Antes de começarmos … Esta versão do tutorial Digite um caminho é para o Photoshop CS5 e versões anteriores. Você usa o Photoshop CS6 ou CC? Você vai querer verificar a versão atualizada.
Neste tutorial básico do Photoshop, aprenderemos como adicionar texto ao longo de um caminho ! A Adobe primeiro deu ao Photoshop a capacidade de adicionar texto em um caminho de volta na versão CS; portanto, você precisará do CS ou mais tarde. Vou usar o Photoshop CS5 para este tutorial, mas qualquer versão do CS em diante funcionará.
Para adicionar tipo a um caminho, primeiro precisamos de um caminho, e o Photoshop nos fornece algumas maneiras diferentes de desenhar um. Podemos usar as Ferramentas de forma padrão , como a Ferramenta Retângulo ou a Ferramenta Ellipse, podemos criar um caminho a partir de formas personalizadas e podemos desenhar um caminho de forma livre usando a Ferramenta Caneta . O método usado para desenhar seu caminho não faz diferença na maneira como adicionamos texto a ele, porque um caminho é um caminho, não importa como ele foi criado, e as etapas para adicionar um tipo a ele são sempre as mesmas.
Para simplificar as coisas deste tutorial, seguiremos as Ferramentas de forma básicas do Photoshop, mas depois de ver como adicionar texto a um caminho, se você estiver interessado em aprender como a Ferramenta de Caneta funciona, eu o cubro detalhadamente em nosso tutorial Fazendo seleções com a ferramenta Caneta. Você também pode aprender mais sobre como desenhar caminhos de formas personalizadas em nosso tutorial Formas personalizadas como quadros de texto, ambas encontradas na seção Noções básicas do Photoshop.
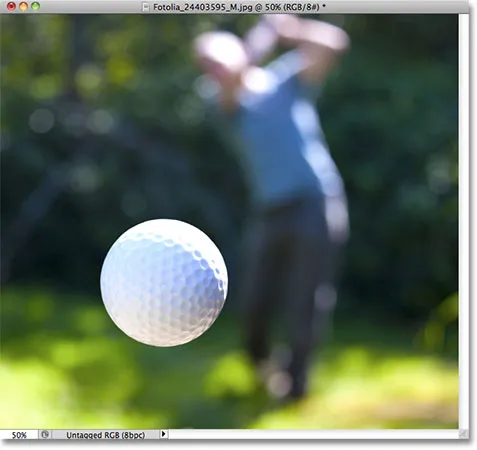
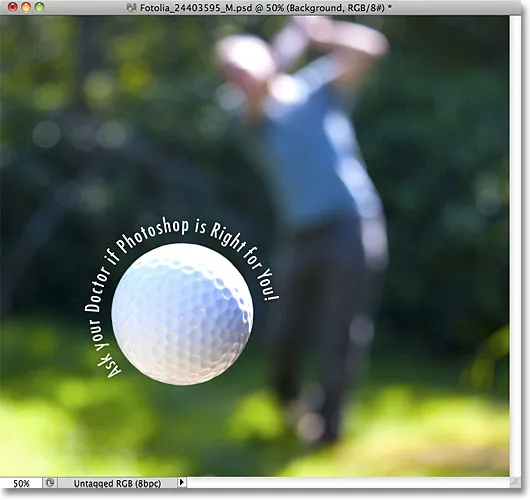
Aqui está a imagem na qual adicionarei meu caminho e texto, disponível na biblioteca de imagens Fotolia, ou você pode usar uma imagem diferente, se preferir:
 A imagem original.
A imagem original.
Vamos começar!
Etapa 1: selecione a ferramenta Ellipse
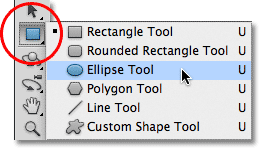
Como mencionei há pouco, as etapas para adicionar texto ao longo de um caminho são as mesmas, independentemente de como você o criou, mas, para este tutorial, manteremos as coisas simples. Selecione a ferramenta Ellipse no painel Ferramentas. Por padrão, ele está escondido atrás da Rectangle Tool, então clique na Rectangle Tool e mantenha o botão do mouse pressionado por um ou dois segundos até que um menu suspenso apareça e selecione a Ellipse Tool na lista:
 Clique e segure a Rectangle Tool, depois escolha a Ellipse Tool no menu.
Clique e segure a Rectangle Tool, depois escolha a Ellipse Tool no menu.
Etapa 2: Selecione a opção "Caminhos"
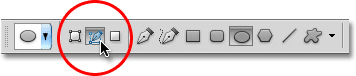
Com a ferramenta Ellipse selecionada, a Barra de opções na parte superior da tela muda para nos mostrar várias opções para trabalhar com a ferramenta. Perto da extrema esquerda da Barra de opções, há uma série de três ícones, cada um representando um tipo diferente de forma que podemos desenhar no Photoshop. Podemos desenhar formas baseadas em vetores, caminhos ou formas baseadas em pixels. Clique no meio dos três ícones para escolher a opção Caminhos :
 Escolha a opção Caminhos na barra de opções.
