Neste tutorial, aprenderemos como adicionar texto ao longo de um caminho no Photoshop! Vou usar o Photoshop CS6 aqui, mas este tutorial também é totalmente compatível com o Photoshop CC . Se você estiver usando o Photoshop CS5 ou anterior, consulte a versão anterior deste tutorial.
Para adicionar tipo a um caminho, primeiro precisamos de um caminho, e o Photoshop nos fornece várias maneiras de desenhar um.
Podemos usar uma ferramenta de forma básica como a Ferramenta Retângulo ou a Ferramenta Ellipse, podemos criar um caminho a partir de formas personalizadas e podemos desenhar um caminho de forma livre usando a Ferramenta Caneta.
Como você desenha seu caminho não faz diferença na medida em que adicionamos texto a ele porque um caminho é um caminho, não importa como ele foi criado, e as etapas para adicionar um tipo a um caminho são sempre as mesmas. Vamos ver como isso funciona!
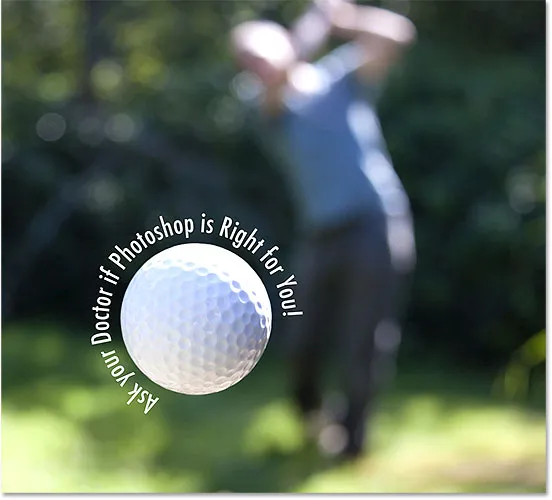
Aqui está a imagem que vou usar para este tutorial que foi baixado do Adobe Stock. Vou usar um caminho para adicionar algum texto ao redor da bola de golfe:
 A imagem original.
A imagem original.
Vamos começar!
Como adicionar tipo em um caminho no Photoshop
Etapa 1: selecione a ferramenta Ellipse
Como mencionei, as etapas para adicionar tipo ao longo de um caminho são as mesmas, independentemente da ferramenta usada para criar o caminho. Portanto, neste tutorial, manteremos as coisas simples. Para traçar um caminho ao redor da bola de golfe, usarei a Ellipse Tool, uma das ferramentas básicas de forma do Photoshop. Você pode aprender mais sobre como desenhar formas no tutorial Como desenhar formas vetoriais no Photoshop.
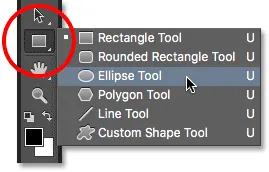
Por padrão, a Ellipse Tool está aninhada atrás da Rectangle Tool no painel Tools. Para selecioná-lo, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) na Rectangle Tool e, em seguida, escolherei a Ellipse Tool no menu suspenso:
 Selecionando a Ellipse Tool no painel Ferramentas.
Selecionando a Ellipse Tool no painel Ferramentas.
Etapa 2: alterar o modo de ferramenta para "caminho"
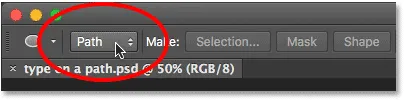
Com a ferramenta Ellipse selecionada, a Barra de opções na parte superior da tela muda para nos mostrar várias opções para trabalhar com a ferramenta. Próximo à extrema esquerda da Barra de opções, está a opção Modo de ferramenta . Por padrão, está definido como Forma . Na verdade, o Photoshop nos fornece três tipos diferentes de formas que podemos desenhar - formas vetoriais, caminhos e formas baseadas em pixel . Queremos desenhar um caminho, então alterarei a opção Modo de ferramenta de Forma para Caminho :
 Alterando o modo da Ellipse Tool para Path.
Alterando o modo da Ellipse Tool para Path.
Saiba mais: Desenho de formas vetoriais ou de pixel no Photoshop
Etapa 3: desenhe seu caminho
Para desenhar o caminho, vou clicar e segurar o botão do mouse no centro da bola de golfe. Então, pressionarei e mantenha pressionadas as teclas Shift + Alt (Win) / Shift + Option (Mac) no teclado e começarei a arrastar para fora do centro. Manter a tecla Shift pressionada enquanto arrasto com a Ellipse Tool força o formato do caminho para um círculo perfeito, enquanto a tecla Alt (Win) / Option (Mac) permite desenhar o caminho para fora do local em que cliquei.
