
Diferenças entre XHTML e HTML5
XHTML vs HTML5 fazem parte da linguagem de marcação. São variações da mesma linguagem de marcação. Ambos XHTML vs HTML5 têm seus recursos exclusivos, representações desde o início das tecnologias da web. Tudo o que é visível como parte da tecnologia da Web é parte da linguagem de marcação, folhas de estilo em cascata e scripts interativos de front-end. Ao usar novas linguagens de programação como Python, Ruby fornece instruções a uma máquina, essas linguagens de marcação fornecem as informações aos computadores. Vamos em frente e ver a diferença entre as linguagens de marcação XHTML e HTML5.
Comparação cara a cara entre XHTML e HTML5
Abaixo está a comparação dos 5 principais entre XHTML e HTML5 
Principais diferenças entre XHTML e HTML5
Abaixo estão as listas de pontos, descreva a principal diferença entre XHTML e HTML5
- XHTML é uma combinação de HTML e XML, enquanto HTML5 é uma versão do HTML.
- O XHTML possui seus próprios requisitos de análise, enquanto o HTML não possui requisitos específicos e usa seus próprios.
- No XHTML, todas as tags, se forem abertas, deverão ser fechadas. O HTML5 é menos rigoroso nesse sentido.
- O HTML5 possui um conjunto de caracteres mais simples e não precisa adicionar atributos de tipo e elementos de estilo.
- O XHTML possui restrições em relação às tags e pode ser aninhado um no outro. O HTML não tem essas restrições.
Tabela de comparação XHTML x HTML5
Abaixo estão as listas de pontos, descreva a comparação entre XHTML e HTML5
| Base de comparação entre XHTML e HTML5 | XHTML | HTML5 |
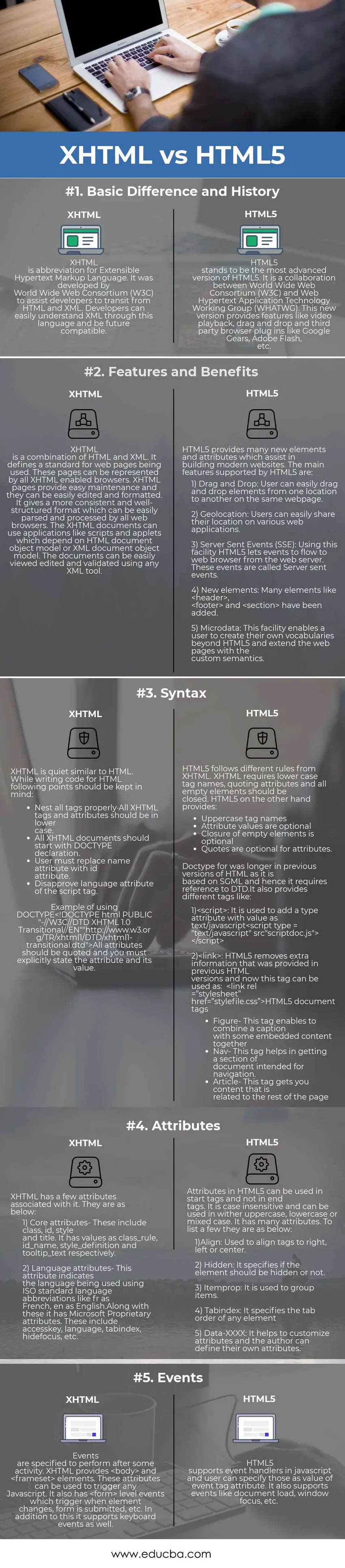
| Diferença básica e história | XHTML é uma abreviação de Extensible Hypertext Markup Language. Foi desenvolvido pelo World Wide Web Consortium (W3C) para ajudar os desenvolvedores a transitarem de HTML e XML. Os desenvolvedores podem entender facilmente o XML por meio dessa linguagem e ser compatíveis com o futuro. | HTML5 é a versão mais avançada do HTML5. É uma colaboração entre o World Wide Web Consortium (W3C) e o Grupo de Trabalho de Tecnologia de Aplicativos de Hipertexto da Web (WHATWG). Esta nova versão fornece recursos como reprodução de vídeo, arrastar e soltar e plug-ins de navegador de terceiros como Google Gears, Adobe Flash etc. |
| Características e benefícios | XHTML é uma combinação de HTML e XML. Ele define um padrão para as páginas da web que estão sendo usadas. Essas páginas podem ser representadas por todos os navegadores habilitados para XHTML. As páginas XHTML facilitam a manutenção e podem ser editadas e formatadas facilmente. Ele fornece um formato mais consistente e bem estruturado, que pode ser facilmente analisado e processado por todos os navegadores da web. Os documentos XHTML podem usar aplicativos como scripts e applets que dependem do modelo de objeto de documento HTML ou modelo de objeto de documento XML. Os documentos podem ser facilmente visualizados, editados e validados usando uma ferramenta XML. | O HTML5 fornece muitos novos elementos e atributos que auxiliam na criação de sites modernos. Os principais recursos suportados pelo HTML5 são:
1) Arrastar e soltar: o usuário pode arrastar e soltar elementos facilmente de um local para outro na mesma página da web. 2) Geolocalização: os usuários podem compartilhar facilmente sua localização em vários aplicativos da web. 3) Eventos enviados pelo servidor (SSE): usando esse recurso, o HTML5 permite que os eventos fluam para o navegador da web a partir do servidor da web. Esses eventos são chamados de eventos enviados pelo servidor. 4) Novos elementos: Muitos elementos como e foram adicionados. 5) Microdados: esse recurso permite que o usuário crie seus próprios vocabulários além do HTML5 e estenda as páginas da web com a semântica personalizada. |
