
O que é HTML?
HTML significa Hyper Text Markup Language, que é um conjunto de elementos predefinidos, também conhecidos como tags, que informam ao navegador o conteúdo a ser exibido e como exibi-lo. Isso significa que eu posso pegar um arquivo de texto em branco, adicionar algumas tags HTML e o navegador saberá como exibir minha página da web.
O que é uma etiqueta?
Uma tag é uma instrução para informar ao navegador como ele deve exibir determinado conteúdo na tela. Às vezes, os desenvolvedores podem se referir a tags como elementos. Aqui está um exemplo do que uma tag com algum texto dentro.

Essa tag é conhecida como tag de cabeçalho. O h no nome da tag permite que o navegador saiba que estamos trabalhando com uma tag de cabeçalho. O que segue h indica o tamanho do cabeçalho que está sendo usado. Nesse caso, 1 é o maior texto padrão que você pode exibir no navegador. A saída dessa tag no navegador exibirá Hello World!

O que é um atributo?
Um atributo é um valor adicional que pode configurar uma marca ou ajustar o comportamento da marca. Aqui está um exemplo perfeito de como uma tag se parece com um atributo adicionado
Adicionar Pizza

O valor do atributo id pode ser o que você quiser, embora não possa ter espaço nele. O segundo atributo é o atributo de classe. O atributo de classe pode assumir vários valores, que podem ser o que você deseja que eles sejam.
Atributo global
O atributo global pode ser definido em todas as tags. Vamos examinar os quatro atributos globais mais usados.
- id: primeiro é o atributo id. Isso não adiciona nenhuma alteração visual à própria tag. É usado principalmente para JavaScript e estilo, com CSS (Cascading Style Sheets). O valor do atributo id deve ser exclusivo em uma determinada página. Isso significa que duas tags não podem ter o mesmo valor em um ID
- class: o atributo class é semelhante à tag id, exceto que o valor do atributo pode ser repetido várias vezes em uma determinada página. Você os encontrará usados principalmente com CSS e, às vezes, com JavaScript.
- O atributo style: style é usado para CSS embutido. Deve ser evitado, se possível.
- title: title fornece um identificador, ou uma dica de ferramenta, para a tag. Quando o mouse passa o mouse sobre uma tag, onde o título é exibido.
Por exemplo
Bem-vinda!

Elemento de nível de bloco vs elemento interno
A seguir, estão os atributos do elemento no nível do bloco e do elemento Inline.
Elemento de nível de bloco
- Ocupa toda a largura do contêiner pai.
Elemento embutido
- Ocupa o espaço atual que existe em.

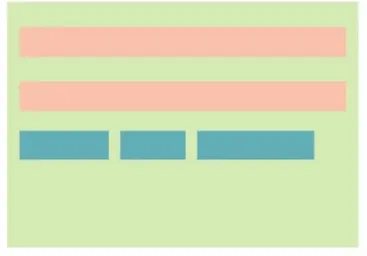
Aqui está uma ilustração básica.
Essa área verde representa o contêiner pai. No nosso caso, é a janela do navegador. A largura do navegador, nossa tag principal, será a largura do elemento no nível do bloco.
Essas áreas rosa representam nossos elementos ou tags no nível do bloco. Como você pode ver, eles ocupam toda a largura do contêiner pai. Isso significa que todas as tags devem começar na próxima linha.
Essas próximas três áreas azuis são tags embutidas. Como você pode ver, eles estão situados lado a lado, ocupando apenas a largura necessária para o conteúdo que eles mantêm. Isso fará mais sentido, pois vemos essas tags em ação
Tags HTML básicas diferentes
Vamos aprender as diferentes tags HTML.
1) Tag - DOCTYPE

O DOCTYPE informa ao navegador que tipo de arquivo será aberto. Como estamos codificando em HTML5. HTML5 é a versão mais recente da linguagem de marcação HTML, nosso DOCTYPE é extremamente simples. Observe, não há tag de fechamento.
DOCTYPE é como uma tag comum e começa com um colchete, depois colocamos o ponto de exclamação e digitamos DOCTYPE. Temos espaço e depois digitamos html. Essa tag está basicamente dizendo ao navegador, ei, esses documentos precisam ser exibidos como HTML.
2) Tag - html

