
Introdução ao JavaFX StackPane
Java StackPane é um contêiner que expõe seus filhos empilhados para outros. A área de conteúdo é preenchida redimensionando os filhos e, se os nós filhos não puderem ser redimensionados, será usado o Pos.CENTER, que é a propriedade de alinhamento padrão. Normalmente, os nós filhos não podem ser redimensionados quando o tamanho máximo o impediu. O Painel de Pilha Java pode ser instanciado a partir da classe javafx.scene.layout.StackPane. Quando o preenchimento estiver definido, os nós filhos serão dispostos apenas dentro das inserções. Sintaxe, construtores e vários outros aspectos do JavaFX StackPane serão discutidos nas seções a seguir.
Sintaxe:
No JavaFX, o StackPane pode ser criado como mostrado abaixo.
StackPane sp = new StackPane();
Sempre verifique se a classe javafx.scene.layout.StackPane é importada no programa antes de executar o código.
Construtores e propriedades do JavaFX StackPane
Abaixo discutimos os construtores e propriedades do javafx stackpane:
Construtores
Existem dois construtores para o JavaFX StackPane. Eles são:
- StackPane (): um layout StackPane será criado com um alinhamento padrão. No JavaFX StackPane, o CENTER é considerado como um alinhamento padrão.
- StackPane (Nó …. nd): Um layout StackPane será criado com um alinhamento padrão.
Propriedades
O Java StackPane possui um alinhamento de propriedade usado para o alinhamento dos filhos que estão dentro da altura e largura do StackPane.
Métodos do StackPane
O Java StackPane possui vários métodos que executam diferentes funcionalidades. Alguns dos métodos mais usados são explicados abaixo:
- clearConstraints (Nodechild): As restrições StackPane serão removidas do nó filho.
- computeMinWidth (altura dupla): a largura mínima da região será calculada usando esse método.
- computeMinHeight (largura dupla): a altura mínima da região será calculada usando esse método.
- getAlignment (): o valor da propriedade Alignment será retornado.
- setAlignment (Posvalue): o valor da propriedade Alignment será definido.
- setAlignment (filho do nó, Posvalue): o valor da propriedade Alignment será definido para o filho que está presente no painel da pilha.
- getMargin (Nodechild): o valor das restrições de margem será retornado.
- computePrefWidth (altura dupla): a largura preferida para a região necessária para a altura especificada será calculada.
- computePrefHeight (largura dupla): a altura preferida para a região necessária para a largura especificada será calculada.
Programa para implementar o JavaFX StackPane
Agora, vamos ver diferentes programas JavaFX para implementar o JavaFX StackPane.
Programa # 1
//java program to demonstrate stack pane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class JavaFXStackPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//create button 1
Button b1 = new Button(" This button is on the bottom ");
//create button 2
Button b2 = new Button("This button is on the top");
//create stackpane
StackPane r = new StackPane();
//create scene
Scene sc = new Scene(r, 200, 200);
r.getChildren().addAll(b1, b2);
//set the scene
s.setScene(sc);
//display the result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
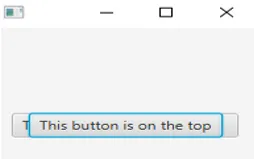
Resultado:

Um StackPane é criado com dois botões. Como você pode ver, um botão está na parte superior do outro botão que satisfaz a condição do StackPane.
Programa # 2
//java program to demonstrate stack pane with the help of shapes
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
//package for different shapes
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Sphere;
//packages for the text font, size etc
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
//sample classs that extends Application class
public class JavaFXStackPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//Create a text
Text txt = new Text("This is an example of Stackpane");
//Set the font of the above created text
txt.setFont(Font.font(null, FontWeight.BOLD, 20));
//Set the color of the text
txt.setFill(Color.GREEN);
//set the position of the text
txt.setX(20);
txt.setY(50);
//Draw a circle
Circle c = new Circle(400, 200, 100);
//fill color
c.setFill(Color.RED);
//stroke color
c.setStroke(Color.BLACK);
//Draw Sphere
Sphere sp = new Sphere(30);
//Create a Stackpane
StackPane spn = new StackPane();
//Set the margin for the above circle
spn.setMargin(c, new Insets(50, 50, 50, 50));
ObservableList li = spn.getChildren();
//Add the created child nodes to the pane
li.addAll(c, sp, txt);
//Create a scene
Scene sc = new Scene(spn);
//Set title
s.setTitle("Stack Pane Sample");
//Add scene to the stage
s.setScene(sc);
//Display the results
s.show();
)
public static void main(String args())(
launch(args);
)
)
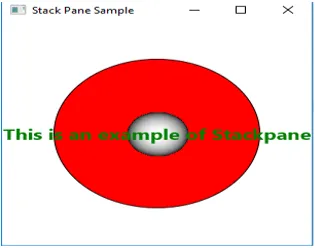
Resultado:

Um StackPane é criado com 1 círculo, 1 esfera e um texto. Todos estes estão sobre outros onde o texto está no topo.
Programa # 3
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.Label;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Node;
import javafx.scene.Scene;
public class JavaFXStackPaneExample extends Application (
private StackPane sp;
//application starts at this point
@Override
public void start(Stage s) throws Exception (
VBox r = new VBox();
// create StackPane
sp = new StackPane();
// Add Label
Label lb = new Label("Hi . . I am a label ..!!");
//set visibility as false
lb.setVisible(false);
sp.getChildren().add(lb);
// Add Button
Button b = new Button("Hi .. I'm a Button.. ");
//set visibility as false
b.setVisible(false);
sp.getChildren().add(b);
// Add CheckBox and set its opacity and visibility
CheckBox cb = new CheckBox("Hi… I'm a CheckBox");
//set opacity
cb.setOpacity(1);
//set visibility as true
cb.setVisible(true);
sp.getChildren().add(cb);
sp.setPrefSize(400, 150);
r.getChildren().add(sp);
Button cbtn = new Button("Click me");
r.getChildren().add(cbtn);
r.setAlignment(Pos.CENTER);
Scene sc = new Scene(r, 600, 250);
s.setTitle("StackPane Sample");
s.setScene(sc);
//action to be performed on clicking the button
cbtn.setOnAction(new EventHandler() (
@Override
public void handle(ActionEvent ev) (
//declaration of function
functopchange();
)
));
s.show();
)
//definition of function
private void functopchange() (
ObservableList nd = this.sp.getChildren();
if (nd.size() > 1) (
//top node
Node tN = nd.get(nd.size()-1);
//new top node
Node ntN = nd.get(nd.size()-2);
tN.setVisible(false);
tN.toBack();
ntN.setVisible(true);
)
)
public static void main(String() args) (
launch(args);
)
)
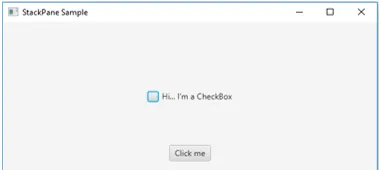
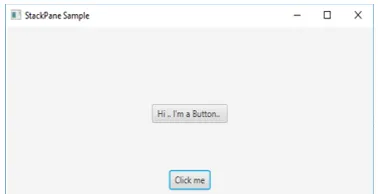
Resultado :
Ao executar o código, uma caixa de diálogo com uma caixa de seleção e um botão é exibida.

Ao clicar no botão Clique em mim, uma caixa de seleção será substituída por um botão.

Se você clicar no botão novamente, um rótulo será exibido.

Artigos recomendados
Este é um guia para o JavaFx StackPane. Aqui discutimos os construtores e propriedades, métodos do JavaFx StackPane com diferentes programas. Você também pode consultar nossos outros artigos sugeridos para saber mais -
- Construtores do botão JavaFX
- Estrutura do aplicativo JavaFx
- Os 5 principais layouts JavaFX
- Sintaxe usada no rótulo JavaFX