Neste tutorial, aprenderemos como combinar gradientes com máscaras de camada no Photoshop para misturar facilmente duas ou mais fotos em uma imagem composta perfeita!
Ao longo do caminho, veremos a diferença importante entre os dois gradientes que você mais usará com máscaras de camada - os gradientes Primeiro plano a Segundo plano e Primeiro plano a Transparente - e o motivo da escolha de um sobre o outro.
Como sempre, abordarei tudo passo a passo, mas para realmente aproveitar ao máximo este tutorial, você precisará ter pelo menos uma compreensão geral de como as máscaras de camada funcionam e você deve estar familiarizado com desenho de gradientes usando a ferramenta Gradient do Photoshop. Você encontrará tudo o que precisa saber sobre o desenho de gradientes no tutorial Como desenhar gradientes com a ferramenta Gradiente e poderá aprender tudo sobre máscaras de camada com o tutorial Noções básicas sobre máscaras de camada no Photoshop.
Usarei o Photoshop CC, mas tudo o que abordaremos é totalmente compatível com o Photoshop CS6 .
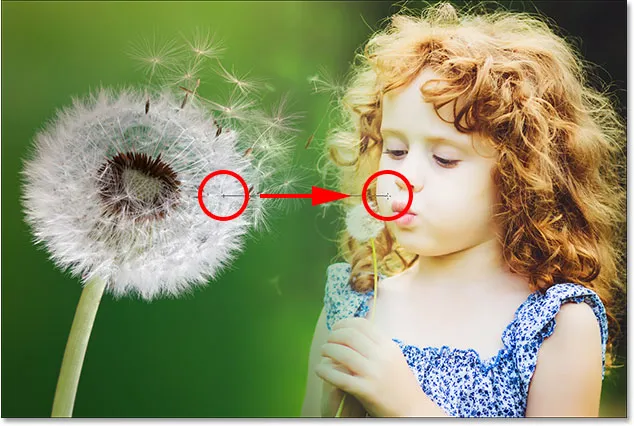
Vamos começar olhando as três fotos que vou usar. Você pode usar as fotos que desejar, pois nosso objetivo aqui não é criar algo específico, mas aprender as etapas e técnicas que você pode usar para criar suas próprias composições interessantes. Aqui está minha primeira imagem (garota com foto de dente de leão da Shutterstock):

A primeira foto
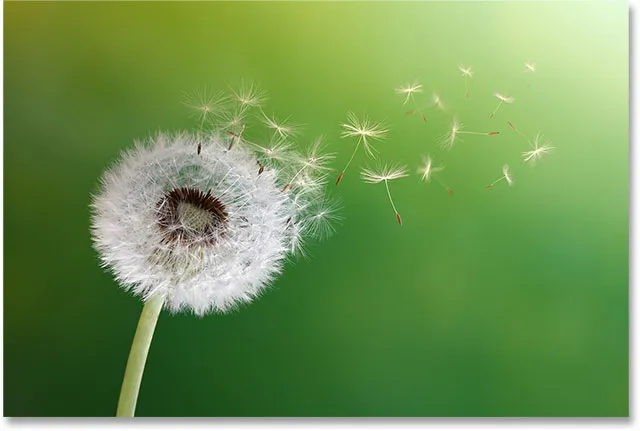
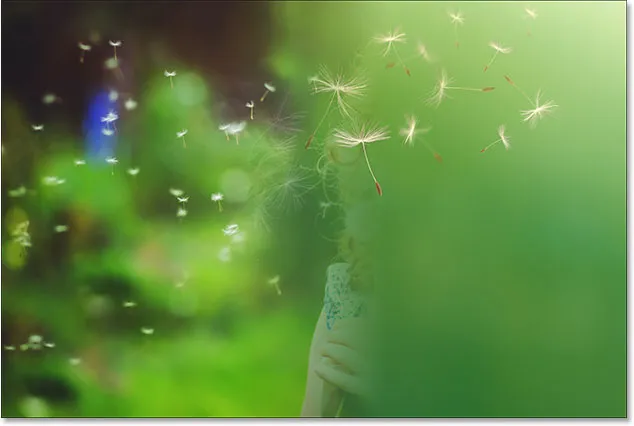
Aqui está minha segunda imagem que eu vou misturar com a primeira (foto de sementes de dente de leão da Shutterstock):

A segunda foto
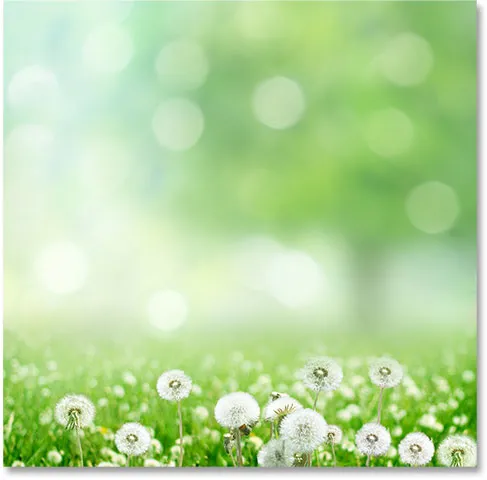
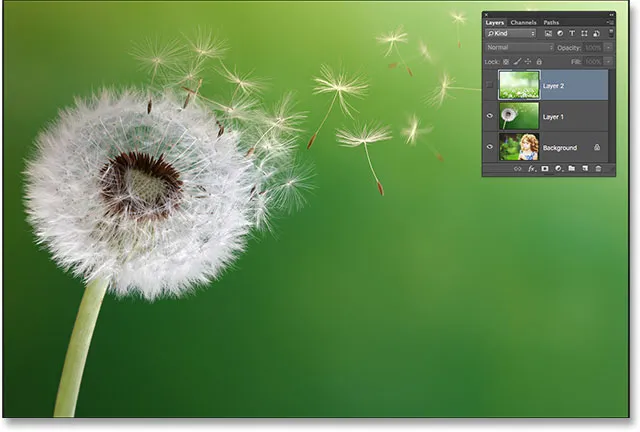
E aqui está a terceira imagem que vou usar para amarrar tudo junto (foto de fundo da Shutterstock na primavera):

