Cansado das cores das suas fotos do pôr-do-sol, sem graça e sem vida? Aprenda a aprimorar e restaurar esses tons quentes e dourados com o Photoshop usando um simples ajuste do Mapa de gradiente e um modo de mesclagem de camadas. Para o Photoshop CC e CS6.
O pôr do sol é um dos aspectos mais fotografados da natureza. No entanto, nossas fotos raramente capturam sua beleza intensa. Um céu que já foi preenchido com tons quentes e dourados acaba parecendo mais frio, menos vibrante e, finalmente, menos interessante. Neste tutorial do Photoshop, aprenderemos como aprimorar facilmente nossas fotos do pôr do sol e restaurar os vermelhos, laranjas e amarelos quentes. E faremos isso usando nada além de uma simples camada de ajuste do Mapa de Gradiente e um modo de mesclagem de camadas!
Esta versão do tutorial Quente, pôr do sol dourado foi atualizada para o Photoshop CC e é totalmente compatível com o Photoshop CS6. Se você estiver usando o CS5 ou anterior, convém acompanhar a versão original.
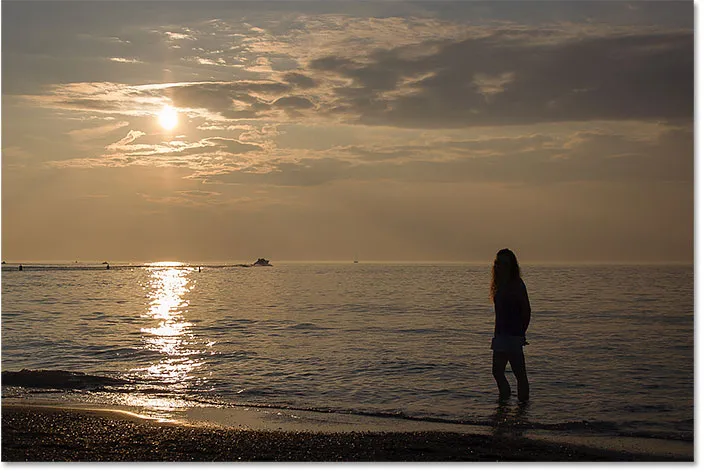
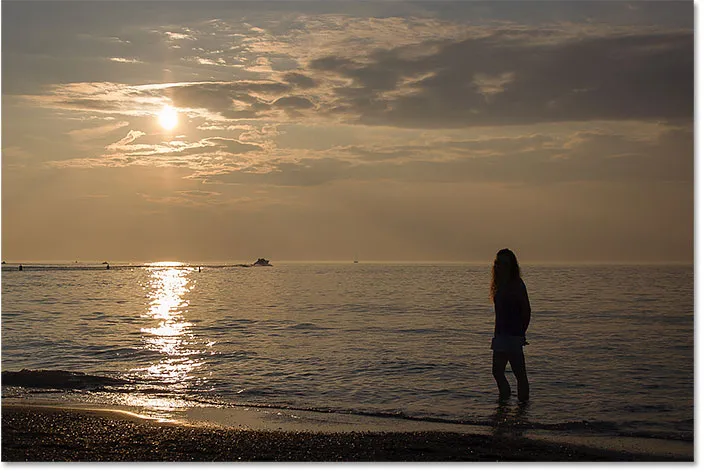
Aqui está a foto que vou usar. Filmei esta em uma noite de verão na praia. Gosto da imagem em geral, com o pôr do sol sobre a água. Mas essas cores ricas e vibrantes que eu lembro estão parecidas e sem brilho:

A foto original do pôr do sol. Crédito da foto: Steve Patterson.
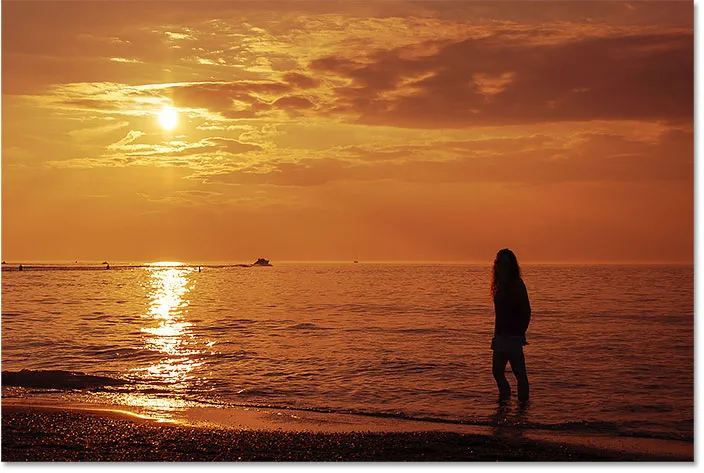
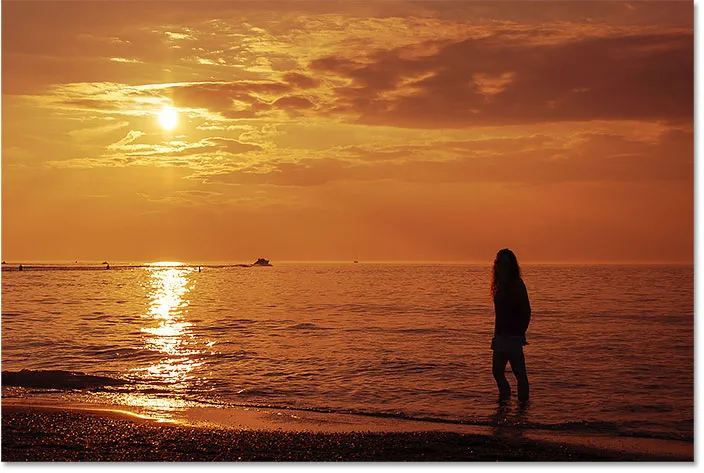
Aqui está a mesma imagem depois de aquecê-la e aprimorar as cores. Como sempre, abordarei cada etapa ao longo do caminho para que você possa acompanhar facilmente sua própria imagem:

O efeito aprimorado do pôr do sol.
Vamos começar!
Como criar pôr do sol dourado quente no Photoshop
Etapa 1: adicionar uma camada de ajuste de mapa de gradiente
Com nossa imagem recém-aberta no Photoshop, vemos a foto não apenas na janela do documento, mas também no painel Camadas. Está na camada de fundo, atualmente a única camada no documento:

O painel Camadas mostra a foto do pôr do sol na camada Plano de fundo.
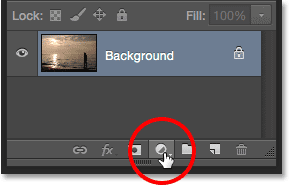
Para aprimorar as cores no pôr do sol, usaremos um ajuste de imagem do Mapa de degradê. Mas aplicar o ajuste diretamente à imagem faria uma alteração permanente na foto original. Para evitar alterações permanentes, aplicaremos o Mapa de gradiente como uma camada de ajuste . Clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
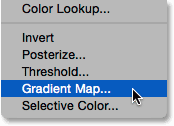
Isso abre uma lista das camadas de preenchimento e ajuste do Photoshop. Escolha Mapa de gradiente da lista:

Escolhendo uma camada de ajuste do Mapa de Degradê.
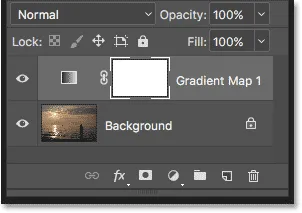
Se olharmos novamente no painel Camadas, veremos a nova camada de ajuste do Mapa de gradiente, chamada "Mapa de gradiente 1", acima da imagem na camada Plano de fundo. Como a camada de ajuste é separada da própria imagem, nada do que fazemos com o Mapa de Gradiente será permanente. A foto original sempre permanecerá segura:

O painel Camadas mostrando a camada de ajuste do Mapa de degradê.
Como funciona um ajuste de mapa de gradiente
O ajuste do Mapa de gradiente do Photoshop recebe o nome do que faz. Permite mapear ou atribuir cores diferentes de um gradiente a diferentes valores de tons ou brilho na imagem. Por exemplo, podemos usar um mapa de gradiente para atribuir uma cor às áreas mais escuras (as sombras) e outra cor às áreas mais claras (os destaques). Ou podemos dar um passo adiante e mapear uma terceira cor para os tons médios intermediários. De fato, se quiséssemos, poderíamos mapear todo o intervalo de tons de uma imagem para um arco-íris de cores! E como estamos trabalhando com gradientes, o Photoshop cria transições suaves entre as cores que escolhemos.
Por padrão, o Mapa de Gradiente usa as cores atuais de Primeiro Plano e Plano de Fundo como as cores do gradiente. Se as cores de primeiro plano e de plano de fundo estiverem definidas como padrão, com a cor de primeiro plano sendo preta e a de fundo branca, você verá sua imagem temporariamente mapeada para preto e branco. Isso é praticamente o oposto do que queremos para o nosso pôr do sol, então veremos como editar as cores do gradiente em um momento:

A imagem mapeada para o gradiente padrão de preto para branco.
Etapa 2: clique na barra de visualização para editar o gradiente
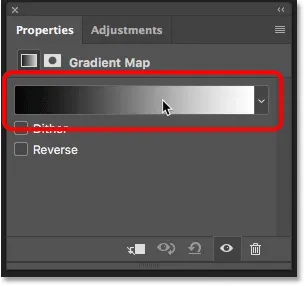
As opções para a camada de ajuste do Mapa de gradiente são encontradas no painel Propriedades do Photoshop. A barra de visualização horizontal mostra as cores atuais do gradiente. Para editar as cores, clique na barra de visualização:

Clique na barra de visualização de gradiente no painel Propriedades.
Etapa 3: alterar a cor do gradiente à esquerda para vermelho
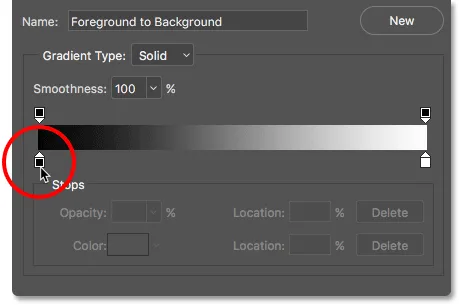
Clicar na barra de visualização abre o Editor de gradiente. Na metade inferior do Editor de gradiente, há uma barra de visualização de gradiente maior. Abaixo de cada lado da barra de visualização, há um pequeno quadrado com uma seta acima. Estes são chamados de paradas de cores . Usamos essas paradas de cores para editar as cores de gradiente. Vamos começar editando a cor à esquerda. Essa é a cor que será mapeada para os tons mais escuros da imagem. Clique duas vezes na parada de cor preta abaixo da extrema esquerda do gradiente:

Clique duas vezes na parada de cor preta.
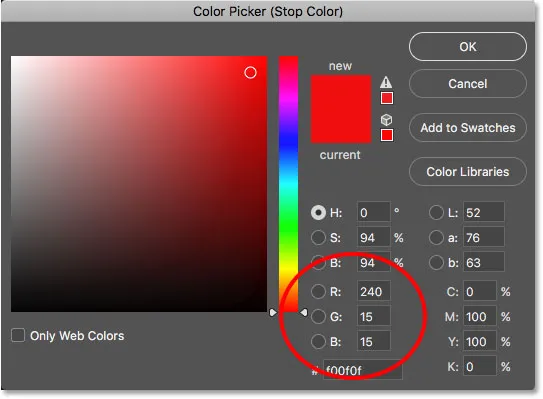
Isso abre o Seletor de cores do Photoshop, onde podemos selecionar uma cor diferente. Escolha um vermelho brilhante e saturado. Se você quiser usar o mesmo tom de vermelho que estou usando, procure os valores R, G e B no centro inferior do Seletor de cores. "R" significa Vermelho, "G" é Verde e "B" é Azul. Defina o valor R como 240, o valor G como 15 e o valor B também como 15 . Clique em OK quando terminar de fechar o Seletor de cores:

Selecionando um vermelho brilhante no Seletor de cores.
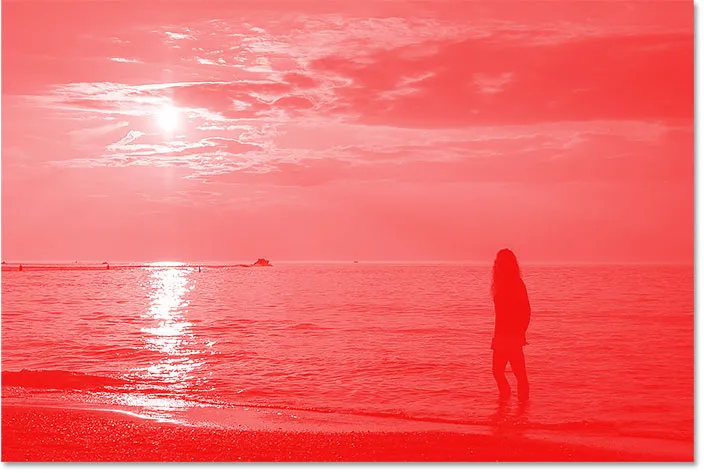
Ainda precisamos alterar a cor para obter os tons mais claros; portanto, não feche o Editor de Gradiente ainda. Se olharmos para a nossa imagem, vemos os tons mais escuros agora aparecendo como vários tons de vermelho em vez de preto. Você pode pensar que o vermelho brilhante é uma escolha estranha para os tons mais escuros da imagem. Mas não se preocupe, isso escurecerá bastante quando mudarmos o modo de mesclagem da camada de ajuste do Mapa de degradê em alguns momentos:

A imagem depois de mapear os tons mais escuros para vermelho.
Etapa 4: alterar a cor do gradiente à direita para amarelo
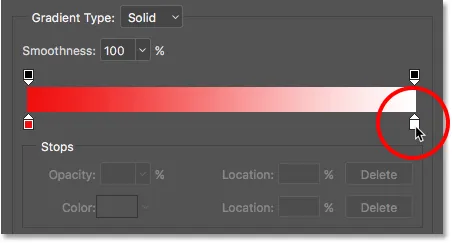
Em seguida, vamos mudar a cor mapeada para os tons mais claros da imagem. Ainda no Editor de gradiente, clique duas vezes na parada de cor branca abaixo do lado direito do gradiente:

Clique duas vezes na parada de cor branca.
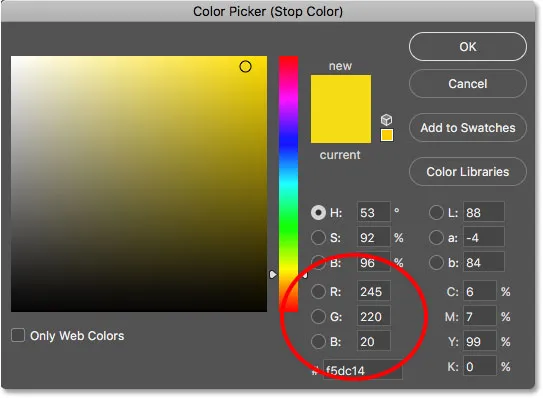
Isso abre novamente o Seletor de cores. Desta vez, escolha um amarelo brilhante e saturado. Para usar o mesmo tom de amarelo que estou usando, defina o valor R como 245, o valor G como 220 e o valor B como 10 . Clique em OK quando terminar de fechar o Seletor de cores:

Escolhendo amarelo para o lado direito do gradiente.
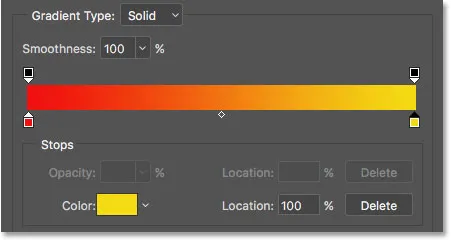
Se olharmos na barra de visualização do Editor de gradiente, veremos que agora temos um gradiente que transita de vermelho à esquerda para amarelo à direita. E, como o Photoshop combina as duas cores, também temos um belo laranja no meio-tom:

Nosso novo gradiente de vermelho para amarelo (com laranja no meio).
Terminamos de editar o gradiente, então clique em OK para fechar o Editor de Gradiente. Aqui está a aparência da minha imagem neste momento, com os tons mais escuros mapeados para vermelho, os tons mais claros mapeados para amarelo e os tons médios mapeados para laranja. Obviamente, as cores não estão combinando com a foto do jeito que deveriam ser, então vamos corrigir isso a seguir:

A imagem mapeada para o gradiente vermelho, laranja e amarelo.
Etapa 5: alterar o modo de mesclagem do mapa de gradiente para sobrepor
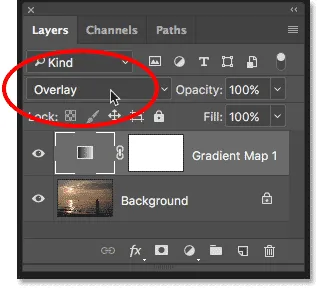
Tudo o que precisamos fazer agora é misturar as cores do gradiente com a foto. Podemos fazer isso alterando o modo de mesclagem da camada de ajuste do Mapa de degradê. Você encontrará a opção Blend Mode no canto superior esquerdo do painel Layers. Por padrão, o modo de mesclagem é definido como Normal. Clique na palavra "Normal" e altere o modo de mesclagem para Overlay :

