Neste tutorial, aprenderemos como colocar uma imagem dentro de outra para criar efeitos compostos interessantes usando o simples e poderoso comando Colar no Photoshop. Com Colar em, podemos selecionar uma área em uma imagem e copiar e colar uma segunda imagem diretamente em nossa seleção. Neste tutorial, usarei Colar em para colocar uma foto dentro de uma moldura, mas, como em todos os nossos tutoriais em Photoshop, o objetivo aqui não é apenas como criar esse efeito específico. Depois de aprender como o comando Colar em funciona, sem dúvida você descobrirá muitos outros usos criativos por conta própria.
Vou usar o Photoshop CS6 aqui, mas este tutorial também é totalmente compatível com o Photoshop CS5 e o Photoshop CC (Creative Cloud). Para o CS4 e versões anteriores, ou para outro exemplo de como o Colar em pode ser usado, confira o tutorial Colocando uma imagem dentro de outro original.
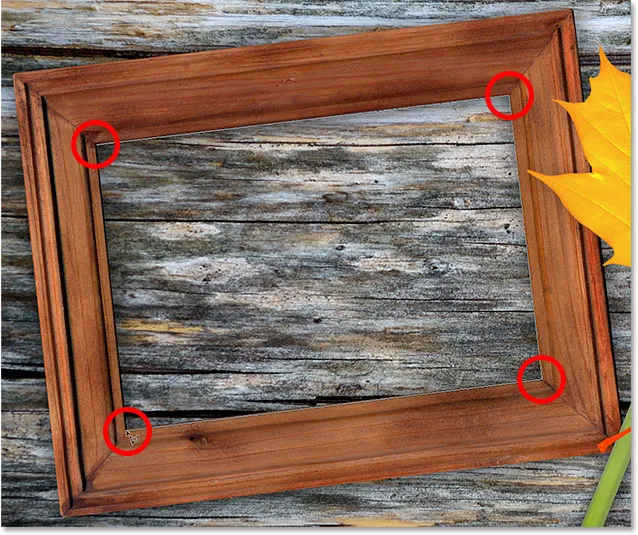
Para criar esse efeito, você precisará de duas imagens. Aqui está o meu primeiro (a imagem que contém a moldura da foto) (foto da moldura do outono da Shutterstock):

A primeira imagem
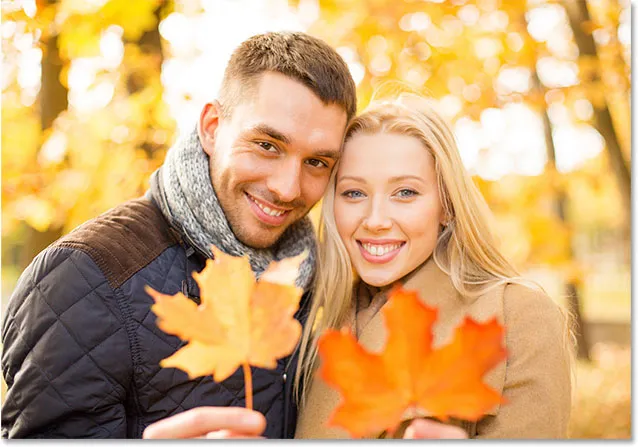
Aqui está minha segunda imagem (a foto que colocarei dentro da moldura) (foto do casal no parque outono da Shutterstock):