A terceira foto.
Veja como será minha composição final depois de mesclar as três imagens usando nada mais do que simples gradientes e máscaras de camada:

Todas as três imagens se misturaram.
Vamos começar!
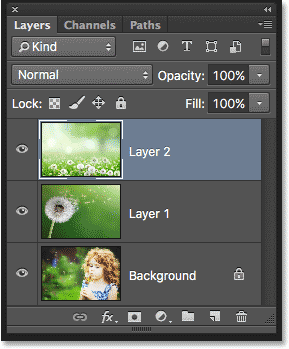
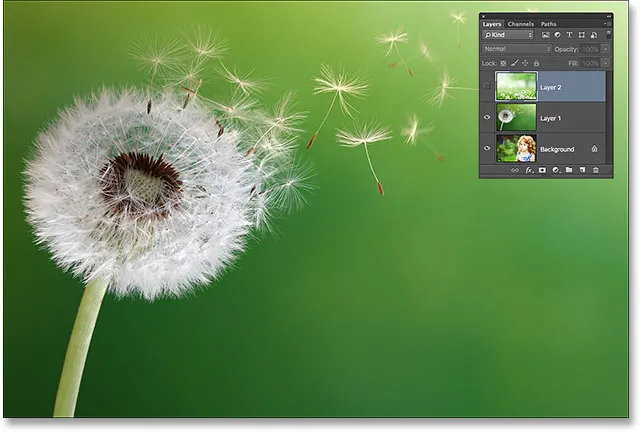
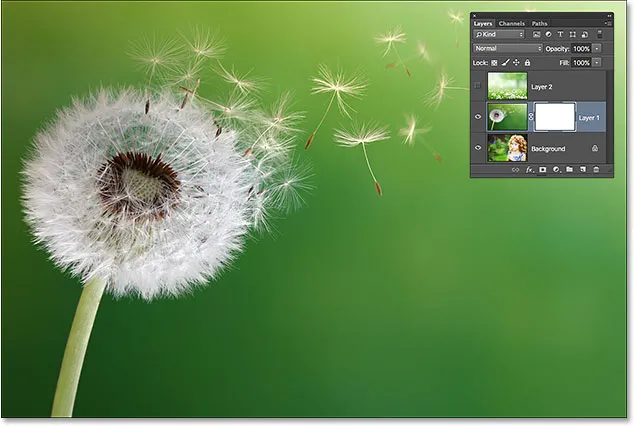
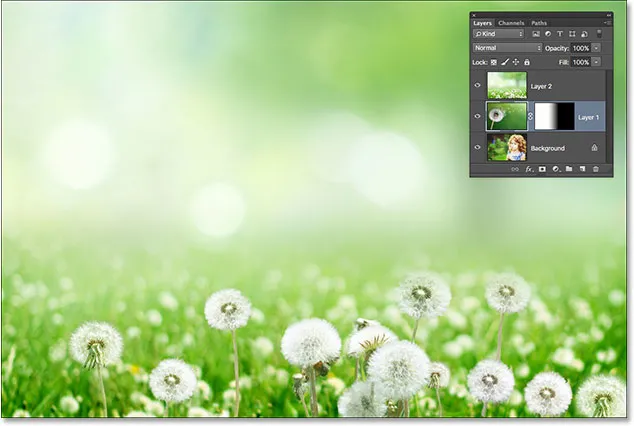
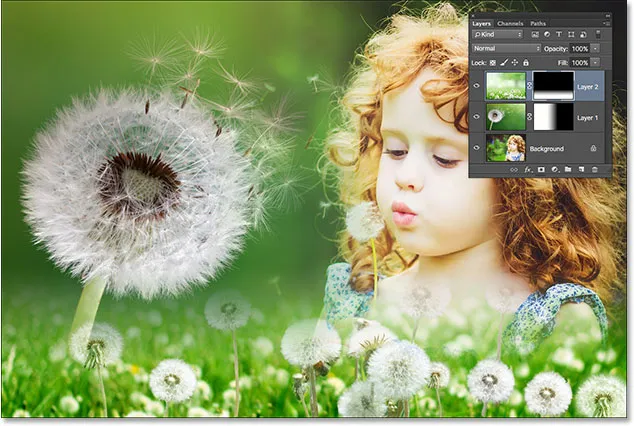
Para economizar um pouco de tempo, vou começar com as três imagens já importadas para o documento do Photoshop. Se olharmos no meu painel Camadas, veremos que cada foto está em sua própria camada separada, o que é muito importante, pois precisaremos que cada imagem esteja em sua própria camada, se quisermos misturá-las. Para saber como o Photoshop pode abrir rapidamente várias imagens e carregá-las em camadas separadas, consulte o tutorial Abrir várias imagens como camadas:

O painel Camadas mostrando cada imagem em sua própria camada.
Como podemos ver nas miniaturas de visualização da camada, a foto da garota está na camada inferior (a camada Fundo), a imagem do dente-de-leão está na camada diretamente acima dela (Camada 1) e a foto do campo de os dentes-de-leão estão na camada superior (camada 2). Vamos nos concentrar em misturar apenas as duas imagens inferiores por enquanto. Vamos salvar o primeiro para mais tarde.
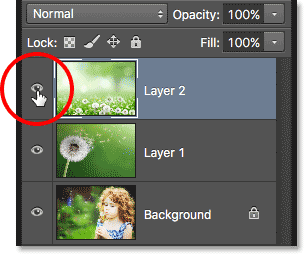
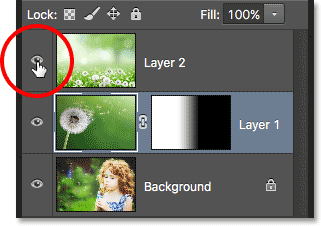
Como ainda não precisamos ver a imagem superior, desative-a clicando no ícone de visibilidade :

