Aprenda a transformar facilmente qualquer foto em um desenho a lápis preto e branco com o Photoshop e, em seguida, aprenda três ótimas maneiras de colorir o desenho! Inclui o vídeo e as versões escritas do tutorial.
Neste tutorial, aprenderemos como criar facilmente um efeito clássico do Photoshop, transformando uma foto em um desenho a lápis ! De fato, aprenderemos como criar quatro variações do efeito de esboço, começando com uma versão simples em preto e branco. Em seguida, pegaremos nosso esboço em preto e branco e aprenderemos algumas maneiras diferentes de colori-lo, primeiro usando as cores originais da foto, depois com uma única cor e depois com um gradiente!
Também aprenderemos como manter nosso esboço a lápis flexível e editável, permitindo que você volte e ajuste as coisas conforme necessário, aproveitando os Filtros inteligentes do Photoshop, as camadas de preenchimento e ajuste e os modos de mistura de camadas.
Usarei o Photoshop CC aqui, mas as etapas que abordaremos são totalmente compatíveis com qualquer versão recente do Photoshop, para que você possa seguir facilmente, independentemente da versão que estiver usando. Os usuários do Photoshop CS6 podem conferir o tutorial anterior sobre o esboço de fotos em lápis com o Photoshop CS6, enquanto os usuários do Photoshop CS5 e versões anteriores podem acompanhar o tutorial original de retrato em cores a esboço de fotos. Observe, no entanto, que as etapas para colorir o esboço com uma única cor e um gradiente não foram abordadas anteriormente e são novas nesta versão mais recente do tutorial.
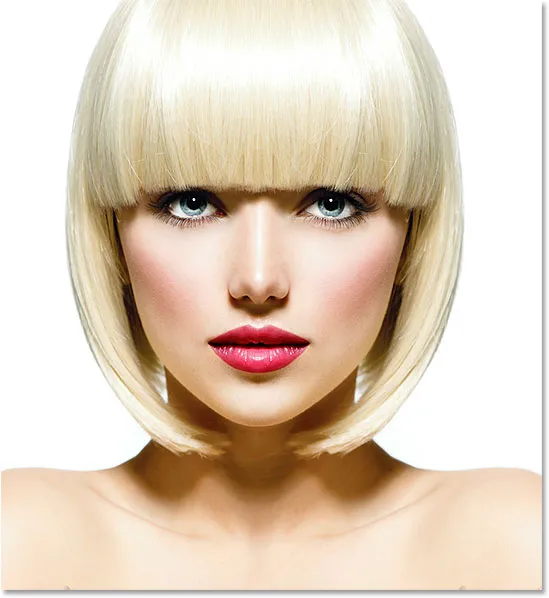
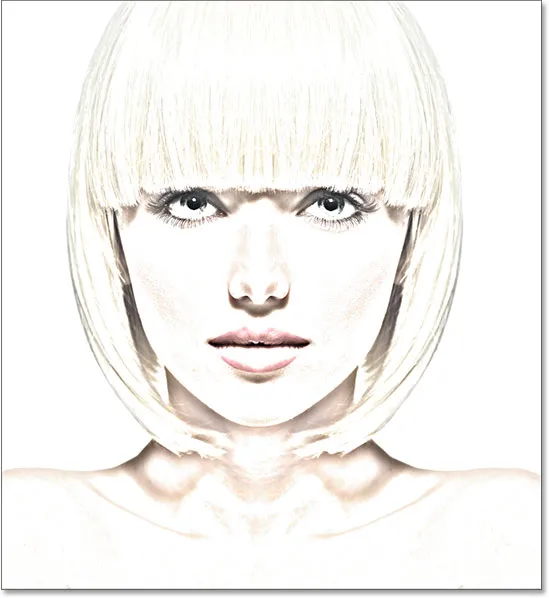
Aqui está a imagem que eu vou usar (foto elegante de retrato de beleza da Shutterstock):

A imagem original.
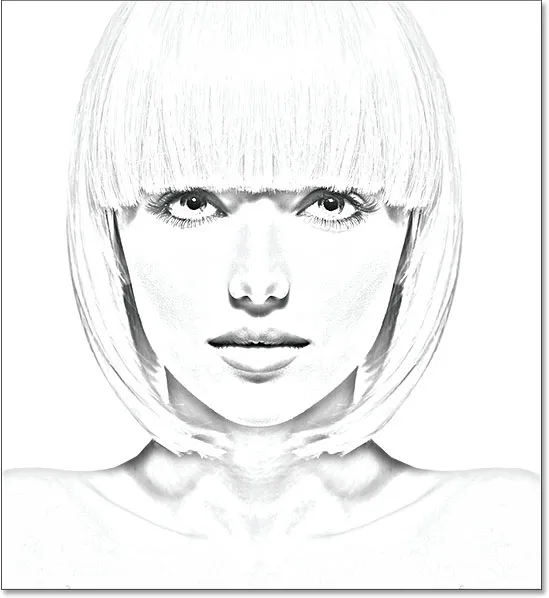
Veja como será o esboço inicial em preto e branco:

A versão em preto e branco do esboço.
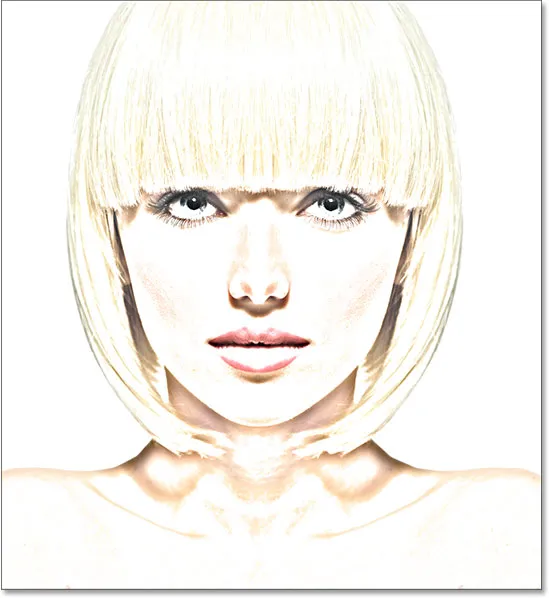
Aqui está o mesmo esboço colorido com as cores originais da foto:

A primeira versão colorida do esboço.
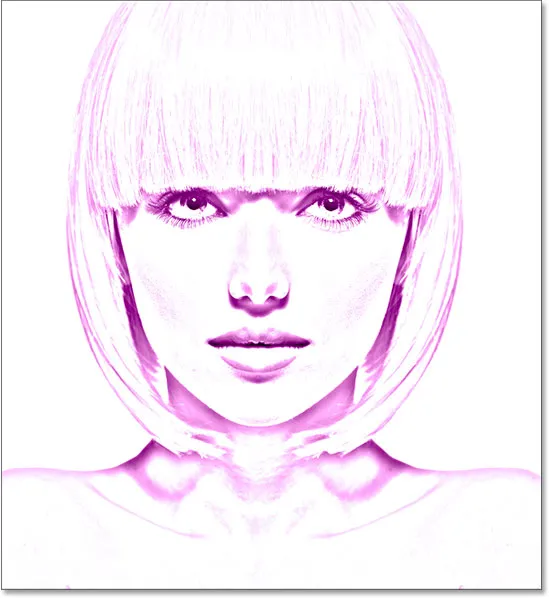
Aqui está o mesmo desenho novamente, desta vez colorido com uma única cor (você pode escolher qualquer cor que desejar):

A segunda versão colorida do esboço.
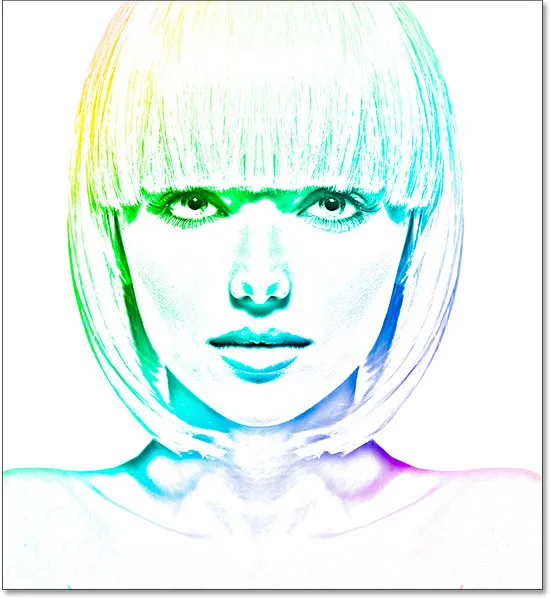
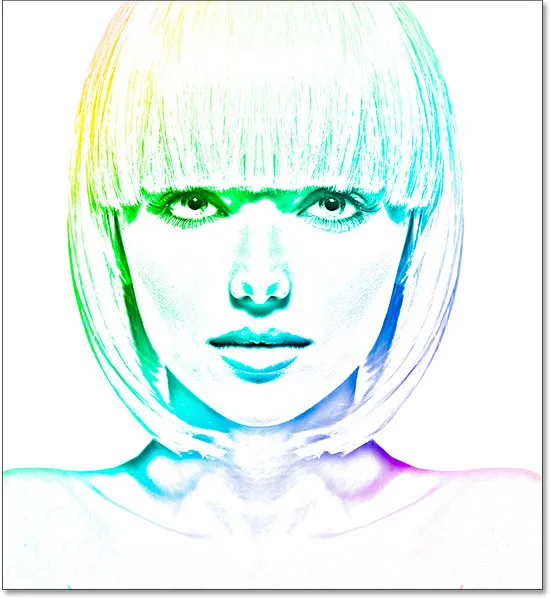
E, finalmente, veja como o esboço ficará colorido depois de colori-lo com um gradiente. No final do tutorial, veremos como alternar facilmente entre as quatro versões para que você possa escolher a que mais gosta:

A terceira versão colorida do esboço.
Vamos começar!
Como transformar uma foto em um desenho a lápis com o Photoshop
Etapa 1: duplicar a camada de plano de fundo
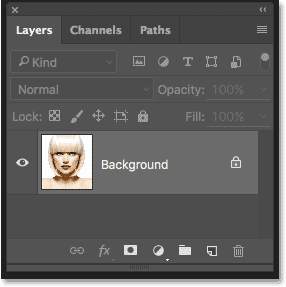
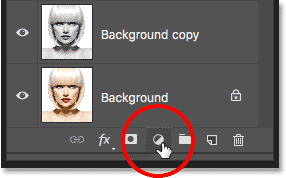
Com sua imagem recém-aberta no Photoshop, se você olhar no painel Camadas, verá a imagem na camada Fundo, atualmente a única camada no documento:

O painel Camadas mostrando a foto na camada Plano de fundo.
Mais tarde, precisaremos dessa imagem original para colorir o esboço, o que significa que precisamos garantir que não façamos alterações. Para mantê-lo seguro, a primeira coisa que faremos é fazer uma cópia da imagem duplicando a camada Fundo.
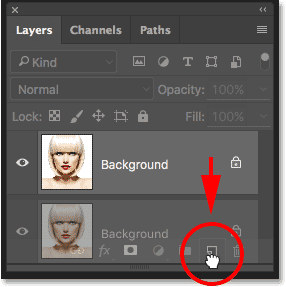
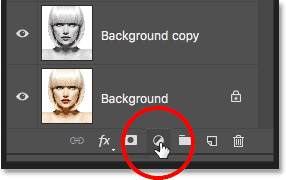
Para fazer isso, clique na camada Plano de fundo e arraste-a para baixo no ícone Nova camada, na parte inferior do painel Camadas (segundo ícone à direita):

Arrastando a camada Background para o ícone New Layer.
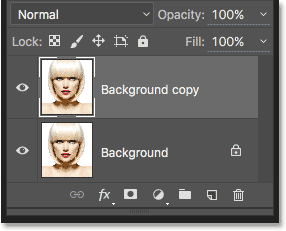
Solte o botão do mouse quando o cursor da mão estiver diretamente sobre o ícone Nova camada. O Photoshop faz uma cópia da camada Segundo plano, nomeia-a como "Cópia segundo plano" e a coloca acima do original:

O painel Camadas mostrando a nova camada "Cópia em segundo plano".
Etapa 2: dessaturar a camada
Em seguida, precisamos remover todas as cores da camada "Cópia em segundo plano" e podemos fazer isso rapidamente usando o comando Desaturate do Photoshop. Vá para o menu Imagem na barra de menus, na parte superior da tela, escolha Ajustes e, em seguida, escolha Desaturar . Você também pode usar o atalho de teclado Shift + Ctrl + U (Win) / Shift + Command + U (Mac):

Vá para Imagem> Ajustes> Desaturar.
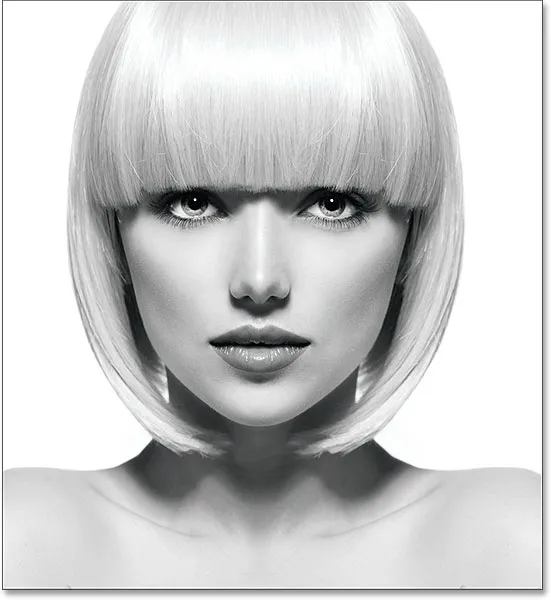
De qualquer maneira, a imagem é dessaturada, deixando-nos uma versão em preto e branco da nossa foto:

A imagem após a dessaturação da cor.
Etapa 3: duplicar a camada dessaturada
Em seguida, precisamos fazer uma cópia da nossa camada desaturada. Clique na camada de cópia em segundo plano no painel Camadas e, assim como fizemos com a camada de fundo original, arraste-a para o ícone Nova camada :

Arraste a camada "Cópia em segundo plano" para o ícone Nova camada.
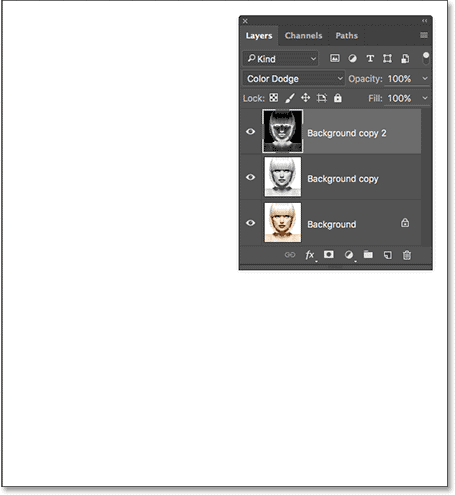
Quando você solta o botão do mouse, o Photoshop faz uma cópia da camada, denomina "Cópia em segundo plano 2" e a coloca acima das outras camadas:

A nova camada "Cópia em segundo plano 2" aparece na parte superior da pilha de camadas.
Etapa 4: inverter a camada
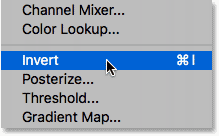
Precisamos inverter os níveis de brilho nessa camada, tornando as áreas claras escuras e as áreas escuras claras, e podemos fazer isso usando o comando Inverter do Photoshop. Vá para o menu Imagem na parte superior da tela, escolha Ajustes e, em seguida, escolha Inverter (atalho de teclado: Ctrl + I (Win) / Command + I (Mac)):

Vá para Imagem> Ajustes> Inverter.
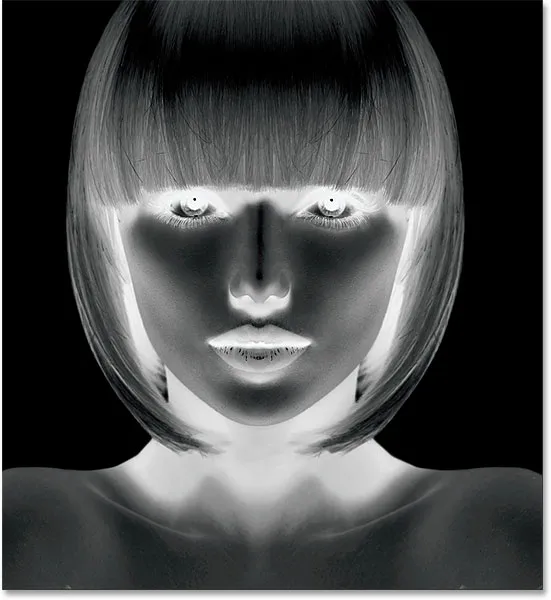
Isso inverte a imagem, criando um efeito negativo no filme:

A imagem após inverter o brilho.
Etapa 5: Alterar o Blend Mode para Color Dodge
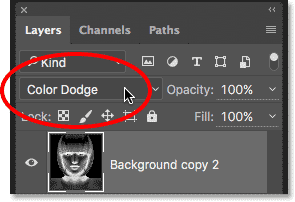
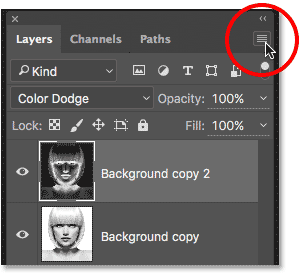
Em seguida, precisamos alterar o modo de mesclagem da camada. Você encontrará a opção Blend Mode no canto superior esquerdo do painel Layers. Por padrão, o modo de mesclagem é definido como Normal . Clique na palavra "Normal" para abrir um menu de outros modos de mesclagem e escolha Color Dodge na lista:

Alterando o modo de mesclagem da camada de Normal para Color Dodge.
Isso tornará o documento completamente branco, ou pelo menos principalmente branco (você pode ver algumas áreas dispersas de preto, dependendo da sua imagem):

Alterar o modo de mesclagem para Color Dodge torna o documento temporariamente branco.
Etapa 6: converter a camada em um objeto inteligente
Em um momento, criaremos a parte principal do nosso efeito de esboço desfocando a camada usando o filtro Gaussian Blur do Photoshop. Mas, em vez de aplicá-lo como um filtro normal, vamos aplicar o Gaussian Blur como um filtro inteligente .
O que é um Filtro Inteligente e como ele é diferente de um filtro normal? Bem, os Filtros Inteligentes são como filtros normais no Photoshop, porém mais inteligentes! O que os torna "mais inteligentes" é que, embora os filtros normais produzam resultados estáticos (ou seja, eles fazem alterações permanentes nos pixels de uma camada), os Filtros Inteligentes não são destrutivos e permanecem totalmente editáveis . Eles nos permitem voltar facilmente a qualquer momento e fazer alterações nas configurações do filtro sem perder a qualidade da imagem. Ao aplicar o Gaussian Blur como um filtro inteligente, estamos nos dando a opção de voltar e ajustar nosso efeito de esboço mais tarde, em vez de nos fixarmos nas configurações iniciais do filtro.
Então, como aplicamos o Gaussian Blur como um filtro inteligente? Para isso, primeiro precisamos converter a camada em um Objeto Inteligente . Por que precisamos convertê-lo em um objeto inteligente? É porque, quando um filtro é aplicado a uma camada normal, ele permanece um filtro estático normal. Mas quando o mesmo filtro exato é aplicado a um Objeto Inteligente, ele se torna automaticamente um Filtro Inteligente!
Para converter a camada em um objeto inteligente, clique no pequeno ícone de menu no canto superior direito do painel Camadas:

Clique no ícone de menu do painel Camadas.
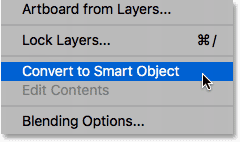
Em seguida, escolha Converter em objeto inteligente no menu que aparece:

Escolhendo o comando "Converter em objeto inteligente".
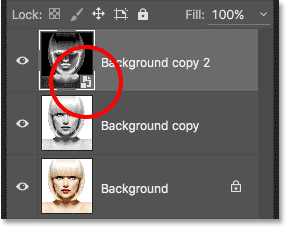
Pode não parecer que algo aconteceu, mas se olharmos novamente no painel Camadas, agora vemos um pequeno ícone de Objeto Inteligente no canto inferior direito da miniatura de visualização da camada. Isso nos diz que a camada agora é um Objeto Inteligente:

O ícone Objeto inteligente na miniatura de visualização da camada.
Etapa 7: aplicar o filtro Gaussian Blur
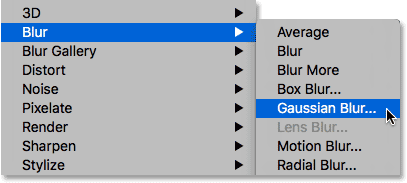
Agora que convertemos a camada em um objeto inteligente, vamos aplicar o filtro Gaussian Blur. Vá para o menu Filtro na barra de menus, na parte superior da tela, escolha Desfoque e, em seguida, escolha Desfoque gaussiano :

Indo para Filter> Blur> Gaussian Blur.
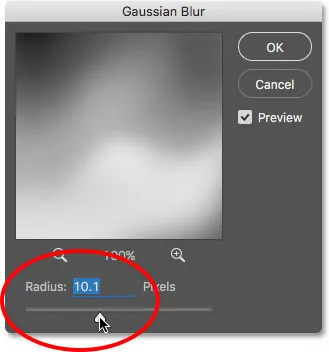
Isso abre a caixa de diálogo Gaussian Blur. Para criar nosso principal efeito de esboço, tudo o que precisamos fazer é aplicar um pouco de desfoque à camada (o Objeto Inteligente). Controlamos a quantidade de desfoque usando o controle deslizante Radius na parte inferior da caixa de diálogo. Quanto mais arrastamos o controle deslizante para a direita, mais aumentamos o valor do raio e mais forte o desfoque aparecerá.
O efeito que você conseguir dependerá da quantidade de desfoque aplicado. Valores de raio mais baixos criarão um esboço com linhas finas e finas, enquanto valores maiores fornecerão um resultado mais foto-realista. Por exemplo, se eu escolher um valor de raio razoavelmente baixo de cerca de 10 pixels:

Começando com um valor de raio mais baixo.
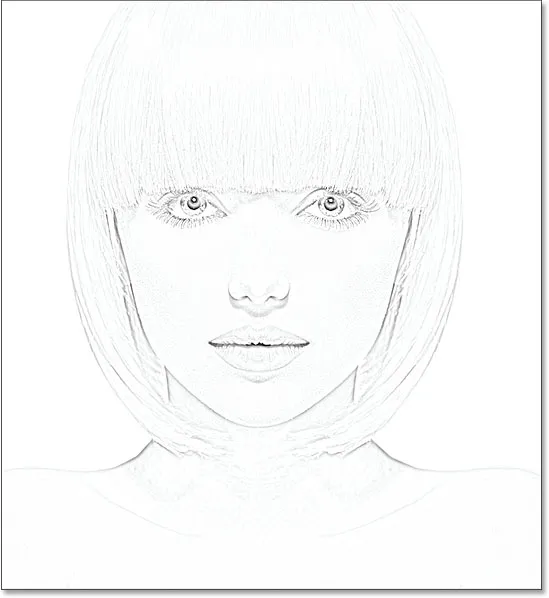
Acabo com esse efeito aqui com linhas muito finas:

O efeito de esboço usando um valor de raio mais baixo.
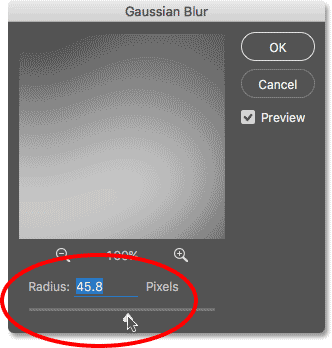
Se eu aumentar o valor do raio para algo muito maior, talvez algo em torno de 45 pixels:

Aumentando o valor do raio para um efeito de desfoque mais forte.
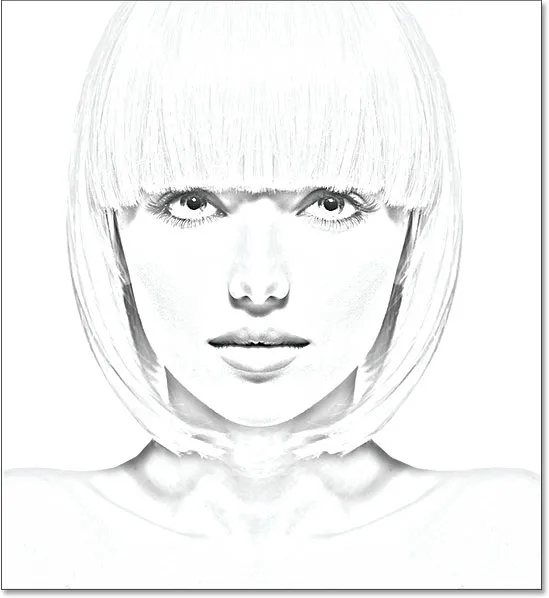
Acabo com um efeito que se parece mais com a foto original. O valor exato do raio escolhido depende da sua imagem e do tipo de efeito desejado. Portanto, a melhor coisa a fazer é ficar de olho na imagem enquanto arrasta o controle deslizante Raio e avalia os resultados. No meu caso, mesmo que eu goste das duas versões, acho que gosto desta segunda versão mais foto-realista, um pouco melhor, então eu vou com esta. Clique em OK quando terminar de fechar a caixa de diálogo Desfoque Gaussiano:

O efeito de esboço com um valor de raio maior.
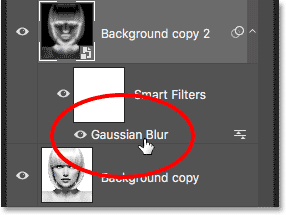
Temos nosso principal efeito de esboço e o criamos usando um filtro inteligente Gaussian Blur. Como mencionei anteriormente, os Filtros inteligentes permanecem totalmente editáveis, o que nos permite voltar facilmente e alterar as configurações do filtro posteriormente, se necessário. Como fazemos isso? Bem, se olharmos novamente no painel Camadas, agora vemos o filtro Gaussian Blur listado como um Filtro inteligente abaixo do Objeto inteligente ao qual o aplicamos. Se, a qualquer momento, você começar a pensar que seu esboço poderia ser um pouco mais otimizado, clique duas vezes diretamente nas palavras "Gaussian Blur" para reabrir a caixa de diálogo Gaussian Blur e arraste o controle deslizante Radius conforme necessário:

Clicar duas vezes no Gaussian Blur Smart Filter reabrirá sua caixa de diálogo.
Etapa 8: adicionar uma camada de ajuste de níveis
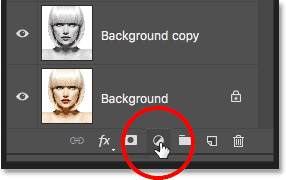
Criamos nosso principal efeito de esboço, mas, dependendo da quantidade de desfocagem aplicada, você pode achar que seu esboço parece muito claro. Nesse caso, podemos escurecê-lo facilmente usando uma camada de ajuste de níveis. Para adicionar uma camada de ajuste de níveis, clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
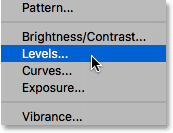
Escolha Níveis na lista que aparece:

Escolhendo uma camada de ajuste de Níveis.
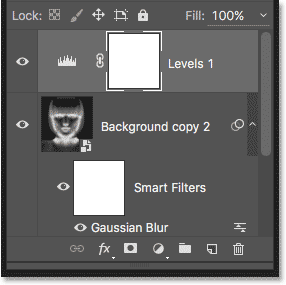
O Photoshop adiciona uma camada de ajuste de Níveis, nomeia-a como "Níveis 1" e a coloca acima das outras camadas no painel Camadas:

O painel Camadas mostrando a nova camada de ajuste de Níveis.
Etapa 9: Alterar o modo de mesclagem de camadas para multiplicar
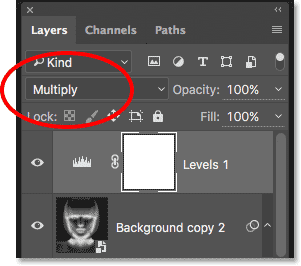
As opções e os controles da camada de ajuste Níveis aparecem no painel Propriedades do Photoshop, mas não há nada aqui que precisamos fazer com eles. Em vez disso, para escurecer o esboço, tudo o que precisamos fazer é alterar o modo de mesclagem da camada de ajuste de Níveis de Normal para Multiplicar :

Alterando o modo de mesclagem da camada de ajuste para Multiply.
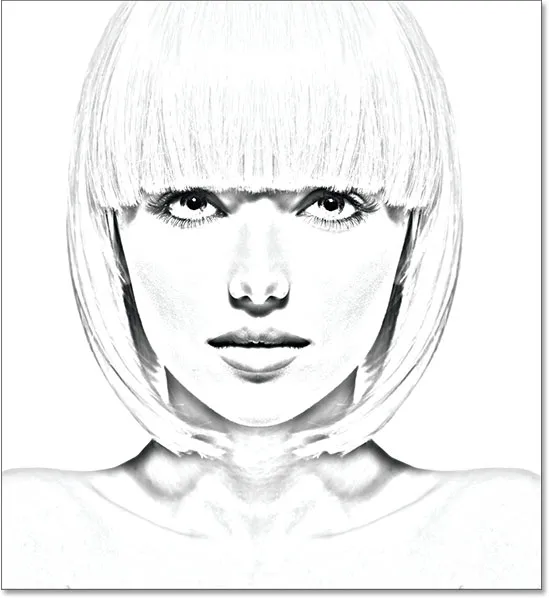
O modo de mesclagem Multiplicar é um de um grupo de modos de mesclagem no Photoshop que escurece a imagem e, imediatamente, vemos que meu esboço agora parece muito mais escuro:

O efeito após alterar o modo de mistura Níveis para Multiplicar.
Se você achar, como eu, que seu esboço agora parece muito escuro, você pode ajustar a quantidade de escurecimento ajustando a opacidade da camada de ajuste de Níveis. Você encontrará a opção Opacidade diretamente na opção modo de mesclagem na parte superior do painel Camadas.
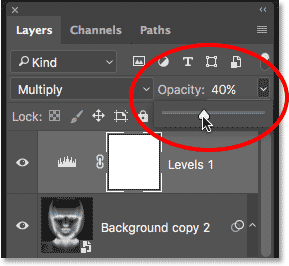
Quanto mais você abaixa o valor de opacidade abaixo de 100% padrão, mais as camadas abaixo da camada de ajuste de Níveis serão exibidas, iluminando o esboço novamente. Reduzirei a minha para cerca de 40%, mas fique de olho na sua imagem enquanto ajusta a opacidade para encontrar o valor que funciona melhor:

Diminuindo a opacidade da camada de ajuste de Níveis.
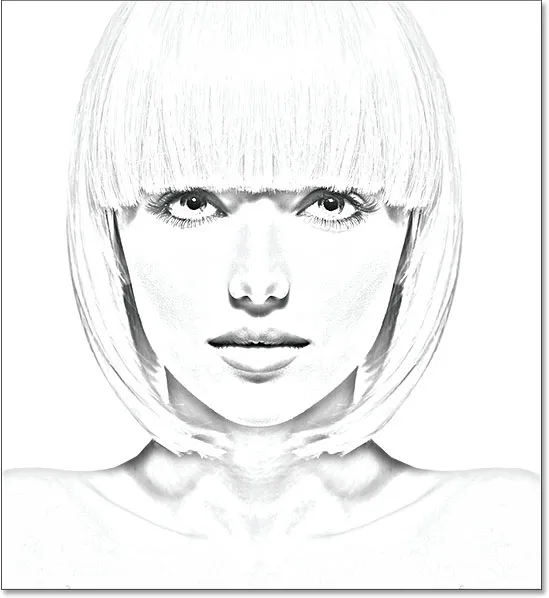
Depois de diminuir a opacidade, o brilho geral agora está melhor:

Diminuir a opacidade trouxe de volta um pouco do brilho.
Etapa 10: duplicar a camada de fundo novamente
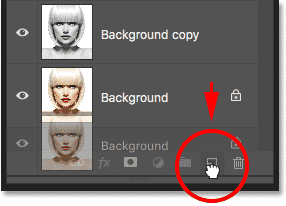
Neste ponto, temos nosso principal efeito de esboço, mas atualmente está em preto e branco. Vejamos algumas maneiras diferentes de colorir. Começaremos usando as cores originais da própria foto. Para isso, precisamos fazer outra cópia da camada Background, então clique na camada Background (a camada Background original que fica abaixo das outras camadas) e, assim como já fizemos algumas vezes, arraste-a para baixo o ícone Nova camada na parte inferior do painel Camadas:

Fazendo outra cópia da camada Background.
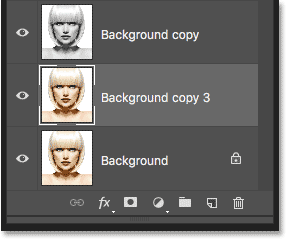
O Photoshop faz uma cópia da camada, nomeia-a como "cópia de fundo 3" e a coloca diretamente acima da camada de fundo original:

