Em um tutorial anterior do Photoshop, vimos como colocar uma única imagem dentro do texto. Desta vez, vamos levar as coisas adiante e aprender a colocar várias imagens no texto . Este é um efeito popular que é frequentemente usado em material publicitário e promocional, mas também é muito divertido para brincar sozinho. Vamos pegar uma palavra e colocar uma imagem diferente dentro de cada letra individual. É muito fácil de fazer, e muito disso é apenas uma repetição simples.
Usarei algumas imagens disponibilizadas gratuitamente pelo pessoal da NASA, além de uma fonte também disponível on-line gratuitamente, mas, como sempre, o resultado final que eu venho aqui não é importante. O ponto é aprender como é feito, para que você possa usar as mesmas técnicas para dar vida às suas próprias idéias. Dito isso, ele é o resultado que eu vou trabalhar neste tutorial:

O efeito final.
Vamos começar!
Etapa 1: Abra a imagem que você deseja usar como imagem de plano de fundo
A primeira coisa que precisamos fazer é abrir nossa imagem inicial, a que usaremos como plano de fundo. Obviamente, você não precisa necessariamente usar uma imagem. Você pode ter um fundo de cor sólida, um gradiente, um padrão - o que quiser. Por acaso, estou usando uma imagem, e aqui está a que vou usar:

A imagem original que será usada como plano de fundo.
Etapa 2: Selecione a ferramenta Type do Photoshop
Selecione a Ferramenta de texto na paleta Ferramentas, ou simplesmente pressione a letra T no teclado para selecioná-la:

Selecione a ferramenta Type.
Etapa 3: selecione sua fonte na barra de opções
Com a ferramenta Tipo selecionada, vá para a barra de opções na parte superior da tela e escolha sua fonte. Você desejará usar uma fonte que ofereça letras grossas para esse efeito; caso contrário, será difícil ver as imagens dentro delas. Não se preocupe com o tamanho da fonte no momento, pois podemos redimensioná-lo facilmente conforme necessário mais tarde. Vou usar uma fonte chamada "Mathmos Original", uma fonte de ficção científica que baixei gratuitamente de 1001 Fontes Gratuitas:

Selecione sua fonte na Barra de opções, na parte superior da tela.
Etapa 4: defina a cor do texto como algo que você poderá ver na frente da imagem
Antes de começarmos a digitar, verifique se a cor do texto é algo que poderemos ver. Minha imagem é principalmente preta e, por padrão, minha cor de texto também é definida como preto, o que dificultará a visualização, por isso vou alterá-la para uma cor diferente. Para fazer isso, clicarei na amostra de cores na Barra de opções:

Altere a cor do seu texto clicando na amostra de cores na Barra de opções (com a Ferramenta Tipo selecionada).
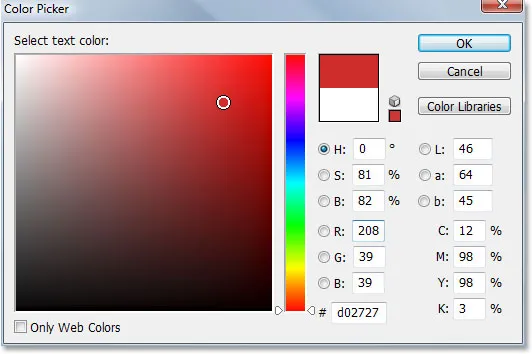
Então eu vou escolher uma cor diferente do Color Picker do Photoshop. Não importa qual a cor que você escolher, pois não a verá quando preenchermos o texto com imagens; portanto, não gaste muito tempo com sua decisão. Vou escolher um tom de vermelho:

Escolhendo o branco no Color Picker no Photoshop.
Clique em OK para aceitar a nova cor e sair do Seletor de cores. A amostra de cores na Barra de opções agora muda para mostrar a cor que você selecionou. No meu caso, está mostrando vermelho:

A amostra de cores na Barra de opções foi alterada para mostrar a nova cor do texto.
Etapa 5: digite a primeira letra da sua palavra
Para adicionar uma imagem diferente dentro de cada letra de uma palavra, precisamos trabalhar com cada letra individualmente, então vamos criar nossa palavra uma letra por vez. Dessa forma, cada letra aparecerá em sua própria camada na paleta Camadas. Clique aproximadamente onde você deseja que sua primeira letra apareça dentro do documento e digite a letra. Vou usar a palavra "ESPAÇO" e, como a primeira letra da palavra é "S", digitarei "S" (eu sei, são coisas muito complicadas):

Digite a primeira letra da sua palavra.
Quando terminar, clique na marca de seleção na Barra de opções para confirmar o texto.