| Sintaxe | XHTML é bastante semelhante ao HTML. Ao escrever o código para HTML, os seguintes pontos devem ser lembrados:
Exemplo de uso do DOCTYPE "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Todos os atributos devem ser citados e você deve declarar explicitamente o atributo e seu valor. | O HTML5 segue regras diferentes do XHTML. O XHTML requer nomes de tags em minúsculas, atributos de citação e todos os elementos vazios devem ser fechados.
Por outro lado, o HTML5 fornece:
O tipo de documento for foi mais longo nas versões anteriores do HTML, pois é baseado no SGML e, portanto, requer referência ao DTD. Ele também fornece tags diferentes, como: 1): É usado para adicionar um atributo de tipo com valor como texto / javascript 2): O HTML5 remove as informações extras fornecidas nas versões HTML anteriores e agora essa tag pode ser usada como: Tags de documento HTML5
|
| Atributos | XHTML tem alguns atributos associados a ele. Eles são os seguintes:
1) Atributos principais - incluem classe, identificação, estilo e título. Possui valores como class_rule, id_name, style_definition e tooltip_text, respectivamente. 2) Atributos de idioma - este atributo indica o idioma que está sendo usado com as abreviações de idioma padrão ISO, como fr como francês e en como inglês. Junto com eles, ele possui atributos de propriedade da Microsoft. Eles incluem chave de acesso, idioma, índice de tabulação, foco de ocultação, etc. | Os atributos em HTML5 podem ser usados nas tags de início e não nas tags de final. Não diferencia maiúsculas de minúsculas e pode ser usado em maiúsculas, minúsculas ou mistas. Tem muitos atributos. Para listar alguns, eles são os seguintes:
1) Alinhar: Usado para alinhar as tags à direita, esquerda ou central. 2) Oculto: especifica se o elemento deve ser oculto ou não. 3) Itemprop: É usado para agrupar itens. 4) Tabindex: especifica a ordem das guias de qualquer elemento 5) Dados-XXXX: Ajuda a personalizar atributos e o autor pode definir seus próprios atributos. |
| Eventos | Eventos são especificados para serem executados após alguma atividade. XHTML fornece e elementos. Esses atributos podem ser usados para acionar qualquer Javascript. Ele também possui eventos de nível que são acionados quando o elemento é alterado, um formulário é enviado etc. Além disso, ele também suporta eventos de teclado. | O HTML5 suporta manipuladores de eventos em javascript e o usuário pode especificá-los como um valor do atributo da tag de evento. Ele também suporta eventos como carregamento de documentos, foco na janela, etc. |
Conclusão - XHTML vs HTML5
Portanto, ambas as linguagens XHTML e HTML5 são linguagens de marcação e têm seus próprios recursos que facilitam a construção de aplicativos da web. Eles fornecem estrutura e organização a todos os aplicativos, mas precisam superar desafios sobre demandas móveis e design responsivo.
Artigo recomendado
Este foi um guia para as diferenças entre XHTML e HTML5, seu significado, comparação cara a cara, diferenças principais, tabela de comparação e conclusão. Você também pode consultar os seguintes artigos para saber mais -
- Comparações HTML vs XML
- HTML5 vs Flash Qual é o melhor
- HTML5 vs JavaScript
- Diferenças impressionantes entre HTML e HTML5
- Diferenças HTML vs CSS
- Comparações HTML vs XHTML
- SAP vs Oracle Qual é o melhor
- Bootstrap vs Jquery e seus benefícios
- Bootstrap vs WordPress e seus recursos
- Interface do usuário Bootstrap x jQuery: Benefícios