Neste tutorial de efeitos de texto do Photoshop, vamos aprender como usar os Estilos de camada para criar facilmente um efeito de texto em gel. O melhor é que você pode se divertir bastante brincando com as configurações de estilo de camada para criar seu próprio efeito de texto em gel personalizado ou, se preferir, pode usar as configurações que estou usando no tutorial. Quando terminarmos de criar o efeito, vamos salvá-lo como um estilo predefinido que podemos aplicar instantaneamente a outro texto e, no final, veremos como alterar a cor do efeito, o que pode não seja tão direto quanto você pensa.
Aqui está o efeito de texto em gel que estamos buscando:

O resultado final do "texto em gel".
Vamos começar!
Etapa 1: Abrir um novo documento do Photoshop
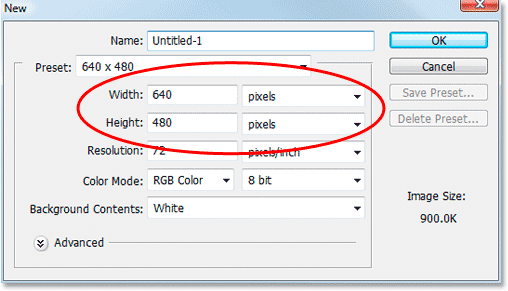
Vá para o menu Arquivo na parte superior da tela e escolha Novo … para abrir a caixa de diálogo Novo documento do Photoshop e digite uma largura e altura para o seu documento. Vou usar um tamanho predefinido de 640x480 pixels . Clique em OK para criar seu novo documento:

Crie um novo documento no Photoshop.
Etapa 2: Escolha uma cor para o seu texto
Selecione a ferramenta Tipo na paleta Ferramentas:

Escolha a ferramenta Tipo na paleta Ferramentas.
Você também pode pressionar T no teclado para selecioná-lo rapidamente. Em seguida, com a ferramenta Tipo selecionada, vá para a Barra de opções na parte superior da tela e clique na amostra de cor do texto :

Com a ferramenta Tipo selecionada, clique na amostra de cor do texto na Barra de opções.
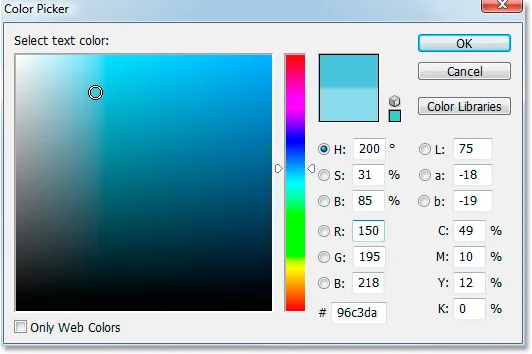
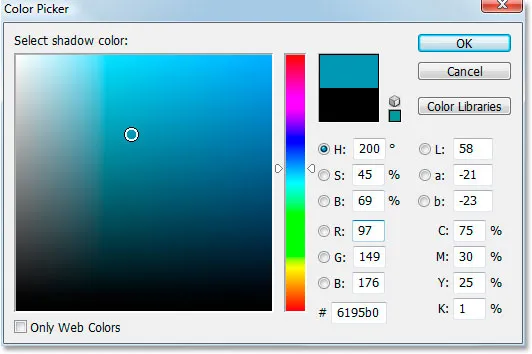
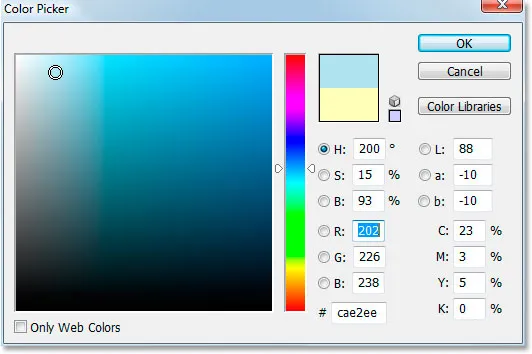
Isso exibirá o Seletor de cores do Photoshop. Escolha uma cor para o texto. Vou escolher um azul claro para o meu:

Escolha uma cor para o seu texto com o Seletor de cores do Photoshop.
Clique em OK depois de escolher uma cor para sair do Seletor de cores.
Etapa 3: Digite seu texto
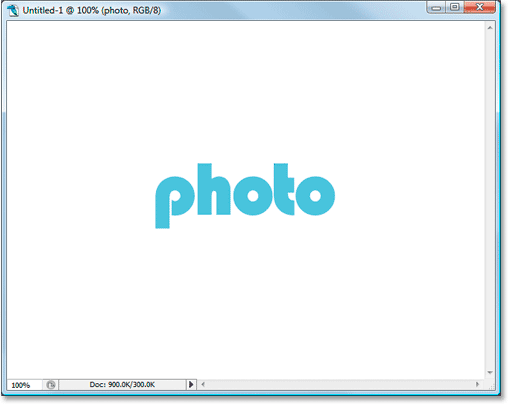
Escolha uma fonte na barra de opções. Estou usando o "Bauhaus 93". Em seguida, clique dentro da janela do documento e digite seu texto. Vou digitar a palavra "foto":

Digite seu texto no documento.
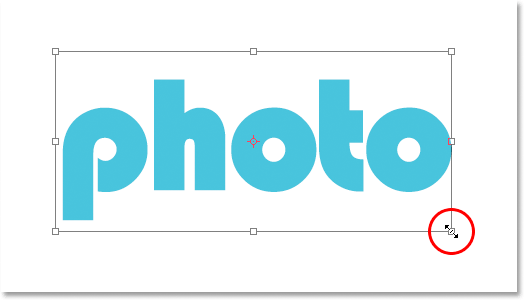
Etapa 4: Use "Free Transform" para redimensionar o texto, se necessário
Vou ampliar um pouco meu texto usando o comando Free Transform do Photoshop. Com minha camada de texto selecionada na paleta Camadas, usarei o atalho de teclado Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform e as alças ao redor do meu texto. Depois, pressiono Shift + Alt (Win) / Shift + Option (Mac) e arrasto uma das alças dos cantos para aumentar meu texto. Manter a tecla Shift restrita as proporções do texto e pressionar Alt / Option força o texto a ser redimensionado a partir do centro:

Use Transformação livre para ampliar o texto, se necessário.
Etapa 5: selecione o estilo da camada "Drop Shadow"
Neste momento, vamos entrar no mundo maluco dos estilos de camada, e o primeiro estilo de camada que vamos adicionar ao texto é uma sombra projetada.
Antes de continuarmos, quero apenas dizer novamente que você deve se sentir à vontade para experimentar as diferentes configurações que estamos usando para esse efeito. Você não precisa usar as configurações específicas que eu usarei. Há muito espaço para mexer na criação desse efeito de texto em gel.
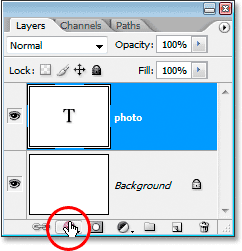
Agora vamos adicionar nossa sombra projetada. Clique no ícone Layer Style na parte inferior da paleta Layers:

Com a camada de texto selecionada, clique no ícone "Layer Styles" na parte inferior da paleta Layers.
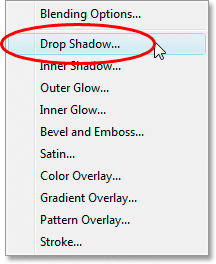
Selecione Sombra projetada na lista:

Selecione "Drop Shadow" na lista de Layer Styles.
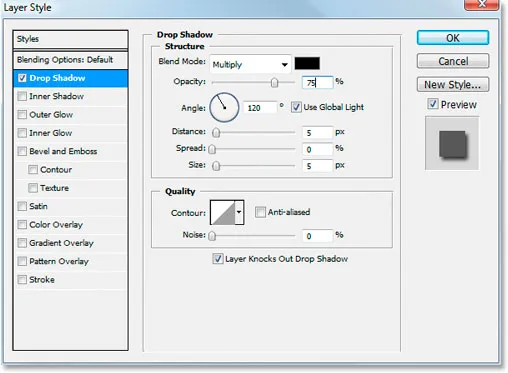
Isso abre a caixa de diálogo Layer Style do Photoshop, definida como as opções Drop Shadow na coluna do meio:

A caixa de diálogo Estilo de camada é definida como as opções Sombra projetada na coluna do meio.
Etapa 6: escolha uma cor para a sombra projetada e aplique-a
Clique na amostra de cor Drop Shadow:

Clique na amostra de cores do Drop Shadow para escolher uma cor.
Isso exibirá o Seletor de cores. Em vez de escolher uma cor no Seletor de cores, passe o mouse sobre o texto, o que transformará o cursor do mouse no conta- gotas e clique no texto para provar sua cor:

Clique em qualquer lugar do texto para provar a cor.
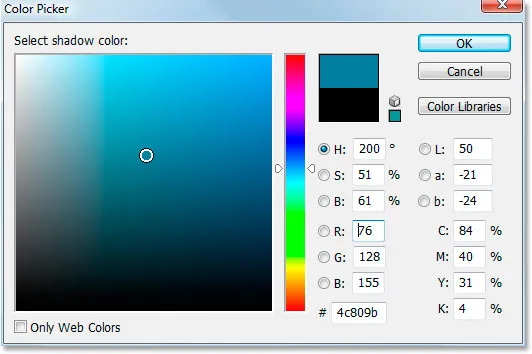
Em seguida, vá para o Seletor de cores e selecione um tom mais escuro dessa cor para usar na sombra:

Selecione um tom diferente da cor amostrada no Seletor de cores para usar na sombra projetada.
Clique em OK para sair do Seletor de cores e a sombra projetada aparecerá na cor que você selecionou:

A sombra projetada aplicada ao texto usando a cor escolhida no Seletor de cores.
Não clique em OK na caixa de diálogo Layer Style ainda. Nós apenas começamos.
Etapa 7: aplique um estilo de camada "Inner Shadow"
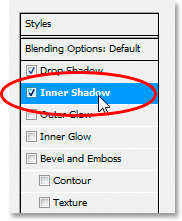
Clique diretamente nas palavras Inner Shadow no menu Layer Style, à esquerda da caixa de diálogo Layer Style, diretamente abaixo de "Drop Shadow":

Clique diretamente nas palavras "Inner Shadow" abaixo de "Drop Shadow" no menu à esquerda da caixa de diálogo Layer Style.
A primeira coisa que vamos fazer aqui é selecionar uma cor para usar na Inner Shadow, assim como fizemos na Drop Shadow. Clique na amostra de cor Inner Shadow:

Clique na amostra de cor Estilo interno para escolher uma cor.
Isso exibirá o Seletor de cores do Photoshop. Assim como fizemos com o Drop Shadow, em vez de selecionar uma cor diretamente no Seletor de cores, mova o mouse sobre o texto e clique nele para provar a cor do texto:

Clique em qualquer lugar do texto novamente para provar a cor.
Em seguida, selecione um tom mais escuro da cor no Seletor de cores para usar na Sombra interna:

Selecione um tom diferente da cor amostrada no Seletor de cores para usar na sombra interna.
Clique em OK para sair do Seletor de cores mais uma vez. A sombra interna aparecerá na cor que você selecionou:

A sombra interna agora é aplicada ao texto usando a cor selecionada.
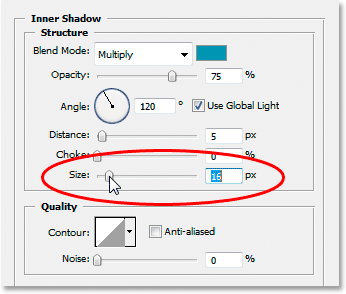
Vou aumentar o tamanho do meu efeito Inner Shadow clicando no controle deslizante Tamanho e arrastando-o para a direita. Vou aumentar o meu para cerca de 16 pixels :