Vou continuar arrastando para fora do centro até que o caminho seja grande o suficiente para cercar a bola. Se você precisar reposicionar um caminho enquanto o desenha, pressione e mantenha pressionada a barra de espaço no teclado, arraste com o mouse para mover o caminho para a posição e solte a barra de espaço e continue desenhando.
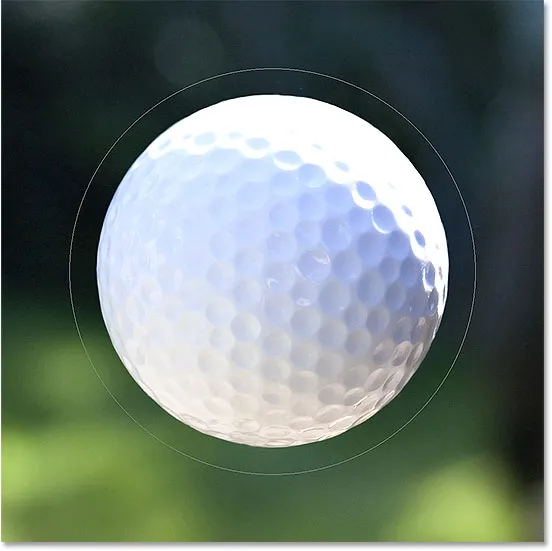
Quando estiver satisfeito com a aparência do caminho, soltarei minha tecla Shift e a tecla Alt (Win) / Option (Mac), depois soltarei o botão do mouse (é importante soltar as teclas primeiro e depois o botão botão do mouse, ou você obterá resultados inesperados). Aqui, vemos o caminho aparecendo como um contorno fino em torno da bola:
 Um caminho foi adicionado ao redor da bola de golfe.
Um caminho foi adicionado ao redor da bola de golfe.
Etapa 4: selecione a ferramenta Type
Com nosso caminho traçado, estamos prontos para adicionar nosso texto. Selecione a Ferramenta de texto no painel Ferramentas:
 Selecionando a ferramenta Type.
Selecionando a ferramenta Type.
Etapa 5: escolha sua fonte
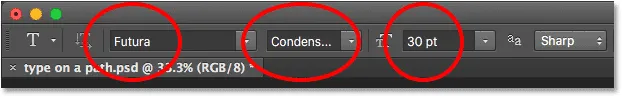
Escolha suas configurações de fonte na barra de opções. Para minha imagem, usarei o Futura Condensed Medium definido como 30 pt, mas você pode usar o que for melhor para você:
 Definir as opções de fonte na barra de opções.
Definir as opções de fonte na barra de opções.
Também tenho minha opção de alinhamento de texto definida para esquerda e minha cor de tipo definida para branco :
 As opções Alinhamento de texto e Cor.
As opções Alinhamento de texto e Cor.
Etapa 6: Mova o Cursor pelo Caminho
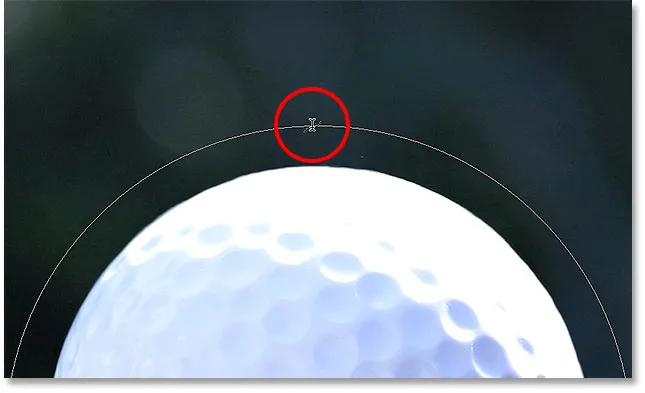
Mova a Ferramenta de texto diretamente sobre o caminho. O cursor mudará para um raio I com uma linha ondulada pontilhada através dele. Isso nos diz que estamos prestes a adicionar texto diretamente ao próprio caminho:
 A linha ondulada pontilhada indica que estamos adicionando texto ao caminho.
A linha ondulada pontilhada indica que estamos adicionando texto ao caminho.
