Neste tutorial sobre efeitos de texto, aprenderemos como envolver o texto em feixes de luz e cor que irradiam através e ao redor dele. Esta versão do tutorial foi totalmente reescrita e atualizada para o Photoshop CS6 . Se você estiver usando uma versão anterior do Photoshop, siga o tutorial original do Colorful Light Burst Text.
Aqui o efeito que criaremos. Obviamente, este é apenas um exemplo do efeito. Você pode escolher o texto e as cores que desejar:

O efeito de explosão de luz colorida.
Existem algumas etapas envolvidas na criação desse efeito de texto, mas todas são totalmente explicadas e fáceis de seguir, mesmo se você não conhece o Photoshop. Mais uma vez, esta versão do tutorial é especificamente para usuários do Photoshop CS6. Para versões anteriores do Photoshop, verifique o tutorial original. Vamos começar!
Etapa 1: Criar um novo documento do Photoshop
Vamos começar do zero, criando um novo documento para o efeito. Vá para o menu Arquivo na barra de menus na parte superior da tela e escolha Novo :

Indo para Arquivo> Novo.
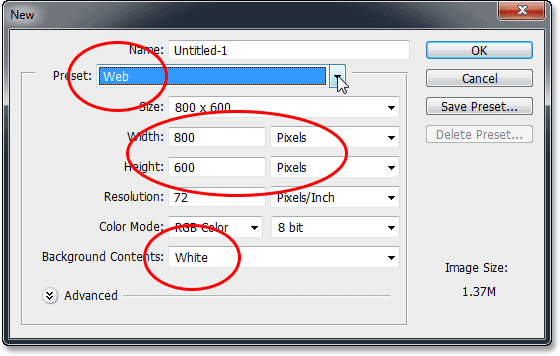
Isso abre a caixa de diálogo Novo documento, onde podemos definir várias opções para o nosso novo documento, incluindo suas dimensões. Neste tutorial, simplificarei as coisas selecionando Web na opção Predefinição, na parte superior da caixa de diálogo, que define automaticamente a Largura para 800 pixels e a Altura para 600 pixels . Ele também define o valor da resolução como 72 pixels por polegada, mas, a menos que você esteja criando esse efeito para impressão, não precisa se preocupar com a resolução. A opção Conteúdo em segundo plano na parte inferior deve estar definida como Branco . Clique em OK quando terminar de fechar a caixa de diálogo e um novo documento do Photoshop em branco será aberto na tela:

A caixa de diálogo Novo documento.
Etapa 2: adicione seu texto
Agora que temos nosso novo documento, vamos adicionar um texto. Selecione a Ferramenta de texto no painel Ferramentas, na extremidade esquerda da tela:

Selecionando a ferramenta Type.
Pressione a letra D no teclado para redefinir rapidamente as cores do primeiro plano e do plano de fundo para os padrões, o que definirá a cor do primeiro plano para preto (e a cor do plano de fundo para branco). O Photoshop usa a cor atual do primeiro plano como a cor do texto, o que significa que a cor do texto também ficará preta também.
Em seguida, escolha sua fonte na Barra de opções, na parte superior da tela. Esse efeito funcionará melhor com letras espessas, portanto, escolherei Impacto e definirei o tamanho inicial da minha fonte como 72 pt . Veremos como redimensionar facilmente o texto depois de adicioná-lo. Para obter mais detalhes sobre como trabalhar com o tipo no Photoshop, verifique nosso tutorial completo do Photoshop Type Essentials:

Definir as opções de fonte na barra de opções.
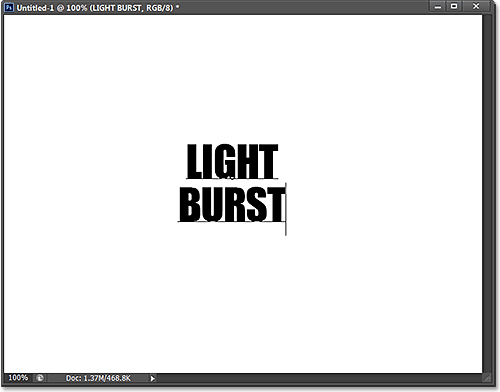
Com a Ferramenta de texto em mãos, as opções de fonte definidas e em preto como a cor do texto, clique dentro do documento e adicione seu texto. Vou digitar as palavras "LIGHT BURST":

Adicionando meu texto.
Quando terminar, clique na marca de seleção na Barra de opções para aceitá-la e sair do modo de edição de texto:

Clicando na marca de seleção na barra de opções.
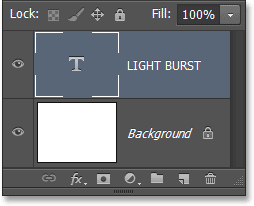
Se dermos uma olhada rápida no painel Camadas, vemos que o texto aparece em uma camada Tipo acima da camada Fundo preenchida em branco:

O painel Camadas mostrando a camada Tipo recém-adicionada.
Etapa 3: redimensionar o texto com transformação livre
Se o seu texto parecer muito pequeno, como o meu, podemos redimensioná-lo facilmente usando o comando Transformação livre do Photoshop. Vá para o menu Editar na parte superior da tela e escolha Transformação livre :

Indo para Editar> Transformação livre.
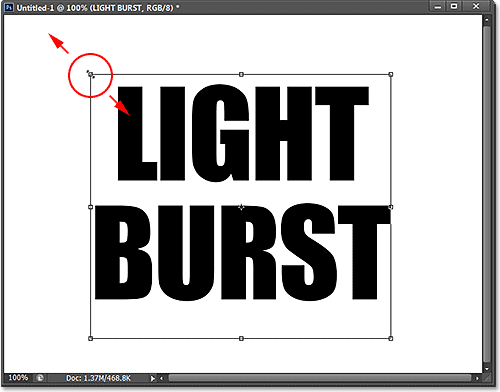
Isso coloca a caixa Transformação livre e as alças (os pequenos quadrados) ao redor do texto. Para redimensionar o texto, clique e arraste qualquer uma das alças do canto . Pressione e mantenha pressionada a tecla Shift enquanto arrasta as alças para restringir as proporções do texto para não distorcer a forma das letras (certifique-se de soltar o botão do mouse antes de soltar a tecla Shift). Você também pode mover o texto para a posição clicando em qualquer lugar dentro da caixa delimitadora Free Transform e arrastando com o mouse. Quando terminar, pressione Enter (Win) / Return (Mac) no teclado para aceitá-lo e sair do modo Free Transform:

Clicar e arrastar as alças dos cantos para redimensionar o texto.
Etapa 4: Rasterizar a camada de tipo
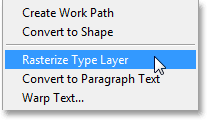
Em seguida, precisamos converter nosso texto de uma camada Tipo em pixels, um processo conhecido como rasterização . Vá para o menu Tipo (novo no CS6) na parte superior da tela e escolha Rasterizar camada de tipo :

Indo para Type> Rasterize Type Layer.
Parece que nada aconteceu com o texto, mas se olharmos no painel Camadas, veremos que nossa camada Tipo foi convertida em uma camada padrão baseada em pixel:

A camada Tipo agora é uma camada baseada em pixels.
Etapa 5: Salvar o texto como uma seleção
Precisamos criar um esboço de seleção a partir do nosso texto e salvar a seleção para que possamos carregá-la novamente mais tarde. Para criar o contorno da seleção, mantenha pressionada a tecla Ctrl (Win) / Command (Mac) no teclado e clique diretamente na miniatura de visualização da camada de texto no painel Camadas:

Clique na miniatura de visualização enquanto mantém pressionada a tecla Ctrl (Win) / Command (Mac).
O Photoshop carrega uma seleção em torno das letras:

Um esboço de seleção aparece ao redor do texto.
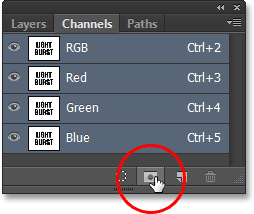
Para salvar a seleção, vá para o painel Canais clicando na guia Nome . Você encontrará o painel Canais agrupado ao lado do painel Camadas:

Clique na guia do painel Canais.
Em seguida, clique no ícone Salvar seleção como canal na parte inferior do painel Canais (segundo ícone da esquerda):

Clique no ícone Salvar seleção como canal.
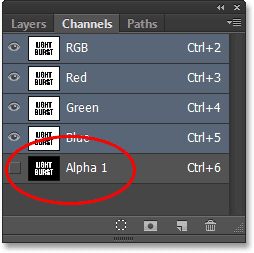
Um novo canal chamado Alpha 1 aparece abaixo dos canais vermelho, verde e azul. Nossa seleção agora está salva:

A seleção foi salva como um novo canal chamado Alpha 1.
Volte do painel Canais para o painel Camadas clicando na guia Nome:

Voltando ao painel Camadas.
Não precisamos mais do contorno da seleção ao redor do texto; portanto, vá para o menu Selecionar na parte superior da tela e escolha Cancelar seleção . Ou simplesmente pressione Ctrl + D (Win) / Command + D (Mac) no teclado para desmarcá-lo com o atalho:

Indo para Selecionar> Cancelar seleção.
Etapa 6: preencher a área ao redor do texto com branco
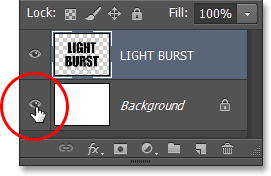
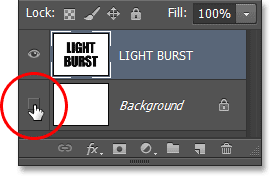
Clique no ícone de visibilidade da camada Background (o pequeno globo ocular) para ocultar temporariamente a camada Background por um momento:

Clicando no ícone de visibilidade da camada Plano de fundo.
Com a camada de fundo preenchida em branco oculta, estamos vendo apenas a camada de texto no documento. O padrão quadriculado cinza e branco em torno das letras é a maneira de o Photoshop representar a transparência, o que significa que todo o espaço ao redor do texto na camada está vazio no momento:

A área ao redor do texto na camada é transparente.
Precisamos preencher o espaço vazio com branco, sem afetar nosso texto em preto, e podemos fazer isso usando o comando Preenchimento do Photoshop. Vá para o menu Editar na parte superior da tela e escolha Preenchimento :

Indo para Editar> Preencher.
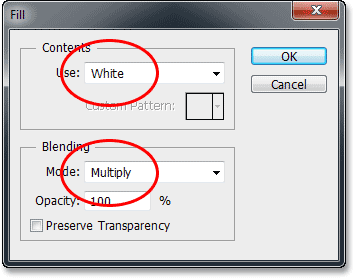
Isso abre a caixa de diálogo Preenchimento. Defina a opção Usar na parte superior como Branco e defina a opção Modo de mesclagem para Multiplicar :

Definindo as opções de preenchimento.
Clique em OK para fechar a caixa de diálogo Preenchimento e o Photoshop preenche a área transparente ao redor das letras com branco. Ao definir o modo de mesclagem como Multiply, as letras pretas não são afetadas:

Somente a área transparente ao redor do texto foi preenchida em branco.
Você pode ativar a camada Background novamente neste momento clicando novamente no ícone de visibilidade da camada. Somente desativávamos temporariamente, para que pudéssemos ver o que estava acontecendo com o comando Preencher na camada de texto:

Clicando novamente no ícone de visibilidade da camada em segundo plano.
Etapa 7: aplicar o filtro Gaussian Blur
Precisamos adicionar uma pequena quantidade de desfoque ao nosso texto, e podemos fazer isso com o filtro Gaussian Blur. Vá para o menu Filtro na parte superior da tela, escolha Desfoque e escolha Desfoque Gaussiano :

Indo para Filter> Blur> Gaussian Blur.
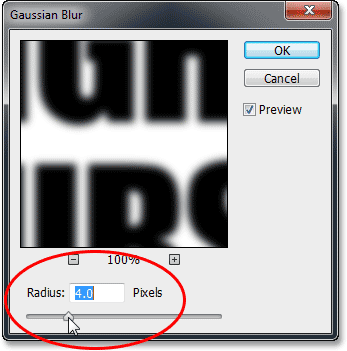
Quando a caixa de diálogo Desfoque Gaussiano for aberta, arraste o controle deslizante na parte inferior para definir o valor do raio em torno de 4 pixels :

Definir o valor do raio para 4 pixels.
Clique em OK para fechar a caixa de diálogo. Aqui está o meu texto com o desfoque aplicado:

O texto após a aplicação do filtro Gaussian Blur.
Etapa 8: aplicar o filtro Solarize
Mais uma vez, vá para o menu Filtro na parte superior da tela, mas desta vez, escolha Estilizar e escolha Solarizar :

Indo para Filtro> Estilizar> Solarizar.
Não há caixa de diálogo para o filtro Solarize. O Photoshop simplesmente o aplica à camada de texto e agora o texto aparece como um contorno cinza claro contra um fundo preto:

O texto após a aplicação do filtro de solarização.
Etapa 9: clarear o texto com tom automático
Precisamos iluminar o texto e podemos fazer isso muito rapidamente usando um dos ajustes de imagem automática do Photoshop. Vá para o menu Imagem na parte superior da tela e escolha Tom automático . Para nossos propósitos aqui, realmente não importa se você escolher Tom automático, Contraste automático ou Cor automática, pois estamos trabalhando essencialmente com uma imagem em preto e branco. Eu escolhi o Tom automático apenas porque é o primeiro da lista:

Vá para Imagem> Tom automático.
Com o Tom automático aplicado, o texto agora parece muito mais claro:

O texto após a aplicação do ajuste do Tom automático.
Etapa 10: duplicar a camada de texto
Precisamos fazer uma cópia da nossa camada de texto. Vá para o menu Camada na parte superior da tela, escolha Novo e escolha Camada via cópia . Ou, uma maneira mais rápida de duplicar uma camada é simplesmente pressionar Ctrl + J (Win) / Command + J (Mac) no teclado:

Vá para Layer> New> Layer via Copy.
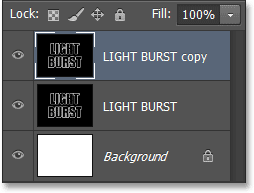
Uma cópia da camada de texto aparece acima do original no painel Camadas:

O painel Camadas mostrando a cópia da camada de texto.
Etapa 11: aplicar o filtro de coordenadas polares
Com a cópia da camada de texto selecionada (destacada em azul) no painel Camadas, vá para o menu Filtro na parte superior da tela, escolha Distorcer e escolha Coordenadas polares :

