Vamos ser sinceros, o efeito de sombra projetada do Photoshop tem suas limitações. É bom para efeitos de sombra básicos, como fazer com que o texto pareça ser ligeiramente destacado em segundo plano em uma página da web, mas se você estiver procurando algo mais realista da foto, a sombra projetada por si só não será suficiente. Com uma pequena ajuda, porém, podemos transformar essas sombras simples e desinteressantes em algo muito mais realista, "mapeando" nossas sombras na imagem usando o que é chamado de mapa de deslocamento . Os mapas de deslocamento são usados pelos profissionais para adicionar realismo às imagens, mas não deixe que isso o afaste. Você não precisa ser um profissional para usá-los. Na verdade, eles são realmente muito simples.
Como veremos neste tutorial do Photoshop, um mapa de deslocamento nada mais é do que uma versão separada e em preto e branco da sua imagem que o Photoshop usa para descobrir como remodelar suas sombras para que elas pareçam seguir as texturas naturais e profundidades do fundo por trás deles, exatamente como o que uma sombra real faria. Pense em um mapa de deslocamento como o Photoshop movendo pixels de "dis place to dis place". Se isso faz sentido para você, ótimo! Caso contrário, não se preocupe, quando terminarmos este tutorial.
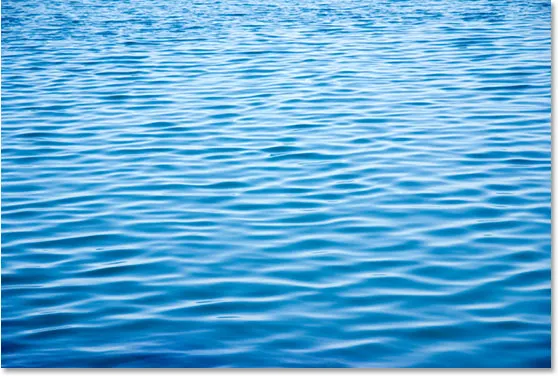
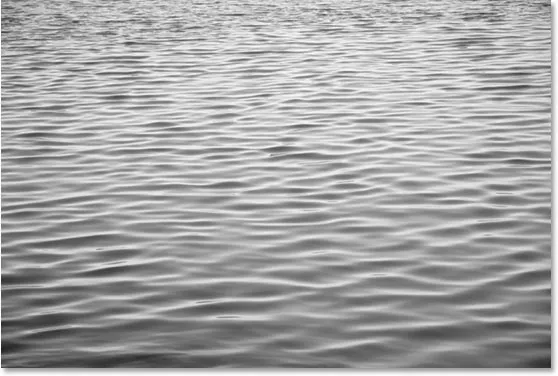
Aqui está a minha imagem original, uma foto simples de água:

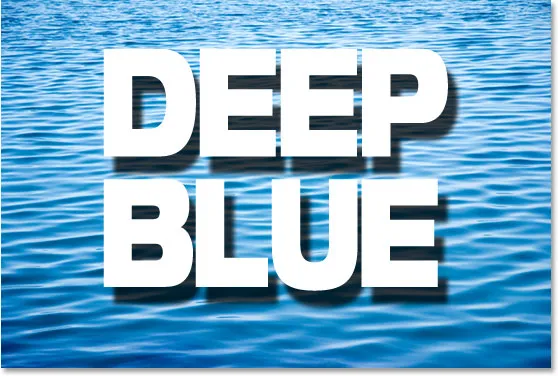
Vou adicionar algum tipo sobre ele e depois adicionar uma sombra projetada ao tipo. Normalmente, eu recebia algo parecido com isto:

Não é muito realista. A sombra projetada parece seguir as formas das ondas abaixo dela, mas isso ocorre apenas porque a opacidade da sombra projetada está no padrão de 75%, portanto algumas das ondas são exibidas através dela. A opacidade reduzida ajuda um pouco, mas definitivamente não é o melhor que podemos fazer. Na maior parte, as sombras parecem planas.
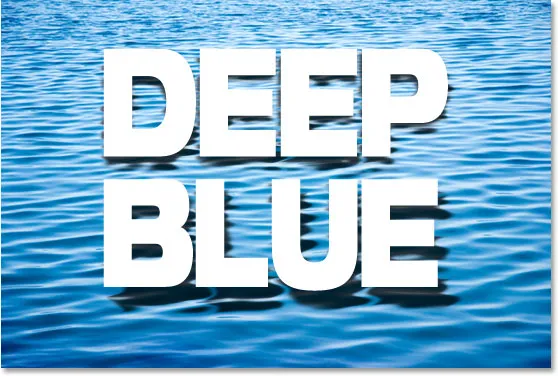
Graças ao poder do Photoshop e dos mapas de deslocamento, posso facilmente transformar essa sombra simplista em algo mais ou menos assim:

Parece muito melhor, e criar esse efeito de sombra "mapeado" é o que faremos neste tutorial.
Este tutorial é da nossa série Photo Effects. Vamos começar!
Etapa 1: adicione algum tipo acima da sua imagem
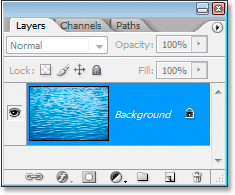
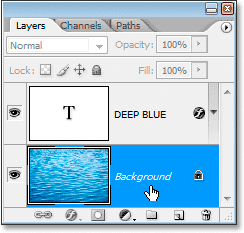
Minha foto aquática está aberta no Photoshop e, na paleta Camadas, posso ver que atualmente tenho uma camada, a camada Fundo, que contém minha imagem:

A paleta Layers do Photoshop mostra a imagem original aberta na camada Background.
A primeira coisa que vou fazer é adicionar o tipo que vou usar. Pressione T no teclado para acessar rapidamente a ferramenta Tipo e adicionar seu texto. Vou digitar "AZUL PROFUNDO":

Pressione "T" no teclado para acessar rapidamente a ferramenta Tipo e adicionar seu texto à imagem.
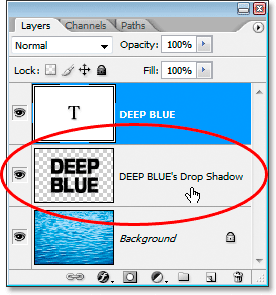
Aqui está minha paleta Layers, agora mostrando duas camadas - minha camada Background original e minha camada de texto recém-adicionada acima dela:

A paleta Layers agora mostra a camada de texto adicionada acima da camada Background.
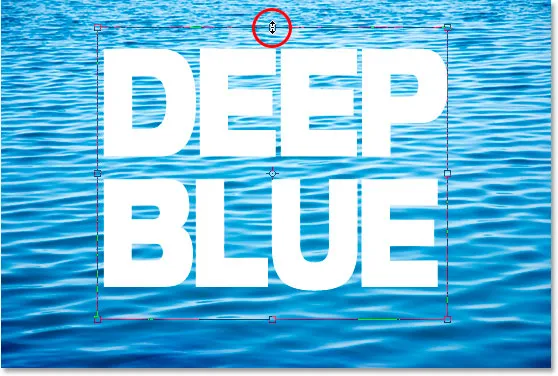
Você não precisa fazer o próximo passo, se não quiser, mas vou esticar meu texto e torná-lo mais alto pressionando Ctrl + T (Win) / Command + T (Mac) para exibir o Photoshop Caixa Free Transform e alças em torno do meu tipo e, enquanto pressiona Alt (Win) / Option (Mac), vou arrastar a caixa Free Transform para cima da alça central superior (circulada em vermelho na captura de tela abaixo). Mantendo Alt / Option pressionado, isso indica ao Photoshop para esticar o tipo do centro, estendendo a parte superior e a inferior ao mesmo tempo.