A camada "Cópia em segundo plano 3" aparece acima da camada de segundo plano original.
Etapa 11: renomear a nova camada
Criamos tantas cópias da camada Segundo plano neste momento que nosso painel Camadas está ficando cheio delas, e todos eles têm nomes ("Cópia em segundo plano", "Cópia em segundo plano 2", "Cópia em segundo plano 3") que não não nos diga nada sobre o uso da camada. Vamos quebrar o ciclo e renomear a camada que acabamos de criar.
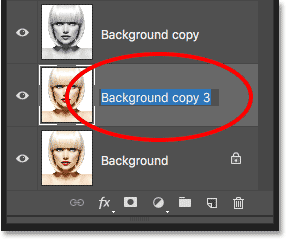
Usaremos a camada "Cópia em segundo plano 3" para colorir nosso esboço, então vamos dar um nome mais descritivo. Para renomear uma camada, clique duas vezes diretamente em seu nome para destacá-la:

Destaque o nome atual clicando duas vezes nele.
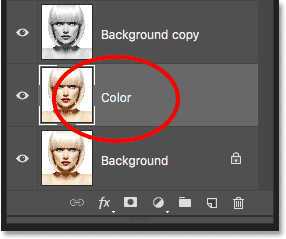
Com o nome destacado, digite o novo nome. Vamos chamá-lo de "Cor". Pressione Enter (Win) / Return (Mac) no teclado quando terminar para aceitar a alteração de nome:

Alterando o nome da camada para "Cor".
Etapa 12: Mova a camada "Color" para o topo da pilha de camadas
Para usar essa camada para colorir o esboço, precisamos movê-lo para o topo da pilha de camadas; em outras palavras, mova-o acima de todas as outras camadas. Uma maneira de fazer isso seria clicar nele e simplesmente arrastá-lo acima das outras camadas, mas existe uma maneira mais rápida. Para pular uma camada diretamente para o topo da pilha de camadas, primeiro verifique se ela está selecionada no painel Camadas. Em seguida, pressione e mantenha pressionadas as teclas Shift + Ctrl (Win) / Shift + Command (Mac) no teclado e pressione a tecla de colchete direito (). Isso pulará instantaneamente a camada selecionada diretamente para o topo:

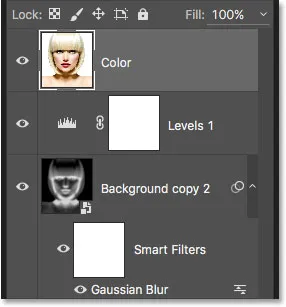
A camada "Cor" agora fica no topo da pilha de camadas.
Etapa 13: Altere o Blend Mode para "Color"
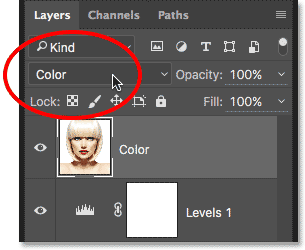
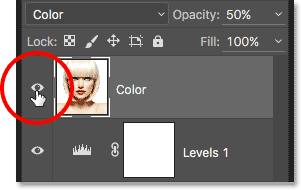
Com a camada "Cor" agora a camada superior do documento, sua imagem original reaparecerá, bloqueando a visualização das outras camadas abaixo dela, o que obviamente não é o que queremos. Queremos misturar a cor da imagem original com o nosso esboço. Para fazer isso, basta alterar o modo de mesclagem da camada "Cor" de Normal para Cor :

Alterando o modo de mesclagem da camada para Cor.
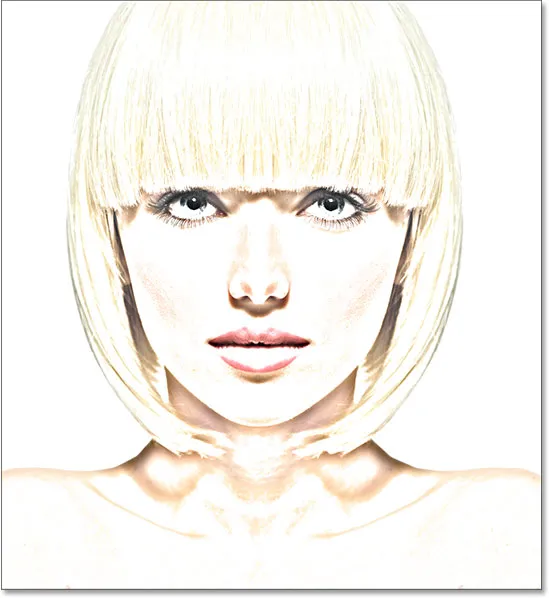
O modo de mesclagem de cores diz ao Photoshop para mesclar apenas a cor dessa camada e ignorar todo o resto e, assim, o esboço agora está colorido:

O esboço colorido com as cores originais da foto.
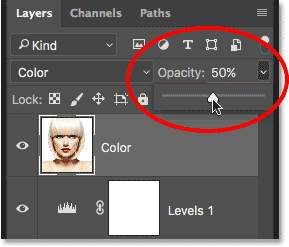
Se a cor parecer muito forte, você poderá reduzi-la diminuindo a opacidade da camada "Cor". Vou diminuir o meu para 50%:

Diminuindo a opacidade da camada "Cor".
E agora, a cor parece mais sutil:

O efeito após diminuir a opacidade da camada "Cor".
Saiba mais: Os modos de mesclagem de cinco camadas que você precisa conhecer
Etapa 14: Desativar a camada "Cor"
Se você gosta da aparência do efeito de esboço usando as cores originais da foto, pode parar por aqui. Caso contrário, vejamos uma segunda maneira de colorir, desta vez usando uma única cor. Antes de fazer isso, vamos desativar a camada "Cor" clicando no ícone de visibilidade (o ícone "globo ocular") no painel Camadas. Isso trará de volta a versão em preto e branco do esboço:

Desativando a camada "Cor", clicando no ícone de visibilidade.
Etapa 15: adicionar uma camada de preenchimento de cor sólida
Para colorir o esboço com uma única cor, usaremos uma das camadas de preenchimento Solid Color do Photoshop. Clique novamente no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
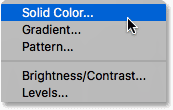
Em seguida, escolha Solid Color no topo da lista que aparece:

Escolhendo uma camada de preenchimento de cor sólida.
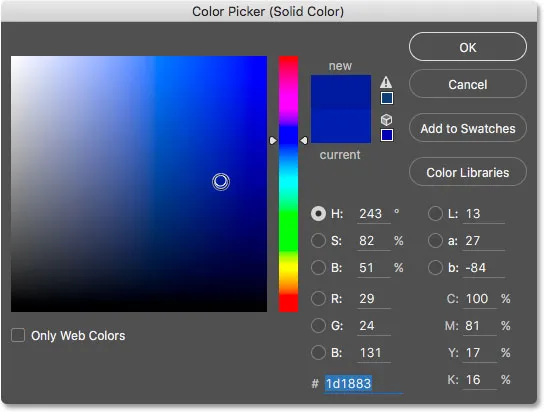
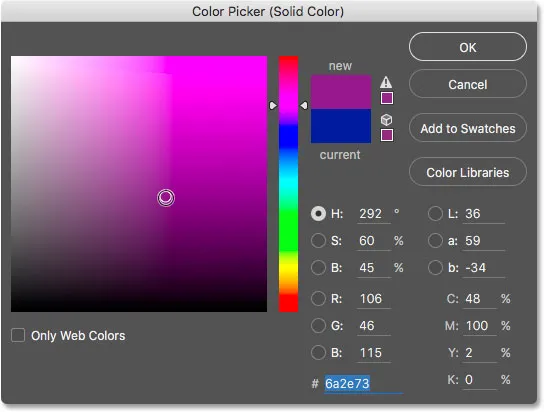
Assim que você selecionar a camada de preenchimento Solid Color, o Photoshop abrirá o Seletor de cores, solicitando que você escolha sua cor. Não se preocupe em escolher a cor errada aqui, porque, como veremos a seguir, podemos facilmente voltar e escolher uma cor diferente. Vou escolher um tom de azul para ver como é:

Escolhendo o azul no Seletor de cores.
Etapa 16: Alterar o modo de mesclagem para cor
Depois de escolher uma cor, clique em OK para fechar o Seletor de cores. Seu documento será temporariamente preenchido com essa cor e, se você olhar no painel Camadas, verá a nova camada de preenchimento, chamada "Preenchimento de cor 1", na parte superior.
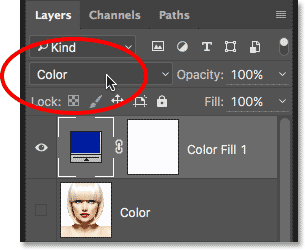
Para misturar a cor com o esboço, basta alterar o modo de mesclagem da camada de preenchimento de Normal para Cor :

Alterando o modo de mesclagem da camada de preenchimento para Cor.
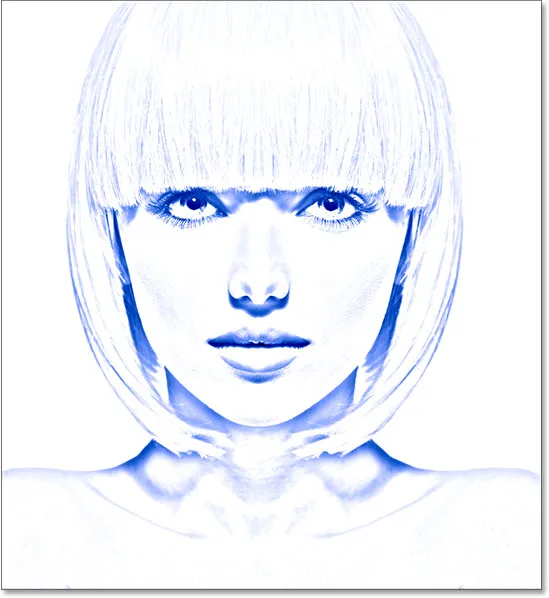
E agora, o esboço aparece colorido, no meu caso com azul:

O desenho colorido com azul.
Se você quiser experimentar uma cor diferente, clique duas vezes na amostra de cores da camada de preenchimento no painel Camadas:

Clique duas vezes na amostra de cores da camada de preenchimento.
Isso reabre o Seletor de cores, permitindo que você escolha algo diferente. Vou tentar um roxo rosado desta vez:

Escolhendo uma cor diferente do Seletor de cores.
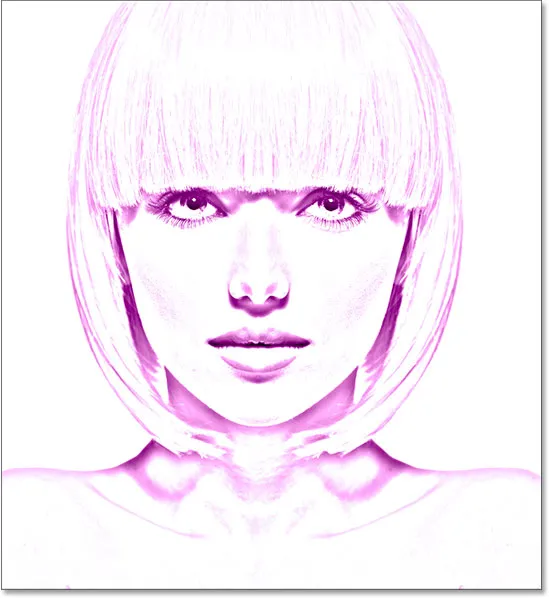
Clicarei em OK para fechar o Seletor de cores e agora meu esboço aparece com minha nova cor. Você pode voltar e experimentar quantas cores quiser até encontrar a que melhor funciona:

O desenho colorido com roxo.
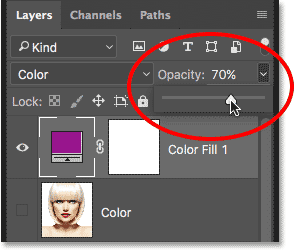
Para reduzir a intensidade da cor, basta diminuir a opacidade da camada de preenchimento, observando os resultados ao arrastar o controle deslizante:

Diminuindo a opacidade da camada de preenchimento.
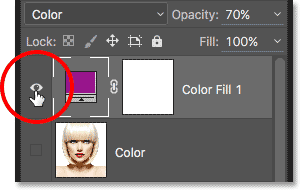
Etapa 17: desativar a camada de preenchimento
Vejamos mais uma maneira de colorir o esboço, desta vez usando um gradiente. Primeiro, desative a camada de preenchimento clicando no ícone de visibilidade no painel Camadas. Isso retornará novamente à versão em preto e branco do esboço:

Clique no ícone de visibilidade da camada de preenchimento.
Etapa 18: adicionar uma camada de preenchimento de gradiente
Para colorir o esboço com um gradiente, usaremos uma camada de preenchimento Gradiente. Clique novamente no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
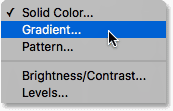
Desta vez, escolha Gradiente na lista:

Escolhendo uma camada de preenchimento Gradiente.
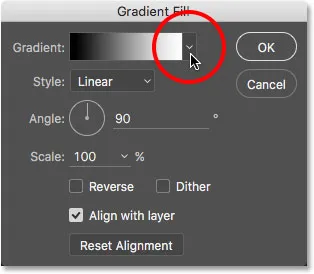
Isso abre a caixa de diálogo Preenchimento de gradiente . Abordei tudo o que você precisa saber sobre desenho e edição de gradientes no Photoshop nos tutoriais Como desenhar gradientes com a ferramenta Gradiente e Como usar o Editor de gradiente, para não entrar em detalhes aqui. Em vez disso, vamos ver como selecionar rapidamente um dos gradientes predefinidos do Photoshop e como aplicá-lo ao nosso esboço.
Para escolher um gradiente, clique na seta pequena à direita da amostra de cores de gradiente na parte superior da caixa de diálogo. Não clique na amostra de cores em si ou você abrirá o Gradient Editor, que está além do escopo deste tutorial. Clique na seta à direita da amostra de cores:

Clicando na seta à direita da amostra de cor gradiente.
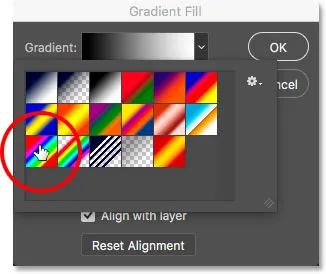
Isso abre o Seletor de gradiente, mostrando as miniaturas de gradientes predefinidos que podemos escolher. Para selecionar um gradiente, clique duas vezes na miniatura. Isso selecionará o gradiente e fechará o seletor de gradiente. Neste tutorial, escolherei o gradiente Spectrum (primeira miniatura à esquerda, linha inferior):

Selecionando o gradiente Spectrum.
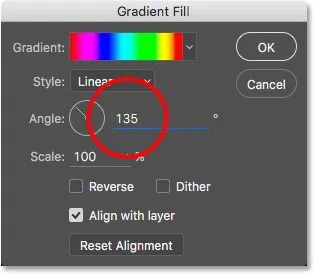
De volta à caixa de diálogo Preenchimento de gradiente, alterarei o ângulo do gradiente de 90 ° para 135 ° padrão, o que fará com que ele corra na diagonal pela imagem, criando um pouco mais de interesse:

Alterando o ângulo do gradiente.
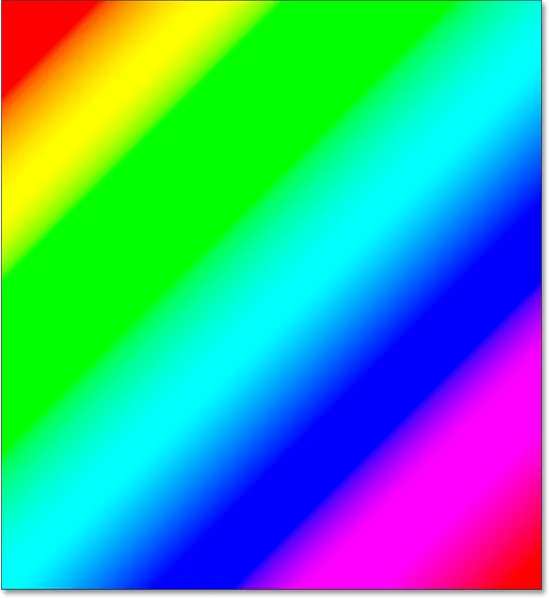
Clique em OK para fechar a caixa de diálogo quando terminar. Seu documento será temporariamente preenchido com o gradiente:

O gradiente bloqueia temporariamente o esboço da visualização.
Etapa 19: Alterar o modo de mesclagem para cor
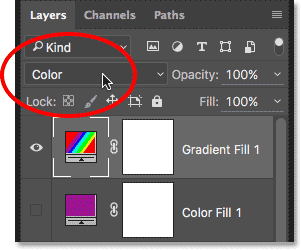
Se olharmos no painel Camadas, vemos a camada de preenchimento Gradiente ("Preenchimento gradiente 1") na parte superior. Assim como já fizemos algumas vezes, para mesclar o gradiente com o esboço, basta alterar o modo de mesclagem da camada Preenchimento do gradiente de Normal para Cor :

Alterando o modo de mesclagem da camada Preenchimento gradiente para Cor.
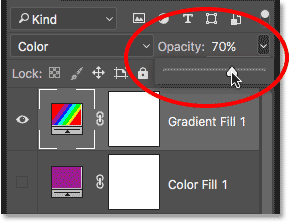
Em seguida, ajuste a intensidade das cores, se necessário, diminuindo a opacidade da camada:

Diminuindo a opacidade da camada Gradient Fill.
Aqui está a aparência do meu esboço colorido com o gradiente Spectrum:

O efeito final do esboço colorido.
Escolhendo um dos efeitos de cores anteriores
Agora que colorimos o esboço com um gradiente, e se você gostar de uma das versões coloridas anteriores (a que usa as cores originais da foto ou a que usa a única cor)? Ou então, se você não gosta de nenhuma das versões coloridas e deseja voltar para a versão em preto e branco? Como você volta?
É fácil. Primeiro, para ocultar o gradiente, clique no ícone de visibilidade da camada Preenchimento de gradiente no painel Camadas. Com as três camadas coloridas (a camada "Cor", a camada de preenchimento de cor sólida e a camada de preenchimento de gradiente) agora desativadas, você voltará à sua versão em preto e branco:

Clique no ícone de visibilidade da camada Preenchimento de gradiente.
Em seguida, para recuperar a versão monocromática, clique no ícone de visibilidade da camada de cor sólida (o quadrado vazio onde costumava estar o globo ocular) para ligá-lo novamente. Ou, para recuperar as cores originais da foto, clique no ícone de visibilidade da camada "Cor". Vou ativar minha camada "Cor" novamente:

Clique no ícone de visibilidade da camada "Cor".
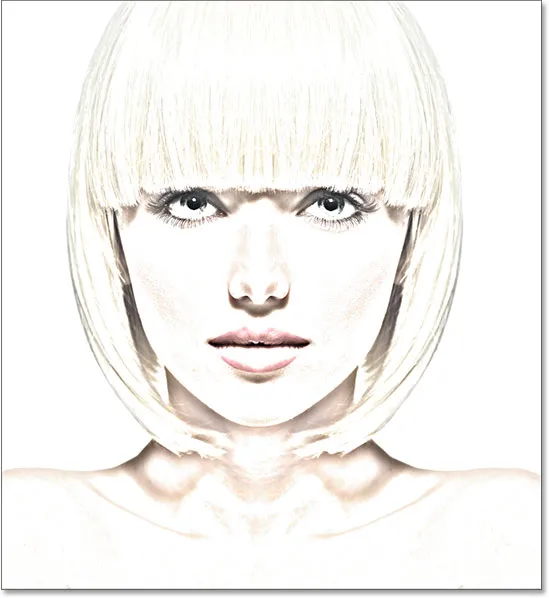
E agora estou de volta ao meu desenho sendo colorido com as cores originais da foto:

As cores originais retornam.
E aí temos que! É assim que é fácil transformar uma foto em um desenho a lápis preto e branco, juntamente com algumas maneiras diferentes de colori-la, no Photoshop! Se você achou este tutorial útil, considere apoiar o Photoshop Essentials fazendo o download da versão em PDF! Confira nossa seção Photo Effects para mais tutoriais sobre efeitos no Photoshop!