Aumente o tamanho do efeito Sombra interna, arrastando o controle deslizante "Tamanho" para a direita.
Aqui está o resultado depois de aumentar o tamanho da Sombra Interna:

O efeito até agora depois de aumentar o tamanho da Sombra interna para 16 pixels.
Etapa 8: aplique um estilo de camada "brilho externo"
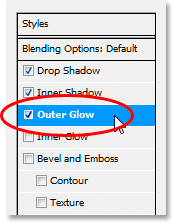
Clique diretamente nas palavras Outer Glow no menu Layer Style, à esquerda da caixa de diálogo Layer Style, diretamente abaixo de "Inner Shadow":

Clique diretamente nas palavras "Brilho externo" no menu à esquerda da caixa de diálogo Estilo de camada.
Mais uma vez, a primeira coisa que vamos fazer é selecionar uma cor para o nosso Outer Glow, da mesma forma que fizemos para o Drop Shadow e Inner Glow. Primeiro, clique na amostra de cor Outer Glow:

Clique na amostra de cor Outer Glow para escolher uma cor.
Isso abre o Seletor de cores. Clique diretamente no texto novamente para provar a cor. Depois, volte ao Seletor de cores, mas desta vez, em vez de escolher um tom mais escuro da cor, escolha um tom mais claro:

Escolha um tom mais claro da cor do texto dessa vez para usar no efeito Brilho externo.
Clique em OK para sair do Seletor de cores.
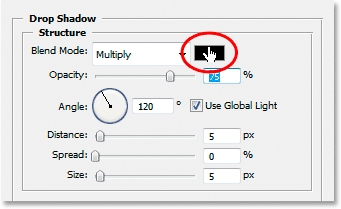
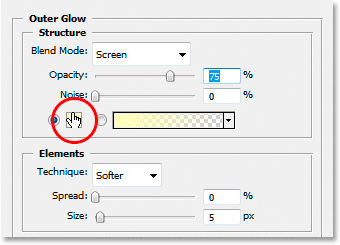
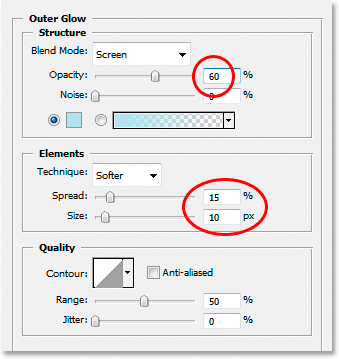
Com minha cor aplicada, vou mudar algumas das outras opções de brilho externo. Novamente, sinta-se à vontade para experimentar aqui por conta própria, mas se você quiser acompanhar, aqui estão as configurações que estou usando. Primeiro, diminua o valor de Opacidade na parte superior para cerca de 60% . Em seguida, na seção "Elementos" no meio, aumente a propagação para cerca de 15% e o tamanho para cerca de 10 pixels :

Faça as alterações circuladas em vermelho acima para as opções Outer Glow.
Aqui está o meu resultado depois de fazer as alterações:

O efeito até agora após a aplicação do estilo da camada "Brilho externo".
Etapa 9: aplique um estilo de camada "Brilho interno"
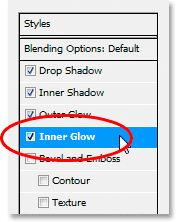
Clique diretamente nas palavras Inner Glow no menu Layer Style à esquerda da caixa de diálogo Layer Style, diretamente abaixo de "Outer Glow":

Clique diretamente nas palavras "Inner Glow" no menu à esquerda da caixa de diálogo Layer Style.
O que vamos fazer primeiro? Sim, vamos escolher uma cor para usar no brilho interno. Vá em frente e clique na amostra de cores Inner Glow:

Clique na amostra de cor Inner Glow para escolher uma cor.
Isso abre o Seletor de cores. Dessa vez, em vez de clicar na própria cor do texto e selecionar uma tonalidade mais escura no Seletor de cores, basta clicar em uma das áreas mais escuras do texto. Usaremos essa cor para o brilho interno:

Clique em uma cor mais escura no texto para fazer uma amostra e usá-la para o efeito Brilho interno.
Clique em OK no Seletor de cores para sair dele depois de ter amostrado sua cor.
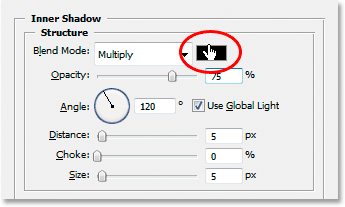
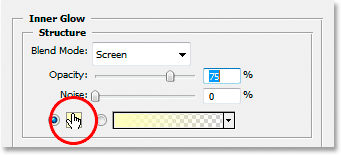
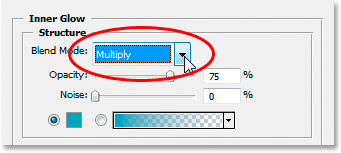
Temos nossa cor mais escura selecionada, mas, por padrão, o modo de mesclagem para a Inner Shadow está definido como "Screen", o que significa que não vamos ver nossa cor mais escura. Basicamente, precisamos alterar o efeito de um "brilho" interno para uma "sombra" interna e, para isso, tudo o que precisamos fazer é alterar o modo de mesclagem de "Tela" para Multiplicar :

Clique na seta apontando para baixo e altere o modo de mesclagem do efeito Brilho interno para "Multiplicar".
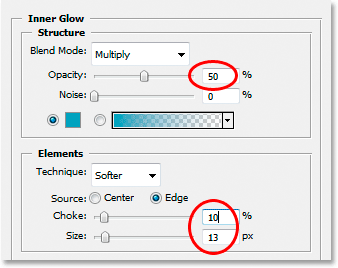
Vou mudar algumas outras opções aqui também para o Inner Glow. Primeiro, vou diminuir o valor da opacidade para cerca de 50% . Em seguida, na seção "Elementos" no meio, aumentarei o valor de Choke para cerca de 10% e o valor de tamanho para 13 pixels :

Altere as opções circuladas em vermelho acima para o brilho interno.
Mais uma vez, sinta-se à vontade para experimentar esses valores por conta própria.
Aqui está o meu efeito até agora com o Inner Glow aplicado:

O efeito após a aplicação do estilo da camada Inner Glow.
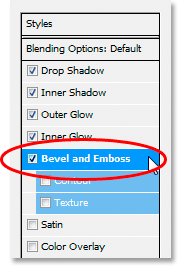
Etapa 10: aplique o estilo de camada "Chanfro e gravação"
Em seguida, adicionaremos o estilo Bevel and Emboss, então clique diretamente nas palavras Inner Glow no menu Layer Style à esquerda da caixa de diálogo Layer Style, diretamente abaixo de "Inner Glow":

Clique diretamente nas palavras "Chanfro e gravação" no menu à esquerda da caixa de diálogo Estilo de camada.
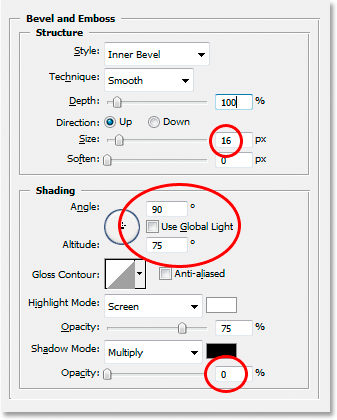
Desta vez, não há cores para escolher. Em vez disso, há algumas opções que precisam ser alteradas. Sei que já disse isso algumas vezes, mas você não precisa usar essas configurações específicas para o seu efeito. Na verdade, você provavelmente precisará brincar um pouco com eles se estiver usando um tipo ou tamanho de fonte diferente. No entanto, tendo dito isso, aqui estão as configurações que usei nas opções Bevel e Emboss:

Altere as opções circuladas em vermelho acima.
Primeiro, aumentei o tamanho para cerca de 16 pixels . Em seguida, na seção "Sombreamento", desmarquei Usar luz global, defina o ângulo em 90 ° e a altitude em 75 ° . Então, na parte inferior, arrastei a barra deslizante da opção Modo de sombra para a esquerda para definir seu valor como 0%, pois já temos sombras mais do que suficientes no efeito.
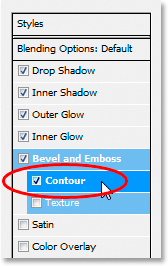
Também vamos adicionar o efeito "Contorno" aqui, então clique diretamente na palavra Contorno no menu à esquerda. Está abaixo de "Bevel and Emboss":

Clique diretamente na palavra "Contorno" no menu esquerdo.
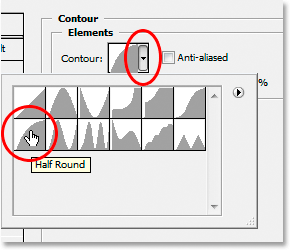
Nas opções de contorno, clique na seta apontando para baixo à direita da miniatura de visualização de contorno e, em seguida, clique na opção Meia-volta para selecioná-la (é a primeira na linha inferior esquerda):

Clique na seta apontando para baixo e selecione o contorno "Meia volta", linha inferior, extrema esquerda.
Aqui está o meu texto após a aplicação do filtro Bevel and Emboss:

O efeito após a aplicação do estilo "Bevel and Emboss".
Etapa 11: aplique o estilo de camada "acetinado"
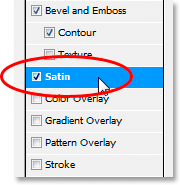
Mais um estilo de camada a ser aplicado, e é o estilo "Cetim", então clique diretamente na palavra Cetim no menu Estilo da camada, à esquerda da caixa de diálogo Estilo de camada, logo abaixo de "Textura":

Clique diretamente na palavra "Cetim" no menu à esquerda da caixa de diálogo Layer Style.
Voltamos a escolher uma cor mais uma vez, desta vez para o efeito Satin, então clique na amostra de cores Satin:

Clique na amostra de cores para escolher uma cor para o estilo da camada de cetim.
Em seguida, clique no texto para provar uma tonalidade mais escura da cor do texto. Se as cores do seu texto ficarem estranhas quando você clicar na palavra "Cetim" no menu à esquerda, não se preocupe. Basta clicar uma vez em qualquer lugar do texto e as cores voltarão a ser como deveriam. Em seguida, clique em qualquer área mais escura para experimentar a cor:

Clique em uma área mais escura do texto para provar essa cor para usar com o estilo da camada de cetim.
Assim que você clicar no mouse para experimentar uma cor, verá o efeito Satin se aplicar usando essa cor. Se desejar, você pode continuar clicando dentro do texto para escolher uma cor diferente, e o efeito Satin será atualizado a cada vez que você clicar, para continuar clicando até encontrar uma sombra escura com a qual você esteja satisfeito. É basicamente uma visualização ao vivo do efeito.
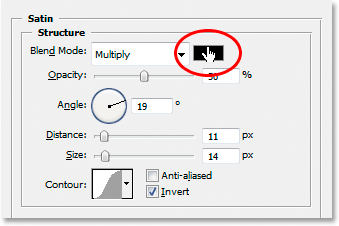
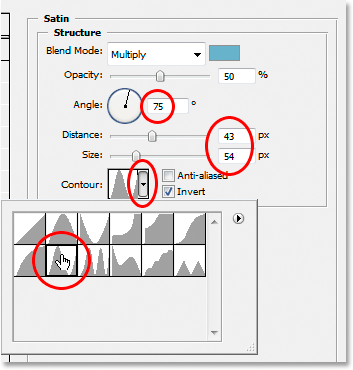
Depois de selecionar sua cor, clique em OK no Seletor de cores para sair dela e faça as alterações que circulei abaixo:

Altere as opções de cetim circuladas em vermelho acima.
No caso do efeito Satin, você realmente vai querer experimentar essas configurações, mas para acompanhar, primeiro mudei o Angle para 75 ° . Aumentei a distância para 43 pixels e o tamanho para 54 pixels . Por fim, cliquei na seta apontando para baixo à direita da miniatura de visualização do contorno e escolhi o contorno do anel, que é o segundo da linha inferior esquerda.
Aqui está o meu texto depois de aplicar o filtro Satin:

O efeito após a aplicação do estilo "Satin".
Etapa 12: salvar o estilo da camada
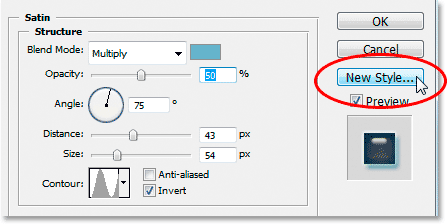
Acabamos de adicionar estilos de camada neste momento, mas antes de fechar a caixa de diálogo Estilo de camada, clique no botão Novo estilo à direita:

Clique no botão "Novo estilo" à direita.
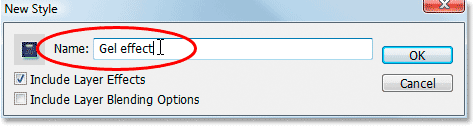
Vamos salvar esse estilo de efeito de gel para que possamos reutilizá-lo sempre que quisermos. Quando você clica no botão, o Photoshop exibe a caixa de diálogo Novo estilo . Vou nomear meu novo estilo de "efeito Gel":

Caixa de diálogo "Novo estilo" do Photoshop. Nomeie o novo estilo de "efeito Gel".
Depois clicarei em OK e agora tenho meu estilo salvo no Photoshop. Vamos ver como podemos aplicá-lo instantaneamente a outra coisa.
Como já tenho a palavra "foto" inserida na janela do documento, vou pegar minha ferramenta "Tipo" novamente na paleta Ferramentas e, desta vez, inserirei a palavra "loja" abaixo dela. Também vou usar o comando Transformação livre para redimensioná-lo, para que ele tenha o mesmo tamanho da palavra "foto" e também vou girá-lo. Aqui está o que parece no momento:

Clique em uma área mais escura do texto para provar essa cor para usar com o estilo da camada de cetim.
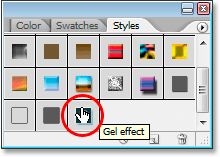
No momento, a palavra "loja" está usando nada além da cor do texto original, mas quero que ela tenha o mesmo "efeito gel" que criei com a palavra "foto". Eu poderia seguir todas as etapas novamente e recriar o estilo da camada, mas, felizmente, não preciso, porque fui inteligente o suficiente para salvar o efeito como um novo estilo. Onde posso encontrar o estilo? Está na paleta Estilos do Photoshop, localizada na parte inferior:

A paleta "Estilos" do Photoshop com o meu estilo "Efeito gel" salvo na parte inferior da lista de estilos predefinidos disponíveis.
Para aplicá-lo ao meu texto, tudo o que preciso fazer é garantir que a camada de texto "comprar" esteja selecionada na paleta Camadas e, em seguida, clique no estilo "Efeito gel" na paleta Estilos. O efeito é adicionado instantaneamente ao texto:

O estilo "Efeito gel" é aplicado instantaneamente ao novo texto.
E se eu quisesse que a palavra "loja" tivesse uma cor diferente? É fácil mudar a cor, mas há um truque, como veremos a seguir.
Etapa 13: Alterando a cor do efeito de texto em gel
Acabamos de criar o efeito "gel" usando estilos de camada, o salvamos como um novo estilo chamado "efeito Gel" e o aplicamos instantaneamente na palavra "loja". Mas e se eu quiser que a palavra "loja" tenha uma cor diferente? Você provavelmente está pensando "Fácil, basta usar uma camada de ajuste de Matiz / Saturação". Então, vamos tentar isso e ver se funciona.
Usarei Matiz / Saturação para alterar a cor da palavra "loja" de azul para rosa. Aqui está o resultado:

A palavra "loja" agora fica rosa após a aplicação de "Matiz / Saturação".
A palavra em si ficou rosa, mas você vê o problema? Os estilos de camada ainda são azuis. O ajuste de Matiz / Saturação não teve efeito neles. Se quisermos mudar a cor do texto e a cor dos estilos de camada, precisamos usar um truque.
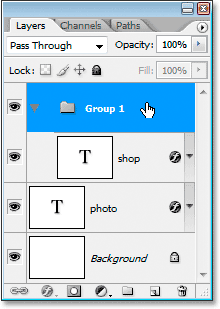
Com a camada "shop" ainda selecionada na paleta Layers, use o atalho de teclado Ctrl + G (Win) / Command + G (Mac) para colocar a camada "shop" em um grupo de camadas, cujo Photoshop nomeia "Grupo 1":

Pressione "Ctrl + G" (Win) / "Command + G" (Mac) para colocar a camada "shop" em um grupo de camadas.
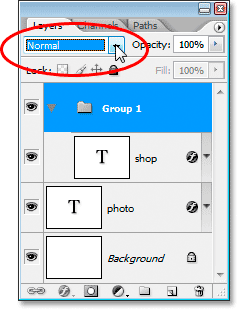
Podemos ver na paleta Camadas acima que a camada "comprar" agora está dentro do Grupo de camadas. Em seguida, precisamos alterar o modo de mesclagem do grupo de camadas do padrão "Pass Through" para Normal :

Com o grupo de camadas selecionado, altere seu modo de mesclagem de "Passagem" para "Normal".
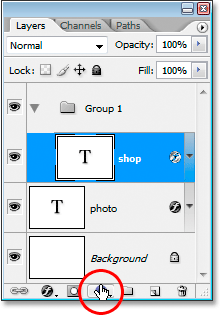
Agora clique na camada "comprar" para selecioná-la e, em seguida, clique no ícone Nova camada de ajuste na parte inferior da paleta Camadas:

Com a camada "loja" selecionada, clique no ícone "Nova camada de ajuste" na parte inferior da paleta Camadas.
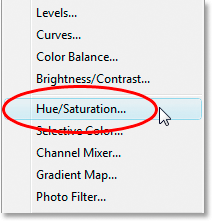
Selecione Matiz / Saturação na lista:

Selecione "Matiz / Saturação" na lista de Camadas de ajuste.
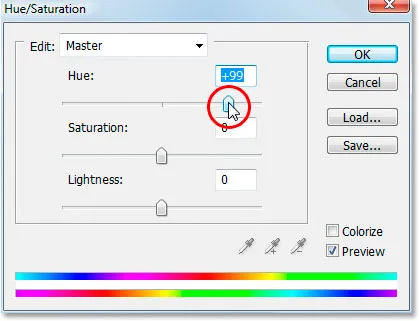
Quando a caixa de diálogo Matiz / Saturação aparecer, arraste o controle deslizante Matiz para alterar a cor do texto:

Mude a cor do texto arrastando o controle deslizante "Matiz".
Fique de olho no seu texto na janela do documento enquanto arrasta o controle deslizante. Quando estiver satisfeito com a nova cor, clique em OK para sair da caixa de diálogo Matiz / Saturação e, desta vez, porque a camada "comprar" foi colocada dentro de um Grupo de Camadas, os estilos de camada agora são coloridos junto com o texto em si:

O resultado final.
Para onde ir a seguir …
E aí temos que! Visite nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!