Etapa 7: clique no caminho e adicione seu tipo
Clique em qualquer lugar ao longo do caminho e comece a adicionar seu texto. O local em que você clica é onde o texto começará e, à medida que você continua digitando, o texto segue a direção do caminho. Não se preocupe se você clicou no local errado. Como veremos em breve, podemos mover o texto facilmente no caminho quando terminarmos:
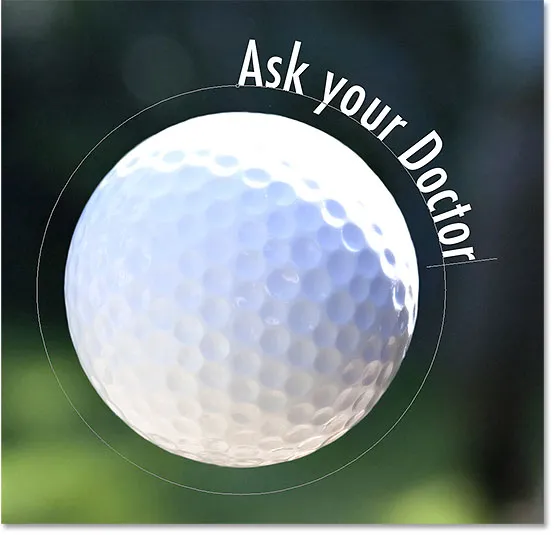
 O texto está fluindo ao longo da forma do círculo.
O texto está fluindo ao longo da forma do círculo.
Quando você terminar de adicionar seu texto, clique na marca de seleção na Barra de opções para aceitá-lo:
 Clicando na marca de seleção.
Clicando na marca de seleção.
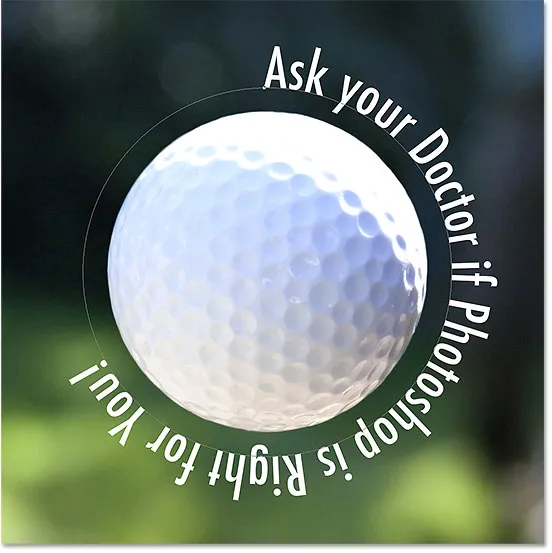
O texto agora é adicionado ao caminho, embora no meu caso seja um ângulo um pouco estranho, mas vamos corrigir isso a seguir. Se o seu caminho desapareceu quando você clicou na marca de seleção e tudo o que está vendo agora é o próprio texto, não se preocupe. O caminho reaparecerá quando passarmos para o próximo passo:
 O texto está seguindo o caminho, mas precisa ser reposicionado.
O texto está seguindo o caminho, mas precisa ser reposicionado.
Etapa 8: selecione a ferramenta de seleção de caminho
Para reposicionar o texto ao longo do caminho, escolha a Ferramenta de seleção de caminho no painel Ferramentas:
 Mudando para a ferramenta de seleção de caminho.
Mudando para a ferramenta de seleção de caminho.
Etapa 9: reposicionar o texto
Mova o cursor da ferramenta de seleção de caminho para qualquer lugar sobre o texto. Você verá o cursor mudar de uma seta preta para um feixe em I com uma pequena seta ao lado apontando para a esquerda ou direita. Basta clicar no seu texto e arrastá-lo para frente e para trás ao longo do caminho com o mouse. Aqui, estou arrastando meu texto no sentido horário ao redor do círculo:
 Mova a Ferramenta de seleção de caminho sobre o seu texto, clique e arraste-o pelo caminho.
Mova a Ferramenta de seleção de caminho sobre o seu texto, clique e arraste-o pelo caminho.
Observe o que acontece, se eu arrastar meu texto muito longe. Algumas delas são cortadas no final:
 Arrastar o texto muito longe resultou no corte final.
Arrastar o texto muito longe resultou no corte final.
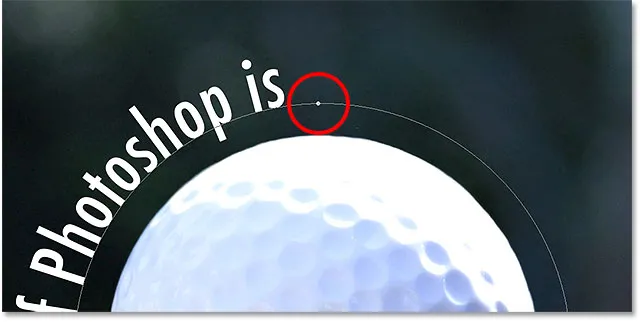
O final foi cortado porque movi o texto para além da área de texto visível no caminho. Para corrigir o problema, procure um pequeno círculo no caminho no local em que o texto está sendo cortado. O círculo marca o fim da área visível:
 Procure um pequeno círculo onde o texto é cortado.
