Neste tutorial, aprenderemos como desenhar gradientes no Photoshop ! Existem muitos lugares no Photoshop onde os gradientes são usados. A Ferramenta Gradiente, por exemplo, permite desenhar gradientes nas camadas ou seleções ou nas máscaras de camada para criar transições suaves de uma camada para outra.
Podemos preencher texto e formas com gradientes. Podemos colorir uma foto usando um ajuste de imagem do Mapa de degradê ou adicionar efeitos de cores com um estilo de camada Sobreposição de degradê e muito mais! Os gradientes são inestimáveis no Photoshop, e são uma ótima maneira de adicionar mais interesse e vida ao que seria uma imagem ou design de aparência plana.
Neste tutorial, abordaremos o básico de como desenhar gradientes usando o mais simples (e possivelmente o mais útil) dos recursos relacionados ao gradiente do Photoshop, a Gradient Tool . Examinaremos outras maneiras de aplicar gradientes em outros tutoriais, mas você descobrirá que todos funcionam essencialmente da mesma maneira. Assim que você aprender o básico com a Ferramenta Gradiente, poderá tirar proveito todos os outros recursos de gradiente que o Photoshop tem a oferecer!
Além de aprender a desenhar gradientes, também veremos como selecionar os vários gradientes predefinidos do Photoshop usando o Seletor de gradientes, incluindo como carregar conjuntos de gradientes adicionais incluídos no Photoshop. Examinaremos os diferentes estilos de gradiente que podemos desenhar e examinaremos alguns dos gradientes mais usados, incluindo o que pode ser o mais útil, o gradiente padrão de primeiro plano a segundo plano !
Depois de aprender o básico de como desenhar gradientes, no próximo tutorial, aprenderemos como editar e salvar nossos próprios gradientes personalizados usando o Editor de Gradiente do Photoshop.
Vou usar o Photoshop CC aqui, mas este tutorial também é totalmente compatível com o Photoshop CS6 . Vamos começar!
Desenhando gradientes no Photoshop
Criando um novo documento
Vamos começar criando um novo documento do Photoshop. Para fazer isso, vou até o menu Arquivo na barra de menus, na parte superior da tela, e escolha Novo :

Indo para Arquivo> Novo.
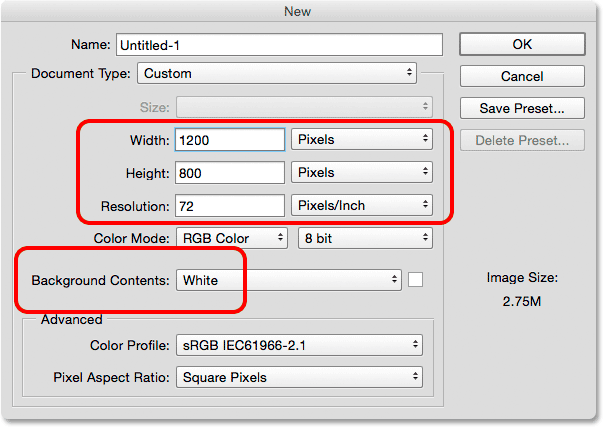
Isso abre a caixa de diálogo Novo. Neste tutorial, definirei a Largura do meu documento como 1200 pixels e a Altura como 800 pixels. Não há nenhuma razão específica para usar esse tamanho; portanto, se você estiver trabalhando comigo e tiver um tamanho diferente em mente, fique à vontade para usá-lo. Vou deixar o valor de Resolução definido como padrão de 72 pixels / polegada e garantir que o Conteúdo do plano de fundo esteja definido como Branco . Clicarei em OK quando terminar de fechar a caixa de diálogo, quando um novo documento em branco aparecerá na tela:

A nova caixa de diálogo.
Selecionando a ferramenta Gradiente
A ferramenta Gradiente do Photoshop pode ser encontrada no painel Ferramentas, à esquerda da tela. Vou selecioná-lo clicando em seu ícone. Você também pode selecionar a Gradient Tool simplesmente pressionando a letra G no teclado:

Selecionando a ferramenta Gradiente no painel Ferramentas.
O Seletor de Gradiente
Com a ferramenta Gradient selecionada, a próxima coisa que precisamos fazer é escolher um gradiente, e há algumas maneiras de fazer isso. Uma é abrir o Gradient Picker do Photoshop; a outra é abrir o maior Editor de Gradiente . A diferença entre os dois é que o Gradient Picker simplesmente nos permite escolher entre gradientes predefinidos prontos, enquanto o Editor de Gradiente, como o próprio nome indica, é onde podemos editar e personalizar nossos próprios gradientes. Neste tutorial, focaremos no próprio Gradient Picker. Aprenderemos tudo sobre o Editor de gradiente no próximo tutorial.
Quando você quiser apenas escolher um dos gradientes predefinidos do Photoshop, ou um que você criou anteriormente por conta própria e salvou como predefinição personalizada (novamente, aprenderemos como fazer isso no próximo tutorial), clique no pequeno seta à direita da barra de visualização de gradiente na Barra de opções. Certifique-se de clicar na seta em si, não na barra de visualização (clicar na barra de visualização abrirá o Gradient Editor e não queremos ir até lá ainda):

Clicando na seta para abrir o Gradient Picker.
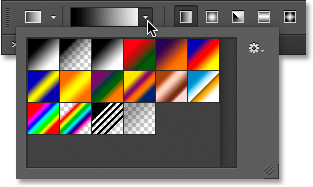
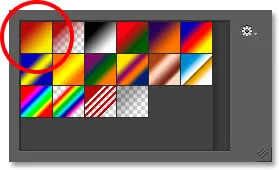
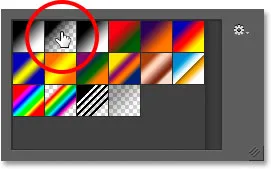
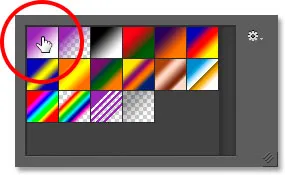
Clicar na seta abre o Seletor de gradiente, com miniaturas de todos os gradientes predefinidos que podemos escolher. Para escolher um gradiente, clique na miniatura e pressione Enter (Win) / Return (Mac) no teclado ou clique em qualquer espaço vazio na Barra de opções para fechar o Seletor de gradientes. Você também pode clicar duas vezes na miniatura, que selecionará o gradiente e fechará o Seletor de gradiente:

O seletor de gradiente.
Carregando mais gradientes
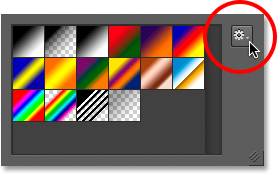
Por padrão, apenas um pequeno número de gradientes predefinidos está disponível, mas o Photoshop inclui outros conjuntos de gradientes que podemos escolher. Tudo o que precisamos fazer é carregá-los. Para fazer isso, clique no ícone de roda dentada no canto superior direito:

Clicando no ícone de roda dentada no Gradient Picker.
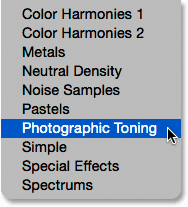
Se você olhar na metade inferior do menu que aparece, encontrará a lista de conjuntos de gradientes adicionais, cada um com base em um tema específico, como harmonias de cores, metais, tons pastel e muito mais. Se você é fotógrafo, os gradientes de Densidade neutra e Tonificação fotográfica são particularmente úteis:

Os outros conjuntos de gradientes que podemos escolher.
Para carregar qualquer um dos conjuntos, clique no seu nome na lista. Cliquei no conjunto de Tonificação fotográfica. O Photoshop perguntará se você deseja substituir os gradientes atuais pelos novos. Se você clicar em Anexar, em vez de substituir os gradientes originais, ele simplesmente adicionará os novos abaixo dos originais. Como veremos a seguir, é fácil restaurar os originais, então clique em OK para substituí-los pelo conjunto de Tonificação fotográfica:

Clicar em OK para substituir os gradientes originais pelo novo conjunto.
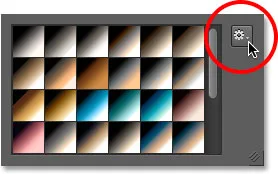
E agora, vemos no Gradient Picker que os gradientes originais foram substituídos pelos gradientes de Tonificação fotográfica. Para saber mais sobre o conjunto de Tonificação fotográfica e como usá-lo, consulte o tutorial completo sobre Predefinições de tonificação fotográfica:

Os gradientes originais foram substituídos pelo novo conjunto.
Restaurando os gradientes padrão
Para nos manter focados no básico, manteremos os gradientes padrão originais por enquanto. Para restaurá-los, clique novamente no ícone de engrenagem no Seletor de gradiente:

Clicando no ícone de roda dentada.
Em seguida, escolha Redefinir gradientes no menu:

Escolhendo "Redefinir gradientes".
O Photoshop perguntará se você deseja substituir os gradientes atuais pelos padrões. Clique em OK :

Substituindo os gradientes atuais pelos padrões.
E agora, voltamos aos originais:

Os gradientes padrão foram restaurados.
O primeiro plano ao gradiente de fundo
Antes de aprendermos a desenhar gradientes, vamos analisar rapidamente um gradiente em particular - o gradiente de primeiro plano a segundo plano . É o que o Photoshop seleciona para nós por padrão, mas você também pode selecioná-lo manualmente, se precisar, clicando em sua miniatura (a primeira à esquerda, linha superior):

Selecionando o gradiente de primeiro plano a plano de fundo.
Como você deve ter adivinhado, o gradiente de primeiro plano para plano de fundo obtém suas cores das cores de primeiro plano e plano de fundo. Você pode ver as cores atuais de primeiro plano e plano de fundo nas amostras de cores próximas à parte inferior do painel Ferramentas. A amostra no canto superior esquerdo mostra a cor do primeiro plano e a do canto inferior direito mostra a cor do plano de fundo . Por padrão, a cor de primeiro plano é definida como preto e a cor de fundo é definida como branco :

As cores atuais do primeiro plano (canto superior esquerdo) e do plano de fundo (canto inferior direito).
Como é baseado nas cores atuais de primeiro plano e plano de fundo, o gradiente de primeiro plano a segundo plano é o mais fácil de todos os gradientes a serem personalizados e aquele que geralmente se mostra mais útil. Vamos usá-lo para nos ajudar a aprender a desenhar um gradiente e, ao longo do caminho, veremos como é fácil mudar suas cores para o que for necessário!
Desenhando um gradiente com a ferramenta Gradiente
Desenhar um gradiente com a Ferramenta Gradiente no Photoshop é tão fácil quanto clicar e arrastar o mouse. Simplesmente clique no documento para definir um ponto de partida para o gradiente, mantenha o botão do mouse pressionado e arraste para longe do ponto de partida para onde deseja que o gradiente termine. Ao arrastar, você verá apenas uma linha fina indicando a direção do gradiente. Quando você solta o botão do mouse, o Photoshop completa o gradiente e o desenha com as cores escolhidas.
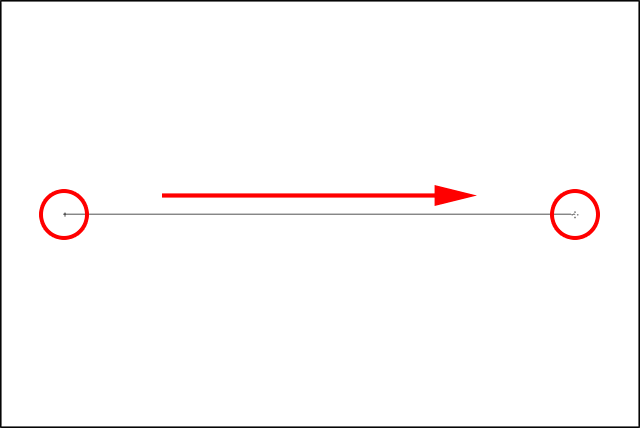
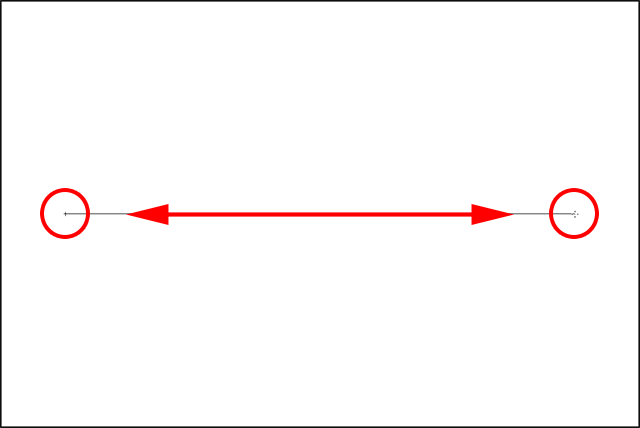
Por exemplo, clicarei no lado esquerdo do meu documento e, com o botão do mouse ainda pressionado, arrasto para o lado direito. Observe que, até agora, tudo o que podemos ver é uma linha tênue entre o ponto inicial e o ponto final. Se você quiser facilitar o desenho de um gradiente perfeitamente horizontal, pressione e mantenha pressionada a tecla Shift enquanto arrasta, o que limitará o ângulo no qual você pode arrastar. Lembre-se de esperar até você soltar o botão do mouse antes de soltar a tecla Shift ou ela não funcionará:

Clicar e arrastar (com o botão do mouse pressionado) de um lado do documento para o outro.
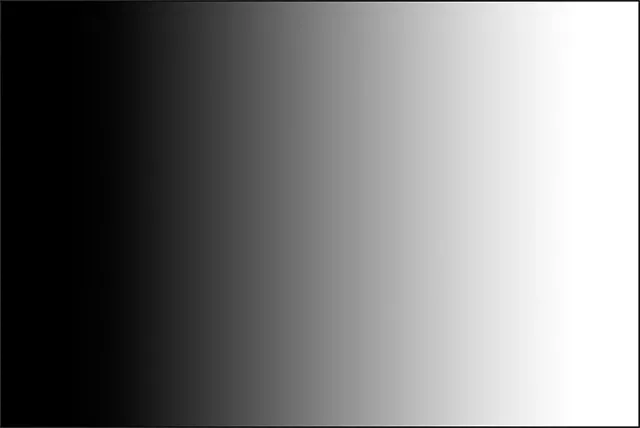
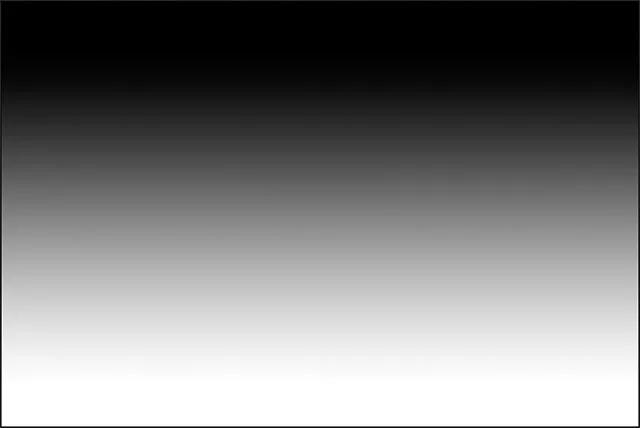
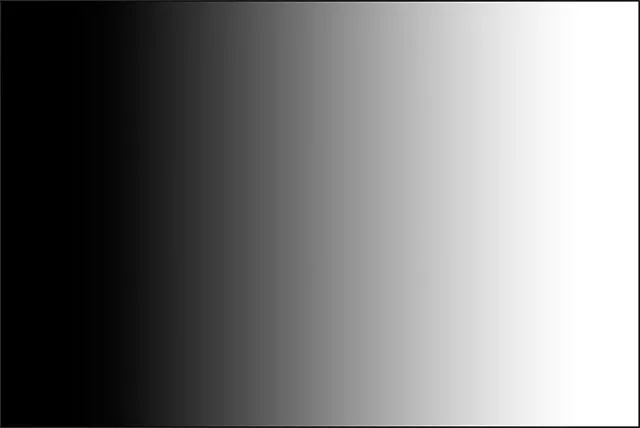
Quando solto o botão do mouse, o Photoshop desenha o gradiente. Como minha cor de primeiro plano foi definida como preta e minha cor de plano de fundo definida como branca, acabo com um gradiente de preto para branco:

O Photoshop desenha o gradiente quando você solta o botão do mouse.
Invertendo as cores
Você pode reverter as cores em seu gradiente selecionando a opção Inverter na barra de opções:

Selecionando "Inverter" na barra de opções.
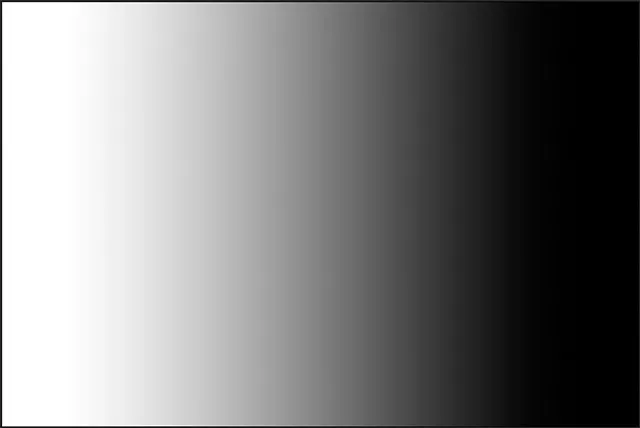
Com Reverse selecionado, se eu desenhar exatamente o mesmo gradiente, vemos que, dessa vez, as cores aparecem em lados opostos, com branco à esquerda e preto à direita. Esse é um recurso útil, mas desmarque a opção Reverse quando terminar, caso contrário, os próximos gradientes desenhados também serão revertidos:

O mesmo gradiente de antes, mas com as cores invertidas.
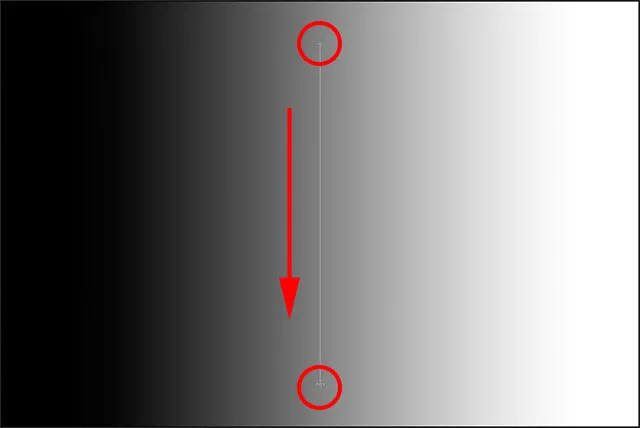
Obviamente, os gradientes não precisam ser executados horizontalmente assim. Eles podem correr em qualquer direção que você escolher. Vou desenhar outro gradiente, desta vez de cima para baixo. Observe que não preciso desfazer ou excluir meu gradiente existente. O Photoshop simplesmente substituirá o gradiente atual pelo novo. Clicarei perto da parte superior do documento, mantendo o botão do mouse pressionado e arrastando para baixo em direção à parte inferior. Assim como no desenho de um gradiente horizontal, é muito mais fácil desenhar um gradiente vertical se você pressionar e segurar a tecla Shift enquanto arrasta, aguardando até soltar o botão do mouse antes de soltar a tecla Shift. Aqui, novamente, vemos apenas um esboço fino no início:

Clicando e arrastando um gradiente vertical de cima para baixo.
Quando solto o botão do mouse, o Photoshop conclui o gradiente, substituindo o horizontal inicial por um gradiente vertical de preto para branco:

O novo gradiente vertical preto para branco.
Alterando as cores do gradiente padrão
Como o gradiente padrão obtém suas cores das cores atuais de primeiro plano e plano de fundo, tudo o que precisamos fazer para alterar as cores do gradiente é selecionar cores diferentes para o primeiro plano e o plano de fundo. Por exemplo, escolherei uma cor de primeiro plano diferente clicando na amostra de cores de primeiro plano no painel Ferramentas (a que está atualmente definida para preto):

Clicando na amostra de cor do primeiro plano.
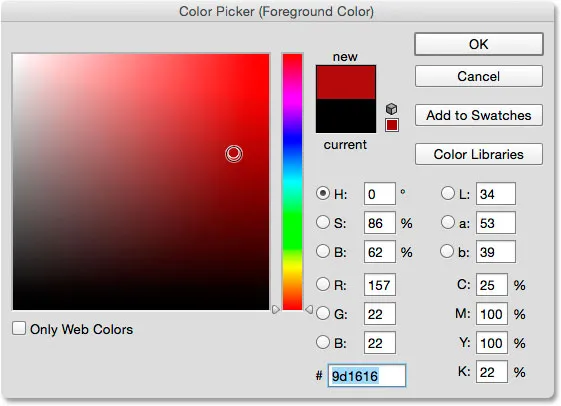
Isso abre o Seletor de cores do Photoshop. Selecionarei vermelho para minha nova cor de primeiro plano e clique em OK para fechar o Seletor de cores:

Escolhendo o vermelho para a nova cor do primeiro plano.
Em seguida, alterarei minha cor de plano de fundo clicando em sua amostra de cor (atualmente preenchida com branco):

Clicando na amostra de cor de fundo.
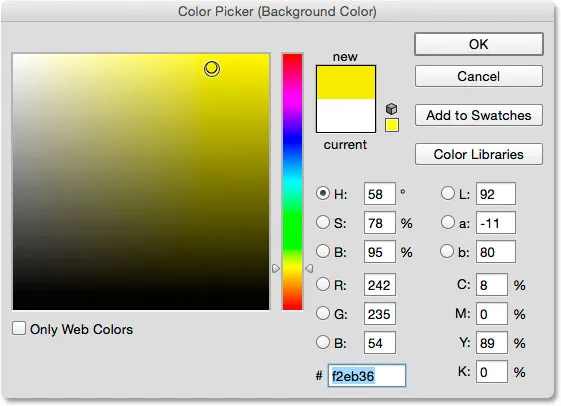
Isso abre novamente o Seletor de cores. Vou mudar a cor do plano de fundo de branco para um amarelo brilhante e depois fecharei o Seletor de cores:

Escolhendo amarelo para a nova cor de fundo.
Observe que as amostras de cores foram atualizadas para mostrar as novas cores que escolhi para o primeiro plano e o plano de fundo:

As amostras foram atualizadas com as novas cores.
A barra de visualização de gradiente na Barra de opções também foi atualizada para me mostrar como serão as novas cores de gradiente:

A barra de visualização do gradiente sempre mostra as cores atuais do gradiente.
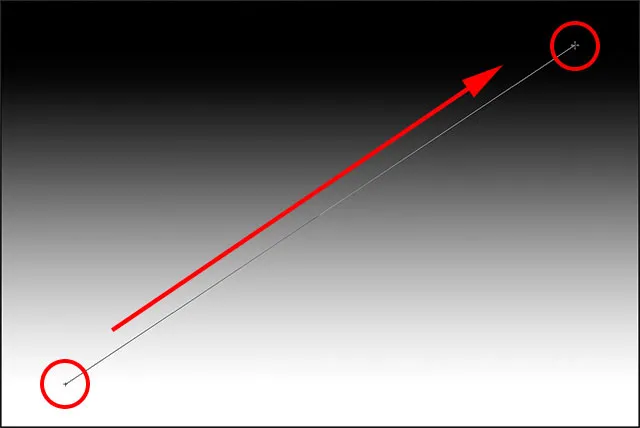
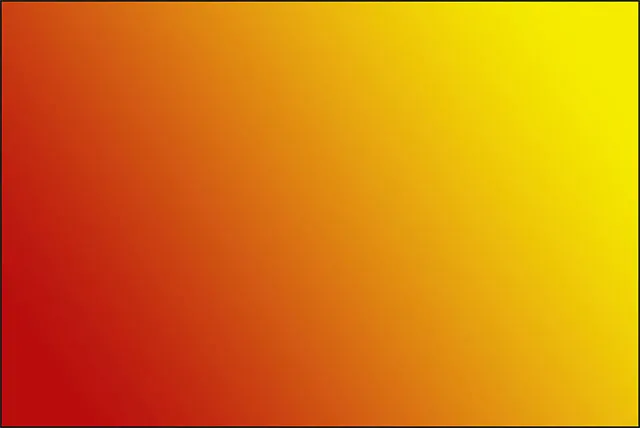
Vou desenhar o gradiente, desta vez na diagonal, clicando no canto inferior esquerdo do meu documento e arrastando para o canto superior direito. Novamente, não há necessidade de desfazer ou excluir o gradiente anterior. O Photoshop o substituirá pelo novo:

Desenhando o novo gradiente da parte inferior esquerda para a parte superior direita do documento.
Quando solto o botão do mouse, o Photoshop desenha o gradiente de vermelho a amarelo na diagonal no documento:

O novo gradiente diagonal vermelho para amarelo.
Redefinindo as cores de primeiro plano e plano de fundo
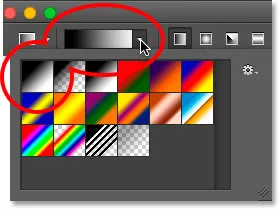
Observe que, se eu abrir o Seletor de gradiente na barra de opções, a miniatura do gradiente de primeiro plano ao plano de fundo também mostrará minhas novas cores vermelha e amarela:

A miniatura atualizada de primeiro plano em segundo plano no seletor de gradiente.
Você pode alterar as cores desse gradiente a qualquer momento, clicando nas amostras de cores Primeiro e / ou Plano de fundo na Barra de opções e escolhendo cores diferentes. Mas se você precisar redefinir rapidamente as cores de volta aos padrões, tornando a cor do primeiro plano preta e a do segundo plano branca, basta pressionar a letra D (pense em "D" para "Padrões") no teclado. Você verá as amostras no painel Ferramentas reverter para o preto e branco padrão:

As amostras de primeiro e segundo plano foram redefinidas.
E você verá que a barra de visualização de gradiente na Barra de opções e a miniatura do gradiente de primeiro plano a segundo plano no Seletor de gradiente estão novamente mostrando as cores padrão:

Agora tudo está de volta ao que era inicialmente.
Desenhando um gradiente em sua própria camada
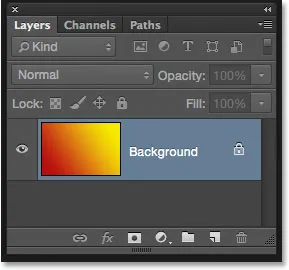
Se olharmos no meu painel Camadas, veremos que, até este ponto, desenhei meus gradientes diretamente na camada Fundo:

O painel Camadas mostrando o gradiente na camada Plano de fundo.
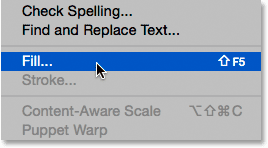
Desenhar a camada de plano de fundo pode ser bom para nossos propósitos aqui, mas uma maneira muito melhor de trabalhar no Photoshop é tirar proveito das camadas e colocar cada item do documento em sua própria camada separada. Para fazer isso, primeiro limpo meu gradiente, indo até o menu Editar na parte superior da tela e escolhendo Preenchimento :

Indo para Editar> Preencher.
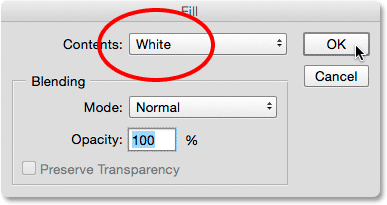
Quando a caixa de diálogo Preenchimento for aberta, definirei a opção Conteúdo na parte superior como Branco e clique em OK . Isso preenche a camada de fundo com branco:

A caixa de diálogo Preenchimento.
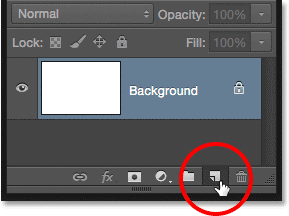
Em seguida, adicionarei uma nova camada ao gradiente pressionando e mantendo pressionada a tecla Alt (Win) / Option (Mac) no teclado e clicando no ícone New Layer na parte inferior do painel Layers:

Pressione e segure Alt (Win) / Option (Mac) enquanto clica no ícone Nova camada.
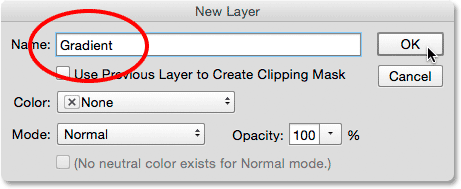
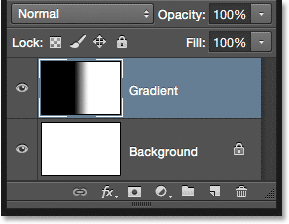
Adicionar a tecla Alt (Win) / Option (Mac) enquanto clica no ícone Nova camada informa ao Photoshop para abrir primeiro a caixa de diálogo Nova camada, onde podemos nomear a camada antes de adicioná-la. Chamo minha camada de "Gradiente" e clico em OK :

A caixa de diálogo Nova camada.
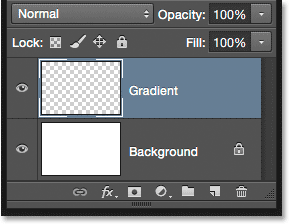
O Photoshop adiciona uma nova camada em branco denominada "Gradiente" acima da camada Plano de fundo. Agora posso desenhar meu gradiente nessa nova camada e mantê-la separada de todo o resto (embora "todo o resto" nesse caso seja realmente apenas a camada de segundo plano, mas ainda é um bom hábito de entrar):

