
Diferenças entre Angular e Reagir
O que é angular?
Angular é uma estrutura estrutural JavaScript do lado do cliente com uma arquitetura MVC (Model View Controller) e MVVM (Model View Model) para aplicativos dinâmicos da Web. Angular é reescrito, que é um sucessor incompatível com o AngularJS. Foi originalmente iniciado como um projeto no Google, mas depois se torna uma estrutura de código aberto. O AngularJS é inteiramente baseado em HTML e JavaScript. O AngularJS manipula o objeto DOM estendendo o HTML com diretivas e resolve o problema de desenvolver aplicativos de página única (SPA) com a ajuda dos recursos de ligação de dados e injeção de dependência que eliminam grande parte do código, caso contrário precisamos escrever. Ele converte HTML estático em HTML dinâmico. Angular é usado pelo Google, Forbes, clima, cuidados de saúde etc.
O que é reagir?
React é uma biblioteca JavaScript de código aberto, declarativa, eficiente e flexível para criar interfaces de usuário com desempenho de renderização. É introduzido pelo Facebook e mais tarde tornou-se código-fonte aberto. O React é focado principalmente na arquitetura View in model view controller (MVC). Ele resolve o problema de uma renderização eficaz de grandes conjuntos de dados em aplicativos da web. O React é usado para manipular a camada de visualização de aplicativos móveis e da Web, para criar componentes reutilizáveis da interface do usuário. Foi implantado primeiro no Facebook e depois no Instagram. Isso permitirá que os desenvolvedores criem grandes aplicativos da Web sem recarregar a página, pois ela é rápida e escalável. O React pode ser usado como componente View do AngularJS ou outras estruturas.
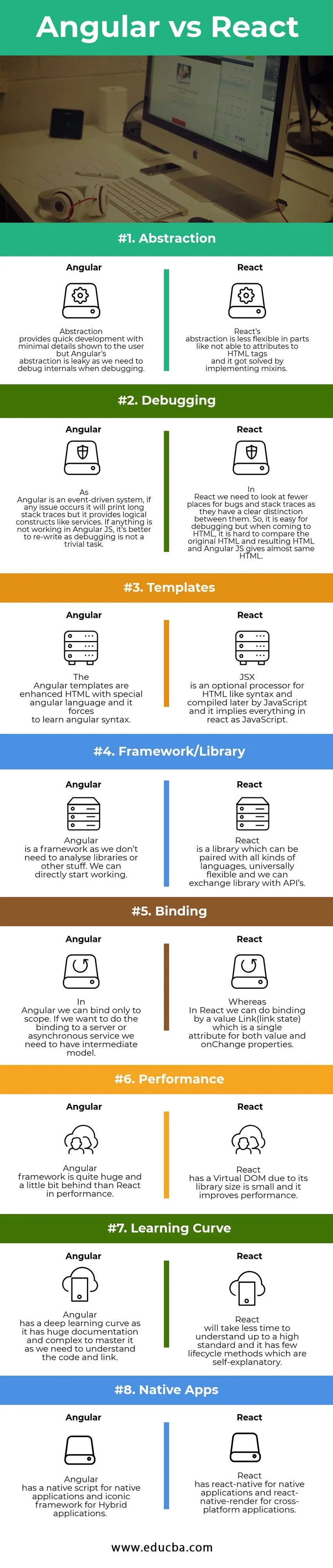
Comparação cara a cara entre angular e reagir (infográficos)
Abaixo está o Top 8 Comparações entre Angular vs React 
Principais diferenças entre Angular e Reagir
Angular vs React são escolhas populares no mercado; vamos discutir algumas das principais diferenças entre Angular e React:
- A modelagem de dados angulares é limitada ao uso de modelos de dados pequenos comparativamente para reagir.
- O Angular está atrasado no desempenho em comparação com a reação devido a mais elementos DOM.
- O Angular tem uma curva de aprendizado acentuada, enquanto a reação leva menos tempo para dominá-lo.
- Em angular, temos muitas coisas prontas para usar e podemos usar como reutilização de código, enquanto que reagir podemos usar da maneira que gostamos.
- No Angular, podemos vincular o escopo, ao passo que o react terá um estado de link para os valores e para as propriedades Change.
- O modelo angular é complexo em comparação com a reação, pois a reação tem a liberdade de escolher sem problemas de desempenho.
- Angular é uma estrutura completa, enquanto react é uma biblioteca.
- Para ligação de dados, o angular usa o ngrx, enquanto o react usa o Redux.
- O Angular é fácil de dimensionar, ao passo que a reação é mais testável, que também pode ser escalonável, mas não tão angular.
- O React possui uma melhor compatibilidade de bibliotecas de terceiros, pois é JavaScript puro, enquanto Angular é um TypeScript que requer definição para cada biblioteca.
- O React é mais popular nas comunidades front-end e full stack, enquanto o angular está melhorando sua comunidade.
