Neste tutorial do Photoshop, vamos aprender como criar um efeito de quebra de texto do Photoshop, falsificando o recurso de quebra de texto que você normalmente encontraria em um programa de layout de página, permitindo que envolvamos o texto em torno de objetos. O Photoshop pode ser o editor de imagens mais popular e poderoso do mundo, mas não se compara a programas como o InDesign ou o Illustrator no que diz respeito ao texto (embora o Photoshop ofereça mais opções relacionadas a texto do que você normalmente esperaria) encontre em um programa criado para edição de fotos).
O Photoshop não vem com um recurso de quebra de texto real, mas nos permite usar um caminho como um contêiner para o nosso texto e, como aprenderemos neste tutorial, podemos usá-lo para envolver o texto em torno de objetos. Não é tão bom ou tão intuitivo quanto ter um recurso de quebra de texto real, mas funciona.
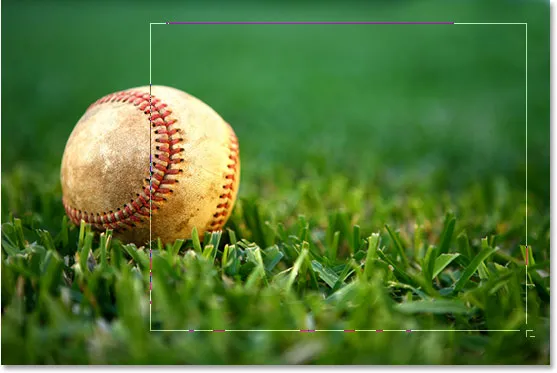
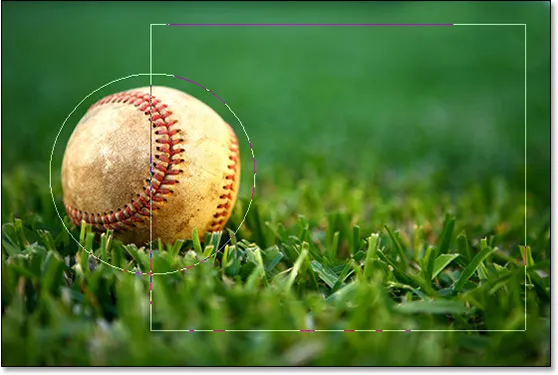
Aqui tenho uma imagem de uma bola de beisebol caída na grama:

A imagem original.
Quero adicionar algum texto a esta imagem e quero que o texto envolva o beisebol. Como eu disse, o Photoshop não vem com uma opção oficial de "quebra de texto", mas graças aos caminhos e à capacidade do Photoshop de usar um caminho como um contêiner para texto, isso será fácil.
Vamos começar!
Etapa 1: selecione a ferramenta Retângulo
Como vamos usar um caminho como um contêiner para o nosso texto, antes de podermos adicionar nosso texto, precisamos de um caminho! Vou usar a Rectangle Tool do Photoshop (para não confundir com a Rectangular Marquee Tool) para criar um caminho retangular, que se tornará a forma básica do meu contêiner de texto. Vou selecionar a ferramenta Retângulo na paleta Ferramentas:

Selecione a ferramenta Retângulo do Photoshop.
Eu também poderia pressionar U no meu teclado para selecioná-lo rapidamente.
Etapa 2: selecione a opção "Caminhos" na barra de opções
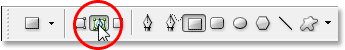
O Photoshop nos fornece três maneiras de usar a Ferramenta Retângulo, juntamente com outras ferramentas de forma. Podemos usá-los para desenhar formas vetoriais, podemos usá-los para desenhar caminhos simples (que é o que faremos aqui), e podemos usá-los para desenhar formas baseadas em pixel. Você escolhe entre essas três opções clicando no ícone correspondente na barra de opções na parte superior da tela. Eu quero usar a Ferramenta Retângulo para desenhar um caminho retangular, então clicarei no ícone Caminhos na Barra de opções, que é o ícone no meio dos três (o da esquerda é o vetor opção shapes e a da direita é para desenhar formas baseadas em pixel):

Com a ferramenta Retângulo selecionada, clique no ícone "Caminhos" na barra de opções.
Etapa 3: Arraste um caminho de forma retangular
Com minha Rectangle Tool selecionada e definida para desenhar caminhos, simplesmente arrasto um caminho de forma retangular, da mesma maneira que arrastaria uma seleção com a Rectangular Marquee Tool, e esse caminho se tornará o contêiner para meu texto:

Arraste um caminho de forma retangular com a ferramenta Retângulo.
Como podemos ver na imagem acima, meu caminho está passando direto pelo beisebol, o que não vai me ajudar muito quando o que realmente quero é que meu texto passe pelo lado direito do beisebol, não flua topo dela. Eu preciso de uma maneira de remodelar meu caminho para que o próprio caminho envolva a bola. Nós faremos isso a seguir.
Etapa 4: selecione a ferramenta Ellipse
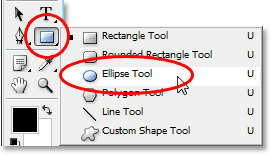
Existem algumas maneiras de remodelar um caminho no Photoshop, mas, neste caso, a maneira mais fácil, já que a bola é redonda, é usar a Ellipse Tool do Photoshop para subtrair parte do caminho ao redor da bola. Para fazer isso, selecionarei minha Ellipse Tool, que por padrão está escondida atrás da Rectangle Tool na paleta Tools, por isso preciso clicar na Rectangle Tool, manter pressionado o botão do mouse por um segundo ou dois e selecione a ferramenta Ellipse no menu suspenso que aparece:

Selecione Ellipse Tool do Photoshop na paleta Tools.
Etapa 5: defina a ferramenta Ellipse para o modo "Subtrair"
Com a ferramenta Ellipse selecionada, se você procurar na Barra de opções, verá um grupo de quatro ícones que parecem quadrados conectados entre si de maneiras diferentes. Esses quatro ícones representam quatro opções que determinam como o caminho que você está prestes a traçar se comportará. O que queremos é o segundo da esquerda, que é o ícone Subtrair da área do caminho. Vou clicar nele para selecioná-lo:

Clique no ícone "Subtrair da área do caminho" para selecioná-lo.
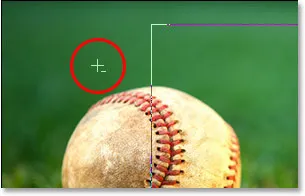
Com esta opção selecionada, se eu arrastar um caminho elíptico com a Ellipse Tool, o que farei daqui a pouco, qualquer parte do novo caminho que se sobreponha ao meu caminho retangular original será subtraída do caminho original. Vamos ver o que eu quero dizer. Vou arrastar um caminho elíptico ao redor do beisebol. Antes de começar, se olhar atentamente para o meu cursor, vejo um pequeno sinal de menos ("-") no canto inferior direito, informando que estou no modo "Subtrair":

Um pequeno sinal de menos ("-") no canto inferior direito do cursor indica que você atualmente tem a opção "Subtrair da área do caminho" selecionada.
Você também pode acessar o modo "Subtrair" simplesmente mantendo pressionada a tecla Alt (Win) / Option antes de começar a arrastar o caminho, o que é um pouco mais rápido do que selecionar a opção na Barra de opções (você pode liberar a tecla Alt / Option depois de começar a arrastar o caminho). Vou seguir em frente e arrastar um caminho ao redor do beisebol. Se eu precisar reposicionar meu caminho enquanto arrasto, o que quase sempre preciso fazer, posso segurar minha barra de espaço e mover o caminho na tela com o mouse para reposicioná-lo, solte a barra de espaço e continue arrastando para fora o caminho. Aqui está a imagem com o segundo caminho ao redor do beisebol:

Arrastando um caminho elíptico ao redor do beisebol com a Ellipse Tool configurada para o modo "Subtrair".
Parece que eu tenho dois caminhos separados na imagem neste momento - um retangular e um elíptico. Mas o único caminho ativo é o retangular original, que agora não é tão retangular, porque, embora o Photoshop não nos dê pistas visuais do que realmente está acontecendo, o caminho elíptico agora está subtraindo (ou "cortando", se você preferir)
parte do caminho retangular ao redor do beisebol. Para facilitar a visualização, preencha a área restante do caminho ativo na imagem abaixo. Esta é a área onde meu texto aparecerá. Observe como o caminho retangular agora envolve bem o beisebol, o que significa que meu texto também o envolverá:

A área preenchida representa a área do caminho ativo após subtrair parte dela com a Ellipse Tool definida como "Subtrair".
Agora que temos nosso caminho, vamos adicionar nosso texto.
Etapa 6: adicione seu texto
Tudo o que resta a fazer agora é adicionar meu texto e, para isso, preciso da Ferramenta Tipo do Photoshop, então selecionarei na paleta Ferramentas:

Selecione a ferramenta Type.
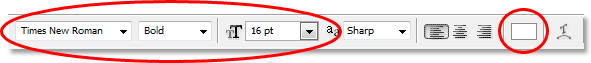
Também pude acessar rapidamente a Type Tool pressionando T no meu teclado. Em seguida, com a Ferramenta de texto selecionada, irei até a Barra de opções na parte superior da tela e selecionarei minha fonte, tamanho da fonte e cor do texto. Vou manter as coisas simples aqui e seguir com o Times New Roman Bold definido para um tamanho de 16 pt, com a cor do meu texto definida para branco:

Selecionando as opções de fonte na barra de opções.
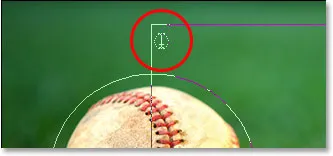
Para usar o caminho que eu criei como um contêiner para o meu texto, tudo o que preciso fazer é mover o cursor para qualquer lugar dentro da área do caminho ativo. Quando faço isso, meu cursor da Ferramenta de texto muda de um contorno quadrado pontilhado para um contorno elíptico pontilhado, indicando que o caminho se tornará meu contêiner de texto se eu clicar aqui e começar a digitar:

O ícone Type Tool agora mostra um contorno elíptico pontilhado que informa que estou prestes a adicionar meu texto dentro do caminho.
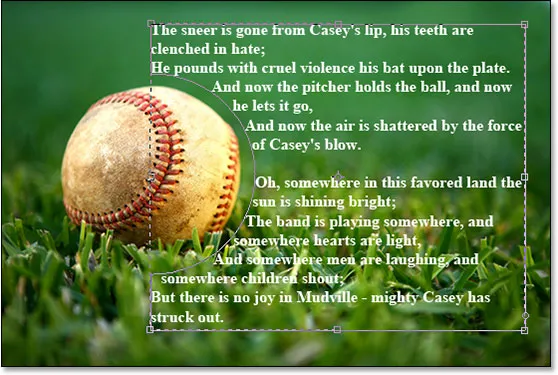
Já tenho algum texto salvo na minha área de transferência, que copiei do final do famoso poema de beisebol "Casey At The Bat", de Ernest Lawrence Thayer, que achei que seria adequado para esta imagem, para adicionar o texto à minha imagem, Vou simplesmente clicar dentro do caminho e depois usar o atalho de teclado Ctrl + V (Win) / Command + V (Mac) para colar o texto dentro do caminho. Como podemos ver, o texto não apenas fica dentro do caminho, mas também envolve o beisebol:

O Photoshop usa o caminho ativo para conter o texto, fazendo com que o texto fique ao redor da bola à esquerda.
Para aceitar o texto e sair do modo de edição de texto, clicarei na marca de seleção na Barra de opções:

Clique na marca de seleção na barra de opções para aceitar o texto.
Por fim, para ocultar o caminho para que não fique mais visível na minha imagem, simplesmente clicarei na camada Background na paleta Layers:

Clicando na camada Background para ocultar os contornos do caminho na imagem.
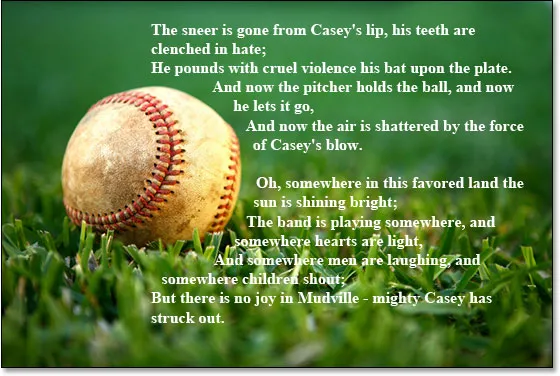
Com os contornos do meu caminho não bagunçando minha imagem, aqui está o meu resultado final:

O resultado final "quebra de texto falso".
Para onde ir a seguir …
E aí temos que! Esse é o básico de como falsificar o recurso "quebra de texto" de um programa de layout de página no Photoshop! Confira nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!