Aprenda passo a passo como iluminar facilmente aqueles céus tempestuosos em suas fotos adicionando um arco-íris com o Photoshop! Agora totalmente atualizado para o Photoshop CC e CS6!
Neste tutorial, aprenderemos como adicionar um arco-íris a uma foto ! Como veremos, desenhar um arco-íris no Photoshop é realmente mais fácil do que você imagina. Isso ocorre porque o Photoshop inclui um gradiente de arco-íris embutido e pronto para usarmos! Tudo o que precisamos saber é onde encontrá-lo e como desenhá-lo usando a Ferramenta Gradiente do Photoshop.
Por si só, o gradiente do arco-íris não parece muito realista, mas tudo bem. Ainda nos dá um ótimo ponto de partida. Depois de desenhar o gradiente inicial, aprenderemos como combiná-lo com um Filtro Inteligente e uma máscara de camada para combinar perfeitamente o arco-íris com a imagem.
Usarei o Photoshop CC, mas tudo o que aprenderemos também é compatível com o Photoshop CS6 . Se você estiver usando o Photoshop CS5 ou anterior, ainda poderá seguir aqui ou conferir o tutorial Adicionar um arco-íris a uma foto original.
Como na maioria dos efeitos fotográficos, ajuda se começarmos com o tipo certo de imagem. Como adicionaremos um arco-íris, uma foto tirada ao ar livre seria uma boa escolha. Se for uma foto de paisagem com algumas nuvens de tempestade ao fundo, melhor ainda.
Aqui está a imagem que vou usar (foto de paisagem do Adobe Stock:

A imagem original. Crédito: Adobe Stock.
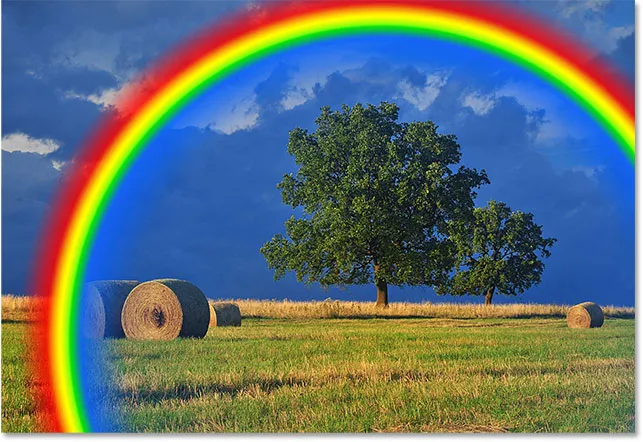
E aqui está como ele ficará depois de adicionar o arco-íris. No final do tutorial, aprenderemos como podemos personalizar ainda mais a aparência do arco-íris, mas esse é o efeito geral que aprenderemos a criar:

O efeito final.
Como adicionar um arco-íris a uma foto
Etapa 1: adicionar uma nova camada
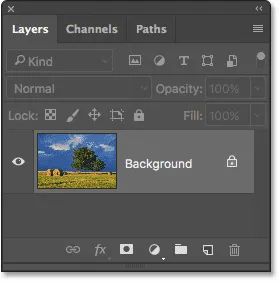
O primeiro passo para criar nosso arco-íris é adicionar uma nova camada. Isso nos permitirá manter o arco-íris e a imagem separados um do outro. Se olharmos no painel Camadas, vemos a imagem original na camada Plano de fundo, atualmente a única camada no documento:

O painel Camadas mostrando a foto na camada Plano de fundo.
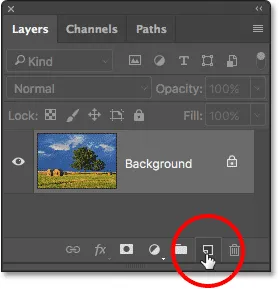
Vamos adicionar uma nova camada. Também nomearemos a camada ao mesmo tempo. Para fazer isso, pressione e mantenha pressionada a tecla Alt (Win) / Option (Mac) ao clicar no ícone Nova camada na parte inferior do painel Camadas:

Clique no ícone Nova camada enquanto mantém pressionada a tecla Alt (Win) / Option (Mac).
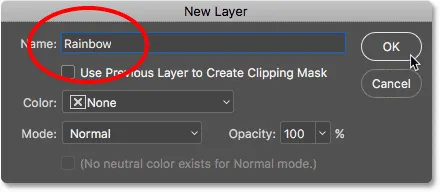
Isso abre a caixa de diálogo Nova camada do Photoshop. Nomeie a camada "Rainbow" e clique em OK:

Nomeando a nova camada.
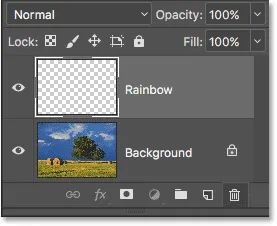
Se olharmos novamente no painel Camadas, veremos a nova camada "Arco-íris" acima da imagem:

A nova camada "Arco-íris" foi adicionada ao documento.
Etapa 2: selecione a ferramenta Gradiente
Selecione a ferramenta Gradiente no painel Ferramentas:

Selecionando a ferramenta Gradiente.
Etapa 3: Abrir o seletor de gradiente
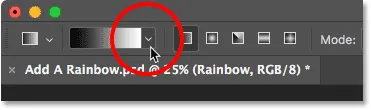
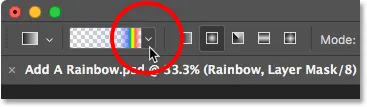
Com a Ferramenta Gradiente selecionada, clique na pequena seta apontando para baixo diretamente à direita da miniatura de visualização de gradiente na Barra de opções na parte superior da tela. Isso abrirá o Gradient Picker do Photoshop. Não clique na miniatura em si. Se você fizer isso, abrirá o maior Editor de Gradiente. Precisamos apenas do Seletor de gradiente, clique na seta e não na miniatura:

Clicando na seta à direita da miniatura de visualização de gradiente.
Etapa 4: Carregar os gradientes de efeitos especiais
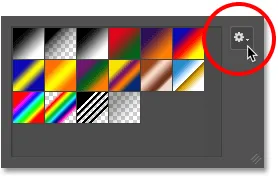
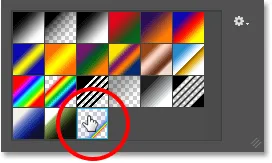
Quando o Seletor de gradiente é aberto, você vê pequenas miniaturas dos vários gradientes que podemos escolher. Se você ainda não carregou outros gradientes, verá apenas o conjunto padrão. O gradiente do arco-íris de que precisamos não faz parte desse conjunto padrão, mas está incluído no Photoshop. É encontrado no conjunto de gradientes de efeitos especiais . Tudo o que precisamos fazer é carregar os efeitos especiais definidos no Photoshop.
Para fazer isso, clique no ícone de roda dentada no canto superior direito do Gradient Picker:

Clicando no ícone de roda dentada.
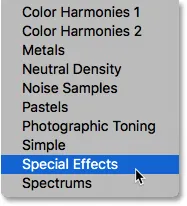
Isso abre um menu com várias opções relacionadas ao gradiente. Na parte inferior do menu, há uma lista de conjuntos de gradientes adicionais. Escolha o conjunto de efeitos especiais :

Selecionando o conjunto de gradientes de efeitos especiais.
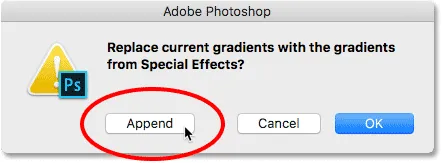
O Photoshop perguntará se você deseja substituir os gradientes atuais pelos novos ou simplesmente anexá-los à lista. Vamos precisar de um dos gradientes padrão originais um pouco mais tarde, então clique em Anexar :