A tag HTML, também chamada de elemento raiz, segue a tag DOCTYPE. Essa tag pode ter os atributos globais normais mais o atributo chamado manifest. A tag HTML pode ser usada apenas uma vez em uma página HTML.
Todo o HTML relacionado é aninhado dentro dessa tag. Isso significa que todas as nossas tags estarão localizadas entre a abertura e o fechamento das tags HTML.
3) Tag - cabeça

A tag head fornece informações gerais sobre a página da web que está sendo exibida. Uma tag individual é adicionada dentro da tag head, o que permite ao navegador conhecer determinadas especificações, como o título da página, o autor da página e outras informações.
Nada nesta tag de cabeçalho será exibido na página da web. No entanto, algumas informações são exibidas no aplicativo real do navegador, como o título da guia. É padrão atributos globais estão disponíveis para esta tag.
4) Tag - corpo



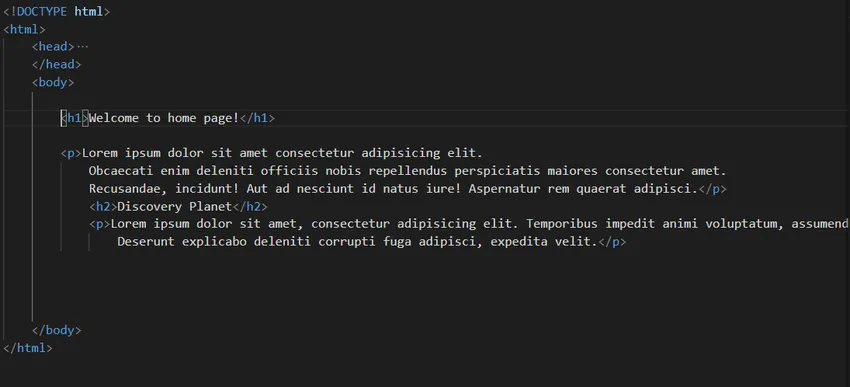
A etiqueta do corpo permite que o navegador saiba o que exibir na página. Dentro do corpo, a tag é onde colocaremos todo o nosso conteúdo, como tags e texto. Qualquer coisa colocada dentro da etiqueta do corpo será exibida na página da web.
A tag body é colocada após a tag head dentro da tag HTML. Existe apenas uma etiqueta do corpo por página. A etiqueta do corpo pode ter atributos globais padrão.
5) Tag - extensão

Nossa primeira tag é a tag span. Essa tag é um contêiner Inline genérico. Isso significa que não possui um estilo padrão associado a ele. Você deseja usar essa tag se precisar agrupar textos que deseja manter em linha.
6) Tag - p

A tag de parágrafo, ou a tag p, é usada quando você deseja manter um parágrafo de texto juntos. Este elemento é um elemento no nível do bloco, o que significa que ocupa a largura do seu contêiner pai. O uso ideal seria quando você tiver muito texto para exibir. Somente atributos globais são permitidos para este elemento específico.
7) Tag - div

A tag de divisão, ou comumente conhecida como tag div, é um contêiner de bloco genérico. Isso significa que você pode agrupar muitas tags para formar uma seção do seu site. Essa tag é atributos globais.
8) Tag - sub


A marca de subscrito, ou a sub-etiqueta, permite que o próximo esteja abaixo da linha normal de texto. É um elemento Inline que usa atributos globais. Um exemplo perfeito de uso seria fazer o 2, no H2O, parecer pouco.
Exemplo: H2O
9) Tag - sup


A marca sobrescrita, ou a marca sup, que é um elemento embutido, permite que o texto esteja acima da linha de texto normal. Um exemplo seria quando se lida com uma equação matemática. Observe que o 2 é maior que o restante do texto nesta equação.
Exemplo: E = mc 2
Este é um atributo global.
10) Tag - u


- U significa sublinhado. Isso irá sublinhar qualquer texto dentro das tags abertas e fechadas. É um elemento embutido e um atributo global.
11) Tag - em


A tag em significa ênfase. Nesse caso, a idéia de enfatizar qualquer texto fará com que o texto pareça em itálico ou inclinado. Esse elemento embutido é usado quando você deseja expressar certa ênfase em partes do seu texto. Este é um atributo global.
12) Tag - forte


Se você quiser deixar qualquer texto em negrito, use a tag forte. Essa tag embutida é colocada ao redor do texto que você deseja colocar em negrito. Assim como a tag de ênfase. A tag forte dá uma importância adicional ao texto em seu site.
13) Tag - br