Clique no ícone de visibilidade da camada superior.
Com a camada superior desativada, a imagem na Camada 1, logo abaixo dela, fica visível no documento:

A imagem na camada 1.
Se eu clicar no ícone de visibilidade da Camada 1 para desativá - lo temporariamente:

Clicando no ícone de visibilidade da Camada 1.
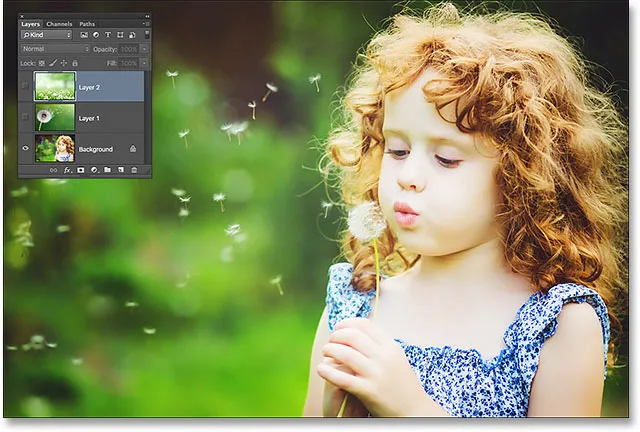
Vemos a foto da garota na camada Background:

A imagem na camada Plano de fundo.
Agora que vimos quais fotos estão em quais camadas, reativarei a Camada 1 clicando novamente no ícone de visibilidade:

Ativando a Camada 1 novamente no documento.
E agora voltamos a ver o dente-de-leão:

A foto na Camada 1 é novamente visível no documento.
Como misturar fotos no Photoshop
Adicionando uma máscara de camada
Quero mesclar a foto na camada 1 com a imagem na camada de fundo. Especificamente, quero manter o lado esquerdo da foto-leão (a parte que realmente contém o dente-de-leão) e o lado direito da foto abaixo (onde a garota está de pé) e ter os dois lados juntos, como se fizessem parte do a mesma imagem.
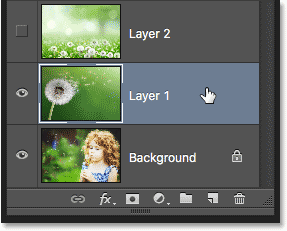
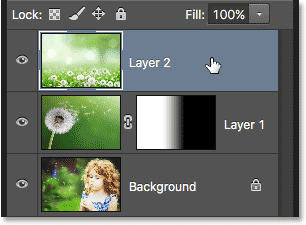
Para fazer isso, vou usar uma máscara de camada . Vou precisar colocar a máscara em qualquer uma das camadas mais altas da pilha de camadas, que neste caso é a Camada 1, então clicarei na Camada 1 no painel Camadas para selecioná-la e ativá-la:

Selecionando a Camada 1.
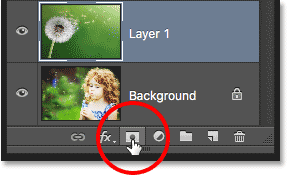
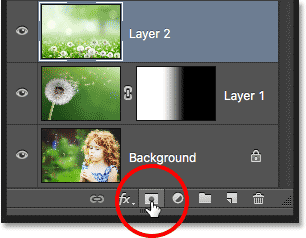
Com a Camada 1 selecionada, adicionarei uma máscara de camada clicando no ícone Adicionar máscara de camada na parte inferior do painel Camadas:

Clicando no ícone Adicionar máscara de camada.
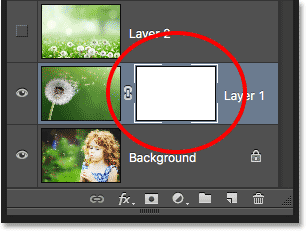
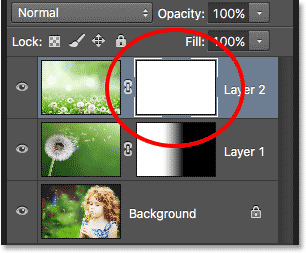
Parece que nada aconteceu com a imagem, mas uma miniatura de máscara de camada aparece na Camada 1, informando que a máscara foi adicionada:

A nova miniatura da máscara de camada.
Observe que a miniatura está cheia de branco . A maneira como uma máscara de camada funciona no Photoshop é que as áreas preenchidas com branco na máscara representam as partes da camada que são 100% visíveis no documento. As áreas preenchidas com preto na máscara representam as partes da camada que são 100% transparentes no documento. A transparência parcial na camada é representada por vários tons de cinza na máscara; quanto mais escura a tonalidade, mais transparente é a área; mais camada da camada abaixo aparece.
Como minha máscara de camada está atualmente preenchida com branco, significa que a imagem na Camada 1 está totalmente visível, bloqueando completamente a imagem abaixo:

Uma máscara de camada preenchida em branco significa que toda a imagem na camada é visível.
Selecionando a ferramenta Gradiente
Vamos ver como podemos mesclar a foto na Camada 1 com a foto na camada Fundo, simplesmente desenhando um gradiente na máscara de camada. Primeiro, precisaremos da Ferramenta Gradiente . Vou selecioná-lo no painel Ferramentas :