Clicando na opção Anexar.
Etapa 5: selecione o gradiente de arco-íris de Russell
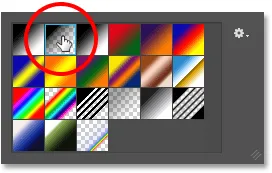
De volta ao Seletor de gradiente, selecione o gradiente Russell's Rainbow . Deve ser a última miniatura da lista. Se você tiver as Dicas de ferramenta ativadas nas Preferências do Photoshop (elas estão ativadas por padrão), você verá o nome do gradiente ao passar o cursor do mouse sobre a miniatura. Clique duas vezes na miniatura para selecionar o gradiente Russell's Rainbow e fechar o Gradient Picker:

Selecionando o gradiente de Russell's Rainbow.
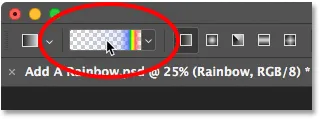
Se você estiver curioso para ver como é o gradiente de Russell's Rainbow, clique na miniatura de visualização do gradiente na Barra de opções. Desta vez, você deseja clicar na miniatura em si, não na seta ao lado em que clicamos anteriormente:

Clicando na miniatura de visualização do gradiente na Barra de opções.
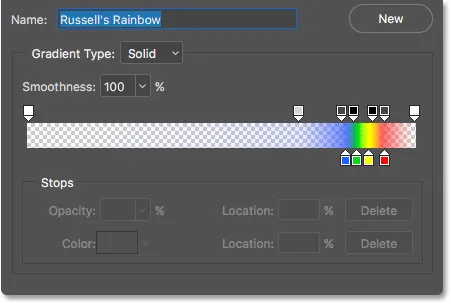
Isso abre o Editor de gradiente . O gradiente atualmente selecionado aparece na barra horizontal grande na metade inferior do editor. Observe que a maior parte do gradiente de Russell's Rainbow é completamente transparente. As cores do arco-íris aparecem apenas perto da borda direita:

O Editor de Gradiente nos mostra como é o gradiente de Russell's Rainbow.
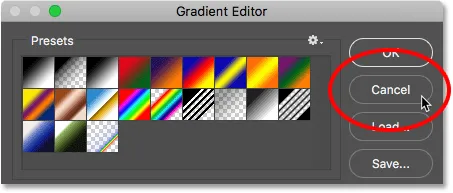
Na verdade, não queremos editar o gradiente. Clique no botão Cancelar para fechar o Editor de gradiente sem fazer alterações:

Clique em Cancelar para fechar o Editor de Degradê.
Etapa 6: defina o estilo de gradiente como "radial"
Por padrão, o Photoshop desenha gradientes em uma linha reta, conhecida como estilo linear . Para desenhar um arco-íris, precisamos dizer ao Photoshop para desenhar um gradiente redondo ( radial ).
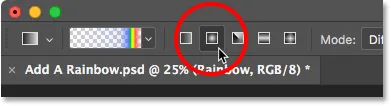
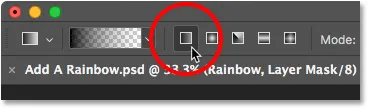
Se você olhar diretamente para a direita da miniatura de visualização de gradiente na Barra de opções, verá uma série de cinco ícones. Cada ícone seleciona um estilo de gradiente diferente. Da esquerda para a direita, temos Linear, Radial, Ângulo, Refletido e Diamante. Para desenhar um gradiente redondo, selecione o ícone Radial (segundo da esquerda):

Selecionando o ícone de estilo Gradiente radial na barra de opções.
Etapa 7: desenhe o gradiente do arco-íris
Desenhar um gradiente radial com a Gradient Tool do Photoshop é um processo de duas etapas. Primeiro, clicamos em algum lugar da imagem para definir um ponto de partida. Este ponto se tornará o centro do gradiente. Em seguida, com o botão do mouse ainda pressionado, arrastamos para longe do ponto central inicial para definir o tamanho do gradiente. Quanto mais arrastamos, maior o gradiente aparecerá.
Embora desenhar um gradiente no Photoshop seja muito simples, essa é realmente a parte mais complicada quando se trata de adicionar um arco-íris a uma imagem. Isso ocorre porque o tamanho e a posição do arco-íris dependerão inteiramente de onde e quão longe você arrastou.
Para mostrar o que quero dizer, clicarei em um ponto aleatório da imagem para definir meu ponto central inicial. Então, com o botão do mouse ainda pressionado, arrastarei uma pequena distância para longe desse local. Como estamos desenhando um gradiente redondo, a direção real na qual você arrasta não faz diferença:

Clique para definir um ponto central para o gradiente e arraste-o para definir o tamanho.
Inicialmente, vemos apenas um contorno fino nos mostrando onde clicamos e onde arrastamos. Quando liberamos o botão do mouse, é quando o Photoshop desenha o gradiente e aqui vemos o resultado. A boa notícia é que desenhei um gradiente redondo e arco-íris. As más notícias? É muito pequeno e não é onde eu quero que o arco-íris apareça:

O primeiro gradiente é muito pequeno e está no lugar errado.
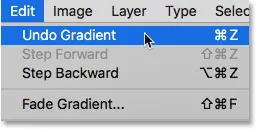
Como não era isso que eu queria, desfarei o gradiente indo até o menu Editar na parte superior da tela e escolhendo Desfazer gradiente . Ou, eu poderia desfazê-lo usando o atalho de teclado, Ctrl + Z (Win) / Command + Z (Mac). De qualquer maneira, mas como você provavelmente precisará desfazer o gradiente várias vezes antes de acertar, o atalho do teclado é realmente seu amigo:

Indo para Editar> Desfazer gradiente.
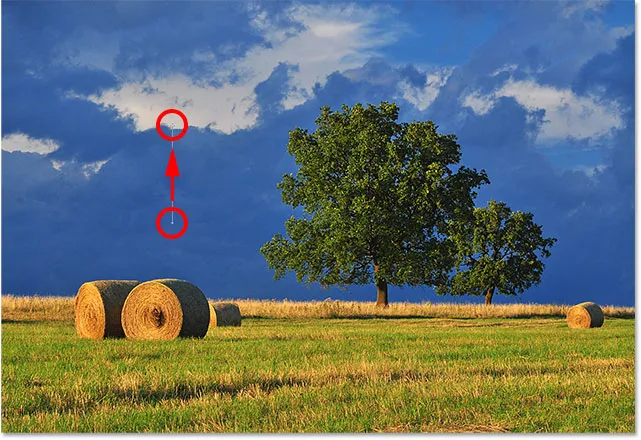
Cada imagem será diferente, mas o que eu quero para essa imagem em particular é que o arco-íris se arqueie por cima das árvores. Começarei clicando abaixo da maior das duas árvores para definir o ponto central do gradiente. Então, com o botão do mouse pressionado, arrastarei para longe do ponto central e subirei para as nuvens:

Desenhando um gradiente maior, desta vez começando abaixo da árvore.
Solto o botão do mouse para permitir que o Photoshop desenhe o gradiente e, desta vez, obtenho um resultado muito melhor:

O arco-íris agora aparece no tamanho e local que eu queria.
Etapa 8: Altere o modo de mesclagem de camadas para "Screen"
Por enquanto, tudo bem. Temos o gradiente de arco-íris no lugar. Claro, não parece muito realista no momento. Um dos problemas é que o gradiente parece estar apenas na frente da foto. Precisamos combiná-lo com a imagem e podemos fazer isso alterando o modo de mesclagem da camada "Arco-íris".
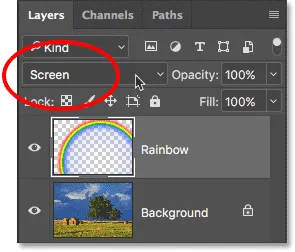
Você encontrará a opção Blend Mode no canto superior esquerdo do painel Layers. Por padrão, o modo de mesclagem é definido como Normal. Clique na palavra "Normal" para exibir uma lista de outros modos de mesclagem e escolha Tela na lista:

Alterando o modo de mesclagem da camada "Rainbow" para Screen.
Aqui está o resultado depois de alterar o modo de mesclagem para Tela. O arco-íris agora está se misturando melhor com a imagem:

O resultado depois de alterar o modo de mesclagem para Tela.
Etapa 9: converter a camada em um objeto inteligente
Outro problema com o arco-íris é que as transições de uma cor para a próxima são muito bem definidas. Precisamos amolecê-los, e podemos fazer isso desfocando o gradiente.
Vamos desfocá-lo usando o filtro Gaussian Blur do Photoshop. Mas antes disso, vamos converter a camada "Rainbow" em um Objeto Inteligente . Dessa forma, o filtro Gaussian Blur será aplicado como um Filtro Inteligente, permitindo que voltemos e alteremos as configurações, se necessário.
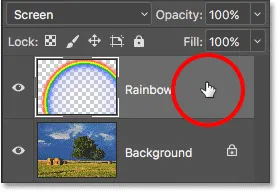
Para converter a camada "Arco-íris" em um Objeto Inteligente, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) na camada no painel Camadas:

Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) na camada "Rainbow".
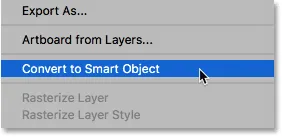
Em seguida, escolha Converter em objeto inteligente no menu que aparece:

Escolhendo o comando "Converter em objeto inteligente".
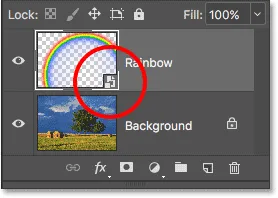
Parece que nada aconteceu, mas se olharmos novamente no painel Camadas, agora vemos um pequeno ícone de Objeto Inteligente no canto inferior direito da miniatura de visualização da camada "Arco-íris". É assim que o Photoshop nos informa que a camada foi convertida em um Objeto Inteligente:

O painel Camadas mostrando o ícone Objeto inteligente.
Etapa 10: aplicar o filtro Gaussian Blur
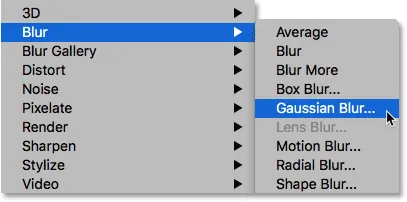
Agora que convertemos a camada em um objeto inteligente, vamos aplicar nosso filtro. Vá para o menu Filtro na parte superior da tela, escolha Desfoque e escolha Desfoque Gaussiano :

Indo para Filter> Blur> Gaussian Blur.
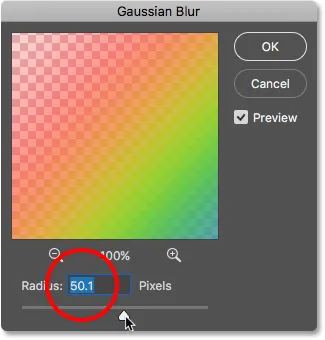
Isso abre a caixa de diálogo Gaussian Blur. Fique de olho na sua imagem enquanto arrasta o controle deslizante Radius pela parte inferior da caixa de diálogo para a direita. Quanto mais você arrastar, mais desfoque será aplicado ao arco-íris e mais suaves serão as transições entre as cores.
A quantidade de desfoque que você precisa dependerá principalmente do tamanho da sua imagem, portanto não há um valor específico para inserir aqui. Como trabalho com uma imagem bastante grande, no meu caso, um valor de raio de cerca de 50 pixels funciona bem. Um valor diferente pode funcionar melhor para sua imagem, dependendo do tamanho e da aparência geral que você deseja:

A caixa de diálogo do filtro Gaussian Blur.
Quando estiver satisfeito com o efeito, clique em OK para fechar a caixa de diálogo. Aqui está o meu resultado depois de desfocar o gradiente:

O resultado após a aplicação do filtro Gaussian Blur.
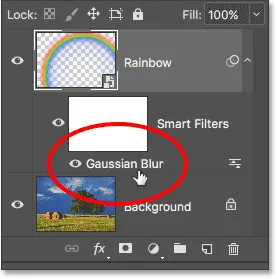
Como aplicamos o filtro Gaussian Blur não em uma camada normal, mas em um Objeto Inteligente, ele foi automaticamente convertido em um Filtro Inteligente. Podemos ver "Gaussian Blur" listado como um filtro inteligente abaixo da camada "Rainbow" no painel Layers.
O principal benefício do uso de Filtros inteligentes em vez de filtros regulares no Photoshop é que, embora já tenhamos aplicado o filtro, sempre podemos voltar e alterar suas configurações. Se você quiser tentar um valor de Raio diferente, clique duas vezes nas palavras "Gaussian Blur" para abrir novamente a caixa de diálogo do filtro e tente novamente. Você pode fazer isso quantas vezes quiser, sem perda na qualidade da imagem:

Os Filtros inteligentes podem ser reabertos a qualquer momento, basta clicar duas vezes neles.
Etapa 11: adicionar uma máscara de camada
O único problema restante com o arco-íris, pelo menos com a minha imagem, é que a parte inferior se estende até a parte inferior da foto e através do solo. Precisamos de uma maneira de ocultar a parte inferior do gradiente para que o arco-íris apareça apenas no céu. Podemos fazer isso usando uma máscara de camada.
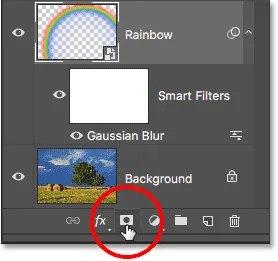
Para adicionar uma máscara de camada, clique no ícone Máscara de camada na parte inferior do painel Camadas:

Clicando no ícone da máscara de camada.
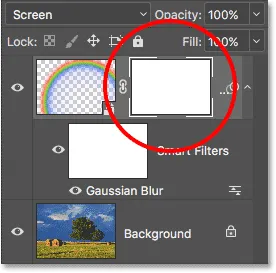
Novamente, nada parece ter acontecido, mas agora podemos ver uma miniatura de máscara de camada cheia de branco à direita da miniatura de visualização da camada "Rainbow". Observe que a miniatura da máscara de camada tem uma borda de destaque branca ao seu redor. Isso nos diz que a máscara de camada, e não a camada em si, agora está selecionada:

Uma miniatura de máscara de camada aparece na camada "Arco-íris".
Etapa 12: defina a cor do primeiro plano como preta
Em um momento, usaremos o gradiente Foreground to Transparent do Photoshop para ocultar as partes do arco-íris que não queremos ver. Mas, para que funcione, primeiro precisamos garantir que nossa cor de primeiro plano esteja definida como preto .
Podemos ver as cores atuais de primeiro plano e plano de fundo do Photoshop nas duas amostras de cores próximas à parte inferior do painel Ferramentas. A amostra no canto superior esquerdo é a cor atual do primeiro plano. Se não estiver definido como preto, pressione a letra D no teclado para redefinir rapidamente as cores de primeiro plano e plano de fundo para os padrões. Isso definirá a cor do primeiro plano para branco e a cor do plano de fundo para preto. Em seguida, pressione a letra X no teclado para trocar as cores, tornando a cor do primeiro plano preta:

A cor do primeiro plano (amostra superior esquerda) deve estar definida como preto.
Etapa 13: Selecione o gradiente "Primeiro plano a transparente"
Com a cor do primeiro plano definida como preto, volte para a barra de opções na parte superior da tela e clique novamente na pequena seta diretamente à direita da miniatura de visualização do gradiente :

Clique novamente na seta ao lado da miniatura de visualização de gradiente.
Isso reabre o seletor de gradiente. Dessa vez, escolha o gradiente Primeiro plano para Transparente clicando duas vezes na miniatura (segundo da esquerda, linha superior):

