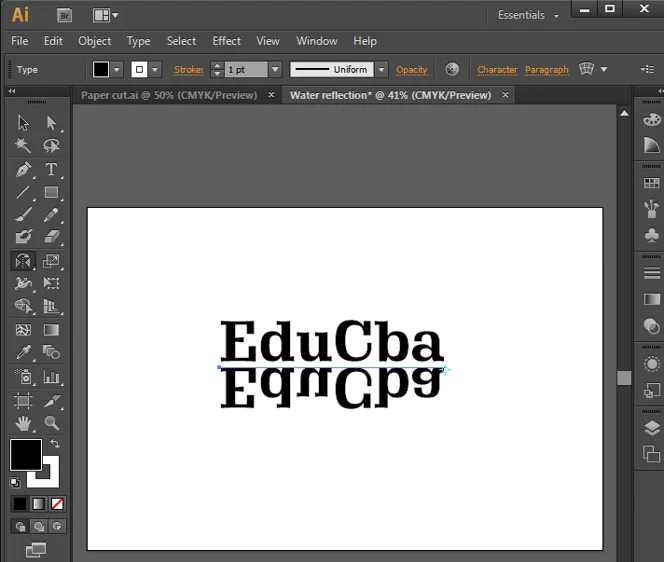
Etapa 1: abra a nova prancheta com uma forma retangular e crie os objetos que devem ser refletidos. Podemos usar diferentes formas e objetos para fazer a reflexão. Crie texto usando formas, caneta, pincel e outras ferramentas.
Nota: O texto pode ser refletido porque os pontos de ancoragem são nulos
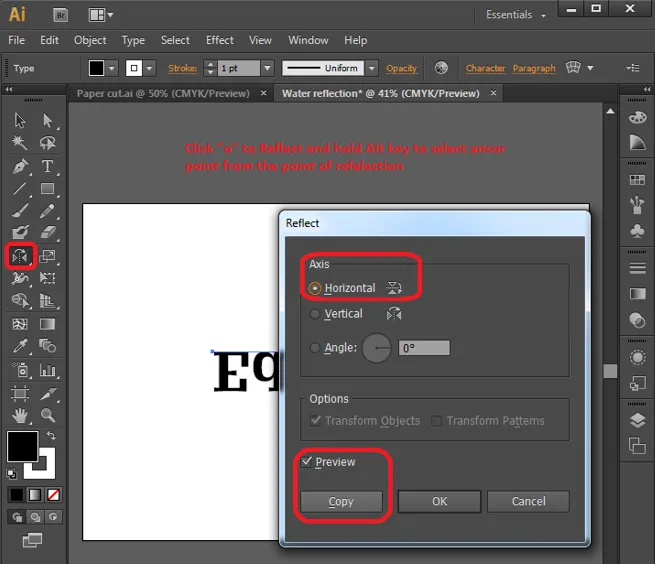
Etapa 2: selecione o design criado e clique em "O" no teclado para ativar a reflexão, mantenha pressionada a tecla Alt e selecione o ponto de ancoragem para refletir o objeto na respectiva direção. Clique duas vezes na ferramenta de reflexão mostrada abaixo para abrir as janelas para configurar os valores. Como a reflexão da água é observada naturalmente no lado inferior, selecione Horizontal na janela e clique em copiar para criar uma cópia de reflexão.

Etapa 3: Os conjuntos de cópias de reflexão são criados, selecione a cópia de reflexão e clique no botão de seta para baixo para criar o espaço entre os objetos originais e refletidos.

Etapa 4: selecione tudo e pressione Ctrl + G para agrupar tudo no único arquivo. Pressione Shift + F7 ou windows -> Align para abrir as opções de Align.

Clique em alinhar à prancheta, que alinha o conteúdo com o centro horizontal de alinhamento e o centro vertical de alinhamento para obter o quadro do componente exatamente no centro do quadro.
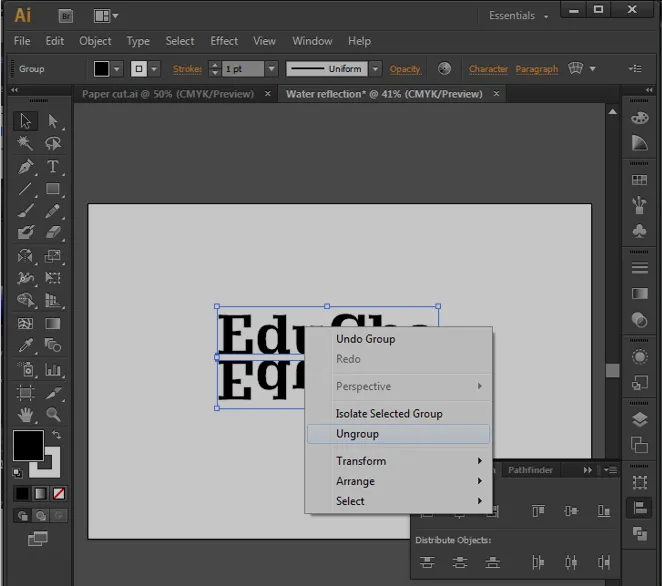
Etapa 5: selecione a ferramenta de seleção, arraste e selecione todos os componentes, clique com o botão direito do mouse e selecione desagrupar opções. Isso separa os objetos para seleção.