Confirme o texto clicando na marca de seleção na barra de opções.
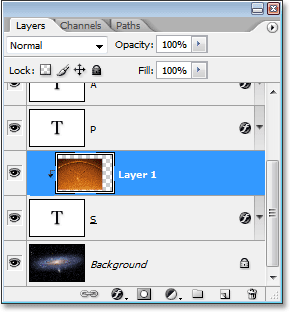
Se olharmos para a nossa paleta Camadas, podemos ver que agora temos duas camadas - a camada Fundo na parte inferior, que contém o que você estiver usando como fundo, e a primeira letra da nossa palavra em sua própria camada acima:

A paleta Layers no Photoshop mostra a camada Background e a letra em sua própria camada acima dela.
Etapa 6: redimensionar e reposicionar a letra, se necessário, com transformação livre
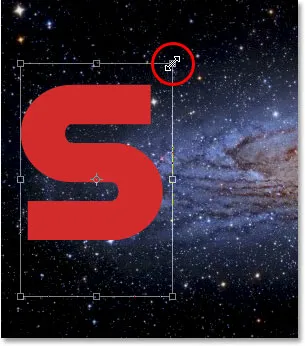
Se, como eu, você precisar redimensionar a letra e movê-la para uma posição melhor, pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform do Photoshop e as alças em volta da letra. Mantenha pressionada a tecla Shift e arraste qualquer uma das alças do canto para redimensioná-la. Manter a tecla Shift pressionada evita que você distorça acidentalmente a aparência da letra enquanto arrasta. Você também pode pressionar Alt (Win) / Option (Mac) para pedir ao Photoshop para redimensionar a letra do centro, o que geralmente é útil.
Para mover a letra, clique em qualquer lugar dentro da caixa Transformação livre e arraste a letra para onde você precisar. Apenas não clique no pequeno símbolo de alvo no centro, caso contrário você moverá o símbolo de alvo, não a letra. Ao redimensionar a letra, lembre-se de quantas outras letras você precisará adicionar para não tornar a letra muito grande:

Redimensione e reposicione a letra conforme necessário, usando o comando Transformação livre do Photoshop.
Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a transformação e sair do comando Free Transform.
Etapa 7: adicionar um traço ao redor da letra (opcional)
Dependendo das imagens que você colocará dentro de suas letras, bem como do fundo que você está usando, pode ser difícil distinguir as formas das letras quando terminar. Para ajudar a manter as coisas legíveis, vou adicionar um traço branco em volta das minhas cartas. Eu poderia esperar até o final para adicionar o traço em todas as letras, mas como já sei o que quero fazer, vou me poupar algum tempo adicionando-o a essa primeira letra. Dessa forma, quando for criar o restante das minhas cartas, fazendo cópias desta primeira, o traço será copiado junto com ela.
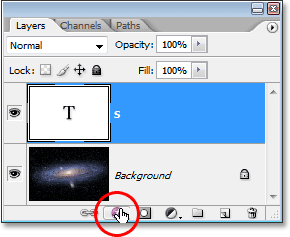
Para adicionar um traçado, clique no ícone Layer Styles na parte inferior da paleta Layers:

Clique no ícone Layer Styles.
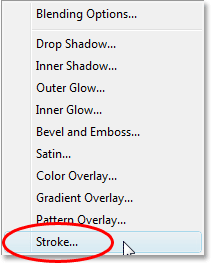
Em seguida, selecione Stroke na parte inferior da lista de Layer Styles que aparece:

Selecione "Stroke" na lista de Layer Styles.
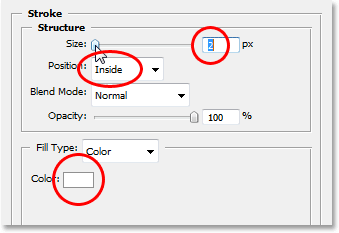
Isso abre a caixa de diálogo Layer Style do Photoshop, definida como as opções Stroke na coluna do meio. A primeira coisa que vou fazer é diminuir o tamanho do traçado para 2 px. Se você estiver trabalhando em alta resolução, provavelmente desejará definir o tamanho do seu traçado mais alto. Também vou mudar a posição do traço para dentro. Finalmente, por padrão, o Photoshop define a cor dos traços como vermelho, o que não faz sentido. Quero que a cor do traçado seja branca, então clicarei na amostra de cor à direita da opção Cor, que traz novamente o Seletor de cores do Photoshop e alterarei a cor do traçado para branco:

As opções Stroke na caixa de diálogo Layer Style no Photoshop.
Clique em OK quando terminar de aplicar o traçado à letra e sair da caixa de diálogo. Aqui podemos ver meu traço branco aplicado à letra "S":

A carta agora está cercada por um fino traço branco.
Etapa 8: Copie a camada de tipo
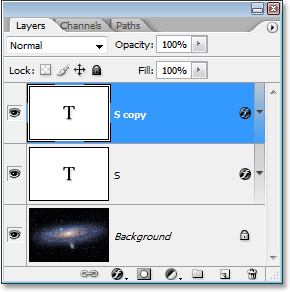
Antes de colocar uma imagem dentro da minha carta, vou terminar de adicionar o restante das minhas cartas para criar minha palavra completa. Para criar minha segunda letra, simplesmente pressionarei Ctrl + J (Win) / Command + J (Mac) para duplicar minha camada Type. Parece que nada aconteceu na janela do meu documento, mas se eu olhar para a paleta Camadas, posso ver que agora tenho minha camada Tipo original contendo a letra "S", bem como uma cópia dela, também atualmente com a letra "S", acima:

Pressione "Ctrl + J" (Win) / "Command + J" (Mac) para fazer uma cópia da camada Tipo.
Etapa 9: Mova a segunda letra para a posição
Ao fazer uma cópia de nossa carta inicial, criamos nossa segunda carta. Claro, existem alguns problemas no momento. Por um lado, as duas letras estão sentadas uma em cima da outra e também são definidas exatamente para a mesma letra. Vamos cuidar do primeiro problema, movendo a segunda letra para a posição. Para fazer isso, precisaremos da ferramenta Mover. Agora, você pode selecionar a Ferramenta Mover na paleta Ferramentas, mas esse é o modo "ser pago a cada hora". Aqui está um truque útil. Para alternar temporariamente para a Ferramenta Mover de qualquer outra ferramenta (exceto a Ferramenta Manual), mantenha pressionada a tecla Ctrl (Win) / Command (Mac). Isso permite acesso rápido à ferramenta Mover sem precisar selecioná-la. Então, enquanto ainda pressiona "Alt / Option", mantenha pressionada a tecla Shift para restringir seus movimentos em uma linha horizontal e arraste a segunda letra para a direita até que ela esteja na posição:

Use a ferramenta Mover para arrastar a segunda letra para a posição.
Etapa 10: Alterar a letra
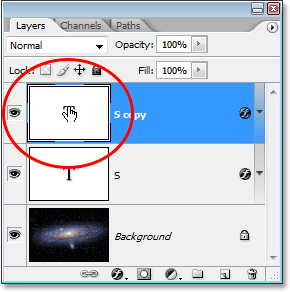
Agora precisamos mudar a letra em si. Para fazer isso, clique duas vezes diretamente na miniatura da camada Tipo na paleta Camadas:

Clique duas vezes na miniatura da camada Tipo.
Isso destacará a letra na janela do documento:

A carta está destacada agora.
Mude a letra para a segunda letra da sua palavra. Como minha palavra é "ESPAÇO", digitarei "P" no teclado:

Mude a letra para a segunda letra da sua palavra.
Quando terminar, clique novamente na marca de seleção na Barra de opções para aceitar a alteração e sair do modo de edição de texto:

Clique na marca de seleção na barra de opções para aceitar a alteração.
Etapa 11: adicionar as letras restantes
Repita as etapas 8 a 10 para adicionar o restante de suas cartas e completar a palavra. Use a ferramenta Mover para fazer ajustes no espaçamento entre as letras até que você tenha tudo com a aparência desejada. Aqui está a minha palavra completa:

Repita as três etapas anteriores para concluir sua palavra.
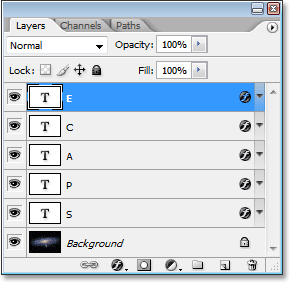
Observe que o traço branco que adicionei à minha letra inicial foi automaticamente adicionado a todas as letras da palavra, pois cada letra é essencialmente uma cópia da primeira. E se eu olhar agora na minha paleta Camadas, posso ver que cada letra da palavra está em sua própria camada separada, o que tornará muito fácil colocar uma imagem dentro de cada uma individualmente:

A paleta Layers no Photoshop mostra cada letra em sua própria camada.
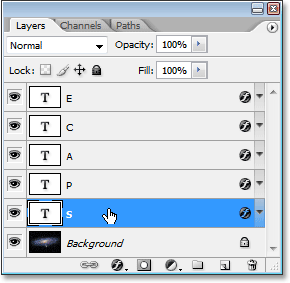
Etapa 12: selecione a primeira letra na paleta Layers
Agora que temos nossa palavra com cada letra em sua própria camada separada, podemos começar a colocar imagens dentro das letras. Vamos começar com a primeira letra, que no meu caso é "S". Clique na camada da letra na paleta Camadas para selecioná-la. Você saberá que está selecionado porque será destacado em azul:

Selecione a camada da primeira letra na paleta Camadas.
Etapa 13: Abra a imagem que você deseja colocar dentro da carta
Com a camada selecionada, abra a imagem que deseja colocar dentro da primeira letra. Se, ao abrir a imagem, ela aparecer em um dos modos de tela cheia do Photoshop, pressione a letra F no teclado até que a imagem apareça em uma janela de documento. Aqui está a imagem que vou usar (foto do sol em sungazer.net):

Abra a imagem que você deseja colocar dentro da sua primeira letra. Crédito da foto: sungazer.net
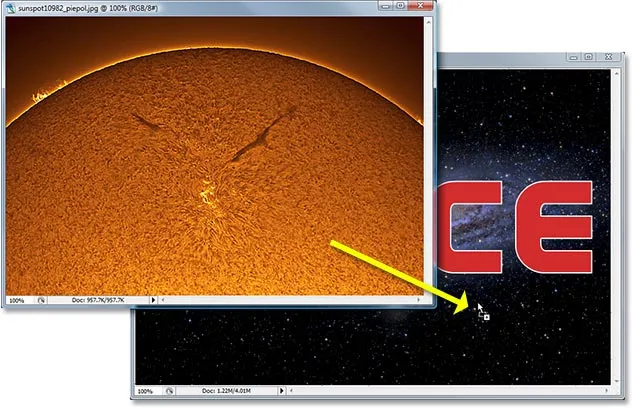
Etapa 14: Arraste a imagem para o documento principal
Com a imagem aberta em sua própria janela de documento, basta clicar em qualquer lugar dentro da imagem e arrastá-la para o documento principal:

Clique dentro da imagem e arraste-a para o documento principal.
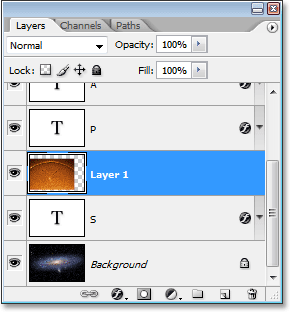
Se olharmos agora na paleta Camadas, podemos ver que o Photoshop colocou a imagem em sua própria camada diretamente acima da primeira letra da palavra:

A paleta Camadas mostrando a imagem agora aparecendo na "Camada 1" diretamente acima da primeira letra da palavra.
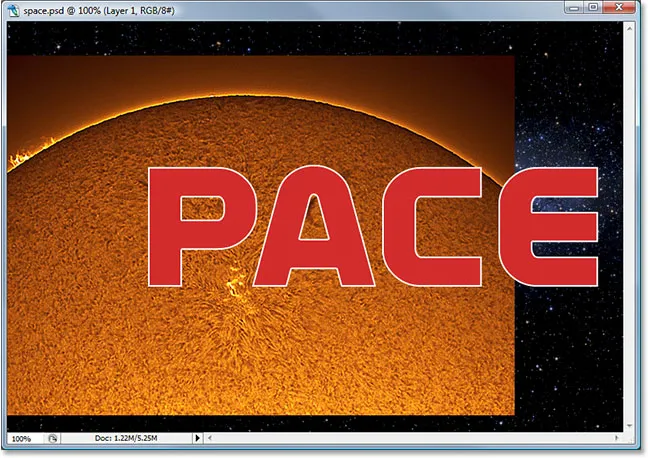
E se olharmos em nosso documento principal, podemos ver a imagem bloqueando a primeira letra, bem como grande parte do plano de fundo, da vista:

O documento principal que mostra a segunda imagem agora está bloqueando a primeira letra e parte da imagem de fundo.
Etapa 15: criar uma máscara de recorte
Para colocar a imagem diretamente dentro da carta, ou pelo menos fazer parecer que foi o que fizemos, vamos usar uma máscara de recorte. A carta se tornará uma máscara para a imagem acima, o que significa que a única parte da imagem que permanecerá visível é a área diretamente acima da letra. O restante da imagem ficará oculto, criando a ilusão de que a imagem está realmente dentro da carta!
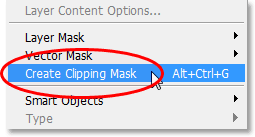
Para criar a máscara de recorte, verifique se a camada da imagem ("Camada 1") está selecionada na paleta Camadas e, em seguida, vá para o menu Camada na parte superior da tela.

Escolha "Criar máscara de recorte" no menu "Camada".
Você também pode usar o atalho de teclado Alt + Ctrl + G (Win) / Option + Command + G (Mac). De qualquer maneira, "recorta" a imagem no formato da letra. Se olharmos novamente na paleta Camadas, podemos ver que a "Camada 1" agora aparece recuada à direita com uma pequena seta apontando para baixo na camada Tipo abaixo dela, informando que criamos com sucesso nossa máscara de recorte:

A paleta Camadas no Photoshop, mostrando "Camada 1" sendo "cortada" pela camada Tipo abaixo dela.
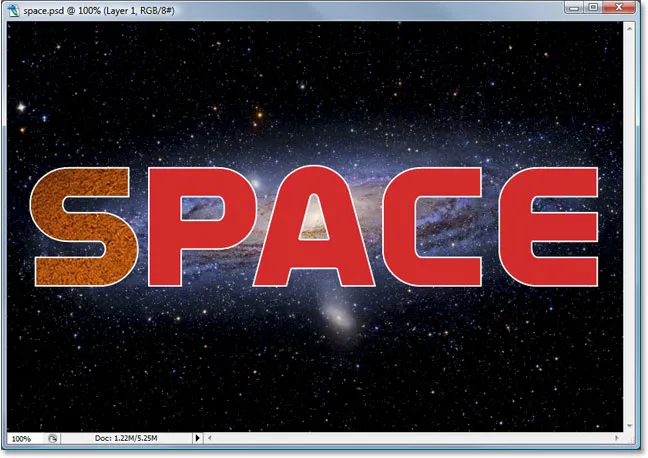
E se olharmos em nosso documento principal, podemos ver com certeza que a imagem agora aparece como se estivesse dentro da carta:

A imagem agora aparece dentro da primeira letra da palavra.
Etapa 16: redimensionar e reposicionar a imagem dentro da carta
Temos nossa primeira imagem dentro de nossa primeira letra. Tudo o que precisamos fazer agora é redimensionar e reposicioná-lo para que fique da maneira que queremos. Para fazer isso, com a "Camada 1" ainda selecionada, pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform do Photoshop e manipula a imagem. A caixa Transformação livre e as alças aparecerão em torno de toda a imagem, mesmo que a única parte da imagem que você possa ver seja o que estiver aparecendo dentro da letra.
Se você não conseguir ver algumas das alças da Transformação livre, porque elas se estendem para fora da área visível na janela do documento, pressione Ctrl + 0 (Win) / Command + 0 (Mac) para ajustar tudo na tela. Em seguida, basta arrastar qualquer uma das alças dos cantos para redimensionar a imagem. Mantenha pressionada a tecla Shift enquanto arrasta para restringir as proporções da imagem e mantenha pressionada a tecla Alt (Win) / Option (Mac) para redimensionar a imagem do centro, se isso facilitar. Mova a imagem dentro da letra clicando e arrastando em qualquer lugar dentro da caixa Transformação livre:

Use Transformação livre para mover e redimensionar a imagem dentro da letra.
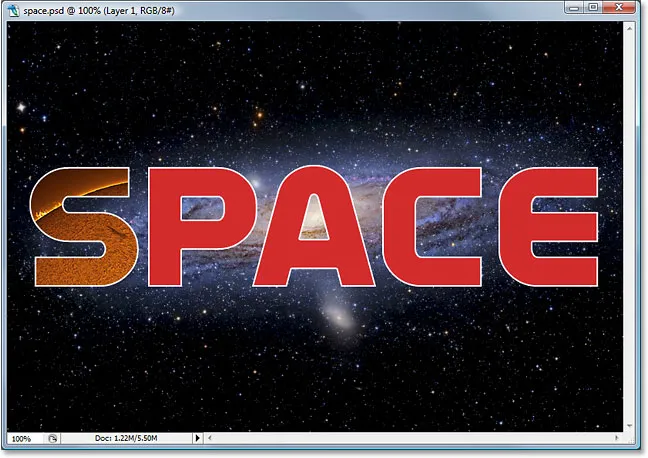
Quando terminar, pressione Enter (Win) / Return (Mac) para aceitar as alterações e sair do comando Free Transform. Aqui está minha imagem com o trabalho da minha primeira carta agora concluído:

A primeira letra está pronta.
Etapa 17: Repita as mesmas etapas com as outras letras
Para colocar imagens dentro das letras restantes, basta repetir os mesmos passos que usamos em nossa letra inicial. Primeiro, selecione a letra na paleta Camadas. Em seguida, abra a imagem que deseja colocar dentro da letra, pressionando F no teclado algumas vezes, se necessário, até que a imagem apareça em sua própria janela do documento. Clique em qualquer lugar dentro da imagem e arraste-o para o documento principal. A imagem aparecerá em sua própria camada acima da letra que você selecionou. Crie uma máscara de recorte para colocar a imagem diretamente dentro da carta e finalize usando o Free Transform para redimensionar e reposicionar a imagem dentro da carta, conforme necessário. É tudo uma questão de repetir os mesmos passos, usando imagens diferentes para cada letra, até você terminar!
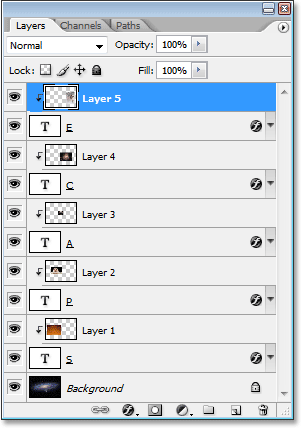
Vou seguir em frente e colocar imagens nas minhas letras restantes, seguindo as etapas que acabei de descrever. Podemos ver na minha paleta Camadas agora que cada letra tem uma imagem separada em uma camada diretamente acima dela e que cada imagem está sendo "cortada" na forma da letra:

A paleta Camadas mostrando uma imagem separada em uma camada diretamente acima de cada letra. Cada letra está sendo usada como uma máscara de recorte para a imagem acima dela.
Depois de ver meu efeito final, parecia que o traço branco ao redor das letras parecia um pouco chato por si só, especialmente para um design de espaço exterior. Então, para ajudar a dar a minhas cartas uma aparência mais de ficção científica, adicionei um estilo de camada Outer Glow em torno delas, usando uma cor azul claro / roxo semelhante à galáxia que gira em segundo plano. Não vou me incomodar em descrever as etapas para adicionar o estilo da camada Outer Glow, já que não é o assunto deste tutorial e você pode não precisar ou querer usá-lo em seu design. Também recortei a imagem ao redor da palavra para dar mais efeito ao efeito. Aqui está o meu resultado final:

O resultado final.
Para onde ir a seguir …
E aí temos que! Confira nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!