Selecionando a ferramenta Gradiente.
Escolhendo o primeiro plano com o gradiente de segundo plano
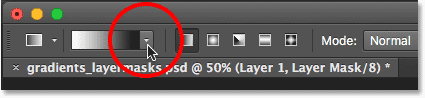
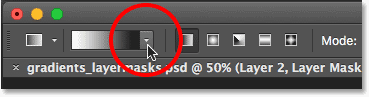
Com a ferramenta Gradient em mãos, a próxima coisa que quero fazer é ter o gradiente de primeiro plano em segundo plano selecionado, que usará minhas cores atuais de primeiro plano e plano de fundo como as cores do gradiente. Para fazer isso, vou abrir o Gradient Picker do Photoshop, clicando na pequena seta diretamente à direita da barra de visualização de gradiente na Barra de opções, na parte superior da tela:

Clicando na seta ao lado da barra de visualização de gradiente.
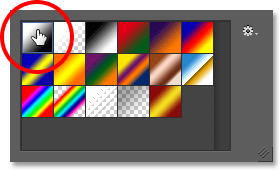
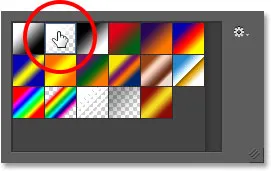
Quando o Seletor de gradiente aparecer, eu escolherei o gradiente de primeiro plano para plano de fundo clicando duas vezes em sua miniatura (primeira à esquerda, linha superior). Clicar duas vezes (em oposição ao clique único ) na miniatura selecionará o gradiente e fechará o Seletor de gradiente:

Clique duas vezes na miniatura do gradiente de primeiro plano a segundo plano.
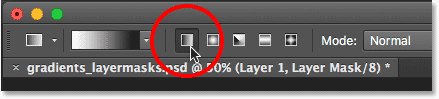
Escolhendo o estilo de gradiente linear
À direita da barra de visualização de gradiente, há uma série de cinco ícones representando os cinco estilos de gradiente que podemos escolher. Começando pela esquerda, temos o estilo Linear, Radial, Ângulo, Refletido e Diamante . Para misturar os dois lados das minhas imagens, quero ter a certeza de ter selecionado o estilo Linear padrão, que desenhará um gradiente simples que transita em uma linha reta da esquerda para a direita (ou de cima para baixo ou para a direção que eu desenhar) isto):

Selecionando o estilo de gradiente linear.
Selecionando a máscara de camada
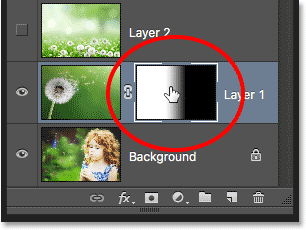
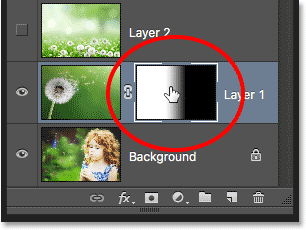
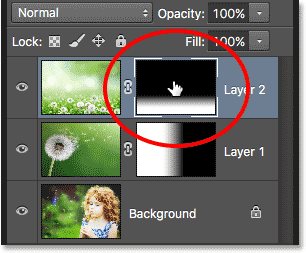
A última coisa que preciso fazer antes de desenhar meu gradiente é garantir que a máscara de camada, e não a camada em si, esteja selecionada no painel Camadas. Podemos dizer com facilidade qual deles foi selecionado procurando a borda de destaque branca . Se você vir a borda de destaque ao redor da miniatura da máscara de camada, significa que a máscara está selecionada. Se você a vir em torno da miniatura de visualização da camada, significa que a própria camada está selecionada. Se necessário, clique na miniatura da máscara para selecioná-la e ativá-la:

A borda ao redor da miniatura significa que a máscara de camada está selecionada.
As cores do primeiro plano e do plano de fundo
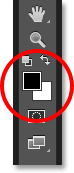
Observe que, se observarmos as amostras de cores de primeiro plano e plano de fundo próximas à parte inferior do painel Ferramentas, minha cor de primeiro plano está atualmente definida como branca e minha cor de plano de fundo está definida como preta . Essas são as cores padrão do Photoshop sempre que temos uma máscara de camada selecionada. Você pode redefini-los para os padrões, se necessário, pressionando a letra D no teclado. Como escolhi o gradiente de primeiro plano para plano de fundo no Seletor de gradientes, significa que estarei desenhando um gradiente de branco a preto na máscara:

As cores atuais do primeiro plano (canto superior esquerdo) e do plano de fundo (canto inferior direito).
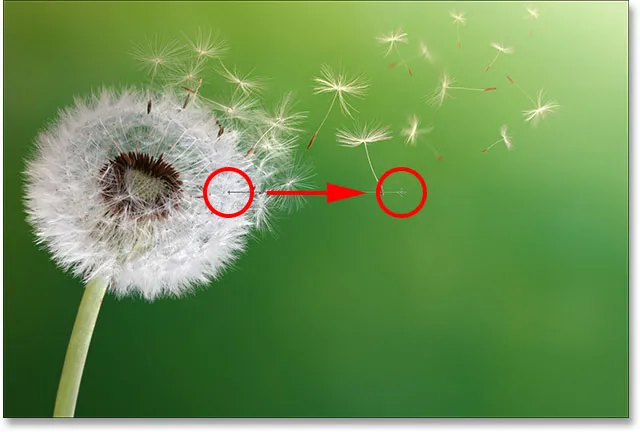
Desenhando o gradiente
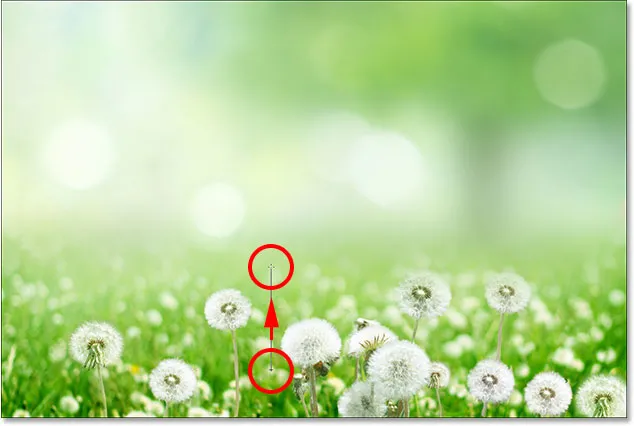
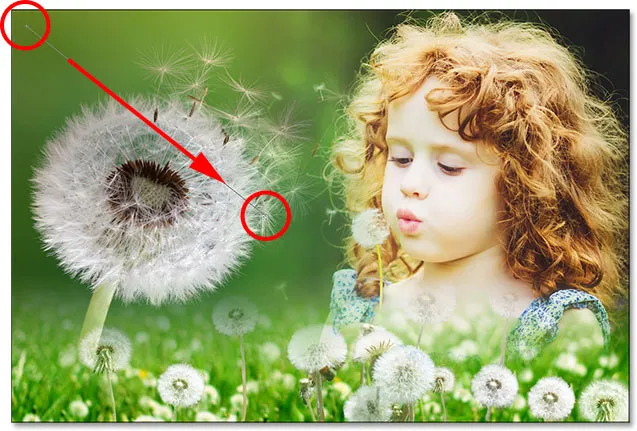
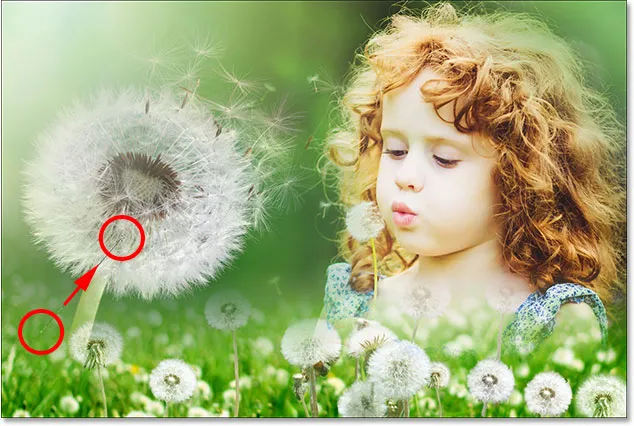
Para desenhar o gradiente, clicarei dentro do documento no local em que quero que a transição do branco para o preto comece. Nesse caso, clicarei dentro da parte branca do dente-de-leão. Depois, com o botão do mouse ainda pressionado, arrasto para a direita, para o local em que a transição deve terminar. Também pressiono e segure minha tecla Shift enquanto arrasto, o que limitará o ângulo no qual posso arrastar, facilitando o arrasto horizontal na horizontal:

Clique para definir o ponto inicial do gradiente e arraste para o ponto final.
Quando solto o botão do mouse, o Photoshop desenha o gradiente de branco para preto. Como o gradiente foi desenhado na máscara de camada, não na própria camada, na verdade não vemos o gradiente na imagem. Em vez disso, agora vemos o lado esquerdo da minha foto na Camada 1 se mesclando com o lado direito da minha foto na camada Fundo:

Os dois lados das fotos foram combinados.
Se você não conseguiu a transição corretamente, não se preocupe. Simplesmente desenhe outro gradiente para tentar novamente. Cada vez que você desenha um gradiente de primeiro plano ao plano de fundo na máscara de camada, o Photoshop desenha o novo sobre o antigo, facilitando a tentativa quantas vezes forem necessárias até que as coisas pareçam exatamente corretas.
Visualizando a máscara de camada
Para visualizar a máscara de camada real no documento e ver como é o gradiente, pressione e segure a tecla Alt (Win) / Option (Mac) no teclado e clique na miniatura da máscara de camada no painel Camadas:

Clicando na miniatura da máscara enquanto pressiona Alt (Win) / Option (Mac).
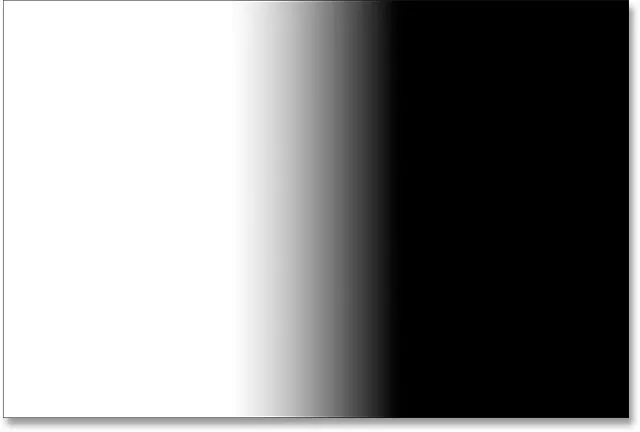
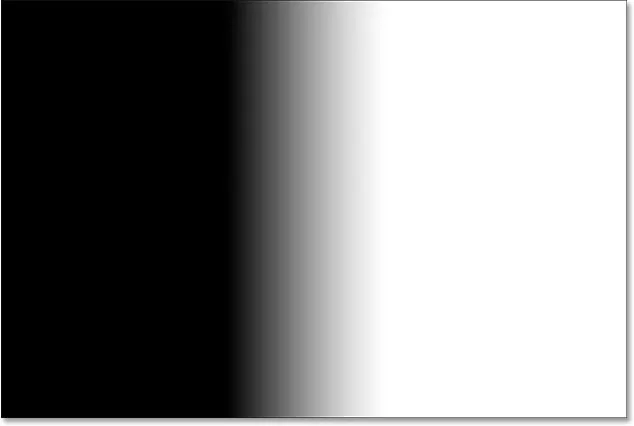
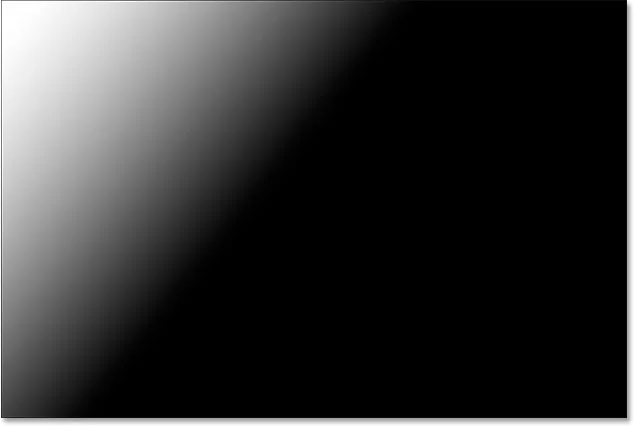
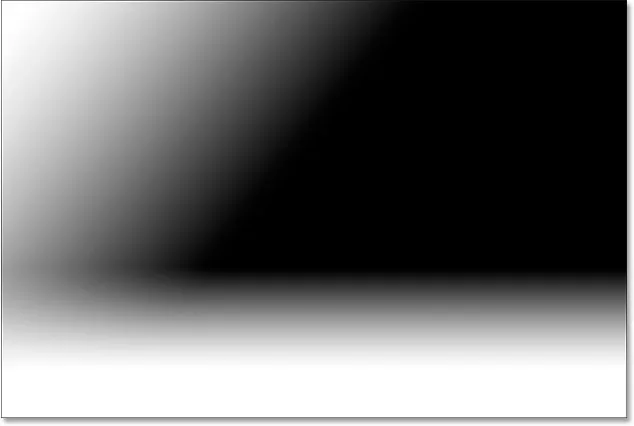
Isso muda sua visão da imagem para a própria máscara de camada, e aqui vemos a área de branco sólido à esquerda, que é a área em que minha foto-leão é totalmente visível no documento. A área de preto sólido à direita é onde a foto-leão fica completamente oculta, permitindo que a foto da garota abaixo dela seja exibida. A transição de branco para preto no meio da máscara é onde as duas fotos se misturam de uma para a outra:

Visualizando a máscara de camada no documento.
Para ocultar a máscara de camada e retornar à sua imagem, pressione e mantenha pressionada a tecla Alt (Win) / Option (Mac) e clique na miniatura da máscara de camada :

Clique novamente na miniatura da máscara enquanto pressiona Alt (Win) / Option (Mac).
E agora voltamos a ver a imagem composta:

Voltar para a visualização normal.
Trocando as cores do primeiro plano e do plano de fundo
Anteriormente, vimos que as cores padrão de primeiro plano e plano de fundo ao trabalhar em uma máscara de camada são brancas para o primeiro plano e pretas para o plano de fundo, por isso consegui desenhar um gradiente de branco a preto. Mas e se, em vez de um gradiente de branco para preto, o que você realmente precisa é o oposto - um gradiente de preto para branco? Tudo que você precisa fazer é pressionar a letra X no seu teclado. Isso trocará as cores de primeiro plano e plano de fundo, tornando a cor de primeiro plano preta e a de segundo plano branca . Pressionar X novamente irá trocá-los de volta:

Pressione X no teclado para trocar as cores de primeiro e segundo plano.
Com as cores trocadas, desenharei outro gradiente da esquerda para a direita aproximadamente no mesmo local de antes:

Desenhando um gradiente de preto para branco na máscara de camada.
Desta vez, quando solto o botão do mouse, obtenho o resultado exatamente oposto; o lado esquerdo da foto na camada de fundo agora combina com o lado direito da foto-leão na camada 1. Em outras palavras, consegui misturar os lados errados das imagens:

O resultado do desenho de um gradiente de preto para branco na mesma direção de antes.
Se visualizarmos a máscara de camada (pressionando e mantendo pressionada a tecla Alt (Win) / Option (Mac) e clicando na miniatura da máscara no painel Camadas), veremos a área de preto sólido à esquerda que faz parte do dente-de-leão foto na camada 1 totalmente transparente, permitindo que a camada de fundo seja exibida. A área branca à direita é onde a Camada 1 é 100% visível e a transição de preto para branco no meio é onde a Camada 1 e a camada Plano de fundo se misturam:

Visualizando o gradiente na máscara.
Um gradiente de preto para branco geralmente pode ser útil com máscaras de camada, mas nesse caso, ele me deu o resultado errado. Felizmente, é uma solução fácil. Eu posso simplesmente pressionar X no meu teclado para trocar minhas cores de Primeiro Plano e Plano de Fundo e depois desenhar novamente o gradiente na mesma direção. Ou, simplesmente, posso desenhar outro gradiente de preto para branco, mas na direção oposta, que é o que farei.
Voltarei a visualizar minha imagem pressionando e mantendo pressionada a tecla Alt (Win) / Option (Mac) e clicando na miniatura da máscara no painel Camadas. Então, com minha cor de primeiro plano ainda definida como preta e minha cor de plano de fundo ainda definida como branca, desenharei outro gradiente, desta vez da direita para a esquerda:

Desenhando um gradiente de preto para branco na direção oposta.
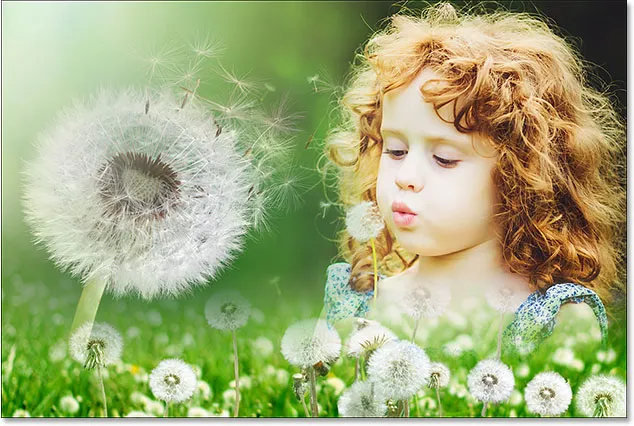
E agora, voltamos a ver o dente de leão à esquerda e a garota à direita:

Um resultado muito melhor.
Adicionando a terceira foto à composição
Vamos trazer a terceira foto, que no meu caso está na camada superior (Camada 2). Clicarei no ícone de visibilidade para ativá-lo:

Clique no ícone de visibilidade da camada superior.
Com a camada superior agora visível, minha terceira imagem está bloqueando as outras duas fotos abaixo da visualização:

A terceira foto.
Para misturar esta foto com as outras, usarei novamente uma máscara de camada. Primeiro, clicarei na Camada 2 para selecioná-lo:

Selecionando a camada superior.
Com a Camada 2 selecionada, clicarei no ícone Adicionar máscara de camada na parte inferior do painel Camadas:

Clicando no ícone Adicionar máscara de camada.
Uma miniatura da máscara de camada, preenchida com branco, aparece:

A nova miniatura da máscara de camada.
Antes de desenhar um gradiente nesta nova máscara de camada, primeiro vou trocar minhas cores de primeiro plano e de fundo de volta aos padrões pressionando mais uma vez a letra X no teclado. Eu também poderia pressionar a letra D no meu teclado para restaurá-los aos padrões. De qualquer maneira, me lembro de ter minha cor de primeiro plano definida como branca e minha cor de plano de fundo definida como preto, o que permitirá desenhar um gradiente de branco a preto na máscara:

Voltar para as cores padrão.
Começarei misturando apenas a parte inferior desta foto com as outras imagens. Para fazer isso, com a máscara de camada selecionada, clicarei perto da parte inferior da imagem para definir o ponto de partida para meu gradiente de branco a preto. Então vou manter o botão do mouse pressionado e arrastar uma curta distância para cima. Também pressiono e segure minha tecla Shift enquanto estou arrastando, o que limitará novamente o ângulo em que posso arrastar, facilitando o arraste vertical para cima:

Arrastando um gradiente curto de branco para preto para cima a partir da parte inferior da foto.
Quando solto o botão do mouse, o Photoshop desenha o gradiente na máscara de camada, misturando a parte inferior da foto na composição. Por enquanto, tudo bem:

Todas as três fotos agora estão se misturando.
Vou ver a máscara pressionando e mantendo pressionada a tecla Alt (Win) / Option (Mac) e clicando na miniatura da máscara da Camada 2:

Mudando para a visualização de máscara.
E aqui, vemos como é o gradiente. A área branca na parte inferior é onde a foto na Camada 2 é totalmente visível. A grande área de preto acima dela é onde a foto está completamente oculta, e a curta área de transição entre elas é onde a foto desaparece para revelar as outras imagens abaixo:

O gradiente de branco a preto na máscara da camada 2.
Criando a máscara de camada com mais gradientes
Até agora, vimos como desenhar um único gradiente em uma máscara de camada usando o gradiente de primeiro plano ao plano de fundo do Photoshop, mas e se eu quiser adicionar ainda mais fotos da camada 2 à composição? Por exemplo, digamos que eu também queira adicionar a área no canto superior esquerdo.
Voltarei a ver a imagem. Em seguida, com meu gradiente de primeiro plano em segundo plano ainda selecionado, branco como minha cor de primeiro plano e preto como minha cor de plano de fundo, clicarei no canto superior esquerdo do documento para definir o ponto de partida do meu gradiente e arrastar para baixo na diagonal para o meio da foto:

Desenhando um gradiente de branco a preto na diagonal a partir do canto superior esquerdo.
Quando solto o botão do mouse, observe o que aconteceu; Misturei com sucesso o canto superior esquerdo da foto na camada 2 na composição, mas onde está a parte inferior que eu adicionei anteriormente? Não está mais lá:

O canto superior esquerdo da terceira imagem foi adicionado, mas a parte inferior desapareceu.
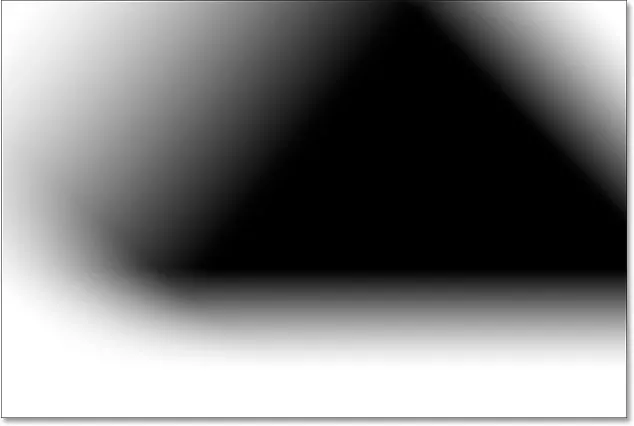
Vamos dar uma olhada na própria máscara de camada para ver o que aconteceu. Aqui, vemos o gradiente de branco a preto desenhado no canto superior esquerdo, mas observe que meu gradiente original na parte inferior se foi. O motivo é que, sempre que desenhamos um novo gradiente de primeiro plano a segundo plano, o Photoshop desenha o novo sobreposto do antigo. Não consigo desenhar um novo gradiente sem substituir o que já estava lá:

O novo gradiente substituiu o gradiente anterior, adicionando o canto superior esquerdo da foto, mas removendo a parte inferior.
Primeiro plano ao gradiente transparente
O que precisamos é de uma maneira de adicionar vários gradientes à mesma máscara de camada. Não podemos fazer isso usando o gradiente Foreground to Background, mas podemos fazê-lo usando o gradiente Foreground to Transparent do Photoshop. Para alternar gradientes, reabrirei o Seletor de gradientes clicando novamente na seta à direita da barra de visualização de gradientes na Barra de opções:

Reabrindo o seletor de gradiente.
Em seguida, escolherei o gradiente Primeiro plano para Transparente clicando duas vezes na miniatura (segundo da esquerda, linha superior):

Selecionando o primeiro plano para o gradiente transparente.
O gradiente de primeiro plano a transparente é semelhante ao gradiente de primeiro plano a plano de fundo, pois usa a cor atual de primeiro plano como cor principal. A grande diferença, porém, é que não há segunda cor . Sua cor principal simplesmente desaparece na transparência . Isso nos permite adicionar vários gradientes de primeiro plano a transparentes na mesma máscara de camada!
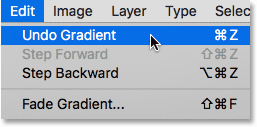
Desfarei o gradiente que acabei de adicionar, indo até o menu Editar na barra de menus na parte superior da tela e escolhendo Desfazer gradiente . Também pude pressionar Ctrl + Z (Win) / Command + Z (Mac) no teclado para desfazê-lo com o atalho mais rápido:

Indo para Editar> Desfazer gradiente.
Isso remove o canto superior esquerdo da Camada 2 da composição e traz de volta a seção inferior:

A parte inferior da foto na Camada 2 retornou.
Vou deixar minha cor de primeiro plano definida como branca, para desenhar um gradiente de branco a transparente. Então, mais uma vez, desenharei um gradiente da parte superior esquerda na diagonal para baixo no meio:

Desenhando um gradiente de primeiro plano para transparente na parte superior esquerda do documento.
Desta vez, quando solto o botão do mouse, vemos que consegui adicionar o canto superior esquerdo da foto sem perder a parte inferior:

Os cantos inferior e superior esquerdo da Camada 2 foram adicionados com sucesso à composição.
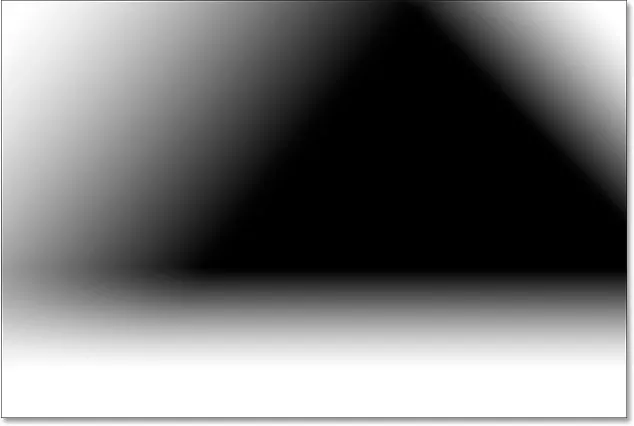
Se olharmos novamente para a máscara de camada, veremos que, graças ao gradiente de primeiro plano a transparente, eu consegui adicionar o gradiente no canto superior esquerdo sem substituir o da parte inferior:

A máscara de camada mostrando os dois gradientes adicionados.
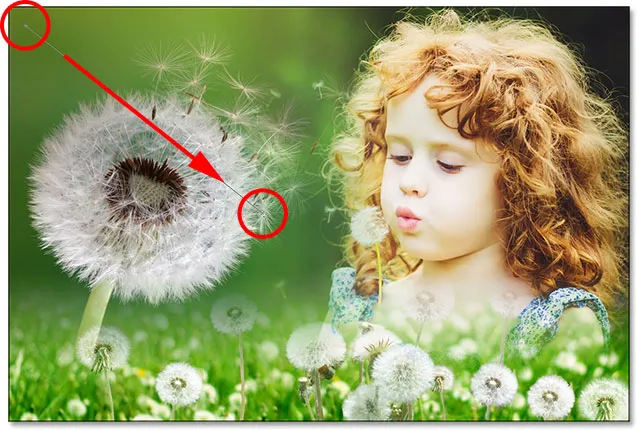
Farei a mesma coisa com o canto superior direito da Camada 2, adicionando-o à composição desenhando um gradiente de branco a transparente do canto superior direito na diagonal para baixo nos cabelos da menina:

Desenhando outro gradiente de primeiro plano para transparente, dessa vez no canto superior direito da máscara.
Solto o botão do mouse e agora o canto superior direito se mistura:

O canto superior direito da camada 2 foi adicionado.
Olhando para a máscara de camada, vemos que agora tenho três gradientes na mesma máscara. Isso não seria possível com o gradiente de primeiro plano a plano de fundo, mas o gradiente de primeiro plano a transparente facilita:

O canto superior direito foi adicionado à máscara de camada.
Por fim, trarei um pouco mais da área no canto inferior esquerdo da camada 2, desenhando um quarto gradiente de primeiro plano a transparente, dessa vez no canto inferior esquerdo:

Desenhando outro gradiente de primeiro plano para transparente na máscara.
Vamos dar uma última olhada na máscara de camada, na qual vemos os quatro gradientes adicionados:

A máscara de camada finalizada.
E aqui, voltando à visualização da imagem, está minha composição final:

O resultado final.
Para onde ir a seguir
E aí temos que! É assim que você mescla facilmente duas ou mais fotos em uma única imagem composta usando camadas, máscaras de camada, a Gradient Tool e os gradientes Primeiro plano para segundo plano e Primeiro plano para transparente no Photoshop! Para tutoriais relacionados, aprenda como misturar texturas com fotos ou como mesclar fotos como um pôster de filme de Hollywood! Visite nossa seção Noções básicas do Photoshop para saber mais sobre o Photoshop!