Agora tenho uma camada separada para o meu gradiente.
A área de transição
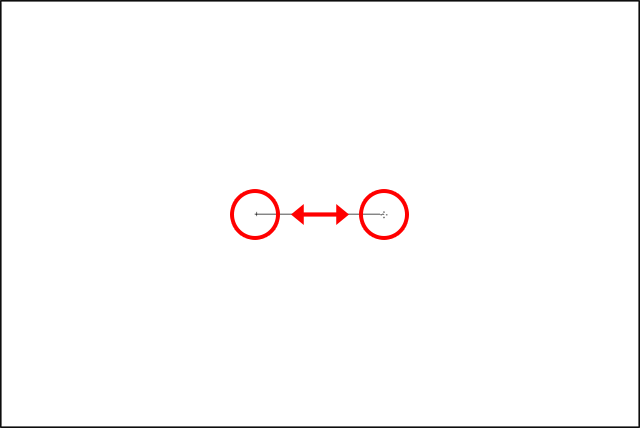
Uma coisa que é muito importante entender quando se trata de desenhar gradientes é que não é apenas a direção na qual você arrasta que importa; a distância entre os pontos inicial e final também é importante.
O motivo é que o que você está realmente desenhando com a Ferramenta Gradiente, junto com a direção do gradiente, é a área de transição entre as cores. A distância que você arrasta do ponto inicial até o ponto final determina o tamanho da área de transição. Distâncias maiores fornecerão transições mais suaves e graduais, enquanto distâncias mais curtas criarão transições mais duras e abruptas.
Para mostrar o que quero dizer, usarei o gradiente de primeiro plano em segundo plano definido como preto e branco padrão. Primeiro, desenharei um gradiente da esquerda para a direita, começando perto da borda esquerda do documento e terminando perto da borda direita. A área entre meus pontos inicial e final se tornará a área de transição entre minhas duas cores (neste caso, preto e branco):

Desenhando um gradiente com uma ampla área de transição.
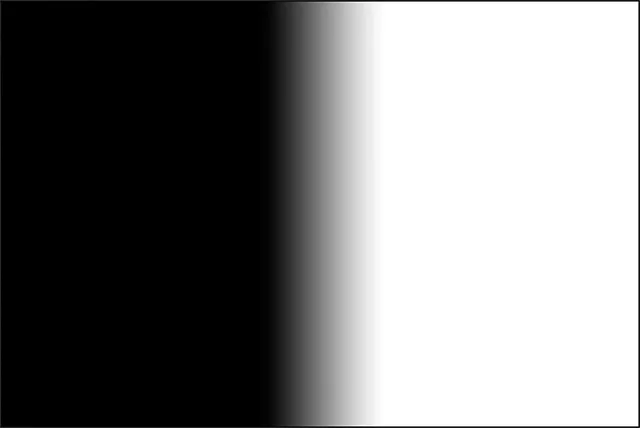
Solto o botão do mouse para permitir que o Photoshop desenhe o gradiente e, como havia um intervalo tão grande entre meus pontos iniciais e finais, estamos vendo uma transição suave e muito gradual entre preto à esquerda e branco à direita:

Um gradiente com uma transição gradual entre as cores.
Desfarei o gradiente, apenas para facilitar a visualização, acessando o menu Editar na parte superior da tela e escolhendo Desfazer gradiente . Eu também poderia pressionar Ctrl + Z (Win) / Command + Z (Mac) no meu teclado:

Indo para Editar> Desfazer gradiente.
Desta vez, desenharei meu gradiente na mesma direção (da esquerda para a direita), mas com uma diferença muito menor entre meus pontos inicial e final:

Desenhando um gradiente com uma área de transição estreita.
Quando solto o botão do mouse, vemos que, enquanto esse gradiente foi desenhado na mesma direção que o anterior, a transição entre preto à esquerda e branco à direita é muito mais repentina e abrupta. Como podemos ver, a distância entre os pontos inicial e final é tão importante quanto a direção quando se trata da aparência geral do gradiente:

Um gradiente semelhante, mas com uma área de transição muito menor.
Antes de prosseguirmos, vamos dar uma rápida olhada no meu painel Camadas, onde vemos que, como adicionei uma nova camada anteriormente, meu gradiente agora está sendo desenhado na camada "Gradiente" separada, em vez da camada de fundo. Novamente, neste caso, não é um grande problema, mas adquirir o hábito de manter tudo em sua própria camada facilitará muito o trabalho com o Photoshop:

O gradiente agora fica em sua própria camada acima da camada Plano de fundo.
Primeiro plano ao gradiente transparente
Até o momento, analisamos principalmente o gradiente padrão de primeiro plano para plano de fundo do Photoshop, mas outro que geralmente é muito útil é o gradiente de primeiro plano para transparente, e vale a pena observar porque se comporta de maneira um pouco diferente dos outros. Vou selecioná-lo no Gradient Picker clicando duas vezes na miniatura. Você o encontrará diretamente ao lado da miniatura Primeiro plano até o segundo plano:

Escolhendo o primeiro plano ao gradiente transparente.
O gradiente de primeiro plano a transparente é semelhante ao gradiente de primeiro plano a plano de fundo, pois obtém sua cor da cor atual de primeiro plano, o que significa que você pode alterá-lo facilmente escolhendo uma cor de primeiro plano diferente. O que o torna especial, porém, é que não há segunda cor. Em vez disso, ele passa de uma única cor para a transparência.
Desfarei meu gradiente atual, indo até o menu Editar e escolhendo Desfazer gradiente . Depois, escolherei uma cor clicando na amostra de cores do primeiro plano no painel Ferramentas. No momento, está definido para preto:

Clicando na amostra de cor do primeiro plano.
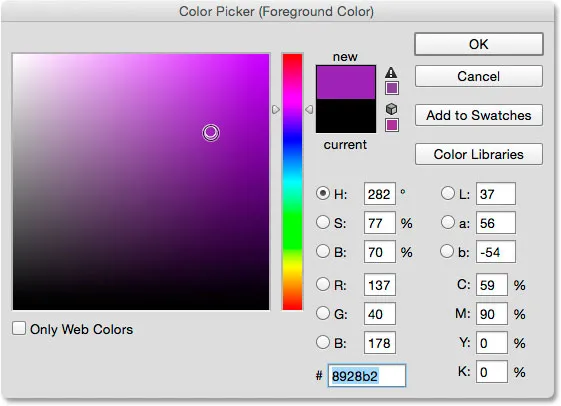
Quando o Seletor de cores for aberto, escolherei o roxo e clique em OK:

Escolhendo o roxo como a nova cor do primeiro plano.
Com minha cor de primeiro plano agora definida como roxa, vemos na barra de visualização de gradiente na Barra de opções que desenharei um gradiente de roxo a transparente (o padrão quadriculado que você pode ver atrás do roxo é como o Photoshop representa a transparência):