Procure um pequeno círculo onde o texto é cortado.
Simplesmente clique no círculo com a Ferramenta de seleção de caminho e arraste-o para baixo até que o restante do texto apareça:
 Arraste o círculo no sentido horário ao longo do caminho para revelar o final do texto que foi cortado.
Arraste o círculo no sentido horário ao longo do caminho para revelar o final do texto que foi cortado.
Lançando o texto sobre o caminho
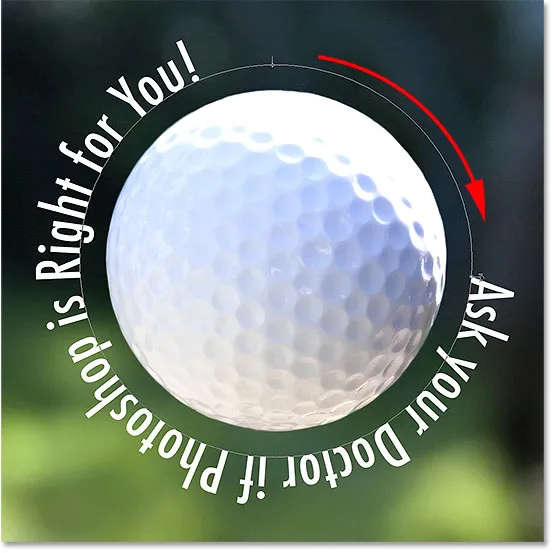
Ao arrastar o texto pelo caminho, tome cuidado para não arrastá-lo acidentalmente. Se o fizer, o texto irá virar para o outro lado e inverter a direção:
 Arrastar pelo caminho inverte e inverte o texto.
Arrastar pelo caminho inverte e inverte o texto.
Dependendo do efeito que você deseja, inverter e inverter o texto dessa maneira pode ser o que você queria fazer (na verdade é um recurso, não uma falha). Mas se você não fez isso de propósito, basta arrastar de volta pelo caminho com a Ferramenta de Seleção de Caminho. Seu texto voltará para o lado original e voltará à sua direção original.
Escondendo o Caminho
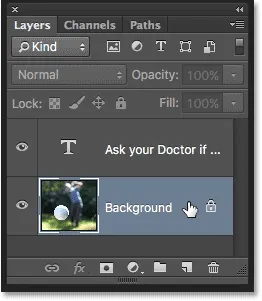
Quando terminar de posicionar o texto e ficar satisfeito com os resultados, oculte o caminho no documento selecionando qualquer camada que não seja a sua camada Tipo no painel Camadas. No meu caso, meu documento possui apenas duas camadas - a camada Tipo e a camada Fundo que contém minha imagem -, então clicarei na camada Fundo para selecioná-la:
 Selecione qualquer camada diferente da camada Tipo para ocultar o caminho no documento.
Selecione qualquer camada diferente da camada Tipo para ocultar o caminho no documento.
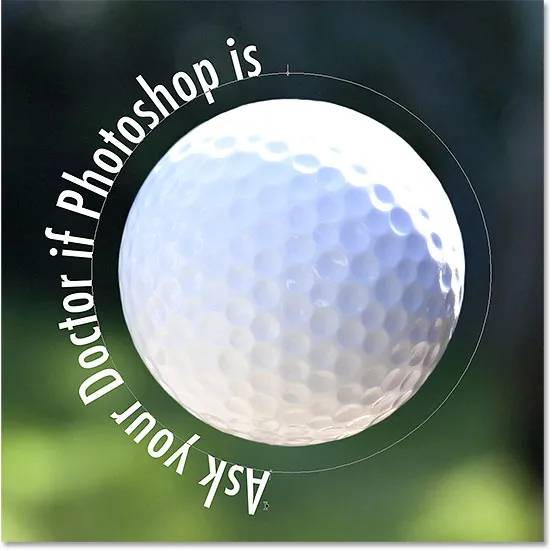
Com o meu caminho agora oculto e o texto voltando ao seu lado original, eis o meu resultado final:
 O resultado final.
O resultado final.
Lembre-se de que, embora tenhamos adicionado o tipo a um caminho, o Photoshop não fez nada sofisticado com o próprio texto. Ainda é apenas texto, o que significa que você pode voltar a qualquer momento e editá-lo ou alterá-lo completamente, se necessário. Você pode escolher uma fonte diferente, alterar seu tamanho ou cor, ajustar o início, o kerning ou o rastreamento, a mudança da linha de base e qualquer outra coisa que possa fazer com o tipo regular!