Alongando o tipo e aumentando o tamanho usando o comando Free Transform do Photoshop. Manter a tecla Alt (Win) / Option (Mac) pressionada enquanto arrasta a alça superior aumenta a altura do texto da parte superior e inferior ao mesmo tempo em que arrasto.
Com o texto no lugar, adicionaremos nossa sombra projetada a seguir.
Etapa 2: adicionar uma sombra projetada ao texto
Com a camada de texto selecionada, clique no ícone Adicionar estilo de camada na parte inferior da paleta Camadas:

Clique no ícone Adicionar estilo de camada na parte inferior da paleta Camadas.
Selecione Sombra projetada na lista de estilos de camada que aparece:

Selecione o estilo da camada Drop Shadow da lista.
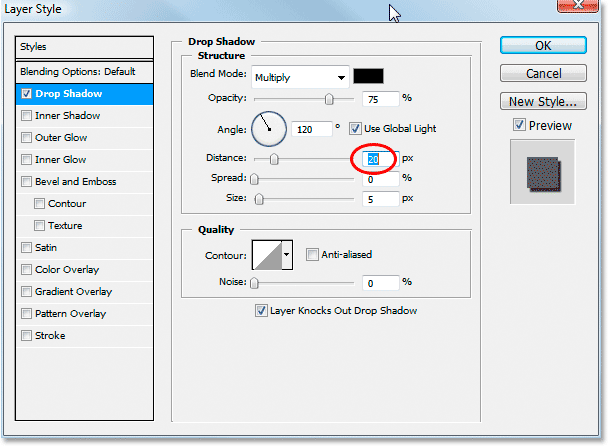
Isso exibirá a caixa de diálogo Layer Style, mostrando as opções de Drop Shadow:

A caixa de diálogo Layer Style mostrando as opções Drop Drop.
Vou deixar o Opacity definido para o padrão de 75% e o Angle definido para 120 graus. A única opção que vou mudar é Distância, que configurarei para 20 pixels, como mostrado acima. Quando terminar, clique em OK para sair da caixa de opções.
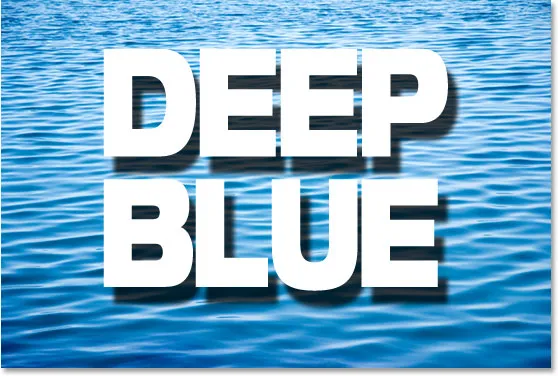
Aqui está minha imagem com a sombra aplicada:

A imagem com a sombra projetada aplicada ao texto.
Definitivamente não é o que você chamaria de realista. É claro que não me lembro da última vez que vi texto pairando sobre a água na vida real, mas se o vi, tenho certeza de que a sombra não pareceria tão falsa. Felizmente, corrigir esse problema é o objetivo deste tutorial. Em seguida, criaremos nosso mapa de deslocamento.
Etapa 3: Copie a camada de fundo e cole como um novo canal
Na paleta Layers, clique na camada Background mais uma vez para selecioná-la:

Clique na camada Plano de fundo na paleta Camadas para selecioná-la.
Com a camada Background selecionada, pressione Ctrl + A (Win) / Command + A (Mac) para selecionar o conteúdo da camada, que neste caso é a foto aquática original. Você verá uma caixa de seleção ao redor da imagem na janela do documento. Em seguida, pressione Ctrl + C (Win) / Command + C (Mac) para copiar o conteúdo da camada.
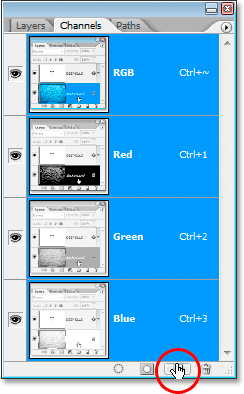
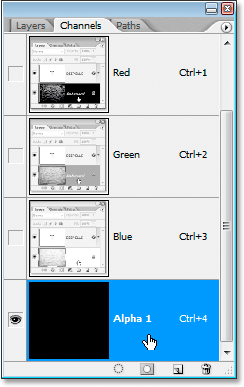
Agora mude para a paleta Canais, que está agrupada ao lado da paleta Camadas e clique no ícone Criar novo canal na parte inferior da paleta Canais, conforme circulado em vermelho abaixo:

Clique no ícone Criar novo canal na parte inferior da paleta Canais.
Um novo canal cheio de preto, que o Photoshop chama de "Alpha 1", aparecerá abaixo dos canais vermelho, verde e azul existentes:

O Photoshop adiciona um novo canal abaixo do canal Blue e o denomina "Alpha 1".
Com o canal "Alpha 1" selecionado, pressione Ctrl + V (Win) / Command + V (Mac) para colar o conteúdo da camada Background neste novo canal. Você verá a imagem aparecer em preto e branco dentro da área de visualização em miniatura do canal "Alpha 1":

O conteúdo da camada Plano de fundo aparece em preto e branco dentro da miniatura de visualização do novo canal.
E você verá a mesma versão em preto e branco na janela do documento:

Uma versão em preto e branco da camada de fundo agora aparece na janela do documento.
Pressione Ctrl + D (Win) / Command + D (Mac) para desmarcar a imagem neste momento. Vamos aplicar um filtro Gaussian Blur ao novo canal a seguir.
Etapa 4: aplique o filtro Gaussian Blur ao novo canal
Usaremos esse novo canal como nosso mapa de deslocamento para nossa sombra projetada, e uma das coisas que queremos evitar é ter arestas duras ou ásperas no mapa de deslocamento, para que nossa sombra flua suave e naturalmente com o ondulações e ondas na água. Para garantir que tudo esteja bem e sem problemas, vou adicionar um filtro Gaussian Blur neste canal.
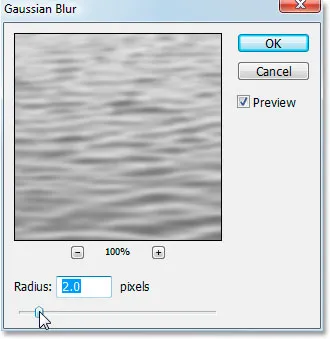
Com o canal "Alpha 1" selecionado, vá até o menu Filtro na parte superior da tela, escolha Desfoque e, em seguida, escolha Desfoque Gaussiano, que abre a caixa de diálogo Desfoque Gaussiano:

Selecione Filtro> Desfoque> Desfoque Gaussiano para exibir a caixa de diálogo Desfoque Gaussiano.
Você deseja adicionar apenas uma pequena quantidade de desfoque aqui. Estou usando uma imagem de baixa resolução para este tutorial e, para mim, um valor de raio de cerca de 2 pixels faz o truque. Se você estiver usando uma imagem diretamente de sua câmera digital, é provável que tenha uma resolução muito maior e, nesse caso, provavelmente descobrirá que uma configuração de cerca de 5-6 pixels funciona bem. Novamente, queremos apenas uma pequena quantidade de desfoque, apenas o suficiente para suavizar tudo.
Etapa 5: aumentar o contraste do canal com níveis
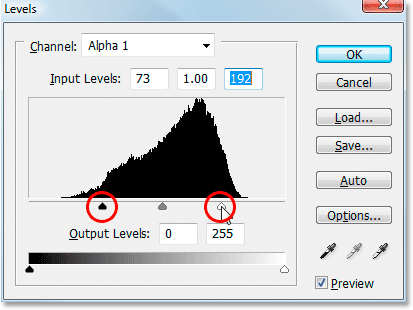
A próxima coisa que queremos fazer é aumentar o contraste deste canal, pois quanto maior o contraste, maior o impacto do nosso mapa de deslocamento. Novamente com o novo canal ainda selecionado, use o atalho de teclado Ctrl + L (Win) / Command + L (Mac) para abrir a caixa de diálogo Níveis :

Use Níveis para aumentar o contraste do novo canal, o que aumenta o efeito que nosso mapa de deslocamento terá na sombra projetada.
Com a caixa de diálogo Níveis aberta, arraste os controles deslizantes de ponto preto e ponto branco (ambos circulados em vermelho acima) em direção ao centro para aumentar o contraste do canal. Não se preocupe em perder detalhes nos realces e nas sombras, como faria se estivéssemos usando os Níveis para uma correção de tons em uma imagem. Aqui, estamos preocupados em aumentar o contraste.
Aqui está a aparência do meu canal agora após aumentar o contraste com os níveis:

O canal "alpha 1" depois de aumentar o contraste com os níveis.
Terminamos de trabalhar no canal e ele está pronto para ser usado como um mapa de deslocamento, mas, para usá-lo, precisamos criar um novo documento a partir dele e faremos isso a seguir.
Etapa 6: duplicar o canal como um novo documento
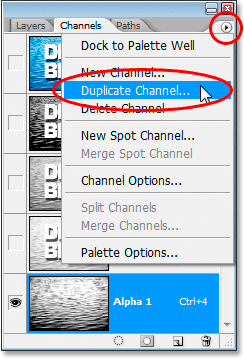
Aplicamos nosso filtro Gaussian Blur ao canal para suavizar tudo e aumentamos o contraste com os níveis. Nosso canal está pronto para ser usado como um mapa de deslocamento, mas para usar um mapa de deslocamento, ele deve ser um arquivo separado e, atualmente, é apenas um canal em nosso arquivo original. Vamos salvá-lo como um novo arquivo, duplicando o canal. Clique na pequena seta apontando para a direita no canto superior direito da paleta Channels para acessar as opções da paleta Channels e selecione Duplicate Channel na lista suspensa exibida:

Clique na pequena seta apontando para a direita no canto superior direito da paleta Canais e selecione "Canal duplicado" na lista de opções.
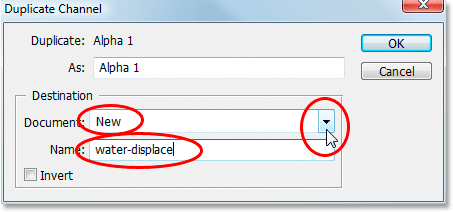
Isso abre a caixa de diálogo Canal duplicado:

A caixa de diálogo "Canal duplicado".
Para Destino, clique na seta apontando para baixo e selecione Novo para duplicar o canal como um documento completamente separado e dê um nome ao seu novo documento. Chamei o meu de "água deslocada". Clique em OK quando terminar e seu canal aparecerá como um novo documento do Photoshop na tela.
Etapa 7: Salvar o novo documento
Salve este novo documento na área de trabalho ou em qualquer lugar que você queira salvá-lo no seu computador e lembre-se de onde está salvando, pois o acessaremos em apenas um momento. Depois de salvar o documento, vá em frente e feche, deixando apenas o documento original aberto.
Etapa 8: criar uma nova camada a partir do estilo da camada de sombra projetada
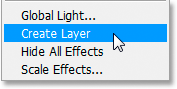
Normalmente, estilos de camada, como sombras projetadas, são simplesmente efeitos aplicados a outras camadas, mas podemos converter estilos de camadas em suas próprias camadas, o que é exatamente o que precisamos fazer com nosso efeito de sombra projetada para poder usá-lo com nosso deslocamento. mapa. Com a camada de texto selecionada, vá para o menu Camada na parte superior da tela, selecione Estilo de camada e, na parte inferior da lista, selecione Criar camada :

Vá para Camada> Estilo de camada> Criar camada para converter o efeito de sombra projetada em sua própria camada separada abaixo da camada de texto.
Quando você seleciona "Criar camada" nas opções Estilo da camada, o Photoshop pega a sombra projetada, rasteriza (converte-a em pixels) e coloca-a em sua própria camada separada diretamente abaixo da camada de texto:

A sombra projetada agora aparece em sua própria camada abaixo da camada de texto.
Temos nosso mapa de deslocamento e nossa sombra projetada em sua própria camada. Estamos prontos para combinar os dois e criar um efeito de sombra com aparência muito mais realista, e faremos isso a seguir.
Etapa 9: aplicar o mapa de deslocamento à camada de sombra projetada usando o filtro Displace
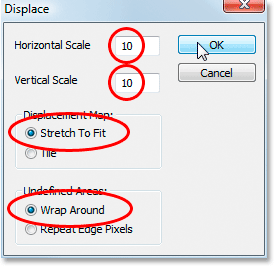
Estamos prontos para aplicar nosso mapa de deslocamento. Clique na camada de sombra projetada na paleta Camadas para selecioná-la. Em seguida, vá para o menu Filtro na parte superior da tela, selecione Distorcer e, em seguida, selecione Deslocar para abrir a caixa de diálogo do filtro Deslocar:

Vá para Filter> Distort> Displace para abrir a caixa de diálogo do filtro "Displace".
Há duas partes no uso do filtro Displace do Photoshop. Primeiro, defina as opções de como o Photoshop aplicará o mapa de deslocamento e, em seguida, selecione o mapa de deslocamento que deseja usar. Essa primeira caixa de diálogo exibida é onde você define as opções. Como já circulei acima, defina as opções Escala horizontal e Escala vertical como 10, se ainda não estiverem definidas como 10. Para Mapa de deslocamento, selecione Esticar para ajustar e, em Áreas indefinidas, escolha Quebrar ao redor . Clique em OK quando terminar.
Uma segunda caixa de diálogo será aberta, solicitando que você escolha o arquivo que deseja usar como mapa de deslocamento. Navegue para onde quer que você tenha salvado seu mapa de deslocamento alguns passos atrás e selecione-o. Clique em Abrir para usar o mapa de deslocamento e sua sombra projetada é instantaneamente mapeada para o plano de fundo atrás dela!
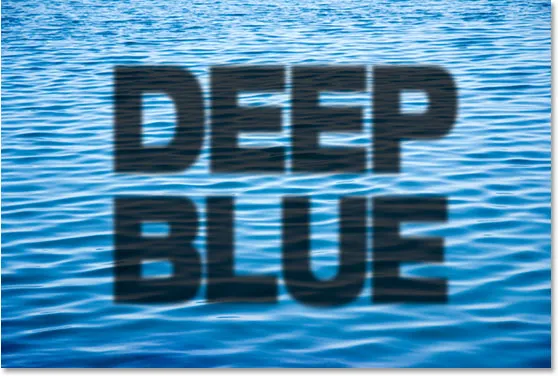
Para ter uma idéia melhor do que está acontecendo, clicarei no ícone do globo ocular na extremidade esquerda da minha camada de texto para ocultar temporariamente meu tipo de visualização, para que eu possa ver apenas a sombra e a água atrás dela. Veja como era minha sombra projetada antes de aplicar o mapa de deslocamento:

A sombra projetada antes da aplicação do mapa de deslocamento, com a camada de texto temporariamente oculta.
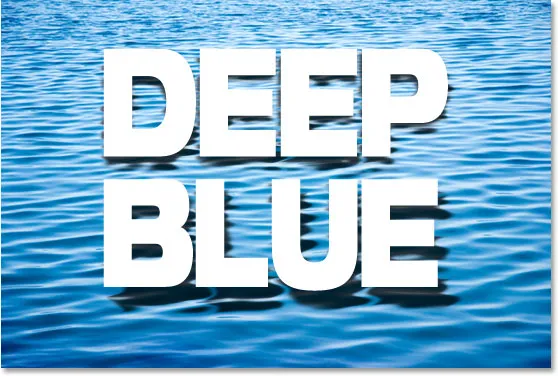
E aqui está minha mesma sombra exata depois de aplicar meu mapa de deslocamento:

A sombra projetada após o mapa de deslocamento ser aplicado.
Graças ao mapa de deslocamento, a sombra projetada não está mais plana contra a imagem atrás dela. Agora ele se curva e se curva com a água, criando um efeito de aparência muito mais realista.
Vou clicar no ícone do globo ocular da minha camada de texto mais uma vez para trazer meu texto de volta à vista por cima da sombra, e aqui está o meu resultado final:

O resultado final.
E aí temos que! É assim que você pode criar sombras projetadas no Photoshop mapeando-as para a sua imagem com mapas de deslocamento. Confira nossa seção Photo Effects para mais tutoriais sobre efeitos no Photoshop!