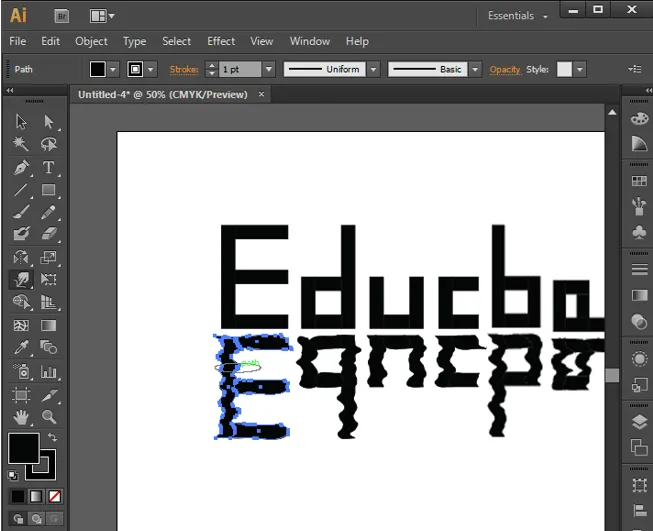
Etapa 6: clique duas vezes na ferramenta warp na barra de ferramentas. A janela de configuração de quebra automática é aberta e define a configuração da quebra automática como valores fornecidos para criar uma ferramenta de distorção diagonal.

Etapa 7: selecione o objeto que deve ser criado como ondas e mova a ferramenta de distorção ao longo deles para criar o efeito de ondas, como mostrado na imagem. Repita isso para cada objeto.

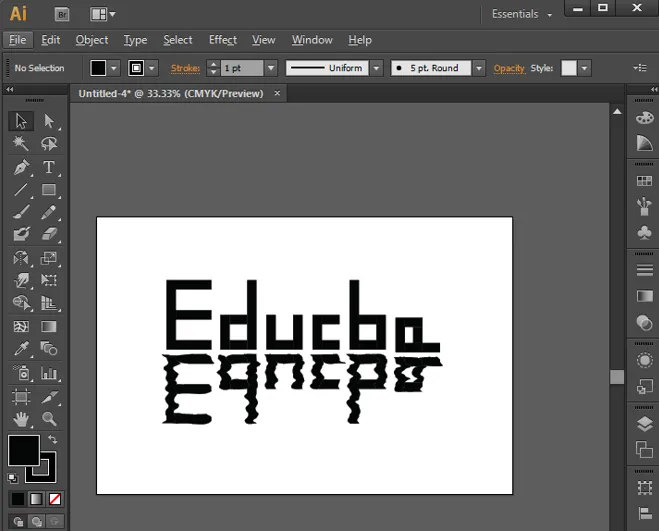
Etapa 8: depois de concluir os movimentos da dobra no projeto, podemos adicionar e excluir mais alguns pontos de ancoragem, se necessário, para detalhar e modelar as curvas e repetir o movimento da ferramenta da dobra para obter a forma. No final, os publicamos como mostrado abaixo ou ainda melhor com base na prática. Com isso, podemos adicionar um efeito de reflexão da água ao design do conteúdo.

3. Efeito de arte de linha
Esse é o outro efeito mais simples e fácil.
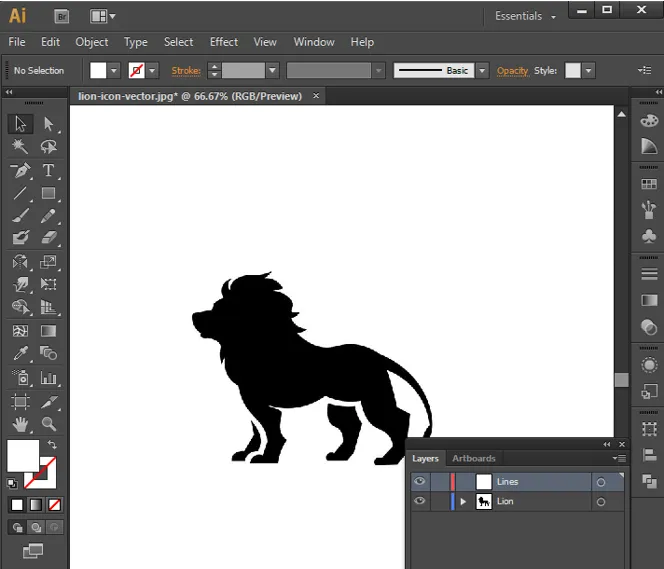
Etapa 1: importe ou crie a forma que deve ser criada em linhas e crie uma nova camada com o nome das linhas.