A etiqueta BR está em pausa. Existem algumas tags que não precisam de uma tag de fechamento. Não é um bloco nem um elemento inline. É um atributo global.
14) Tag - hr


A tag hr também não precisa de uma tag de fechamento para completá-la. A tag hr, que significa a regra horizontal, criará uma linha na página da web. É um elemento no nível do bloco. É um atributo global.
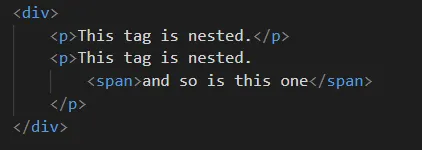
Elementos aninhados / tags
- Aninhando tags
- Onde uma tag está dentro de outra tag
Exemplo

16) Tag - li

A tag li que representa um item da lista é a tag que será aninhada. Dentro da tag li, você colocaria qualquer tipo de conteúdo que seja uma lista.
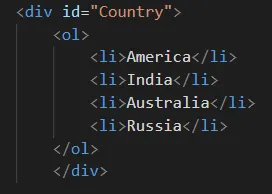
17) Tag - ol


A tag ol, representando a lista ordenada, é um contêiner da tag li aninhada. Você nunca verá essas duas tags, a li ou a ol, sozinhas. Como esta é uma lista de pedidos que significa que ao lado de cada item da lista, haverá um valor.
Por padrão, a lista usará números.
Atributos
Global, invertida, início, tipo (a, A, I, i)
18) Tag - ul


A tag ul, ou a lista não ordenada, é um contêiner para a tag li aninhada, assim como a tag ol. Mas, diferentemente da tag ol, que exibe um valor numérico ao lado de cada um dos itens da lista, essa tag ul apenas fornece marcadores ao lado dos itens da lista.
19) Etiqueta - h1, h2, h3, h4, h5, h6


Existem seis tags de cabeçalho no total. Cada um deles com seu próprio número, começando de 1 a 6. A tag h1 e todas as outras tags de cabeçalho fornecem uma breve descrição para uma seção de texto ou conteúdo. Essas tags são atributos globais.
20) Tag - a
A marca, ou a marca âncora, é uma marca popular porque cria links para outras páginas em um site e pode criar links para sites externos. A tag é um elemento embutido e possui uma infinidade de atributos além dos atributos globais associados a ela.
Olá Mundo!
O único atributo adicional que mencionaremos é href. Isso significa Referência de hipertexto. O principal a lembrar é que href é o atributo em que fornecemos o caminho para que possamos vincular a outra página ou outro site.
O atributo, href. E sempre queremos colocar nossa marca de fechamento. Link para o site do Google.com.br.

Resultado

21) Tag - img
A tag img, ou a tag image, nos permite exibir imagens em nossa página.
Agora você notará no exemplo aqui que a tag da imagem não possui uma tag de fechamento. Essa é uma das poucas tags. Mas, diferentemente da tag br e da tag hr, significamos o final dessa tag com uma barra. Alguns podem realmente se referir a isso como a maneira abreviada de escrever uma tag de fechamento.
O atributo src e o atributo alt. O src, ou o atributo source, como você vê no exemplo, é necessário.
Agora, o valor desse atributo é o caminho para a foto que gostaríamos de exibir. O caminho pode ser um caminho absoluto ou um caminho relativo. O outro atributo é o atributo alt. Isso significa uma alternativa. O valor alt deve descrever a foto. O texto alternativo será exibido no navegador como abaixo. 

Conclusão - Tags HTML básicas
HTML é literalmente áreas de assunto incrivelmente grandes, que se acredita possuir. No entanto, quando você consegue obter isso, é muito mais do que perfeitamente capaz de front-end do poder da evolução. Você precisa ser muito mais seguro ao dividir uma página da Web em seus itens de elemento e depois desse código associado ao HTML e CSS.
Artigos recomendados
Este foi um guia para tags HTML básicas. Aqui também discutimos O que é um Tag? e diferentes tags HTML básicas, juntamente com o significado de um atributo ?. Você também pode consultar os seguintes artigos para saber mais -
- Introdução ao HTML
- Aprenda o conceito de XHTML
- Quais são os atributos HTML?
- Aplicações de HTML
- Introdução de estilos de lista HTML
- Quadros HTML
- Blocos HTML