- Angular é uma licença de código aberto gratuita, ao passo que o react vem com alguma cláusula de patente para usá-lo.
- Angular tem ligação bidirecional enquanto reagir tem ligação unidirecional.
- O Angular requer um modelo ou controlador para a configuração do roteador, enquanto o react não funciona, mas possui muitos módulos para roteamento.
- Reagir é simples de entender, embora demore mais tempo para configurar, enquanto angular é complexo e difícil de entender.
- A reação de renderização do lado do servidor permite criar aplicativos da Web universais comparativamente aos angulares.
- Angular é uma estrutura completa que vem com várias coisas agrupadas, enquanto que reagir é flexível que angular e, usando bibliotecas independentes e de movimento rápido, precisamos cuidar de atualizações e migrações.
Cursos recomendados
- Curso de Certificação XML e Java
- Curso de Certificação em Node.JS
- Treinamento on-line do Silverlight
- Curso de Certificação em Ember.JS
Tabela de comparação angular vs reagir
A seguir está a tabela de comparação entre Angular e Reagir
| A base de comparação entre Angular e React | Angular | Reagir |
| Abstração | A abstração fornece desenvolvimento rápido com detalhes mínimos mostrados ao usuário, mas a abstração do Angular está com vazamento, pois precisamos depurar os internos durante a depuração | A abstração do React é menos flexível em partes como não é possível atribuir às tags HTML e foi resolvida implementando mixins. |
| Depuração | Como o Angular é um sistema orientado a eventos, se ocorrer algum problema, ele imprimirá traços longos da pilha, mas fornecerá construções lógicas, como serviços. Se algo não estiver funcionando no Angular JS, é melhor reescrever, pois a depuração não é uma tarefa trivial. | No React, precisamos procurar menos lugares para encontrar bugs e rastrear pilhas, pois eles têm uma distinção clara entre eles. Portanto, é fácil depurar, mas quando se trata de HTML, é difícil comparar o HTML original e o HTML resultante e o JS Angular fornecem quase o mesmo HTML. |
| Modelos | Os modelos angulares são HTML aprimorado com linguagem angular especial e obriga a aprender a sintaxe angular. | JSX é um processador opcional para HTML como sintaxe e compilado mais tarde por JavaScript e implica que tudo reaja como JavaScript |
| Estrutura / Biblioteca | Angular é uma estrutura, pois não precisamos analisar bibliotecas ou outras coisas. Podemos começar a trabalhar diretamente | React é uma biblioteca que pode ser emparelhada com todos os tipos de idiomas, universalmente flexível e podemos trocar biblioteca com APIs. |
| Obrigatório | Em Angular, podemos vincular apenas ao escopo. Se queremos fazer a ligação a um servidor ou serviço assíncrono, precisamos ter um modelo intermediário | Enquanto no React podemos fazer a ligação por um valor Link (link state), que é um atributo único para as propriedades value e onChange |
| atuação | Uma estrutura angular é bastante grande e um pouco atrasada do que o React no desempenho | O React possui um DOM virtual devido ao tamanho da biblioteca ser pequeno e melhora o desempenho. |
| Curva de aprendizado | O Angular tem uma curva de aprendizado profunda, pois possui uma documentação enorme e complexa para dominá-lo, pois precisamos entender o código e o link. | O React levará menos tempo para entender até um alto padrão e possui poucos métodos de ciclo de vida que são auto-explicativos. |
| Aplicativos nativos | Angular possui um script nativo para aplicativos nativos e estrutura icônica para aplicativos híbridos | React possui react-native para aplicativos nativos e react-native-render para aplicativos de plataforma cruzada. |
Conclusão Angular vs Reagir
Finalmente, é uma visão geral de duas estruturas surpreendentes Angular vs React. Espero que você tenha uma melhor compreensão das estruturas Angular vs React. É melhor conhecer as estruturas Angular e React e, se você quiser escolher uma, com base nos requisitos do projeto, pode decidir. Suponha que, se houver muitas alterações dinâmicas de conteúdo em uma exibição, você possa optar por reagir. Se você deseja desenvolver muito rapidamente, pode escolher o angular, pois um quadro completo é fornecido com muitas bibliotecas. Portanto, precisamos avaliar o projeto e descobrir qual será o mais adequado às nossas necessidades.
Artigo recomendado
Este foi um guia útil para as diferenças entre Angular e Reagir aqui. Discutimos seu significado, comparação cara a cara, diferença de chave e conclusão. Você também pode consultar o seguinte artigo para saber mais -
- Angular e Nocaute
- Selênio e PhantomJS
- Angular vs Bootstrap Qual é útil
- comparação entre Azure Paas e Iaas
- Java vs Node JS Conheça as 8 diferenças
- Angular vs JQuery - 6 diferenças importantes
- AWS vs AZURE - Comparação surpreendente
- As 11 melhores ferramentas para reagir com seus recursos