Indo para Filtro> Distorcer> Coordenadas polares.
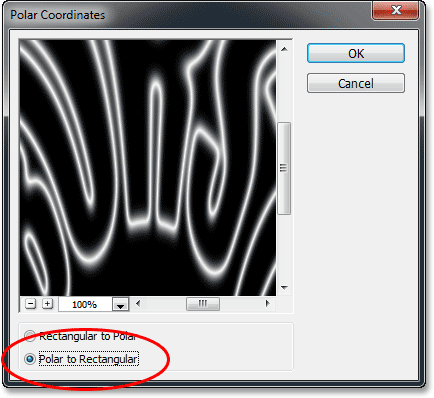
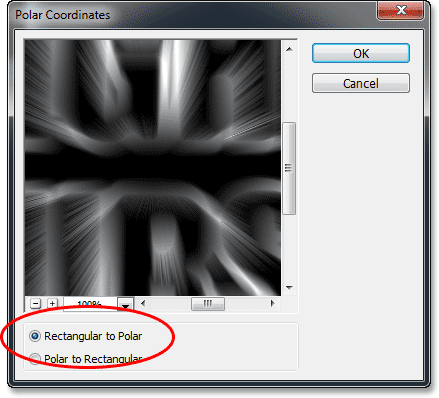
Quando a caixa de diálogo Coordenadas polares for aberta, selecione a opção Polar para retangular na parte inferior e clique em OK para fechar a caixa de diálogo:

Selecionando a opção Polar para Retangular.
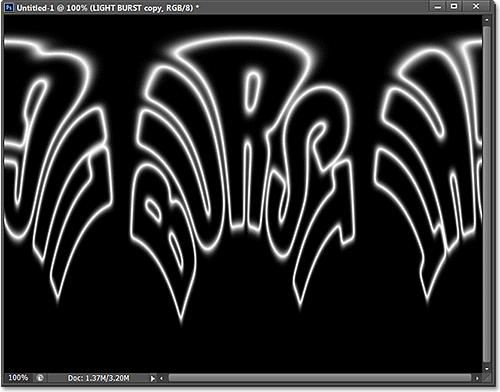
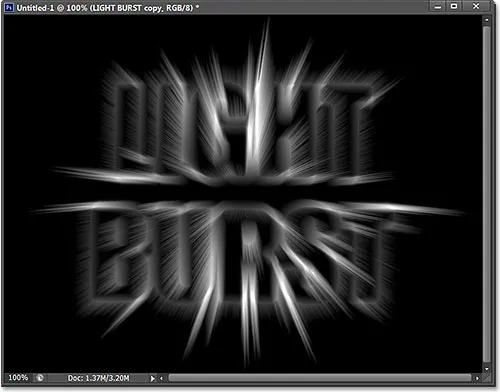
Seu texto agora terá a seguinte aparência:

O texto após a aplicação do filtro de coordenadas polares.
Etapa 12: Gire a imagem
Em um momento, aplicaremos o filtro de vento do Photoshop na imagem, mas o filtro de vento só funciona horizontalmente. Portanto, antes de executá-lo, precisamos girar nossa imagem para o lado. Para fazer isso, vá até o menu Imagem na parte superior da tela, escolha Rotação da imagem e escolha 90 ° CW (sentido horário):

Vá para Imagem> Rotação da imagem> 90 ° CW.
A imagem agora deve ser girada no sentido horário:

A imagem girou 90 ° no sentido horário.
Etapa 13: Inverter a imagem
Em seguida, precisamos inverter a imagem, deixando as áreas pretas brancas e as áreas brancas pretas. Vá para o menu Imagem, escolha Ajustes e escolha Inverter . Ou pressione Ctrl + I (Win) / Command + I (Mac) no teclado:

Vá para Imagem> Ajustes> Inverter.
A imagem agora está invertida:

A imagem após inverter os valores de brilho.
Etapa 14: aplique o filtro de vento três vezes
Para criar o que eventualmente se tornará o feixe de luz, usaremos o filtro Vento. Vá para o menu Filtro, escolha Estilizar e escolha Vento :

Indo para Filtro> Estilizar> Vento.
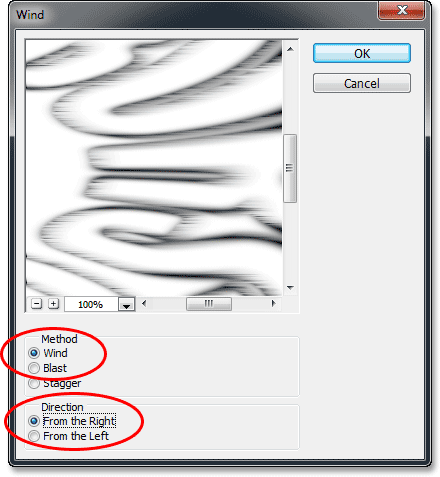
Quando a caixa de diálogo Vento aparecer, defina a opção Método como Vento e defina a opção Direção como Da direita :

