
Introdução à criação de tabelas em HTML
A tabela é uma das construções mais úteis. As tabelas estão espalhadas por todo o aplicativo da web. O principal uso da tabela é que elas são usadas para estruturar as informações e estruturar as informações na página da web. Uma tabela HTML é um layout de página baseado em tabela. As tabelas não devem ser usadas como auxiliares de layout. Neste artigo, discutiremos Criar tabelas em HTML.
Tabela HTML
- o
tag é usada para criar uma tabela.
- No HTML, uma tabela é considerada como um grupo de linhas contendo cada um um grupo de células.
- Pode haver muitas colunas seguidas.
- As tabelas HTML devem ser usadas apenas para dados tabulares, mas também são usadas para criar páginas da web de layout.
- Se criarmos tabelas HTML sem nenhum estilo ou atributo no navegador, elas serão exibidas sem nenhuma borda.
- Tag da tabela:
- O conteúdo que escrevemos entre essas tags será exibido na tabela.
Tags usadas em HTML
Abaixo estão algumas das tags usadas na tabela.
1
Tag - o
A tag é usada para definir uma linha na tabela HTML. - vamos começar a linha com o começo
tag de linha e, em seguida, construa a linha criando cada célula e, quando terminarmos todas as células de uma linha, fecharemos a linha com a tag de linha final .- Tag de linha:
2)
Tag - o
A tag é usada para definir os dados da célula na tabela HTML. - Criaremos cada célula com a tag de célula inicial
e adicione o conteúdo ou dados à célula e feche a célula com a tag de célula final .- Etiqueta de célula:
3)
Tag - o
A tag é usada para definir a célula do cabeçalho em uma tabela HTML. - A célula de cabeçalho na tabela é usada para fornecer informações para as células restantes da coluna.
- Etiqueta de cabeçalho:
- Geralmente é colocado no topo das células.
4. Tag
- A tag é usada para especificar a cor de fundo da tabela.
Sintaxe:
- Para o nome da cor, podemos fornecer diretamente o nome da cor para o plano de fundo. Por exemplo, podemos especificar
- Para hex_number, precisamos especificar o código hexadecimal para o plano de fundo. Por exemplo
- Para rgb_number, precisamos especificar o código rgb (vermelho, verde, azul) para o plano de fundo. Por exemplo
- No número rgb, se fornecermos todos os valores como 255, a saída da cor de fundo será branca.
5. Tag
- A tag é usada para fornecer a legenda para a tabela.
- É colocado ou utilizado imediatamente após o
tag.
- Por padrão, a legenda da tabela será alinhada ao centro acima da tabela.
- Etiqueta de legenda:
6. Abrangência de Células
- A abrangência nada mais é do que combinar duas ou mais células adjacentes na tabela.
- Consiste em extensão de coluna e extensão de linha.
- Extensão da coluna: o atributo da extensão da coluna especifica o número de colunas que uma célula da tabela deve abranger.
- Sempre leva um valor inteiro.
- Extensão de linha: o atributo de extensão de linha especifica o número de linhas que uma célula da tabela deve estender.
- Sempre leva um valor inteiro.
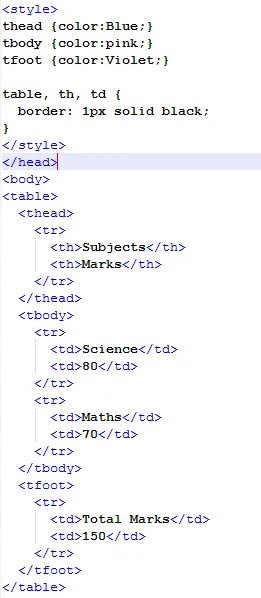
7. Tag
- o define um conjunto de linhas que definem o cabeçalho das colunas da tabela.
Sintaxe:
8) Tag
- o
A tag é usada para agrupar o conteúdo do corpo na tabela HTML.
- As tabelas podem conter mais de um corpo em algumas tabelas; no outro caso, a tabela pode conter apenas um corpo; nesses casos, o pode ser removido.
- As tabelas com um corpo terão um corpo implícito.
- Sintaxe:
9. Tag
- A tag contém linhas que representam um rodapé ou resumo.
- Sintaxe:
10. Tag
- As colunas da tabela podem ser agrupadas com o elemento
- Cada elemento declarado no bloco definirá um grupo com a ajuda do atributo span, que indicará o número de colunas que pertencerão ao grupo.
- É útil para aplicar estilos para as colunas inteiras, em vez de repetir para cada linha ou célula.
- Sintaxe:
Exemplos de tags HTML
Exemplo 1
1. Tabela:
Sintaxe:

Resultado:

- Neste exemplo, criamos uma tabela com três linhas. Como podemos observar pela saída, ela não contém nenhuma borda. Portanto, sempre que criarmos uma tabela sem CSS ou sem usar nenhum estilo, ela exibirá a saída sem borda.
Exemplo 2

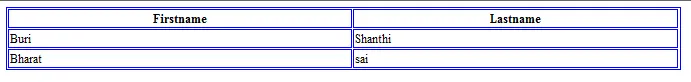
Resultado:

- Neste exemplo, podemos ver que temos uma borda em nossa saída, fornecendo a propriedade border na seção style e usando-a em uma tag de tabela.
2)
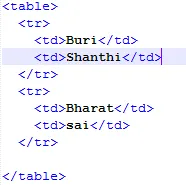
Marcar e Tag Sintaxe:
……..Exemplo:

Resultado:

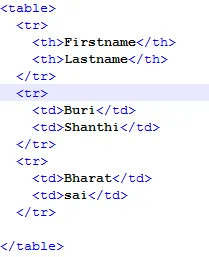
- Neste exemplo, simplesmente criamos duas linhas com
tag e dados são inseridos usando tag. 3)
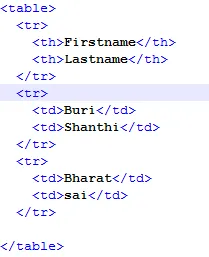
Tag: Sintaxe:
Exemplo:

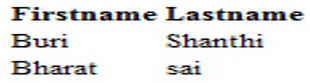
Resultado:

- Neste exemplo, podemos observar que o nome e o sobrenome estão em negrito em comparação com outros porque são declarados como cabeçalhos das células usando
tag. 4)
Sintaxe:
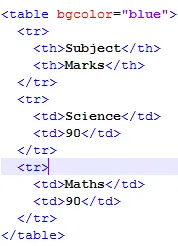
table bgcolor = “color_name|hex_number|rgb_number”> ;Exemplo:

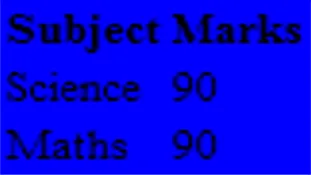
Resultado:

5)
Sintaxe:
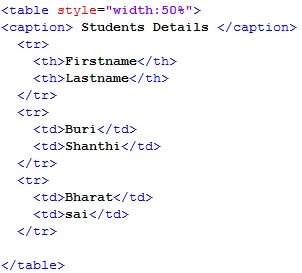
Exemplo:

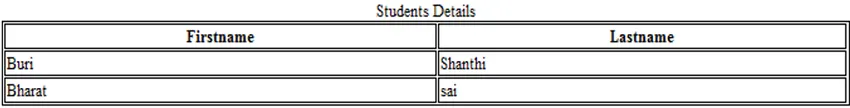
Resultado:

- Neste exemplo, adicionamos uma legenda à tabela como detalhes do aluno usando a tag legenda.
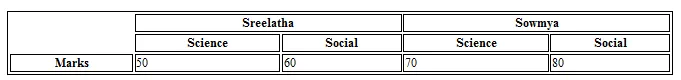
6. Extensão da coluna e extensão da linha
Sintaxe para Col Span:
Sintaxe para o intervalo de linhas:
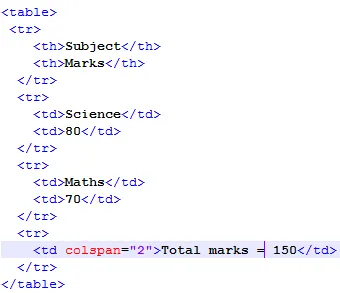
Exemplo para Col Span:

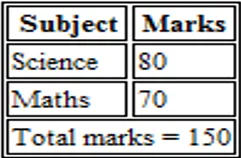
Resultado:

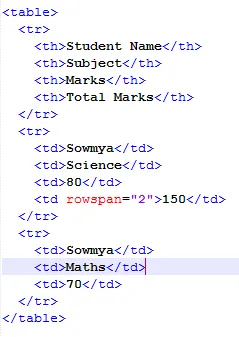
Exemplo para extensão de linha:

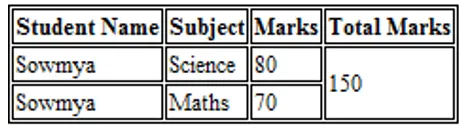
Resultado:

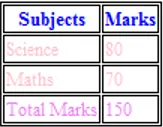
7)
Sintaxe:
8)
Sintaxe:
9
Sintaxe:
Exemplo:

Resultado:

10. Grupo
Sintaxe:
Exemplo:

Resultado:

Conclusão - Criar tabelas em HTML
Em HTML usando
podemos criar várias tabelas e até agrupar as linhas e colunas. Podemos ainda criar mais estilo das tabelas usando CSS.
Artigos recomendados
Este é um guia para criar tabelas em HTML. Aqui discutimos como criar uma tabela em HTML com exemplos e como usar tags HTML. Você também pode consultar nossos outros artigos sugeridos -
- Editores de texto HTML
- Elementos do formulário HTML
- Tags de imagem HTML
- Atributos HTML
- Quadros HTML
- Blocos HTML
- Definir uma cor de plano de fundo em HTML com exemplo
- Neste exemplo, podemos observar que o nome e o sobrenome estão em negrito em comparação com outros porque são declarados como cabeçalhos das células usando
- As tabelas podem conter mais de um corpo em algumas tabelas; no outro caso, a tabela pode conter apenas um corpo; nesses casos, o pode ser removido.
- Para hex_number, precisamos especificar o código hexadecimal para o plano de fundo. Por exemplo
- Criaremos cada célula com a tag de célula inicial
- vamos começar a linha com o começo