Clique duas vezes no gradiente "Foreground to Transparent".
Etapa 14: defina o estilo de gradiente como "linear"
Em vez de desenhar outro gradiente radial como fizemos para o arco-íris, desta vez precisaremos desenhar um gradiente linear. Para alternar de radial para linear, clique no ícone Estilo de gradiente linear na barra de opções:

Clicando no ícone Estilo de gradiente linear.
Etapa 15: desenhe um gradiente na máscara de camada
Com o gradiente Primeiro plano para transparente selecionado, preto como a cor Primeiro plano e o estilo Gradiente definido como Linear, tudo o que precisamos fazer para ocultar a parte do arco-íris visível abaixo do céu é desenhar um gradiente da linha do horizonte até o topo do arco-íris.
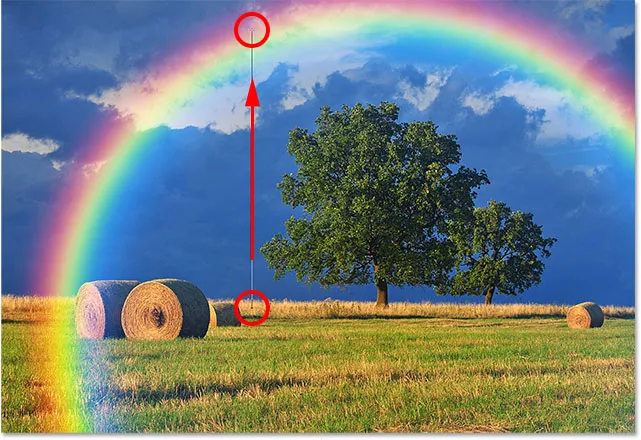
Começarei clicando em qualquer lugar logo abaixo do céu. Então, pressionarei e segure minha tecla Shift e arrasto para cima, quase até o topo do arco-íris. Manter a tecla Shift pressionada enquanto arrasta limita os ângulos nos quais você pode arrastar, facilitando o movimento vertical para cima:

Arrastando do chão até o topo do arco-íris.
Vou soltar o botão do mouse, depois a tecla Shift, para que o Photoshop possa desenhar o gradiente na máscara de camada, e aqui está o resultado. A parte inferior do arco-íris (a parte que se estendia para o solo) desapareceu completamente da vista. O arco-íris gradualmente aparece e aumenta o brilho à medida que avançamos da linha do horizonte até o topo do arco-íris:

O arco-íris agora aparece apenas no céu, aumentando em brilho à medida que sobe.
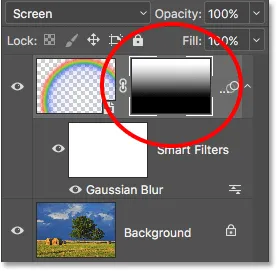
Se observarmos a miniatura da máscara de camada no painel Camadas, podemos ver o gradiente que desenhamos. A área preta na parte inferior é a área em que o arco-íris agora está completamente oculto. A área branca no topo é onde o arco-íris é 100% visível. A área escura para a luz intermediária é onde o arco-íris aparece gradualmente:

A miniatura da máscara de camada mostrando o gradiente.
Saiba mais: Noções básicas sobre máscaras de camada no Photoshop
Etapa 16: Ocultar áreas adicionais do arco-íris (opcional)
Você pode estar se perguntando por que escolhi o gradiente de primeiro plano para transparente aqui, em vez do gradiente padrão de preto para branco do Photoshop. A razão é que o gradiente de primeiro plano a transparente nos dá a liberdade de ocultar também outras partes do arco-íris, se necessário.
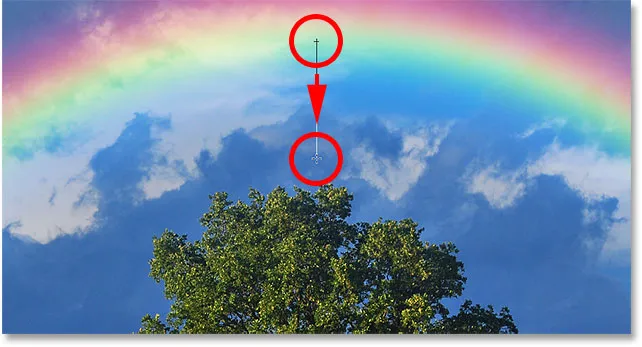
Por exemplo, se minha imagem contiver mais nuvens no céu acima das árvores e eu quiser que o arco-íris pareça estar desaparecendo nas nuvens, tudo o que preciso fazer é desenhar outro gradiente de primeiro plano a transparente na máscara de camada de cima do arco-íris para baixo:

Desenhando um segundo gradiente de Primeiro plano para Transparente, desta vez para ocultar o topo do arco-íris.
Quando solto o botão do mouse, o Photoshop desenha o segundo gradiente e agora o topo do arco-íris desaparece. Observe que a parte inferior também está oculta. Desenhar o segundo gradiente não substituiu o primeiro como teria se eu tivesse desenhado um gradiente de preto para branco. Em vez disso, o segundo gradiente foi simplesmente adicionado ao primeiro:

O topo do arco-íris desaparece, enquanto o fundo também permanece oculto.
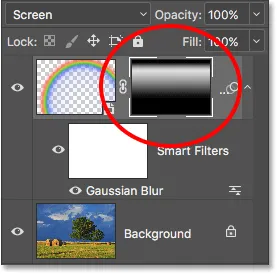
Podemos ver isso mais claramente se olharmos novamente para a miniatura da máscara de camada. A parte inferior ainda está cheia de preto, mas agora também é a parte superior:

A miniatura da máscara de camada mostrando os dois gradientes combinados.
Obviamente, não há nuvens acima das árvores nesta imagem, portanto, desfarei o segundo gradiente indo até o menu Editar e escolhendo Desfazer gradiente ou pressionando Ctrl + Z (Win) / Command + Z (Mac) no meu teclado:

Indo para Editar> Desfazer gradiente.
Também poderíamos esconder parte do arco-íris do lado. Vou desenhar um gradiente de primeiro plano a transparente na máscara de camada da borda direita do arco-íris em direção ao centro:

Desenhando um gradiente de primeiro plano para transparente da direita.
Solto o botão do mouse e agora o arco-íris parece desaparecer à medida que se move pelo céu:

O gradiente agora parece desaparecer para a direita.
Novamente, este não é realmente o efeito que estou buscando com esta imagem. Estou apenas mostrando alguns exemplos aqui de por que o gradiente de primeiro plano para transparente pode ser uma escolha melhor do que o gradiente de preto para branco padrão ao adicionar um arco-íris. Desfarei rapidamente meu segundo gradiente pressionando Ctrl + Z (Win) / Command + Z (Mac) no teclado.
Antes e depois
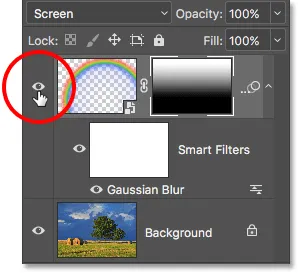
Por fim, como desenhamos nosso arco-íris em sua própria camada separada, podemos facilmente fazer uma comparação "antes e depois". Para visualizar sua imagem original sem o arco-íris, basta clicar no ícone de visibilidade da camada "Arco-íris" (o pequeno globo ocular) no painel Camadas para desativar temporariamente a camada:

Clique no ícone de visibilidade para ativar e desativar o arco-íris.
Com a camada desativada, o arco-íris desaparece:

A imagem original retorna.
Clique no mesmo ícone de visibilidade novamente (o quadrado vazio onde costumava estar o globo ocular) para ativar a camada "Arco-íris" e exibir seu resultado final:

O efeito final do arco-íris.
E aí temos que! É assim que você adiciona facilmente um arco-íris a uma imagem usando apenas alguns gradientes, um filtro e uma máscara de camada no Photoshop! Veja mais tutoriais sobre efeitos fotográficos.p>