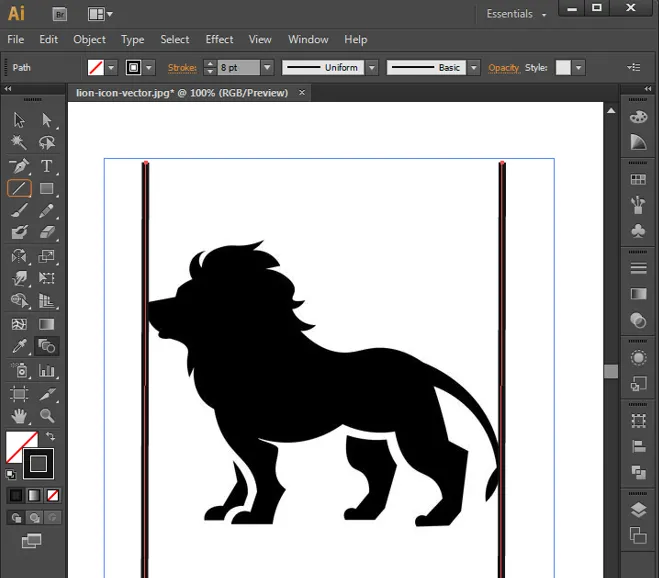
Etapa 2: selecione linhas na barra de ferramentas e desenhe 2 linhas com traçado e configurações, conforme necessário. Coloque ambos no início e no final do design, como mostrado abaixo.

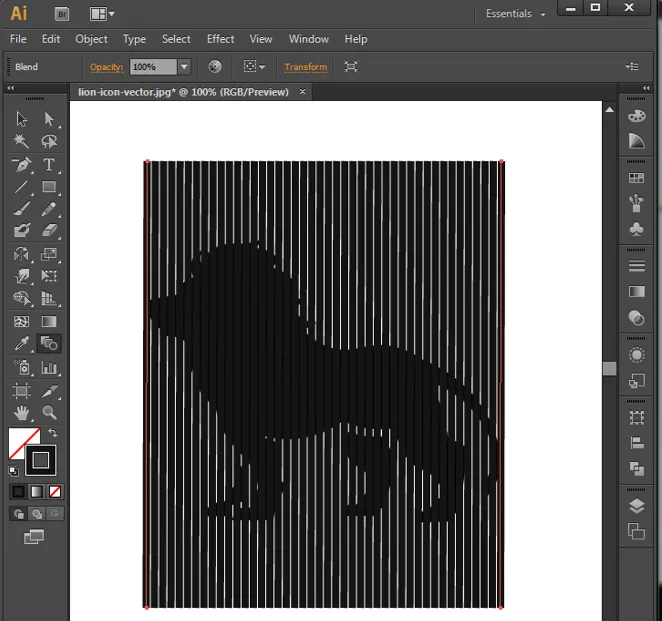
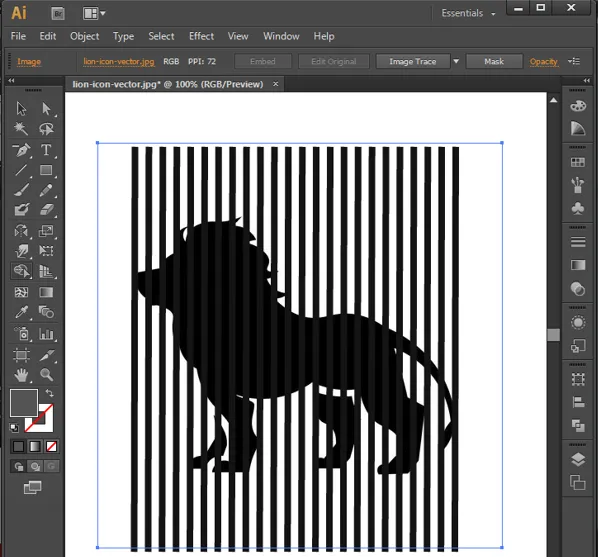
Etapa 3: selecione a ferramenta de mesclagem, selecione as duas linhas e clique em enter para preencher a lacuna com as linhas intermediárias.