Alterando o modo de mesclagem da camada de ajuste Gradient Map para Overlay.
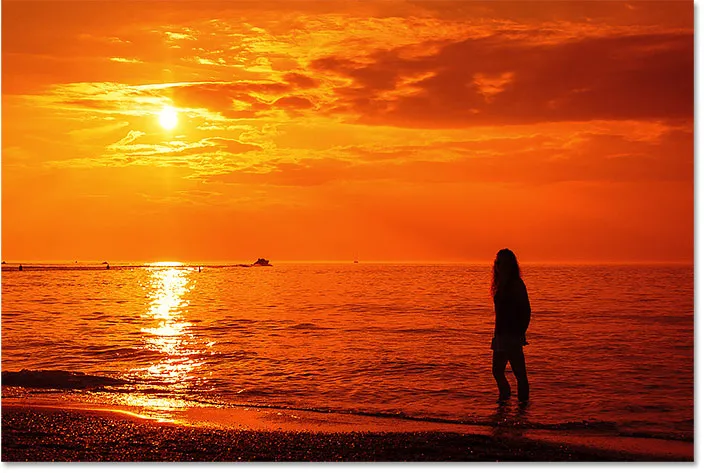
O modo de mistura Overlay do Photoshop aumenta o contraste geral em uma imagem, tornando as áreas claras mais claras e as mais escuras. Também aumenta a saturação da cor. Depois de alterar o modo de mesclagem para Overlay, os vermelhos, laranjas e amarelos de nosso gradiente agora se misturam mais naturalmente com a foto. Os vermelhos agora são muito mais escuros, os amarelos são muito mais claros e uma laranja profunda e saturada aquece as áreas intermediárias:

A imagem após alterar o modo de mesclagem da camada Gradient Map para Overlay.
Etapa 6: diminuir a opacidade da camada de mapa de gradiente
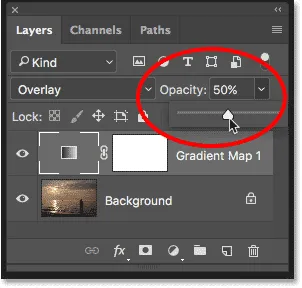
O único problema restante é que as cores do gradiente estão parecendo muito intensas. Vamos reduzir a intensidade deles para que a foto pareça mais um pôr do sol e menos o fim do mundo. Tudo o que precisamos fazer é diminuir a opacidade da camada de ajuste do Gradient Map. Você encontrará a opção Opacidade no canto superior direito do painel Camadas, diretamente em frente à opção Modo de mesclagem. Fique de olho na sua imagem enquanto diminui a opacidade para encontrar a configuração que funciona melhor. Vou diminuir o meu para 50% :

Diminuindo a opacidade da camada de ajuste.
Antes e depois
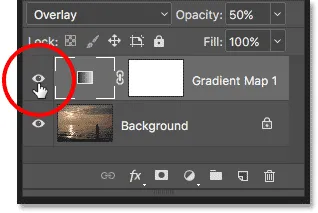
E com isso, terminamos! Para comparar a versão aprimorada do seu pôr do sol com a foto original, desative a camada de ajuste do Mapa de degradê clicando no ícone de visibilidade no painel Camadas:

Clicando no ícone de visibilidade da camada de ajuste.
Com a camada de ajuste desativada, os efeitos do Mapa de gradiente são ocultos e a foto original reaparece:

A foto original do pôr-do-sol, com cores opacas e sem som.
Para visualizar sua versão aprimorada, ative novamente a camada de ajuste do Mapa de Gradiente clicando novamente no ícone de visibilidade (a caixa vazia onde o globo ocular apareceu). E aqui, depois de diminuir a opacidade para reduzir a intensidade das cores, está o meu resultado final "quente e dourado":

A foto aprimorada do pôr do sol.
E aí temos que! É assim que você melhora e aprimora as fotos do pôr-do-sol, restaurando as cores quentes e douradas, usando uma camada de ajuste simples do Gradient Map e o modo de mistura Overlay no Photoshop! Confira nossa seção Photo Effects para mais tutoriais sobre efeitos no Photoshop!