Escolha a opção Caminhos na barra de opções.
Etapa 3: desenhe seu caminho
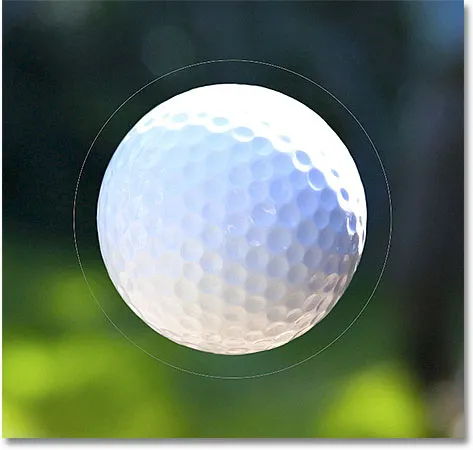
Com a ferramenta Ellipse selecionada e os caminhos escolhidos na barra de opções, clique dentro do documento e arraste um caminho elíptico. Manter a tecla Shift pressionada enquanto arrasta forçará o caminho a um círculo perfeito. Para desenhar o caminho a partir do centro e não de um canto, mantenha pressionada a tecla Alt enquanto arrasta. Se você precisar reposicionar o caminho enquanto o desenha, mantenha pressionada a barra de espaço, arraste o caminho para um novo local, depois solte a barra de espaço e continue arrastando.
No meu caso, vou traçar um caminho circular ao redor da bola de golfe. O caminho aparece como um contorno fino:
 Arraste um caminho dentro do seu documento.
Arraste um caminho dentro do seu documento.
Etapa 4: selecione a ferramenta Type
Com nosso caminho traçado, podemos adicionar nosso texto. Selecione a Ferramenta de texto no painel Ferramentas:
 Selecione a ferramenta Type.
Selecione a ferramenta Type.
Etapa 5: escolha sua fonte
Com a ferramenta Tipo selecionada, escolha suas configurações de fonte na barra de opções. Vou usar o Futura Condensed Medium definido para 13 pt. Minha cor do texto está definida para branco:
 Selecione sua fonte, tamanho e cor do texto na Barra de opções.
Selecione sua fonte, tamanho e cor do texto na Barra de opções.
Etapa 6: Mova o Cursor pelo Caminho
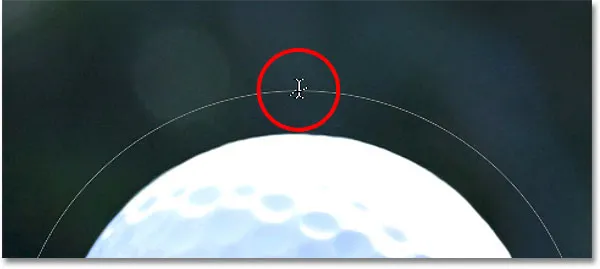
Mova a Ferramenta de texto diretamente sobre o caminho. O ícone do cursor mudará para um feixe em I com uma linha ondulada pontilhada através dele. Isso nos diz que estamos prestes a adicionar texto diretamente ao próprio caminho:
 A linha ondulada pontilhada indica que estamos adicionando texto ao caminho.
A linha ondulada pontilhada indica que estamos adicionando texto ao caminho.
Etapa 7: clique no caminho e adicione seu tipo
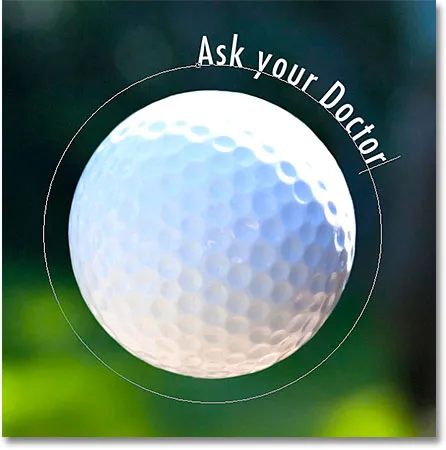
Clique em qualquer lugar ao longo do caminho e comece a adicionar seu texto. O local em que você clica é onde o texto começará, mas não se preocupe se você clicou no local errado, pois podemos mover o texto com facilidade pelo caminho depois que o adicionarmos, como veremos em um momento. Enquanto você digita, o texto segue a direção do caminho:
 O texto segue a forma do círculo.
O texto segue a forma do círculo.
Continue adicionando seu texto ao longo do caminho. Quando terminar, clique na marca de seleção na Barra de opções para aceitá-la e sair do modo de edição de texto do Photoshop:
 Clique na marca de seleção na Barra de opções quando terminar de adicionar texto.
Clique na marca de seleção na Barra de opções quando terminar de adicionar texto.