Etapa 4: Clique duas vezes na Blend Tool para abrir as opções da janela Blend, configure a opção para manter a abertura uniforme.

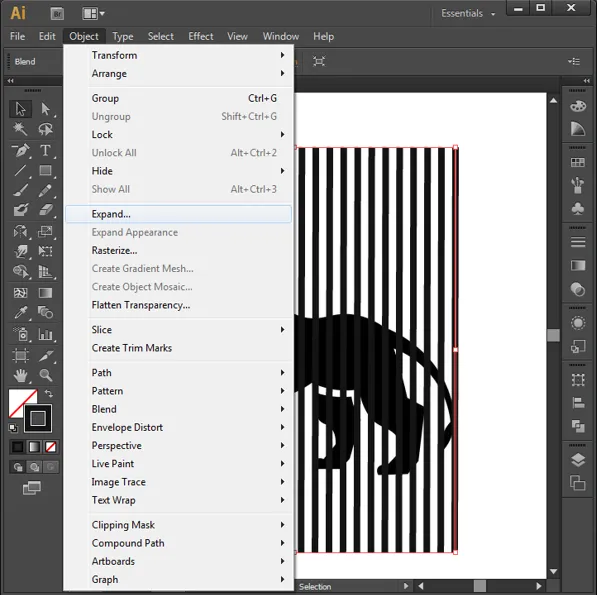
Etapa 5: selecione a camada de linhas e vá para Objetos na barra de menus e selecione expandir.

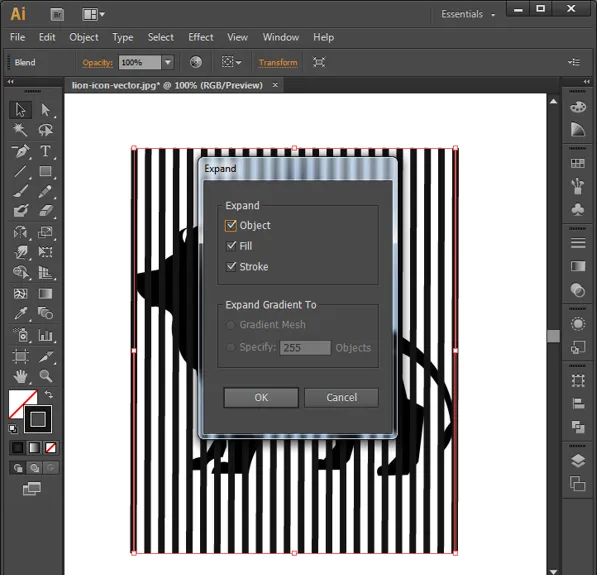
Etapa 6: a janela Expandir se abre, configure as opções da janela e clique em OK.

Etapa 7: As linhas e os objetos devem estar em camadas diferentes, compartilhando a mesma área.

Etapa 8: clique na camada de objeto (leão) e selecione a camada de linhas e selecione a ferramenta Construtor Sharp, mantenha pressionada a tecla Shift + Alt e arraste o canto para as linhas que não estão no objeto (leão) que é excluído automaticamente.

Etapa 9: Agora remova a camada do objeto também agora podemos ver uma linha restante na forma do objeto que é usada como referência. É assim que obtemos o efeito de linhas de arte do Illustrator.

Conclusão
Vimos como criar alguns efeitos interessantes através do Illustrator. Esta é a ferramenta projetada para obras de arte rápidas, efeitos e coisas interessantes para designers gráficos de várias funções, como VFX, web design, artes, editores de papel, criadores de revistas, criadores de logo, criadores de folhetos e muito mais. A ferramenta precisa ser entendida e praticada o suficiente pelos iniciantes para se habituar à interface. Essa ferramenta é usada em muitos estúdios, oferecendo oportunidades aos estudantes de arte para conseguir um emprego. O Illustrator é a melhor ferramenta de criação baseada em vetor para objetos, e muitos ícones e emojis futuros são desenvolvidos por meio dessa ferramenta.
Artigos recomendados
Este é um guia para efeitos no Illustrator. Aqui discutimos como criar efeitos diferentes usando camadas e opções diferentes no Illustrator. Você também pode consultar o seguinte artigo para saber mais -
- Ferramentas do Adobe Photoshop
- Ferramenta de desfoque no Photoshop
- Ferramenta Lápis no Photoshop
- Instale o Adobe Photoshop
- Principais plugins do Illustrator
- Efeitos 3D no After Effects
- Tipos de efeitos 3D no Illustrator
- Instale a Adobe Creative Cloud
- Os 4 melhores softwares de edição de vídeo do setor
- Empresas e recursos de efeitos visuais