O gradiente agora será executado do roxo ao transparente.
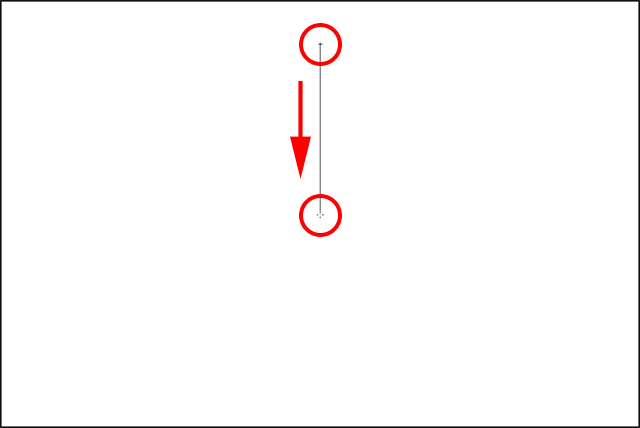
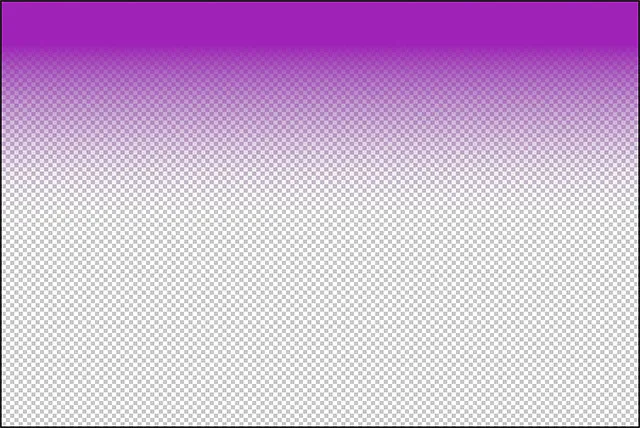
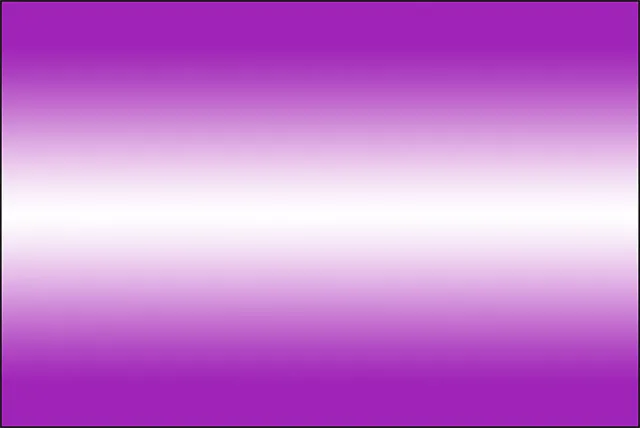
Vou desenhar um gradiente vertical do topo do documento até o centro:

Desenhando um gradiente vertical de Primeiro plano para Transparente na parte superior do documento.
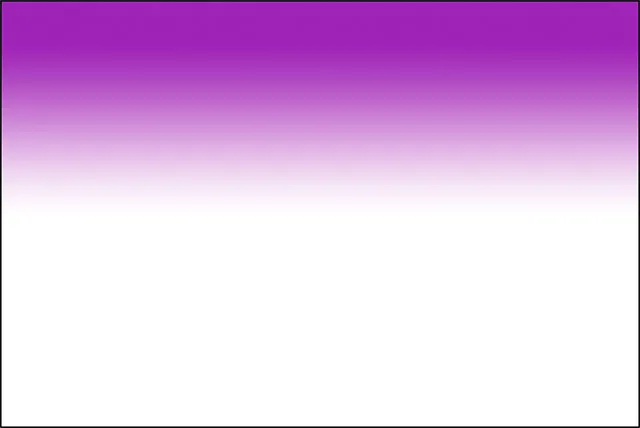
Quando solto o botão do mouse, parece que o que desenhei é um gradiente básico de roxo a branco. No entanto, o branco que vemos é realmente da camada de fundo abaixo do gradiente. Não faz parte do próprio gradiente:

O roxo é do gradiente, mas o branco é do fundo abaixo dele.
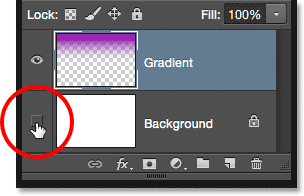
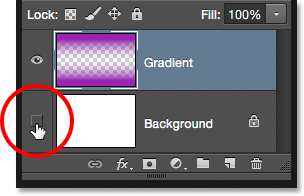
Para provar isso, desativarei temporariamente minha camada de plano de fundo clicando no ícone de visibilidade (o ícone do globo ocular) no painel Camadas:

Desativando a camada Background.
Isso oculta o plano de fundo branco no documento, revelando apenas o gradiente em si, e agora podemos ver claramente que é realmente um gradiente de roxo a transparente. Novamente, o padrão quadriculado é como o Photoshop representa a transparência:

O roxo real ao gradiente transparente.
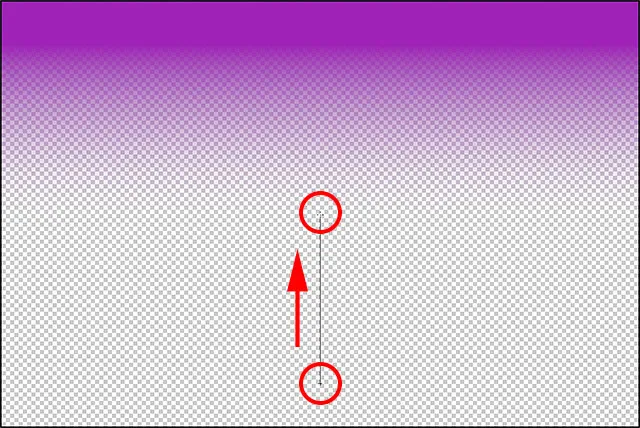
Outro motivo pelo qual o gradiente de primeiro plano para transparente é diferente dos outros é que o Photoshop não substitui o gradiente anterior de primeiro plano para transparente se desenharmos outro por cima. Em vez disso, simplesmente adiciona o novo gradiente ao original. Vou desenhar um segundo gradiente de primeiro plano a transparente, desta vez da parte inferior do documento até o centro:

Adicionando um segundo primeiro plano ao gradiente transparente.
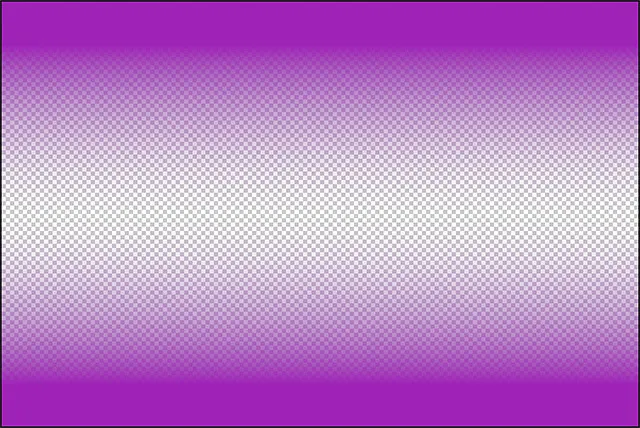
Solto o botão do mouse e, em vez de substituir o gradiente original, o Photoshop adiciona o segundo. Se eu desenhasse um terceiro ou quarto gradiente (talvez um da esquerda e outro da direita), eles também seriam adicionados:

Os gradientes de primeiro plano a transparentes foram mesclados.
Voltarei a ligar a camada Background no documento, clicando novamente no ícone de visibilidade :

Ativando a camada Background.
E agora voltamos a ver o que parece um gradiente de roxo a branco (a roxo), mesmo sabendo que o branco é realmente apenas a camada de fundo exibida através da transparência:

O mesmo gradiente com a camada Plano de fundo ativada.
A opção de transparência
O gradiente Foreground to Transparent no Photoshop é ótimo para coisas como escurecer as bordas de uma foto ou escurecer o céu em uma imagem para trazer mais detalhes (o que veremos em outro tutorial). Mas, para que a parte de transparência funcione, é necessário garantir que a opção Transparência na barra de opções esteja selecionada:

Verifique se a opção Transparência está ativada ao desenhar um gradiente que use transparência.
Se a opção Transparência estiver desativada ao desenhar um gradiente de primeiro plano para transparente, tudo o que você fará será preencher a camada ou a seleção com a cor escolhida do primeiro plano:

Com a opção Transparência desativada, o Photoshop não pode desenhar a parte transparente do gradiente.
O gradiente preto e branco
Não passaremos por todos os gradientes que podemos escolher no Photoshop (já que você pode fazer isso por conta própria), mas se você precisar desenhar um gradiente de preto a branco, as cores de primeiro plano e de fundo estão definidas para algo diferente. do que preto e branco, basta pegar o gradiente de preto e branco no Seletor de gradientes (terceira miniatura da linha superior esquerda). Diferentemente do gradiente de primeiro plano para plano de fundo, o gradiente de preto e branco sempre desenhará um gradiente de preto para branco, independentemente das cores atuais de primeiro plano e plano de fundo:

A miniatura do gradiente preto e branco.
Os estilos de gradiente
Até agora, vimos exemplos de gradientes que fazem a transição em uma linha reta do ponto inicial para o ponto final. Esse tipo de gradiente é conhecido como gradiente linear, mas na verdade é apenas um dos cinco estilos diferentes de gradiente que podemos escolher no Photoshop.
Se você olhar à direita da barra de visualização de degradê na Barra de opções, verá os cinco ícones Estilo de degradê . Começando pela esquerda, temos Linear, Radial, Ângulo, Refletido e Diamante :

Os ícones de estilo gradiente Linear, Radial, Ângulo, Refletido e Diamante.
Vamos ver o que cada um desses estilos de gradiente pode fazer. Pressionarei Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) algumas vezes no teclado para desfazer as etapas anteriores até voltar a ver apenas um documento preenchido em branco. Em seguida, voltarei ao gradiente de primeiro plano para plano de fundo selecionando-o no Seletor de gradiente:

Escolhendo o gradiente de primeiro plano para segundo plano.
Pressionarei a letra D no teclado para redefinir minhas cores de primeiro plano e de fundo para preto e branco. Então, apenas para manter as coisas interessantes, mudarei minha cor de fundo de branco para azul claro:

Minhas últimas cores de primeiro plano e plano de fundo.
Linear
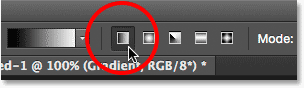
O estilo de gradiente padrão no Photoshop é Linear, mas você pode selecioná-lo manualmente, se precisar, clicando no primeiro ícone à esquerda:

Selecionando o estilo de gradiente linear.
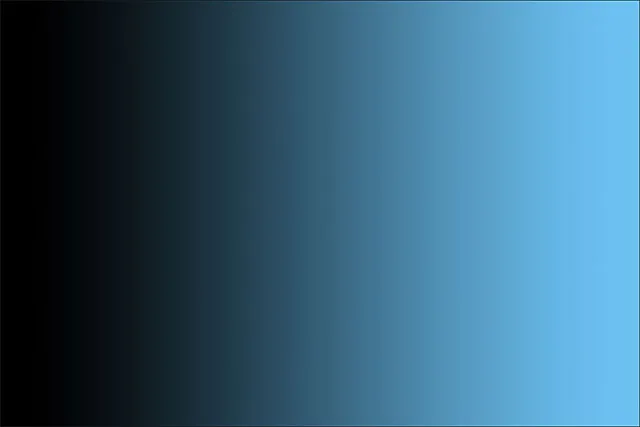
Já vimos vários exemplos do estilo linear, que desenha o gradiente do ponto inicial ao ponto final em uma linha reta com base na direção em que você arrastou. Selecionar Reverse na barra de opções trocará a ordem das cores:

Um exemplo de um gradiente linear padrão.
Radial
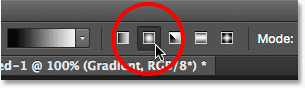
O estilo Radial (segundo ícone da esquerda) desenha um gradiente circular para fora a partir do seu ponto de partida:

Selecionando o estilo Gradiente radial.
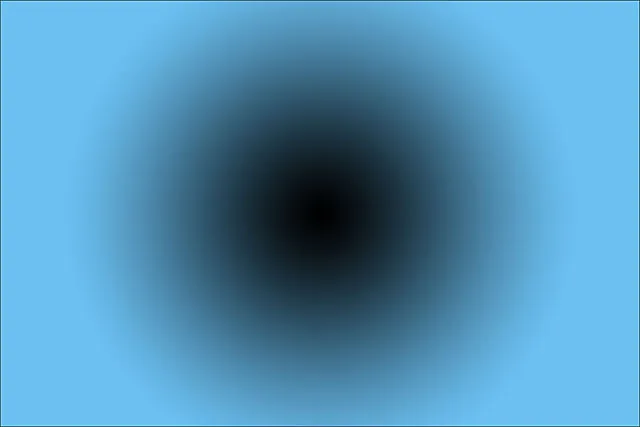
Desfarei meu gradiente linear pressionando Ctrl + Z (Win) / Command + Z (Mac) no teclado. Para desenhar um gradiente radial, clicarei no centro do documento para definir o ponto de partida e arrastarei para a borda:

Desenhando um gradiente radial a partir do centro do documento.
Solto o botão do mouse e aqui vemos como é o gradiente radial. Começa com minha cor de primeiro plano (preto) no meu ponto de partida no centro e se move para fora em todas as direções à medida que passa para a cor de segundo plano (azul):

O gradiente radial.
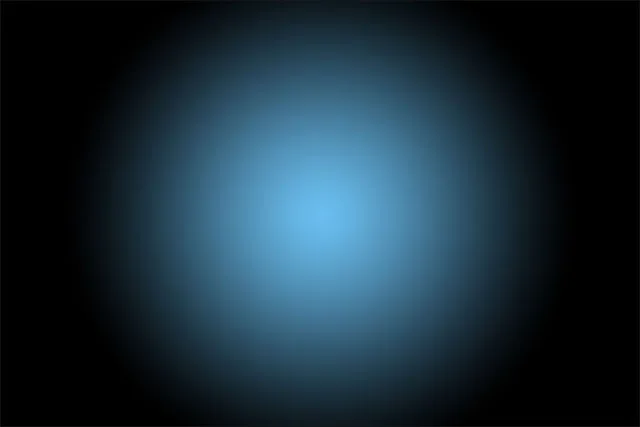
Se eu tivesse selecionado a opção Reverse na Barra de opções, as cores seriam revertidas, começando com azul no centro e passando para fora de forma circular em preto:

O mesmo gradiente radial com as cores invertidas.
Ângulo
O estilo Angle (ícone do meio) é onde as coisas começam a ficar interessantes (embora talvez não seja tão útil):

Selecionando o estilo de gradiente de ângulo.
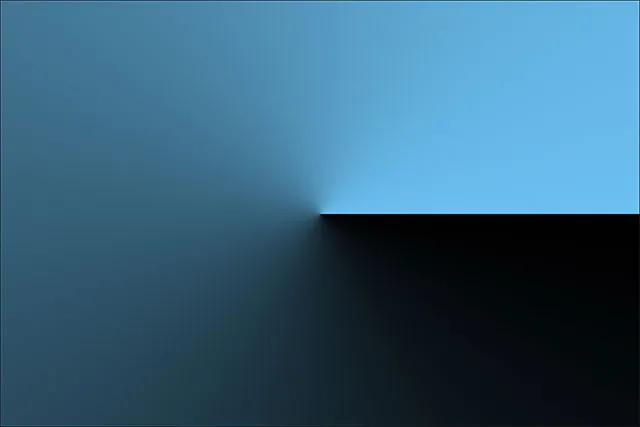
Assim como o estilo Radial, o estilo Angle também usa seu ponto de partida como o centro do gradiente. Mas, em vez de fazer a transição para o exterior em todas as direções, ele se envolve em torno do ponto de partida no sentido anti-horário. Mais uma vez, pressione Ctrl + Z (Win) / Command + Z (Mac) no teclado para desfazer meu último gradiente. Depois, desenharei o gradiente no estilo angular da mesma maneira que o gradiente radial, clicando no centro do documento para definir o ponto de partida e arrastando-o para longe:

Desenhando um gradiente no estilo de ângulo a partir do centro.
Aqui está a aparência do estilo do ângulo quando solto o botão do mouse. Como em todos os estilos de gradiente do Photoshop, selecionar Reverse na Barra de opções forneceria o mesmo resultado, mas com as cores trocadas:

O estilo do ângulo envolve o gradiente em torno do ponto inicial no sentido anti-horário.
Refletido
O estilo Refletido (quarto ícone da esquerda) é muito semelhante ao estilo linear padrão, mas vai um passo além, levando tudo de um lado do seu ponto de partida e espelhando-o do outro lado:

Selecionando o estilo Gradiente refletido.
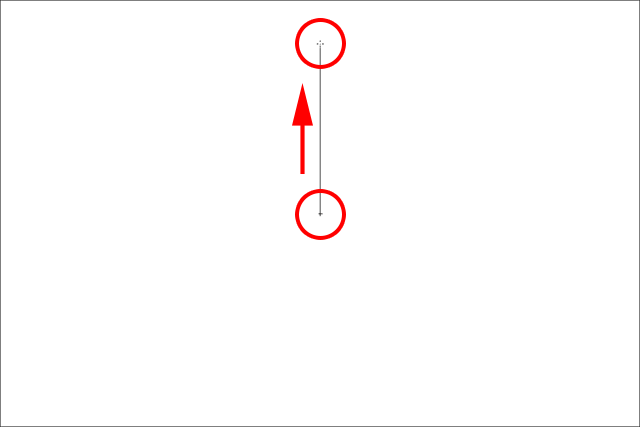
Aqui, estou clicando no centro do documento para definir meu ponto de partida e arrastando para cima:

Desenhando um gradiente de estilo refletido.
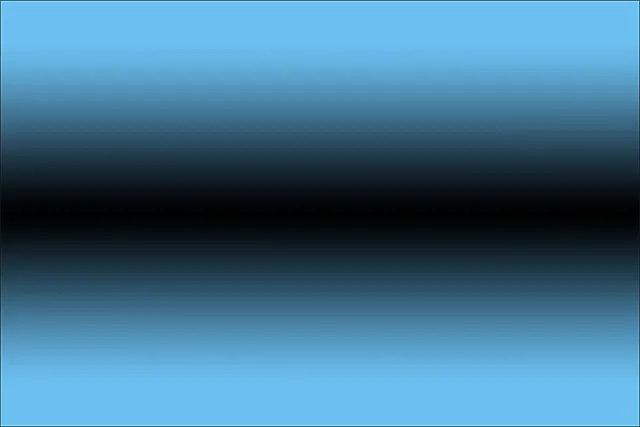
Quando solto o botão do mouse, o Photoshop desenha um gradiente linear padrão na metade superior do documento entre os pontos inicial e final, mas o espelha na metade inferior para criar a reflexão:

O gradiente de estilo refletido.
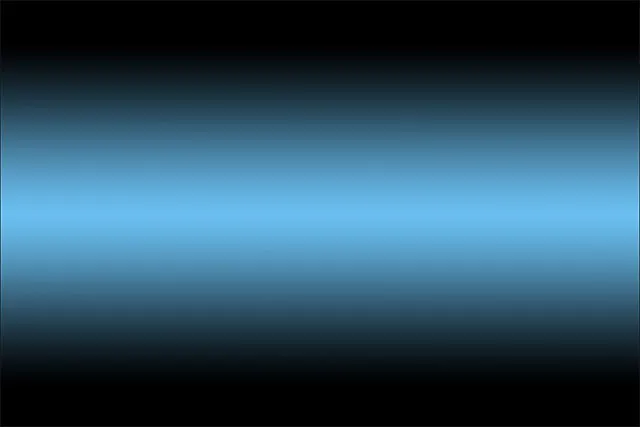
Aqui está como seria o gradiente refletido com as cores invertidas:

O gradiente de estilo refletido com Reverse selecionado na Barra de opções.
Diamante
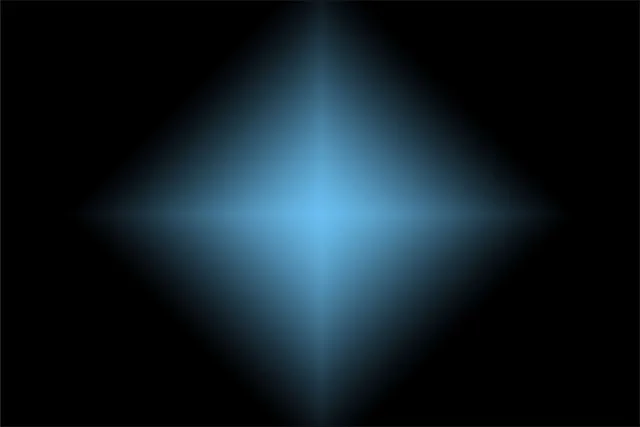
Por fim, o estilo de gradiente Diamond transita para fora do ponto inicial, semelhante ao estilo Radial, exceto que cria uma forma de diamante:

Selecionando o estilo de gradiente Diamante.
Vou clicar novamente no centro do meu documento para definir o ponto de partida e depois arrastá-lo para longe:

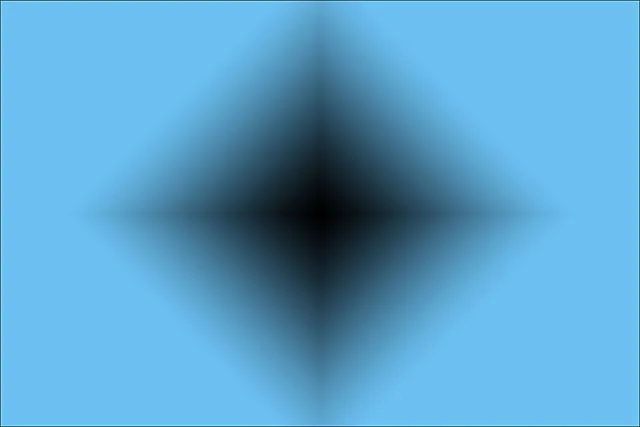
Desenhando um gradiente de diamante no centro.
Quando solto o botão do mouse, obtemos esta interessante forma de diamante:

O gradiente no estilo diamante.
Nesse caso, acho que a forma do diamante fica melhor com as cores invertidas, mas é claro que vai depender das cores que você escolheu para o gradiente e como está sendo usada no seu design, no nosso layout:

O gradiente de diamante com as cores invertidas.
A opção de pontilhamento
Uma última opção que devemos examinar na barra de opções é a pontilhamento . Com Pontilhamento selecionado, o Photoshop misturará um pouco de ruído em seus gradientes para ajudar a suavizar as transições entre cores. Isso ajuda a reduzir as faixas (linhas visíveis que se formam entre as cores quando as transições não são suaves o suficiente). A opção Pontilhamento está ativada por padrão e você geralmente deseja deixá-la selecionada:

A opção Pontilhamento ajuda a reduzir faixas feias entre cores.
Opções de modo e opacidade
Existem algumas outras opções da Ferramenta Gradiente na Barra de opções que salvaremos para outro tutorial, pois elas vão um pouco além do básico. Tanto a opção Modo (abreviação de Blend Mode) como a opção Opacidade afetam como o gradiente se mesclará com o conteúdo original da camada. Se você estiver familiarizado com os modos de mesclagem de camadas, os modos de mesclagem com gradiente funcionam da mesma maneira, enquanto a opção de opacidade com gradiente funciona da mesma forma que a opção Opacidade encontrada no painel Camadas. Na maioria dos casos, convém deixá-los definidos com os padrões, mas, novamente, abordaremos essas duas opções em detalhes em seu próprio tutorial separado:

As opções de modo e opacidade.