O texto agora é adicionado ao caminho, embora no momento esteja um pouco estranho:
 O texto está seguindo o caminho, mas precisa ser reposicionado.
O texto está seguindo o caminho, mas precisa ser reposicionado.
Etapa 8: selecione a ferramenta de seleção de caminho
Para reposicionar o texto ao longo do caminho, escolha a Ferramenta de seleção de caminho no painel Ferramentas:
 Selecione a ferramenta de seleção de caminho.
Selecione a ferramenta de seleção de caminho.
Mova o cursor da ferramenta de seleção de caminho para qualquer lugar sobre o texto. Você verá o cursor mudar de uma seta preta para um feixe em I com uma pequena seta ao lado apontando para a esquerda ou direita. Basta clicar no seu texto e arrastá-lo para frente e para trás ao longo do caminho com o mouse. Aqui, estou arrastando meu texto no sentido horário ao redor do círculo:
 Mova a Ferramenta de seleção de caminho sobre o seu texto, clique e arraste-o pelo caminho.
Mova a Ferramenta de seleção de caminho sobre o seu texto, clique e arraste-o pelo caminho.
Observe o que acontece, se eu arrastar meu texto muito longe. Algumas delas são cortadas no final:
 Arrastar o texto muito longe resultou no corte final.
Arrastar o texto muito longe resultou no corte final.
O final foi cortado porque movi o texto para além da área de texto visível no caminho. Para corrigir o problema, procure um pequeno círculo no caminho no local em que o texto está sendo cortado. O círculo marca o fim da área visível:
 Procure um pequeno círculo onde o texto é cortado.
Procure um pequeno círculo onde o texto é cortado.
Simplesmente clique no círculo com a Ferramenta de seleção de caminho e arraste-o para baixo até que todo o seu texto fique visível novamente. Aqui, ao arrastar o círculo no sentido horário ao longo do caminho, o texto que foi cortado reaparece:
 Arraste o círculo no sentido horário ao longo do caminho para revelar o texto que foi cortado.
Arraste o círculo no sentido horário ao longo do caminho para revelar o texto que foi cortado.
Lançando o texto sobre o caminho
Tenha cuidado ao arrastar o texto ao longo do caminho que você não arrasta acidentalmente pelo caminho. Se o fizer, o texto irá virar para o outro lado e inverter a direção:
 Arrastar pelo caminho inverte e inverte o texto.
Arrastar pelo caminho inverte e inverte o texto.
Dependendo do efeito que você deseja, inverter e inverter o texto dessa maneira pode ser o que você queria fazer, mas se você não o fez de propósito, basta arrastar de volta pelo caminho com a Path Selection Tool e seu texto voltará para o lado original. Ele também voltará à sua direção original.
Escondendo o Caminho
Quando terminar de posicionar o texto e ficar satisfeito com os resultados, oculte o caminho no documento selecionando qualquer camada que não seja a sua camada Tipo no painel Camadas. No meu caso, meu documento possui apenas duas camadas, a camada Tipo e a camada Fundo que contém minha imagem, então clicarei na camada Fundo para selecioná-la:
 Selecione qualquer camada diferente da camada Tipo para ocultar o caminho no documento.
Selecione qualquer camada diferente da camada Tipo para ocultar o caminho no documento.
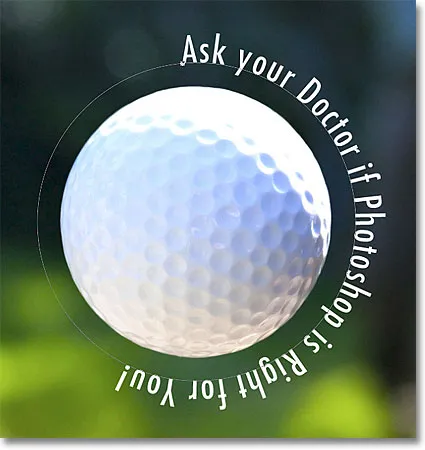
Com o meu caminho agora oculto e o texto voltando ao seu lado original, eis o meu resultado final:
 O resultado final.
O resultado final.
Lembre-se de que, embora tenhamos adicionado o texto a um caminho, o Photoshop não fez nada de especial com o próprio texto. Ainda é apenas texto, o que significa que você pode voltar a qualquer momento e editá-lo ou alterá-lo completamente, se necessário. Você pode escolher uma fonte diferente, alterar o tamanho ou a cor da fonte, ajustar o início, o kerning e o rastreamento, a mudança da linha de base e qualquer outra coisa que possa fazer com o texto. A edição de texto no Photoshop vai um pouco além do escopo deste tutorial em particular, mas lembre-se de que, diferentemente de muitos efeitos de texto que requerem a conversão do texto para outro formato, como formas ou pixels, não há nada que você possa fazer com o texto normalmente. não pode fazer com texto em um caminho.