A segunda imagem
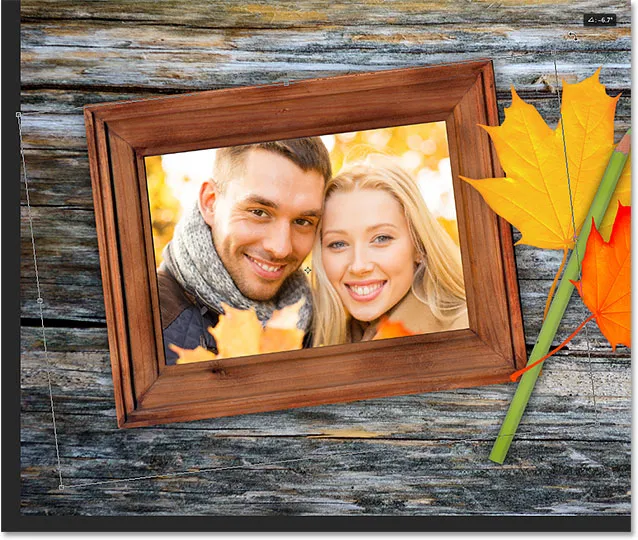
E aqui está a aparência do composto final:

O efeito final.
Como colocar uma imagem dentro de outra
Etapa 1: selecione a área onde deseja que a segunda imagem apareça
Comece com a imagem em que você colocará a segunda imagem e faça uma seleção em torno da área onde a segunda imagem deve aparecer. A ferramenta de seleção real que você precisa dependerá da forma da área. No meu caso, estou começando com a imagem da moldura e quero colocar minha segunda imagem na moldura. O quadro é uma forma retangular simples, então você pode pensar que a Rectangular Marquee Tool funcionaria. No entanto, o quadro também é inclinado em um ângulo; portanto, uma escolha melhor aqui seria a Polygonal Lasso Tool do Photoshop.
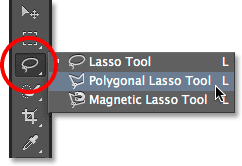
Por padrão, a Polygonal Lasso Tool está aninhada atrás da Lasso Tool padrão no painel Ferramentas. Para acessá-lo, clique e segure o ícone da Lasso Tool até que um menu suspenso seja exibido, mostrando as outras ferramentas escondidas atrás dele. Então eu vou escolher a Polygonal Lasso Tool no menu:

Clique e mantenha pressionada a Ferramenta Lasso e selecione a Ferramenta Laço poligonal.
Veja todos os tutoriais da Ferramenta de seleção do Photoshop
A Ferramenta Laço Poligonal permite desenhar seleções poligonais com lados retos, basta clicar nos pontos em que a direção do contorno da seleção precisa mudar. Cada vez que clicamos em um novo ponto, o Photoshop adiciona uma linha reta entre o novo ponto e o ponto anterior, e continuamos clicando na área que estamos selecionando, adicionando um novo segmento de linha a cada clique, até fazermos nosso caminho de volta ao começo. Para concluir a seleção, basta clicar novamente no ponto inicial.
É fácil selecionar a área dentro da moldura da imagem com a Ferramenta Laço Poligonal. Tudo o que preciso fazer é clicar em cada um dos quatro cantos. Começarei clicando no canto superior esquerdo, depois vou para o canto superior direito e clique em baixo, até o canto inferior direito e clique e depois volte para o canto inferior esquerdo e clique. Você não verá o esboço de seleção tradicional "formigas em marcha" enquanto faz uma seleção com a Ferramenta Laço Poligonal. Em vez disso, você verá um fino caminho unindo os pontos:

Clicando nos cantos para selecionar a área da foto do quadro.
Para concluir a seleção, clicarei mais uma vez no ponto inicial no canto superior esquerdo e agora a área dentro do quadro está selecionada, com o contorno padrão da seleção "formigas em marcha" agora visível:

Clique novamente no ponto inicial para concluir a seleção.
Etapa 2: Selecione e copie a segunda imagem
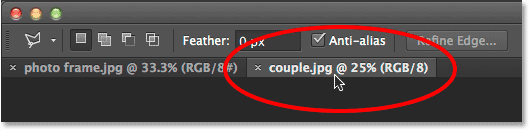
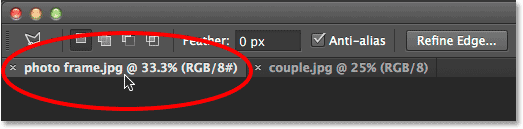
Alterne para a segunda imagem (a que você colocará na seleção), abrindo-a se já não estiver aberta ou clicando na guia na parte superior do documento:

Alterne para a segunda imagem clicando na guia do documento.
Trabalhando com documentos flutuantes e com guias no Photoshop
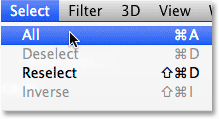
Precisamos copiar esta imagem para a área de transferência para que possamos colá-la na seleção que fizemos na imagem anterior. Para copiá-lo, primeiro precisamos selecioná-lo; portanto, vá para o menu Selecionar na barra de menus na parte superior da tela e escolha Tudo . Ou pressione Ctrl + A (Win) / Command + A (Mac) no teclado:

Indo para Selecionar> Tudo.
Um contorno de seleção aparecerá nas bordas da imagem, informando que agora está selecionada:

A segunda imagem está selecionada.
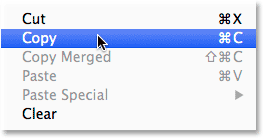
Com a imagem selecionada, vá para o menu Editar na parte superior da tela e escolha Copiar ou pressione Ctrl + C (Win) / Command + C (Mac) no teclado:

Indo para Editar> Copiar.
Etapa 3: colar a segunda imagem na seleção
Volte para a primeira imagem clicando em sua guia na parte superior do documento:

Clicando na guia para visualizar a primeira imagem novamente.
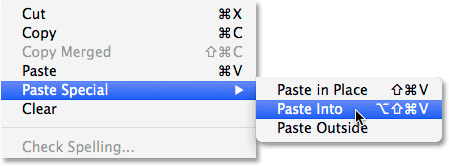
A seleção que criamos um momento atrás ainda estará visível. Para colar a segunda imagem na seleção, vá para o menu Editar na parte superior da tela, escolha Colar especial e escolha Colar em :

Indo para Editar> Colar Especial> Colar em.
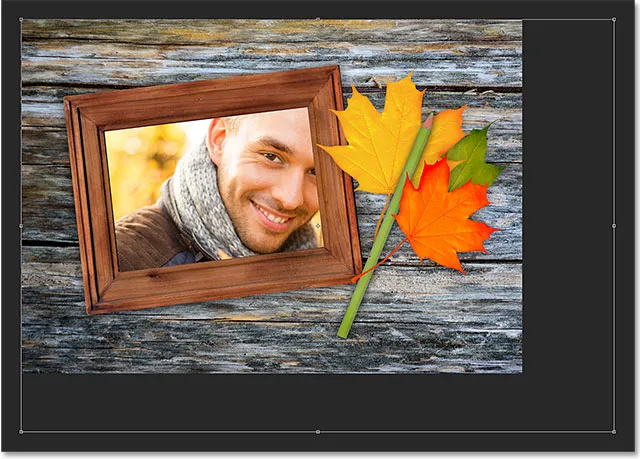
E assim, a imagem aparece dentro da seleção. No meu caso, a imagem é obviamente grande demais para o quadro, mas veremos como corrigir isso em um momento:

O efeito após colar a segunda imagem na seleção.
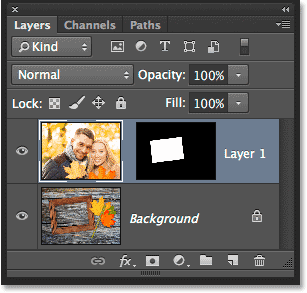
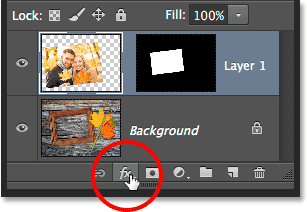
Antes de prosseguirmos, vamos dar uma olhada rápida no painel Camadas para que possamos ver o que aconteceu. Observe que agora temos duas camadas. A imagem original está na camada Plano de fundo, na parte inferior, e assim que escolhemos o comando Colar em, o Photoshop adicionou uma nova camada acima dela e colocou a segunda imagem nessa nova camada:

O painel Camadas mostrando a segunda imagem em sua própria camada.
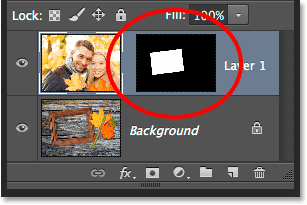
Por que a segunda imagem é visível apenas dentro da área que selecionamos? É porque o Photoshop usou nossa seleção para criar uma máscara de camada para a segunda imagem. Podemos ver a máscara na miniatura da máscara de camada . A área branca representa a área em que a imagem é visível no documento, enquanto a área preta ao redor é o local em que a imagem está oculta:

O Photoshop transformou nossa seleção em uma máscara de camada para controlar a visibilidade da segunda imagem.
Noções básicas sobre máscaras de camada no Photoshop
Etapa 4: redimensionar e reposicionar a segunda imagem com transformação livre
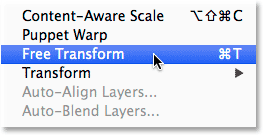
Se a sua imagem for muito grande para a área selecionada e você precisar redimensioná-la (como eu), vá até o menu Editar na parte superior da tela e escolha Transformação livre . Ou pressione Ctrl + T (Win) / Command + T (Mac) no teclado para selecionar Free Transform com o atalho:

Indo para Editar> Transformação livre.
Isso coloca a caixa Transformação livre e as alças (os pequenos quadrados) ao redor da imagem. Observe que a caixa Transformação livre aparece em torno das dimensões reais da imagem, não apenas da parte visível. Se você não conseguir ver toda a caixa Transformação livre porque sua imagem é tão grande que está se estendendo para fora da tela, vá para o menu Exibir na parte superior da tela e escolha Ajustar na tela :

Vá para Exibir> Ajustar na tela.
Isso reduzirá a imagem instantaneamente para que tudo, incluindo a caixa Transformação livre, caiba na tela:

A caixa Transformação livre envolve a imagem real, não apenas a pequena área visível.
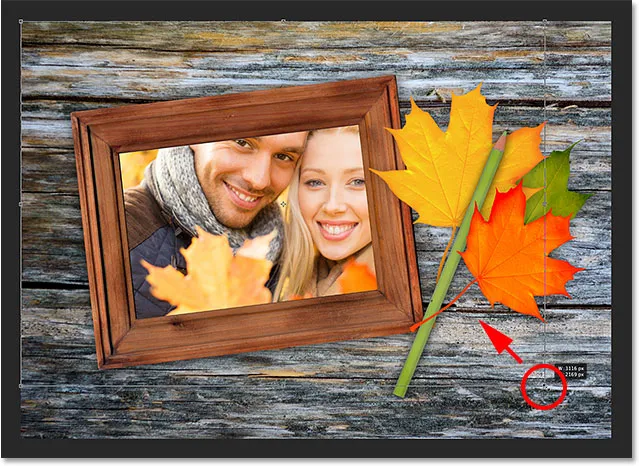
Para redimensionar a imagem, mantenha pressionada a tecla Shift no teclado e clique e arraste qualquer um dos quatro cantos da caixa Transformação livre. Mantenha a tecla Shift pressionada enquanto arrasta os bloqueios na proporção original da imagem enquanto o redimensiona para não distorcer acidentalmente sua forma. Aqui, estou arrastando o canto inferior direito para dentro, mas qualquer um dos cantos funcionará. Certifique-se (muito importante!) De que, quando terminar de arrastar o canto, solte a tecla do mouse primeiro e, em seguida, solte a tecla Shift . Se você soltar a tecla Shift antes de soltar a tecla do mouse, perderá a proporção original da imagem:

Arrastar uma das alças do canto para dentro enquanto mantém pressionada a tecla Shift.
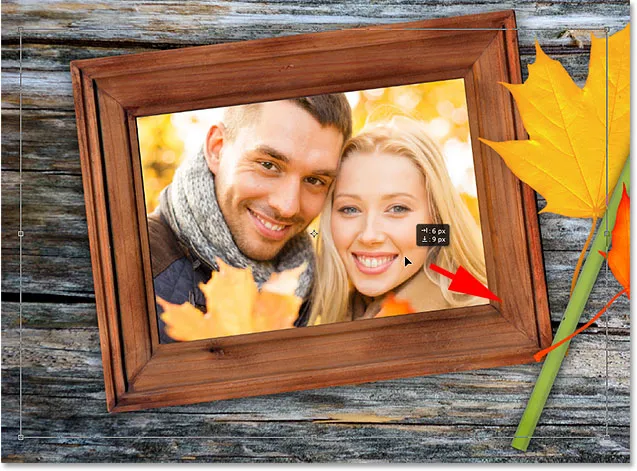
Para mover e reposicionar a imagem dentro da área selecionada, basta clicar e arrastar para qualquer lugar dentro da caixa Transformação livre. Não é necessário pressionar a tecla Shift dessa vez. Apenas não clique no pequeno símbolo de alvo no centro, caso contrário você moverá o alvo, não a imagem:

Clique e arraste dentro da caixa Transformação livre para reposicionar a imagem dentro do quadro.
Se você precisar girar sua imagem também, mova o cursor do mouse para fora da caixa Transformação livre. Quando você vir o cursor mudar para uma seta curva e de dupla face, clique e arraste com o mouse. Aqui, estou girando a imagem no sentido anti-horário para combinar melhor com o ângulo do quadro:

Clique e arraste para fora da caixa Transformação livre para girar a imagem.
Quando estiver satisfeito com a aparência da imagem, pressione Enter (Win) / Return (Mac) no teclado para aceitá-la e sair do modo Transformação livre:

A segunda imagem foi movida, redimensionada e girada dentro do quadro.
Etapa 5: adicionar um efeito de camada de sombra interna
Para finalizar o efeito, adicionarei uma sombra interna às bordas da foto, para que pareça mais dentro do quadro do que parecendo que alguém acabou de colar nele (o que, é claro, foi exatamente o que eu fiz ) Para adicionar a sombra interna, clicarei no ícone Layer Styles na parte inferior do painel Layers:

Clicando no ícone Layer Styles.
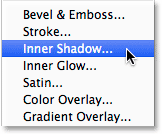
Então eu vou escolher Inner Shadow na lista que aparece:

Escolhendo Inner Shadow da lista.
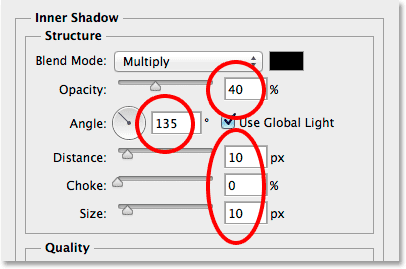
Isso abre a caixa de diálogo Estilo de camada do Photoshop, definida nas opções Sombra interna na coluna do meio. Vou diminuir a opacidade da sombra do valor padrão de 75% para 40%, para que pareça menos intensa. Definirei o ângulo em 135 ° para que a luz pareça brilhar no canto superior esquerdo, embora você possa desejar um ângulo diferente para a sua imagem. Por fim, definirei os valores Tamanho e Distância como 10px . A opção Tamanho controla a distância que a sombra se estende da borda, enquanto o valor Distância controla a suavidade da borda, ou a formação de penas. Os valores que você precisa dependerão muito do tamanho da sua imagem, portanto, você pode experimentar um pouco essas duas opções:

As opções Inner Shadow.
Clique em OK para fechar a caixa de diálogo Layer Style. E com isso, terminamos! Aqui, depois de adicionar um efeito de camada Inner Shadow, é o meu resultado final:

O efeito final.
Para onde ir a seguir …
E aí temos que! É assim que se coloca um dentro do outro no Photoshop! Visite nossa seção Efeitos fotográficos para obter mais tutoriais sobre efeitos do Photoshop.