As opções de filtro de vento.
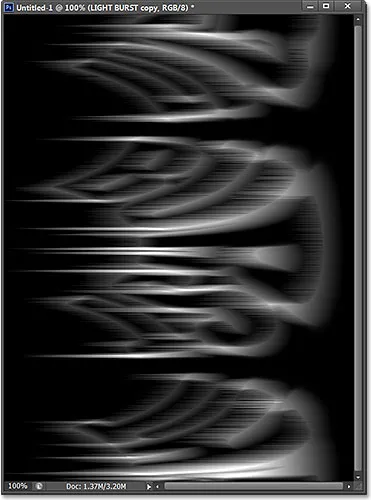
Clique em OK para fechar a caixa de diálogo. O Photoshop aplicará o filtro Vento à imagem. Na verdade, precisamos aplicar o filtro mais duas vezes, mas em vez de selecioná-lo novamente no menu Filtro, basta pressionar Ctrl + F (Win) / Command + F (Mac) no teclado. Este é um atalho útil para reaplicar o último filtro usado (junto com as configurações usadas). Pressione Ctrl + F (Win) / Command + F (Mac) novamente para reaplicar o filtro de vento pela segunda vez (agora ele foi aplicado um total de três vezes). Sua imagem agora deve ficar assim:

A imagem depois de aplicar o filtro de vento três vezes.
Etapa 15: inverter a imagem novamente
Em seguida, precisamos reinverter a imagem, então, mais uma vez, vá para o menu Imagem, escolha Ajustes, depois escolha Inverter, ou pressione Ctrl + I (Win) / Command + I (Mac) no teclado:

Vá para Imagem> Ajustes> Inverter.
O texto novamente aparece cinza claro contra um fundo preto:

A imagem depois de invertê-la novamente.
Etapa 16: clarear o texto novamente com tom automático
Vamos novamente tornar o texto mais claro, retornando ao menu Imagem e escolhendo Tom automático :

Voltando a Imagem> Tom automático.
E mais uma vez, o texto parece mais claro:

O texto após a reaplicação do comando Tom automático.
Etapa 17: Reaplique o filtro de vento mais três vezes
Pressione Ctrl + F (Win) / Command + F (Mac) no teclado três vezes para reaplicar o filtro de vento mais três vezes à imagem:

A imagem após a aplicação do filtro Vento mais três vezes.
Etapa 18: girar a imagem
Terminamos o filtro de vento, então vamos girar a imagem de volta à sua orientação original. Vá para o menu Imagem, escolha Rotação da imagem e escolha 90 ° no sentido anti- horário (sentido anti- horário):

Vá para Imagem> Rotação da imagem> 90 ° no sentido anti-horário.
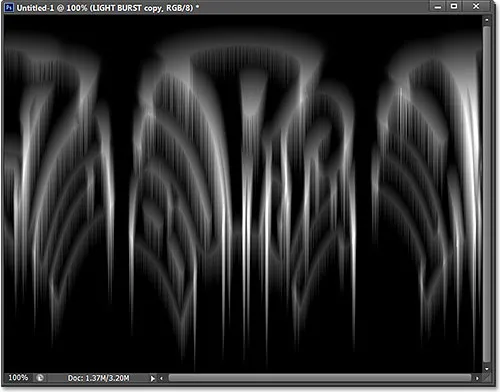
A imagem agora está de volta à sua posição original:

A imagem depois de girá-la no sentido anti-horário.
Etapa 19: Aplicar o filtro de coordenadas polares novamente
Vá para o menu Filtro, escolha Distorcer e escolha Coordenadas polares . Desta vez, quando a caixa de diálogo aparecer, selecione a opção Retangular para Polar na parte inferior:

Selecionando a opção Retangular para Polar.
Clique em OK para aplicar o filtro de coordenadas polares e sair da caixa de diálogo. O efeito de explosão de luz está começando a tomar forma:

A imagem após a reaplicação do filtro Polar Coordinates.
Etapa 20: Alterar o modo de mesclagem de camadas para a tela
Em seguida, precisamos permitir que a camada de texto original abaixo seja exibida através dos feixes de luz, e podemos fazer isso simplesmente alterando o modo de mesclagem da camada superior. Você encontrará a opção Blend Mode no canto superior esquerdo do painel Layers (é a caixa definida como Normal por padrão). Clique na caixa e selecione Tela na lista de modos de mesclagem que aparece:

Alterando o modo de mesclagem da camada de Normal para Tela.
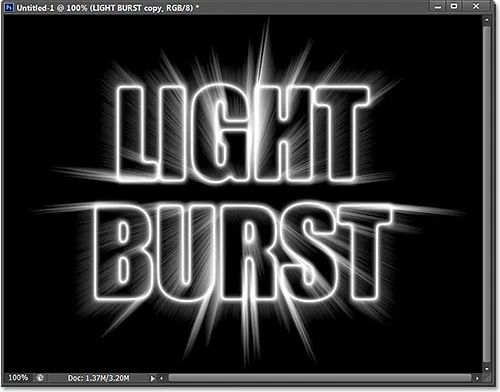
Com o modo de mesclagem definido como Tela, os feixes de luz agora parecem brilhar pelo texto:

O efeito após alterar o modo de mesclagem para Tela.
Etapa 21: adicionar uma camada de preenchimento de gradiente
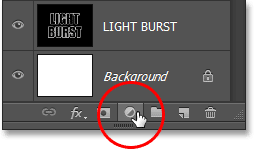
Vamos adicionar uma cor muito necessária ao efeito, e faremos isso usando uma camada de Preenchimento de gradiente. Clique no ícone Nova camada de preenchimento ou ajuste, na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
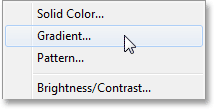
Selecione Gradiente próximo ao topo da lista:

Adicionando uma camada de preenchimento Gradiente.
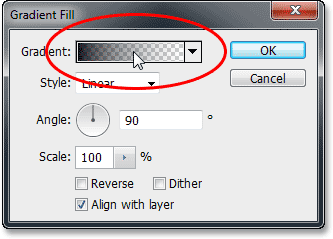
Isso abre a caixa de diálogo Preenchimento de gradiente. Clique na barra de visualização de degradê na parte superior para abrir o Editor de degradê :

Clicando na barra de visualização de gradiente.
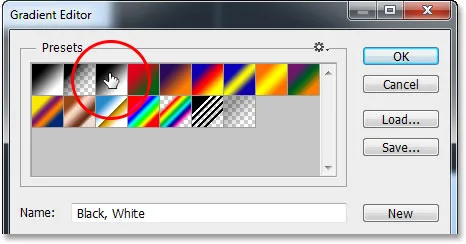
Quando o Editor de gradiente aparecer, selecione o gradiente predefinido Preto e branco clicando em sua miniatura na parte superior da caixa de diálogo (terceira miniatura da linha superior esquerda). Isso nos dará uma base inicial para o gradiente e, o mais importante, garantirá que as duas cores estejam definidas como 100% de opacidade:

Clicando na miniatura do gradiente preto e branco.
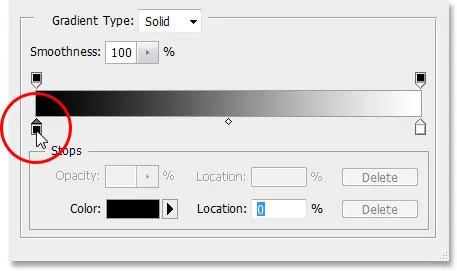
A metade inferior do Editor de Gradiente é onde podemos editar o gradiente. Clique duas vezes na parada de cor preta abaixo da extremidade esquerda da grande barra de visualização de gradiente:

Clique duas vezes na parada de cor preta, à esquerda.
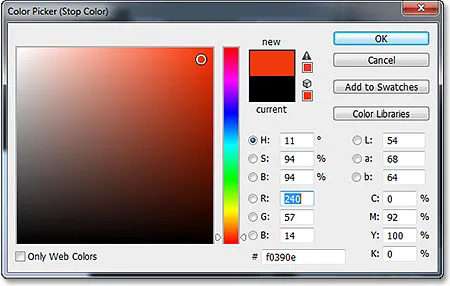
Isso abrirá o Seletor de cores do Photoshop, onde podemos substituir o preto no gradiente pela cor que desejarmos. Eu vou escolher uma cor laranja avermelhada. Clique em OK depois de escolher uma nova cor para fechar o Seletor de cores:

Escolhendo uma nova cor para o lado esquerdo do gradiente.
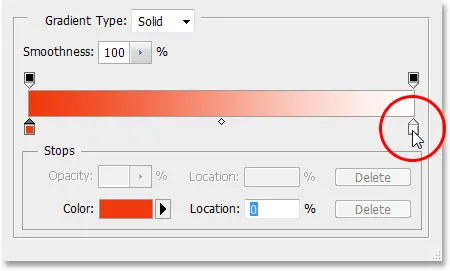
Em seguida, faça o mesmo com o outro lado do gradiente no Editor de gradiente. Clique duas vezes na parada de cor preenchida de branco abaixo do lado direito da barra de visualização de gradiente:

Clique duas vezes na parada de cor branca à direita.
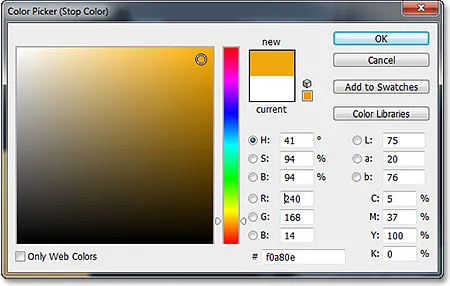
Escolha uma nova cor para o lado direito do gradiente no Seletor de cores . Eu vou escolher um amarelo alaranjado. Clique em OK quando terminar de fechar novamente o Seletor de cores:

Escolhendo uma nova cor para o lado direito do gradiente.
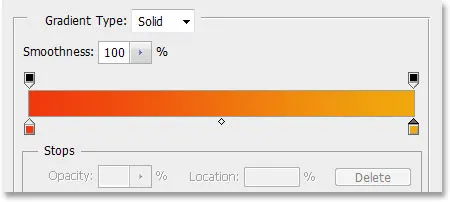
Aqui está o meu gradiente editado com suas novas cores personalizadas. Se estiver satisfeito com as cores escolhidas, clique em OK para fechar o Editor de Gradiente e clique em OK para fechar a caixa de diálogo Preenchimento de Gradiente:

O novo gradiente personalizado.
Etapa 22: Alterar o modo de mesclagem da camada de preenchimento de gradiente para colorido
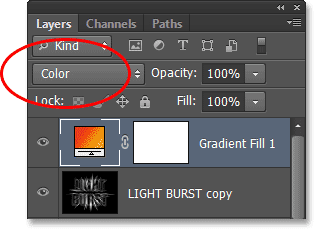
No momento, o gradiente estará preenchendo todo o documento de cima para baixo, o que obviamente não é o que queremos. Nós apenas queremos que ele colore nosso texto e os raios de luz. Para corrigir o problema, basta alterar o modo de mesclagem da camada de preenchimento Gradiente de Normal para Cor :

Alterando o modo de mesclagem da camada de preenchimento Gradiente para Cor.
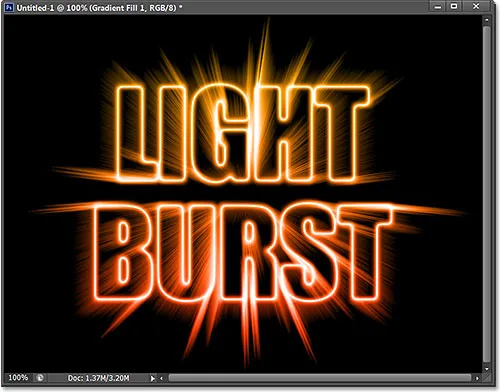
Com o modo de mesclagem definido como Cor, o efeito agora é colorido pelo gradiente:

O efeito após alterar o modo de mesclagem para Cor.
Etapa 23: Converter a camada de texto original em um objeto inteligente
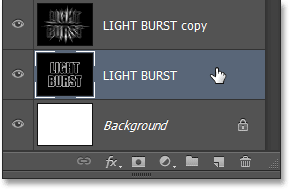
Temos um último filtro para aplicar ao efeito e ele precisa ser aplicado à camada de texto original; portanto, primeiro clique na camada de texto original no painel Camadas para selecioná-lo e ativá-lo:

Selecionando a camada de texto original.
O filtro que vamos usar é o Radial Blur, mas o problema com o Radial Blur é que ele não nos fornece uma visualização ao vivo dos resultados, o que significa que não podemos ver o efeito de desfoque até que aplicemos o filtro, e essa é uma péssima maneira de trabalhar. Felizmente, existe uma maneira fácil de resolver o problema, e isso é primeiro convertendo a camada em um Objeto Inteligente . Com a camada de texto original selecionada, clique no pequeno ícone de menu no canto superior direito do painel Camadas:

Clicando no ícone do menu.
Escolha Converter em objeto inteligente no menu que aparece:

Escolhendo o comando Converter em Objeto Inteligente.
Nada acontecerá na janela do documento, mas um pequeno ícone de Objeto Inteligente aparecerá no canto inferior direito da miniatura de visualização da camada no painel Camadas, informando que a camada agora é um Objeto Inteligente:

A camada agora é um objeto inteligente.
Etapa 24: Aplicar um filtro inteligente de desfoque radial
Quaisquer filtros que agora aplicamos ao nosso Objeto Inteligente se tornarão Filtros Inteligentes, e o melhor dos Filtros Inteligentes é que podemos voltar e alterar as configurações do filtro quantas vezes quisermos sem fazer alterações permanentes (ou danos) na imagem . Vamos aplicar o filtro Radial Blur. Vá para o menu Filtro, escolha Desfoque e escolha Desfoque radial :

Indo para Filter> Blur> Radial Blur.
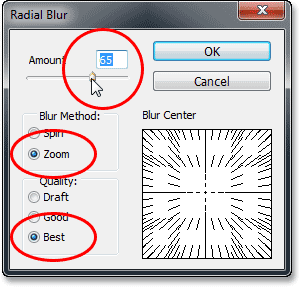
Isso abre a caixa de diálogo Radial Blur. Defina o Método de desfoque como Zoom e a Qualidade como Melhor e, em seguida, defina o valor Quantidade na parte superior para cerca de 65, arrastando o controle deslizante. Não se preocupe em obter o valor Amount exatamente correto, porque, como é um Filtro Inteligente, sempre podemos voltar e alterá-lo mais tarde:

A caixa de diálogo Borrão radial.
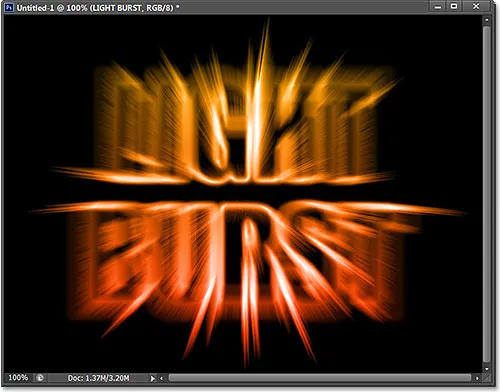
Clique em OK para fechar a caixa de diálogo. Aqui está o efeito com Radial Blur aplicado:

O efeito após a aplicação do filtro Radial Blur.
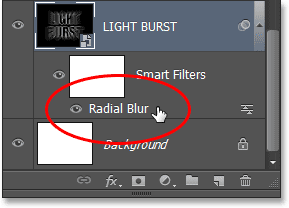
Se você observar a camada de texto no painel Camadas, verá o Filtro inteligente Radial Blur listado diretamente abaixo. Se você quiser tentar um valor de Valor diferente para o desfoque, basta clicar duas vezes no nome do filtro para abrir novamente a caixa de diálogo Desfoque radial e definir seu novo valor. Clique em OK para fechar a caixa de diálogo e o Photoshop atualizará os resultados na janela do documento. Você pode fazer isso quantas vezes quiser sem danificar a imagem:

Clique duas vezes no filtro inteligente Radial Blur para reabrir sua caixa de diálogo, se necessário.
Etapa 25: adicionar uma nova camada em branco
Estamos quase terminando. Clique no ícone Nova camada na parte inferior do painel Camadas:

Clicando no ícone Nova camada.
O Photoshop adiciona uma nova camada em branco chamada Camada 1 entre as duas camadas de texto:

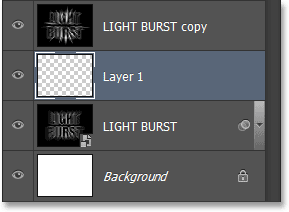
O painel Camadas mostrando a nova camada em branco.
Etapa 26: Carregar a seleção no painel Canais
Lembra-se da seleção que salvamos na Etapa 5? Finalmente chegou a hora de carregá-lo. Para fazer isso, volte ao painel Canais (ao lado do painel Camadas) clicando na guia Nome . Em seguida, pressione e mantenha pressionada a tecla Ctrl (Win) / Command (Mac) no teclado e clique no canal Alpha 1 abaixo dos canais vermelho, verde e azul:

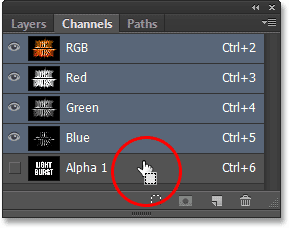
Segure Ctrl (Win) / Command (Mac) e clique em Alpha 1.
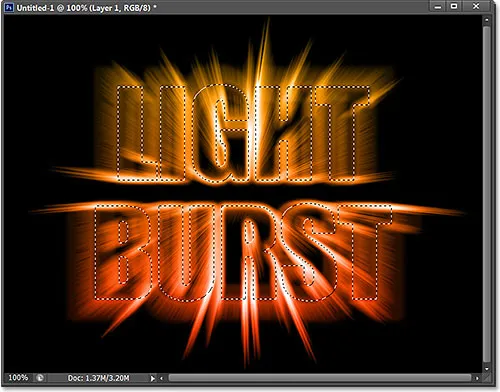
Isso carrega a seleção e o contorno da seleção reaparece no documento:

O esquema de seleção do texto original reaparece.
Etapa 27: preencher a seleção com preto
Volte para o painel Camadas clicando na guia Nome e, em seguida, vá para o menu Editar e escolha Preenchimento :

Indo para Editar> Preencher.
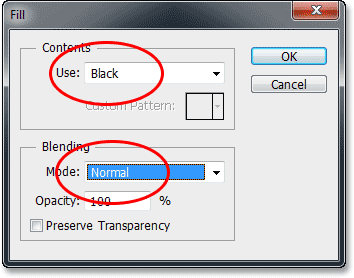
Na caixa de diálogo Preenchimento, defina a opção Usar como Preto e o Modo de mesclagem como Normal :

Verifique se o Modo de mesclagem está definido como Normal neste momento, não Multiplicar.
Clique em OK para fechar a caixa de diálogo Preenchimento. O Photoshop preenche a seleção com preto. Para remover rapidamente o contorno da seleção, basta pressionar Ctrl + D (Win) / Command + D (Mac) no teclado. E com isso, terminamos! Aqui está o meu efeito final:

O resultado final.
E aí temos que! É assim que se cria um efeito de texto colorido com explosão de luz no Photoshop CS6. Confira nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!